TracCloud: Custom Fields: Difference between revisions
From Redrock Wiki
No edit summary Tag: Reverted |
No edit summary |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
Custom fields can be configured throughout TracCloud to store additional data that your campus may require. These custom fields can be displayed in [[TracCloudGuideListingsStudents|student profiles]], [[TracCloudGuideBasicsSchedule|appointments]], [[TracCloudGuideListingsVisits|visits]], [[TracCloudGuideListingsFaculty|faculty]], [[TracCloudGuideListingsRegistrations|registrations]], and more.<br><br> | Custom fields can be configured throughout TracCloud to store additional data that your campus may require. These custom fields can be displayed in [[TracCloudGuideListingsStudents|student profiles]], [[TracCloudGuideBasicsSchedule|appointments]], [[TracCloudGuideListingsVisits|visits]], [[TracCloudGuideListingsFaculty|faculty]], [[TracCloudGuideListingsRegistrations|registrations]], and more.<br><br> | ||
These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our [[TracCloudTechImport| | These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our [[TracCloudTechImport|import]] article.<br><br> | ||
Custom Fields can be managed in <i>Other > Other Options > Custom Fields</i>. | Custom Fields can be managed in <i>Other > Other Options > Custom Fields</i>. | ||
| Line 19: | Line 19: | ||
To begin creating your new custom field, go to <i>Other > Other Options > Custom Fields</i> and select the <b>Add new field</b> button. This will open the custom field entry screen where you can begin to customize your new field.<br> | To begin creating your new custom field, go to <i>Other > Other Options > Custom Fields</i> and select the <b>Add new field</b> button. This will open the custom field entry screen where you can begin to customize your new field.<br> | ||
[[File:9612525.png| | [[File:9612525.png|800px]] | ||
<br><br> | <br><br> | ||
| Line 94: | Line 94: | ||
* <b>Maximum # of choices allowed</b> ("Multiple Checkboxes" fields only) | * <b>Maximum # of choices allowed</b> ("Multiple Checkboxes" fields only) | ||
::This field allows you to set the maximum number of selections a user can make from the set of choices. If left blank, the user can check up to every box.<br><br> | ::This field allows you to set the maximum number of selections a user can make from the set of choices. If left blank, the user can check up to every box.<br><br> | ||
* <b>Longer prompt (Optional)</b> ("Image Pop Field" fields only) | |||
::Any text entered in this field will display between the prompt text and the answer field.<br><br> | |||
* <b>Menu Width</b> ("Image Pop Field" fields only) | |||
::The horizontal size of the icon menu. If left blank, the default is 210.<br><br> | |||
* <b>Item Width</b> ("Image Pop Field" fields only) | |||
::The distance between icons. Setting this below 35 is not recommended. If left blank, the default is 50.<br><br> | |||
* <b>Delete</b> | * <b>Delete</b> | ||
| Line 129: | Line 138: | ||
::[[File:4388069.png|425px]]<br><br> | ::[[File:4388069.png|425px]]<br><br> | ||
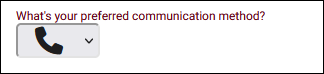
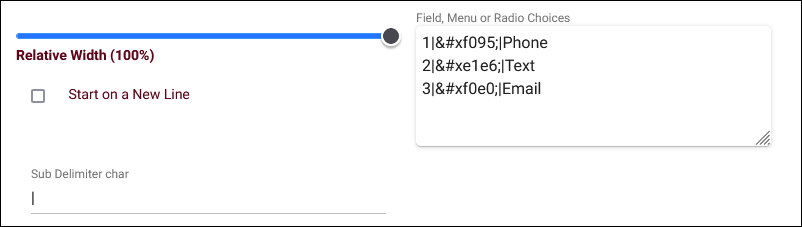
::<b>Image Menu Field</b> provides a drop-down list of icons rather than text options. This requires a specific format in your custom field choices. <b>Sub Delimiter Char</b> should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as: | ::<b>Image Menu Field</b> provides a vertically formatted drop-down list of icons rather than text options. This requires a specific format in your custom field choices. <b>Sub Delimiter Char</b> should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as: | ||
::<choice value, typically counting up from 1>|<the unicode value of the [https://fontawesome.com/search Font Awesome] icon you want to use>|<title/name of choice>. | ::<choice value, typically counting up from 1>|<the unicode value of the [https://fontawesome.com/search Font Awesome] icon you want to use>|<title/name of choice>. | ||
::[[File:3225406.png|325px]] [[File:4203911.png|500px]]<br><br> | ::[[File:3225406.png|325px]] [[File:4203911.png|500px]]<br><br> | ||
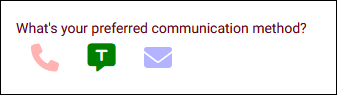
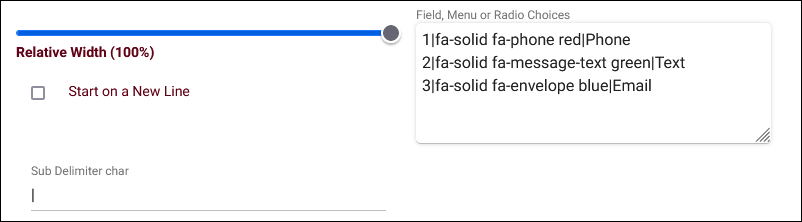
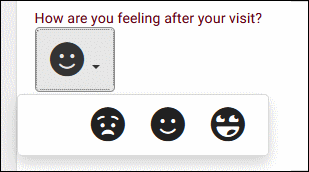
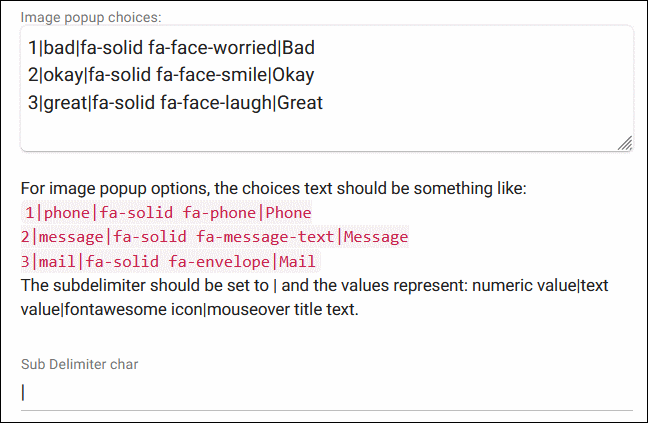
::<b>Image Pop Field</b> provides a horizontally formatted list of icons rather than text options. If many options are available, icons will wrap to the next line. This requires a specific format in your custom field choices. <b>Sub Delimiter Char</b> should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as: | |||
::<choice value, typically counting up from 1>|<the text value of the field>|<the [https://fontawesome.com/search Font Awesome] icon you want to use>|<title/name of choice, which appears on hover>. | |||
::[[File:7114240.png|325px]] [[File:3378912.png|500px]]<br><br> | |||
::<b>Signature</b> provides a box that users can scrawl their signature in. | ::<b>Signature</b> provides a box that users can scrawl their signature in. | ||
::[[File:5057544.png|425px]]<br><br> | ::[[File:5057544.png|425px]]<br><br> | ||
::<b>Document</b> allows users to upload a document to the field. If this entry type is chosen, you can optionally list allowed file types in the <i>Field, Menu or Radio Choices</i> box (e.g., ".txt,.docx"). | ::<b>Document</b> allows users to upload a document to the field. If this entry type is chosen, you can optionally list allowed file types in the <i>Field, Menu or Radio Choices</i> box (e.g., ".txt,.docx"). This custom field type is not compatible with the Appointment, Document, or Visit - Q2 Raise Hand locations. | ||
::[[File:8127138.png|350px]]<br><br> | ::[[File:8127138.png|350px]]<br><br> | ||
| Line 142: | Line 155: | ||
::[[File:7063541.png|400px]]<br><br> | ::[[File:7063541.png|400px]]<br><br> | ||
::<b>Header (non-entry)</b> is similar to | ::<b>Info (non-entry)</b> is a non-entry field like label, but text is in a slightly larger font and text wrapping is supported. | ||
::[[File:4725114.png|400px]]<br><br> | |||
::<b>Header (non-entry)</b> is similar to Info, but displays in a larger underlined font. | |||
::[[File:9140377.png|500px]]<br><br> | ::[[File:9140377.png|500px]]<br><br> | ||
| Line 157: | Line 173: | ||
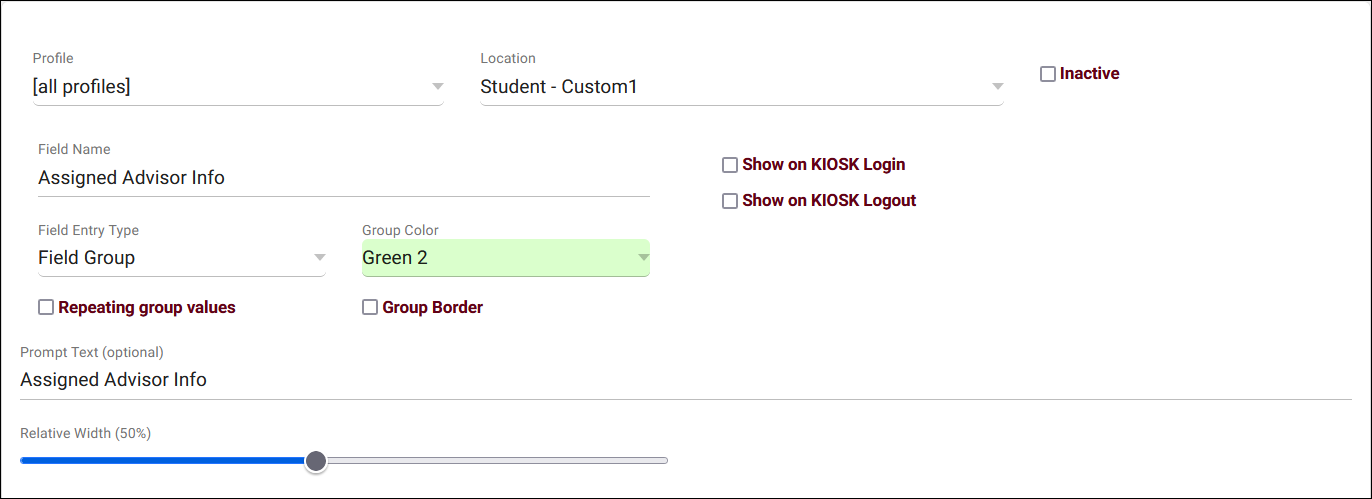
* <b>Group Color</b> | * <b>Group Color</b> | ||
::Choose the background color for the fields placed into this group.<br><br> | ::Choose the background color for the fields placed into this group.<br><br> | ||
* <b>Repeating group values</b> | |||
::Enabling this option will allow for multiple values to be recorded for each field in the group, with the entire group having pages to create, delete, or review. When reporting on fields in this group, the most recent value will be shown. Fields in a group with this option enabled cannot be imported and must be filled out manually.<br><br> | |||
* <b>Group Border</b> | |||
::Adds an outline to the group box.<br><br> | |||
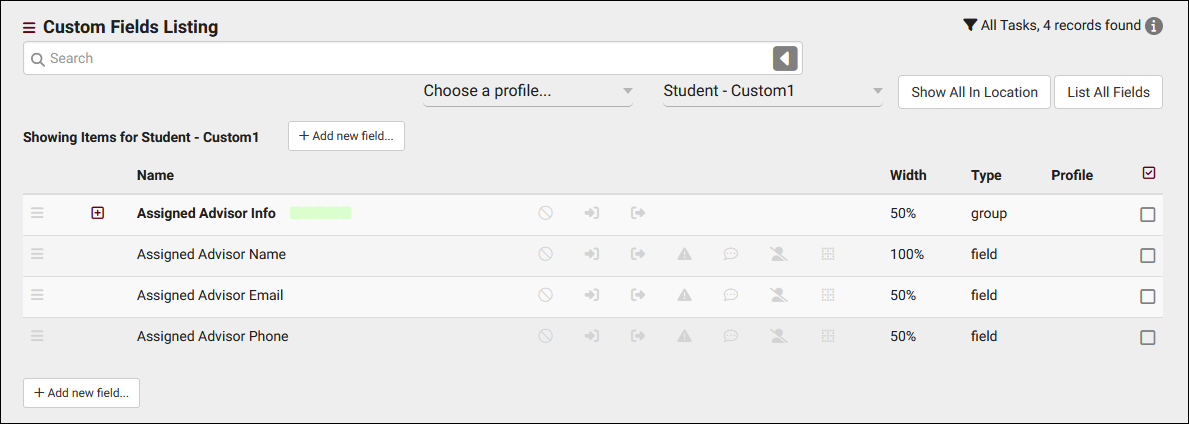
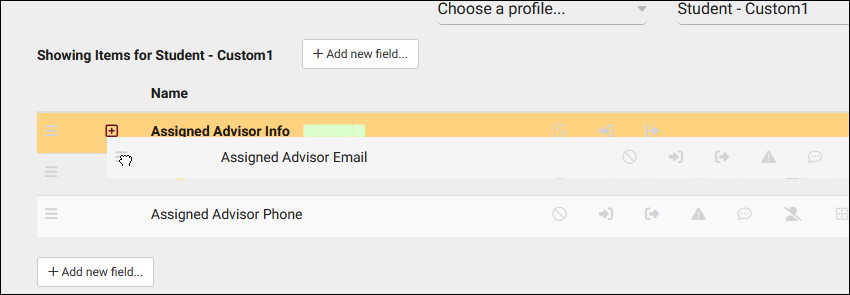
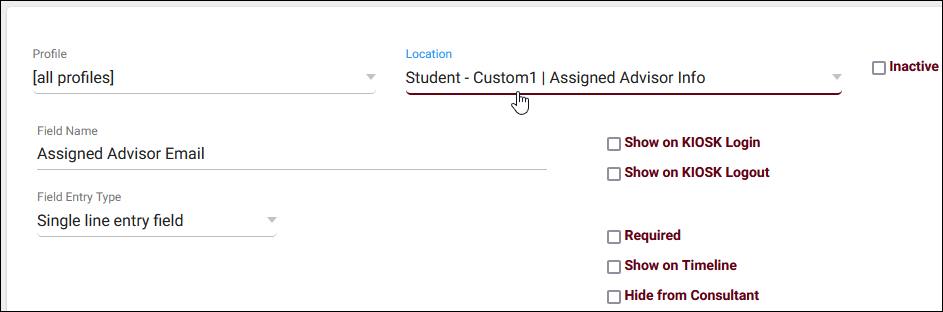
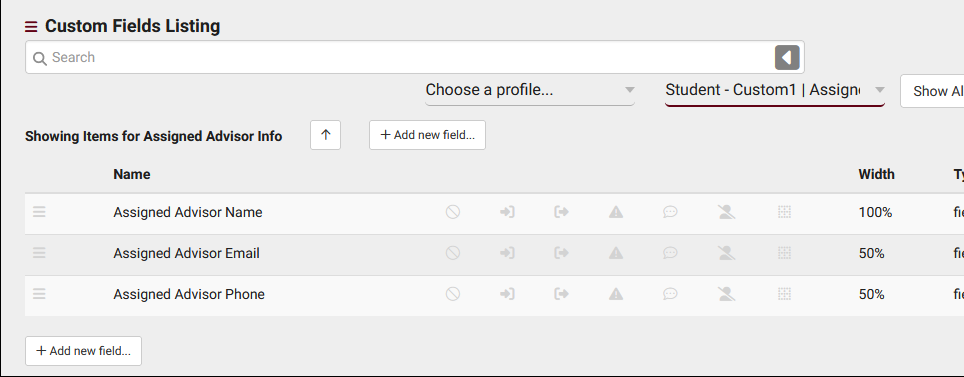
After creating the group, return to the custom field listing and select the location containing your group and the other custom fields (Student - Custom1 in the screenshot below). | After creating the group, return to the custom field listing and select the location containing your group and the other custom fields (Student - Custom1 in the screenshot below). | ||
| Line 212: | Line 234: | ||
</div> | </div> | ||
[[Category:TracCloud]] | [[Category:TracCloud Manual]] | ||
<hr> | <hr> | ||
<i>See Also</i> | <i>See Also</i> | ||
| Line 218: | Line 240: | ||
* [[TracCloudGuideGlobalStudentFields|Student Entry Choices]] | * [[TracCloudGuideGlobalStudentFields|Student Entry Choices]] | ||
* [[ | * [[TracCloud:_Confirm_Bio|Confirm Bio]] | ||
* [[TracCloudST|SurveyTrac]] | * [[TracCloudST|SurveyTrac]] | ||
</div> | </div> | ||
Latest revision as of 23:55, 13 March 2025
Custom Fields
Custom fields can be configured throughout TracCloud to store additional data that your campus may require. These custom fields can be displayed in student profiles, appointments, visits, faculty, registrations, and more.
These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our import article.
Custom Fields can be managed in Other > Other Options > Custom Fields.
Creating a new Custom Field
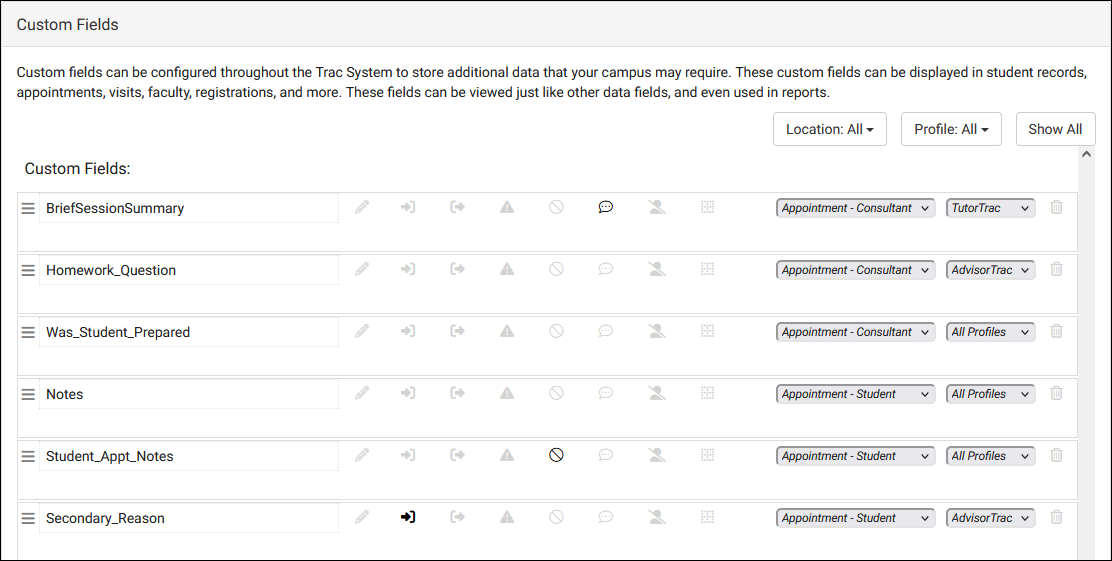
To begin creating your new custom field, go to Other > Other Options > Custom Fields and select the Add new field button. This will open the custom field entry screen where you can begin to customize your new field.
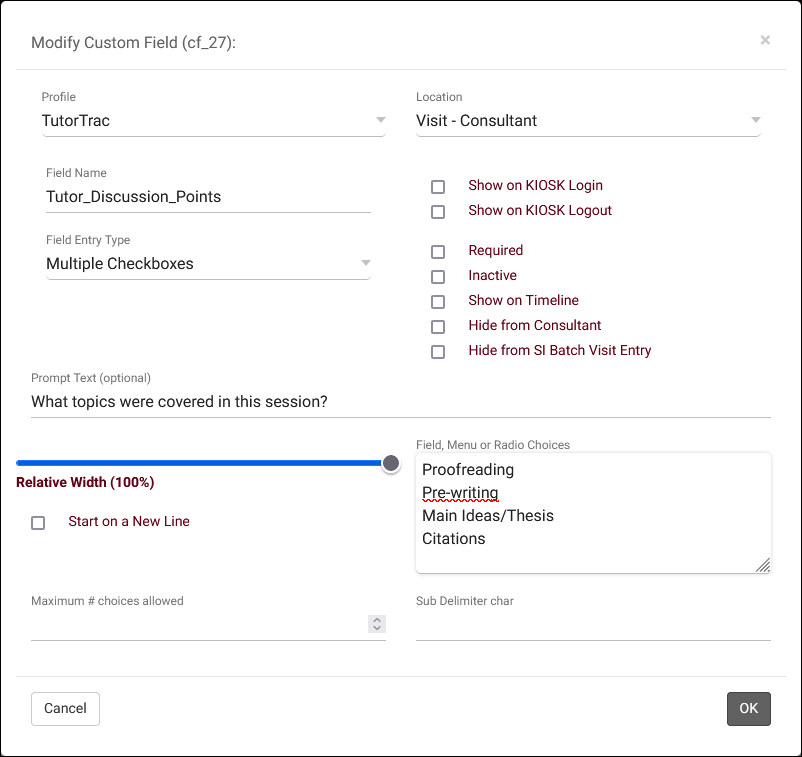
- Profile
- Determines which profile this custom field is active for, including “All Profiles” if preferred.
- Determines which profile this custom field is active for, including “All Profiles” if preferred.
- Location
- This determines where the field displays. There are several locations available:
- Student – Campus / Other Info / Custom1-5 displays within one of these tabs on student profiles. The name of the “Custom” tabs can be changed in your Student Entry Choices preferences.

- Student – Campus / Other Info / Custom1-5 displays within one of these tabs on student profiles. The name of the “Custom” tabs can be changed in your Student Entry Choices preferences.
- Visit – Student / Consultant displays in the visit record. Typically used with “Asked on log in/out” enabled, that way the student or staff member can input this information from the Log Listing/Kiosk view.
- Visit - Q2 Raise Hand displays on the Raise Hand prompt for Q2, applying to Q2Remote and when raising a hand from the Log Listing.
- Appointment – Student / Consultant will appear during the appointment booking process, with separate tabs containing different questions for students or consultants. This location is also unique in that it's the only custom field location that can be center-specific. After selecting this location and a specific profile, additional options will become available to only show this field for a certain center or exclude it from a certain center.
- Availability appears in availability blocks under the 'Notes' tab.
- Consultant displays in consultant profiles under the “Contact & Other Data” tab.
- Faculty displays within faculty profiles.
- Registration appears within registration records. Frequently used for additional enrollment data or midterm grades.
- Reason appears within each of your Reasons. Possibly a description of the purpose of the reason, or any additional information that staff may need to reference when making changes later.
- Resource appears in each of your Resources. Typically used for resource location.
- Section appears in each section record.
- Certification appears within consultant certifications.
- Document appears in the document entry screen and during document upload.
- Document appears in the document entry screen and during document upload.
- Inactive
- Marks the field as inactive. This is recommended if you aren’t planning on utilizing a field anymore, but don’t want to remove the data associated with it. This way the data is still available if you want to re-enable it again in the future, but it won’t be visible throughout general TracCloud use.
- Marks the field as inactive. This is recommended if you aren’t planning on utilizing a field anymore, but don’t want to remove the data associated with it. This way the data is still available if you want to re-enable it again in the future, but it won’t be visible throughout general TracCloud use.
- Field Name
- This is the internal name of this field, shown in the custom fields menu and in report field lists. This needs to be a shorter, unique name without spaces, something like “Student_Notes” instead of “Do you have any notes on your visit today?”.
- This is the internal name of this field, shown in the custom fields menu and in report field lists. This needs to be a shorter, unique name without spaces, something like “Student_Notes” instead of “Do you have any notes on your visit today?”.
- Prompt Text
- This is the text that’s shown to your users when viewed. Continuing from the example above, this one should be “Do you have any notes on your visit today?”. This is visible in the record itself.
- This is the text that’s shown to your users when viewed. Continuing from the example above, this one should be “Do you have any notes on your visit today?”. This is visible in the record itself.
- Field Entry Type
- The type of field. Text boxes, multiple choice questions, etc. A list of options with example screenshots can be found further into this article.
- The type of field. Text boxes, multiple choice questions, etc. A list of options with example screenshots can be found further into this article.
- Show on KIOSK Login/Logout
- These determine if the field is displayed during the login/logout process on the log listing/kiosk. This even applies to non-visit fields. The student could be asked a question relating to one of their student or registration fields, for example.
- These determine if the field is displayed during the login/logout process on the log listing/kiosk. This even applies to non-visit fields. The student could be asked a question relating to one of their student or registration fields, for example.
- Required
- Sets the field to required, so an answer must be provided before continuing/saving.
- Sets the field to required, so an answer must be provided before continuing/saving.
- Show on Timeline
- Displays this field on the student timeline alongside Visit Notes.
- Displays this field on the student timeline alongside Visit Notes.
- Hide from Consultants
- Hides this Custom Field from consultant view (e.g., for Student Visit Remarks).
- Hides this Custom Field from consultant view (e.g., for Student Visit Remarks).
- Hide on SI Batch Visit Entry
- Hides this field on batch visit entry.
- Hides this field on batch visit entry.
- Field, Menu, or Radio Choices and # Lines
- Depending on which Field Entry Type is used, this option will change. “Field, Menu, or Radio Choices” allows you to list out your various options for multiple-choice questions. “# Lines” determines the size of text boxes for essay fields.
- Depending on which Field Entry Type is used, this option will change. “Field, Menu, or Radio Choices” allows you to list out your various options for multiple-choice questions. “# Lines” determines the size of text boxes for essay fields.
- Relative Width
- Start on a New Line
- Custom Fields are formatted automatically. For example, if you have a 50% width field followed by another 50% width field, they will appear on the same line at the same height in the page. If this box is checked, it forces this custom field to start on a new line regardless of the width of the previous field.
- Custom Fields are formatted automatically. For example, if you have a 50% width field followed by another 50% width field, they will appear on the same line at the same height in the page. If this box is checked, it forces this custom field to start on a new line regardless of the width of the previous field.
- Maximum # of choices allowed ("Multiple Checkboxes" fields only)
- This field allows you to set the maximum number of selections a user can make from the set of choices. If left blank, the user can check up to every box.
- This field allows you to set the maximum number of selections a user can make from the set of choices. If left blank, the user can check up to every box.
- Longer prompt (Optional) ("Image Pop Field" fields only)
- Any text entered in this field will display between the prompt text and the answer field.
- Any text entered in this field will display between the prompt text and the answer field.
- Menu Width ("Image Pop Field" fields only)
- The horizontal size of the icon menu. If left blank, the default is 210.
- The horizontal size of the icon menu. If left blank, the default is 210.
- Item Width ("Image Pop Field" fields only)
- The distance between icons. Setting this below 35 is not recommended. If left blank, the default is 50.
- The distance between icons. Setting this below 35 is not recommended. If left blank, the default is 50.
- Delete
- Deletes the custom field. We would recommend deactivating the field instead, but if there’s no data tied to it yet or the data needs to be deleted, then this option is available.
- Deletes the custom field. We would recommend deactivating the field instead, but if there’s no data tied to it yet or the data needs to be deleted, then this option is available.
See Also