Kiosk: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{40EOL}} | |||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
| style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{UserManualAvailTOC}} | |||
| style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{ | |||
| style="vertical-align:top; padding:20px 20px 20px 2px;" | | | style="vertical-align:top; padding:20px 20px 20px 2px;" | | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
| style="vertical-align:top; font-size:160%; color:#7c1911; " | '''Kiosk'''<HR> | |||
|- | |- | ||
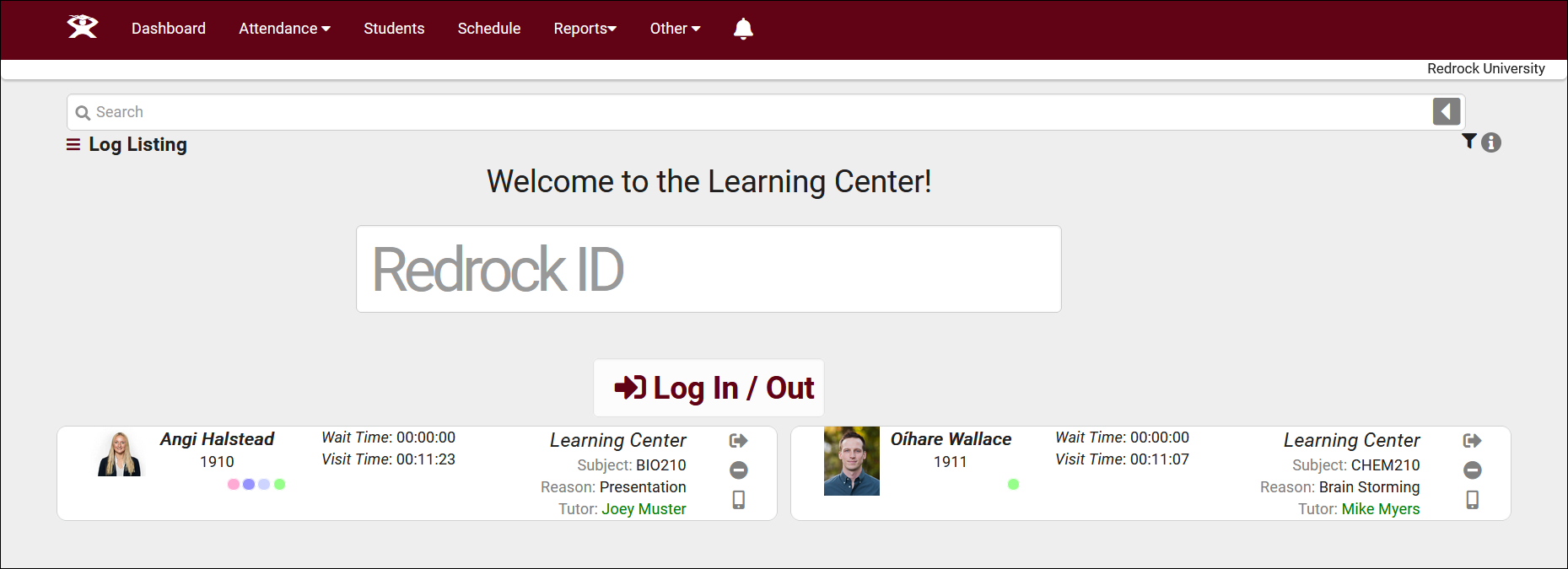
| style="vertical-align:top; font-size:120%; " |Kiosks, or student sign in stations, can be setup at your Centers to facilitate an efficient login / logout process. If having Front Desk Staff sign students in is not a feasible option, Kiosks can be an effective alternative to recording accurate Visit data. | | style="vertical-align:top; font-size:120%; " |Kiosks, or student sign in stations, can be setup at your Centers to facilitate an efficient login / logout process. If having Front Desk Staff sign students in is not a feasible option, Kiosks can be an effective alternative to recording accurate Visit data. | ||
| Line 28: | Line 20: | ||
|- | |- | ||
| style="vertical-align:top; font-size:140%; color:#7c1911; padding:30px 0px 0px 0px;" | | | style="vertical-align:top; font-size:140%; color:#7c1911; padding:30px 0px 0px 0px;" | '''Kiosk: Group Access Preferences''' <HR> | ||
|- | |- | ||
| style="vertical-align:top; font-size: | |||
|style="vertical-align:top; font-size:100%; " |Kiosks are created within the Group Access Preferences. Any User assigned to the same Group as a Kiosk can switch to Kiosk mode. A User (this might be an administrator, coordinator, supervisor, front desk staff, student worker, etc.) can log into the student sign-in station with their own account, and then switch to Kiosk mode from the Trac Navigation Menu by clicking on the TracMan icon. | |||
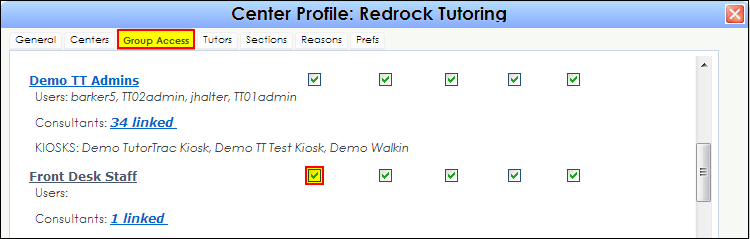
Before we create a Kiosk, we must first make sure that the Group we are creating the Kiosk for has the appropriate preferences activated. Navigate to your ''Center Profile'' and selecting ''Group Access Tab''. | |||
[[File:KioskGroup1.png|border|600px]] | |||
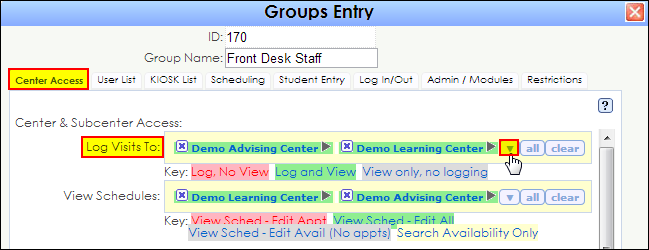
Make sure that the first checkbox (Log Visits To) is activated for the Group in Selection (for this example, Front Desk Staff). This checkbox must first be activated in order for the preferences that we need to activate in the future to be functional. Now select the Group of your choice (for this example Front Desk Staff). Click on your Group’s name to open the preferences for that group. The first tab selected will be the ''Center Access Tab''. Here we will need to add the appropriate subcenter(s) to the ''Log Visits'' To category. | |||
[[File:KioskGroup2.png|border|600px]] | |||
In the ''Log Visits To'' category, click on the blue dropdown arrow next to the all and clear buttons. Select the appropriate subcenter for your Kiosk, and make sure it is coded in the Green color (Log and View). To change the coding of a subcenter, simply click on the subcenter name to toggle between the various codes detailed within the Key. | |||
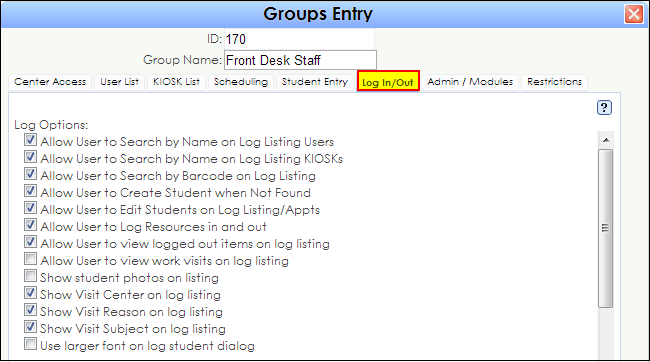
Then, navigate to the ''Log In/Out tab''. The ''Log In/Out Tab'' contains some preferences that control some options in regards to your Kiosk. | |||
[[File:KioskGroup3.png|border|600px]] | |||
'''Allow User to Search by Name on Log Listing KIOSKs''' will allow users to type their name into the Log Student window in order to log in (as opposed to ID number). | |||
'''Allow User to Search by Barcode on Log Listing''' allows users to search via Barcode number in the Log Student window to log in. This preference is required if you are using a Barcode Scanner or Card Reader (Contact Redrock support for more details in regards to Barcode scanners – helpdesk@go-redrock.com) | |||
'''Allow User to Create Student when Not Found''' allows users to create a new student profile if an ID number or search for Name returns with no results (or does not exist). | |||
{| style="width:100%; vertical-align:top; " | |||
| style="vertical-align:top; font-size:140%; color:#7c1911; padding:30px 0px 0px 0px;" | '''Creating a Kiosk''' <HR> | |||
|- | |- | ||
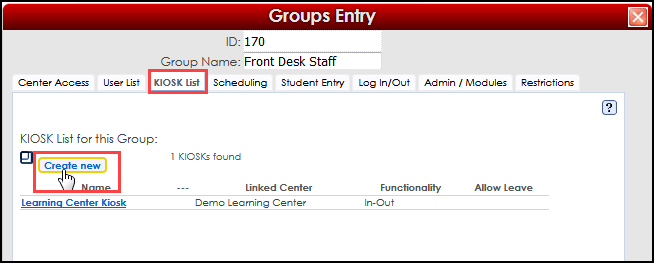
| style="vertical-align:top; font-size: | |style="vertical-align:top; font-size:100%; " |Now that we’ve set the necessary preferences, we can create a Kiosk account. To do this, within your Group Entry Preferences, navigate to the Kiosk List tab for your selected Group. Here we can click on Create New to begin the process of creating a Kiosk | ||
[[File:CreatingKiosk1.png|border|600px]] | |||
First type a name for your Kiosk in the KIOSK Name field. | |||
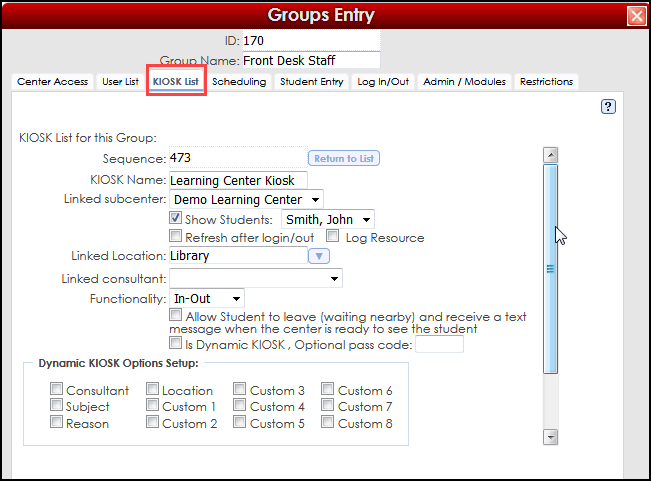
| | [[File:CreatingKiosk2.png|border|600px]] | ||
| | |||
| | |||
Once you've named your Kiosk, we will need to click Save KIOSK before we further modify its settings. After saving your KIOSK, click on your KIOSK name. | |||
At this point, you have the option of Assigning the Kiosk to a specific Center through the Linked subcenter function. You can do this by clicking on the dropdown arrow next to the Linked subcenter field, and indicating the Center in the Assigned Center preference. Now Students that sign in through the Kiosk will always be signed in to the Assigned Center. | |||
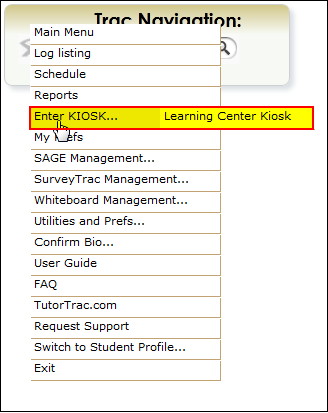
'''To Enter the Kiosk''' | |||
The user assigned can easily to the Trac Navigation, click on the Tracman Icon and select Enter Kiosk. | |||
[[File:EnterKiosk.png|border|300px]] | |||
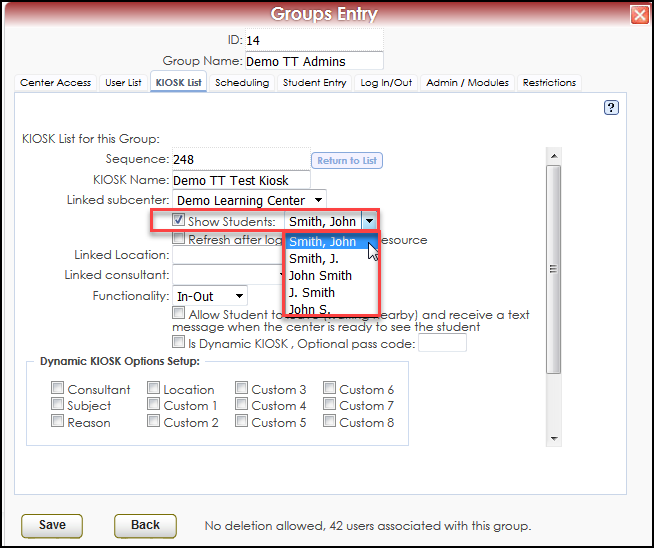
'''Show Student Options''' | |||
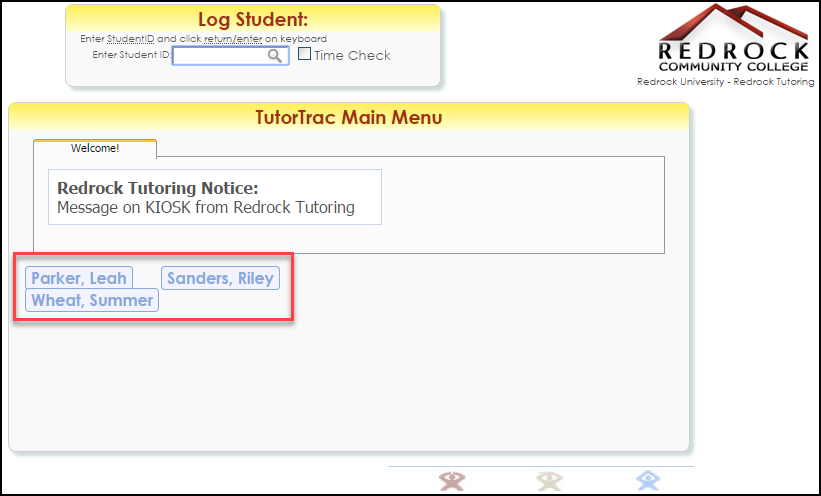
The Show Students preference if activated will display students’ full names after they log in. This preference will also allow students to log themselves out by clicking on their own name (as opposed to swiping their ID again). | |||
[[File:CreatingKiosk3.png|border|600px]] | |||
[[File:CreatingKiosk4.png|border|600px]] | |||
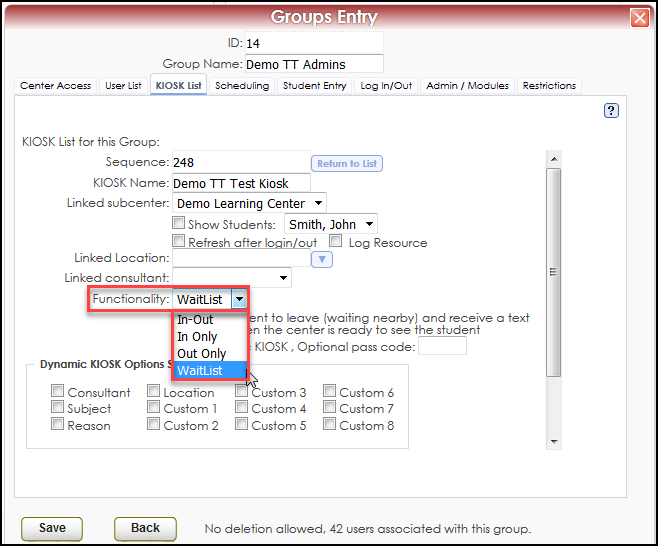
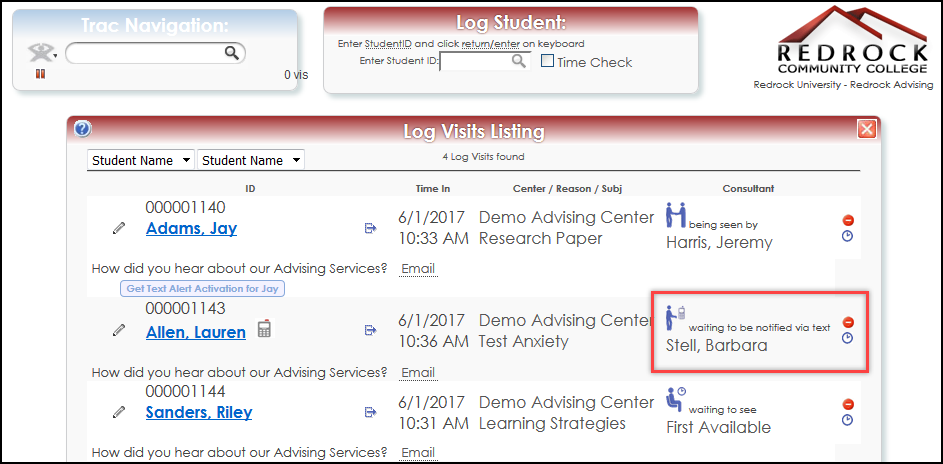
'''Show WaitList Options''' | |||
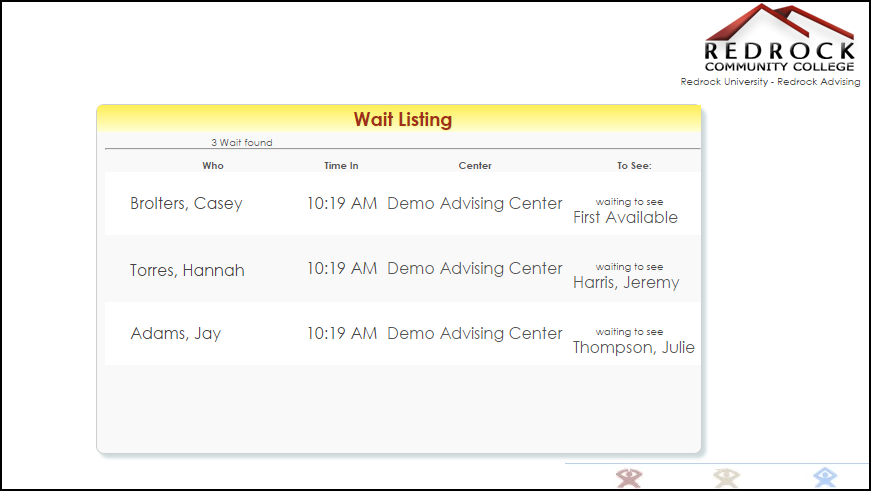
Setting your Kiosk functionality to WaitList will not allow students to log in or log out, only students who are on the Wait List will be displayed. This is used if you have a computer or a screen that displays the students in a queue to allow the students and staff to see who is next to see an advisor. | |||
The Wait List function is most commonly used in AdvisorTrac to differentiate Visit time from Wait Time. A typical scenario occurs when a Student logs in to your center and is assigned to the “First Available” Consultant. The system then records this student’s “Wait Time”. As soon as a Front Desk Staff member or Consultant assigns a Consultant to the student, the student is taken off of the Wait list and the system begins recording Actual Visit Time. | |||
[[File:CreatingKiosk5.png|border|600px]] | |||
[[File:CreatingKiosk6.png|border|600px]] | |||
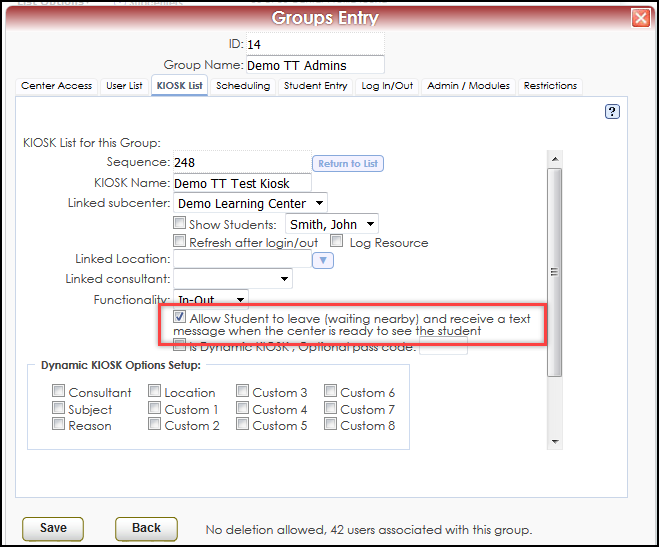
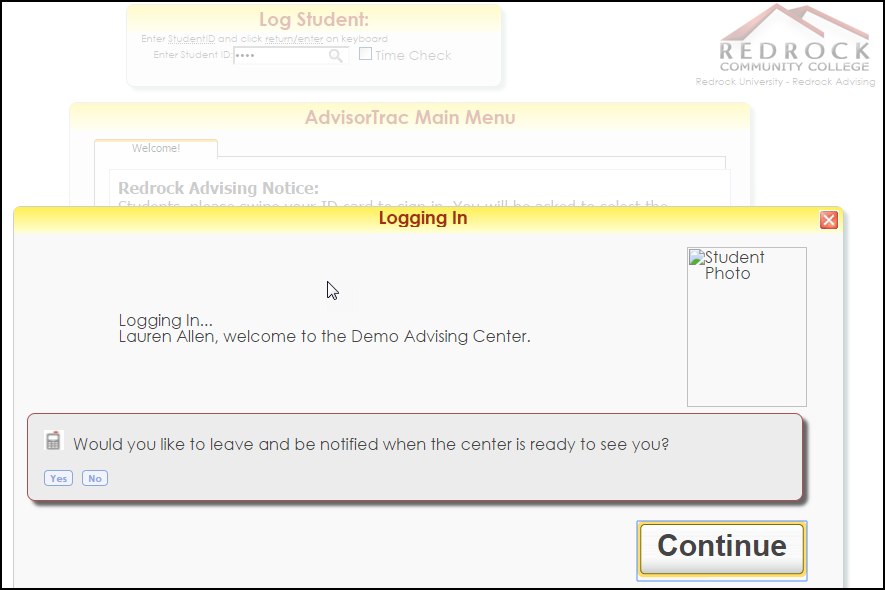
'''Text Alert Options''' | |||
Any student that has not opt in to receiving Text Alert will be asked if they want to receive a Text Message when the consultant is ready to see them. | |||
[[File:CreatingKiosk7.png|border|600px]] | |||
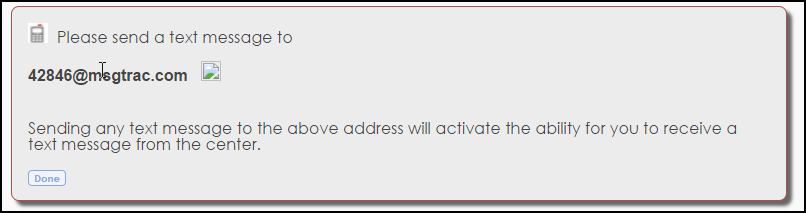
[[File:CreatingKiosk8.png|border|600px]] | |||
[[File:CreatingKiosk9.png|border|600px]] | |||
[[File:CreatingKiosk10.png|border|600px]] | |||
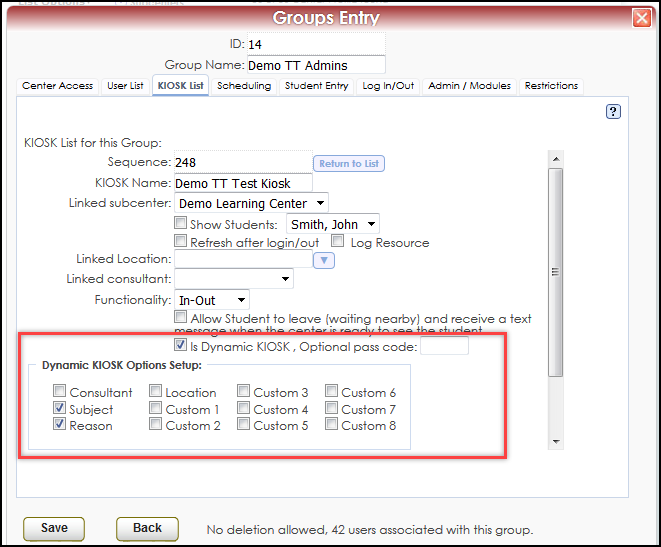
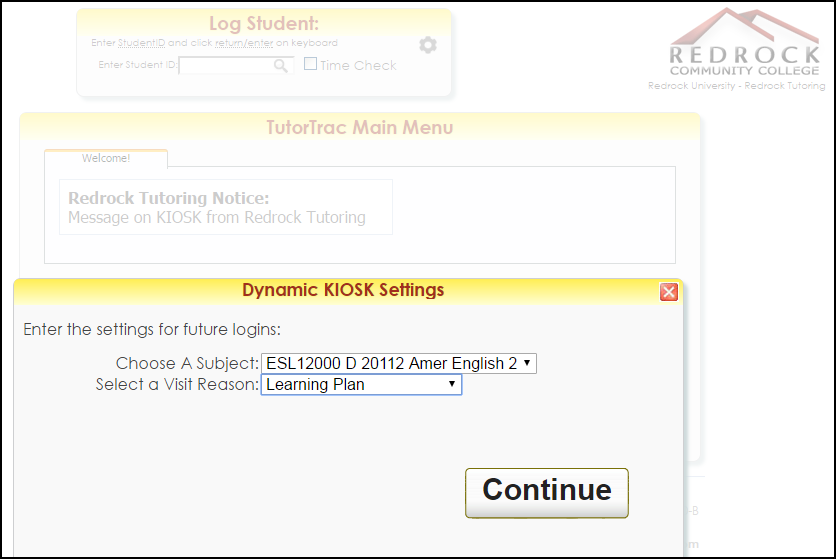
'''Kiosk Dynamic Options''' | |||
Allows you to preselect fields for the Kiosk. | |||
[[File:CreatingKiosk11.png|border|600px]] | |||
[[File:CreatingKiosk12.png|border|600px]] | |||
< | <BR /> | ||
|} | |} | ||
Latest revision as of 17:06, 26 March 2024
The legacy Trac 4.0 version of TutorTrac/AdvisorTrac/FitnessTrac is no longer receiving updates and will be end-of-life in 2025. All Trac 4.0 customers are encouraged to migrate to TracCloud. TracCloud has been designed from the ground up for speed, power, and security. Click here to schedule a TracCloud demo or reach out to sales@go-redrock.com for migration pricing or contract details. For more details about the migration process, click here.
TracCloud
For over two decades, Redrock’s TutorTrac has been a trusted solution used by thousands of centers worldwide. Now, we have completely redesigned TutorTrac using the latest, most sophisticated development tools to bring you TracCloud. Rebuilt from the ground up, TracCloud has been rigorously tested and proven effective in real-world production environments for over four years.
This transformation began with a fresh foundation — a new database (MySQL), a cutting-edge web hosting platform (AWS on Apache), and a robust development environment (PHP). But the improvements don’t stop there. TracCloud features a sleek, modern user interface designed to be exceptionally intuitive and user-friendly, making it easier than ever to navigate and manage your operations. Plus, TracCloud is fully optimized for mobile devices, allowing users to access and utilize its powerful features seamlessly from anywhere. We are now hosted on Amazon Web Services and we are taking advantage of modern cloud security, alert monitoring, and performance monitoring with automatic scalability for on-demand needs.
We are also excited to introduce new modules designed to enhance your campus’s ability to support students effectively. TracInsights for predictive analysis, Wellness Check-ins, and Reflective Prompts empower your campus to stay connected with students across your district. These tools provide instant alerts when students are struggling, allowing you to respond swiftly. Additionally, our TracFlow Automations can initiate timely interventions and connect students with the appropriate services your campus offers, ensuring no student falls through the cracks.
Guided by invaluable customer feedback, we preserved the features that made TutorTrac and AdvisorTrac so popular while embracing an ambitious vision: How can we elevate every great feature from the 4.0 version to be ten times better in the TracCloud version?
We are confident we achieved that vision. TracCloud is now a more powerful, intuitive, and versatile system while remaining affordable for every level of your institution. Whether you are a small writing center using our software for just $2,500 per year, a large multi-center support services department for under $6,000, or an extensive district with multiple campuses utilizing our comprehensive retention bundle (call for pricing), we have the ideal solution to meet your needs.
Most importantly, we are deeply grateful for the ongoing support and loyalty of our customers over the past 25 years. Your feedback and trust have been instrumental in making TracCloud what it is today. As we look to the future, we are excited to continue innovating and finding new ways to make TracCloud even more powerful and effective as a retention tool for your campus.
Training and Assistance for Your Migration
We understand that migrating from your existing, proven solution to a new platform can feel daunting. To make this transition as smooth as possible, we offer personalized one-on-one training sessions and handle the data migration for you. Our team will seamlessly convert your TutorTrac data into the TracCloud format, scheduling both training and migration to ensure minimal downtime and disruption. More importantly, we will perform the training and migration at no additional cost to you.
Unparalleled Tech Support
Redrock has built a strong reputation for responsiveness and availability. Our team remains dedicated to providing the same top-tier, unlimited support that no other company in this industry can match. Our experienced professionals are ready to assist you via support ticket, email, or phone, often responding within hours—if not minutes—of receiving your request. Over the past 25 years, our reputation for stellar support has been well-proven, and we will continue to earn our place as the leader in higher education software through our unwavering commitment to excellence.
Annual Redrock Conference
We will continue to offer in-person training and exclusive previews of the latest features and modules of our software at our annual conference. Customers have consistently reported that this experience provides a valuable opportunity to connect with Redrock team members, network with peers in their industry, share experiences, and gain insights into best practices for using the TracCloud platform effectively at their campuses.
TracCloud: Enhanced Capabilities and Continuous Innovation
TracCloud has been completely rebuilt from the ground up, retaining all existing features while significantly enhancing their performance and usability. Our comprehensive suite of capabilities includes advanced reporting, intuitive scheduling, feedback surveys, online whiteboard meetings, early alert systems, text messaging, study table management, payroll tracking, resource check-in/out, workshop tracking, task management, success plans, terms and conditions waivers, support for unlimited centers, asynchronous appointments, custom fields, custom forms, custom views, work plans, certifications, instructor attendance tracking, testing center group appointments, watch lists, student photos, batch visits, Supplemental Instruction (SI) visit tracking, email templates, and batch emails. All of these powerful features have been further improved and seamlessly integrated with new functionalities, ensuring a more streamlined user experience.
A Modern, Mobile-Friendly Interface
The enhanced TracCloud system offers a responsive, mobile-friendly interface designed for convenience and accessibility. Students can effortlessly schedule appointments by scanning a QR code and tapping a button. Similarly, they can confirm their attendance at a center by scanning a QR code and pressing a single button, providing a smoother, more enjoyable user experience. Every component of TracCloud is now accessible through this sleek, user-friendly interface, enhancing efficiency for both students and administrators.
TracCloud Reporting System is Second to None
Our reporting system capitalizes on the data we receive and generate from the operations that TracCloud manages. Because of the data capture, our reports can comprehensively indicate what resources are needed and how operations can be streamlined to maximize the help that students receive. Reports can be generated automatically by all staff, and data results may be automatically exported on a daily or weekly basis. Reports may be securely emailed on an automated schedule to the people who need the results regularly and timely. Faculty can receive automated reports on student activities, research departments can obtain raw or summarized data indicating important trends, and center administrators can gather feedback on how students are being assisted. All reports utilize the sleek, user-friendly interface that TracCloud is now known for.
Commitment to Continuous Improvement
Since the launch of TracCloud nearly four years ago, we have remained dedicated to enhancing and expanding the platform. This year, we are introducing several new modules that are easy to incorporate into your existing configuration. The Predictive Analytics module helps identify and monitor at-risk students, while the Wellness Check-In module provides valuable insight into students’ emotional well-being. Additionally, our Reflective Prompts feature encourages students to reflect on their educational journey and the steps they are taking to achieve success. All functionalities can be integrated with our TracFlow automation module, enabling timely early alerts and automated student interventions. The newly introduced AI MoodMeter field links allow proactive identification of students who may require additional support. These enhancements are just the beginning, with many more planned for release throughout the year.
TracCloud: An Enterprise Solution that still works for smaller Centers
TracCloud supports single, small centers with limited budgets while providing powerful scalability for large districts with multiple campuses. Our modular approach allows institutions to add features and functionalities as needed, seamlessly integrating them into a cohesive, robust, and user-friendly system. TracCloud continues to provide a comprehensive solution tailored to meet the evolving needs of institutions of all sizes.
A Commitment to a Holistic Approach to Student Well-Being
TutorTrac has historically been a center operations management tool. Our latest improvements with the new TracCloud have focused on the student experience and how centers truly help students succeed. Future modules of TracCloud will strengthen the connection between centers, students, and faculty, while also providing tools for Deans, Provosts, and VPs to oversee the integration of student support services from a high-level perspective. With our extensive experience in center management and student support, TracCloud is uniquely positioned to provide these essential reporting capabilities, thanks to our ability to gather data directly from the source.
Easy to Use - Easy to get Started
The TracCloud version utilizes an intuitive interface so students can quickly begin booking appointments and taking advantage of the power of TracCloud immediately. The Redrock staff will quickly train your system administrators so we can get you up and running within just a couple of weeks for smaller systems and within a month for larger implementations. Our campuses report that the training and implementation process as the smoothest experience in implementing an outside vendors software system. We aim to continue to provide this excellence in service and will continue to go above and beyond in making sure your campus is configured and setup properly and quickly.
Plug and Play with Multiple Different Centers
The TracCloud advantage is its main ability to allow multiple different centers to manage and operate the TracCloud systems in a way that works best for their own needs. The centers can optionally share their information to other centers or can keep their sensitive information private. The ability to add a new center at any time makes TracCloud a great tool that can grow with you as your needs grow. Whether you are a single, small writing center or 50 centers communicating across multiple locations, TracCloud has the same, easy to use interface.
Now, we proudly introduce TracCloud — our latest innovation in student retention and engagement, designed to streamline the management of your learning, writing, advising, or other support centers on your campus.
New, easy to use interface
TracCloud features a modern, easy to use, and mobile-friendly interface, allowing you to easily find and manage your data as you need. Students, staff, and faculty will have a much easier time navigating through the system and accessing the data they need. The new dashboard offers many easy to access widgets to view and manage your data.
New Features
Export almost any report into Excel. Static and dynamic QR codes for touchless-kiosk environments. Unlimited custom data fields in student records, visits, appointments, and more. Customizable views of listing pages. Student timelines. Twig and HTML-supported emails and system messages. Customizable log listing and kiosk views. Center descriptions. New reports. Student success plans as a new module, along with work plans for staff. The full list of changes couldn't fit in this article, and more is being added all the time. Relating to the schedule specifically, you'll find a new appointments listing, availability badges, custom search appointment links and QR codes, unlimited customizable max appointment rules, asynchronous appointment support, and more.
Customizable
With Twig support, you can personalize system messages, upcoming appointment lists, emails, and more based on the users who are viewing/receiving them. From simple changes like greeting the user by name to completely changing an email based on if the related appointment was in-person or online, in a certain center, for a certain reason, even if a certain custom field in the student's profile has a specific value. This extends to the log listing and kiosks as well, where you can add or remove fields, rearrange the data that's displayed, and add custom formatting with HTML and Twig.
Faster
Rewritten from the ground up hosted on AWS, using a MySQL database, TracCloud is faster in every way. This performance increase compared to TutorTrac or what we now call Trac 4.0 can be noticed throughout the entire system, with reports being especially improved. Even the biggest reports in TracCloud load within a few seconds.
Migrate Existing Data
Migrate your existing data from Trac 4.0, allowing you to pick up right where you left off. We'll work with you to plan out your migration, coordinating with your IT, and training your system administrators to get you started in TracCloud.
Although we now bid the old TutorTrac a fond farewell this year, we appreciate how successful it was for so many centers around the world. The new, easy to use interface of TracCloud will make our current TutorTrac users happy to move to this new version. Moreover, our support team will make the transition easy and painless!
|