TracCloudWhatsNew: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
<hr style="height:1px;border:none;color:#333;background-color:#333;" /> | <hr style="height:1px;border:none;color:#333;background-color:#333;" /> | ||
{{:TracCloudWhatsNew2022-12-09_1}} | |||
<hr style="height:1px;border:none;color:#333;background-color:#333;" /> | |||
{{:TracCloudWhatsNew2022-12-08_1}} | {{:TracCloudWhatsNew2022-12-08_1}} | ||
<hr style="height:1px;border:none;color:#333;background-color:#333;" /> | <hr style="height:1px;border:none;color:#333;background-color:#333;" /> | ||
Revision as of 16:34, 12 December 2022
This page highlights some of the recent changes made to the TracCloud platform, and how you can utilize them on your own instance. A list of past changes and a full changelog can be found in the tabs above.
If you have any questions about these changes, feel free to reach out to us on our helpdesk.
Custom Lists, Dynamic Lists, & Watch Lists
Lists are used to group an arbitrary selection of students together. These lists can be used for a variety of reasons, from simply viewing a set of students, to sending mass emails, running reports, or even limiting a permission group’s student listing access to only a certain population of students. If you want to make a student stand out on the log listing or student listing, assigning them to a watch list is a great way to accomplish this. There are three types of lists in TracCloud, detailed below.
Static List
- Static lists are managed manually. If an individual student or a set of students need to be added or removed from a list, they will need to be added/removed by a user with the appropriate permissions. Max appointment rules can also be configured to add students to lists automatically, more information on these rules here.
- Static lists are managed manually. If an individual student or a set of students need to be added or removed from a list, they will need to be added/removed by a user with the appropriate permissions. Max appointment rules can also be configured to add students to lists automatically, more information on these rules here.
Dynamic List
- Dynamic lists are updated automatically based on a student search. For example, you can search for all students with a major of X and a class of Y, and a dynamic list created based on that search will keep itself up to date as that search result changes overtime. You can even base a dynamic list on a student search for other custom lists.
- Dynamic lists are updated automatically based on a student search. For example, you can search for all students with a major of X and a class of Y, and a dynamic list created based on that search will keep itself up to date as that search result changes overtime. You can even base a dynamic list on a student search for other custom lists.
Watch Lists
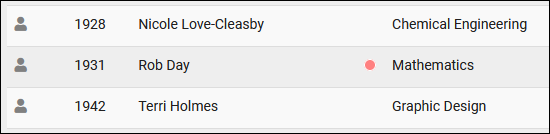
- A watch list can be based on any custom list, static or dynamic, and adds an indicator next to the student's name in a few different locations to make them stand out compared to students not on a watch list. These otherwise share the same functionality as the custom list they're linked to.
- A watch list can be based on any custom list, static or dynamic, and adds an indicator next to the student's name in a few different locations to make them stand out compared to students not on a watch list. These otherwise share the same functionality as the custom list they're linked to.
In order for a user to view or edit a student list, the list must be assigned to their permission group. It's also worth keeping in mind that only SysAdmins are allowed to create lists in the first place.
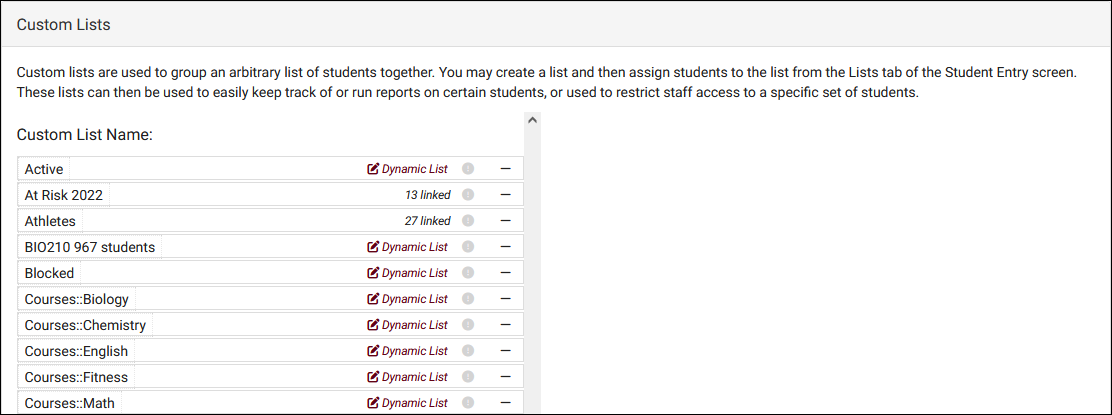
Within your global preferences, you will find the "Custom Lists" menu. This allows you to view the custom lists that have been created in your Trac System, which can be renamed, deactivated ("!" button), or deleted if needed. Deactivated lists no longer appear on the student list/reports, but can be reactivated later if needed. A new custom list can be created by clicking the + icon, only static lists can be created from this menu. For existing dynamic lists, you can view or edit the query by clicking the button.
Other > Other Options > Preferences > Custom Lists
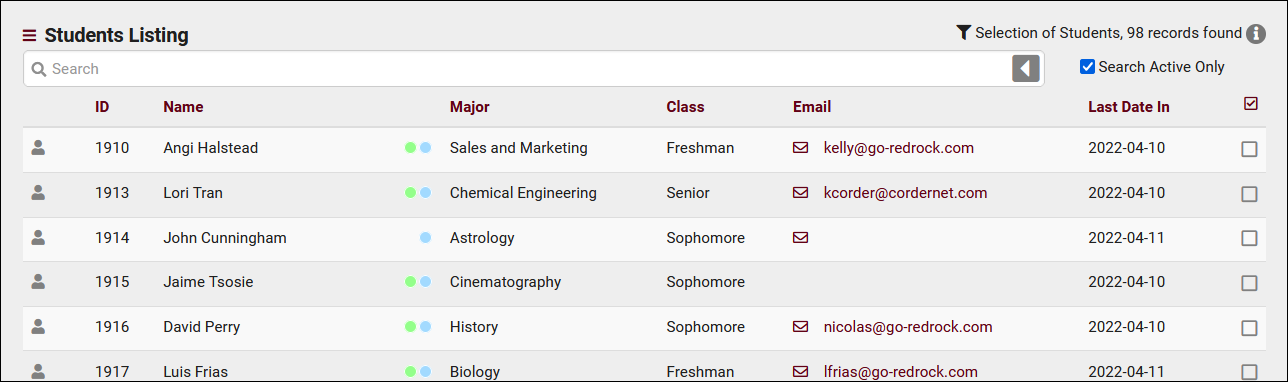
Managing lists directly from the student listing is also possible and provides you the ability to create dynamic lists as well, which allow you to have an always-up-to-date list of students for any purpose.
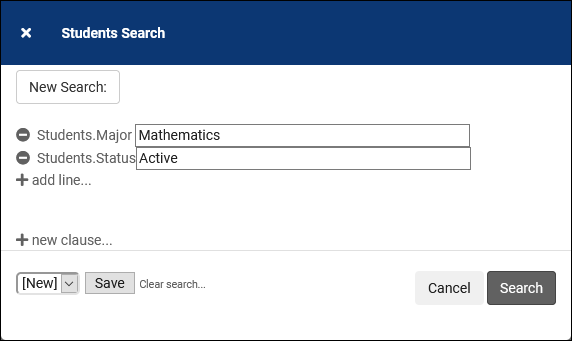
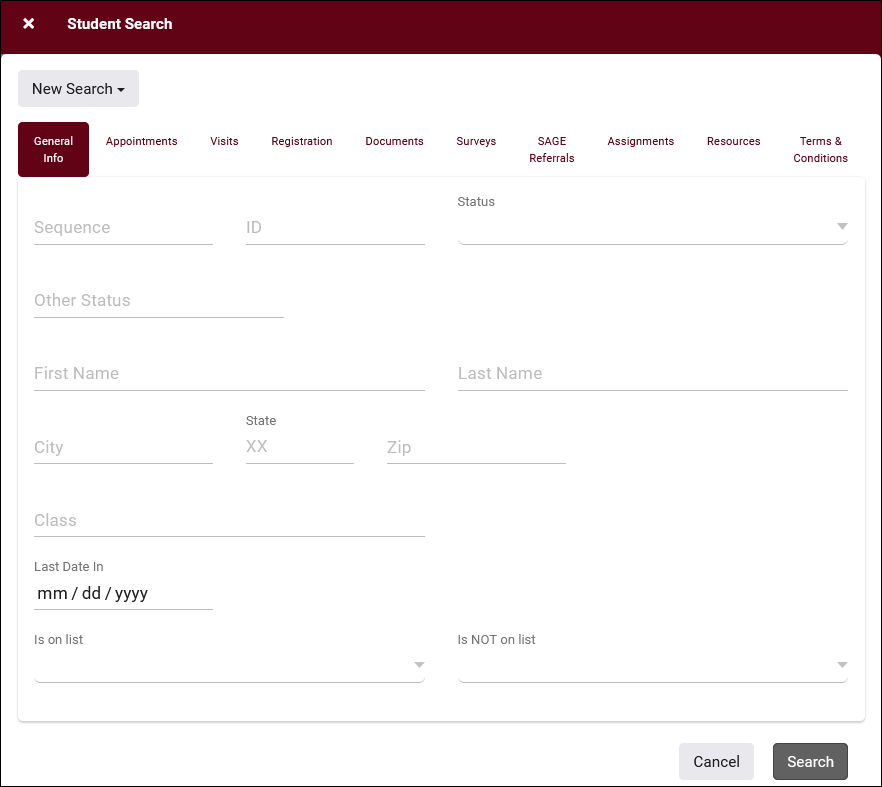
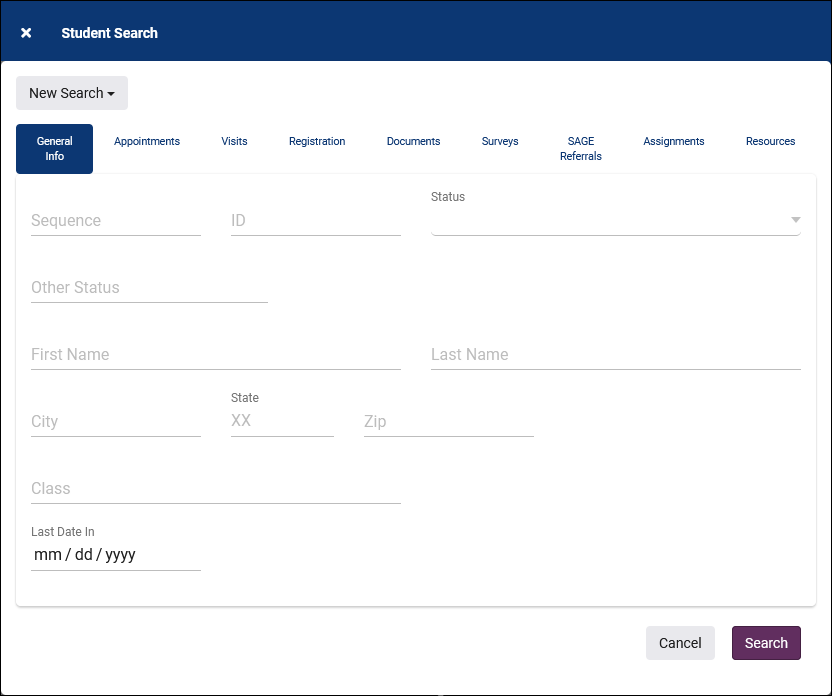
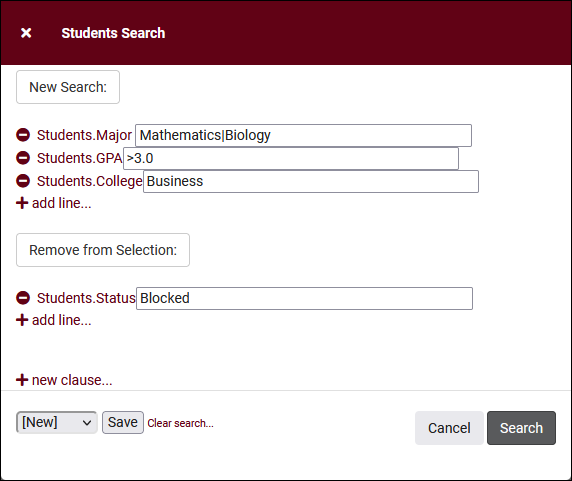
Before creating a list, you will almost always start with a search. This can be any search, from entering a student's name in the search bar, to power searches, and even utilizing the "Show These Students" options using the registrations or visits listing as a source. As an example, the power search in the screenshot below would show all students with a Major of “Mathematics” and a status of “Active."
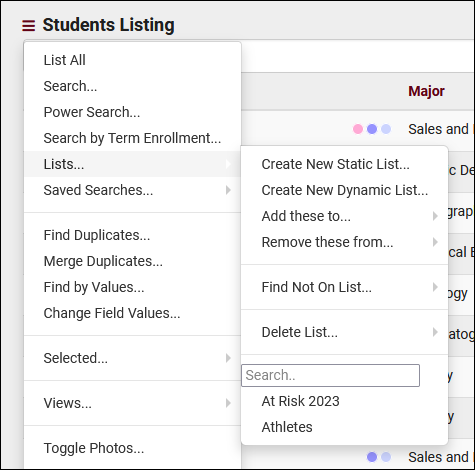
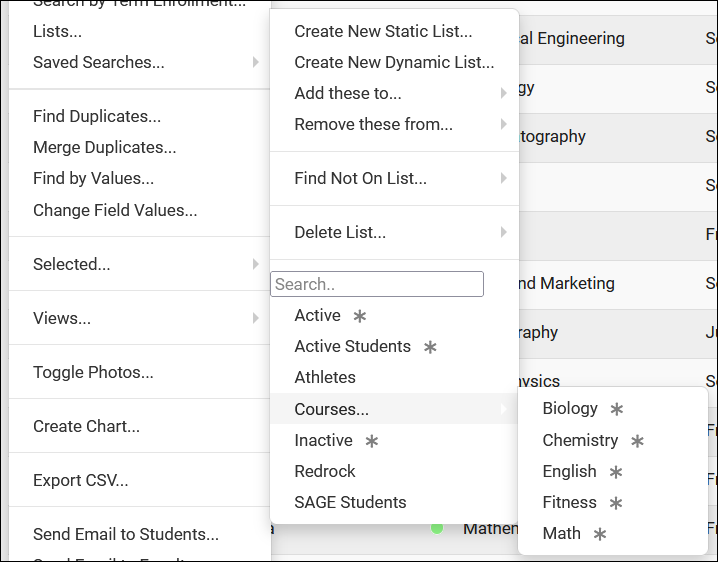
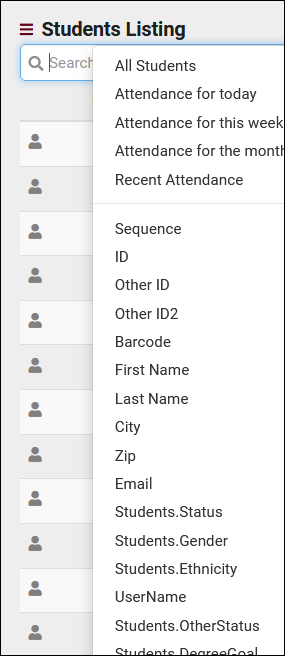
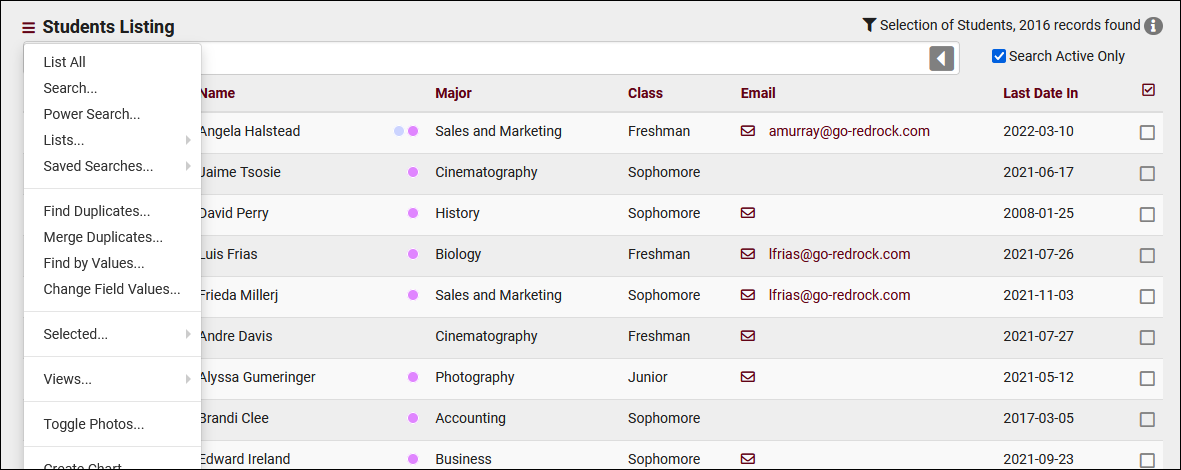
After you've reached the search results page, click on the hamburger icon > Lists, where you will find the following options.
- Create New Static List
- This will create a new static list and assign all students from your current search to itself. This list will not be updated automatically going forward. You will be prompted to enter a name for the list on selection.
- This will create a new static list and assign all students from your current search to itself. This list will not be updated automatically going forward. You will be prompted to enter a name for the list on selection.
- Create New Dynamic List
- This will create a new dynamic list based on your last search (e.g., Major and Status), and will keep itself up to date going forward based on that search. If a student changes majors, they will be removed, if a new student is imported with this major, they will be added, etc. You will be prompted to enter a name for the list on selection.
- This will create a new dynamic list based on your last search (e.g., Major and Status), and will keep itself up to date going forward based on that search. If a student changes majors, they will be removed, if a new student is imported with this major, they will be added, etc. You will be prompted to enter a name for the list on selection.
- Add these to...
- This allows you to quickly add your current selection of students to an existing static list.
- This allows you to quickly add your current selection of students to an existing static list.
- Remove these from...
- This allows you to quickly remove your current selection of students from an existing static list.
- This allows you to quickly remove your current selection of students from an existing static list.
- Find Not On List...
- This will further filter your selection of students by those who are not on another list (static or dynamic).
- This will further filter your selection of students by those who are not on another list (static or dynamic).
- Delete List...
- This allows you to quickly delete a list from your system.
- This allows you to quickly delete a list from your system.
Beneath these options you will also see all other lists that you have access to. Clicking a list will immediately display those students.
Lists can be grouped into categories for further organization. The name of your list should be in the format of Category::List Name. See example below.
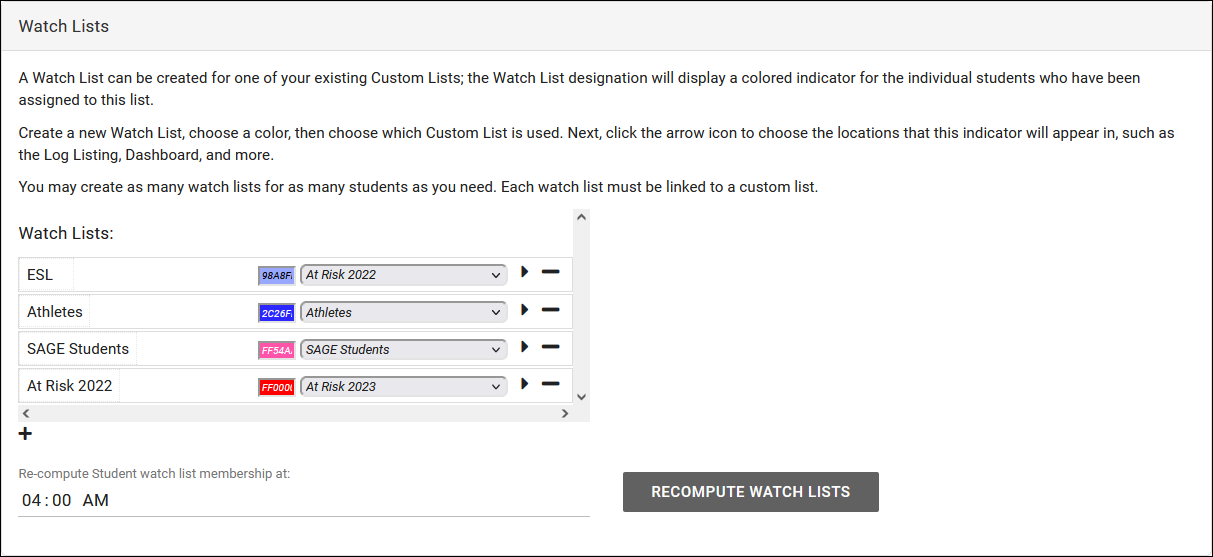
To create a new watch list indicator, head over to your global preferences, select "Watch Lists," and click the + icon. This will add a new watch list, clicking on the name lets you rename it, selecting the colored box lets you change the indicator color, and the box next to that determines which custom list this watch list is assigned to. After you’ve given it a name, color, and list, select the right-arrow to control where these indicators appear. Watch list indicator icons refresh daily at 4am, which can be changed here as well if needed.
Other > Other Options > Preferences > Watch Lists
Watch List Indicator Locations
The watch list indicator can be configured to display in various locations throughout the Trac System. Hovering over the indicator also provides the list name.
- Display on Log In/Out
- Displays in the upper-right corner of the login/logout process on the log listing.

- Display on Entry
- Display on Listing
- Displays the indicator on the student listing.

- Display on Appointment
- This makes the indicator visible during availability searches as a staff member, within appointment entry windows, and in group rosters.



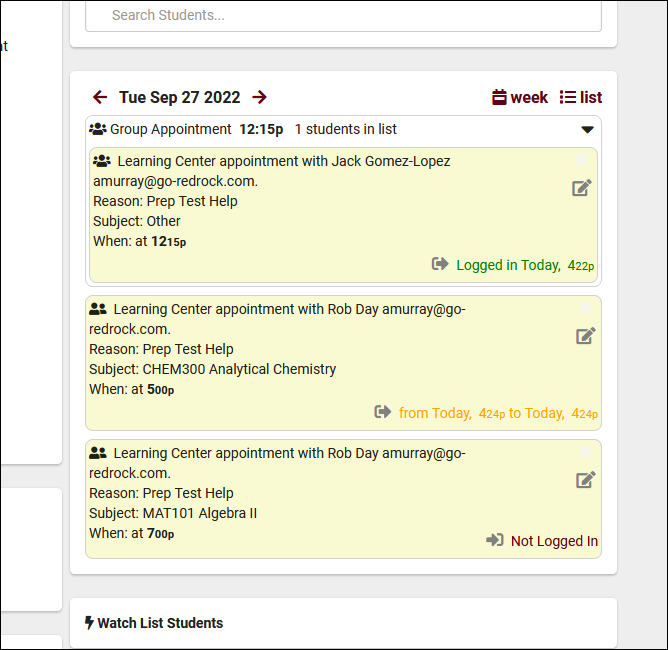
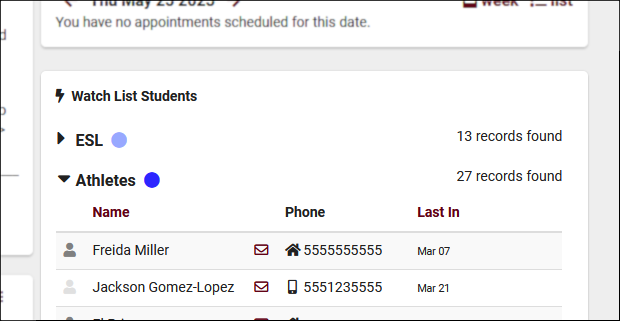
- Display on Dashboard
- This will allow the list to be visible from the staff dashboard, within the “Watch List Students” box. Requires "Show the Watch Lists on Main Menu" to be enabled in the staff member's linked permission group.

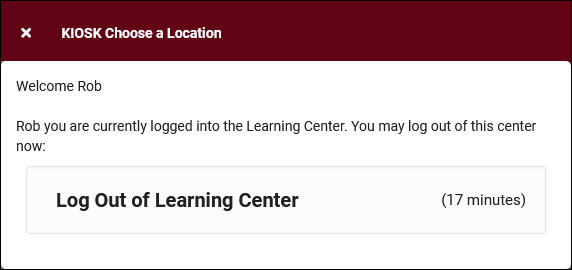
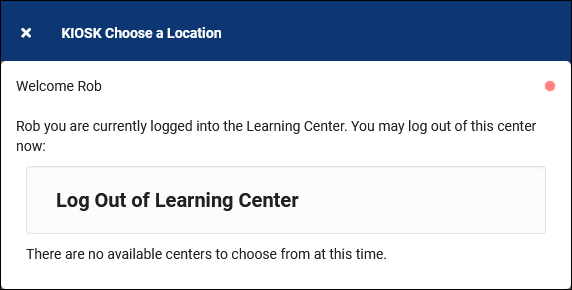
- Display on KIOSK login/out
- Displays in the upper-right corner of the login/logout process on the kiosk.

See Also
Terms & Conditions
Terms & Conditions allows you to create a prompt that appears for students when they're logging in or booking an appointment. The prompt will contain a custom message, which the student will have to agree to before continuing. While Terms/Conditions are of course the typical use-case, this feature can also be used for any purpose where a student would need to agree to a statement before having full access to the system.
1. Creating a new Term/Condition
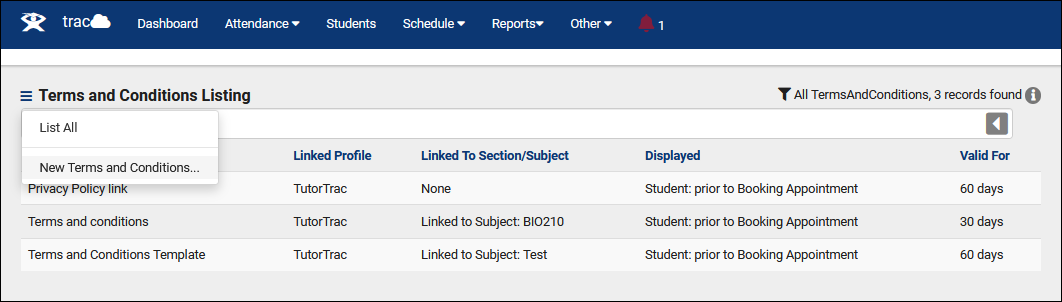
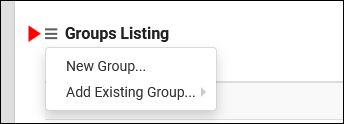
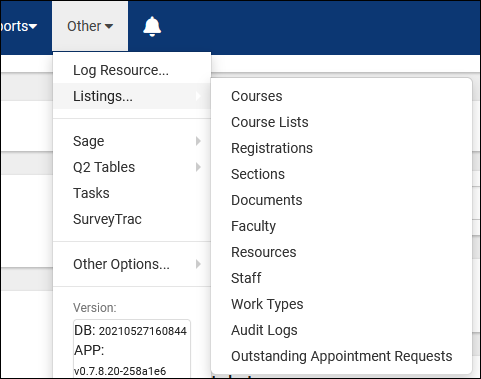
Navigate to Other > Listings > Terms and Conditions. This will take you to the Terms and Conditions listing, where you can view or edit and previous entries. To create a new Term/Condition, click the hamburger icon and select New Terms and Conditions.

If your SysAdmin account doesn't have access to these options, jump to step 2 and apply those same changes to your SysAdmin group.
This will take you to the Terms and Conditions entry screen.
- Name
- This will be the title of this Term/Condition. This will be displayed across the top of the prompt when shown to students.
- This will be the title of this Term/Condition. This will be displayed across the top of the prompt when shown to students.
- Responses
- This will display a list of students who have accepted these terms/conditions and the date of acceptance.
- This will display a list of students who have accepted these terms/conditions and the date of acceptance.
- Text Entry Area
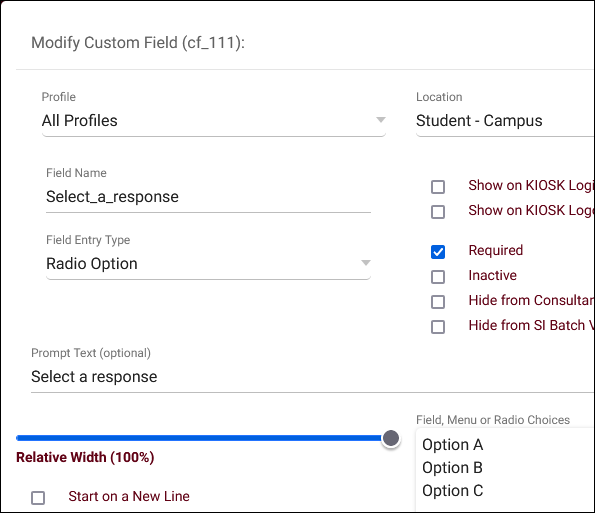
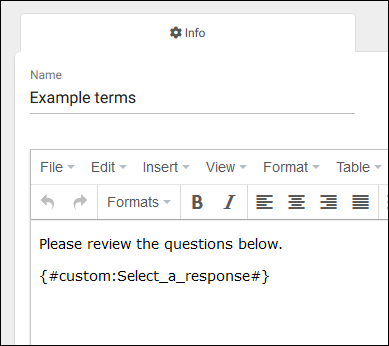
- This is where you can write out the text of this Term/Condition that students will need to agree to before continuing. If you wish to add custom field inputs to be answered by the student, this can be entered as {#custom:field_name#}. See example screenshots below. More information on custom fields can be found here.



- Linked to Student List
- Only display these terms/conditions to students on the specified list.
- Only display these terms/conditions to students on the specified list.
- Linked to Section / Subject
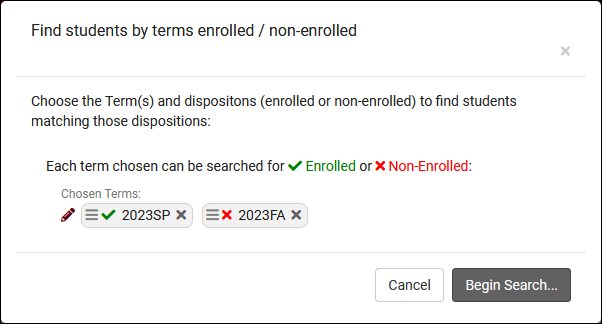
- Terms and Conditions can be assigned to a specific subject, section, or all courses, depending on if this term/condition needs to be specific to a certain subject. If selected, an additional entry field will appear where you can choose the section/subject. This will only work with sections that students are registered for; non-enrolled courses will not trigger the terms/conditions to appear.
- Terms and Conditions can be assigned to a specific subject, section, or all courses, depending on if this term/condition needs to be specific to a certain subject. If selected, an additional entry field will appear where you can choose the section/subject. This will only work with sections that students are registered for; non-enrolled courses will not trigger the terms/conditions to appear.
- Profile / Center
- This is where you can assign this Term/Condition to a specific profile or center.
- This is where you can assign this Term/Condition to a specific profile or center.
- Valid For
- This option allows you to determine how long the Term/Condition agreement is valid for. There are three options.
- 1. Life – Never resets. Once Confirmed, the student will not see the Terms and Conditions again unless this option is changed.
- 2. Term – Resets after each semester. When next semester term switches over, the students will be asked again to agree to the Terms and Conditions once again.
- 3. Days - This option allows you set a custom length (e.g., 30 days, 90 days, etc).
- Displayed When
- This option determines where the student will see the Terms and Conditions prompt.
- 1. None - Inactive. This will deactivate this Term/Condition, and will no longer be displayed to students.
- 2. Student Main Menu - This will display as soon as the student logs into their account. Students will not be able to continue until the Terms/Conditions prompt has been confirmed.
- 3. Student Kiosk Login - This prompt will appear when a student attempts to login for a visit via a Kiosk, at which time they will be presented with the Terms and Conditions.
- 4. Student Booking Appointment - This prompt appears when a student selects an available time from the "Schedule an Appointment" widget on their dashboard. The Terms and Conditions must be confirmed before they can book an appointment.
- Accept Button Label
- This allows you to customize the name of the confirm button (e.g., "I agree").
- This allows you to customize the name of the confirm button (e.g., "I agree").
- Require Initials
- This requires the student to enter their initials before confirming, as a form of e-signature.
- This requires the student to enter their initials before confirming, as a form of e-signature.
- Allow Enter Notes
- This provides students the ability to enter in a note when filling out the Terms and Conditions.
- This provides students the ability to enter in a note when filling out the Terms and Conditions.
- Notes Instructions
- This is additional instructional text that will appear just above the notes field described above.
2. Group Settings
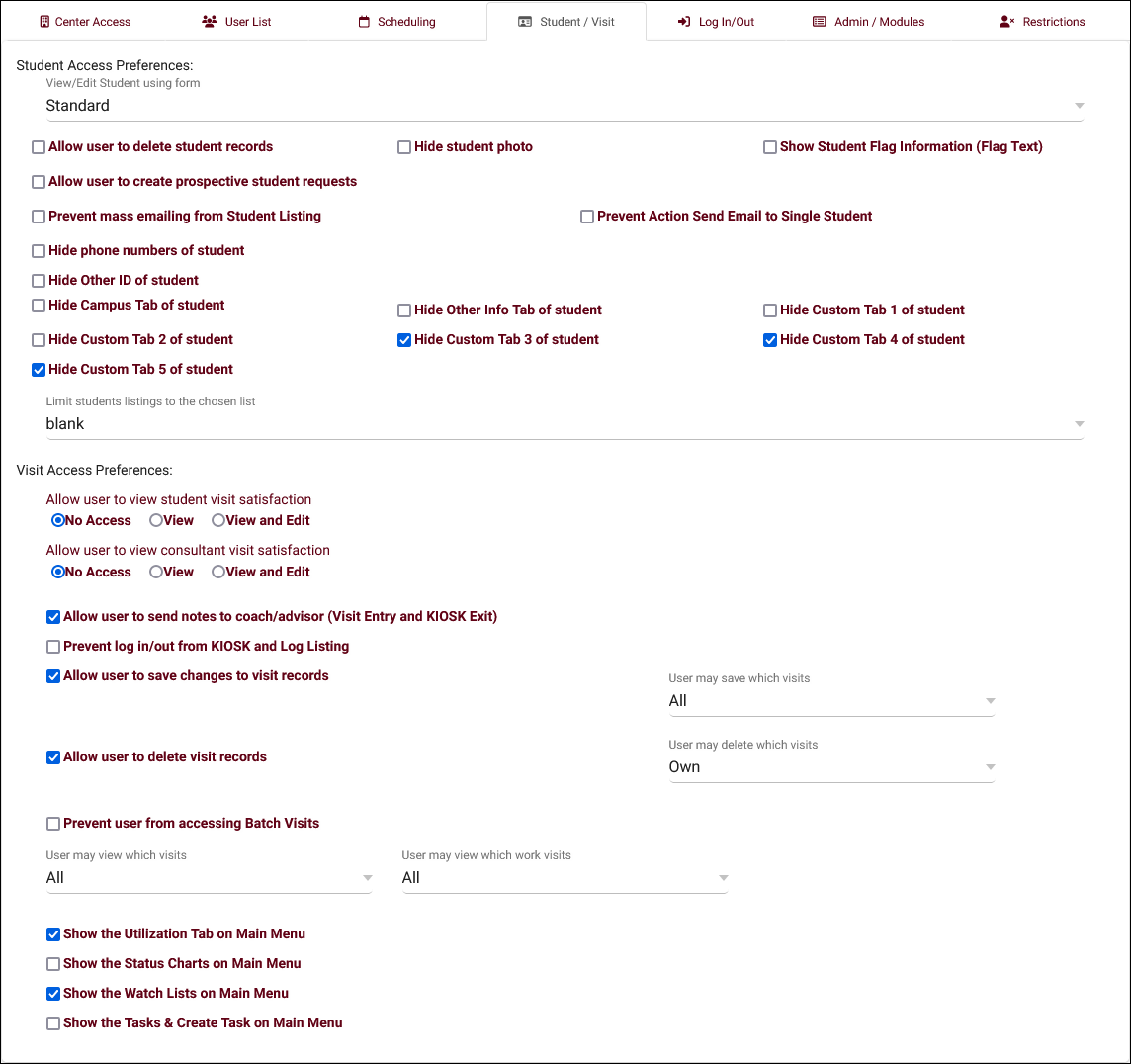
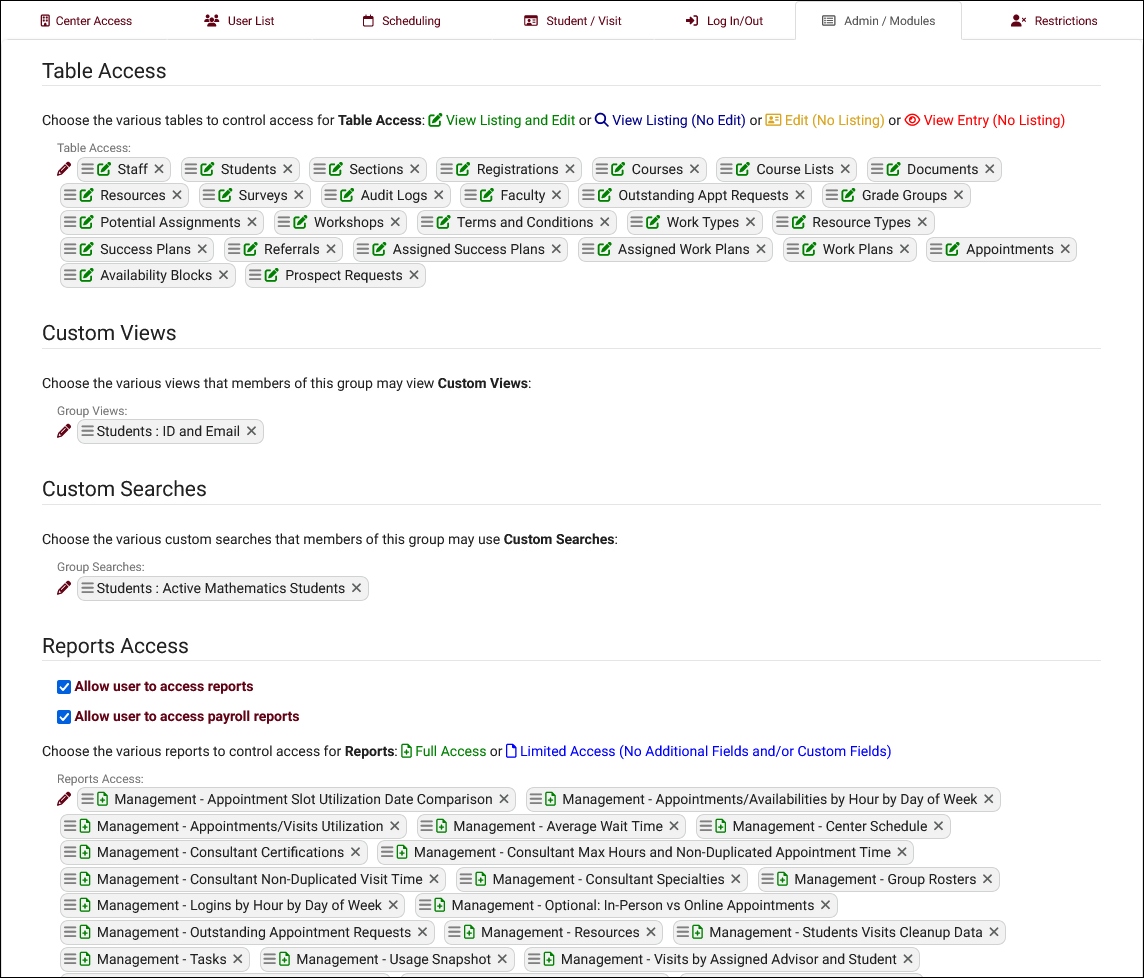
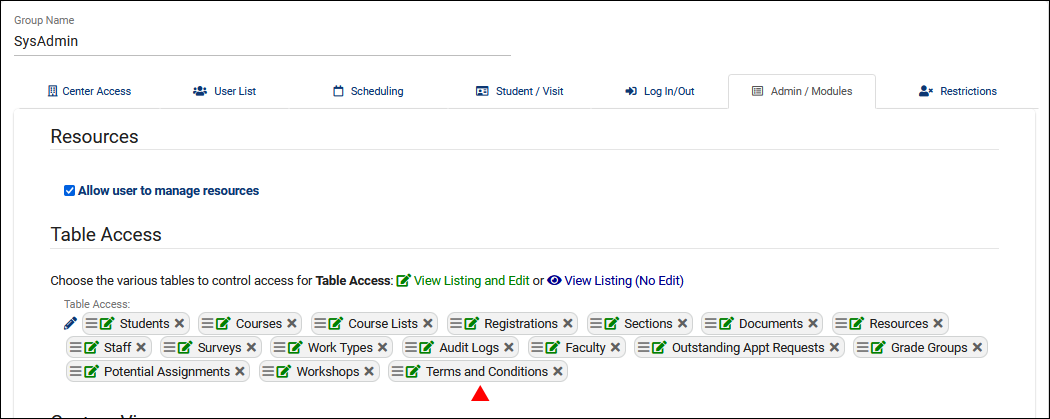
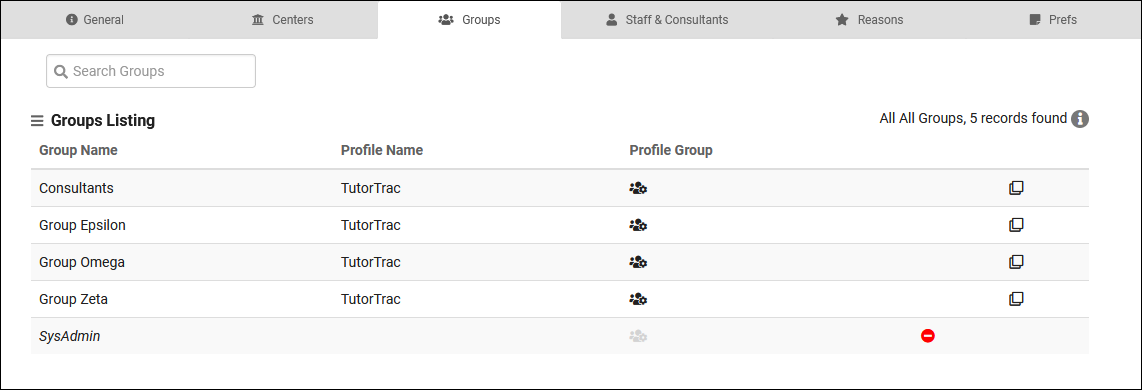
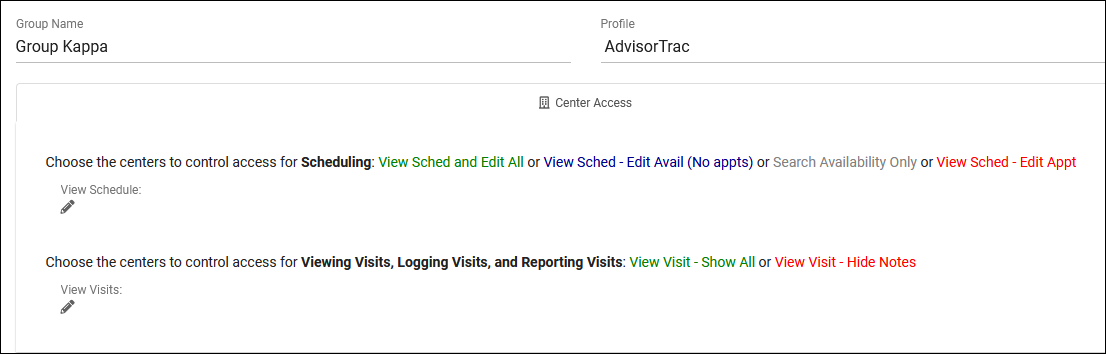
If you need to allow another set of staff members in your TracCloud instance to access/modify Terms and Conditions, you will need to apply a change to their permission group. Specifically, the Terms and Conditions option will need to be added to Table Access as seen below. This can either be set to View and Edit for full access, or View Only, if you don't want these users making any changes.
Other > Other Options > Groups > [The group you want to edit] > Admin / Modules > Table Access

3. Example Configuration
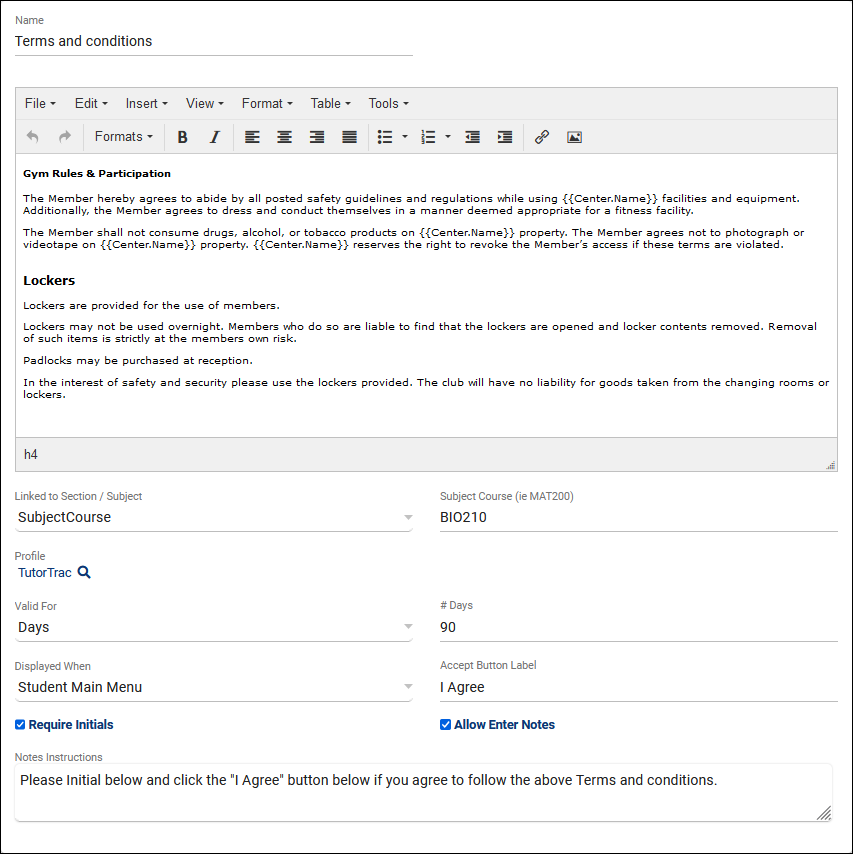
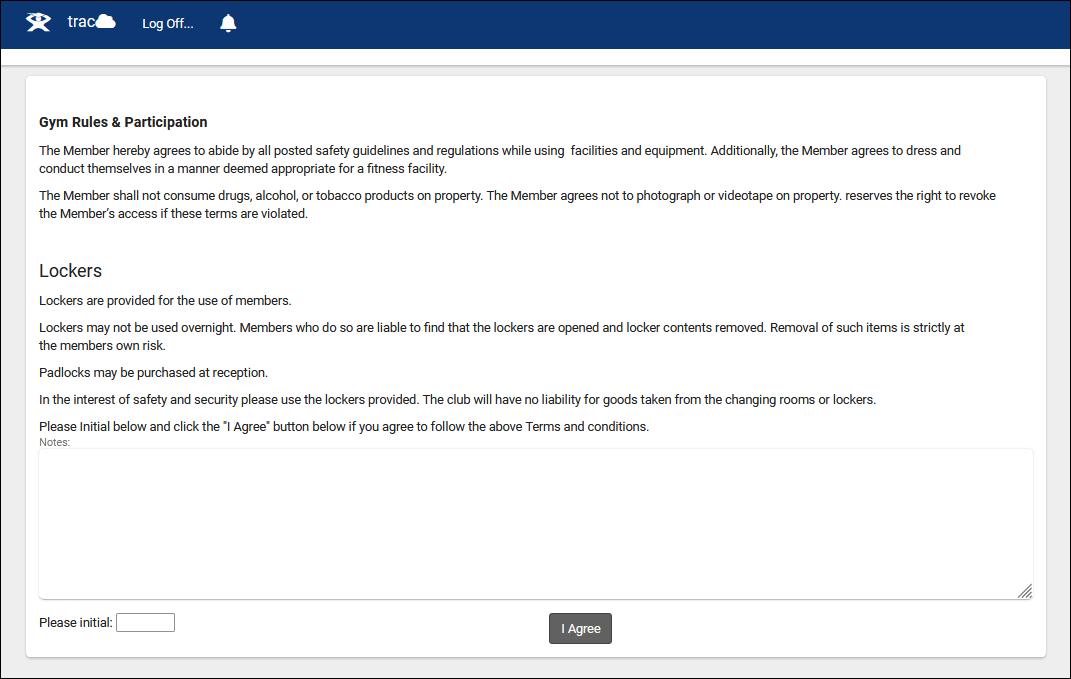
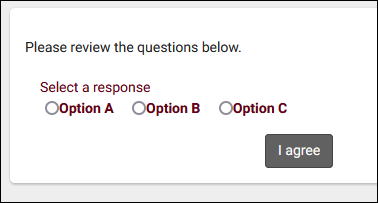
The screenshot below shows an example of how Terms and Conditions can be configured, and how it displays to students.
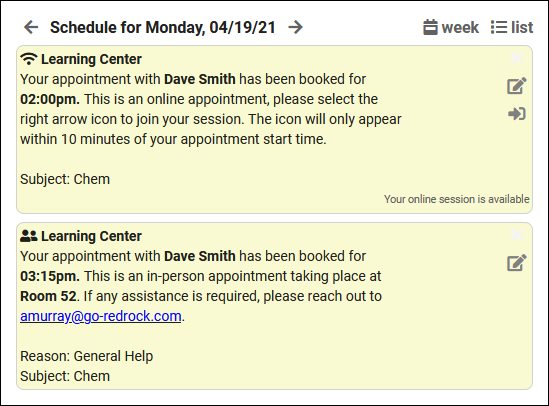
Here's how that prompt looks to a student when logging into their account.
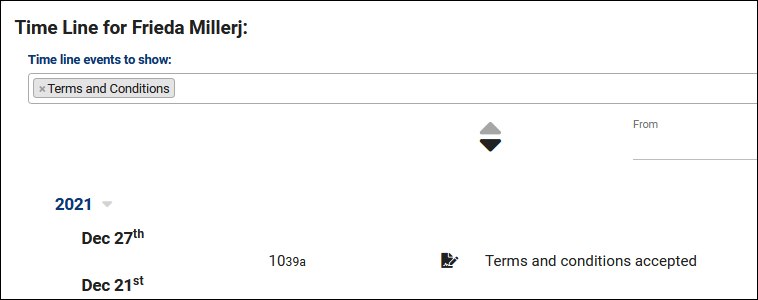
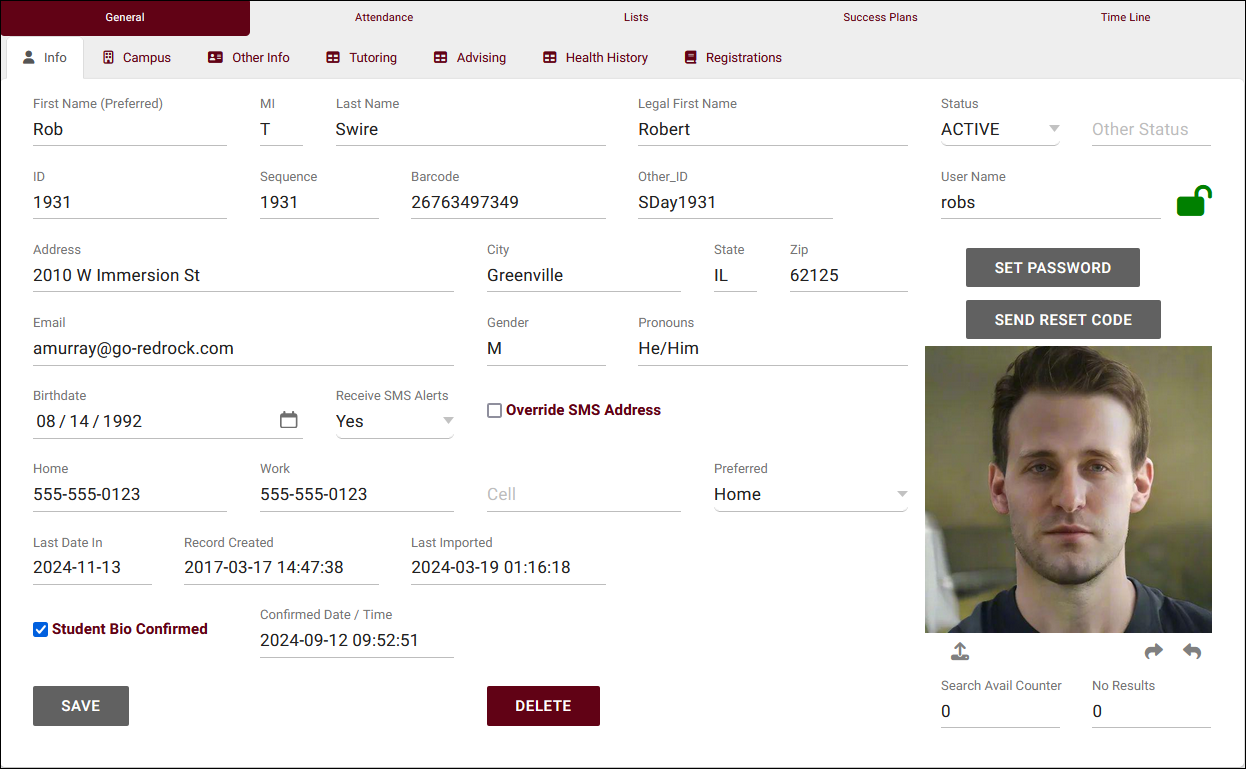
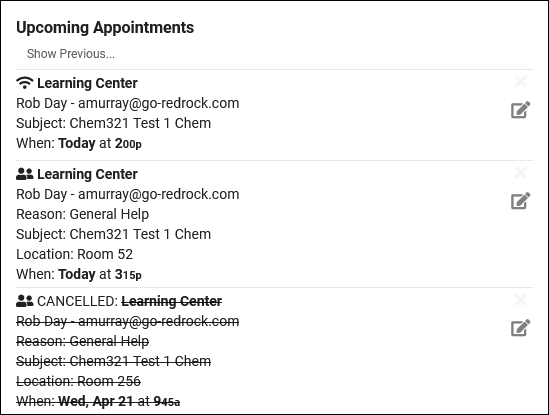
After the student agrees, the record of this agreement will appear in their Time Line as seen below.
4. Allowing Students to View Accepted Terms and Conditions
In order for students to be able to view terms and conditions that they've previously accepted, a system preference needs to be enabled. Go to Other > Other Options > Preferences > System Preferences > General Appointment Settings > Check "Allow students to view accepted Terms and Conditions on dashboard" > Save. Once enabled, students will see this button on their main menu next to the calendar URL. Clicking it will open a list of terms and conditions they've accepted, where they can see their response and the terms themselves by clicking on the arrow button.
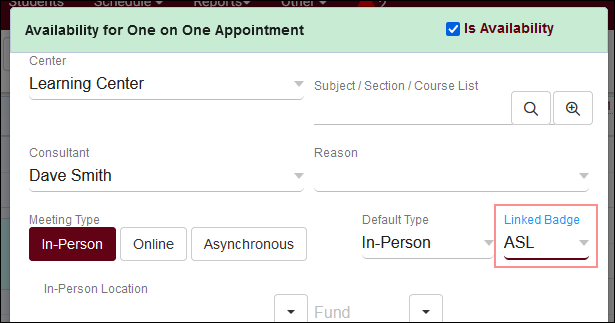
Search Availability badges can be used to add information and indicators to availability slots. Each badge can appear for certain conditions, based on center, availability section/reason, location, skills/accommodations, etc.
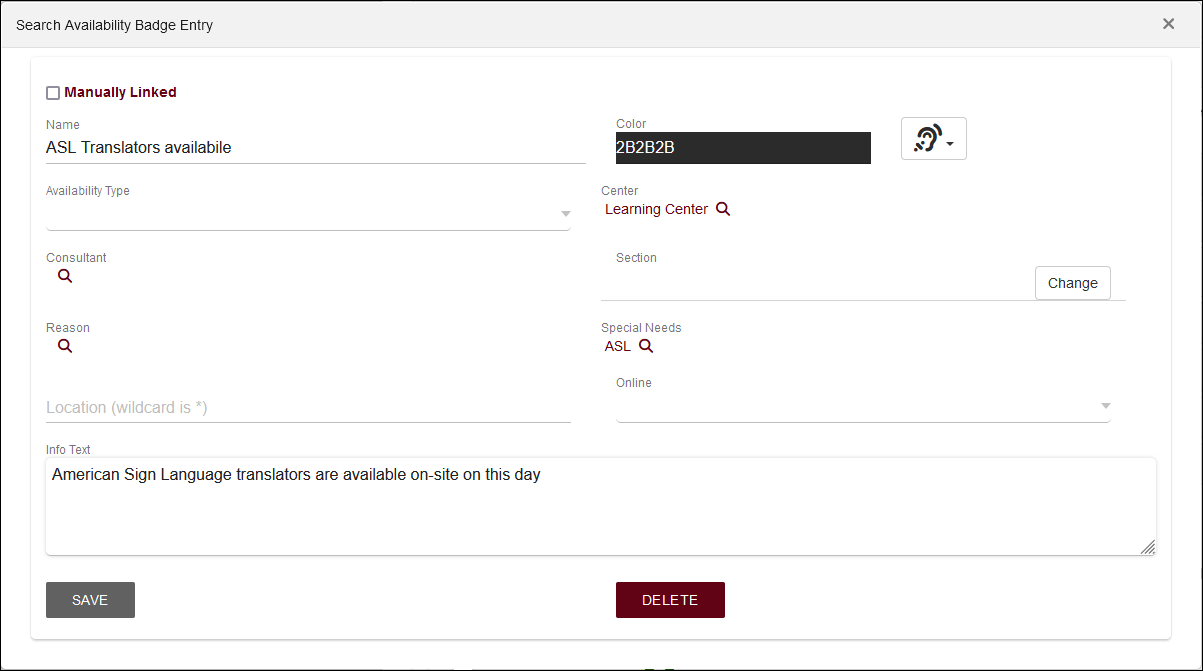
Click "New Availability Badge" to begin. This will open a form where you can enter the details for your badge.
Manually Linked
Name
- Name of the Badge. This will not be displayed for students
- Name of the Badge. This will not be displayed for students
Availability Type
- Drop In, 1-on-1, or Group availability
- Drop In, 1-on-1, or Group availability
Consultant
- Assign a specific Staff
- Assign a specific Staff
Reason
- Assign a specific Reason
- Assign a specific Reason
Center
- Assign a specific Center
- Assign a specific Center
Section
- Assign a specific Subject
- Assign a specific Subject
Special Needs
- Select if applicable (more information)
- Select if applicable (more information)
Online
- Availability Type; Online, In Person, or Optional
- Availability Type; Online, In Person, or Optional
Location
- Location of the availability
- Location of the availability
Once you've decided where the badge is needed and have made your selections from the options above, you can now determine which icon, colors, and info work best for the badge created.
Color: Color of Icon
Icon: Choose from the list or use a custom icon
Info Text: Enter text that will display when users hover over the icon
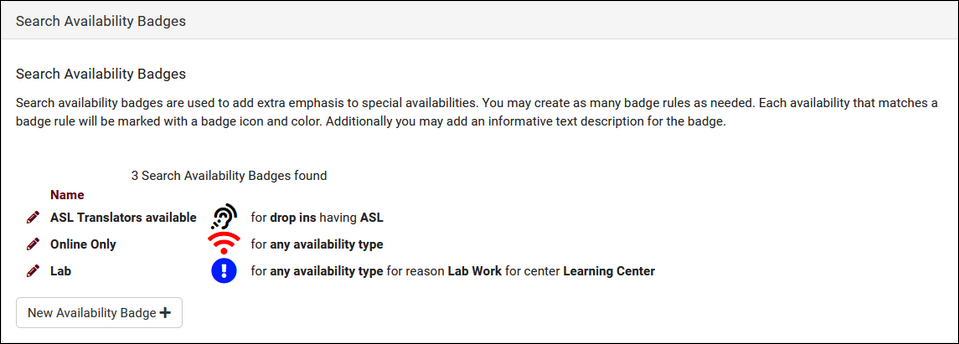
In the example screenshot above, this badge will only appear on availabilities of staff who have been assigned the “ASL” accommodation and are available in the Learning Center. Once saved, your badge will appear in the profile preferences if you need to edit/delete it later.
Any fields left blank will not be considered for where this badge appears, you can be as specific or non-specific as needed. You can also create as many badges as you'd like, more than 1 tag can appear for the same availability. When students search for an availability, the badges will display to the right of the screen as shown below.
Additional Features
Q2 Tables
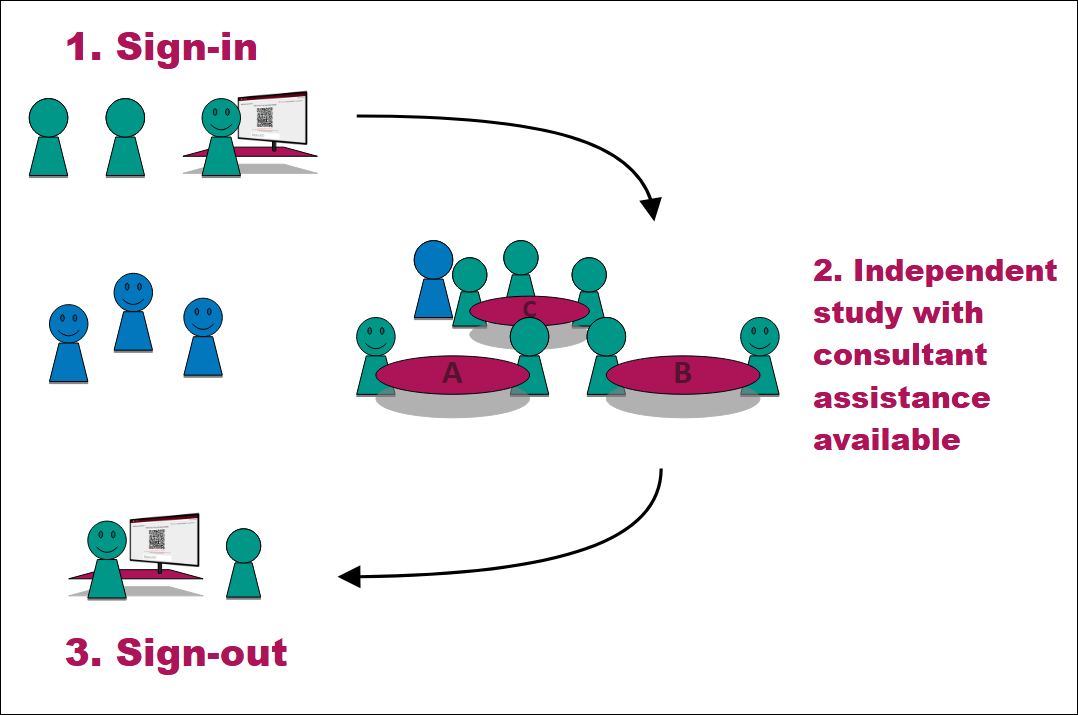
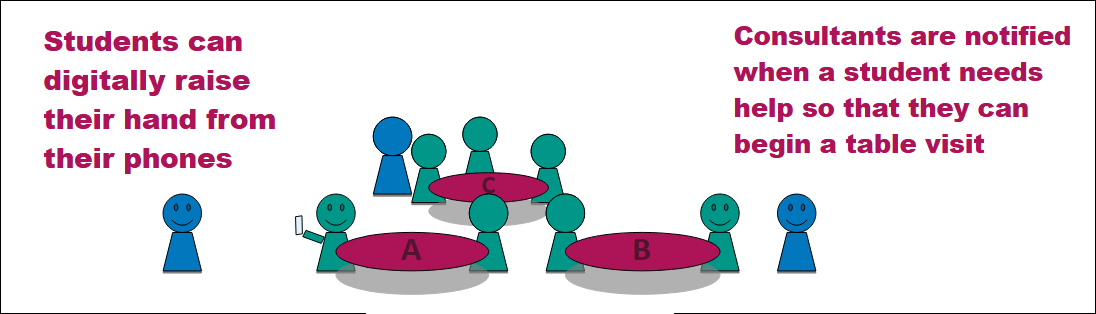
Q2 Tables offers a unique approach to attendance tracking specifically for study table centers, tracking the total time a student spends in the center in addition to recording the individual table visits where students received help from consultants. Students begin their center visit studying independently, while having the ability to request assistance as needed. Q2 offers the ability for students to virtually raise their hand and specify what they need help with, which consultants will be notified of. Smartphones and tablets drive the queuing system, for both students requesting help and staff viewing which students need assistance while recording table visit time.
At any point during a student's independent study time, they can request help. This is a three-step process.
- 1. The student opens the help request link from their email or scans a nearby QR code, enters their ID number, then specifies what they need help with and which table they're at.
- 2. A consultant sees that the student has requested help for a subject they can assist with. The consultant will go to that table (or send an online invite link for a virtual session) and begin the table visit.
- 3. Once the student has received all the assistance they need, the consultant will conclude the table visit. This process can repeat if the student needs more help later.
Usage
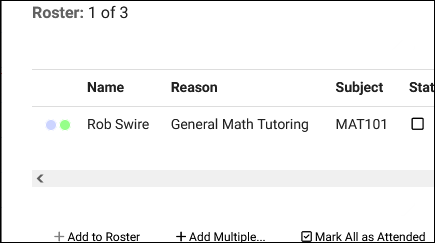
The end-user perspective of Q2. Students requesting and receiving help, with staff managing table visits, recording notes, and more.
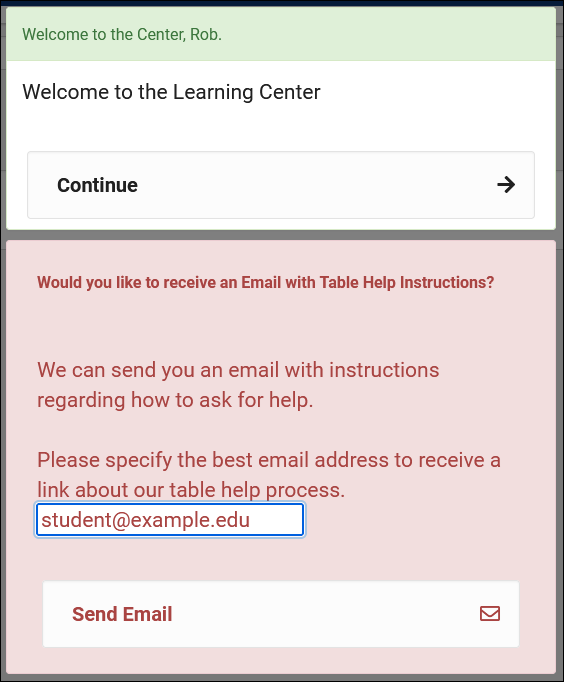
A student logs into a Q2 center ("From Center") to record the start of their visit. A staff member can log a student in manually, or the student can log themselves in via a kiosk using a barcode scanner, QR code, or by typing their student ID directly into the search field.
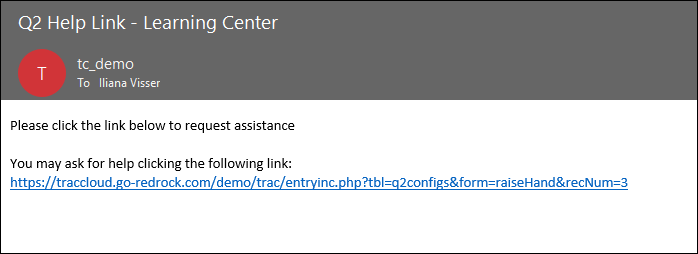
Upon login, students will be asked if they would like to receive an email regarding the Q2 request for help process. This email will contain a Q2 Help Link that students can use to virtually raise their hand, indicating that they need assistance from a consultant. This prompt will contain the student's TracCloud email address by default, but they can be given the ability to enter a preferred email address instead.
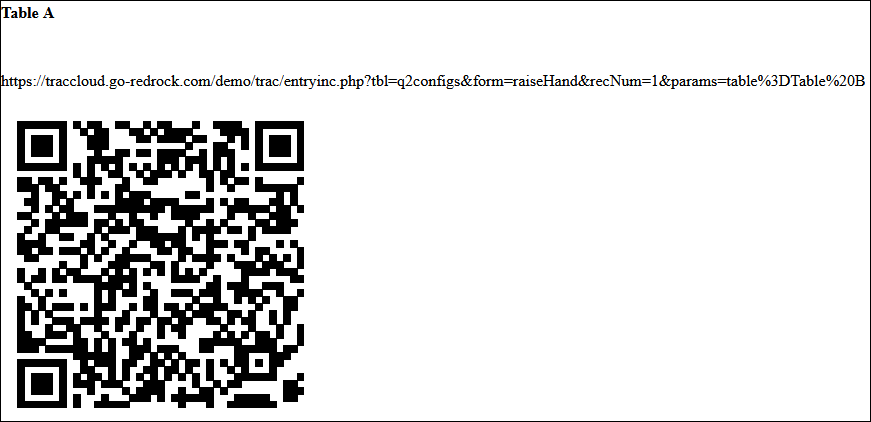
If the student chooses not to receive an email containing the Q2 Help Link, they will also have the option to scan a QR code placed by your staff nearby. These QR codes can be table-specific, or you can share a single generic QR code and allow the student to choose their table from a drop-down menu. Both options are generated in your Q2 config.
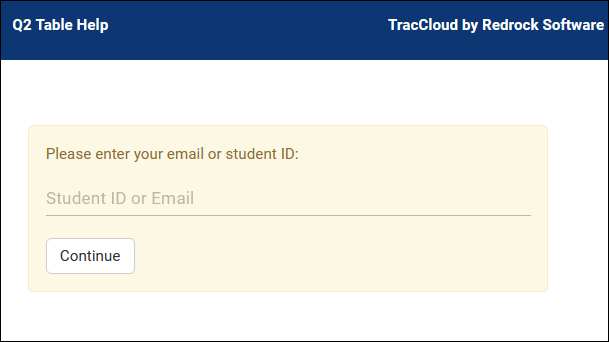
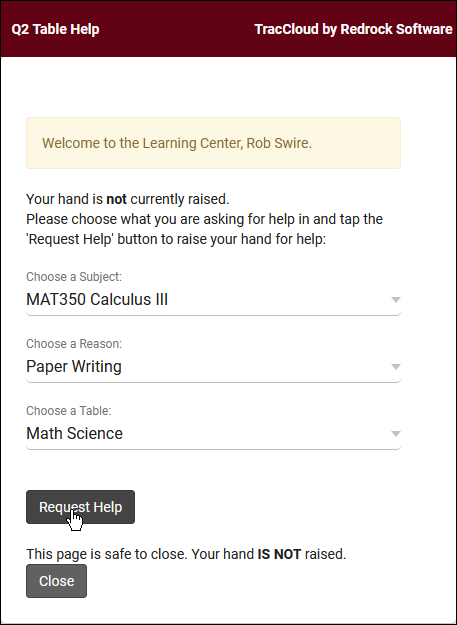
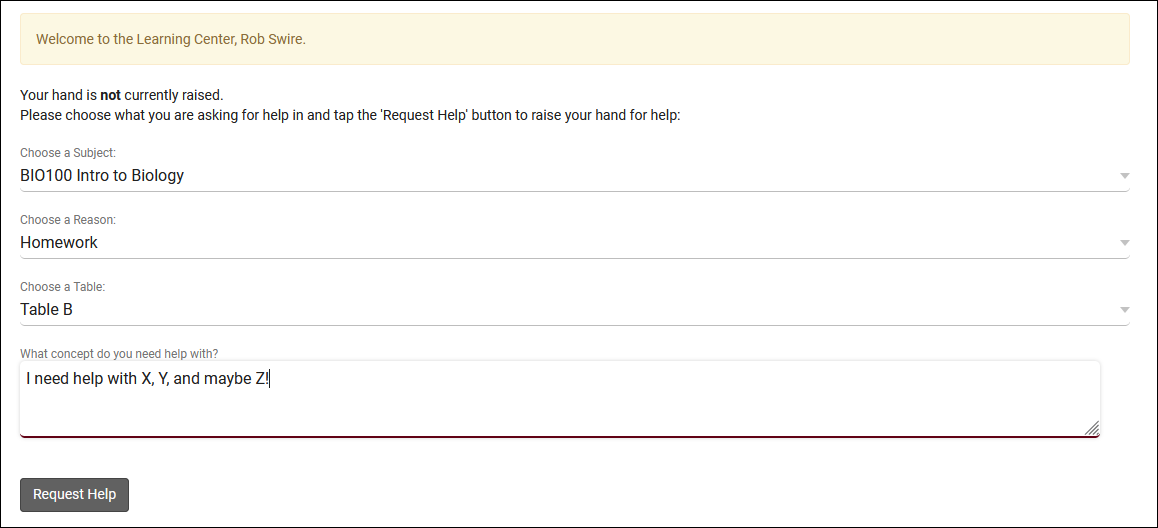
Once the student scans the QR code or clicks on the emailed Q2 Help Link, they will end up at the window below. Here, the student will be asked to enter their email address or student ID number to request help.
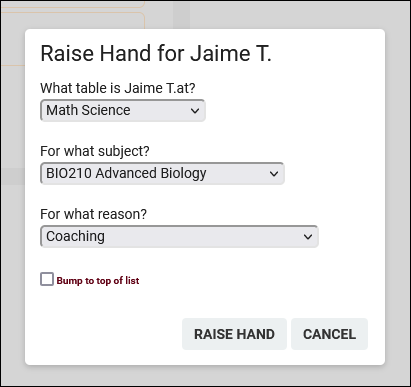
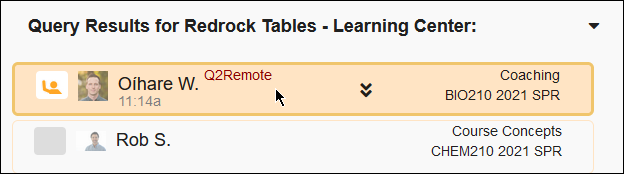
After the student enters their ID or email address and clicks the continue button, they will be prompted to fill in some additional fields to describe what they need assistance with. The option to select a subject and reason can be toggled on or off in your Q2 config settings, depending on whether or not that information is relevant for your Q2 use-case. Once the request for help has been submitted, the student will be moved into a queue only visible from the consultant’s perspective, which will display all students currently requesting help, indicated by a raised-hand icon.
Students can also physically raise their hand or ask someone for help, and a staff member can then virtually raise the student's hand for them by clicking the box to the left of the student's name, as seen in the next portion of this article.
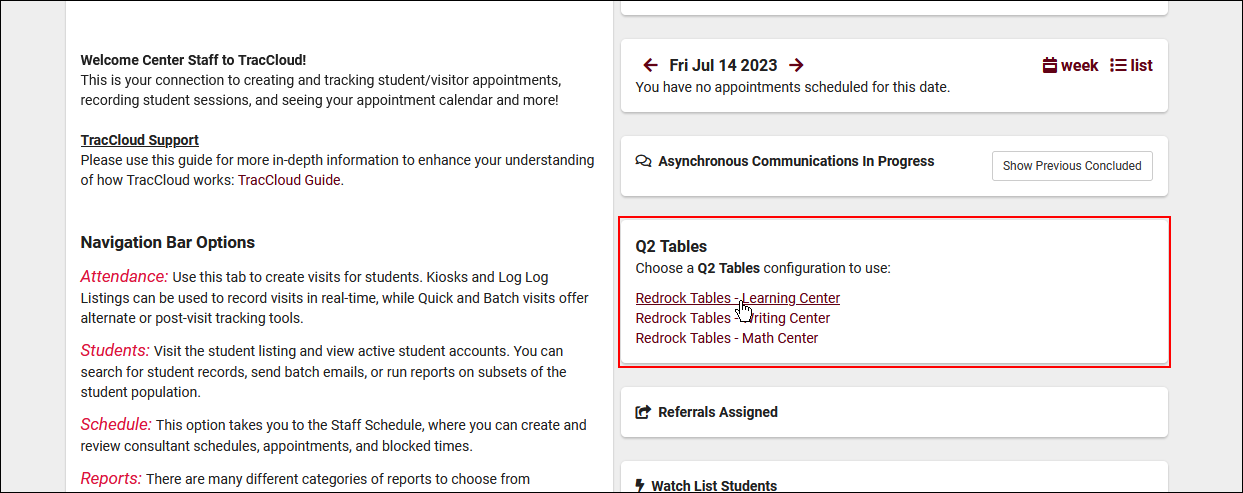
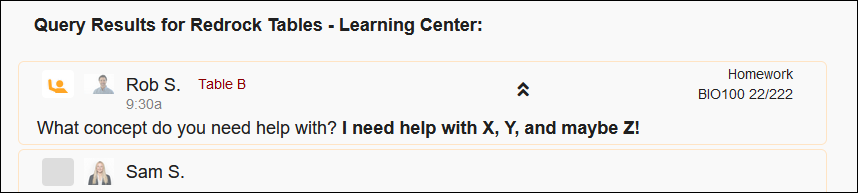
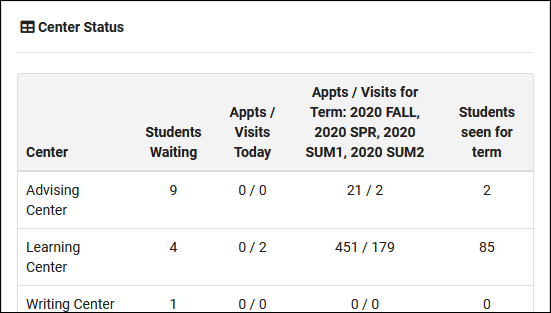
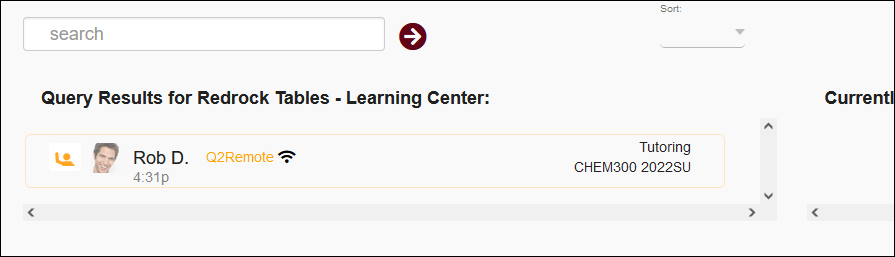
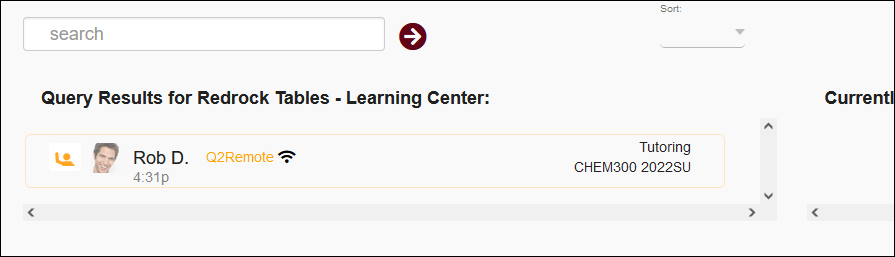
Staff will be able to open the Q2 queue directly from their dashboard to view logged in students and who has their hand raised. The list of options will be based on their permission group.
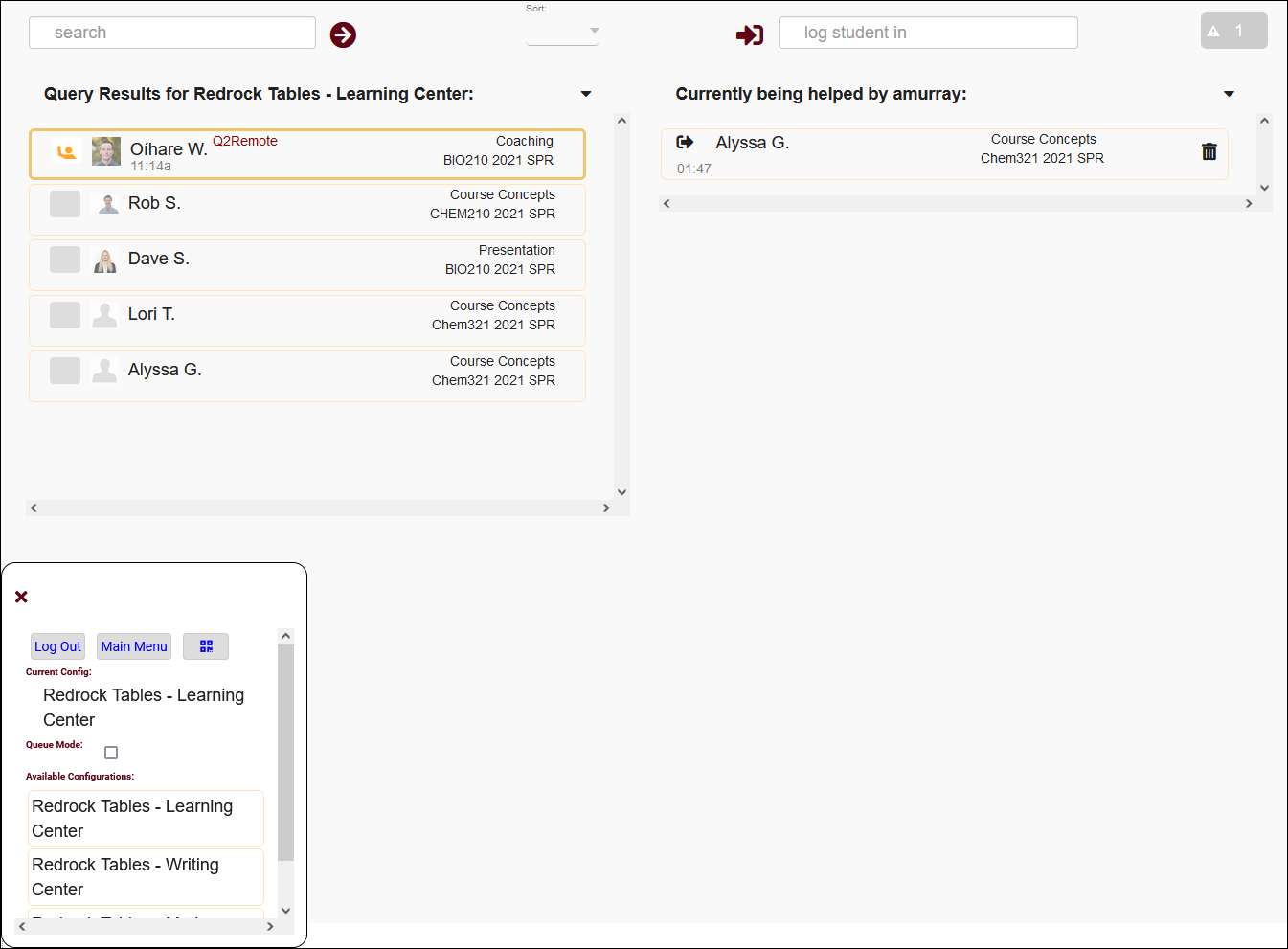
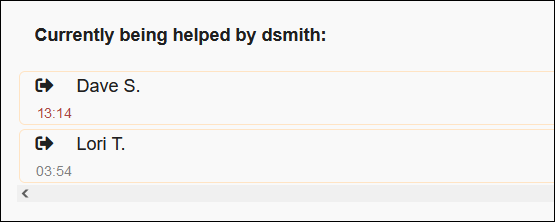
The staff Q2 Dashboard is split into two columns. On the left, students in the center working independently or with other consultants, and whether or not their hand is raised requesting assistance. On the right, students currently being helped by the consultant viewing this page. Each column can be collapsed by clicking on the button, which can be useful on smaller screens.
The icon in the lower-left corner also offers additional options.
- Log Out & Main Menu are self explanatory, allowing the staff member to return to the dashboard or log out of their browser session.
- allows the user to quickly access all of the QR codes relating to this Q2 config.
- Queue Mode hides the "Currently being helped" column, students who don't have their hand raised, and additional details such as student photo. This can be displayed on a screen in the center so that students can see where they are in the queue if several students are requesting help at once.
- Available Configurations allows the user to quickly switch to a different Q2 config, still limited by their permission group.
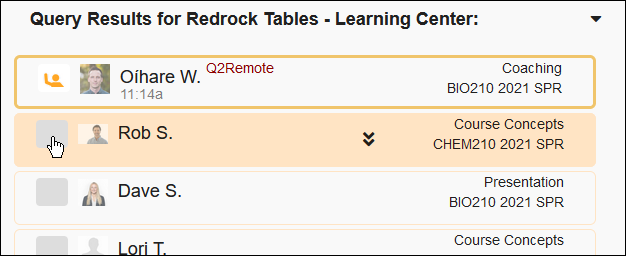
Staff members can be allowed to manage student's raised hands, and either raise or lower their hand by clicking the space to the left of their name. If your system has any Q2 Raise Hand custom fields, they can be viewed by clicking the icon.
In both cases, an additional pop-up will open to ask for more information and confirm that you want to raise/lower their hand. "Bump to top of list" can be used to artificially add wait time to the hand raise so that they're sorted to the top of the list.
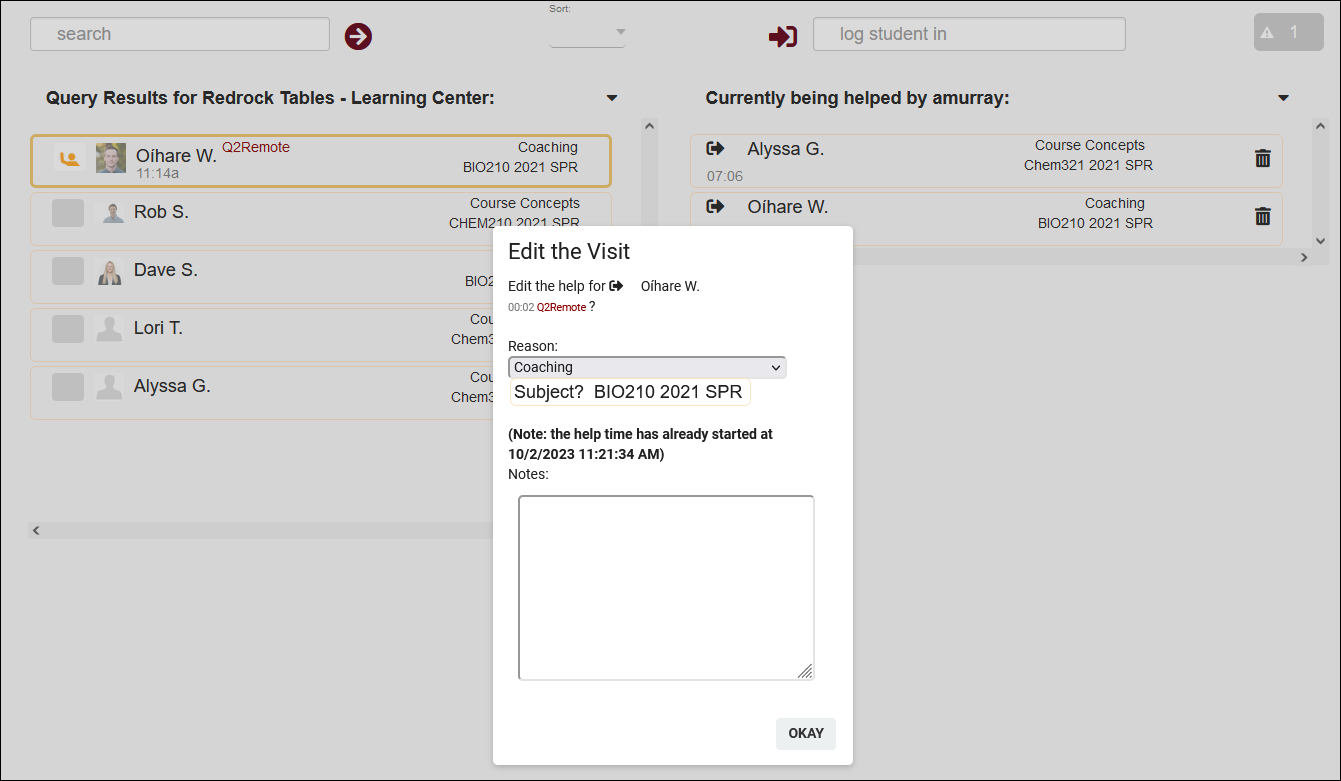
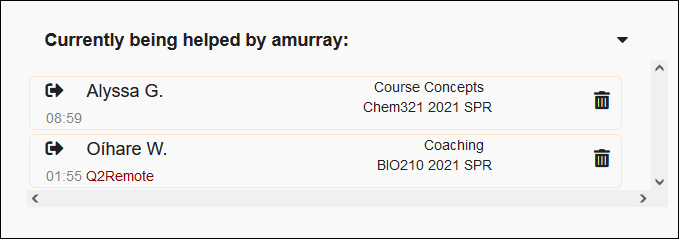
Clicking on the entry will start a table visit with the student. This will lower the student's hand automatically (if it was raised in the first place), and they will now appear in the "Currently being helped" column for the consultant. This will also open a pop-up menu to edit the table visit, allowing the consultant to adjust the reason/subject or enter notes. If this pop-up menu is closed, it can be re-opened by clicking on the table visit entry in the right column at any time. Keep in mind that table visits cannot be managed from more than one device or browser session at a time. The table visit must be started and concluded in the same session.
Once the consultant is ready to conclude the table visit, they can click on the icon to end the visit and move the student back to the left column as they continue to work independently. This will also give the consultant a chance to enter any final notes before concluding the visit. If the visit was started by mistake and the table visit needs to be deleted rather than concluded, the button can be used instead.
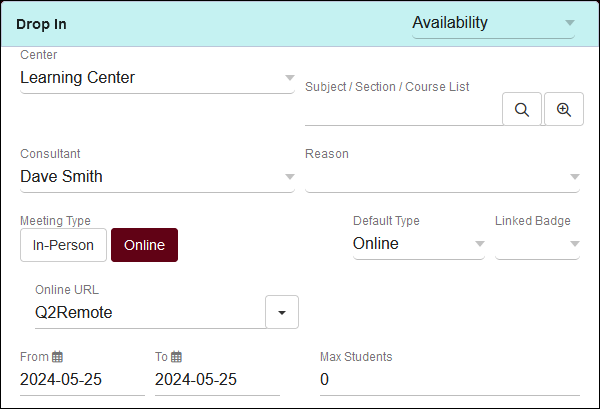
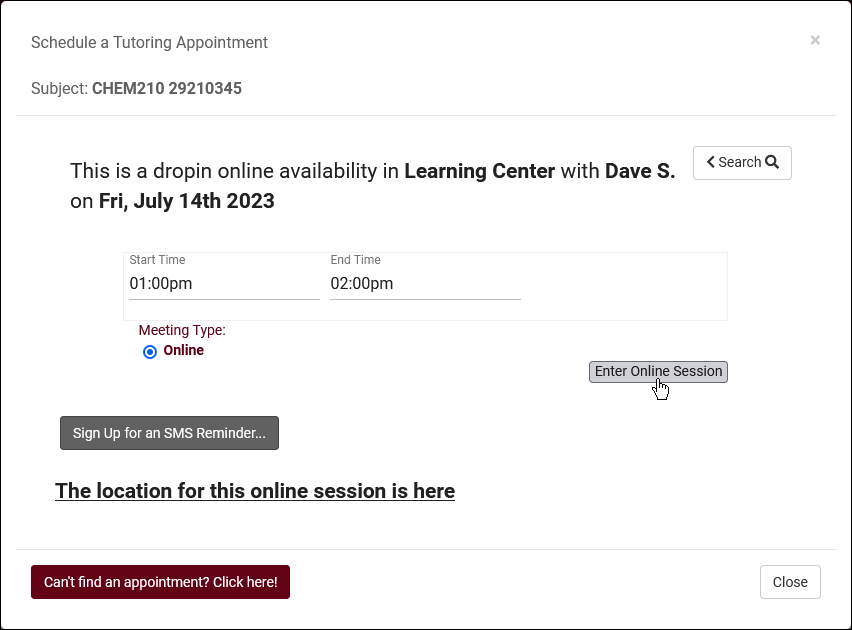
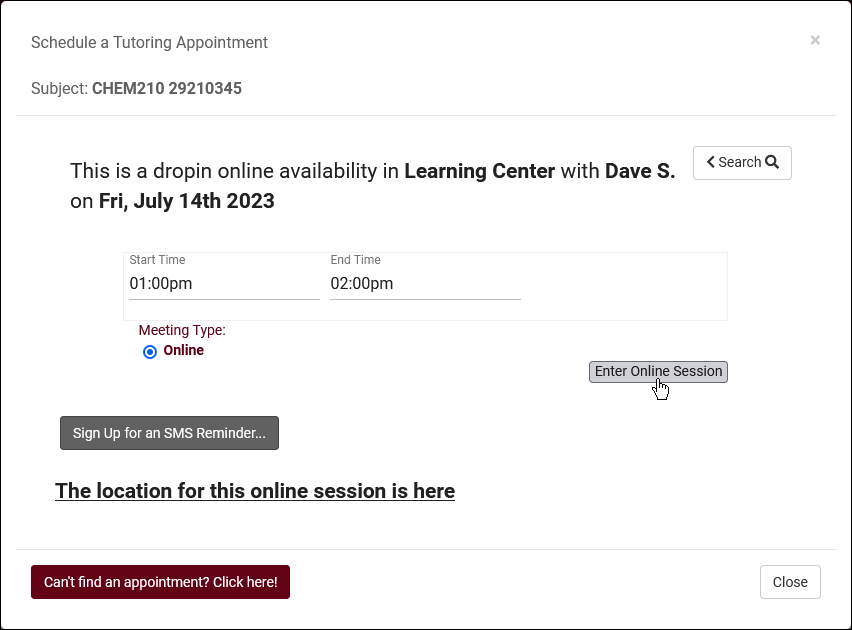
Q2 can also be utilized in an Online context. Your availability should look something like this, set to Drop-in, Online, with the Online URL set to Q2Remote. This can also be made a drop-down option by modifying your Default Online Options in Global Preferences.
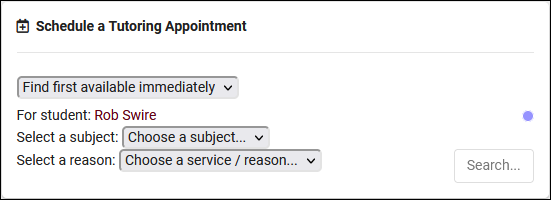
As a student, I can search for and click on this Drop-in session as usual.

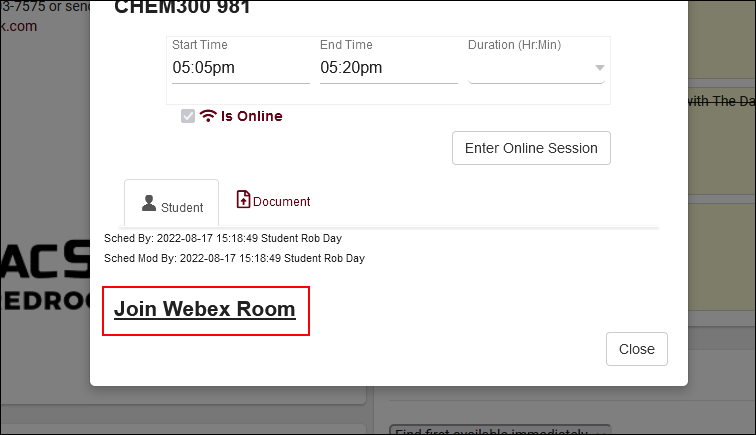
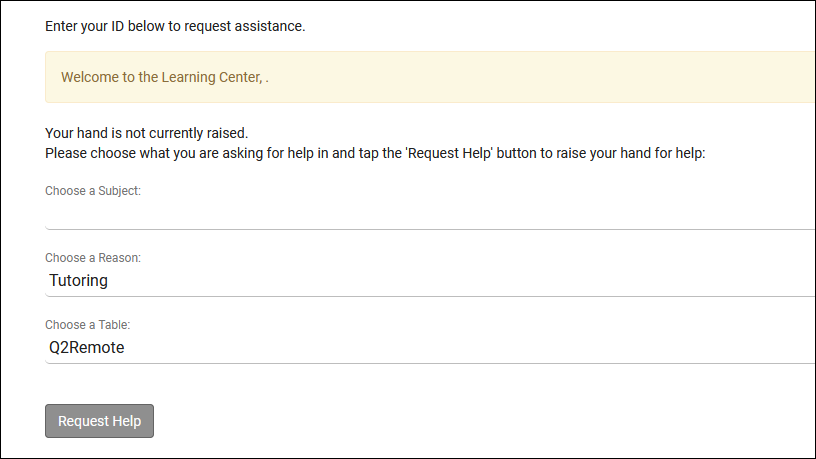
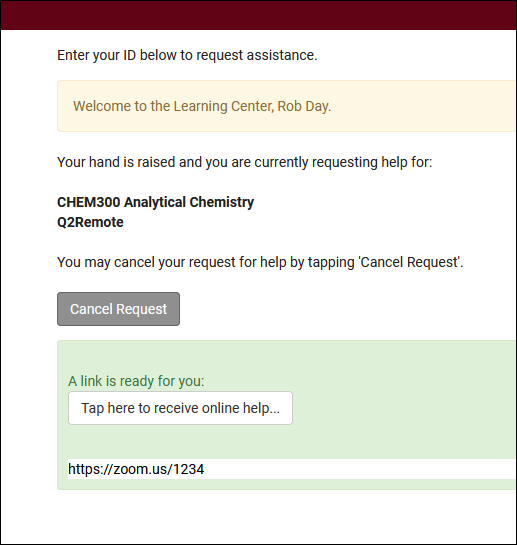
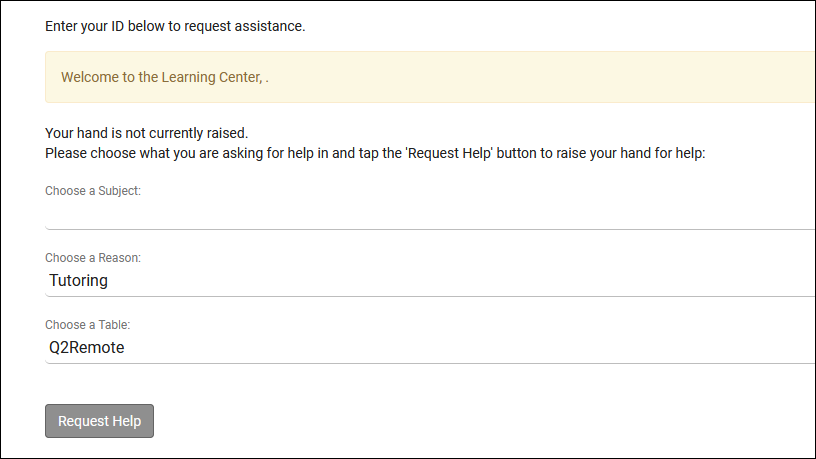
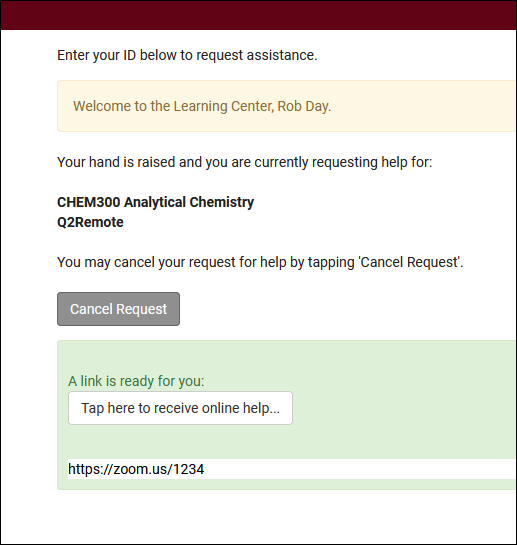
However, clicking 'Enter Online Session' in this case will take me to the following form rather than a meeting room. This allows me (the student) to specify what I need help with and virtually raise my hand, waiting at this form until a link is ready.

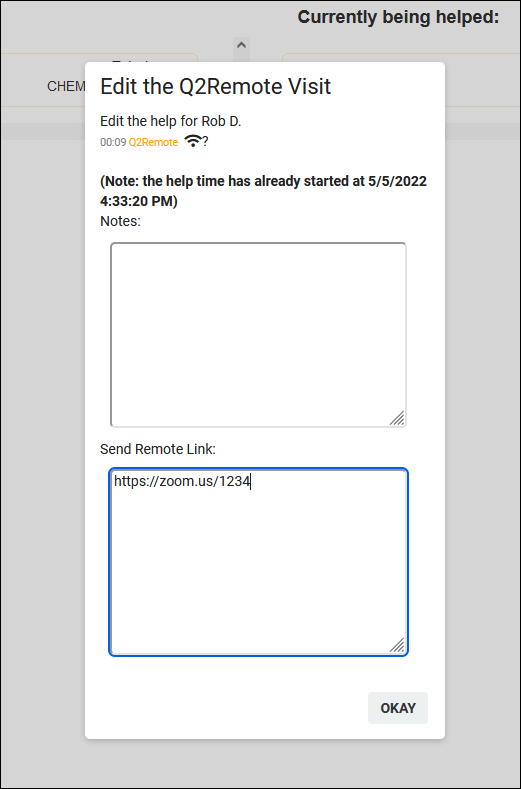
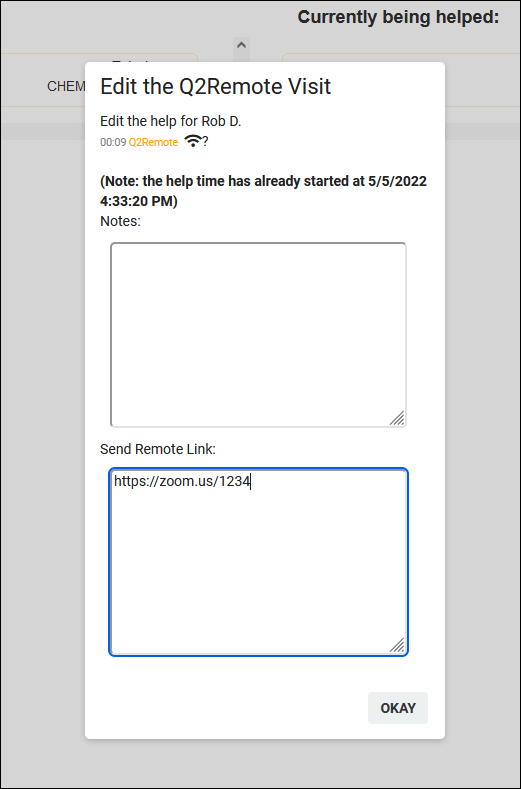
As a staff member monitoring this Q2 config, I can see a student has their hand raised for a remote session. Clicking on that entry prompts me to send them a remote meeting link, such as a Zoom or Webex room.


And once again as a student, I see that my meeting link is ready, which I can click to join. After the visit has concluded, the staff member will lower my hand as usual and the student can request help again if needed.

Q2 Configuration
Before you can track table visits, you will need to create your Q2 config and update group permissions to ensure that everything is configured to your needs.
To begin creating your Q2 Configuration. Click on Other > Q2 Tables: Configurations. Select the Hamburger icon and click New Q2 Configuration
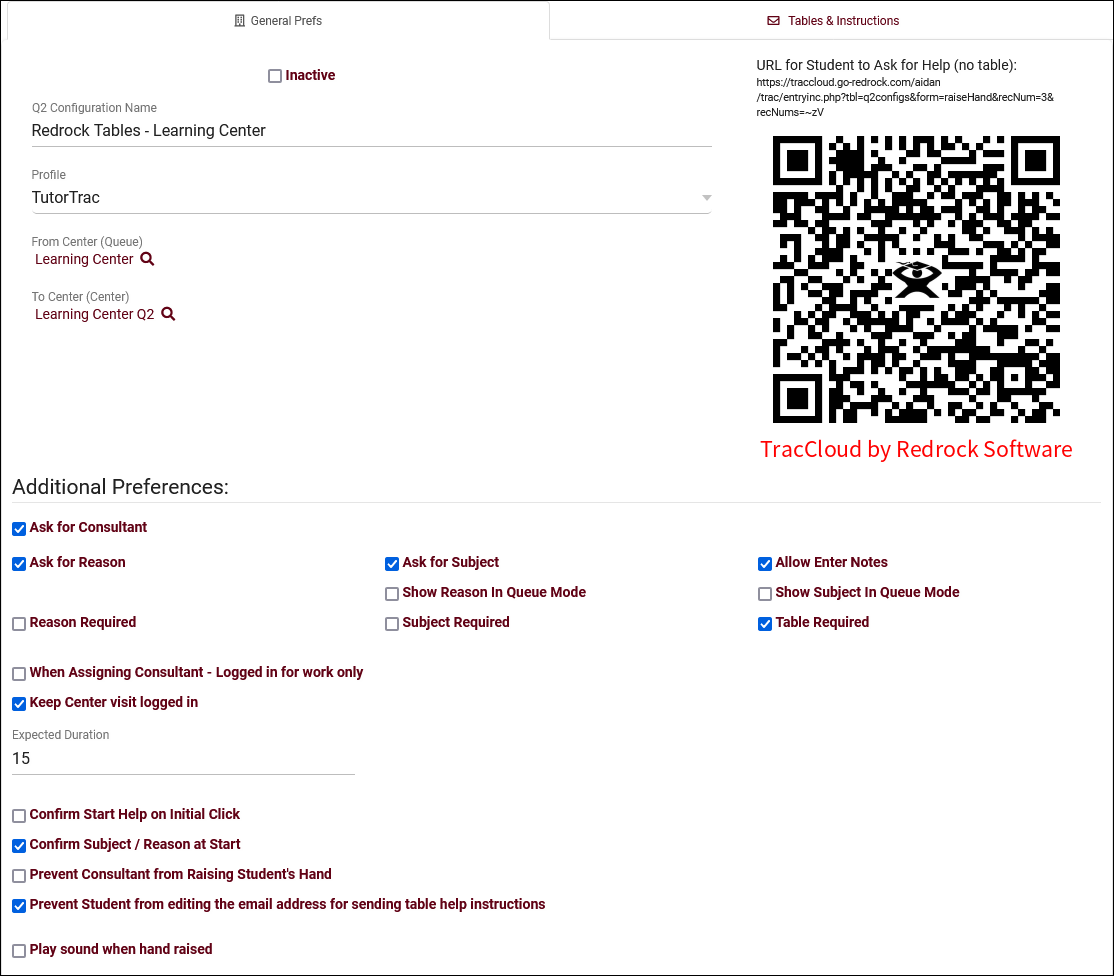
- Q2 Configuration Name
- This is the name of this Q2 Config, which will appear on the dashboard to staff opening the Q2 queue.
- This is the name of this Q2 Config, which will appear on the dashboard to staff opening the Q2 queue.
- Profile
- This determines which profile this Q2 Config will be assigned to.
- This determines which profile this Q2 Config will be assigned to.
- From Center (Queue) & To Center (Center)
- Q2 requires two centers, a From Center (Queue) and a To Center (Center). The From Center/Queue is where the Trac System will record the total time a student spends in the center. The To Center/Center is where the Trac System records each individual contacts a student has with a staff member, also known as micro-visits or table visits.
- The From Center and To Center can both be created in your Profiles. Dashboard > Other > Other Options > [Your profile] > Centers > Create New Center. Your From and To centers will both need to be assigned a course list and reason(s), the same as your other centers.
- Ask for Consultant
- If checked, a consultant selection drop-down will be made available in the raise hand form for staff on the log listing specifically. This does not affect students who are raising their own hand.
- If checked, a consultant selection drop-down will be made available in the raise hand form for staff on the log listing specifically. This does not affect students who are raising their own hand.
- Ask for Reason & Ask for Subject
- If one or both of these options are checked, students (and staff on behalf of students) will be able to select a subject/reason when raising their hand. If checked, additional options will be made available to make each of these fields Required. Otherwise, it will be possible to leave these fields blank when requesting help.
- If one or both of these options are checked, students (and staff on behalf of students) will be able to select a subject/reason when raising their hand. If checked, additional options will be made available to make each of these fields Required. Otherwise, it will be possible to leave these fields blank when requesting help.
- Allow Enter Notes
- If checked, consultants will be able to enter notes during their table/micro visits.
- If checked, consultants will be able to enter notes during their table/micro visits.
- Show Reason/Subject in Queue Mode
- By default, these fields are hidden in the Q2 queue mode. These options allow you to display them.
- By default, these fields are hidden in the Q2 queue mode. These options allow you to display them.
- When Assigning Consultant - Logged in for work only
- If you allow your staff to raise student hands from the Log Listing (more information later in this article), they will have the ability to select a consultant to assign this request to. If this option is checked, only consultants currently logged in for work will be shown.
- If you allow your staff to raise student hands from the Log Listing (more information later in this article), they will have the ability to select a consultant to assign this request to. If this option is checked, only consultants currently logged in for work will be shown.
- Keep Center visit logged in
- This only applies to students logging in for Q2Remote drop-in sessions. If unchecked, a center visit is not recorded for students, only table visits. If checked, the first time the student goes to raise their hand will also log them into your center. That center visit must be concluded by a staff member or terminated automatically, students are not given the ability to manage their own visits.
- This only applies to students logging in for Q2Remote drop-in sessions. If unchecked, a center visit is not recorded for students, only table visits. If checked, the first time the student goes to raise their hand will also log them into your center. That center visit must be concluded by a staff member or terminated automatically, students are not given the ability to manage their own visits.
- Expected Duration
- Confirm Start Help on Initial Click
- If enabled, an additional step is added when beginning a table visit with a student to confirm that the visit should be started. Can be useful if staff are frequently accidentally starting table visits.
- If enabled, an additional step is added when beginning a table visit with a student to confirm that the visit should be started. Can be useful if staff are frequently accidentally starting table visits.
- Confirm Subject / Reason at Start
- If checked, consultants will be able to modify the subject/reason that was initially selected when the student raised their hand. This prompt will appear at the start of the table visit, when the consultant clicks on the students name in the list.
- If checked, consultants will be able to modify the subject/reason that was initially selected when the student raised their hand. This prompt will appear at the start of the table visit, when the consultant clicks on the students name in the list.
- Prevent Consultant from Raising Student's Hand
- Prevents consultants from raising students' hands on behalf of the students.
- Prevents consultants from raising students' hands on behalf of the students.
- Prevent Student from editing the email address for sending table help instructions
- Enforce that the Q2 help instructions prompt use the email address from their student profile, preventing them from using a different address.
- Enforce that the Q2 help instructions prompt use the email address from their student profile, preventing them from using a different address.
- Play sound when hand raised
- This will play a sound whenever a student raises their hand to get the attention of whoever is monitoring the queue.
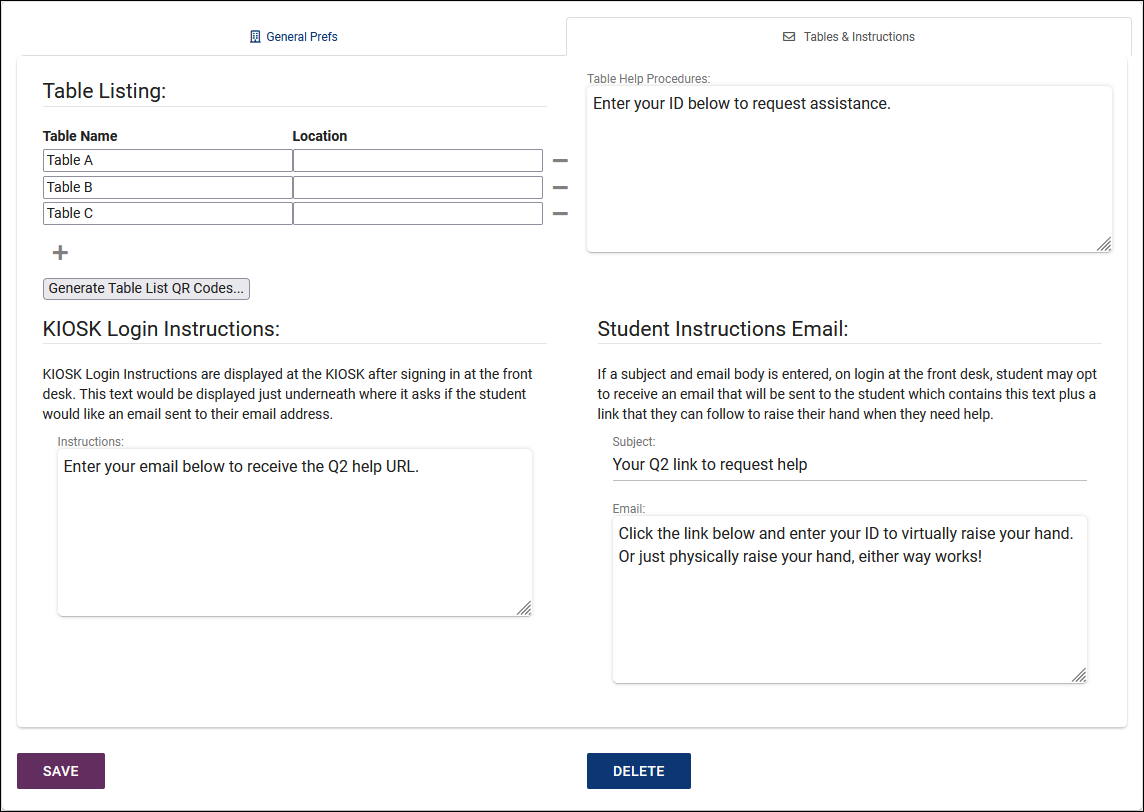
- Table Listing
- This is where you can define the individual tables that students can request help from. Use Generate Table List QR Codes to display the QR codes for these specific tables. Table Locations can also be defined, which will be recorded for reporting purposes.
- This is where you can define the individual tables that students can request help from. Use Generate Table List QR Codes to display the QR codes for these specific tables. Table Locations can also be defined, which will be recorded for reporting purposes.
- Table Help Procedures
- This message will display when a student scans a QR code with their phone. The text will be visible immediately above the ID field.
- This message will display when a student scans a QR code with their phone. The text will be visible immediately above the ID field.
- KIOSK Login Instructions
- This message appears during the initial center login on a KIOSK or Log Listing. This text appears on the same screen where the student can email themselves the Raise Hand link.
- This message appears during the initial center login on a KIOSK or Log Listing. This text appears on the same screen where the student can email themselves the Raise Hand link.
- Student Instructions Email
- This is where you can customize the contents of the email sent to the student. The URL will always be included below the text you enter here. This field supports twig.
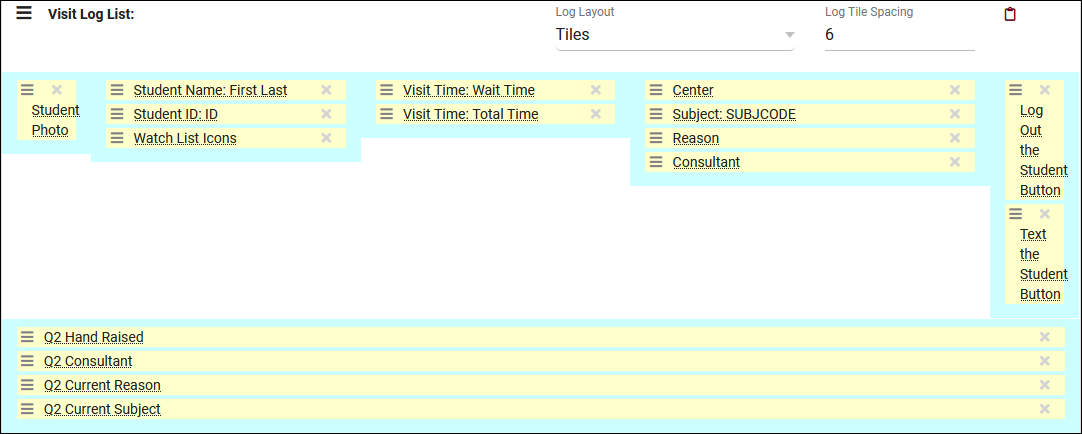
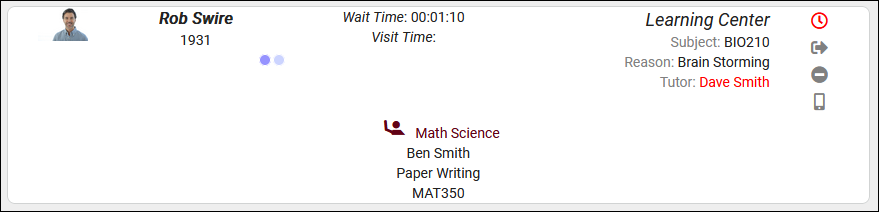
It is also possible to show Q2 information and options on the Log Listing for staff to manage. These options are found in Other > Other Options > Profiles > [Your Profile] > Prefs > Log In/Out > Log List Customization. This will only cover the Q2-specific options, for everything else, check out the dedicated Log List Customization article.
- Q2 Hand Raised
- This adds a 'Raise Hand' button to the Log Listing, allowing staff to raise or lower each student's hand. This will also display the table that the student has requested help at.
- This adds a 'Raise Hand' button to the Log Listing, allowing staff to raise or lower each student's hand. This will also display the table that the student has requested help at.
- Q2 Visits List
- This shows the student's currently ongoing table visits, if there are any.
- This shows the student's currently ongoing table visits, if there are any.
- Q2 Visit Flag
- If enabled, a wifi icon will be added to the log listing for students who are logged in for a Q2Remote session.
- If enabled, a wifi icon will be added to the log listing for students who are logged in for a Q2Remote session.
- Q2 Consultant
- Shows the name of the consultant that the student is requesting help with, or the name of the consultant who is currently helping the student.
- Shows the name of the consultant that the student is requesting help with, or the name of the consultant who is currently helping the student.
- Q2 Consultant Alias
- Shows the alias of the consultant that the student is requesting help with, or the alias of the consultant who is currently helping the student.
- Shows the alias of the consultant that the student is requesting help with, or the alias of the consultant who is currently helping the student.
- Q2 Current Reason/Subject
- These display the subject/reason the student is requesting help for.
- These display the subject/reason the student is requesting help for.
- Q2 Reason/Subject
- These display the reason/subject that the student is being helped with or was last helped with.
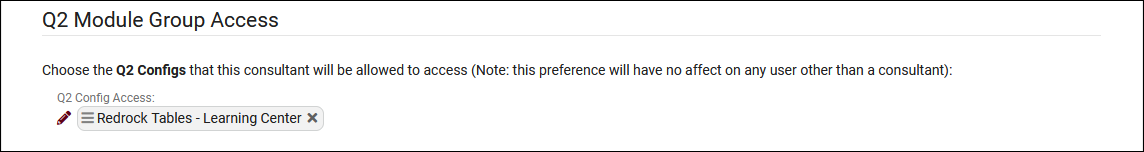
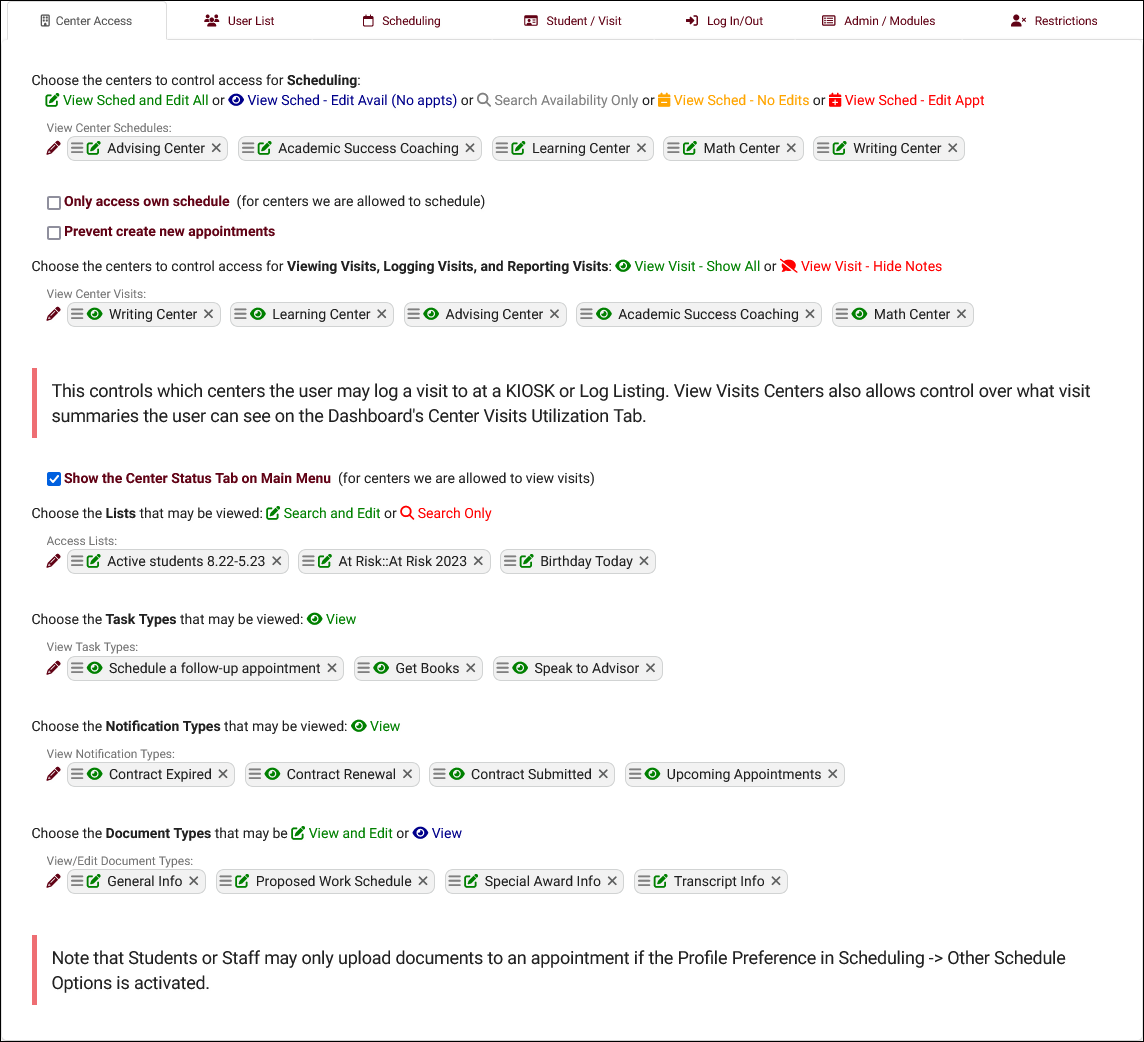
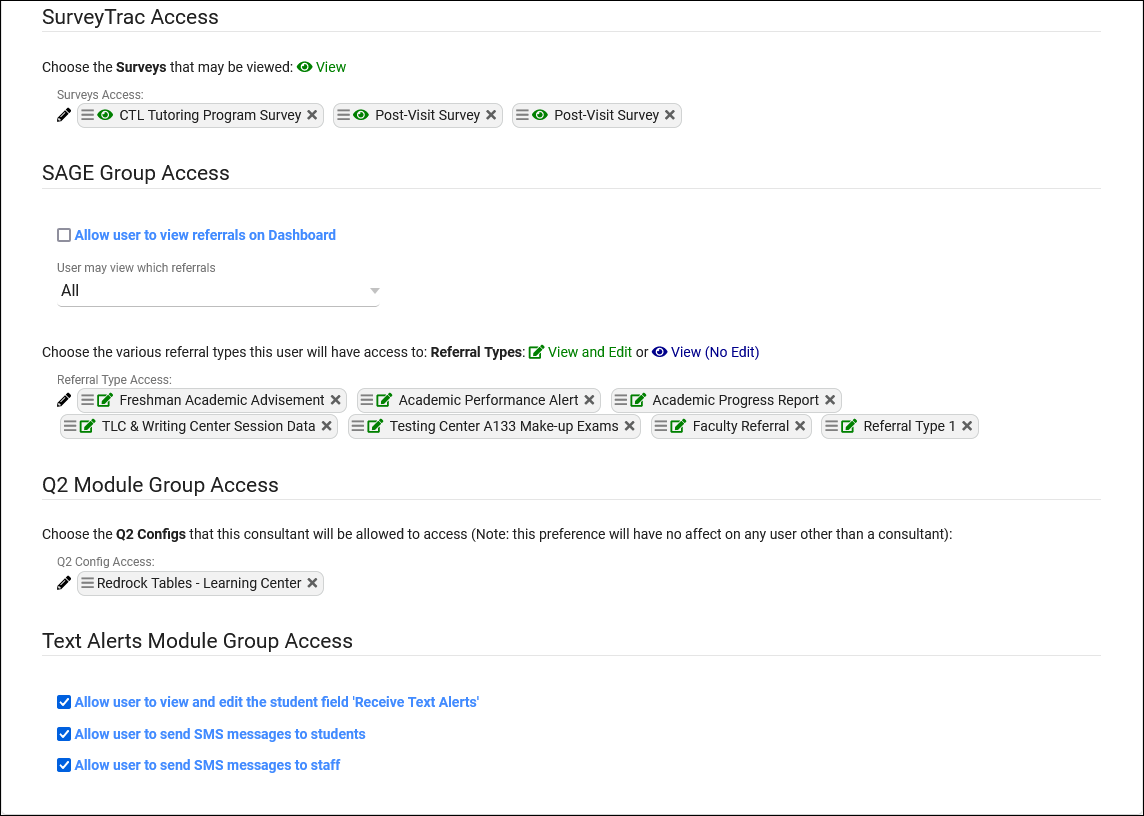
In order for staff to have access to Q2, their permission group will need to be modified and adjusted to enable that access. The Admin/Modules tab will allow you to add a Q2 Config to each group as needed. This can be found in Other > Other Options > Groups > [The group you want to modify] > Admin / Modules tab.
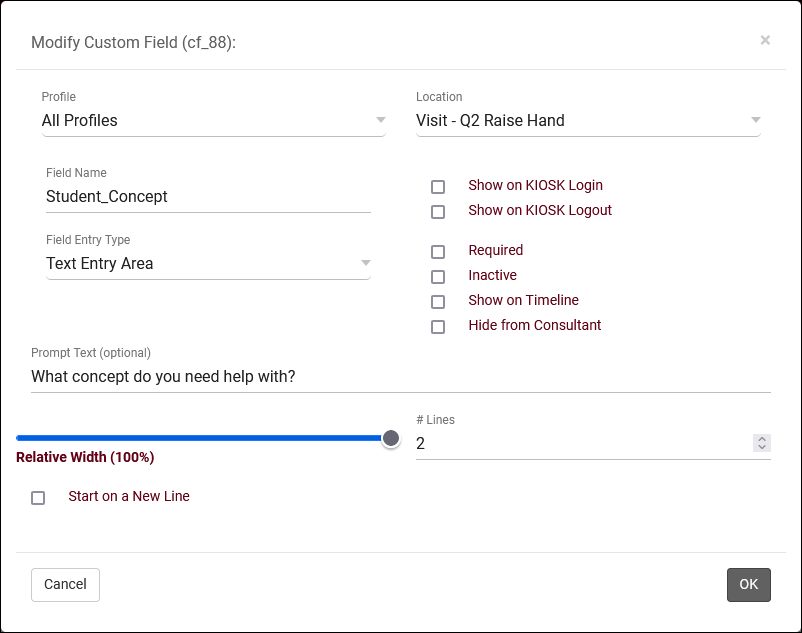
In the event that you need to create a custom question for students to answer while raising their hand, this can be accomplished with custom fields. To create a Q2 custom field, go to Other > Other Options > Custom Fields. For more information on configuring custom fields in general, take a look at our dedicated custom fields article. In this case, make sure the location of your new custom field is set to "Visit - Q2 Raise Hand."
Once your question has been created, students will be prompted to answer it when they request help through Q2. As a staff member, you can view student answers on the Q2 query screen by clicking on the icon to the right of the student's name.
Q2 Report
There is currently one report available to view Q2 table visit data found in its own report category, Q2 Tables, detailed below.
{{:TracCloud_Report:_Q2_Visits_by_%3F%3F}}
For information on purchasing the Q2 Module, reach out to sales@go-redrock.com
For Q2 functionality questions, reach out to helpdesk@go-redrock.com
Search Availability badges can be used to add information and indicators to availability slots. Each badge can appear for certain conditions, based on center, availability section/reason, location, skills/accommodations, etc.
Click "New Availability Badge" to begin. This will open a form where you can enter the details for your badge.
Manually Linked
Name
- Name of the Badge. This will not be displayed for students
- Name of the Badge. This will not be displayed for students
Availability Type
- Drop In, 1-on-1, or Group availability
- Drop In, 1-on-1, or Group availability
Consultant
- Assign a specific Staff
- Assign a specific Staff
Reason
- Assign a specific Reason
- Assign a specific Reason
Center
- Assign a specific Center
- Assign a specific Center
Section
- Assign a specific Subject
- Assign a specific Subject
Special Needs
- Select if applicable (more information)
- Select if applicable (more information)
Online
- Availability Type; Online, In Person, or Optional
- Availability Type; Online, In Person, or Optional
Location
- Location of the availability
- Location of the availability
Once you've decided where the badge is needed and have made your selections from the options above, you can now determine which icon, colors, and info work best for the badge created.
Color: Color of Icon
Icon: Choose from the list or use a custom icon
Info Text: Enter text that will display when users hover over the icon
In the example screenshot above, this badge will only appear on availabilities of staff who have been assigned the “ASL” accommodation and are available in the Learning Center. Once saved, your badge will appear in the profile preferences if you need to edit/delete it later.
Any fields left blank will not be considered for where this badge appears, you can be as specific or non-specific as needed. You can also create as many badges as you'd like, more than 1 tag can appear for the same availability. When students search for an availability, the badges will display to the right of the screen as shown below.
Profile Preferences
Prefs
Advanced (or rarely used) Preferences
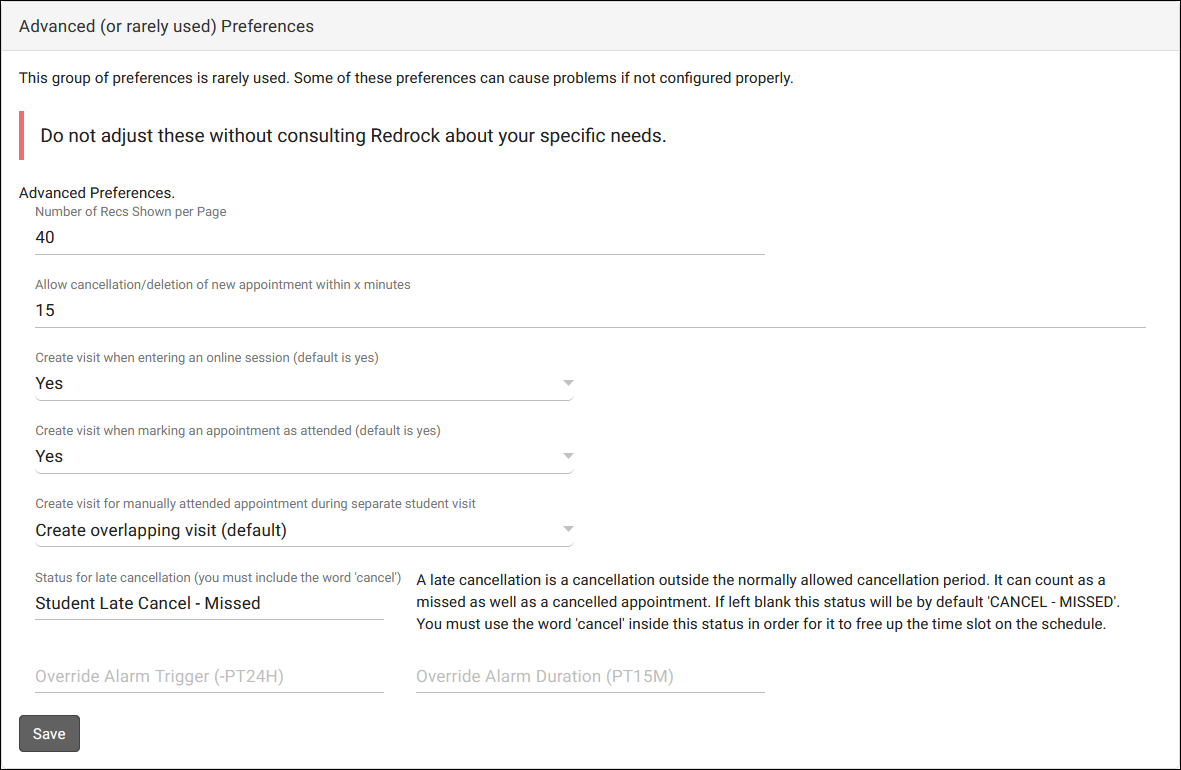
The Advanced Prefs tab contains rarely used options, or options that we recommend against for typical use-cases. We recommend leaving these preferences blank unless instructed otherwise. While the documentation below explains what each of these preferences do, we still recommend reaching out to us before making changes.

- Number of Recs Shown per Page
- This limits the number of students shown on one page of the Log Listing/Kiosk. Blank is unlimited, any other number will paginate this listing automatically.
- This limits the number of students shown on one page of the Log Listing/Kiosk. Blank is unlimited, any other number will paginate this listing automatically.
- Allow cancellation/deletion of new appointment within x minutes
- This option assumes you penalize students who cancel a certain number of appointments via max appointment rules. The value entered here acts as a buffer for when cancelled appointments will be deleted instead of set to a cancelled status. For example, if a student books an appointment and cancels 5 minutes later, you may not want to penalize that since the student wasn't holding the appointment for very long. If this preference was set to at least 5 minutes, the appointment would be deleted and would not count against your max appointment rules for that student.
- This preference is dangerous as if the value is set to high, it can inadvertently delete appointments that should've been recorded as cancelled.
- Create visit when entering an online session
- If blank or "yes," a visit will be recorded when a student joins an online session through the Trac System. Disabling this means that TracCloud will not automatically record the visit, so it must be recorded manually by a staff member.
- If blank or "yes," a visit will be recorded when a student joins an online session through the Trac System. Disabling this means that TracCloud will not automatically record the visit, so it must be recorded manually by a staff member.
- Create visit when marking an appointment as attended
- If blank or "yes," a visit will be created when marking an appointment as attended, assuming a visit doesn't already exist. Disabling this means that TracCloud will not create a visit when an appointment is marked as attended, it must be created elsewhere.
- If blank or "yes," a visit will be created when marking an appointment as attended, assuming a visit doesn't already exist. Disabling this means that TracCloud will not create a visit when an appointment is marked as attended, it must be created elsewhere.
- Create visit for manually attended appointment during separate student visit
- If "Do not create overlapping visit" is chosen, TracCloud will not create overlapping visits for students if an appointment is marked as attended. For example, if a student is logged in for a Q2 session and has an appointment during that time, another visit will not be created since the student is already logged in. If this preference is set to blank or "Create overlapping visit," TracCloud will create overlapping visits.
- If "Do not create overlapping visit" is chosen, TracCloud will not create overlapping visits for students if an appointment is marked as attended. For example, if a student is logged in for a Q2 session and has an appointment during that time, another visit will not be created since the student is already logged in. If this preference is set to blank or "Create overlapping visit," TracCloud will create overlapping visits.
- Status for late cancellation
- If left blank, a late cancellation will be recorded as "CANCEL - MISSED" (or your Profile's version of the "Missed" phrasing). You can use this to change the phrasing of this status entirely, but make sure to include the word "Cancel" somewhere in the status otherwise TracCloud will not send a cancellation email or open the time slot for other students.
- One valid reason to change this would be your Auto Cancellation from Student Cancellations preference in your email settings, as this will only apply when a status contains both the word "Student" and "Cancel." In this case, you may want to change this preference to something like "Student Cancel - Missed" if these appointments should count towards auto cancellation.
- Override Alarm Trigger & Override Alarm Duration
- These options allow you to set custom alarm timings for calendar clients. The format must be "-PT24H" and "PT15M" for the trigger and duration respectively. If left blank, 24H and 15M will be used.
Profile Preferences
Prefs
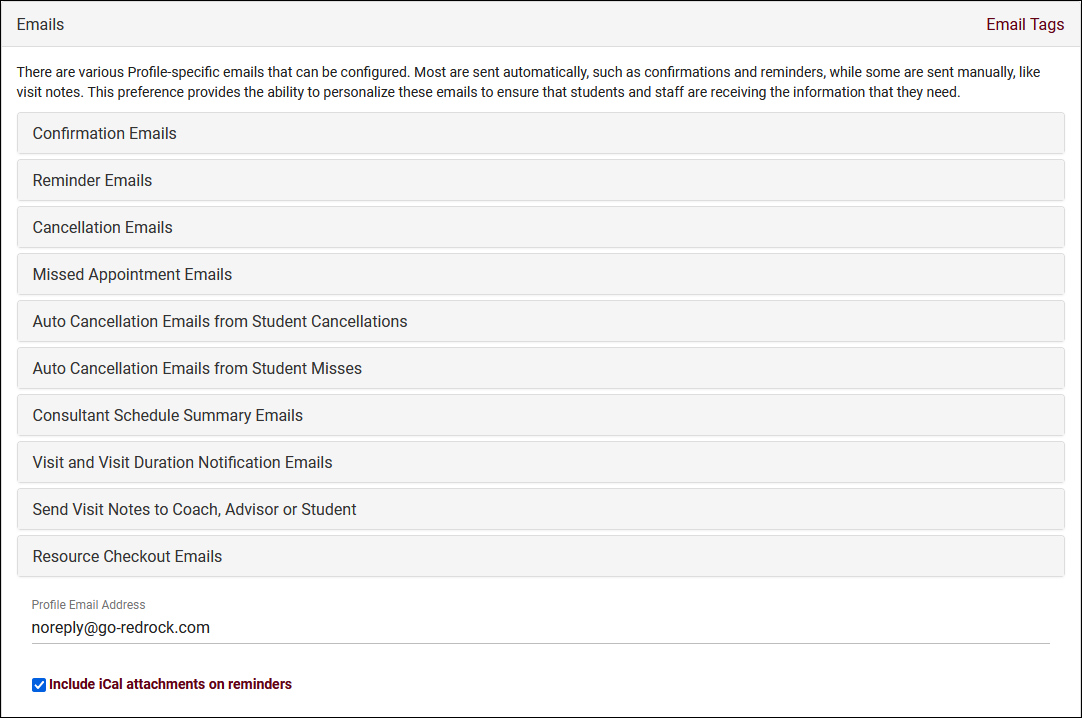
Emails
There are various Profile-specific emails that can be configured in TracCloud. Most are sent automatically, such as Confirmations and Reminders, while some are sent manually, like Visit Notes. This article will provide an overview of these email types, what they do, and how they can be customized for your use-case.
Other > Other Options > Profiles > [Your Profile] > Prefs > Emails.

References:
- Twig
- Twig and Twig Tags are used extensively throughout emails. This includes simple elements, like using {{Student.First_Name}} to display a student's first name dynamically, to more advanced logic determining exactly what text is included in each email. This article will be referencing Twig, but will not being going into detail. For more information on this topic, take a look at our dedicated Twig Guide.
- In the top right corner of your 'Emails' menu is an 'Email Tags' list. This provides quick access to all of your available tags for these emails, which can also be clicked and dragged into text fields to populate them automatically.
- In the top right corner of your 'Emails' menu is an 'Email Tags' list. This provides quick access to all of your available tags for these emails, which can also be clicked and dragged into text fields to populate them automatically.
- Previewing Emails
- Every email in this menu has a Preview button to see how your email will display when it's sent. It is required to preview emails before saving any changes. The preview will show the most recent record of that time in the system by default, you can specify a different record to use as an example by clicking the "Sequence #" button the preview window.
- Every email in this menu has a Preview button to see how your email will display when it's sent. It is required to preview emails before saving any changes. The preview will show the most recent record of that time in the system by default, you can specify a different record to use as an example by clicking the "Sequence #" button the preview window.
- Loading Default Emails
- Most email prefs here offer a default that you can load, either to use as-is or as a template to build off of. Click the clipboard icon next to your email to load the default email format.
Select an email type below to learn more.
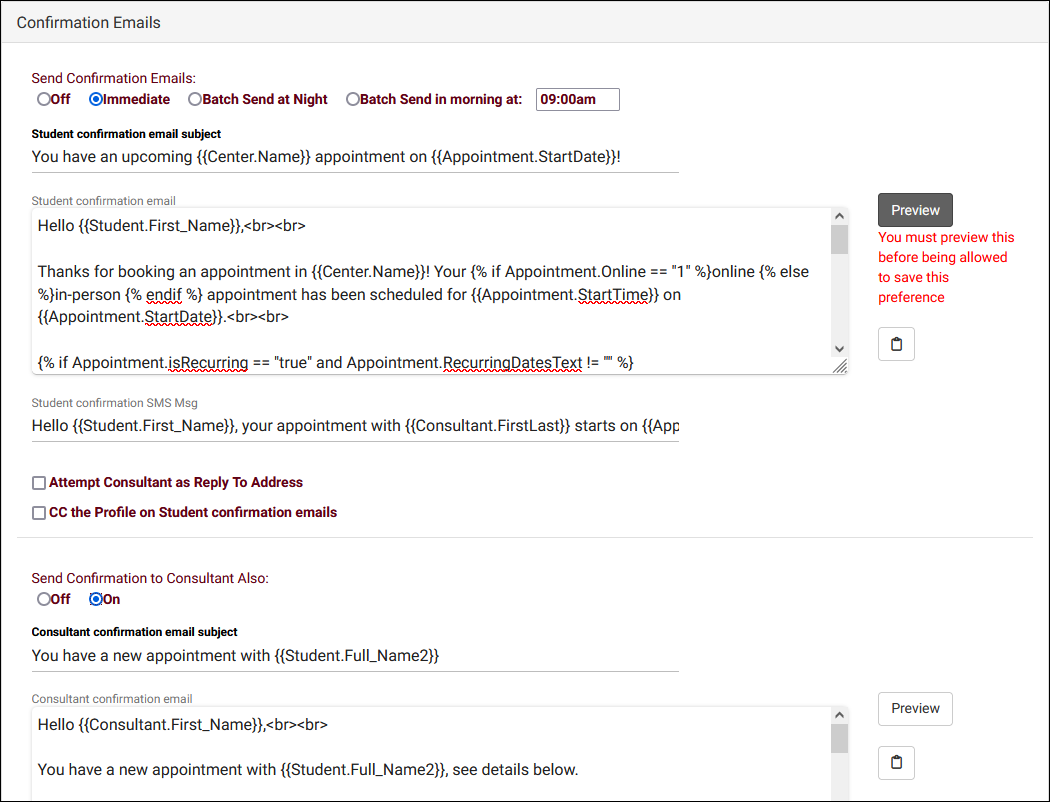
Confirmation Emails are sent to Students, Consultants, and an optional third address when an appointment is booked. Consultants and Students can receive unique versions of this email, depending on the information required for either party. You can also decide whether the email is sent the moment the appointment is booked, later in the night, or at a specific time in the morning.
- Send Confirmation Emails
- Disable this email, send immediately upon Appointment being booked, or send in a batch that night or the next morning at a time of your choice.
- Student/Consultant confirmation email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Student/Consultant confirmation email
- The body of the email to be sent to Students/Consultants.
- Student/Consultant confirmation SMS Msg
- A separate message sent to the Student/Consultant's phone. Requires TextAlerts Module.
- Attempt Consultant as Reply To Address
- If enabled, TracCloud will try to use the consultant's email address as the reply-to address for the confirmation message to students. This would allow students to reply to the confirmation email with their consultant as the recipient.
- CC the Profile on Student/Consultant confirmation emails
- This option will send a copy of this email to your Profile email address if available.
- Send Confirmation to Consultant Also
- Allows you to independently disable the Consultant confirmation email, if they're more likely to rely on other resources to see their appointments for the day.
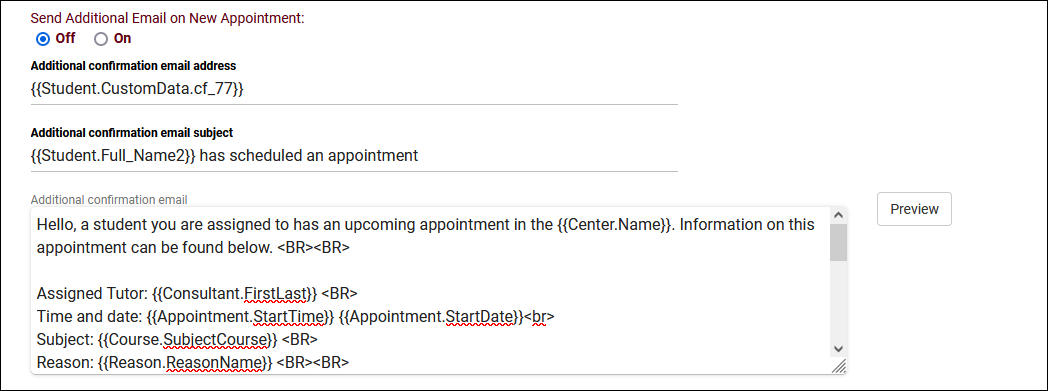
- Send Additional Email on New Appointment
- This allows you to enable one more Confirmation email to be sent to the email address defined below.
- Additional confirmation email address
- In the example above, we're using a Custom Field in the student's profile that contains their Assigned Advisor's email address. We can also choose to have a static email address in this field instead.
- Additional confirmation email subject
- Just like the standard Confirmation emails, we can write out our custom subject line...
- Additional confirmation email
- ...and the email body itself.
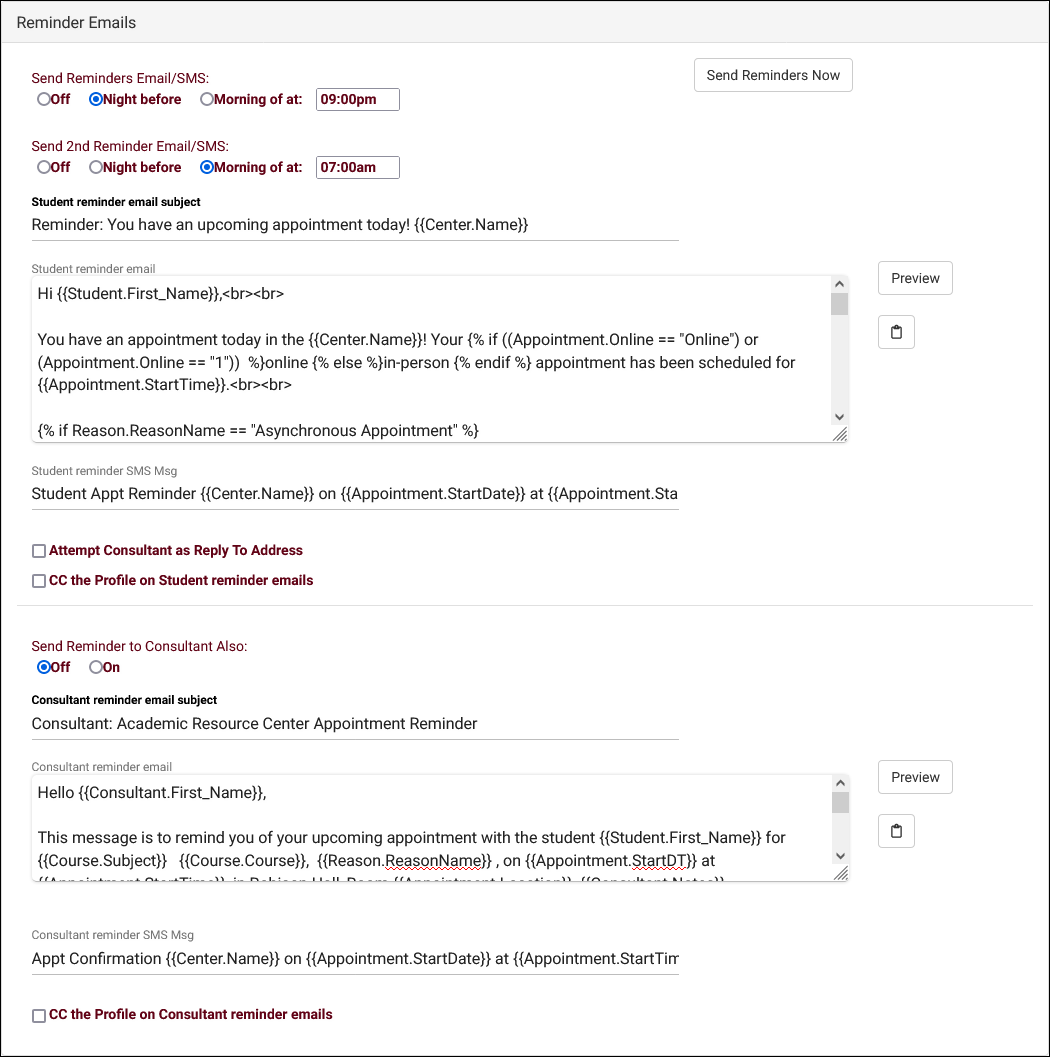
Reminder Emails are sent to Students and Consultants to remind them of upcoming appointments. Just like confirmations, this can be configured separately for students and consultants. You can set the exact time reminder emails are sent each day, either the night before or a custom time in the morning. Reminders can also be disabled for students, consultants, or both.
- Send Reminders Emails
- Disable Reminder emails or choose when reminder emails are sent at the specified time(s).
- Student/Consultant reminder email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Student/Consultant reminder email
- The body of the email to be sent to Students/Consultants.
- Student/Consultant reminder SMS Msg
- A separate message sent to the Student/Consultant's phone. Requires TextAlerts Module.
- Attempt Consultant as Reply To Address
- If enabled, TracCloud will try to use the consultant's email address as the reply-to address for the reminder message to students. This would allow students to reply to the reminder email with their consultant as the recipient.
- CC the Profile on Student/Consultant reminder emails
- This option will send a copy of this email to your Profile email address if available.
- Send Reminder to Consultant Also
- Allows you to independently disable this email for Consultants. This is typically disabled if you plan to use Consultant Schedule Summary Emails instead.
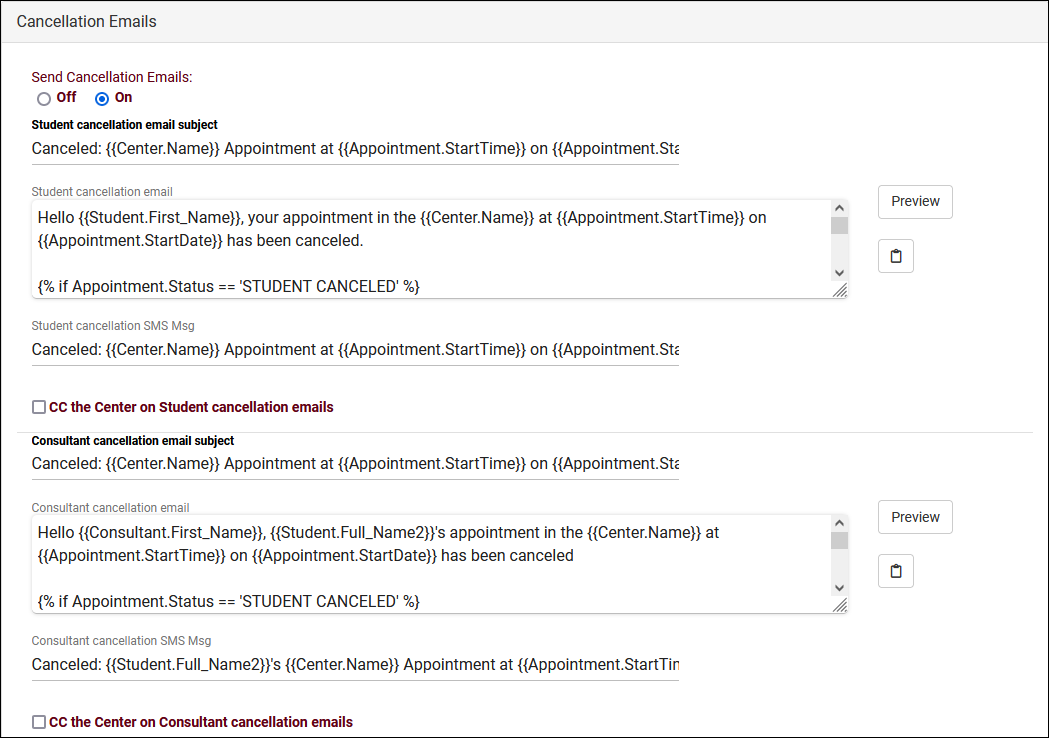
Cancellation Emails will be sent to Students and Consultants immediately upon appointment cancellation. Each user-type will receive a unique email with information about the cancelled appointment.
- Send Cancellation Emails
- Enable or disable this email type.
- Student/Consultant cancellation email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Student/Consultant cancellation email
- The body of the email to be sent to Students/Consultants.
- Student/Consultant cancellation SMS Msg
- A separate message sent to the Student/Consultant's phone. Requires TextAlerts Module.
- CC the Profile on Student/Consultant cancellation emails
- This option will send a copy of this email to your Profile email address if available.
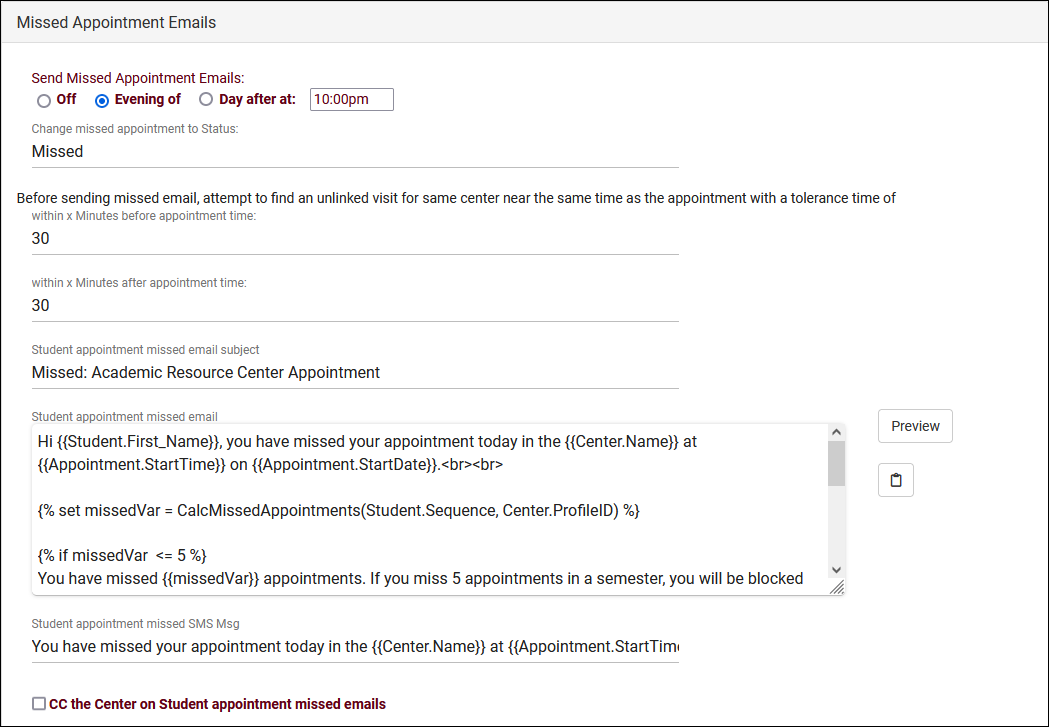
Missed Appointment Emails are sent to the Student when an Appointment is missed. This email can be sent the evening of, or the day after the appointment should've taken place.
- Send Missed Appointment Emails
- Disable, or choose when this email is sent.
- Change missed appointment to Status
- When this process runs, it will automatically change the appointment status if there's no corresponding visit record. This setting determines what status the appointment is set to, which will typically be the same as your Profile 'Status for missed' definition.
- within x Minutes before/after appointment time
- A time buffer can be assigned here to determine when an appointment should be counted as 'Missed' if there's a Visit record in close proximity. For example, if a student has a 9:00am Appointment, but they started their Visit at 9:05am, we probably shouldn't mark this Appointment as missed, but if the Student is 25 minutes late, maybe that does qualify as a 'Miss' for your campus. 30 minutes in both fields is a typical value.
- Student appointment missed email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Student appointment missed email
- The body of the email to be sent to Students.
- Student appointment missed SMS Msg
- A separate message sent to the Student's phone. Requires TextAlerts Module.
- CC the Profile on Student appointment missed emails
- This option will send a copy of this email to your Profile email address if available.
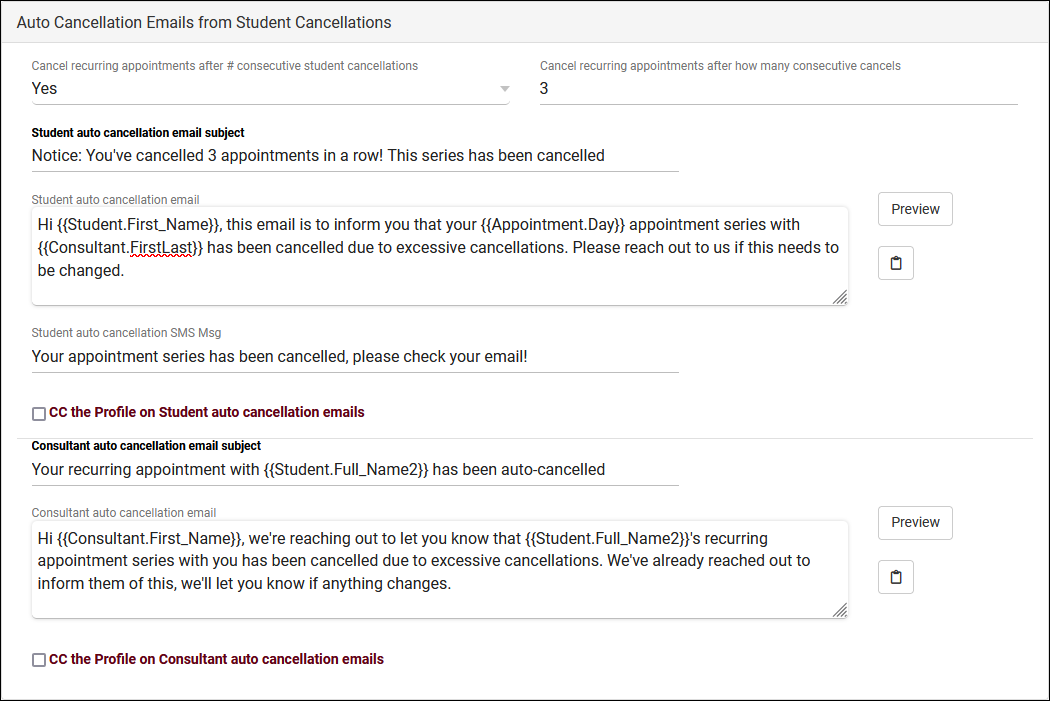
Student auto cancellation emails will be sent only if this functionality is enabled. The first two preferences in this menu allow you to define a limit for how many consecutive recurring appointments a student can cancel before TracCloud automatically cancels the entire series.
- Cancel recurring appointments after # consecutive student cancellations
- This enables or disables the auto-cancellation functionality for recurring appointments. If this is disabled ("No"), all other preferences in this menu can be ignored.
- Cancel recurring appointments after how man consecutive cancels
- This is the threshold of consecutive cancellations before the recurring appointment series is automatically cancelled. Default is 2.
- Student/Consultant auto cancellation email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Student/Consultant auto cancellation email
- The body of the email to be sent to Students/Consultants.
- Student auto cancellation SMS Msg
- A separate message sent to the Student's phone. Requires TextAlerts Module.
- CC the Profile on Student/Consultant auto cancellation emails
- This option will send a copy of this email to your Profile email address if available.
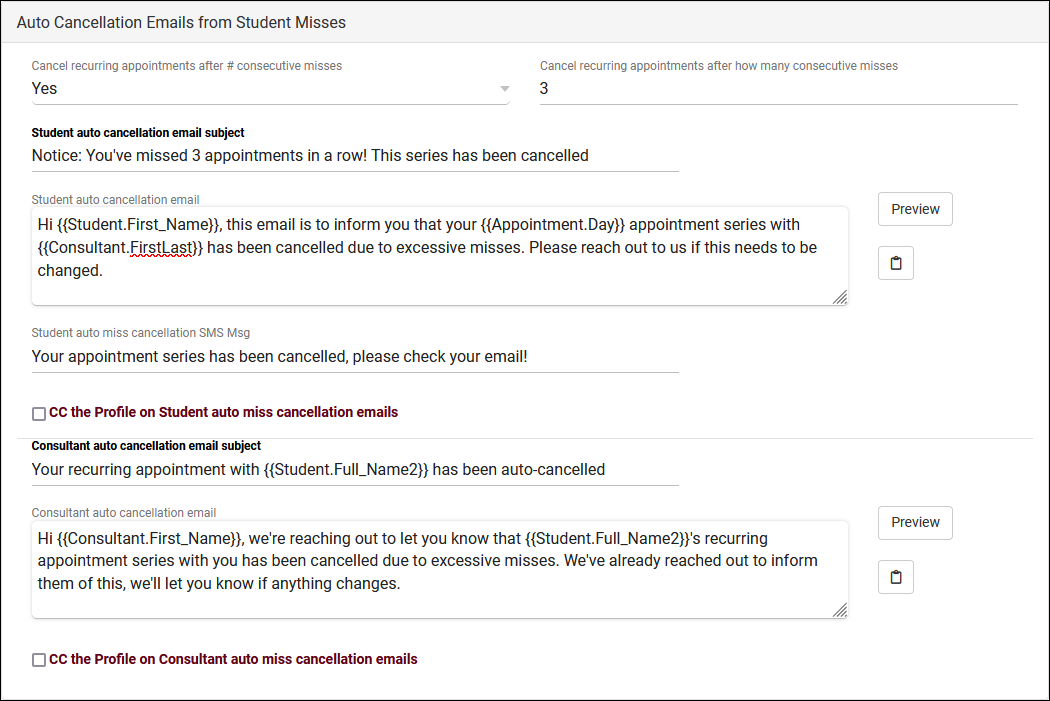
Student auto cancellation emails will be sent only if this functionality is enabled. The first two preferences in this menu allow you to define a limit for how many consecutive recurring appointments a student can miss before TracCloud automatically cancels the entire series.
- Cancel recurring appointments after # consecutive student misses
- This enables or disables the auto-cancellation functionality for recurring appointments. If this is disabled ("No"), all other preferences in this menu can be ignored.
- Cancel recurring appointments after how man consecutive misses
- This is the threshold of consecutive misses before the recurring appointment series is automatically cancelled. Default is 2.
- Student/Consultant auto cancellation email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Student/Consultant auto cancellation email
- The body of the email to be sent to Students/Consultants.
- Student auto cancellation SMS Msg
- A separate message sent to the Student's phone. Requires TextAlerts Module.
- CC the Profile on Student/Consultant auto miss cancellation emails
- This option will send a copy of this email to your Profile email address if available.
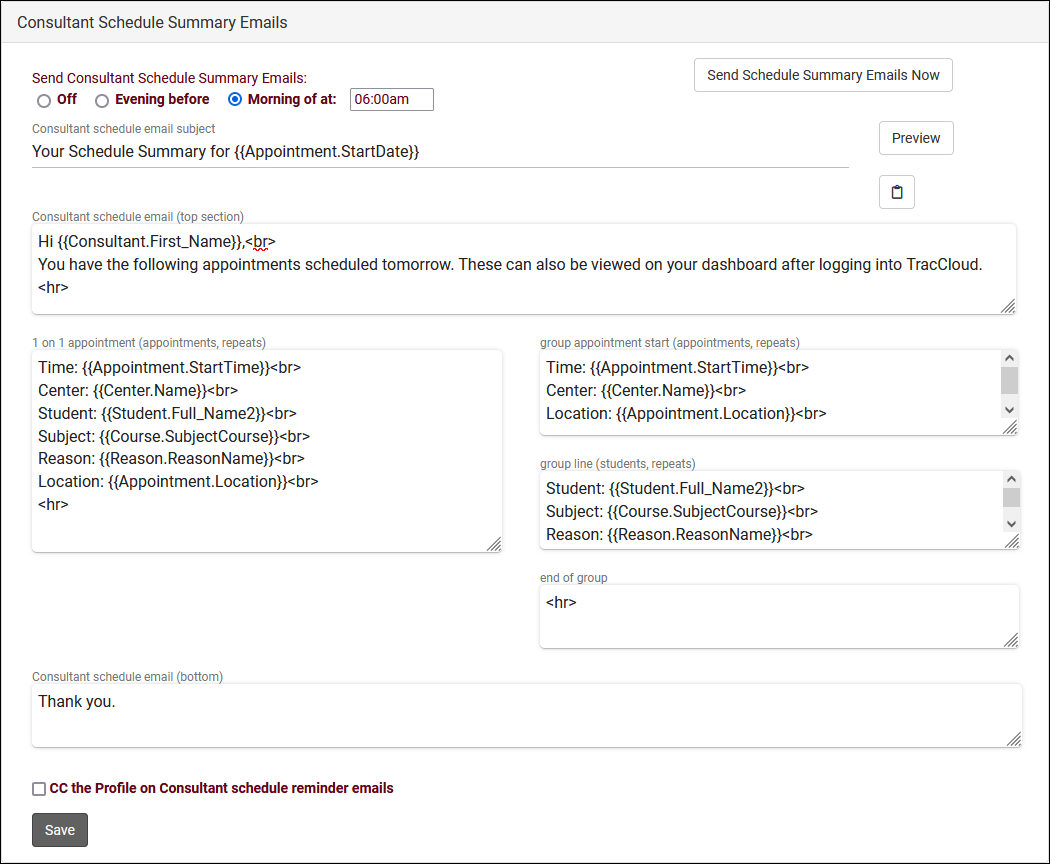
Consultant Schedule Summary Emails will be sent to consultants the evening before or the morning of their schedule appointments. This single email can contain information about multiple upcoming appointments, rather than receiving individual emails for each appointment. You can write the opening/top of the email, the repeating text box for appointment information, and the final/closing text.

- Send Consultant Schedule Summary Emails
- Disable this email, or send in a batch the night before or the morning of their appointments at a time of your choice.
- Consultant schedule email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Consultant schedule email (top section)
- This text will always be placed at the top of the email, frequently used for greetings or instructions.
- 1-on-1 appointment (appointments, repeats)
- This text will repeat for each of their upcoming appointments (the next day, or day of depending on when they're being sent). If the consultant has 4 appointments today/tomorrow, this section will repeat 4 times with information about each one, with the exception of Group Appointments...
- Group appointments
- Since you probably don't need to repeat the time, subject, center, and so on for each appointment of a group session, you can use this to format those sessions differently than 1-on-1's.
- group appointment start (appointments, repeats)
- Use this to write out the non-student-specific information. Time, Center, Subject, Location, etc. Will display once for each Group Session.
- group line
- Use this to write out the student-specific information. Student name, email address, subject if you're allowing to students to book the same session for different topics. This will repeat for each Appointment within a Group Session.
- end of group
- This concludes the Group Session summary. Typically, a couple line breaks or a horizontal line like in the example above.
- Since you probably don't need to repeat the time, subject, center, and so on for each appointment of a group session, you can use this to format those sessions differently than 1-on-1's.
- Consultant schedule email (bottom)
- This text will appear at the very bottom of the email, below all appointment information, and won't repeat.
- CC the Profile on Consultant schedule reminder emails
- This option will send a copy of this email to your Profile email address if available.
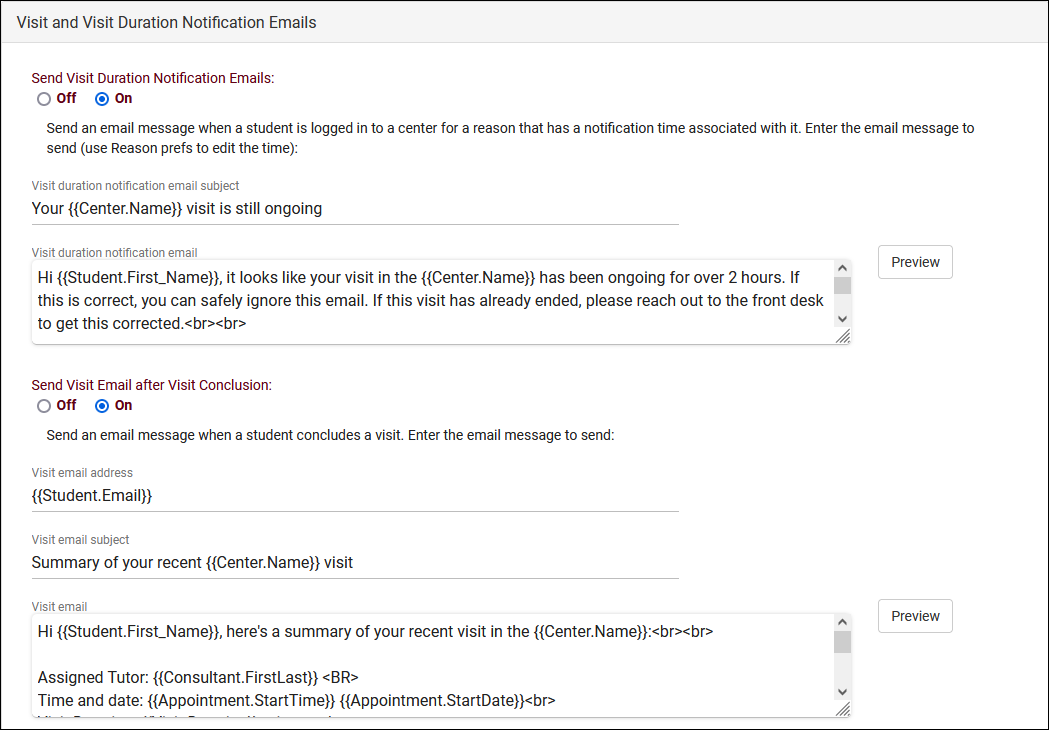
Visit and Visit Duration Notification Emails. Visit reasons can be configured with a “Notify Time Expired” setting. When that time limit is reached, an email can be sent to the center, consultant, or a specific email address automatically. This menu also allows you to configure an email that will be sent out after students conclude their visit.
- Send Visit Duration Notification Emails
- Choose whether or not to send notification emails when the Visit Time limit of a particular Reason is reached. [[TracCloudGuideProfileReasons|More information.]
- Visit duration notification email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Visit duration notification email
- The body of the email to be sent to your selected users.
- Send Visit Email after Visit Conclusion
- Choose whether or not an email should be sent when a Student logs out of a Center.
- Visit email address
- Choose what email address receives this email. This can be a static email address, or dynamic with a Twig Tag as seen above. This can be used to send a summary of a visit to the Student themselves, their Tutor or Assigned Advisor, a Faculty member, or another email address entirely.
- Visit email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Visit email
- The body of the email to be sent to Students/Consultants.
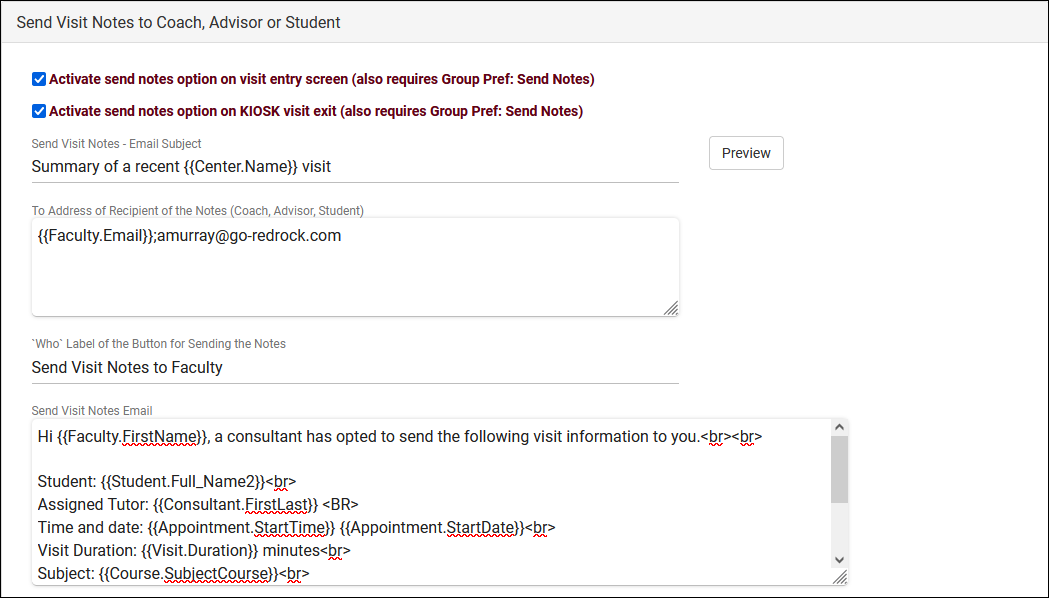
Send Visit Notes to Coach, Advisor or Student can be used to send visit information to any of the previously named users, or more. The prompt to send this email can appear on individual visit records to be selected by staff, or it can be automatically initiated during visit conclusion. One of the most common uses for this feature is for Consultants to send their Visit Notes (and general Visit information) to faculty.

- Activate send notes option on visit entry screen
- Activate send notes option on KIOSK visit exit
- If enabled, this email will be sent immediately upon visit logout.
- Send Visit Notes - Email Subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- To Address of Recipient of the Notes
- This controls which user these emails will be sent to.
- {{Faculty.Email}} for Faculty
- {{Student.Email}} for Students
- {{Consultant.Email}} for Consultants or Advisors
- Static email addresses, Twig Tags pointing to Custom Fields, and semi-colons for multiple email addresses can also be used.
- 'Who' Label of the Button for Sending the Notes
- The label/name of the button, as seen in the “Activate send notes” screenshot.
- Send Visit Notes email
- The body of the email to be sent to your selected users.
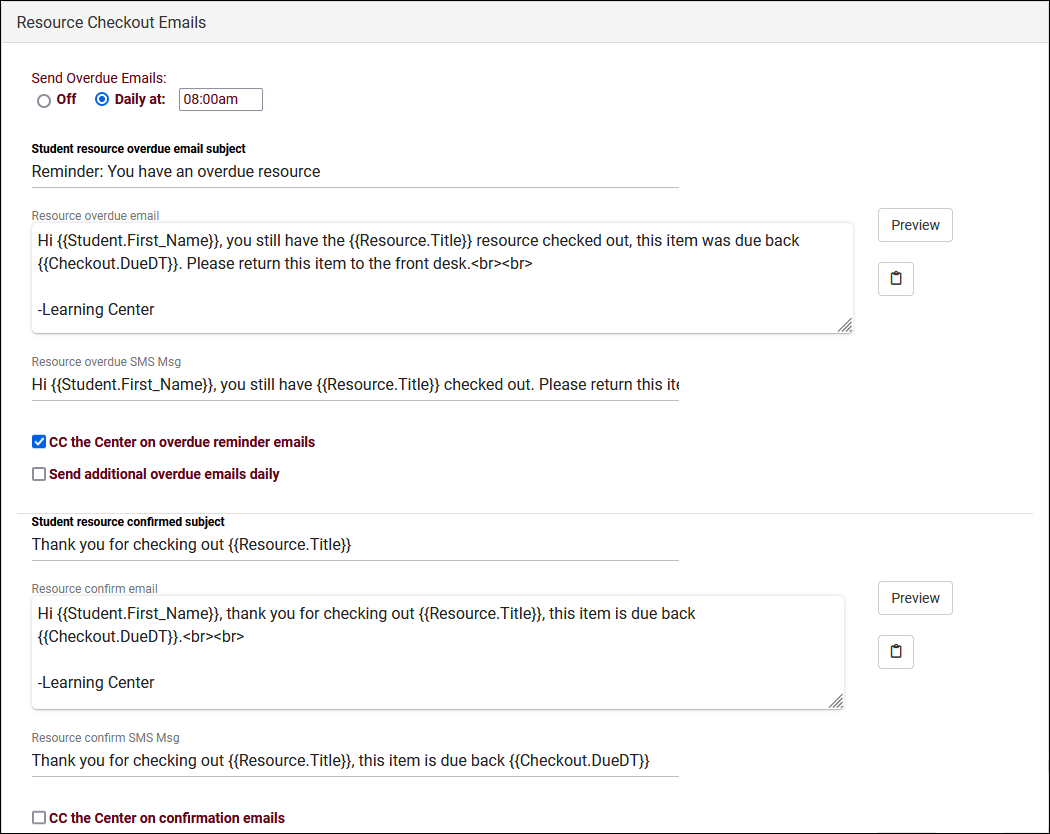
Resource Checkout Emails contains several emails relating to resource records. Emails can be sent when an item is overdue, upon checkout, prior to the due date, prior to a reservation date, and upon return.
- Send Overdue Emails
- Disable this email, or choose what time it should be sent. This email will send if a student has an overdue checkout.
- Student resource overdue email subject
- The subject line of the email, supports Twig Tags just like the body of the email.
- Resource overdue email
- The body of the email to be sent to Students.
- Resource overdue SMS Msg
- A separate message sent to the Student's phone. Requires TextAlerts Module.
- CC the Profile on Resource overdue emails
- This option will send a copy of this email to your Profile email address if available.
- Send additional overdue emails daily
- Resend the above email on a daily basis until the item is returned.
- Student resource confirmed subject
- This email is sent immediately upon resource checkout. This option affects the subject line of the email, which supports Twig tags just like the body of the email.
- Resource confirm email
- The body of the email to be sent to Students.
- Resource confirm SMS Msg
- A separate message sent to the student's phone. Requires TextAlerts Module.
- CC the Profile on confirmation emails
- This option will send a copy of this email to your Profile email address if available.
- This option will send a copy of this email to your Profile email address if available.
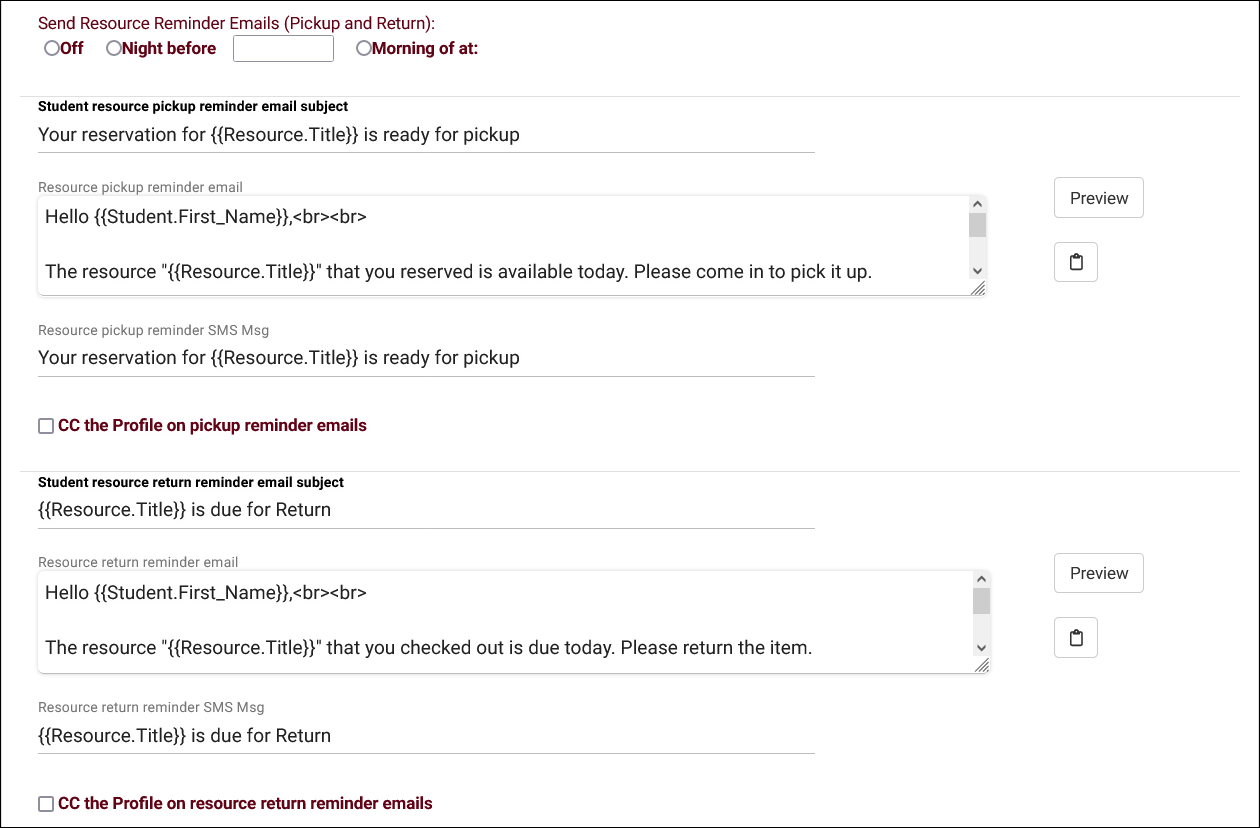
- Send Resource Reminder Emails (Pickup and Return)
- Choose when reservation and overdue reminders are sent. The reservation email will notify the student that an item they reserved is available for pickup based on the first day of their reservation. The return reminder will send prior to the item becoming overdue.
- Student resource pickup/return reminder email subject
- The subject line of the email, supports Twig tags just like the body of the email.
- Resource pickup/return reminder email
- The body of the email to be sent to Students.
- Resource pickup/return reminder SMS Msg
- A separate message sent to the Student's phone. Requires TextAlerts Module.
- A separate message sent to the Student's phone. Requires TextAlerts Module.
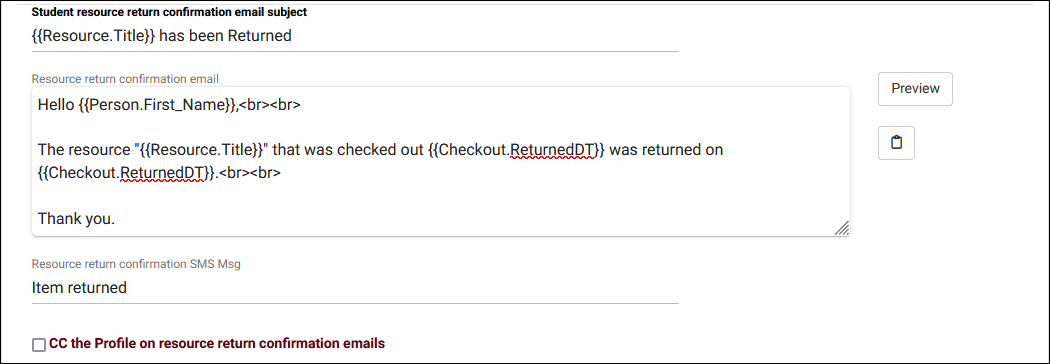
- Resource Return Confirmation
- This email allows you to send an email to the user confirming that they have returned the resource.
- Student resource return confirmation email subject
- The subject line of the email, supports Twig tags just like the body of the email.
- Resource return confirmation email
- The body of the email to be sent to the user.
- Resource return confirmation SMS Msg
- A separate message sent to the user's phone. Requires TextAlerts Module.
- CC the Profile on resource return confirmation emails
- This option will send a copy of this email to your Profile email address if available.
- This option will send a copy of this email to your Profile email address if available.
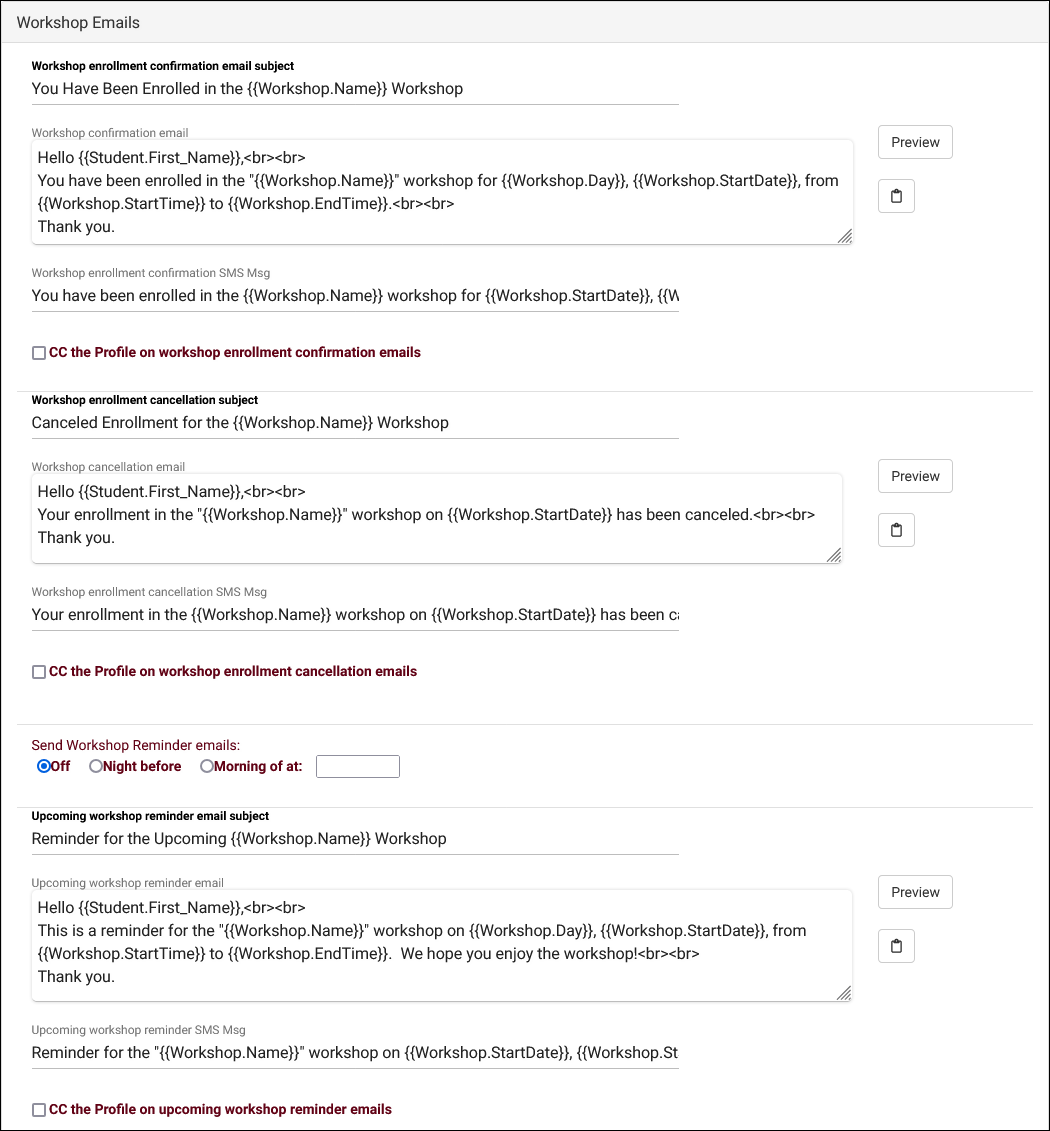
Workshop emails are sent when a student is added to a workshop, removed from a workshop (canceled), and as a reminder the night before or morning of the workshop taking place. These emails can be edited in Other > Other Options > Profiles > [Your profile] > Prefs > Emails > Workshops.
- Workshop enrollment confirmation email subject
- This email sends when a student is enrolled in a workshop. Enter the subject line of the email here, supports Twig just like the body below.
- This email sends when a student is enrolled in a workshop. Enter the subject line of the email here, supports Twig just like the body below.
- Workshop confirmation email
- The body of the workshop enrollment confirmation.
- The body of the workshop enrollment confirmation.
- Workshop enrollment confirmation SMS Msg
- A separate message to be sent to the student's phone. Requires TextAlerts module.
- A separate message to be sent to the student's phone. Requires TextAlerts module.
- CC the Profile on workshop enrollment confirmation emails
- This option will send a copy of this email to your Profile email address if available.
- This option will send a copy of this email to your Profile email address if available.
- Workshop enrollment cancellation subject
- This email is sent upon a student's enrollment in a workshop being canceled, supports Twig just like the body below.
- This email is sent upon a student's enrollment in a workshop being canceled, supports Twig just like the body below.
- Workshop cancellation email
- The body of the workshop enrollment cancellation.
- The body of the workshop enrollment cancellation.
- Workshop enrollment cancellation SMS Msg
- A separate message to be sent to the student's phone. Requires TextAlerts module.
- A separate message to be sent to the student's phone. Requires TextAlerts module.
- CC the Profile on workshop enrollment cancellation emails
- This option will send a copy of this email to your Profile email address if available.
- This option will send a copy of this email to your Profile email address if available.
- Send Workshop Reminder emails
- You can optionally send a reminder the day before or the morning of a workshop taking place to the student's email address and/or phone number. A specific time must be chosen for this email to send.
- You can optionally send a reminder the day before or the morning of a workshop taking place to the student's email address and/or phone number. A specific time must be chosen for this email to send.
- Upcoming workshop reminder email subject
- The subject like of the workshop reminder email, supports Twig just like the body below.
- The subject like of the workshop reminder email, supports Twig just like the body below.
- Upcoming workshop reminder email
- The body of the workshop reminder email.
- The body of the workshop reminder email.
- Upcoming workshop reminder SMS Msg
- A separate message to be sent to the student's phone. Requires TextAlerts module.
- A separate message to be sent to the student's phone. Requires TextAlerts module.
- CC the Profile on upcoming workshop reminder emails
- This option will send a copy of this email to your Profile email address if available.
- Profile Email Address is the address that all emails from this profile will be sent from. This is also the address used for "CC the Profile on..." settings.
- Include iCal attachments enables calendar attachments for your emails. These can be added to a user's personal calendar, but this is only a one-way communication.
Other Email Articles
Not all of TracCloud's email-related settings are found in your Profile Prefs. Here are some quick links to other email settings:
Mail Servers - Looking to start using TracCloud's email capabilities, but don't have an email server setup yet? Start here.
Email Templates - Write an email as a template, and re-use it as needed when manually sending emails to Students and Staff.
Notifications - Send Notifications to Students, displayed in TracCloud directly or sent over email.
SurveyTrac Module - Send Students Surveys over email when their visit concludes, batch send to entire lists, and more.
TextAlerts Module - Send Students and Staff a text message along with their email.
Profile Preferences
Prefs
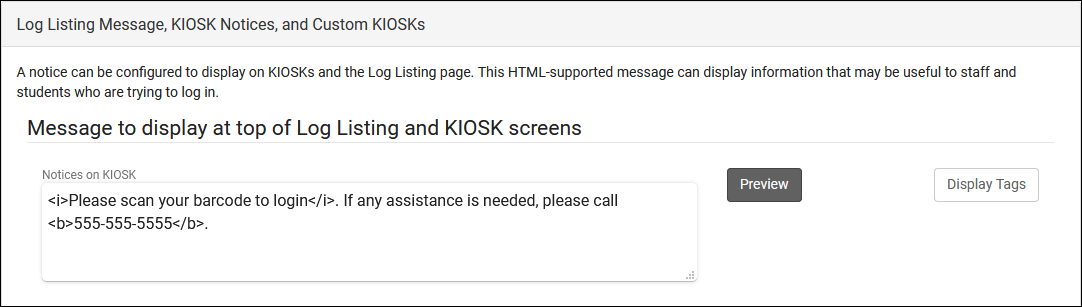
Log Listing Message, KIOSK Notices, and Custom KIOSKs
This section of your profile preferences contains additional options relating to the Log Listing, KIOSKs, and more.
Other > Other Options > Profiles > [Your Profile] > Prefs > Log Listing Message, KIOSKS Notices, and Custom KIOSKs
A notice can be configured to display on KIOSKs and the Log Listing page. This message can display information that may be useful to staff and students who are trying to login. This message also supports HTML, so you can use bold or italics tags to adjust the visibility of your message.
Here’s an example of a message we can include.

Which displays as:

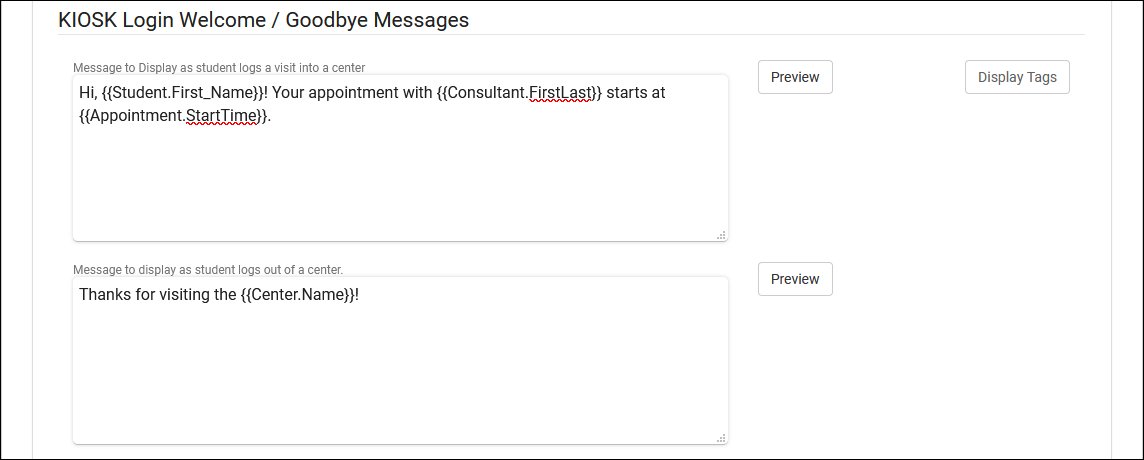
Kiosk Login Welcome / Goodbye Messages
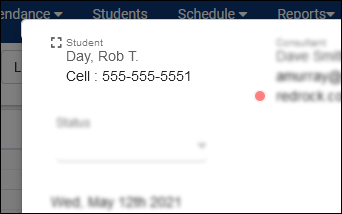
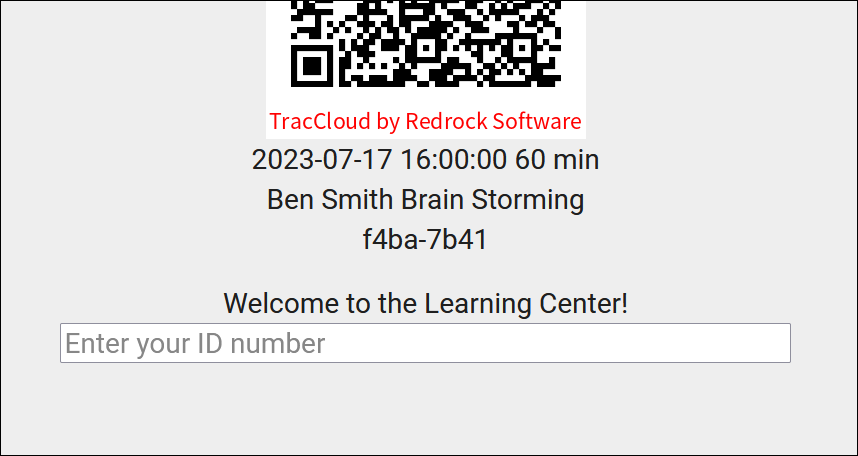
These are custom, Twig & HTML-supported messages that can be displayed during the login/logout process on the KIOSK or Log Listing. This allows you to display information to the student while they’re logging in, maybe their upcoming appointment information or contact info for the consultant, this is up to you. For more information on Twig, take a look at our dedicated Twig article.

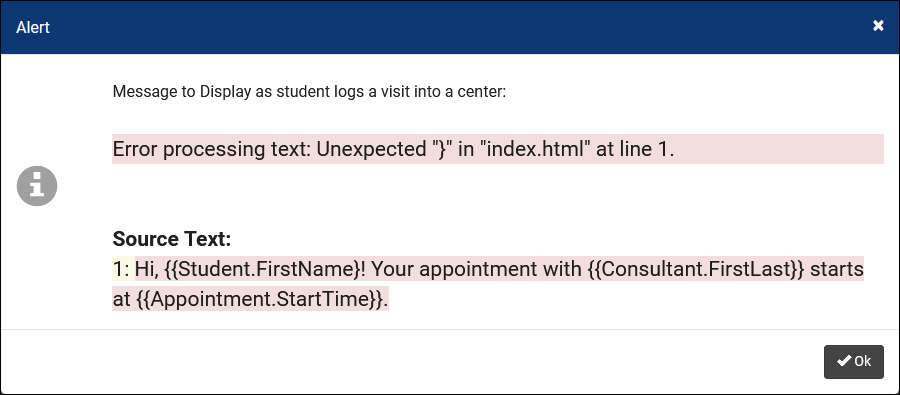
Before these messages can be saved, you will need to select the “Preview” button. This will show you how your message will be displayed using a recent appointment/visit as an example. If there are any errors, you will be notified so you can correct them before saving.

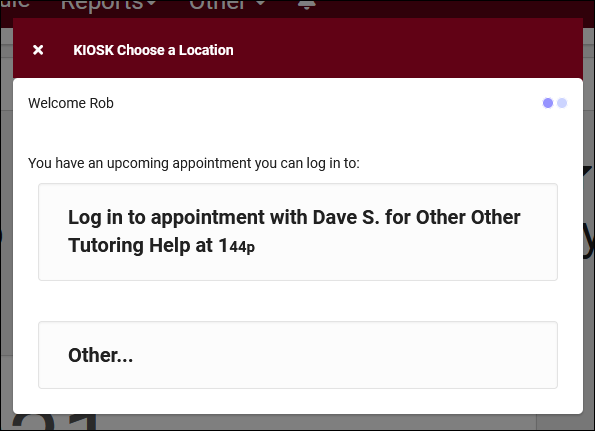
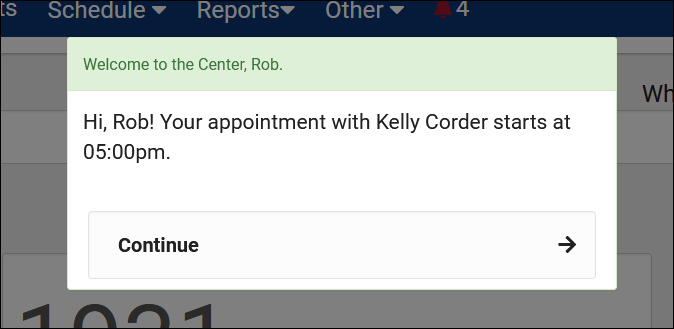
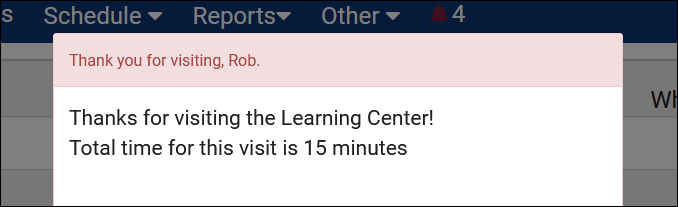
Here’s an example of how the Welcome/Goodbye messages can display:


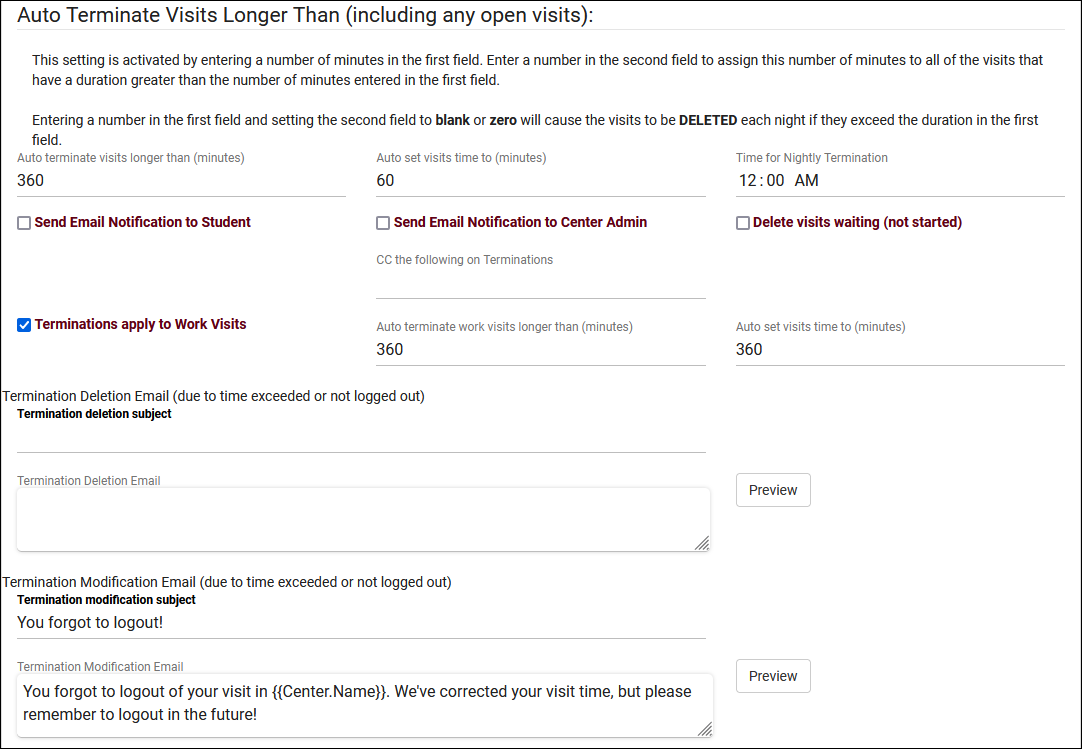
The Auto Termination process can automatically conclude ongoing visits at the end of the night and/or correct visits that have a longer-than-intended duration. There are two parts of this process. The first, Terminate all still logged in, will only conclude visits that are still in-progress by your Time for Nightly Termination. The second, Auto terminate visits longer than, also applies to on-going visits that meet this criteria, however, this additionally applies to concluded visits that same day. For example, if a user created a 10-hour visit for one of your students, this process will change it back to your defined time.

- Terminate all still logged in
- If enabled, any on-going visits by Time for Nightly Termination will be concluded and set to your defined duration.
- If enabled, any on-going visits by Time for Nightly Termination will be concluded and set to your defined duration.
- Auto set these visits time to (minutes)
- If an on-going visit is terminated, this is the duration it will be set to in minutes. If this is set to 0 minutes, a terminated visit will be deleted instead.
- If an on-going visit is terminated, this is the duration it will be set to in minutes. If this is set to 0 minutes, a terminated visit will be deleted instead.
- Open visit terminations applies to Work Visits
- Also apply the above logic to consultant Work Visits as well.
- Also apply the above logic to consultant Work Visits as well.
- Auto terminate visits longer than (minutes)
- This part of the process will also affect concluded visits as described earlier. This should be set to your maximum possible visit duration to prevent accurate visits from being adjusted. Leave this and Auto set visits time to blank to disable this part of Auto Termination.
- This part of the process will also affect concluded visits as described earlier. This should be set to your maximum possible visit duration to prevent accurate visits from being adjusted. Leave this and Auto set visits time to blank to disable this part of Auto Termination.
- Auto set visits time to (minutes)
- This is the duration visits will be changed to in the above scenario. Leave this and Auto terminate visits longer than blank to disable this part of Auto Termination. If this is set to 0 minutes, a terminated visit will be deleted instead.
- This is the duration visits will be changed to in the above scenario. Leave this and Auto terminate visits longer than blank to disable this part of Auto Termination. If this is set to 0 minutes, a terminated visit will be deleted instead.
- Time for Nightly Termination
- This is the specific time the Auto Termination process runs each day. This should be set to a later time in the day (e.g., 11:30pm) to prevent actual in-progress visits from being affected.
- This is the specific time the Auto Termination process runs each day. This should be set to a later time in the day (e.g., 11:30pm) to prevent actual in-progress visits from being affected.
- Send Email Notification to Student / Center Admin
- Toggling these options will send an email to the student and/or center admin letting them know that the student wasn’t logged out. If Center Admin is chosen, additional email addresses can be CC'd in the box below. "Center Admin" refers to the email address entered in [Your Profile] > Prefs > Emails > Profile Email Address.
- Toggling these options will send an email to the student and/or center admin letting them know that the student wasn’t logged out. If Center Admin is chosen, additional email addresses can be CC'd in the box below. "Center Admin" refers to the email address entered in [Your Profile] > Prefs > Emails > Profile Email Address.
- Delete visits waiting (not started)
- If a 'Waiting' status visit reaches the auto-termination window, you can choose if it's terminated normally (unchecked) or deleted (checked).
- If a 'Waiting' status visit reaches the auto-termination window, you can choose if it's terminated normally (unchecked) or deleted (checked).
- Terminations apply to Work Visits
- If you would like to also terminate work visits, you can check this box and define a different threshold and adjusted time.
- If you would like to also terminate work visits, you can check this box and define a different threshold and adjusted time.
- Termination deletion email & Termination modification email
- These allow you to override the default email that sends to students when their visit is automatically terminated. You can modify the deletion and the modification email independently of each other, leaving these blank is also safe as the system will use a default template in that case.
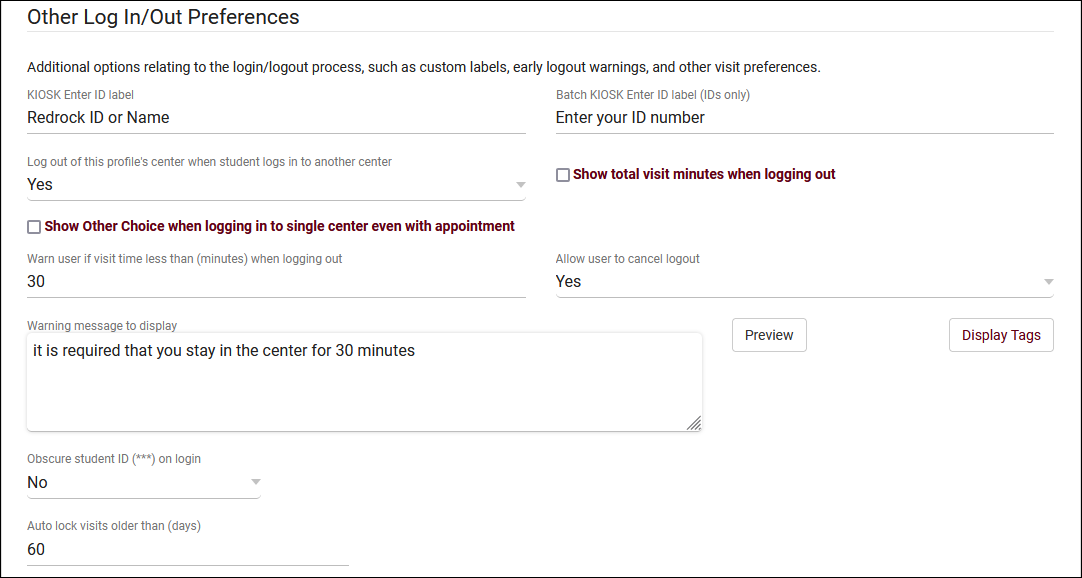
- KIOSK Enter ID label
- Changes the text shown in the Log Listing/Kiosk “Enter ID” box.

- Batch KIOSK Enter ID label (IDs only)
- Changes the text shown in the Batch Visit QR Code "Enter ID" box.

- Log out of this profile when student logs in to another profile
- If enabled, when a student logs into Center 1, then logs into Center 2, their visit in Center 1 will be automatically concluded.
- If enabled, when a student logs into Center 1, then logs into Center 2, their visit in Center 1 will be automatically concluded.
- Show total visit minutes when logging out
- Show Other Choice when logging in to single center even with appointment
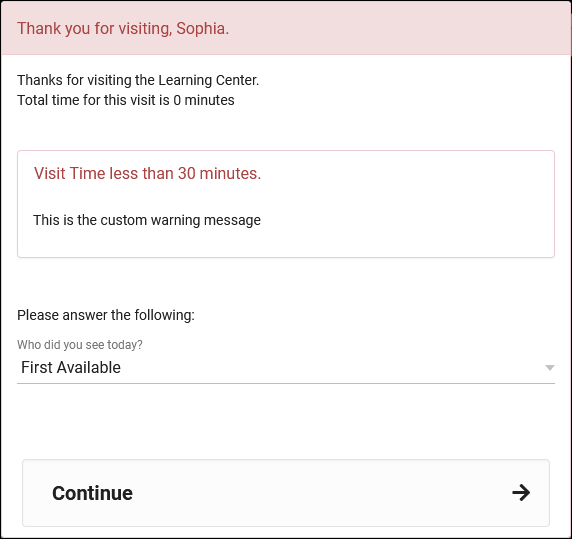
- Warn user if visit time is less than (minutes) & Warning message to display
- If enabled, the staff member logging a student out of a visit that hasn’t lasted the specified amount of time will receive a notice as seen in the screenshot below. This message also supports Twig tags for displaying student data (see our dedicated Twig article), and can be previewed with the “Preview” button so you know what your changes will look like.

- Allow user to cancel logout
- Provides the ability to cancel during the student logout process, to keep the student logged in. This only applies when trying to logout within the time limit set for Warn user if visit timeless than (minutes) when logging out.
- Provides the ability to cancel during the student logout process, to keep the student logged in. This only applies when trying to logout within the time limit set for Warn user if visit timeless than (minutes) when logging out.
- Obscure student ID (***) on login
- Auto lock visits older than (days)
- This preference allows you to prevent visit records from being modified after a specified period of time. This applies to all user groups modifying visits in this profile, with the exception of SysAdmin users.
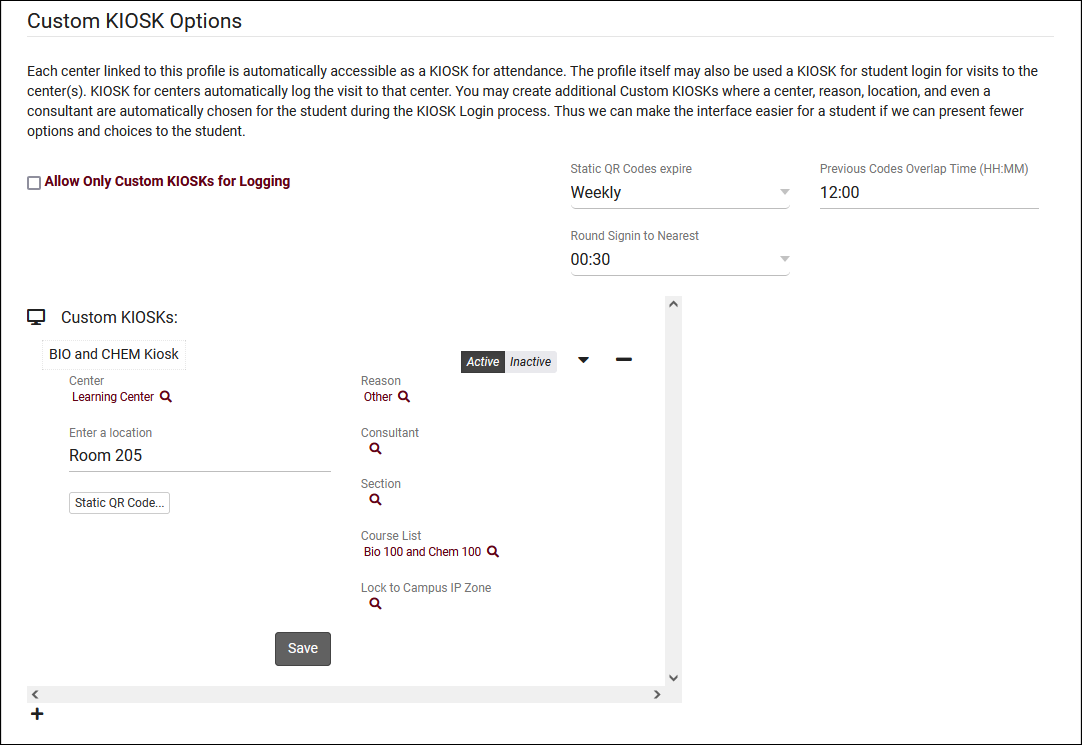
Custom kiosks can be configured for specific visit scenarios. For example, if one of your kiosks is only going to be used for a specific Center/Reason combination, you can use a Custom Kiosks to make sure students are logging in with those fields predetermined. You can also select a Location, Consultant, Section, Meeting Type (Online/In-Person), and even IP address zone.

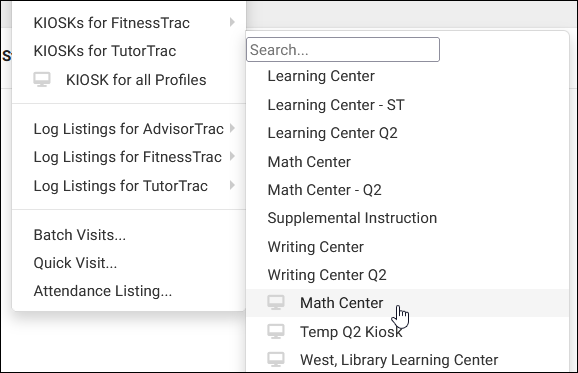
These custom kiosks can be accessed from the same menu as your standard center kiosks. They will appear in the bottom half of the list, with a preceding icon. The only visual difference within the kiosk is that any fields preselected in the custom kiosk menu won’t show up during student logins, as the visits will already be assigned to that Center/Reason/Consultant/Location.
Allow Only Custom KIOSKs for Logging disables the preset center kiosk options that you would see by default, only allowing you to open custom kiosks.

In addition to standard kiosk functionality, custom kiosks also allow you to create static QR codes that your staff can reuse with a rotating confirmation code.
- Static QR Codes expire
- Choose how frequently the QR code expires, daily or weekly.
- Choose how frequently the QR code expires, daily or weekly.
- Previous Codes Overlap Time
- Add a buffer allowing "expired" QR codes to be used after a new code is generated.
- Add a buffer allowing "expired" QR codes to be used after a new code is generated.
- Round Signin to Nearest
- Allows TracCloud to automatically round logins to the nearest 15, 30, or 60 minutes. The purpose of this is to emulate batch visits, where the time would be static.
- Allows TracCloud to automatically round logins to the nearest 15, 30, or 60 minutes. The purpose of this is to emulate batch visits, where the time would be static.
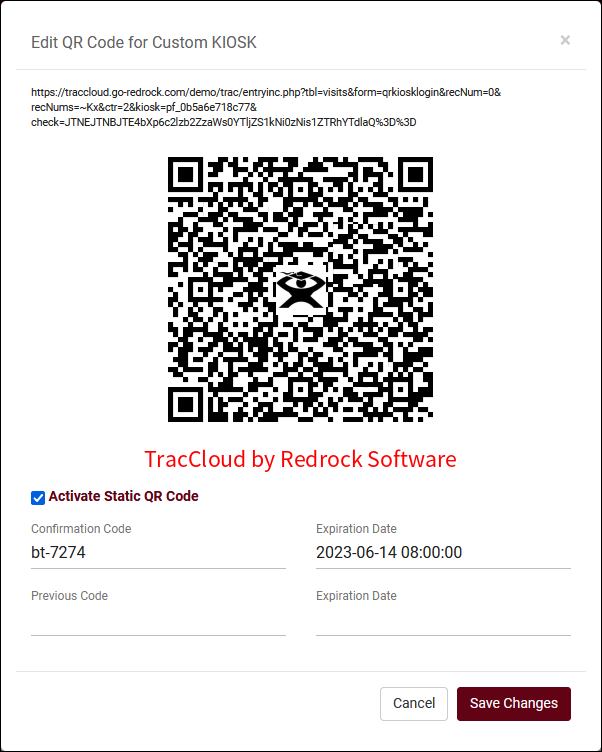
Within each custom kiosk, you will then find a Static QR Code button. Clicking this opens the following form.
- Activate Static QR Code
- Enable or disable this QR code.
- Enable or disable this QR code.
- Confirmation Code
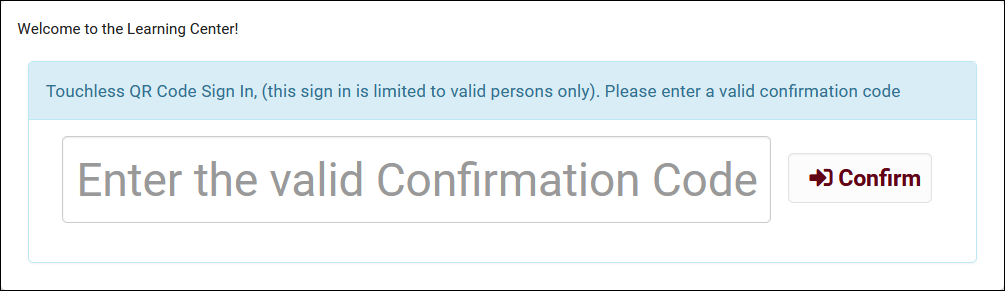
- This is the current confirmation code for this QR code. Students will need to enter this value after scanning, and this value will expire based on your preference in Static QR Codes expire. If you're creating a QR code for the first time, this code (and expiration date) will need to be set manually. Going forward, it will be updated daily/weekly automatically. If a consultant is linked to the custom kiosk, they will automatically receive new confirmation codes in an email.
- This is the current confirmation code for this QR code. Students will need to enter this value after scanning, and this value will expire based on your preference in Static QR Codes expire. If you're creating a QR code for the first time, this code (and expiration date) will need to be set manually. Going forward, it will be updated daily/weekly automatically. If a consultant is linked to the custom kiosk, they will automatically receive new confirmation codes in an email.
- Expiration Date
- The expiration date of the related code. This code will not be automatically updated until this date is reached (or if the code will expire within the next date period), a manual expiration date can be set further into the future than 1 day/week.
- The expiration date of the related code. This code will not be automatically updated until this date is reached (or if the code will expire within the next date period), a manual expiration date can be set further into the future than 1 day/week.
After a student scans the QR code, they will be prompted to enter the confirmation code followed by their ID. The login process is the same as a normal kiosk from this point onward.
When students log in or out of a center, Time Check will allow them to view how many visit hours they have accumulated within a given time frame. This feature is typically utilized in athletic centers, where students may have a required hours per week or semester. Within these settings, you will be able to manage and adjust the date range of the required hours as well as what totals are displayed to the student, and even a custom message.
- Time check Available
- Show Semester totals
- Will display the students total time based on the current terms active date range.
- Will display the students total time based on the current terms active date range.
- Show Week Totals
- Will display the students total time based on a week date range. If checked, an additional drop down will appear to the right titled Week Starts On. This option will allow you to adjust the day of week that the Time Check utility will calculate the hours for. As an example, selecting Tuesday from the drop down will calculate hours from Tuesday to Monday.
- Will display the students total time based on a week date range. If checked, an additional drop down will appear to the right titled Week Starts On. This option will allow you to adjust the day of week that the Time Check utility will calculate the hours for. As an example, selecting Tuesday from the drop down will calculate hours from Tuesday to Monday.
- Show Required Time Per
- There are three options available:
None – Will not display Required Hours or difference
Weekly – Will show Required Hours and difference based on a one-week time frame.
Semester - Will show Required Hours and difference based on the active semesters term date range.
- There are three options available:
- Required Time Field
- The Required Hours utility will point to a custom field in the student’s profile. In order to use Required Hours, you will need to point to the custom field designated on the student's profile where their required hours are stored. Required hours can be added to a list of students, or manually added to each individual student’s account. If needed, required time can also be included in your data import.
- The Required Hours utility will point to a custom field in the student’s profile. In order to use Required Hours, you will need to point to the custom field designated on the student's profile where their required hours are stored. Required hours can be added to a list of students, or manually added to each individual student’s account. If needed, required time can also be included in your data import.
- Required Time in
- Select the format of the Required Hours field selected, hours or minutes.
- Select the format of the Required Hours field selected, hours or minutes.
- Show On Login, Show On LogOut, Show On Student Dashboard
- Determines where the Time Check utility will appear for students.
- Compute totals for all profiles
- By default, Time Check will only compute the total time in centers related to the linked profile. If this option is checked, that search will be expanded to all profiles.
- Timecheck Message Footer
- This will allow the profile to customize the message that displays across the bottom of the Time Check screen. This footer can utilize Twig to personalize the message and add in important information as seen below.
Search Availability badges can be used to add information and indicators to availability slots. Each badge can appear for certain conditions, based on center, availability section/reason, location, skills/accommodations, etc.
Click "New Availability Badge" to begin. This will open a form where you can enter the details for your badge.
Manually Linked
Name
- Name of the Badge. This will not be displayed for students
- Name of the Badge. This will not be displayed for students
Availability Type
- Drop In, 1-on-1, or Group availability
- Drop In, 1-on-1, or Group availability
Consultant
- Assign a specific Staff
- Assign a specific Staff
Reason
- Assign a specific Reason
- Assign a specific Reason
Center
- Assign a specific Center
- Assign a specific Center
Section
- Assign a specific Subject
- Assign a specific Subject
Special Needs
- Select if applicable (more information)
- Select if applicable (more information)
Online
- Availability Type; Online, In Person, or Optional
- Availability Type; Online, In Person, or Optional
Location
- Location of the availability
- Location of the availability
Once you've decided where the badge is needed and have made your selections from the options above, you can now determine which icon, colors, and info work best for the badge created.
Color: Color of Icon
Icon: Choose from the list or use a custom icon
Info Text: Enter text that will display when users hover over the icon
In the example screenshot above, this badge will only appear on availabilities of staff who have been assigned the “ASL” accommodation and are available in the Learning Center. Once saved, your badge will appear in the profile preferences if you need to edit/delete it later.
Any fields left blank will not be considered for where this badge appears, you can be as specific or non-specific as needed. You can also create as many badges as you'd like, more than 1 tag can appear for the same availability. When students search for an availability, the badges will display to the right of the screen as shown below.
Profile Preferences
Prefs
Formatting Text in TracCloud with Twig and HTML
Many text fields throughout TracCloud support Twig and HTML, giving you greater control in determining what data is displayed to your users based on the context of appointments, visits, and more, as well as formatting that data to be as clear as possible.
Twig will be the primary focus of this article. Twig is a template engine that serves two primary purposes in TracCloud:
- 1. Print variables in text
- Personalize your emails and messages. Greet the student by name, let them know what subject they selected in their appointment, what time their appointment takes place, the location, and more. These same variables are also used for purpose #2.
- Personalize your emails and messages. Greet the student by name, let them know what subject they selected in their appointment, what time their appointment takes place, the location, and more. These same variables are also used for purpose #2.
- 2. Add logic to your text
- Modify the email or message based on why it was sent. Add an extra paragraph if X center was selected, send a follow-up email after a visit if the student chose Y, prevent an email from being sent on a SAGE referral if Z recommendation was checked, and much more. Rather than creating a generic email for any context, create an email that formats itself to match the current context.
- Modify the email or message based on why it was sent. Add an extra paragraph if X center was selected, send a follow-up email after a visit if the student chose Y, prevent an email from being sent on a SAGE referral if Z recommendation was checked, and much more. Rather than creating a generic email for any context, create an email that formats itself to match the current context.
Twig (and HTML) are supported in profile emails, welcome messages, email templates, appointment display, and more. Most of the examples listed in this article are for appointment emails or SAGE referrals, but the same concepts apply in all other supported fields. It's also worth keeping in mind that Twig exists outside of TracCloud, and there are many resources online for how you can utilize it that will also work here. This guide likely covers everything you will need, but it doesn't cover everything Twig is capable of.
HTML will also be used throughout this article, but without much explanation as it's more ubiquitous than Twig. There are many excellent resources online explaining how to use this markup language, such as W3Schools. HTML is used to adjust font sizes and colors, embed images and videos, and more.
Twig tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email.
Hello, {{Student.First_Name}}
<br/><br/>
Your {{Appointment.OnlineText}} appointment with {{Consultant.FirstLast}} at
{{Appointment.StartTime}} for {{Course.SubjectCourse}} has been scheduled. If you have any
questions prior to your appointment, feel free to reach out to {{Consultant.Email}}
<br/><br/>
Your appointment can be joined here: {{Appointment.OnlineLink}}
<br/><b/r>
Regards, {{Center.Name}}
When this email is sent, all the tags we included are replaced with the relevant information for this appointment.

if statements will likely be the most commonly used Twig command for most use-cases. This allows you to write out statements such as “if the student selected reason “Exam Help,” then include this piece of text.” Or in the example below, if the appointment is online, include text to specify this.
In the statement, we’re using the same tags that are used for emails, but without the curly brackets.
Hello {{Student.First_Name}},
<br/><br/>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% endif %}
<br/><br/>
Please be ready for the appointment at the time you selected.
If the if statement is true, all text up to the endif line will be printed in the email. Since the appointment this student booked is online, the “This is an online appointment” text was included. Otherwise, it would jump straight to “Please be ready for the appointment…”

We aren’t limited to just “equals” either. Similar examples with different logic can be found below.
{% if Course.Subject starts with "Chem" %}
this text is only included if our subject starts with “Chem”. This is case-sensitive.
{% endif %}
{% if Course.SubjectCourse ends with "101" %}
This text is only included if our subject ends with “101”
{% endif %}
{% if Appointment.Online != "1" %}
This text is only included if the appointment is not online
{% endif %}
{% if Course.Subject == "Math" or Course.Subject == "Chem" %}
This text is only included if the subject is Math or Chem
{% endif %}
{% if Course.Subject == "Math" and Center.Name == "Math Center" %}
This text is only included if the subject is Math and the center is Math Center
{% endif %}
{% if Course.Subject == "Math" and (Center.Name == "SI" or Center.Name == "Workshop") %}
This text is only included if the subject is Math and the center is SI or Workshop
{% endif %}
{% if (CalcMissedAppointments(Student.Sequence, Center.ProfileID) > 0) %}
You have {{CalcMissedAppointments(Student.Sequence, Center.ProfileID)}} missed
appointments since {{CalcMissedDate(Center.ProfileID)}}.
{% endif %}
Other Examples
"If student is on a Watch List." Watch List sequence can be retrieved by hovering your mouse over the Watch List name in your System Preferences.
{% if Student.WatchLists.wl_14 == "true" %}
This student is on the Athletes list!
{% endif %}
Modify who receives an email based on a custom field, specific to Send Visit Notes to Coach, Advisor or Student.
To Address of Recipient of the Notes (Coach, Advisor, Student) - Only include emails selected from a multi-checkbox custom field, only include semi-colon if needed.
{% set var2 = 0 %}
{% if "Student" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Student.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Faculty" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Faculty.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Consultant" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Staff.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "SysAdmin Dave Smith" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
example@school.edu
{% set var2 = 1 %}
{% endif %}
`Who` Label of the Button for Sending the Notes - Modify the phrasing of this button based on the options selected.
{% set var = 0 %}
{% for key,value in Visit.CustomData.cf_104 %}
{% if value != "#NULL#" %}
{% if var >= 1 %},
{% endif %}
{{ value|trim(' ') }}
{% set var = 1 %}
{% endif %}
{% endfor %}
'if' statement based on availability type - One-on-one, group, etc.
{% if Appointment.AvailRecID != "0" %}
{% if AvailBlock.MaxStudents > "1" %}
This is a multi-person appointment with {{AvailBlock.MaxStudents}} slots, make sure you do X
{% else %}
This is a one-on-one appointment, make sure you do Y
{% endif %}
{% else %}
This is an ad-hoc appointment, make sure you do Z
{% endif %}
An else statement allows us to include a block of text or an additional instruction if an if statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text.
Hello {{Student.First_Name}},
<br/><br/>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% else %}
This is an in-person appointment.
{% endif %}
<br/><br/>
Please be ready for the appointment at the time you selected.
Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead.

An elseif statement allows us to ask additional if questions, assuming the answer to the prior question was No.
Hello {{Student.First_Name}},
<br/><br/>
{% if Course.Subject == "Math" %}
This appointment is for Math
{% elseif Course.Subject == "Chem" %}
This appointment is for Chem
{% endif %}
<br/><br/>
Please be ready for the appointment at the time you selected.
Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all.

When you want to use an if statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such:
Hello {{Student.First_Name}},
<br/>
{% if "Poor Grades" in Reasons %}
This referral is being submitted due to the reason “Poor Grades”
{% endif %}
Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email.

We can also search for the opposite, specifying “not in” instead:
{% if "Poor Grades" not in Reasons %}
This referral was *not* created with the reason “Poor Grades”
{% endif %}
The for command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails.
This referral is being submitted because of these reasons:
<br/>
{% for key,value in Reasons %}
{{ value }} <br/>
{% endfor %}
<br/><br/>
And these recommendations:
<br/>
{% for key,value in Recommendations %}
{{ value }} <br/>
{% endfor %}

Alternatively, Array tags such as ReferralType.Reasons will need to be formatted as such:
{% for item in ReferralType.Reasons %}
{{ item.value|e }}
{% endfor %}
Custom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports.

These questions/answers are part of an array, utilized just like the Reasons and Recommendations above.
Hi, this referral has been submitted:
<br/><br/>
{% if Answers.VisitQuestion != '' %}
You answered {{Answers.VisitQuestion}} to the question {{Questions.VisitQuestion}}
{% endif %}
<br/><br/>
{% for key,value in Answers %}
The answer to question {{ attribute(Questions, key) }} is {{ value }}
<br/>
{% endfor %}
First, we’re looking for a specific question and answer. To pull this information, we’re using the tags “Answers.[Code Reference]” and “Questions.[Code Reference]”, with the code reference portion being replaced with whatever we entered in the SAGE custom question. If this question was answered, we’re going to include our answer and the question itself in the email.
Secondly, we want to go through all of our answers to all of our questions. This would be an array just like Reasons and Recommendations, and is formatted similarly. Once we receive this email, we will see the answers selected by our faculty member.

Actions
Actions can be used as commands in addition to Twig. At this time, the only Action that has been implemented is #ACTION:DO NOT SEND#, which prevents the email from being sent. This is primary used in SAGE emails, but can also be used in profile emails if needed. For example, this could be useful in situations where not all of your SAGE referrals need to result in an email being sent. You could have a dedicated recommendation for “No recommendations at this time”, and we could use that to determine whether or not an email gets sent.
{% if "No recommendations at this time" not in Recommendations %}
This referral is being submitted because of these reasons:
<br/>
{% for key,value in Reasons %}
{{ value }} <br/>
{% endfor %}
<br/><br/>
And these recommendations:
<br/>
{% for key,value in Recommendations %}
{{ value }} <br/>
{% endfor %}
{% else %}
#ACTION:DO NOT SEND#
{% endif %}
With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations.
Tag List
The remainder of this chapter will display all of the email tags available in TracCloud with definitions.
For most of these tags, you can print the relevant value by surrounding the field with double-curly brackets, as seen in several of the above twig examples. The curly brackets are not required when using the value in an if statement, for example.
| Student.First_Name | Student's first name |
| Student.Last_Name | Student's last name |
| Student.Legal_First | Student's legal first name |
| Student.Full_Name | The student's full name, formatted as "Last, First M." |
| Student.Full_Name2 | The student’s full name, formatted as “First M. Last” |
| Student.FirstLast | Student's full name, formatted as "First Last" |
| Student.LastFirst | Student's full name, formatted as "Last, First M" |
| Student.Home_Phone | Student's home phone number |
| Student.Work_Phone | Student's work phone number |
| Student.Cell_Phone | Student's cell phone number |
| Student.Email | Student’s email address |
| Student.UserName | Student’s username |
| Student.ID | Student's ID number |
| Student.Other_ID | An optional unique identifier for this student, like a handle or username |
| Student.Other_ID2 | A second optional unique identifier for this student |
| Student.Barcode | Student's barcode number |
| Student.Major | Student's major |
| Student.Class | Student's class |
| Student.DegreeGoal | Student's degree goal |
| Student.Cohort | Student's cohort |
| Student.College | Student's college |
| Student.Grad_Und | Student's undergraduate |
| Student.GPA | Student's GPA |
| Student.Pronouns | Student's preferred pronouns |
| Student.CustomData.cf_0 | Custom fields, hover over each field in the Email Tag list to find the correct tag |
| Student.WatchLists.wl_0 | Watch lists, returns a true or false value based on whether or not the student is on that list. Hover over the name of your watch list to find the correct sequence number (e.g., wl_9) |
| Appointment.StartDT | Appointment start day/time, formatted as "2020-01-31 14:00:00" |
| Appointment.EndDT | Appointment end day/time, formatted as "2020-01-31 15:00:00" |
| Appointment.Duration | The duration of the appointment, formatted as "60" |
| Appointment.Fund | Appointment fund choice |
| Appointment.Location | Appointment location choice |
| Appointment.Online | Online appointments will be "1", asynchronous will be "2", otherwise it will be blank. |
| Appointment.SchedUser | The user type and username of who booked this appointment, formatted as "SysAdmin dsmith" |
| Appointment.SchedDT | The date and time of when this appointment was booked, formatted as "2020-01-01 13:00:00" |
| Appointment.SchedModBy | The user type and username of who last modified this appointment, formatted as "SysAdmin dsmith" |
| Appointment.SchedModDT | The date and time of when this appointment was last modified, formatted as "2020-01-31 13:00:00" |
| Appointment.OnlineLink | If the appointment is held online, this tag will create a link that sends students to the room and mark the appointment as attended. |
| Appointment.StartTime | Appointment start time, formatted as "02:00pm" |
| Appointment.StartDate | Appointment start date, formatted as "01/31/20" |
| Appointment.EndTime | Appointment end time, formatted as "03:00pm" |
| Appointment.EndDate | Appointment end date, formatted as "01/31/20" |
| Appointment.Day | The day of the appointment, formatted as "Wednesday" |
| Appointment.isCancelled | Cancelled status, displayed as 'true' or 'false' |
| Appointment.OtherNotes | Student cancellation reason. |
| Appointment.autoCanceled | Whether or not the appointment automatically cancelled due to max cancel/missed in recurring series rules, displayed as 'true' or 'false' |
| Appointment.isMissed | Missed status, displayed as 'true' or 'false' |
| Appointment.isRecurring | Recurring status, displayed as 'true' or 'false' |
| Appointment.RecurringDates | [Array] Lists all dates of appointments in a recurring series |
| Appointment.recurFirstDate | The first date of a recurring appointment series, formatted as "2021-01-31" |
| Appointment.recurLastDate | The final date of a recurring appointment series, formatted as "2021-01-31" |
| Appointment.Status | The appointment status. |
| Appointment.Type | The appointment type, formatted as "1 on 1" or "Group" |
| Appointment.Icon|raw | An icon indicating the appointment Type. |
| Appointment.DisplayTime|raw | Appointment time, formatted as "200p" (minutes will display noticeably smaller than hours) |
| Appointment.DisplayDate | Appointment date, formatted as "Fri, Jan 31" |
| Appointment.hasDocument | Will be 'true' or 'false' depending on whether or not the appointment has a document uploaded. This relies on the permissions of the currently logged in user to determine the value of this tag. |
| Appointment.OnlineText | If the appointment is online, this tag will display as "Online", otherwise it will be blank. (for example, "...Your Appointment.OnlineText appointment..." will include or exclude the word "Online") |
| Appointment.Link | This provides a link to the appointment record in TracCloud, accessible by students or staff. |
| Appointment.CustomData.cf_0 | Custom fields, hover over each field in the Email Tag list to find the correct tag |
| AvailBlock.MaxStudents | The max students of an availability block, 1 for one-on-one, greater than 1 for group. |
| AvailBlock.isAvail | The type of availability. 0 = Reserve block, 1 = Regular availability, 2 = Stacked availability. |
| Center.Name | The appointment/visit center |
| Reason.ReasonName | The appointment/visit reason |
| Reason.Category | The reason category |
| Section.Code | The section code |
| Section.CRN | The section CRN number |
| Section.SubjectTermCode | Subject + Section + Term Code, “CHEM321 A2 20202” |
| Section.SubjectTitle | Subject + Title, “CHEM321 Chemistry” |
| Course.Subject | Subject, "CHEM" |
| Course.Course | Course, "321" |
| Course.Title | Title, "Chemistry" |
| Course.SubjectCourse | Subject + Course, "CHEM321" |
| Course.SubjectCourseTitle | Subject + Course + Title, "CHEM231 Chemistry" |
| Faculty.FirstName | Faculty's first name |
| Faculty.LastName | Faculty's last name |
| Faculty.Salutation | Faculty member salutation, for example, "Dr." |
| Faculty.Department | Faculty's department |
| Faculty.Phone | Faculty's phone number |
| Faculty.Email | Faculty's email address |
| Faculty.SalutationFullName | Full name with salutation, for example, "Dr. Phil Roberts" |
| Faculty.SalutationLastName | Last name with salutation, for example, "Dr. Roberts" |
| Faculty.CustomData.cf_0 | Custom fields, hover over each field in the Email Tag list to find the correct tag |
| Consultant.First_Name | Consultant's first name |
| Consultant.Last_Name | Consultant's last name |
| Consultant.LastFirst | Consultant's full name, formatted as "Last, First" |
| Consultant.FirstLast | Consultant's full name, formatted as "First Last" |
| Consultant.Alias | Consultant's alias |
| Consultant.Email | Consultant's email address |
| Consultant.Phone | Consultant's phone number |
| Consultant.Pronouns | Consultant's preferred pronouns |
| Consultant.Photo|raw | Consultant's photo |
| Consultant.StaffBIO|raw | Consultant's bio |
| Consultant.WorkPhone | Consultant's work phone number |
| Consultant.CellPhone | Consultant's cell phone number |
| Consultant.CustomData.cf_0 | Custom fields, hover over each field in the Email Tag list to find the correct tag |
| Visit.EnteredDT | The date and Time the student entered the Center |
| Visit.TimeIn | The date and Time the student started receiving help. |
| Visit.TimeOut | The date and time the student left the center. |
| Visit.Duration | Visit duration in minutes |
| Visit.WaitTime | Visit wait time in minutes |
| Visit.EnteredTime | Start time of visit, including wait time, formatted as “09:45pm” |
| Visit.EnteredDate | Start date of visit, including wait time, formatted as “04/05/21” |
| Visit.StartTime | Start time of visit, formatted as “09:48pm” |
| Visit.StartDate | Start date of visit, formatted as “04/05/21” |
| Visit.EndTime | End time of visit, formatted as “09:48pm” |
| Visit.EndDate | End date of visit, formatted as “04/05/21” |
| Visit.Day | Day of the visit, formatted as "Wednesday" |
| Visit.CtrNotes | The notes for this visit. |
| Visit.CustomData.cf_0 | Custom fields, hover over each field in the Email Tag list to find the correct tag |
| Document.OrigName | The file name (including file extension) |
| Document.Notes | Notes entered during document upload |
| Document.PostedBy | The UUID of who uploaded this document |
| Document.PostedByName | The user type, sequence, and name of who uploaded this document |
| Document.Usage | Where this document was uploaded, e.g., Appointment, Student, Availability |
| DocType.Name | The document type selected during upload |
| Resource.Title | The name of the resource |
| Resource.Barcode | The barcode value of the resource |
| Resource.Description | The description of this resource |
| Resource.CustomData.PickupInstructions | Instructions for pickup for this resource. |
| Resource.CustomData.ReturnInstructions | Instructions for return for this resource. |
| Resource.Keywords | The keywords for this resource, which can be used to check the item in or out |
| Resource.Status | The status of the resource, "-1" is Inactive, "0" is Checked out, "1" is available and not checked out, "2" is always available |
| Resource.MaxDaysOut | The maximum number of days that an item can be checked out |
| Resource.MaxTimeOut | The maximum amount of time that an item can be checked out |
| Checkout.Date | The resource checkout date |
| Checkout.Collateral | The collateral collected from the student during checkout |
| Checkout.Overdue | Whether or not this item is overdue, formatted as "0" (not overdue) or "1" (overdue) |
| Checkout.DueDT | The date and time that the item is due to be returned, formatted as "2020-01-31 13:00:00" |
| ResourceType.Name | The name of the resource type that the resource is assigned to |
| ResourceType.Description | The description of the resource type that the resource is assigned to |
| Survey.Name | The name of a survey, for use in survey emails. More information. |
| Survey.Link | A hyperlink to the survey, for use in survey emails. More information. |
| CustomFields.cf_123.DataName | The internal field name of the specified custom field |
| CustomFields.cf_123.Prompt | The external/prompt text of the specified custom field |
| CustomFields.cf_123.Choices | [Array] The available choices for the specified custom field (separate from selected choices) |
| ReferralType.Name | The name of the referral that has been submitted |
| ReferralType.RosterSubject | [Array] The roster subject, e.g., “Chem” |
| ReferralType.NotesInstructions | These are the instructions written out in within the referral settings |
| ReferralType.Reasons | [Array] Lists all referral Reasons, regardless of what was selected. |
| ReferralType.Recommend | [Array] Lists all referral Recommendations, regardless of what was selected. |
| ReferralType.AdditionalNotesInstr | These are the additional notes written out within the referral settings |
| Referral.CreatedBy | The name of the faculty member that submitted this referral |
| Referral.CreatedDT | When this referral was created |
| Referral.NotesInstrData | Notes entered while submitting this referral |
| Referral.AdditionalNotes | Additional notes entered while submitting this referral |
| Referral.ReasonsData | [Array] Selected reasons, “Reasons” is preferred (see “For” examples above). |
| ReasonsAndLabels | [Array] Same as above, but this will also include your Reason labels in the email body. |
| Referral.RecommendData | [Array] Selected recommendations, “Recommendations” is preferred (see “For” examples above). |
| RecommendationsAndLabels | [Array] Same as above, but this will also include your Recommendation labels in the email body. |
| Referral.FollowUpDate | The date this referral should be followed up on |
| Referral.FollowUpBy | The name of the staff who followed up on this referral |
| Referral.FollowedUp | If a follow-up has been saved, display “1”, otherwise blank |
| Referral.FollowedUpDT | The date this referral was followed up on |
| Referral.FollowedUpBy | Who this referral was followed up by |
| Referral.Processed | If this referral has been processed, display “1”, otherwise blank |
| Referral.ProcessedDT | The date/time this referral was marked as processed/completed |
| Referral.ProcessedBy | The written date/time this referral should be marked as processed |
| Referral.ProcessedNotes | Notes entered when marking the referral as processed |
| Referral.StudentContacted | The date that the student was contacted |
| Referral.CustomData.AssignedConsultantID | The sequence number of the assigned consultant. |
| Trigger | The trigger for this email, “Created”, “Followed Up”, or “Processed” |
| Email.Subject | The contents of the email subject line |
| Questions.CODE | Questions.[Your custom question code], as covered above |
| Answers.CODE | Answers.[Your custom question code], as covered above |
| {{ setResultActions('AssignConsultant', '123') }} | If this line is reached within a SAGE email, the assigned staff member will be changed to the specified sequence. The example below shows how you can use this script to link a student's assigned advisor to the referral. |
| {% set staffSeq = getRecordFieldData('Staff','Email', Student.CustomData.cf_1,'Sequence') %} {{ setResultActions('AssignConsultant', staffSeq) }} | |
| {{ setResultActions('SendEmail', '0') }} | If this line is reached within an email, the email will not be sent |
| {{ setResultActions('SetProcessed', '1') }} | If this line is reached within an email, the referral will be marked as processed/completed. |
| {{ setResultActions('SetProcessedNotes', 'Example notes') }} | Typically used alongside the tag above. Used to automatically add notes to the processed referral. |
| SuccessPlan.Name | The name of your Success Plan |
| SPAssigned.DateStarted | Start Date of the Success Plan |
| SPAssigned.DateCompleted | Completion Date of the Success Plan |
| SPAssigned.DueDate | Due Date for Success Plan |
| SPAssigned.Status | The Status of the Success Plan (e.g., "In Progress") |
| SPAssigned.Percent | The completion percentage of the Success Plan (e.g., 75) |
| raw | The text that would appear on the student's main menu showing their progress in the plan. |
| SPStep.Sequence | The sequence of the current Step |
| SPStep.Type | The type of the current step (e.g., Visit, Task, etc.) |
| SPStep.DateOrOffset | When this Step needs to be completed (number of days or static date based on Plan type) |
| SPStep.isOptional | Whether or not the current Step is optional (1 or 0) |
| SPStep.isNoSendEmails | Whether or not emails are disabled for this Step (1 or 0) |
| SPStep.isPromptOnDash | Whether or not the prompt is set to display on the dashboard (1 or 0) |
| SPStep.DirectedTo | Who the confirmation is directed to (0 = Student, 1 = Plan Staff, 2 = Plan Faculty, 3 = Step Staff, 4 = Step Faculty) |
| SPStep.OverrideRequireConfirmation | Whether or not this step has been overridden to allow/disallow confirmation |
| SPAssignedStep.CompletedDate | The completion date of your Success Plan Step |
| SPAssignedStep.DueDate | The due date of your Success Plan Step |
| SPAssignedStep.CompletionOverride | Whether or not the completion override option is enabled for this Step (1 or 0) |
| SPAssignedStep.StaffNotes | Any notes entered by staff for this Step |
| SPAssignedStep.Confirmed | Whether or not this Step has been confirmed (1 or 0) |
| SPAssignedStep.Index | The number of the step, based on the order they were created in. |
| {{Trigger}} | The trigger that prompted this email to be sent (trigger_PlanStarted, trigger_PlanReminder1, trigger_PlanComplete, trigger_StepStarted, etc.) |
| {{ setResultActions('SendEmail', '0') }} | If this action is reached (typically in a Twig 'if' statement), the email will not be sent |
| {{ setResultActions('FacultyID', '1') }} | If this action is reached (in a Twig statement), the assigned Faculty will be changed to the sequence number specified here |
| {{ setResultActions('ConsultantID', '1') }} | If this action is reached (in a Twig statement), the assigned Consultant will be changed to the sequence number specified here |
| {{ setResultActions('TermID', '1') }} | If this action is reached (in a Twig statement), the assigned Term will be changed to the sequence number specified here |
| {{ setResultActions('NextPlanID', '3') }} | If this action is reached (in a Twig statement), a new Success Plan will be assigned (for use in Chained Sub Plans) |
| {{ GetDatePlusDays(5) }} | Get the current date plus the number of days specified in parentheses |
| {{ GetDateTimePlusDays(5) }} | Get the current date AND time plus the number of days specified in parentheses |
| {{ createResultAction('createNotification', {'Type' : 1, 'Notes' : 'Sample Notes', 'StudentID': Student.Sequence, 'ForUID' : Student.UUID}) }} | If this action is reached (in a Twig statement), the student will be sent a Notification. Enter the notification sequence where the '1' is in this example. |
| {{ createResultAction('createSurvey', {'SurveyID' : 1, 'StudentID': Student.Sequence, 'linkedUID' : Student.UUID}) }} | If this action is reached (in a Twig statement), the student will be sent a Survey. Enter the Survey sequence where the '1' is in this example. |
| {{ createResultAction('createReferral', {'RefTypeID' : 1, 'StudentID': Student.Sequence, 'FacultyID' : 0, 'SectionID' : 0, 'ConsultantID' : 0, 'CenterID' : 0, 'ReasonsData' : [{"key": "###keyIndex###","reason": "Time management"}]}) }} | If this action is reached (in a Twig statement), a SAGE Referral will be created for the student. Enter the Referral sequence where the "1" is in this example. Additional assignments can also be made. |
| {{ createResultAction('createAssignment', {'PotentialAssignmentID' : 1, 'StudentID': Student.Sequence, 'RegistrationID' : GetStudentRegID(Student.ID,'MAT100 0000 FALL%'), 'GradePoints' : 0, 'Comments' : 'Notes go here'}) }} | If this action is reached (in a Twig statement), an Assignment will be created for the student. Enter the potential assignment sequence where the '1' is, and choose the section. |
| {{ createResultAction('createTask', {'TaskType' : 0, 'ForUID' : Student.UUID, 'StudentID': Student.Sequence, 'TaskName' : 'Test of Task Name', 'DueDate' : '2030-01-01', 'Completed' : 0 }) }} | If this action is reached (in a Twig statement), a Task will be assigned to the Student. Enter the Task sequence where the '0' and choose a due date. |
| {{ createResultAction('updateStudent', {'Major' : 'Business', 'CustomData.cf_99' : "Text goes here' }) }} | If this action is reached (in a Twig statement), student fields can be updated to the text specified here. Multiple fields can be edited at once (Major and Custom_99 in this example). Field names are case sensitive. |
| WorkPlan.Name | The name of your Work Plan |
| WPAssigned.DateStarted | Start Date of the Work Plan |
| WPAssigned.DateCompleted | Completion Date of the Work Plan |
| WPAssigned.DueDate | Due Date for Work Plan |
| WPAssigned.Status | The Status of the Work Plan (e.g., "In Progress") |
| WPAssigned.Percent | The completion percentage of the Work Plan (e.g., 75) |
| WPStep.Sequence | The sequence of the current Step |
| WPStep.Type | The type of the current step (e.g., Work Visit, Prompt, etc.) |
| WPStep.DateOrOffset | When this Step needs to be completed (number of days or static date based on Plan type) |
| WPStep.isOptional | Whether or not the current Step is optional (1 or 0) |
| WPStep.isNoSendEmails | Whether or not emails are disabled for this Step (1 or 0) |
| WPStep.isPromptOnDash | Whether or not the prompt is set to display on the dashboard (1 or 0) |
| WPStep.DirectedTo | Who the confirmation is directed to (0 = Consultant, 1 = Plan Supervisor) |
| WPStep.OverrideRequireConfirmation | Whether or not this step has been overridden to allow/disallow confirmation |
| WPAssignedStep.CompletedDate | The completion date of your Work Plan Step |
| WPAssignedStep.DueDate | The due date of your Work Plan Step |
| WPAssignedStep.CompletionOverride | Whether or not the completion override option is enabled for this Step (1 or 0) |
| WPAssignedStep.StaffNotes | Any notes entered by staff for this Step |
| WPAssignedStep.Confirmed | Whether or not this Step has been confirmed (1 or 0) |
| Supervisor.First_Name | The first name of the assigned supervisor. |
| Supervisor.Last_Name | Last name of the assigned supervisor. |
| Supervisor.Alias | Alias of the assigned supervisor. |
| Supervisor.Email | Email address of the assigned supervisor. |
| Supervisor.UserName | Username of the assigned supervisor. |
| Supervisor.FirstLast | Full name of the assigned supervisor. |
| Supervisor.isConsultant | Whether or not the assigned supervisor is a consultant (formatted as "1" or "0") |
| Supervisor.Phone | Phone number of the assigned supervisor. |
| Supervisor.CellPhone | Cell phone of the assigned supervisor. |
| Supervisor.WorkPhone | Work phone of the assigned supervisor. |
| Supervisor.Location | Assigned location of the supervisor. |
| Supervisor.OnlineLink | The assigned supervisor's online link. |
| Supervisor.Fund | Fund of the assigned supervisor. |
| Supervisor.Pronouns | Pronouns of the assigned supervisor. |
| Supervisor.OtherID | Other ID of the assigned supervisor. |
| StepFaculty.FirstName | First name of the linked faculty. |
| StepFaculty.LastName | Last name of the linked faculty. |
| StepFaculty.UserID | User of the linked faculty. This should almost always be used instead of OtherID. |
| StepFaculty.UserName | Username of the linked faculty. |
| StepFaculty.Salutation | Salutation of the linked faculty. |
| StepFaculty.Department | Department of the linked faculty. |
| StepFaculty.Phone | Phone of the linked faculty. |
| StepFaculty.Email | Email address of the linked faculty. |
| StepFaculty.FullName | Full name of the linked faculty. |
| StepFaculty.Pronouns | Pronouns of the linked faculty. |
| {{Trigger}} | The trigger that prompted this email to be sent (trigger_PlanStarted, trigger_PlanReminder1, trigger_PlanComplete, trigger_StepStarted, etc.) |
| {{ setResultActions('SendEmail', '0') }} | If this action is reached (typically in a Twig 'if' statement), the email will not be sent |
| {{ setResultActions('ConsultantID', '1') }} | If this action is reached (in a Twig statement), the assigned Consultant will be changed to the sequence number specified here |
| {{ setResultActions('TermID', '1') }} | If this action is reached (in a Twig statement), the assigned Term will be changed to the sequence number specified here |
| {{ setResultActions('NextPlanID', '3') }} | If this action is reached (in a Twig statement), a new Work Plan will be assigned (for use in Chained Sub Plans) |
| {{ GetDatePlusDays(5) }} | Get the current date plus the number of days specified in parentheses |
| {{ GetDateTimePlusDays(5) }} | Get the current date AND time plus the number of days specified in parentheses |
| Workshop.Name | The name of your workshop |
| Workshop.Instructor | The instructor of the workshop |
| Workshop.Description | The description of the workshop |
| Workshop.DateFrom | The start date and time of the workshop |
| Workshop.StartDate | The start date of the workshop |
| Workshop.StartTime | The start time of the workshop |
| Workshop.DateTo | The end date and time of the workshop |
| Workshop.EndDate | The end date of the workshop |
| Workshop.EndTime | The end time of the workshop |
| Workshop.RosterSubject.Subject | The subject of the workshop (e.g., BIO) |
| Workshop.RosterSubject.Course | The course of the workshop (e.g., 101) |
| Workshop.RosterSubject.Section | The section code of the workshop |
| WorkshopsRoster.EnrolledDate | The date of student enrollment |
| {{CalcMissedAppointments(Student.Sequence, Center.ProfileID)}} | The student’s total number of missed appointments since the date specified in your profile Scheduling Prefs. Uses System Pref date if Profile date is blank. |
| {{CalcMissedDate(Center.ProfileID)}} | Your profile “Calc Missed Appointments Since” date. If this field is blank, this will use your global Calc Missed date instead. |
| {{setAdditionalCC('address@domain.edu,address2@domain.edu')}} | CC additional email addresses, can be used with 'if' statements to make the CC conditional. |
| {{Appointment.SchedVisitStatusIcon|raw}} | Can be used on the staff schedule appointment display to allow users to start & conclude the visit directly from the appointment. |
| {{ GetActiveTermFrom() }} | Can be used to get the start date of your current active term(s). |
| {{ GetActiveTermTo() }} | Can be used to get the end date of your current active term(s). |
Additional Features
Q2 Tables
Q2 Tables offers a unique approach to attendance tracking specifically for study table centers, tracking the total time a student spends in the center in addition to recording the individual table visits where students received help from consultants. Students begin their center visit studying independently, while having the ability to request assistance as needed. Q2 offers the ability for students to virtually raise their hand and specify what they need help with, which consultants will be notified of. Smartphones and tablets drive the queuing system, for both students requesting help and staff viewing which students need assistance while recording table visit time.
At any point during a student's independent study time, they can request help. This is a three-step process.
- 1. The student opens the help request link from their email or scans a nearby QR code, enters their ID number, then specifies what they need help with and which table they're at.
- 2. A consultant sees that the student has requested help for a subject they can assist with. The consultant will go to that table (or send an online invite link for a virtual session) and begin the table visit.
- 3. Once the student has received all the assistance they need, the consultant will conclude the table visit. This process can repeat if the student needs more help later.
Usage
The end-user perspective of Q2. Students requesting and receiving help, with staff managing table visits, recording notes, and more.
A student logs into a Q2 center ("From Center") to record the start of their visit. A staff member can log a student in manually, or the student can log themselves in via a kiosk using a barcode scanner, QR code, or by typing their student ID directly into the search field.
Upon login, students will be asked if they would like to receive an email regarding the Q2 request for help process. This email will contain a Q2 Help Link that students can use to virtually raise their hand, indicating that they need assistance from a consultant. This prompt will contain the student's TracCloud email address by default, but they can be given the ability to enter a preferred email address instead.
If the student chooses not to receive an email containing the Q2 Help Link, they will also have the option to scan a QR code placed by your staff nearby. These QR codes can be table-specific, or you can share a single generic QR code and allow the student to choose their table from a drop-down menu. Both options are generated in your Q2 config.
Once the student scans the QR code or clicks on the emailed Q2 Help Link, they will end up at the window below. Here, the student will be asked to enter their email address or student ID number to request help.
After the student enters their ID or email address and clicks the continue button, they will be prompted to fill in some additional fields to describe what they need assistance with. The option to select a subject and reason can be toggled on or off in your Q2 config settings, depending on whether or not that information is relevant for your Q2 use-case. Once the request for help has been submitted, the student will be moved into a queue only visible from the consultant’s perspective, which will display all students currently requesting help, indicated by a raised-hand icon.
Students can also physically raise their hand or ask someone for help, and a staff member can then virtually raise the student's hand for them by clicking the box to the left of the student's name, as seen in the next portion of this article.
Staff will be able to open the Q2 queue directly from their dashboard to view logged in students and who has their hand raised. The list of options will be based on their permission group.
The staff Q2 Dashboard is split into two columns. On the left, students in the center working independently or with other consultants, and whether or not their hand is raised requesting assistance. On the right, students currently being helped by the consultant viewing this page. Each column can be collapsed by clicking on the button, which can be useful on smaller screens.
The icon in the lower-left corner also offers additional options.
- Log Out & Main Menu are self explanatory, allowing the staff member to return to the dashboard or log out of their browser session.
- allows the user to quickly access all of the QR codes relating to this Q2 config.
- Queue Mode hides the "Currently being helped" column, students who don't have their hand raised, and additional details such as student photo. This can be displayed on a screen in the center so that students can see where they are in the queue if several students are requesting help at once.
- Available Configurations allows the user to quickly switch to a different Q2 config, still limited by their permission group.
Staff members can be allowed to manage student's raised hands, and either raise or lower their hand by clicking the space to the left of their name. If your system has any Q2 Raise Hand custom fields, they can be viewed by clicking the icon.
In both cases, an additional pop-up will open to ask for more information and confirm that you want to raise/lower their hand. "Bump to top of list" can be used to artificially add wait time to the hand raise so that they're sorted to the top of the list.
Clicking on the entry will start a table visit with the student. This will lower the student's hand automatically (if it was raised in the first place), and they will now appear in the "Currently being helped" column for the consultant. This will also open a pop-up menu to edit the table visit, allowing the consultant to adjust the reason/subject or enter notes. If this pop-up menu is closed, it can be re-opened by clicking on the table visit entry in the right column at any time. Keep in mind that table visits cannot be managed from more than one device or browser session at a time. The table visit must be started and concluded in the same session.
Once the consultant is ready to conclude the table visit, they can click on the icon to end the visit and move the student back to the left column as they continue to work independently. This will also give the consultant a chance to enter any final notes before concluding the visit. If the visit was started by mistake and the table visit needs to be deleted rather than concluded, the button can be used instead.
Q2 can also be utilized in an Online context. Your availability should look something like this, set to Drop-in, Online, with the Online URL set to Q2Remote. This can also be made a drop-down option by modifying your Default Online Options in Global Preferences.
As a student, I can search for and click on this Drop-in session as usual.

However, clicking 'Enter Online Session' in this case will take me to the following form rather than a meeting room. This allows me (the student) to specify what I need help with and virtually raise my hand, waiting at this form until a link is ready.

As a staff member monitoring this Q2 config, I can see a student has their hand raised for a remote session. Clicking on that entry prompts me to send them a remote meeting link, such as a Zoom or Webex room.


And once again as a student, I see that my meeting link is ready, which I can click to join. After the visit has concluded, the staff member will lower my hand as usual and the student can request help again if needed.

Q2 Configuration
Before you can track table visits, you will need to create your Q2 config and update group permissions to ensure that everything is configured to your needs.
To begin creating your Q2 Configuration. Click on Other > Q2 Tables: Configurations. Select the Hamburger icon and click New Q2 Configuration
- Q2 Configuration Name
- This is the name of this Q2 Config, which will appear on the dashboard to staff opening the Q2 queue.
- This is the name of this Q2 Config, which will appear on the dashboard to staff opening the Q2 queue.
- Profile
- This determines which profile this Q2 Config will be assigned to.
- This determines which profile this Q2 Config will be assigned to.
- From Center (Queue) & To Center (Center)
- Q2 requires two centers, a From Center (Queue) and a To Center (Center). The From Center/Queue is where the Trac System will record the total time a student spends in the center. The To Center/Center is where the Trac System records each individual contacts a student has with a staff member, also known as micro-visits or table visits.
- The From Center and To Center can both be created in your Profiles. Dashboard > Other > Other Options > [Your profile] > Centers > Create New Center. Your From and To centers will both need to be assigned a course list and reason(s), the same as your other centers.
- Ask for Consultant
- If checked, a consultant selection drop-down will be made available in the raise hand form for staff on the log listing specifically. This does not affect students who are raising their own hand.
- If checked, a consultant selection drop-down will be made available in the raise hand form for staff on the log listing specifically. This does not affect students who are raising their own hand.
- Ask for Reason & Ask for Subject
- If one or both of these options are checked, students (and staff on behalf of students) will be able to select a subject/reason when raising their hand. If checked, additional options will be made available to make each of these fields Required. Otherwise, it will be possible to leave these fields blank when requesting help.
- If one or both of these options are checked, students (and staff on behalf of students) will be able to select a subject/reason when raising their hand. If checked, additional options will be made available to make each of these fields Required. Otherwise, it will be possible to leave these fields blank when requesting help.
- Allow Enter Notes
- If checked, consultants will be able to enter notes during their table/micro visits.
- If checked, consultants will be able to enter notes during their table/micro visits.
- Show Reason/Subject in Queue Mode
- By default, these fields are hidden in the Q2 queue mode. These options allow you to display them.
- By default, these fields are hidden in the Q2 queue mode. These options allow you to display them.
- When Assigning Consultant - Logged in for work only
- If you allow your staff to raise student hands from the Log Listing (more information later in this article), they will have the ability to select a consultant to assign this request to. If this option is checked, only consultants currently logged in for work will be shown.
- If you allow your staff to raise student hands from the Log Listing (more information later in this article), they will have the ability to select a consultant to assign this request to. If this option is checked, only consultants currently logged in for work will be shown.
- Keep Center visit logged in
- This only applies to students logging in for Q2Remote drop-in sessions. If unchecked, a center visit is not recorded for students, only table visits. If checked, the first time the student goes to raise their hand will also log them into your center. That center visit must be concluded by a staff member or terminated automatically, students are not given the ability to manage their own visits.
- This only applies to students logging in for Q2Remote drop-in sessions. If unchecked, a center visit is not recorded for students, only table visits. If checked, the first time the student goes to raise their hand will also log them into your center. That center visit must be concluded by a staff member or terminated automatically, students are not given the ability to manage their own visits.
- Expected Duration
- Confirm Start Help on Initial Click
- If enabled, an additional step is added when beginning a table visit with a student to confirm that the visit should be started. Can be useful if staff are frequently accidentally starting table visits.
- If enabled, an additional step is added when beginning a table visit with a student to confirm that the visit should be started. Can be useful if staff are frequently accidentally starting table visits.
- Confirm Subject / Reason at Start
- If checked, consultants will be able to modify the subject/reason that was initially selected when the student raised their hand. This prompt will appear at the start of the table visit, when the consultant clicks on the students name in the list.
- If checked, consultants will be able to modify the subject/reason that was initially selected when the student raised their hand. This prompt will appear at the start of the table visit, when the consultant clicks on the students name in the list.
- Prevent Consultant from Raising Student's Hand
- Prevents consultants from raising students' hands on behalf of the students.
- Prevents consultants from raising students' hands on behalf of the students.
- Prevent Student from editing the email address for sending table help instructions
- Enforce that the Q2 help instructions prompt use the email address from their student profile, preventing them from using a different address.
- Enforce that the Q2 help instructions prompt use the email address from their student profile, preventing them from using a different address.
- Play sound when hand raised
- This will play a sound whenever a student raises their hand to get the attention of whoever is monitoring the queue.
- Table Listing
- This is where you can define the individual tables that students can request help from. Use Generate Table List QR Codes to display the QR codes for these specific tables. Table Locations can also be defined, which will be recorded for reporting purposes.
- This is where you can define the individual tables that students can request help from. Use Generate Table List QR Codes to display the QR codes for these specific tables. Table Locations can also be defined, which will be recorded for reporting purposes.
- Table Help Procedures
- This message will display when a student scans a QR code with their phone. The text will be visible immediately above the ID field.
- This message will display when a student scans a QR code with their phone. The text will be visible immediately above the ID field.
- KIOSK Login Instructions
- This message appears during the initial center login on a KIOSK or Log Listing. This text appears on the same screen where the student can email themselves the Raise Hand link.
- This message appears during the initial center login on a KIOSK or Log Listing. This text appears on the same screen where the student can email themselves the Raise Hand link.
- Student Instructions Email
- This is where you can customize the contents of the email sent to the student. The URL will always be included below the text you enter here. This field supports twig.
It is also possible to show Q2 information and options on the Log Listing for staff to manage. These options are found in Other > Other Options > Profiles > [Your Profile] > Prefs > Log In/Out > Log List Customization. This will only cover the Q2-specific options, for everything else, check out the dedicated Log List Customization article.
- Q2 Hand Raised
- This adds a 'Raise Hand' button to the Log Listing, allowing staff to raise or lower each student's hand. This will also display the table that the student has requested help at.
- This adds a 'Raise Hand' button to the Log Listing, allowing staff to raise or lower each student's hand. This will also display the table that the student has requested help at.
- Q2 Visits List
- This shows the student's currently ongoing table visits, if there are any.
- This shows the student's currently ongoing table visits, if there are any.
- Q2 Visit Flag
- If enabled, a wifi icon will be added to the log listing for students who are logged in for a Q2Remote session.
- If enabled, a wifi icon will be added to the log listing for students who are logged in for a Q2Remote session.
- Q2 Consultant
- Shows the name of the consultant that the student is requesting help with, or the name of the consultant who is currently helping the student.
- Shows the name of the consultant that the student is requesting help with, or the name of the consultant who is currently helping the student.
- Q2 Consultant Alias
- Shows the alias of the consultant that the student is requesting help with, or the alias of the consultant who is currently helping the student.
- Shows the alias of the consultant that the student is requesting help with, or the alias of the consultant who is currently helping the student.
- Q2 Current Reason/Subject
- These display the subject/reason the student is requesting help for.
- These display the subject/reason the student is requesting help for.
- Q2 Reason/Subject
- These display the reason/subject that the student is being helped with or was last helped with.
In order for staff to have access to Q2, their permission group will need to be modified and adjusted to enable that access. The Admin/Modules tab will allow you to add a Q2 Config to each group as needed. This can be found in Other > Other Options > Groups > [The group you want to modify] > Admin / Modules tab.
In the event that you need to create a custom question for students to answer while raising their hand, this can be accomplished with custom fields. To create a Q2 custom field, go to Other > Other Options > Custom Fields. For more information on configuring custom fields in general, take a look at our dedicated custom fields article. In this case, make sure the location of your new custom field is set to "Visit - Q2 Raise Hand."
Once your question has been created, students will be prompted to answer it when they request help through Q2. As a staff member, you can view student answers on the Q2 query screen by clicking on the icon to the right of the student's name.
Q2 Report
There is currently one report available to view Q2 table visit data found in its own report category, Q2 Tables, detailed below.
{{:TracCloud_Report:_Q2_Visits_by_%3F%3F}}
For information on purchasing the Q2 Module, reach out to sales@go-redrock.com
For Q2 functionality questions, reach out to helpdesk@go-redrock.com
Profile Preferences
Prefs
Appointment Display
Both students and consultants will see upcoming appointments on their dashboard, and staff will see them from the schedule view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format.
Student View
Students will be able to view their upcoming appointments on the right-side of the dashboard. The fields visible and the format they're in is entirely customizable by modifying the Appointment Display preference.

Consultant View
Consultants have a similar view to students, which can be modified independently.

Schedule View
Lastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text is also customizable.

Customization
Within the Appointment Display menu, you will see a text box available for Students, Staff, and the Schedule view for Staff. There's also a preview section beneath each text box allowing you to easily see how your changes will display.
These text boxes support HTML and Twig. HTML support is standard, allowing you to easily tag text as <b>bold</b>, <i>italic</i>, or <u>underlined</u>, or add hyperlinks. Twig on the other hand allows you to pull data from TracCloud into the message, as well as include logic that determines whether or not a portion text is included. For information on Twig, please take a look at our dedicated Twig article here.
Other > Other Options > Profiles > [Your Profile] > Prefs > Scheduling > Appointment Display

If you want to reset to the default configuration, simply click on the clipboard icon on the right, which will confirm if you want to erase the existing configuration in favor of the standard one.
Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system.
Schedule View
Here’s a configuration that provides basic information about the appointment. The student’s name and appointment time in bold lettering, the subject and reason, and the consultant’s name. The if statement checks if the appointment has a Reason, and if it does, include a comma after the subject then print the reason.

<div style="float:left; width: 75%;">
<p style="font-size:9px">
<b>{{Student.Full_Name}}</b> at <b>{{Appointment.StartTime}}</b><br>
{{Course.SubjectCourse}}
{% if Reason.ReasonName != "" %}
, {{Reason.ReasonName}}
{% endif %}
<br>With {{Consultant.FirstLast}}
</p></div>
Student View
Here’s an example student view configuration. This one reads more like a spoken paragraph, with the important information bolded. Whether the appointment is in-person or online determines the text in the second half.

<div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}
<b>{{Center.Name}}</b><br>
Your appointment with <b>{{Consultant.NameToStudent}}</b> has
been booked for <b> {{Appointment.StartTime}}. </b><br>
{% if Appointment.Online == "1" %}
This is an online appointment, please select the right arrow icon to join your session.
The icon will only appear within 10 minutes of your appointment start time.
{% else %}
This is an in-person appointment taking place at <b>{{Appointment.Location}}</b>.
If any assistance is required, please reach out to <u>{{Consultant.Email}}</u>.
{% endif %}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.Subject}}<br/>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink|raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
Consultant View
This one has a few more moving parts. Near the top, we’re saying “if the appointment has been cancelled, say “CANCELLED:” and strikethrough the rest of the contents.” We also have a series of “if this field isn’t blank, include it in the list” as well as the time saying the word “Today” rather than a standard date and time.

<div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}<br>
{% if Appointment.isCancelled == 'true' %}
CANCELLED: <span class="linethrough" >
{% endif %}<br>
<b>{{Center.Name}}</b>
<span title="{{Student.ID}}">{{Student.FirstLast}}</span> - {{Student.Email}}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.SubjectCourseTitle}}<br/>
{% endif %}
{% if Appointment.Location != '' %}
Location: {{Appointment.OnlineText}}{{Appointment.Location}}<br/>
{% endif %}<br>
When: <strong>{{Appointment.DisplayDate|raw}}</strong> at
<strong>{{Appointment.DisplayTime|raw}}</strong><br/><br>
{% if Appointment.isCancelled == 'true' %}
</span>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink| raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
A unique option available in the consultant view is the ability to start and stop a visit directly from the dashboard. This can be implemented by including the {{Appointment.LoginStudentToAppt|raw}} Twig tag in your appointment display configuration. It will display as a clickable button to your staff.
- Online appointment link text
See Also
Profile Preferences
Prefs
Groups
Permission groups determine what kind of access your staff have to various elements of TracCloud. Each group represents a set of permissions. Do you want this group to access the schedule? Which centers? Can they create students? Can they manage resources? These options and many more are available to modify in your permission groups.
From a profile perspective, this tab displays the groups assigned to the profile, allowing you to manage your staff permissions to ensure they only have the information they need, and nothing more. Groups can also be managed from their own dedicated list by going to Other > Other Options > Groups.

We can create a new, or add an existing permission group to the profile by clicking the hamburger icon. New group will prompt us to choose a name and which profile it’s assigned to. After saving, you will be brought to the settings menu where we can configure the permissions of this group.

Within each permission group, you will find multiple tabs to categorize different types of preferences. Details on each of these tabs and the preferences within can be found below.
- Color/Icon Code
- Some of these options have multiple permissions based on the icon selected for each field. Click on the icon to cycle through the available options. The key for what each icon represents is within the preference name. For example, “Scheduling: View Sched and Edit All or View Sched…” in the screenshot below.

- Scheduling
- These are the center schedules that staff assigned to this group can view/manage.
| View Staff Schedule | Edit Appts on Staff Schedule | Edit Avails on Staff Schedule | Book Avail on Dashboard | |
| View Sched and Edit All | Yes | Yes | Yes | Yes |
| View Sched - Edit Avail | Yes | No | Yes | No |
| Search Availability Only | No | No | No | Yes |
| View Sched - No Edits | Yes | No | No | No |
| View Sched - Edit Appt | Yes | Yes | No | Yes |
- Only access own schedule
- Restrict consultants in this group to only being able to access their personal calendar (for the centers they’re assigned to). This also applies to which appointments they can view on the Appointments Listing, if that access is provided via table access.
- Restrict consultants in this group to only being able to access their personal calendar (for the centers they’re assigned to). This also applies to which appointments they can view on the Appointments Listing, if that access is provided via table access.
- Prevent create new appointments
- Prevents users in this group from creating new appointments, independent of the center view/edit choice.
- Prevents users in this group from creating new appointments, independent of the center view/edit choice.
- Viewing, Logging, Reporting Visits
- This determines which centers the staff in this group can view or record visits in. The View Visit - Hide Notes access option can be used to restrict this group from viewing or editing the notes field in visit records.
- This determines which centers the staff in this group can view or record visits in. The View Visit - Hide Notes access option can be used to restrict this group from viewing or editing the notes field in visit records.
- Show the Center Status Tab on Main Menu
- Lists
- You can choose which student lists this user group can view/edit. Just as with the center options, we can change the color of the squares to determine their level of access to each list (only search or search and edit).
- You can choose which student lists this user group can view/edit. Just as with the center options, we can change the color of the squares to determine their level of access to each list (only search or search and edit).
- Task Types
- Which task types can this staff member view?
- Which task types can this staff member view?
- Notification Types
- Which notification types can this staff member view?
- Which notification types can this staff member view?
- Document Types
- Which document types can this staff member view/edit? Editing permissions are required in order to upload documents.

The User List contains all staff accounts that have been assigned to this profile. At a glance, we can see their name, email, and phone, but we can also click the entry to start editing their staff profile. We’ll go into more detail on this process in another article.
- Move Selected Users to...
- Allows you to easily select and move staff members to another permission group.
- Allows you to easily select and move staff members to another permission group.
- Delete Selected User(s)
- Allows you to quickly select and delete staff members.
- Show Consultant Location on Day Schedule
- Show which student contact field on Schedule
- Allow user to override any scheduling rules
- If this is checked, staff in this group will be able to bypass scheduling restrictions to book appointments for students regardless of the scheduling rules in place. A warning will still display notifying the user that they are booking beyond what a max appointment rule allows.
- If this is checked, staff in this group will be able to bypass scheduling restrictions to book appointments for students regardless of the scheduling rules in place. A warning will still display notifying the user that they are booking beyond what a max appointment rule allows.
- Allow user to pick repeating schedule dates
- If this is a consultant, do not cause one on one availabilities to be converted to drop in on search results
- If the related global preference to convert unbooked 1-on-1s to drop-ins is enabled, this checkbox makes the consultants in this group an exception. These consultants will no longer have their availabilities converted to drop-ins, their availabilities will simply disappear from the available time slots when the schedule no later than threshold is reached.
- If the related global preference to convert unbooked 1-on-1s to drop-ins is enabled, this checkbox makes the consultants in this group an exception. These consultants will no longer have their availabilities converted to drop-ins, their availabilities will simply disappear from the available time slots when the schedule no later than threshold is reached.
- Allow user to generate a dynamic search appointment QR Code based on an existing search appointment link
- If enabled, users in this group will be allowed to create dynamic QR codes for custom appointment links. More information on this feature can be found in the scheduling prefs article.
- If enabled, users in this group will be allowed to create dynamic QR codes for custom appointment links. More information on this feature can be found in the scheduling prefs article.
- Only allow links for self
- Continuing from the option above, this option prevents consultants in this group from creating availability links for other consultant's schedules.
- Continuing from the option above, this option prevents consultants in this group from creating availability links for other consultant's schedules.
- Only allow saving changes to own availabilities
- If checked, even if consultants in this group have edit access for an entire center, they will only be able to save changes to their own availabilities.
- Only allow saving changes to own appointments
- Same as above, but in relation to appointment records instead.
- View/Edit Student using form [Standard/Brief]
- This option affects what fields are visible in the General > Info tab of student profiles. "Standard" allows these staff members view student profiles as usual, with access to every field (based on global preferences and the options below). While “Brief” limits access to only a handful of fields, as seen in the comparison below. The "Brief" view inherently prevents saving student records even if table editing access is granted. If you need to provide permission to save student records while only showing "Brief" fields, use the "Brief with Save" form instead.

- Allow user (non admins) to create student records
- By default, only staff assigned to the Profile Admin user level or higher are allowed to manually create student accounts. This option can be enabled to grant that permission to regular staff.
- By default, only staff assigned to the Profile Admin user level or higher are allowed to manually create student accounts. This option can be enabled to grant that permission to regular staff.
- Allow user to delete student records [Standard Only]
- This determines if staff members in this group can delete student profiles. It is recommended to leave this unchecked for non-administrative groups.
- This determines if staff members in this group can delete student profiles. It is recommended to leave this unchecked for non-administrative groups.
- Allow user to create prospective student requests
- Allows users in this group to create prospective student records from the students listing. Requires additional configuration in global settings, click here to learn more.
- Allows users in this group to create prospective student records from the students listing. Requires additional configuration in global settings, click here to learn more.
- Prevent mass emailing from Student Listing
- This prevents these users from sending batch emails to multiple students at once.
- This prevents these users from sending batch emails to multiple students at once.
- Prevent Action Send Email to Single Student
- This prevents users from sending emails to individual students.
- This prevents users from sending emails to individual students.
- Hide [field] of student
- These options allow you to toggle certain fields on or off depending on what these users should have access to, such as IDs and phone numbers. Some of these are only available if the “View/Edit Student using form” option is set to “Brief.”
- These options allow you to toggle certain fields on or off depending on what these users should have access to, such as IDs and phone numbers. Some of these are only available if the “View/Edit Student using form” option is set to “Brief.”
- Show Student Flag Information (Flag Text)
- This enables a "Flag Information" text field in the "Other Info" tab of student profiles. If data is entered in that field, a grey flag icon will appear next to the student's name on the students listing.
- This enables a "Flag Information" text field in the "Other Info" tab of student profiles. If data is entered in that field, a grey flag icon will appear next to the student's name on the students listing.
- Hide [tab] of student
- These options allow you to disable the additional tabs in student profiles. The "Campus" tab contains some preset fields that have been enabled in Student Entry Choices under Global Preferences, and the custom tabs can be renamed in that same menu. Other Info and all custom tabs exclusively contain custom fields.
- These options allow you to disable the additional tabs in student profiles. The "Campus" tab contains some preset fields that have been enabled in Student Entry Choices under Global Preferences, and the custom tabs can be renamed in that same menu. Other Info and all custom tabs exclusively contain custom fields.
- Limit Student listings to the chosen list
- This allows you to restrict the students viewable by staff in this group to only students on a specific student list.
- This allows you to restrict the students viewable by staff in this group to only students on a specific student list.
Visit Access Preferences
- Allow user to view student visit satisfaction & Allow user to view consultant visit satisfaction
- If visit satisfaction questions are enabled in your profile's log in/out preferences, these options allow you to control which groups can access the responses that were recorded. View and Edit allows this group to change the satisfaction rating for visits, while View only allows them to access what was previously saved. No Access hides these fields entirely in visit records. The visit satisfaction question will still appear during logout if View/No Access is selected, these options only affect concluded visit records.
- If visit satisfaction questions are enabled in your profile's log in/out preferences, these options allow you to control which groups can access the responses that were recorded. View and Edit allows this group to change the satisfaction rating for visits, while View only allows them to access what was previously saved. No Access hides these fields entirely in visit records. The visit satisfaction question will still appear during logout if View/No Access is selected, these options only affect concluded visit records.
- Allow user to send notes to coach/advisor
- Provides these staff members the ability to initiate the Visit Notes email from visit records, and enables automatic sending of the Visit Notes email if it's configured to do so in your Profile Prefs.
- Provides these staff members the ability to initiate the Visit Notes email from visit records, and enables automatic sending of the Visit Notes email if it's configured to do so in your Profile Prefs.
- Prevent log in/out from KIOSK and Log Listing
- If checked, these staff members will not be able to log students in/out on the Kiosk or Log Listing pages.
- If checked, these staff members will not be able to log students in/out on the Kiosk or Log Listing pages.
- Allow user to save changes to visit records (and which visits)
- This controls whether or not these staff members can save changes to visit records. If enabled, you can specify if they can save changes to their own visits or all visits.
- This controls whether or not these staff members can save changes to visit records. If enabled, you can specify if they can save changes to their own visits or all visits.
- Allow user to delete visit records (and which visits)
- This determines if staff members in this group can delete visit records. If enabled, you can specify if they can delete their own visits or all visits.
- This determines if staff members in this group can delete visit records. If enabled, you can specify if they can delete their own visits or all visits.
- Prevent user from accessing Batch Visits
- If checked, users in this group will be unable to record visits with the Batch Visits utility.
- If checked, users in this group will be unable to record visits with the Batch Visits utility.
- User may view which visits
- This determines if these staff members can view all visits, only their own, or none.
- This determines if these staff members can view all visits, only their own, or none.
- User may view which work visits
- Similar to student version of this option, but for work visits instead.
- Similar to student version of this option, but for work visits instead.
- Show the Utilization Tab on Main Menu
- Enables the Utilization widget, allowing quick access to recent visits from the dashboard. Consultant accounts will also have the ability to quickly filter to only their own visits. All visit access permissions are still used, this does not provide additional privileges, only faster access to these records.
- Enables the Utilization widget, allowing quick access to recent visits from the dashboard. Consultant accounts will also have the ability to quickly filter to only their own visits. All visit access permissions are still used, this does not provide additional privileges, only faster access to these records.
- Show the Status Charts on Main Menu
- Enables access to Status Charts, essentially menu reports that you can run from the dashboard. Click here for more information on Status Charts.
- Enables access to Status Charts, essentially menu reports that you can run from the dashboard. Click here for more information on Status Charts.
- Show the Watch Lists on Main Menu
- Allows access to the Watch Lists from the dashboard. This only displays the lists that this group has access to. Click here for more information on Watch Lists.
- Allows access to the Watch Lists from the dashboard. This only displays the lists that this group has access to. Click here for more information on Watch Lists.
- Show the Tasks & Create Task on Main Menu
- Enables access to the Create Task widget on the dashboard. Click here for more information.
- Allow user to create student when not found in Log in Lookup
- If a student record isn’t found based on the ID entered on the Log Listing, staff members can be given the ability to immediately create a new account for the student they’re logging in. This is generally not recommended as it can lead to duplicate students being created if someone was entering the wrong identifier in the first place.

- Show KIOSK for Generic All Profiles option
- This adds an additional Kiosk option for these users that allows students to login to any Profile's center from the same Kiosk.
- This adds an additional Kiosk option for these users that allows students to login to any Profile's center from the same Kiosk.
- Lock all KIOSKs and Log Listings to IP Zone for this Group
- This option allows you to restrict kiosk/log listing access based on IP address. You can define IP address zones or simply an "On Campus" IP address in system preferences. The default value of blank will not restrict access based on IP.
- This option allows you to restrict kiosk/log listing access based on IP address. You can define IP address zones or simply an "On Campus" IP address in system preferences. The default value of blank will not restrict access based on IP.
- Allow user to log resources in and out
- This allows these staff members to log resources in/out via a “Log Resource” button within the “Other” tab in the navigation bar.
- This allows these staff members to log resources in/out via a “Log Resource” button within the “Other” tab in the navigation bar.
- Allow user to view what resource the student has logged out
- This allows staff members in this profile view resources that students have logged out.
- This allows staff members in this profile view resources that students have logged out.
- Allow consultant to login for work at their main menu
- Provides consultant accounts the ability to login for work visits from the dashboard. This will appear as a clock icon in the navigation bar where they can initiate or conclude their work visit without going through the log listing or a kiosk.
- Provides consultant accounts the ability to login for work visits from the dashboard. This will appear as a clock icon in the navigation bar where they can initiate or conclude their work visit without going through the log listing or a kiosk.
- Hide 'Is Work' for Quick Visits / Visit Entry
- If enabled, these users will not be allowed to create quick work visits. Work visits must be recorded by logging in and logging out.
- If enabled, these users will not be allowed to create quick work visits. Work visits must be recorded by logging in and logging out.
- Allow consultant to login for work on KIOSK where the user logged in is themself
- By default, staff members are not allowed to login for work visits on kiosks that they initiate. If this option is enabled, that restriction is lifted, allowing them to login for work on their own kiosks/log listings.
- By default, staff members are not allowed to login for work visits on kiosks that they initiate. If this option is enabled, that restriction is lifted, allowing them to login for work on their own kiosks/log listings.
- Allow staff to view work visits on schedule
- Log In to Work: On/Off Campus Restriction
- Both of these options allow you to restrict whether or not this user can start a work visit from their dashboard depending on their IP address. After you designate an on campus IP address in your system preferences, you can set these preferences to one of 4 values:
- No Restriction - No additional restrictions regardless of IP.
- Only with Appointments - Can only login for work during an appointment or drop-in availability time, with the allowed login window being determined by No sooner than x minutes before appointment starts and No later than x minutes after appointment starts.
- Only with Appointments same modality ('Off Campus' only) - Same as above, but only if the appointment or drop-in availability is online.
- Appointments/Availability same Modality ('Off Campus' only) - Same to above, additionally including any availabilities even if unbooked.
- Not Allowed - Block work visit login entirely for that IP zone.
- Both of these options allow you to restrict whether or not this user can start a work visit from their dashboard depending on their IP address. After you designate an on campus IP address in your system preferences, you can set these preferences to one of 4 values:
- Table Access
- This primarily determines which Listings these staff members can access. For example, you could entirely prevent a group from accessing the student listing, course listing, etc. Each table can be set to a different access level:
- View Listing and Edit provides full access to this listing, along with editing permissions.
- View Listing (No Edit) means that these staff can view the Listing page and the records within it, but can't save any changes.
- Edit (No Listing) allows staff to edit records, but not browse the Listing page. A common example here would be Course Lists, where Consultants may be able to edit their own Course List, but you don't want them browsing to or editing others.
- View Entry (No Listing) will prevent users from accessing the Listing or applying changes to individual records, but they are allowed to view individual records if provided a link.

- Custom Views
- Custom listing views can be shared to groups, allowing staff in this group to select these alternate views when needed.
- Normal View will be available to switch to from that listing, but will not be the default.
- Default View - will be the default when these staff members open the listing, but they can still switch to other views (or standard).
- Only this View will be the only view this group can see for the related listing, they will not be allowed to switch to other views.
- Custom Searches
- Custom Saved Searches can be saved and shared to groups.
- Custom Saved Searches can be saved and shared to groups.
- Allow user to access reports
- This enables or disables access to reports. Some reports are restricted to certain User Levels independent of group, click here for more information. Choose the specific reports that users in this group can generate using the menu below.
- This enables or disables access to reports. Some reports are restricted to certain User Levels independent of group, click here for more information. Choose the specific reports that users in this group can generate using the menu below.
- Allow user to access payroll reports
- This enables or disables access to payroll reports specifically. The above option also needs to be enabled for a staff member to view these reports. These reports are also only available to users designated as "Profile Admin" or higher.
- This enables or disables access to payroll reports specifically. The above option also needs to be enabled for a staff member to view these reports. These reports are also only available to users designated as "Profile Admin" or higher.
- [ SurveyTrac ] SurveyTrac Access
- Controls which surveys these accounts have access to.
- Controls which surveys these accounts have access to.
- [ SAGE ] Allow user to view referrals on Dashboard
- Adds a Referrals tab on the Dashboard providing quick access to referrals assigned to themselves, including information such as the Type, Date created, Date Followed-up, and Date Processed.
- Adds a Referrals tab on the Dashboard providing quick access to referrals assigned to themselves, including information such as the Type, Date created, Date Followed-up, and Date Processed.
- [ SAGE ] User may view which referrals
- This option allows you to choose whether staff members can view all referrals or exclusively referrals they personally created.
- This option allows you to choose whether staff members can view all referrals or exclusively referrals they personally created.
- [ SAGE ] User may DELETE which referrals
- Choose which referrals staff in this group can delete. All, their own, or none.
- Choose which referrals staff in this group can delete. All, their own, or none.
- [ SAGE ] Referral Type Access
- This determines which referrals these staff members can access, including editing permission.
- This determines which referrals these staff members can access, including editing permission.
- [ Q2 ] Q2 Module Group Access
- This determines which Q2 Configs these staff members can access.
- This determines which Q2 Configs these staff members can access.
- [ Text Alerts ] Allow user to view and edit the student field ‘Receive Text Alerts’
- This option gives staff in this group the ability to enable or disable text alerts for students from the student’s profile.
- This option gives staff in this group the ability to enable or disable text alerts for students from the student’s profile.
- [ Text Alerts ] Allow user to send SMS messages to students
- This option provides staff the ability to send students messages directly, either from the Log Listing or the Student’s Profile under the “Actions” tab.
- This option provides staff the ability to send students messages directly, either from the Log Listing or the Student’s Profile under the “Actions” tab.
- [ Text Alerts ] Allow user to send SMS messages to staff
- Just like students, staff can also be sent SMS messages from their profile via the “Actions” tab. This option determines whether or not this option is available for staff in this group.
- Just like students, staff can also be sent SMS messages from their profile via the “Actions” tab. This option determines whether or not this option is available for staff in this group.
- Prevent User from Creating Staff Records
- If checked, these staff members will not be able to create additional staff accounts.
- If checked, these staff members will not be able to create additional staff accounts.
- Prevent User from Editing Staff/Student Passwords
- If checked, these users will not be allowed to set new passwords for students/staff.
- If checked, these users will not be allowed to set new passwords for students/staff.
- Prevent User Viewing Grades
- If checked, these users will be unable to view the grade field in registration records.
- If checked, these users will be unable to view the grade field in registration records.
- Disable Notifications
- By default, staff will receive notifications about visits, appointments, tasks, outstanding appointment requests, and more in a bell icon in their navigation bar. This box can be checked to disable this feature for staff in this group.

- Disable Student Timeline Emails Option/Extra Details/Appt Searches
- If this group has access to student records, the student timeline can display email history, extra details (canceled/missed appointments, exact login/out times), and appointment searches. These options can be checked to block access to those details.
- If this group has access to student records, the student timeline can display email history, extra details (canceled/missed appointments, exact login/out times), and appointment searches. These options can be checked to block access to those details.
- Override Required Field Validation (SysAdmin only)
- If checked, SysAdmins will be allowed to save records without filling out required fields (standard or custom fields). This option can only be enabled in the SysAdmin group.
Add existing group
If you already have a group assigned to another profile (or no profile at all) that you want to provide profile access to, you can use the "Add existing group" utility. This allows us to provide staff members assigned to that group the ability to schedule and manage visits in centers outside of their own profile.
To accomplish this, click the hamburger icon again, and choose “Add Existing Group.” Next, select the group you want to add, which adds it to the list of groups. When clicking on this group (that still primarily exists in another profile), we’re given a restricted set of options, as it’s only displaying options relevant to this secondary profile.


- Group Name
- Changing the name here will also change its name in the primary profile.
- Changing the name here will also change its name in the primary profile.
- Profile
- This shows the primary profile this group is assigned.
- This shows the primary profile this group is assigned.
- Scheduling and Visits access
- This is exactly the same as assigning center permissions in standard groups. This controls which centers staff members can view/edit visits and schedules in.
Students Listing
Student data is one of the most important parts of your Trac System, on top of being the record that all their visits, appointments, documents, and more are assigned to, you also have the student's information directly. You can run reports on visits grouped by student majors, or send emails to students of a certain class, cohort, or any other field you have available. This article goes over some of the ways you can search for these records.
The Students Listing itself (found by clicking 'Students' in the Navigation Bar) contains all student records uploaded to your Trac System. From this page, we're able to manage student data in bulk, creating lists, sending emails, or submitting SAGE referrals, or we can open a specific student record and manage just one student profile at a time.
Each column of information displayed has a clickable header that will sort the listing accordingly. Clicking once sorts ascending, a second click will sort descending.
Using the Search Bar on this screen, we can easily perform quick searches to find specific students. Right clicking in the search bar (shown below) will provide a list of available student fields to search, click any of these to auto-fill the search bar.
Example Searches:
- Find a student by a single value, such as ID. Specifying 'Students.ID=' actually isn't required for ID or Name searches, but it works well as an example.
- Students.ID=1931
- Students.ID=1931
- ...or name. Names should be formatted as 'Last, First' or 'First M Last'. 'First Last' will also work if middle names are not being imported.
- Day, Rob
- Day, Rob
- Search multiple fields at once, separate your searches by a space.
- Students.Major=Mathematics Students.Class=Sophomore
- Students.Major=Mathematics Students.Class=Sophomore
- When performing multiple searches where at least one field contains a space, make sure to surround the contents you're searching for with quotation marks.
- Students.Major="Chemical Engineering" Students.Status=Active
- Students.Major="Chemical Engineering" Students.Status=Active
- Search in Custom Fields. It's recommended to use the right-click menu to select these, as it will always auto-fill the correct field name.
- #sql:InState#=Yes
- #sql:InState#=Yes
- Date searches such as this are required to be formatted as YYYY-MM-DD
- Students.BirthDate=1993-07-16
- Students.BirthDate=1993-07-16
- We also offer a special search to find students where today is their birthday.
- birthdaytoday
- birthdaytoday
Students Search
The Student Listing also has a unique Search utility found in the hamburger menu . This utility has the ability to search related tables to find relevant students. This includes the ability to run searches such as "students who have had appointments in the last 7 days" or "students who have ongoing referrals."
- Search Type
- This can be set to New Search, Search Selection, Remove found from Selection, or Add found to Selection, depending on the desired effect of this search.
- General Info tab
- This tab is where you can search for basic information about the student. ID, Status, Name, etc.
- Appointments
- This tab allows you to search for students by appointment information. For example, "students who had an appointment from 02/10 to 02/20 with a status of Missed." Any fields that support wildcards additionally support the | character for "or."
- Visits
- This tab allows you to search for students by visit info. For example, "students who visited more than 2 times from 02/10 to 02/20 where the subject was MAT100." Any fields that support wildcards additionally support the | character for "or."
- Registration
- This tab allows you to search for students by registration info. For example, "students who are actively enrolled in more than one math course." Any fields that support wildcards additionally support the | character for "or."
- Documents
- This allows you to search for students by documents. "Students who have a document of a certain filename uploaded in the last month."
- Surveys
- Students who have received or responded to a survey in a certain time period. Requires SurveyTrac.
- SAGE Referrals
- Students who have ongoing or completed referrals of a specific type in a specified date range. Requires SAGE. Any fields that support wildcards additionally support the | character for "or."
- Assignments
- This tab allows you to search by potential assignments. Any fields that support wildcards additionally support the | character for "or."
- Resources
- This tab allows you to search for students by their resource usage, whether they have certain items checked out or overdue. Any fields that support wildcards additionally support the | character for "or."
- Terms & Conditions
- Search by accepted terms and conditions. Any fields that support wildcards additionally support the | character for "or."
- Success Plans
- Search by assigned Success Plans.
Hamburger Menu
Every listing page in the Trac System features a hamburger menu with utilities to search for or interact with your list of records. Some of these options are specific to a certain listing/record-type, others are shared. The following list includes definitions for the hamburger menu options available on this listing, and how they can be utilized.
- List All
- This option will show all records on the current listing. Some listings have an additional toggle for only showing "Active" records, such as Students and Registrations, which will still override a "List All" search if checked.
- This option will show all records on the current listing. Some listings have an additional toggle for only showing "Active" records, such as Students and Registrations, which will still override a "List All" search if checked.
- Search
- This utility will open a pop-up window unique to each Listing it's present on, allowing you to search your records by a number of different fields. In the case of the Student Listing, you could use this to search related records, such as 'Students who have at least 2 Visits in the Learning Center' or 'Students with a recent Document upload in their timeline.'

- Power Search
- This option provides a simple but powerful search utility to find the records you need. String together multiple searches, adding or removing results for each. Use Search Symbols to include ranges of data, and Save Searches for later use if needed. The search term 'blankornull' can be used to find all records with a value of nothing ("") or null ().

- Search by Term Enrollment
- Lists
- See Student Lists and Watch Lists for more information.
- See Student Lists and Watch Lists for more information.
- Saved Searches
- See Saved Searches for more information.
- See Saved Searches for more information.
- Find/Merge Duplicates
- These utilities can be used to cleanup duplicate records in your Trac System. We highly recommend reaching out to Redrock Support directly for assistance in cleaning up this data.
- These utilities can be used to cleanup duplicate records in your Trac System. We highly recommend reaching out to Redrock Support directly for assistance in cleaning up this data.
- Find by Values
- Change Field Values
- This utility allows you to make modifications in to your records in bulk. Similar to the Merge Duplicates utility, we highly recommend coordinating with Redrock Support directly on this setting.
- This utility allows you to make modifications in to your records in bulk. Similar to the Merge Duplicates utility, we highly recommend coordinating with Redrock Support directly on this setting.
- Selected...
- The Selection Tool offers several options to filter and manage your records. More information on this feature can be found in its own dedicated article here.
- The Selection Tool offers several options to filter and manage your records. More information on this feature can be found in its own dedicated article here.
- Views
- See Views for more information.
- See Views for more information.
- Send Survey
- Allows you to send a survey to the current user list. More information.
- Allows you to send a survey to the current user list. More information.
- Register In
- Allows you to quickly enroll a student in a new registration. Depending on your import configuration, manually recreated registrations may be deactivated during your auto-import.
- Allows you to quickly enroll a student in a new registration. Depending on your import configuration, manually recreated registrations may be deactivated during your auto-import.
- Assign Success Plan
- Allows you to assign a new Success Plan to the current student list. More information.
- Allows you to assign a new Success Plan to the current student list. More information.
- Create Referral
- Allows you to create a batch referral through SAGE. More information.
- Allows you to create a batch referral through SAGE. More information.
- Create Task
- Allows you to send a task to the current student list. More information.
- Allows you to send a task to the current student list. More information.
- Toggle Photos
- Enable or disable student photos on the Student Listing.
- Enable or disable student photos on the Student Listing.
- Create Chart
- Based on the data currently being viewed a chart can be generated to visually illustrate the relationships in the data.
- Based on the data currently being viewed a chart can be generated to visually illustrate the relationships in the data.
- Export CSV
- Export current listing contents to a CSV file.
- Export current listing contents to a CSV file.
- Send Email
- Allows you to send an email directly to a list of users.
- Allows you to send an email directly to a list of users.
- Send Email to Faculty
- This email utility allows you to email faculty linked to student registrations. The faculty recipients can be determined by subject, status, and grade. One email will be sent per linked registration, so if there are 3 students listed enrolled in MAT100 with Dave Smith, Dave Smith will receive 3 emails. Faculty recipients can also be filtered by scheduled day/time if section schedule is being imported.

- Show these <records>
- This utility takes your selection of records, finds the related records, and takes you to that listing with the resulting records. For example, on the Registration listing, you can "Show these Students" to display the student records for the registrations that you were viewing.
- This utility takes your selection of records, finds the related records, and takes you to that listing with the resulting records. For example, on the Registration listing, you can "Show these Students" to display the student records for the registrations that you were viewing.
- Allows you to print the contents of the current listing, by extension this also allows you to export the current list as a PDF file.
- Allows you to print the contents of the current listing, by extension this also allows you to export the current list as a PDF file.
- New <Record>
- Allows you to create a new record based on your selected listing.
- Allows you to create a new record based on your selected listing.
See Also