TracCloud: Custom Fields: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (22 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
{{TracCloudGuideGlobalTOC}} | {{TracCloudGuideGlobalTOC}} | ||
</div> | </div> | ||
< | <div class="pageTitle">Custom Fields</div> | ||
Custom fields can be configured throughout TracCloud to store additional data that your campus may require. These custom fields can be displayed in [[TracCloudGuideListingsStudents|student profiles]], [[TracCloudGuideBasicsSchedule|appointments]], [[TracCloudGuideListingsVisits|visits]], [[TracCloudGuideListingsFaculty|faculty]], [[TracCloudGuideListingsRegistrations|registrations]], and more.<br><br> | Custom fields can be configured throughout TracCloud to store additional data that your campus may require. These custom fields can be displayed in [[TracCloudGuideListingsStudents|student profiles]], [[TracCloudGuideBasicsSchedule|appointments]], [[TracCloudGuideListingsVisits|visits]], [[TracCloudGuideListingsFaculty|faculty]], [[TracCloudGuideListingsRegistrations|registrations]], and more.<br><br> | ||
These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our | These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our [[TracCloudTechImport|import]] article.<br><br> | ||
Custom Fields can be managed in <i>Other > Other Options > Custom Fields</i>. | |||
[[File:5672897.png|800px]] | [[File:5672897.png|800px]] | ||
| Line 15: | Line 17: | ||
==Creating a new Custom Field== | ==Creating a new Custom Field== | ||
To begin creating your new custom field, go to <i>Other > Other Options > Custom Fields</i> and select the <b>Add new field</b> button. This will open the custom field entry screen where you can begin to customize your new field.<br> | |||
[[File: | [[File:9612525.png|800px]] | ||
<br><br> | |||
* <b> | * <b>Profile</b> | ||
:: | ::Determines which profile this custom field is active for, including “All Profiles” if preferred.<br><br> | ||
<!---------------------------- Location ----------------------> | |||
* <b>Location</b> | |||
::This determines where the field displays. There are several locations available: | |||
* <b> | |||
:: | |||
::<b>Student – Campus / Other Info / Custom1-5</b> displays within one of these tabs on student profiles. The name of the “Custom” tabs can be changed in your [[TracCloudGuideGlobalStudentFields|Student Entry Choices]] preferences.<br> | ::<b>Student – Campus / Other Info / Custom1-5</b> displays within one of these tabs on student profiles. The name of the “Custom” tabs can be changed in your [[TracCloudGuideGlobalStudentFields|Student Entry Choices]] preferences.<br> | ||
::[[File:2934944.png|500px]]<br> | ::[[File:2934944.png|500px]]<br> | ||
| Line 56: | Line 36: | ||
::<b>Appointment – Student / Consultant</b> will appear during the [[TracCloudGuideBasicsSchedule|appointment booking]] process, with separate tabs containing different questions for students or consultants. This location is also unique in that it's the only custom field location that can be center-specific. After selecting this location and a specific profile, additional options will become available to only show this field for a certain center or exclude it from a certain center. | ::<b>Appointment – Student / Consultant</b> will appear during the [[TracCloudGuideBasicsSchedule|appointment booking]] process, with separate tabs containing different questions for students or consultants. This location is also unique in that it's the only custom field location that can be center-specific. After selecting this location and a specific profile, additional options will become available to only show this field for a certain center or exclude it from a certain center. | ||
::<b>Availability</b> appears in [[TracCloudGuideBasicsSchedule|availability blocks]] under the 'Notes' tab. | |||
::<b>Consultant</b> displays in [[TracCloudGuideProfileStaff|consultant profiles]] under the “Contact & Other Data” tab. | ::<b>Consultant</b> displays in [[TracCloudGuideProfileStaff|consultant profiles]] under the “Contact & Other Data” tab. | ||
::<b>Faculty</b> displays within [[TracCloudGuideListingsFaculty|faculty]] profiles. | ::<b>Faculty</b> displays within [[TracCloudGuideListingsFaculty|faculty]] profiles. | ||
::<b>Outstanding Requests</b> displays in the [[TracCloud:_Report_Unable_to_Find_Appointment|outstanding appointment requests]] submission form to students and in the request itself. | |||
::<b>Registration</b> appears within [[TracCloudGuideListingsRegistrations|registration]] records. Frequently used for additional enrollment data or midterm grades. | ::<b>Registration</b> appears within [[TracCloudGuideListingsRegistrations|registration]] records. Frequently used for additional enrollment data or midterm grades. | ||
| Line 69: | Line 53: | ||
::<b>Section</b> appears in each [[TracCloudGuideListingsSections|section]] record. | ::<b>Section</b> appears in each [[TracCloudGuideListingsSections|section]] record. | ||
::<b>Certification</b> appears within [[TracCloudGuideProfileStaff#Certifications|consultant certifications]].<br><br> | ::<b>Certification</b> appears within [[TracCloudGuideProfileStaff#Certifications|consultant certifications]]. | ||
::<b>Document</b> appears in the [[TracCloudGuideGlobalDocs|document entry screen and during document upload]].<br><br> | |||
<!---------------------------- Location End ----------------------> | |||
* <b>Inactive</b> | |||
::Marks the field as inactive. This is recommended if you aren’t planning on utilizing a field anymore, but don’t want to remove the data associated with it. This way the data is still available if you want to re-enable it again in the future, but it won’t be visible throughout general TracCloud use.<br><br> | |||
* <b>Field Name</b> | |||
::This is the internal name of this field, shown in the custom fields menu and in report field lists. This needs to be a shorter, unique name without spaces, something like “Student_Notes” instead of “Do you have any notes on your visit today?”.<br><br> | |||
* <b>Prompt Text</b> | |||
::This is the text that’s shown to your users when viewed. Continuing from the example above, this one should be “Do you have any notes on your visit today?”. This is visible in the record itself.<br><br> | |||
* <b>Field Entry Type</b> | |||
::The type of field. Text boxes, multiple choice questions, etc. A list of options with example screenshots can be found further into this article.<br><br> | |||
* <b>Show on KIOSK Login/Logout</b> | |||
::These determine if the field is displayed during the login/logout process on the log listing/kiosk. This even applies to non-visit fields. The student could be asked a question relating to one of their student or registration fields, for example.<br><br> | |||
* <b>Required</b> | |||
::Sets the field to required, so an answer must be provided before continuing/saving.<br><br> | |||
* <b>Archive</b> | |||
::If checked, the contents of this field will be included in the student term data archive so you can report on what the value of the field was during a prior semester rather than only its current value.<br><br> | |||
* <b>Show on Timeline</b> | |||
::Displays this field on the student timeline alongside Visit Notes.<br><br> | |||
* <b>Hide from Consultants</b> | |||
::Hides this Custom Field from consultant view (e.g., for Student Visit Remarks).<br><br> | |||
* <b>Hide on SI Batch Visit Entry</b> | |||
::Hides this field on [[TracCloudGuideBasicsVisits|batch visit entry]].<br><br> | |||
* <b> | * <b>Field, Menu, or Radio Choices</b> and <b># Lines</b> | ||
:: | ::Depending on which Field Entry Type is used, this option will change. “Field, Menu, or Radio Choices” allows you to list out your various options for multiple-choice questions. “# Lines” determines the size of text boxes for essay fields.<br><br> | ||
* <b>Relative Width</b> | |||
::This determines the size of the field. 100% will span the entire Info box, while 8% will only have enough space for a single letter to be visible. The example screenshot below displays our custom field at 100%, 33%, and 17%. | |||
::[[File:9571770.png|700px]]<br><br> | |||
* <b>Start on a New Line</b> | |||
::Custom Fields are formatted automatically. For example, if you have a 50% width field followed by another 50% width field, they will appear on the same line at the same height in the page. If this box is checked, it forces this custom field to start on a new line regardless of the width of the previous field.<br><br> | |||
* <b> | * <b>Maximum # of choices allowed</b> ("Multiple Checkboxes" fields only) | ||
:: | ::This field allows you to set the maximum number of selections a user can make from the set of choices. If left blank, the user can check up to every box.<br><br> | ||
* <b>Longer prompt (Optional)</b> ("Image Pop Field" fields only) | |||
::Any text entered in this field will display between the prompt text and the answer field.<br><br> | |||
* <b>Menu Width</b> ("Image Pop Field" fields only) | |||
::The horizontal size of the icon menu. If left blank, the default is 210.<br><br> | |||
* <b>Item Width</b> ("Image Pop Field" fields only) | |||
<br><br> | ::The distance between icons. Setting this below 35 is not recommended. If left blank, the default is 50.<br><br> | ||
* <b> | * <b>Delete</b> | ||
:: | ::Deletes the custom field. We would recommend deactivating the field instead, but if there’s no data tied to it yet or the data needs to be deleted, then this option is available.<br><br> | ||
<div class="line"></div> | |||
<!-------------------------------------------- Field Entry Type Examples --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Field Entry Type Examples</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
::<b>Single line entry field</b> allows us to either type in a custom response or select an option from the drop-down menu. | ::<b>Single line entry field</b> allows us to either type in a custom response or select an option from the drop-down menu. | ||
::[[File:2347267.png|450px]]<br><br> | ::[[File:2347267.png|450px]]<br><br> | ||
| Line 106: | Line 131: | ||
::<b>Radio Option</b> provides multiple choices, but only allows a single option to be selected. | ::<b>Radio Option</b> provides multiple choices, but only allows a single option to be selected. | ||
::[[File:2535104.png|425px]]<br><br> | ::[[File:2535104.png|425px]]<br><br> | ||
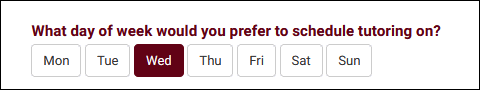
::<b>Push Button Radio</b> functions similarly to "Radio Option," but provides the choices as buttons rather than checkboxes. | |||
::[[File:7154066.png|425px]]<br><br> | |||
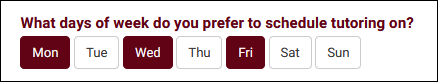
::<b>Multi Push Button Radio</b> functions similarly to "Multiple Checkboxes," but provides the choices as buttons rather than checkboxes. | |||
::[[File:7756828.png|425px]]<br><br> | |||
::<b>Radio Icon Options</b> provides icons that can be selected instead of a checkbox. This requires a specific format in your custom field choices. <b>Sub Delimiter Char</b> should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as: | ::<b>Radio Icon Options</b> provides icons that can be selected instead of a checkbox. This requires a specific format in your custom field choices. <b>Sub Delimiter Char</b> should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as: | ||
| Line 118: | Line 149: | ||
::[[File:4388069.png|425px]]<br><br> | ::[[File:4388069.png|425px]]<br><br> | ||
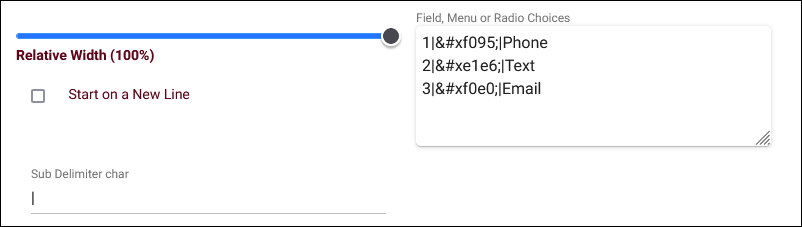
::<b>Image Menu Field</b> provides a drop-down list of icons rather than text options. This requires a specific format in your custom field choices. <b>Sub Delimiter Char</b> should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as: | ::<b>Image Menu Field</b> provides a vertically formatted drop-down list of icons rather than text options. This requires a specific format in your custom field choices. <b>Sub Delimiter Char</b> should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as: | ||
::<choice value, typically counting up from 1>|<the unicode value of the [https://fontawesome.com/search Font Awesome] icon you want to use>|<title/name of choice>. | ::<choice value, typically counting up from 1>|<the unicode value of the [https://fontawesome.com/search Font Awesome] icon you want to use>|<title/name of choice>. | ||
::[[File:3225406.png|325px]] [[File:4203911.png|500px]]<br><br> | ::[[File:3225406.png|325px]] [[File:4203911.png|500px]]<br><br> | ||
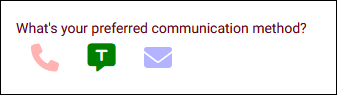
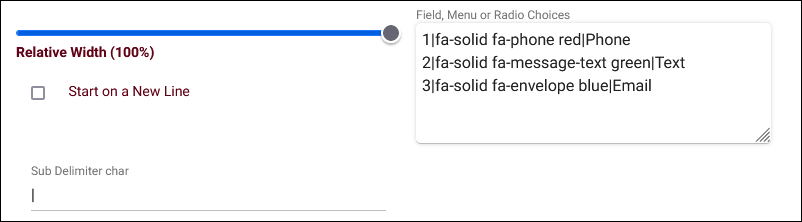
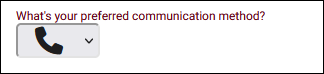
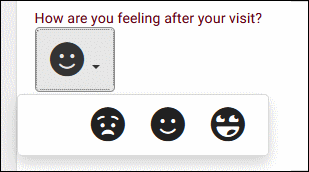
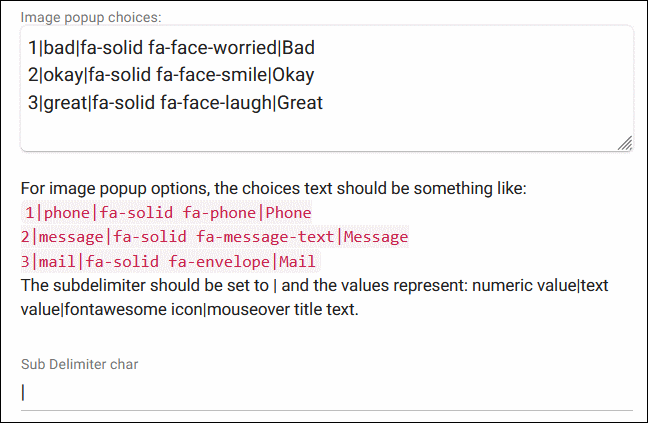
::<b>Image Pop Field</b> provides a horizontally formatted list of icons rather than text options. If many options are available, icons will wrap to the next line. This requires a specific format in your custom field choices. <b>Sub Delimiter Char</b> should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as: | |||
::<choice value, typically counting up from 1>|<the text value of the field>|<the [https://fontawesome.com/search Font Awesome] icon you want to use>|<title/name of choice, which appears on hover>. | |||
::[[File:7114240.png|325px]] [[File:3378912.png|500px]]<br><br> | |||
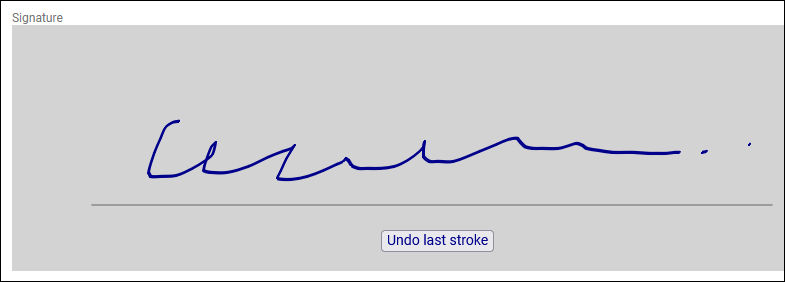
::<b>Signature</b> provides a box that users can scrawl their signature in. | ::<b>Signature</b> provides a box that users can scrawl their signature in. | ||
::[[File:5057544.png|425px]]<br><br> | ::[[File:5057544.png|425px]]<br><br> | ||
::<b>Document</b> allows users to upload a document to the field. If this entry type is chosen, you can optionally list allowed file types in the <i>Field, Menu or Radio Choices</i> box (e.g., ".txt,.docx"). This custom field type is not compatible with the Appointment, Document, or Visit - Q2 Raise Hand locations. | |||
::[[File:8127138.png|350px]]<br><br> | |||
::<b>Label (non-entry)</b> allows you to add text without being tied to an entry field. | ::<b>Label (non-entry)</b> allows you to add text without being tied to an entry field. | ||
::[[File:7063541.png|400px]]<br><br> | ::[[File:7063541.png|400px]]<br><br> | ||
::<b>Header (non-entry)</b> is similar to | ::<b>Info (non-entry)</b> is a non-entry field like label, but text is in a slightly larger font and text wrapping is supported. | ||
::[[File:4725114.png|400px]]<br><br> | |||
::<b>Header (non-entry)</b> is similar to Info, but displays in a larger underlined font. If multiple headers are present in student accounts, hyperlinks will be available along the top of the tab to jump to that section of the page. | |||
::[[File:9140377.png|500px]]<br><br> | ::[[File:9140377.png|500px]]<br><br> | ||
</div> | |||
:: | <br><br><div class="line"></div> | ||
<!-------------------------------------------- Custom Field Groups --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Custom Field Groups</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
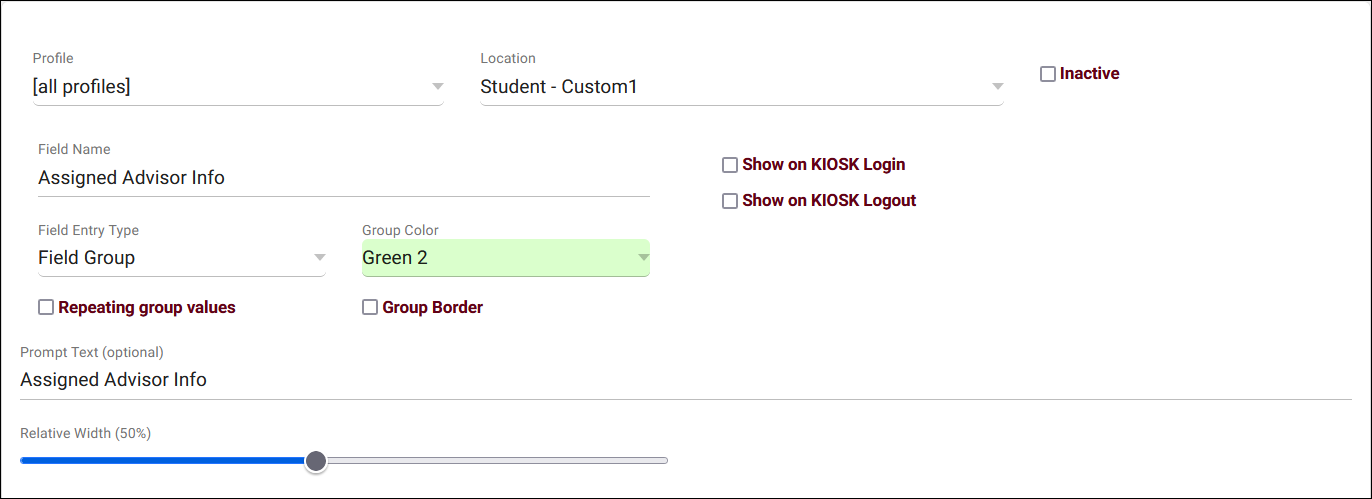
A custom field "Group" allows you to group other custom fields together in a colored box in any of the normal custom field locations. Creating a custom field group starts like any other custom field in TracCloud (detailed above), except the "Field Entry Type" is set to "Field Group." | |||
[[File:1334278.png|700px]]<br><br> | |||
* <b>Group Color</b> | |||
::Choose the background color for the fields placed into this group.<br><br> | |||
* <b>Repeating group values</b> | |||
::Enabling this option will allow for multiple values to be recorded for each field in the group, with the entire group having pages to create, delete, or review. When reporting on fields in this group, the most recent value will be shown. Fields in a group with this option enabled cannot be imported and must be filled out manually.<br><br> | |||
* <b>Group Border</b> | |||
::Adds an outline to the group box.<br><br> | |||
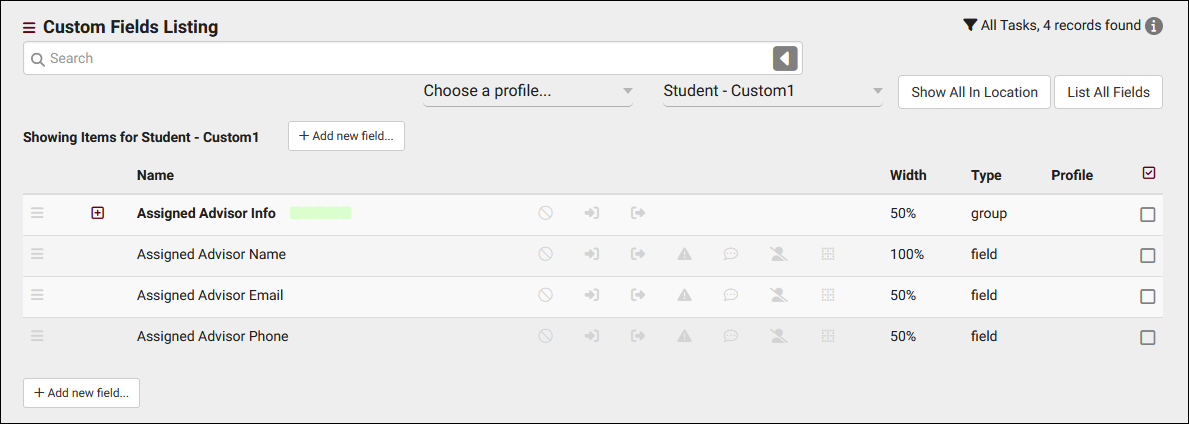
After creating the group, return to the custom field listing and select the location containing your group and the other custom fields (Student - Custom1 in the screenshot below). | |||
[[File:9025349.png|700px]]<br><br> | |||
There are two ways to add custom fields to a group. First is by simply clicking and dragging the custom field into the group. Drag the {{#fas:bars}} icon of the custom field over the group in the list. | |||
[[File:4485513.png|600px]]<br><br> | |||
Alternatively, you can change the location of the custom field to the group, as the group becomes a location in the drop-down menu. | |||
[[File:4558735.png|600px]]<br><br> | |||
After moving the custom fields into the group, you can click the {{#far:square-plus}} button of the group to view them. Additionally, you can drag custom fields to the {{#fas:arrow-up}} to move them back out of the group (or change the location field within the field settings). | |||
[[File:9335654.png|600px]]<br><br> | |||
Here is what the example above looks like in a student account. | |||
[[File:9034472.png|600px]] | |||
</div><br><br> | |||
<div class="line"></div> | |||
<!-------------------------------------------- Custom Field Listing --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Custom Field Listing Options</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
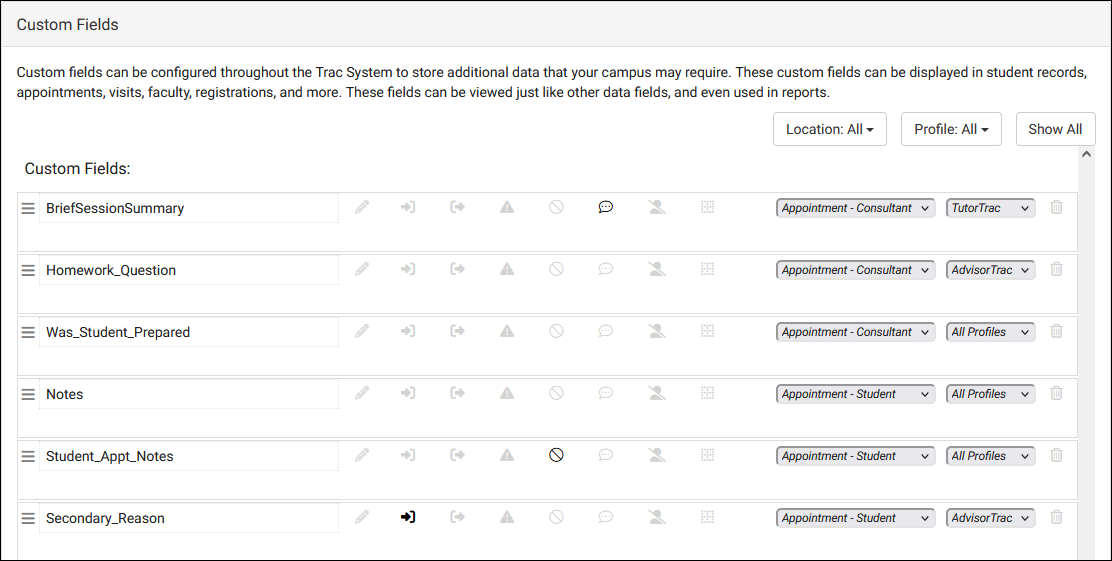
The custom fields listing also offers a few utilities for managing your fields. You can search for specific fields, filter the list by assigned profile or location, or even change custom field options directly from the list with the icons shown. When a specific location is chosen, you will also be able to click and drag custom fields using the <span style="color:grey">{{#fas:bars}}</span> icon to reorder them in the list. This reorders them in the location they appear in. | |||
[[File:5672897.png|700px]]<br><br> | |||
* <b>{{#fas:ban}} Inactive</b> | |||
* <b>{{#fas:right-to-bracket}} Show on KIOSK Login</b> | |||
* <b>{{#fas:right-from-bracket}} Show on KIOSK Logout</b> | |||
* <b>{{#fas:exclamation}} Required</b> | |||
* <b>{{#far:comment-dots}} Show on Timeline</b> | |||
* <b>{{#fas:user-large-slash}} Hide from Consultants</b> | |||
* <b>{{#fas:border-none}} Hide on SI Batch Visit Entry</b><br><br> | |||
The listing hamburger {{#fas:bars}} menu also has a couple options relevant to custom fields. | |||
{{#lst:Template:TracCloudListingDescriptions|List_All}} | |||
{{#lst:Template:TracCloudListingDescriptions|Power_Search}} | |||
:: | |||
{{#lst:Template:TracCloudListingDescriptions|Selected}} | |||
:: | |||
</div> | |||
[[Category:TracCloud]] | [[Category:TracCloud Manual]] | ||
<hr> | <hr> | ||
<i>See Also</i> | <i>See Also</i> | ||
| Line 150: | Line 251: | ||
* [[TracCloudGuideGlobalStudentFields|Student Entry Choices]] | * [[TracCloudGuideGlobalStudentFields|Student Entry Choices]] | ||
* [[ | * [[TracCloud:_Confirm_Bio|Confirm Bio]] | ||
* [[TracCloudST|SurveyTrac]] | * [[TracCloudST|SurveyTrac]] | ||
</div> | </div> | ||
Latest revision as of 19:37, 31 October 2025
Custom fields can be configured throughout TracCloud to store additional data that your campus may require. These custom fields can be displayed in student profiles, appointments, visits, faculty, registrations, and more.
These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our import article.
Custom Fields can be managed in Other > Other Options > Custom Fields.
Creating a new Custom Field
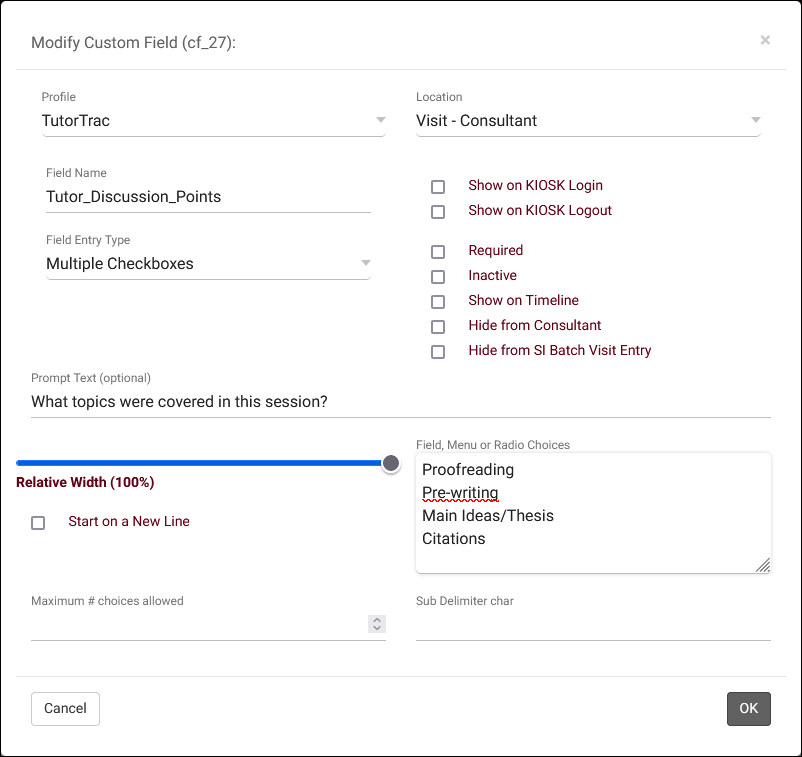
To begin creating your new custom field, go to Other > Other Options > Custom Fields and select the Add new field button. This will open the custom field entry screen where you can begin to customize your new field.
- Profile
- Determines which profile this custom field is active for, including “All Profiles” if preferred.
- Determines which profile this custom field is active for, including “All Profiles” if preferred.
- Location
- This determines where the field displays. There are several locations available:
- Student – Campus / Other Info / Custom1-5 displays within one of these tabs on student profiles. The name of the “Custom” tabs can be changed in your Student Entry Choices preferences.

- Student – Campus / Other Info / Custom1-5 displays within one of these tabs on student profiles. The name of the “Custom” tabs can be changed in your Student Entry Choices preferences.
- Visit – Student / Consultant displays in the visit record. Typically used with “Asked on log in/out” enabled, that way the student or staff member can input this information from the Log Listing/Kiosk view.
- Visit - Q2 Raise Hand displays on the Raise Hand prompt for Q2, applying to Q2Remote and when raising a hand from the Log Listing.
- Appointment – Student / Consultant will appear during the appointment booking process, with separate tabs containing different questions for students or consultants. This location is also unique in that it's the only custom field location that can be center-specific. After selecting this location and a specific profile, additional options will become available to only show this field for a certain center or exclude it from a certain center.
- Availability appears in availability blocks under the 'Notes' tab.
- Consultant displays in consultant profiles under the “Contact & Other Data” tab.
- Faculty displays within faculty profiles.
- Outstanding Requests displays in the outstanding appointment requests submission form to students and in the request itself.
- Registration appears within registration records. Frequently used for additional enrollment data or midterm grades.
- Reason appears within each of your Reasons. Possibly a description of the purpose of the reason, or any additional information that staff may need to reference when making changes later.
- Resource appears in each of your Resources. Typically used for resource location.
- Section appears in each section record.
- Certification appears within consultant certifications.
- Document appears in the document entry screen and during document upload.
- Document appears in the document entry screen and during document upload.
- Inactive
- Marks the field as inactive. This is recommended if you aren’t planning on utilizing a field anymore, but don’t want to remove the data associated with it. This way the data is still available if you want to re-enable it again in the future, but it won’t be visible throughout general TracCloud use.
- Marks the field as inactive. This is recommended if you aren’t planning on utilizing a field anymore, but don’t want to remove the data associated with it. This way the data is still available if you want to re-enable it again in the future, but it won’t be visible throughout general TracCloud use.
- Field Name
- This is the internal name of this field, shown in the custom fields menu and in report field lists. This needs to be a shorter, unique name without spaces, something like “Student_Notes” instead of “Do you have any notes on your visit today?”.
- This is the internal name of this field, shown in the custom fields menu and in report field lists. This needs to be a shorter, unique name without spaces, something like “Student_Notes” instead of “Do you have any notes on your visit today?”.
- Prompt Text
- This is the text that’s shown to your users when viewed. Continuing from the example above, this one should be “Do you have any notes on your visit today?”. This is visible in the record itself.
- This is the text that’s shown to your users when viewed. Continuing from the example above, this one should be “Do you have any notes on your visit today?”. This is visible in the record itself.
- Field Entry Type
- The type of field. Text boxes, multiple choice questions, etc. A list of options with example screenshots can be found further into this article.
- The type of field. Text boxes, multiple choice questions, etc. A list of options with example screenshots can be found further into this article.
- Show on KIOSK Login/Logout
- These determine if the field is displayed during the login/logout process on the log listing/kiosk. This even applies to non-visit fields. The student could be asked a question relating to one of their student or registration fields, for example.
- These determine if the field is displayed during the login/logout process on the log listing/kiosk. This even applies to non-visit fields. The student could be asked a question relating to one of their student or registration fields, for example.
- Required
- Sets the field to required, so an answer must be provided before continuing/saving.
- Sets the field to required, so an answer must be provided before continuing/saving.
- Archive
- If checked, the contents of this field will be included in the student term data archive so you can report on what the value of the field was during a prior semester rather than only its current value.
- If checked, the contents of this field will be included in the student term data archive so you can report on what the value of the field was during a prior semester rather than only its current value.
- Show on Timeline
- Displays this field on the student timeline alongside Visit Notes.
- Displays this field on the student timeline alongside Visit Notes.
- Hide from Consultants
- Hides this Custom Field from consultant view (e.g., for Student Visit Remarks).
- Hides this Custom Field from consultant view (e.g., for Student Visit Remarks).
- Hide on SI Batch Visit Entry
- Hides this field on batch visit entry.
- Hides this field on batch visit entry.
- Field, Menu, or Radio Choices and # Lines
- Depending on which Field Entry Type is used, this option will change. “Field, Menu, or Radio Choices” allows you to list out your various options for multiple-choice questions. “# Lines” determines the size of text boxes for essay fields.
- Depending on which Field Entry Type is used, this option will change. “Field, Menu, or Radio Choices” allows you to list out your various options for multiple-choice questions. “# Lines” determines the size of text boxes for essay fields.
- Relative Width
- Start on a New Line
- Custom Fields are formatted automatically. For example, if you have a 50% width field followed by another 50% width field, they will appear on the same line at the same height in the page. If this box is checked, it forces this custom field to start on a new line regardless of the width of the previous field.
- Custom Fields are formatted automatically. For example, if you have a 50% width field followed by another 50% width field, they will appear on the same line at the same height in the page. If this box is checked, it forces this custom field to start on a new line regardless of the width of the previous field.
- Maximum # of choices allowed ("Multiple Checkboxes" fields only)
- This field allows you to set the maximum number of selections a user can make from the set of choices. If left blank, the user can check up to every box.
- This field allows you to set the maximum number of selections a user can make from the set of choices. If left blank, the user can check up to every box.
- Longer prompt (Optional) ("Image Pop Field" fields only)
- Any text entered in this field will display between the prompt text and the answer field.
- Any text entered in this field will display between the prompt text and the answer field.
- Menu Width ("Image Pop Field" fields only)
- The horizontal size of the icon menu. If left blank, the default is 210.
- The horizontal size of the icon menu. If left blank, the default is 210.
- Item Width ("Image Pop Field" fields only)
- The distance between icons. Setting this below 35 is not recommended. If left blank, the default is 50.
- The distance between icons. Setting this below 35 is not recommended. If left blank, the default is 50.
- Delete
- Deletes the custom field. We would recommend deactivating the field instead, but if there’s no data tied to it yet or the data needs to be deleted, then this option is available.
- Deletes the custom field. We would recommend deactivating the field instead, but if there’s no data tied to it yet or the data needs to be deleted, then this option is available.
- Radio Icon Options provides icons that can be selected instead of a checkbox. This requires a specific format in your custom field choices. Sub Delimiter Char should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as:
- <choice value, typically counting up from 1>|<the Font Awesome icon you want to use>|<title/name of choice>.


- Image Menu Field provides a vertically formatted drop-down list of icons rather than text options. This requires a specific format in your custom field choices. Sub Delimiter Char should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as:
- <choice value, typically counting up from 1>|<the unicode value of the Font Awesome icon you want to use>|<title/name of choice>.


- Image Pop Field provides a horizontally formatted list of icons rather than text options. If many options are available, icons will wrap to the next line. This requires a specific format in your custom field choices. Sub Delimiter Char should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as:
- <choice value, typically counting up from 1>|<the text value of the field>|<the Font Awesome icon you want to use>|<title/name of choice, which appears on hover>.


- Document allows users to upload a document to the field. If this entry type is chosen, you can optionally list allowed file types in the Field, Menu or Radio Choices box (e.g., ".txt,.docx"). This custom field type is not compatible with the Appointment, Document, or Visit - Q2 Raise Hand locations.

A custom field "Group" allows you to group other custom fields together in a colored box in any of the normal custom field locations. Creating a custom field group starts like any other custom field in TracCloud (detailed above), except the "Field Entry Type" is set to "Field Group."
- Group Color
- Choose the background color for the fields placed into this group.
- Choose the background color for the fields placed into this group.
- Repeating group values
- Enabling this option will allow for multiple values to be recorded for each field in the group, with the entire group having pages to create, delete, or review. When reporting on fields in this group, the most recent value will be shown. Fields in a group with this option enabled cannot be imported and must be filled out manually.
- Enabling this option will allow for multiple values to be recorded for each field in the group, with the entire group having pages to create, delete, or review. When reporting on fields in this group, the most recent value will be shown. Fields in a group with this option enabled cannot be imported and must be filled out manually.
- Group Border
- Adds an outline to the group box.
- Adds an outline to the group box.
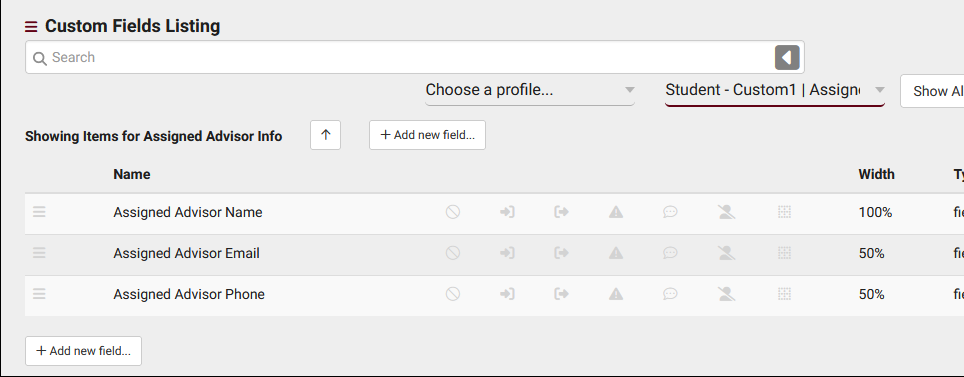
After creating the group, return to the custom field listing and select the location containing your group and the other custom fields (Student - Custom1 in the screenshot below).
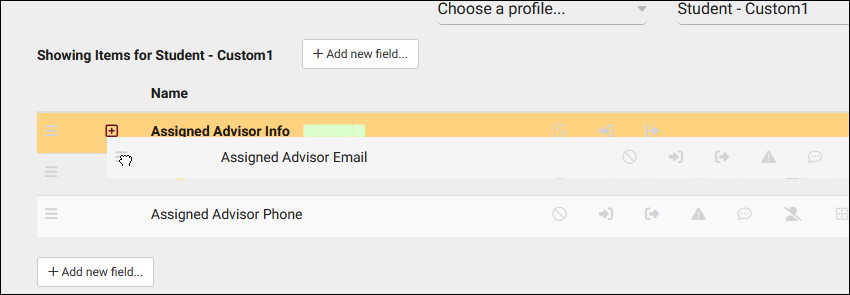
There are two ways to add custom fields to a group. First is by simply clicking and dragging the custom field into the group. Drag the icon of the custom field over the group in the list.
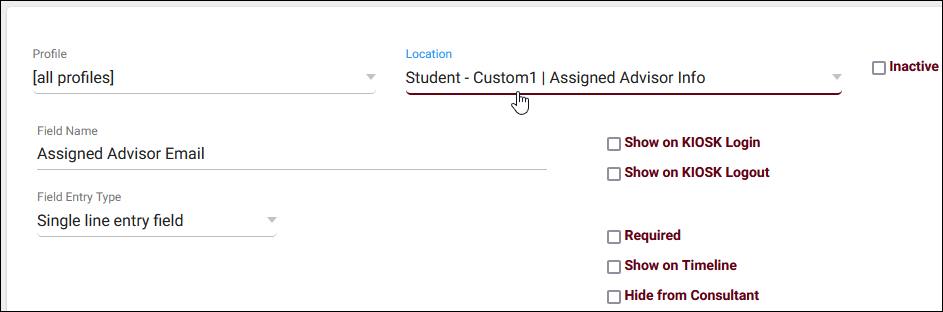
Alternatively, you can change the location of the custom field to the group, as the group becomes a location in the drop-down menu.
After moving the custom fields into the group, you can click the button of the group to view them. Additionally, you can drag custom fields to the to move them back out of the group (or change the location field within the field settings).
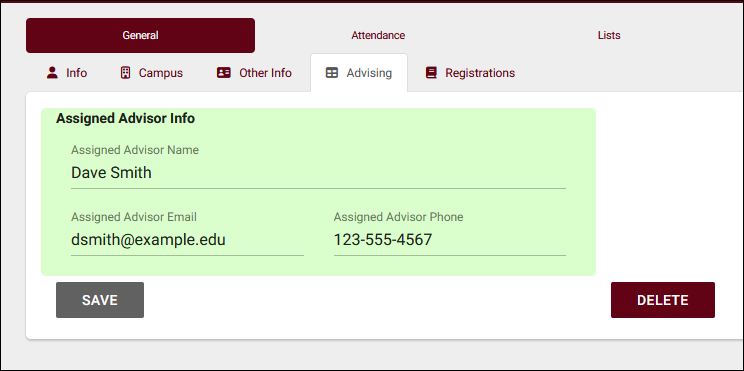
Here is what the example above looks like in a student account.
The custom fields listing also offers a few utilities for managing your fields. You can search for specific fields, filter the list by assigned profile or location, or even change custom field options directly from the list with the icons shown. When a specific location is chosen, you will also be able to click and drag custom fields using the icon to reorder them in the list. This reorders them in the location they appear in.
- Inactive
- Show on KIOSK Login
- Show on KIOSK Logout
- Required
- Show on Timeline
- Hide from Consultants
- Hide on SI Batch Visit Entry
The listing hamburger menu also has a couple options relevant to custom fields.
- List All
- This option will show all records on the current listing. Some listings have an additional toggle for only showing "Active" records, such as Students and Registrations, which will still override a "List All" search if checked.
- This option will show all records on the current listing. Some listings have an additional toggle for only showing "Active" records, such as Students and Registrations, which will still override a "List All" search if checked.
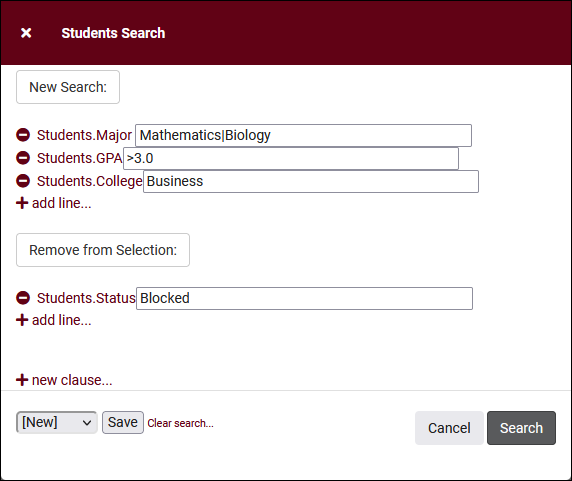
- Power Search
- This option provides a simple but powerful search utility to find the records you need. String together multiple searches, adding or removing results for each. Use Search Symbols to include ranges of data, and Save Searches for later use if needed. The search term 'blankornull' can be used to find all records with a value of nothing ("") or null ().

- Selected...
- The Selection Tool offers several options to filter and manage your records. More information on this feature can be found in its own dedicated article here.
- The Selection Tool offers several options to filter and manage your records. More information on this feature can be found in its own dedicated article here.
See Also