|
|
Appointment Display
Both students and consultants will see upcoming appointments on their dashboard, and staff will see them from the schedule view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format.
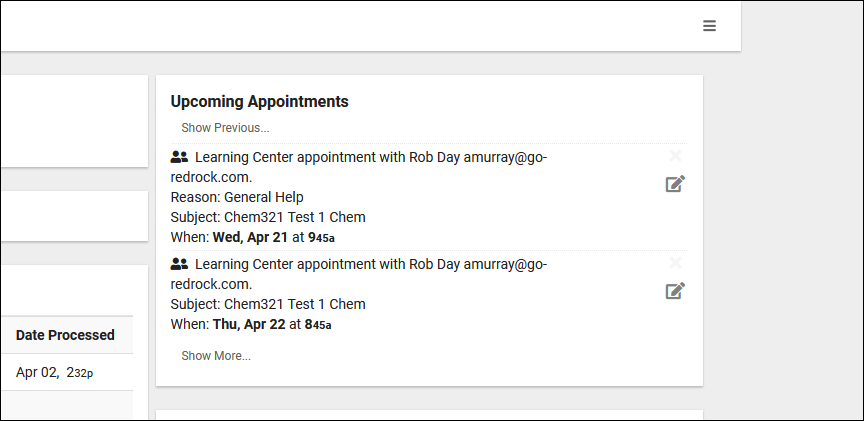
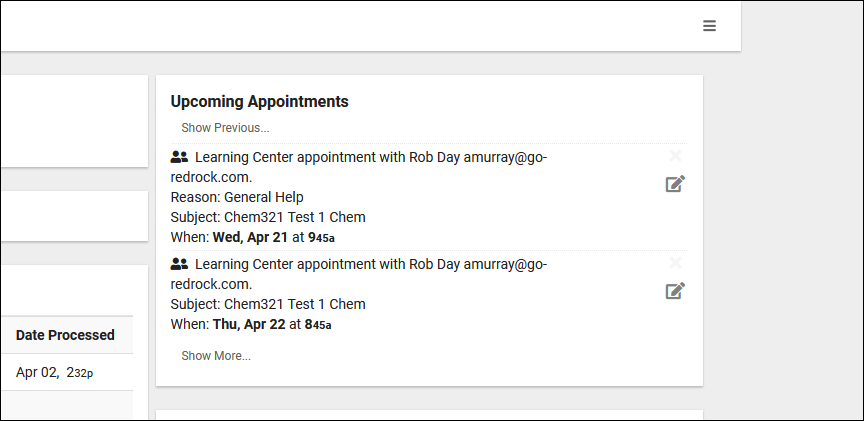
Student ViewAs a student, we can view our upcoming appointments on the right-side of our dashboard. The information visible and the options available to us are entirely customizable by modifying our Appointment Display preference.

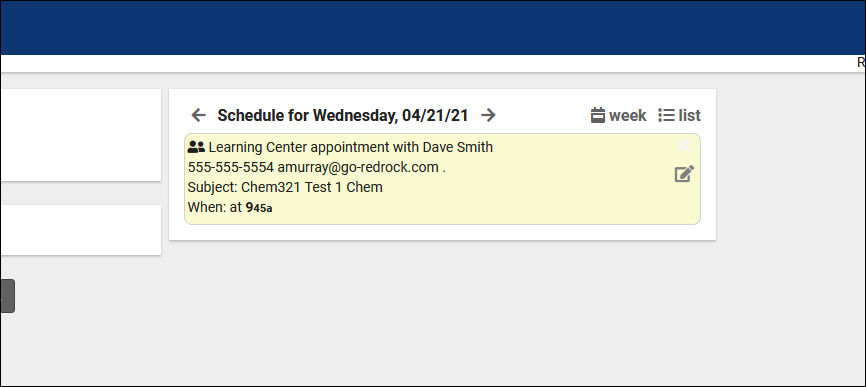
Consultant ViewConsultants have a similar view to students, which can be modified independently.

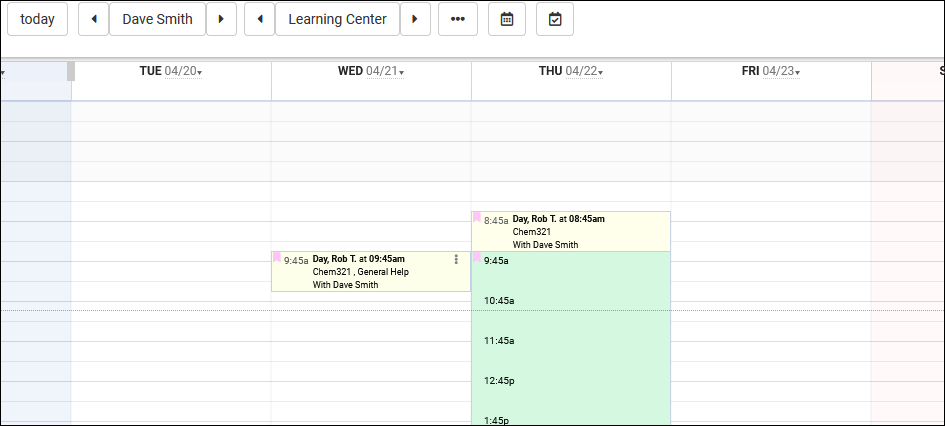
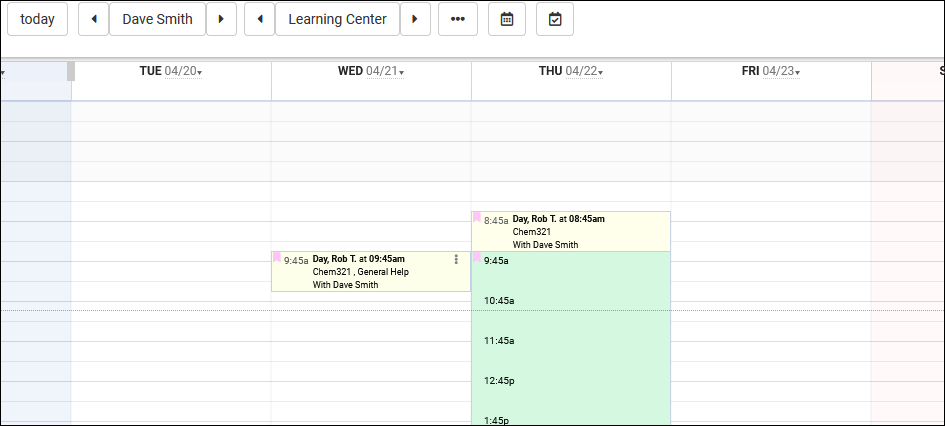
Schedule ViewLastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text visible is also customizable here.

CustomizingWithin the Appointment Display preference, you will see a text box available for Students, Staff, and the Schedule view for Staff. There's also a preview section beneath each text box allowing you to easily see how your changes will display.
These text boxes support HTML and Twig. HTML support is standard, allowing you to easily tag text as bold, italics, or underlined, or add hyperlinks. Twig on the other hand allows you to pull data from TracCloud into the message, as well as include statements that determine whether or not a portion text is included. For information on Twig, please take a look at our dedicated Twig article.
Other > Other Options > Profiles > [Your Profile] > Prefs > Scheduling > Appointment Display
File:54j5j46k7k5k57k5.png
If you want to reset to the default configuration, simply click on the clipboard icon on the right, which will confirm if you want to erase the existing configuration in favor of the standard one.

Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system.
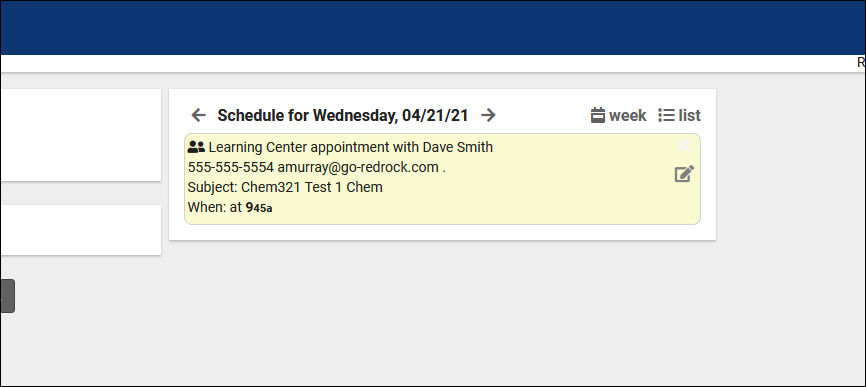
Schedule View
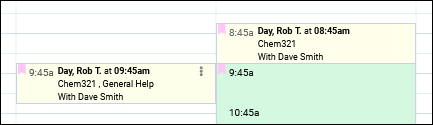
Here’s a configuration that provides basic information about the appointment. The student’s name and appointment time in bold lettering, the subject and reason, and the consultant’s name. The if statement checks if the appointment has a Reason, and if it does, include a comma after the subject then print the reason.

<div style="float:left; width: 75%;">
<p style="font-size:9px">
<b>{{Student.Full_Name}}</b> at <b>{{Appointment.StartTime}}</b><br>
{{Course.SubjectCourse}}
{% if Reason.ReasonName != "" %}
, {{Reason.ReasonName}}
{% endif %}
<br>With {{Consultant.FirstLast}}
</p></div>
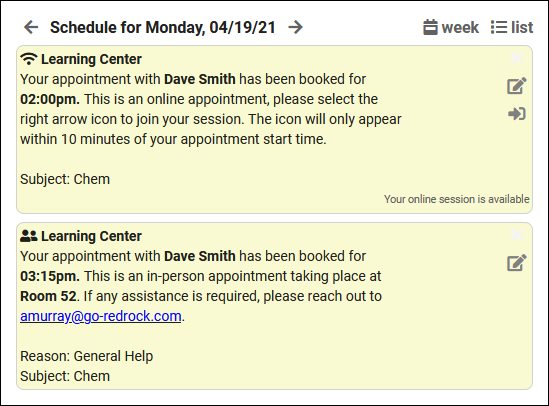
Student View
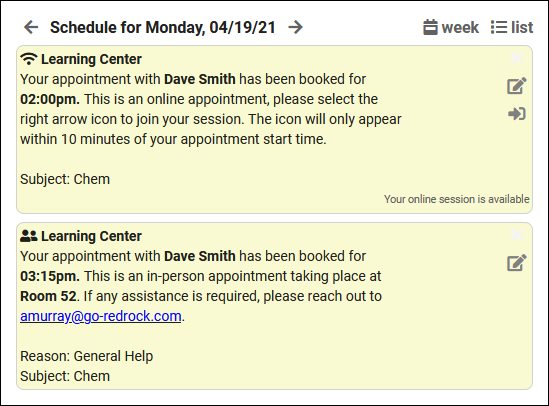
Here’s an example student view configuration. This one reads more like a spoken paragraph, with the important information bolded. Whether the appointment is in-person or online determines the text in the second half.

<div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}
<b>{{Center.Name}}</b><br>
Your appointment with <b>{{Consultant.NameToStudent}}</b> has been booked for <b> {{Appointment.StartTime}}. </b>
{% if Appointment.Online == "Online" %}
This is an online appointment, please select the right arrow icon to join your session. The icon will only appear within 10 minutes of your appointment start time.
{% else %}
This is an in-person appointment taking place at <b>{{Appointment.Location}}</b>. If any assistance is required, please reach out to <u>{{Consultant.Email}}</u>.
{% endif %}
<br><br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.Subject}}<br/>
{% endif %}
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink|raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
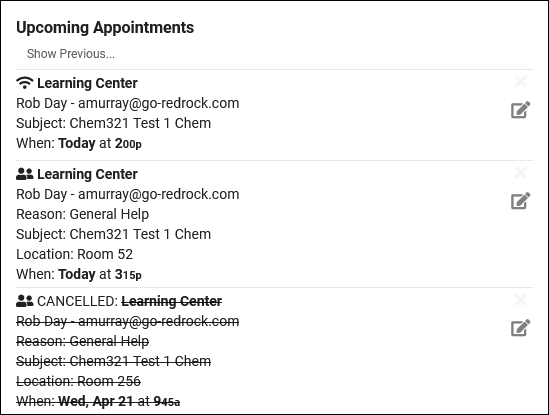
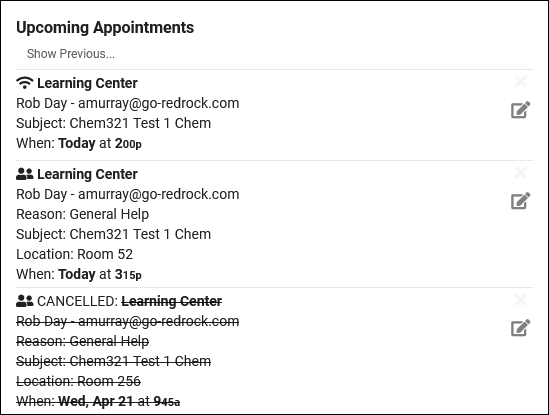
Consultant View
This one has a few more moving parts. Near the top, we’re saying “if the appointment has been cancelled, say “CANCELLED:” and strikethrough the rest of the contents.” We also have a series of “if this field isn’t blank, include it in the list” as well as the time saying the word “Today” rather than a standard date and time.

<div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}
{% if Appointment.isCancelled == 'true' %}
CANCELLED: <span class="linethrough" >
{% endif %}
<b>{{Center.Name}}</b><br>
<span title="{{Student.ID}}">{{Student.FirstLast}}</span> - {{Student.Email}}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.SubjectCourseTitle}}<br/>
{% endif %}
{% if Appointment.Location != '' %}
Location: {{Appointment.OnlineText}}{{Appointment.Location}}<br/>
{% endif %}
When: <strong>{{Appointment.DisplayDate|raw}}</strong> at <strong>{{Appointment.DisplayTime|raw}}</strong><br/>
{% if Appointment.isCancelled == 'true' %}
</span>
{% endif %}
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink| raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
|