TracCloud: Appointment Display Settings: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
| style="vertical-align:top; padding:20px 20px 20px 2px;" | | | style="vertical-align:top; padding:20px 20px 20px 2px;" | | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
<big><b>Appointment Display</b></big | <big><b>Appointment Display</b></big><br> | ||
Both [[TracCloudGuideListingsStudents|students]] and [[TracCloudGuideProfileStaff|consultants]] will see upcoming appointments on their dashboard, and staff will see them from the [[TracCloudGuideBasicsSchedule|schedule]] view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format. | Both [[TracCloudGuideListingsStudents|students]] and [[TracCloudGuideProfileStaff|consultants]] will see upcoming appointments on their dashboard, and staff will see them from the [[TracCloudGuideBasicsSchedule|schedule]] view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format. | ||
<hr> | <hr> | ||
Revision as of 23:04, 1 May 2023
Profile Preferences
Prefs
|
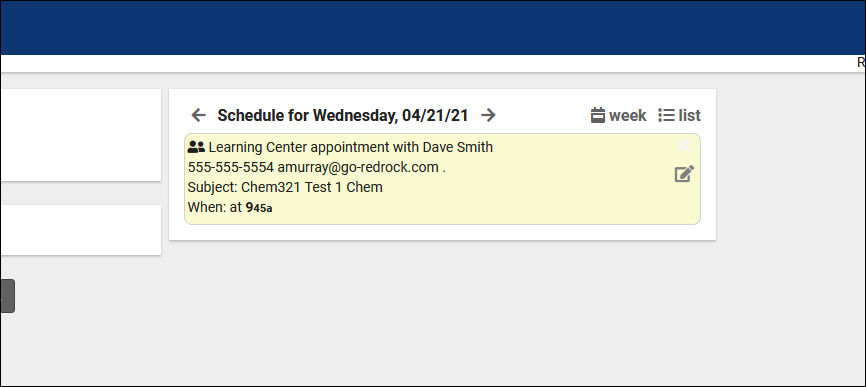
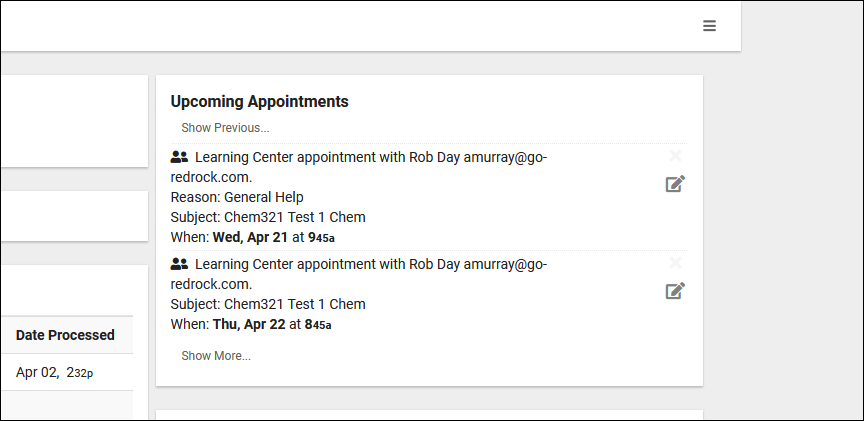
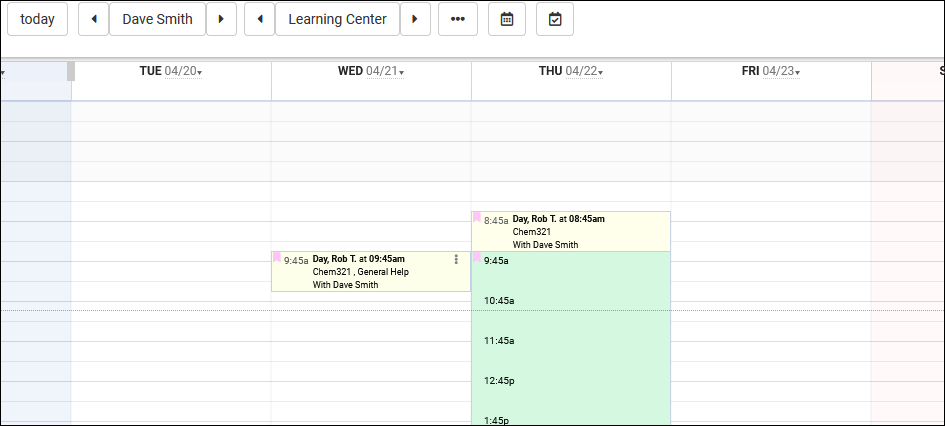
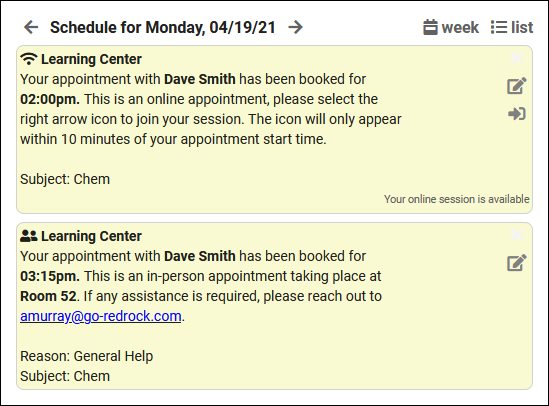
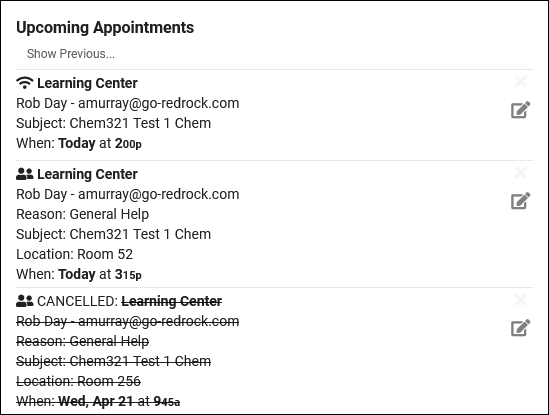
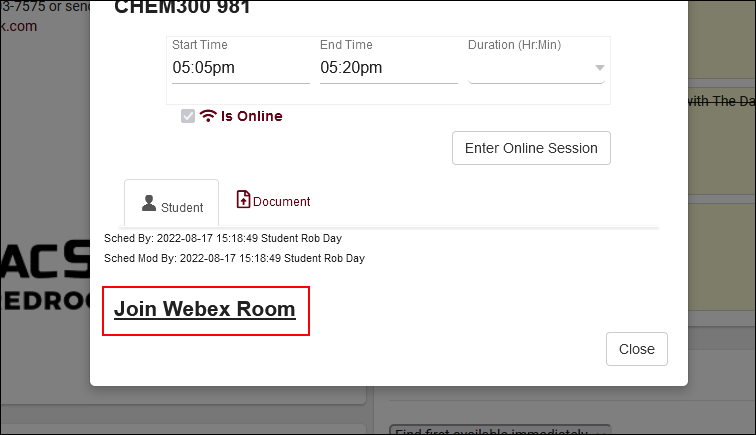
Appointment Display Both students and consultants will see upcoming appointments on their dashboard, and staff will see them from the schedule view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format. Student View Consultant View Schedule View CustomizationWithin the Appointment Display menu, you will see a text box available for Students, Staff, and the Schedule view for Staff. There's also a preview section beneath each text box allowing you to easily see how your changes will display.
If you want to reset to the default configuration, simply click on the clipboard icon on the right, which will confirm if you want to erase the existing configuration in favor of the standard one. Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system. Schedule View <div style="float:left; width: 75%;">
<p style="font-size:9px">
<b>{{Student.Full_Name}}</b> at <b>{{Appointment.StartTime}}</b><br>
{{Course.SubjectCourse}}
{% if Reason.ReasonName != "" %}
, {{Reason.ReasonName}}
{% endif %}
<br>With {{Consultant.FirstLast}}
</p></div>
Student View <div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}
<b>{{Center.Name}}</b><br>
Your appointment with <b>{{Consultant.NameToStudent}}</b> has
been booked for <b> {{Appointment.StartTime}}. </b><br>
{% if Appointment.Online == "Online" %}
This is an online appointment, please select the right arrow icon to join your session.
The icon will only appear within 10 minutes of your appointment start time.
{% else %}
This is an in-person appointment taking place at <b>{{Appointment.Location}}</b>.
If any assistance is required, please reach out to <u>{{Consultant.Email}}</u>.
{% endif %}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.Subject}}<br/>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink|raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
Consultant View <div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}<br>
{% if Appointment.isCancelled == 'true' %}
CANCELLED: <span class="linethrough" >
{% endif %}<br>
<b>{{Center.Name}}</b>
<span title="{{Student.ID}}">{{Student.FirstLast}}</span> - {{Student.Email}}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.SubjectCourseTitle}}<br/>
{% endif %}
{% if Appointment.Location != '' %}
Location: {{Appointment.OnlineText}}{{Appointment.Location}}<br/>
{% endif %}<br>
When: <strong>{{Appointment.DisplayDate|raw}}</strong> at
<strong>{{Appointment.DisplayTime|raw}}</strong><br/><br>
{% if Appointment.isCancelled == 'true' %}
</span>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink| raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
|