TracCloudGuideGlobalStudentFields: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 5: | Line 5: | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
<big><b>Student Entry Choices</b></big><br> | <big><b>Student Entry Choices</b></big><br> | ||
This menu allows you to determine which student data fields are visible to staff and accessible in reports, such as Class, College, Ethnicity, Gender, and more. You can also determine how some of these fields display and what choices are available. | This menu allows you to determine which student data fields are visible to staff and accessible in reports, such as Class, College, Ethnicity, Gender, and more. You can also determine how some of these fields display and what choices are available. For information on <b>Custom</b> Student Entry fields, see our dedicated [[TracCloudGuideGlobalCustom|Custom Fields article]].<br><br> | ||
For information on <b>Custom</b> Student Entry fields, see our dedicated | |||
<br> | |||
[[File:7284819.png|800px]] | [[File:7284819.png|800px]] | ||
<br><br> | <br><br> | ||
* <b>Student Status</b> | * <b>Student Status</b> | ||
::Determines which statuses allow students to be logged in on the Log Listing/Kiosk. Active status students can be logged in, while Inactive statuses prevent logins. If a student is going to be logging in and booking appointments themselves, their status must be “Active.” | ::Determines which statuses allow students to be logged in on the Log Listing/Kiosk. Active status students can be logged in, while Inactive statuses prevent logins. If a student is going to be logging in and booking appointments themselves, their status must be “Active.”<br><br> | ||
<br> | |||
* <b>Next ID Value</b> | * <b>Next ID Value</b> | ||
::When creating new student accounts manually and allowing TracCloud to assign IDs, this setting determines the next ID the Trac System will use. For example, if your imported student ID range is 0000001 to 999999, you can set this to 1000000 to prevent manually created students from possibly conflicting with imported accounts later on. | ::When creating new student accounts manually and allowing TracCloud to assign IDs, this setting determines the next ID the Trac System will use. For example, if your imported student ID range is 0000001 to 999999, you can set this to 1000000 to prevent manually created students from possibly conflicting with imported accounts later on.<br><br> | ||
<br> | |||
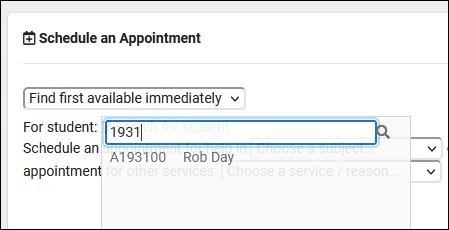
* <b>Show Which ID on Dropsearch</b> | * <b>Show Which ID on Dropsearch</b> | ||
::When searching for a student in the “Schedule an Appointment” widget, a drop-down menu appears containing students that match your entered ID. This preference determines which ID is displayed next to the students’ name: ID, Other ID, Other ID2, or Barcode. | ::When searching for a student in the “Schedule an Appointment” widget, a drop-down menu appears containing students that match your entered ID. This preference determines which ID is displayed next to the students’ name: ID, Other ID, Other ID2, or Barcode. | ||
::[[File:5360489.png|450px]] | ::[[File:5360489.png|450px]]<br><br> | ||
<br> | |||
* <b>Display [Field Name]</b> | * <b>Display [Field Name]</b> | ||
::This option determines whether or not the field is displayed in the student’s profile or in reports. For example, maybe Ethnicity isn’t an important data point for your campus, we can hide that to simplify our staff view of student profiles and reduce the number of options available in reports. | ::This option determines whether or not the field is displayed in the student’s profile or in reports. For example, maybe Ethnicity isn’t an important data point for your campus, we can hide that to simplify our staff view of student profiles and reduce the number of options available in reports. | ||
| Line 32: | Line 31: | ||
<br> | <br> | ||
::* <b>[Field Name] Choices</b> | ::* <b>[Field Name] Choices</b> | ||
:::This determines the available options for a field. For example, a drop-down list of Gender or Major options that can be easily selected by staff. | :::This determines the available options for a field. For example, a drop-down list of Gender or Major options that can be easily selected by staff, or even students themselves via [[TracCloudGuideGlobalBio|Confirm Bio]]. | ||
<br> | <br> | ||
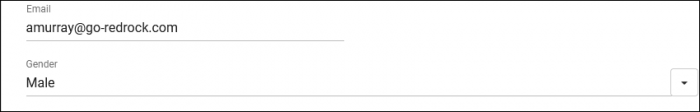
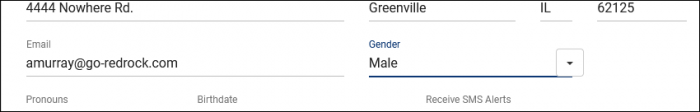
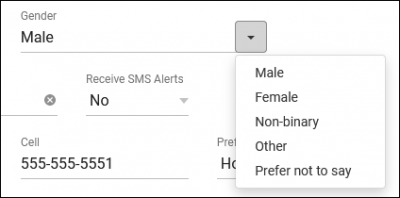
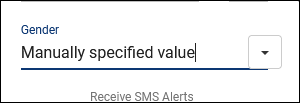
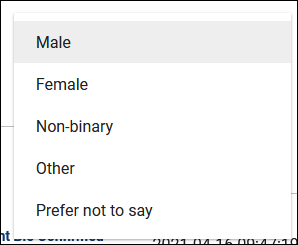
::* <b>Menu?</b> | ::* <b>Menu?</b> | ||
| Line 39: | Line 38: | ||
:::[[File:7105624.png|400px]] [[File:1007074.png|300px]] | :::[[File:7105624.png|400px]] [[File:1007074.png|300px]] | ||
:::Checked: | :::Checked: | ||
:::[[File:9925623.png|350px]] [[File:6250402.png|300px]] | :::[[File:9925623.png|350px]] [[File:6250402.png|300px]]<br><br> | ||
<br> | |||
* <b>Custom | * <b>Custom Tab Name</b> | ||
::This setting determines the | ::This setting determines the names of the custom tabs within students’ profiles. These tabs will contain [[TracCloudGuideGlobalCustom|custom fields]] that you have configured.<br><br> | ||
<br> | |||
* <b>ID Format Code</b> | * <b>ID Format Code</b> | ||
::Student ID is a numeric value, this option can change how the ID displays on the student listing to visually include alphanumeric characters. See examples below. | ::Student ID is a numeric value, this option can change how the ID displays on the student listing to visually include alphanumeric characters. See examples below. | ||
| Line 59: | Line 58: | ||
| A%08d || A00001931 || Add leading A and convert to 8-digit format. | | A%08d || A00001931 || Add leading A and convert to 8-digit format. | ||
|} | |} | ||
<br> | <br><br> | ||
* <b>Show the Center Visits Tab on Main Menu to Students</b> | * <b>Show the Center Visits Tab on Main Menu to Students</b> | ||
::Adds a dashboard widget allowing students to view their own recent visits. | ::Adds a dashboard widget allowing students to view their own recent visits.<br><br> | ||
* <b>Show/Allow Student Dashboard Documents on Main Menu to Students</b> | |||
::Allows students to view and upload [[TracCloudGuideGlobalDocs|documents]] to their own profile. | |||
|} | |} | ||
[[Category:TracCloud]] | [[Category:TracCloud]] | ||
Revision as of 12:10, 27 April 2023
|
Student Entry Choices This menu allows you to determine which student data fields are visible to staff and accessible in reports, such as Class, College, Ethnicity, Gender, and more. You can also determine how some of these fields display and what choices are available. For information on Custom Student Entry fields, see our dedicated Custom Fields article. File:7284819.png
| ||||||||||||||||