TracCloud: Appointment Display Settings: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 5: | Line 5: | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
<big><b>Appointment Display</b></big><br><br> | <big><b>Appointment Display</b></big><br><br> | ||
Both students and consultants will see upcoming appointments on their dashboard, and staff will see them from the schedule view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format. | Both [[TracCloudGuideListingsStudents|students]] and [[TracCloudGuideProfileStaff|consultants]] will see upcoming appointments on their dashboard, and staff will see them from the [[TracCloudGuideBasicsSchedule|schedule]] view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format. | ||
<hr> | |||
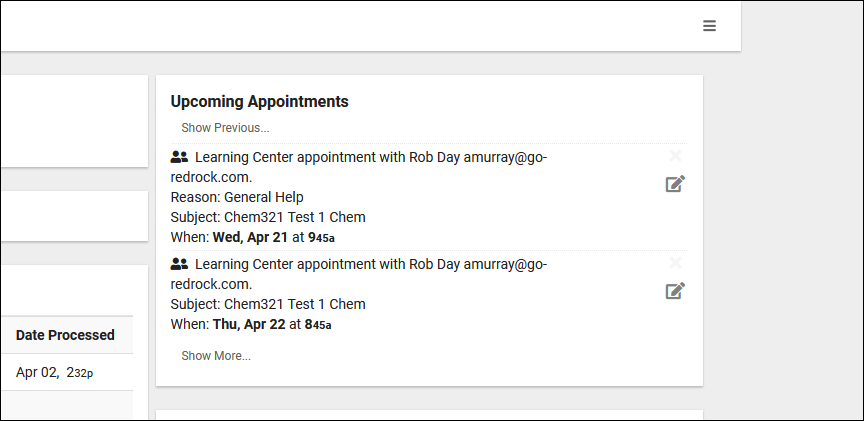
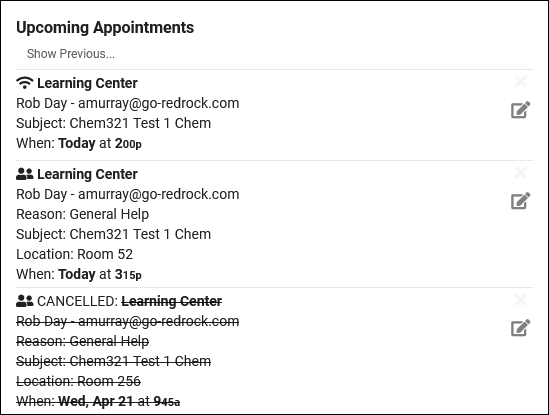
==Student View== | ==Student View== | ||
Students will be able to view their upcoming appointments on the right-side of the dashboard. The fields visible and the format they're in is entirely customizable by modifying the <i>Appointment Display</i> preference. | |||
<br> | <br> | ||
[[File:Yrryj57lk567jty.png|800px]] | [[File:Yrryj57lk567jty.png|800px]] | ||
<hr> | |||
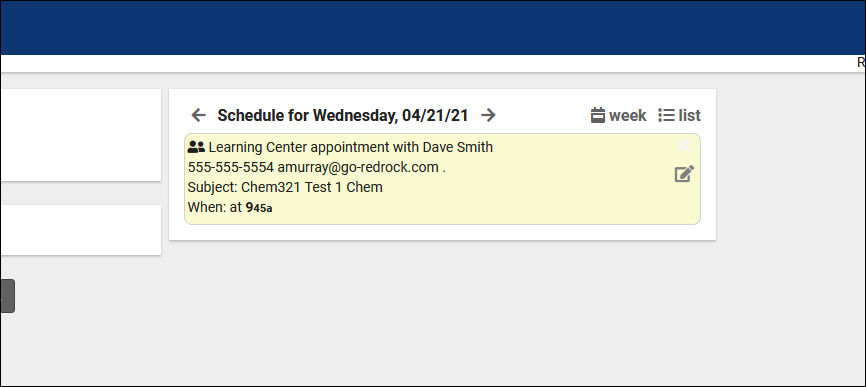
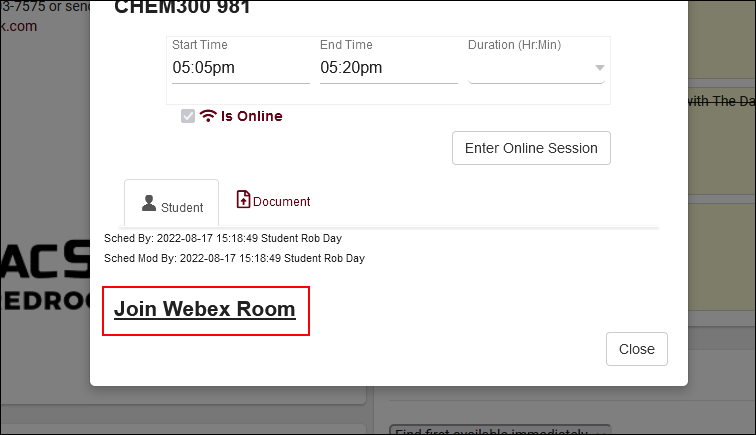
==Consultant View== | ==Consultant View== | ||
Consultants have a similar view to students, which can be modified independently. | Consultants have a similar view to students, which can be modified independently. | ||
<br> | <br> | ||
[[File:6k45jk56l87l6kj7.png|800px]] | [[File:6k45jk56l87l6kj7.png|800px]] | ||
<hr> | |||
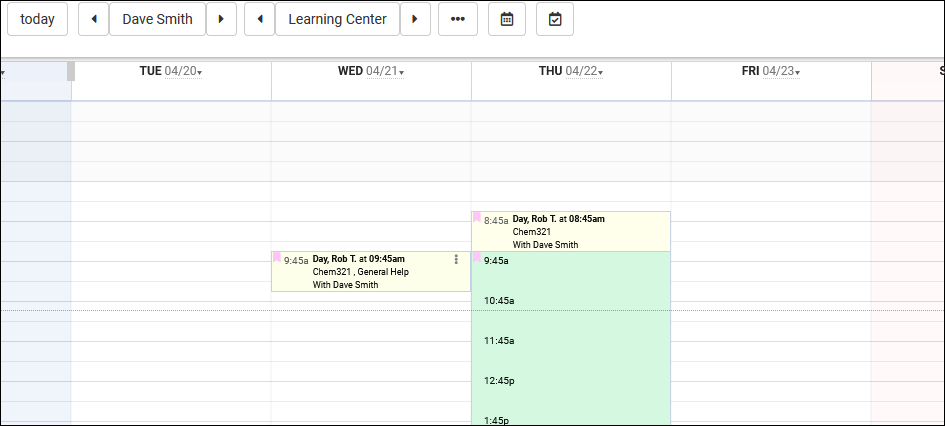
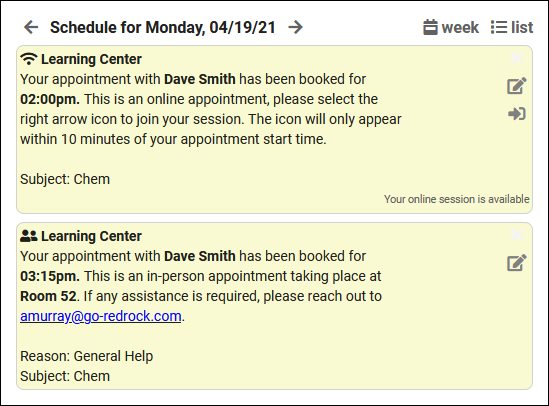
==Schedule View== | ==Schedule View== | ||
Lastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text | Lastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text is also customizable. | ||
<br> | <br> | ||
[[File:467ij63hg457kjhy.png|800px]] | [[File:467ij63hg457kjhy.png|800px]] | ||
<hr> | |||
==Customization== | |||
Within the <i>Appointment Display</i> menu, you will see a text box available for Students, Staff, and the Schedule view for Staff. There's also a preview section beneath each text box allowing you to easily see how your changes will display.<br> | |||
These text boxes support HTML and Twig. HTML support is standard, allowing you to easily tag text as <b><nowiki><b>bold</b></nowiki></b>, <i><nowiki><i>italic</i></nowiki></i>, or <u><nowiki><u>underlined</u></nowiki></u>, or add hyperlinks. Twig on the other hand allows you to pull data from TracCloud into the message, as well as include logic that determines whether or not a portion text is included. For information on Twig, please take a look at our dedicated [[TracCloudGuideProfilePrefsTwig|Twig article here]].<br> | |||
<i>Other > Other Options > Profiles > [Your Profile] > Prefs > Scheduling > Appointment Display</i><br> | |||
[[File:54j5j46k7k5k57k5.png|800px]]<br><br> | |||
If you want to reset to the default configuration, simply click on the clipboard icon on the right, which will confirm if you want to erase the existing configuration in favor of the standard one.<br> | |||
[[File:43546j46j4j4j4.png|800px]]<br><br> | |||
Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system. | Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system. | ||
<hr> | <hr> | ||
Revision as of 23:00, 1 May 2023
Profile Preferences
Prefs
|
Appointment Display Both students and consultants will see upcoming appointments on their dashboard, and staff will see them from the schedule view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format. Student ViewStudents will be able to view their upcoming appointments on the right-side of the dashboard. The fields visible and the format they're in is entirely customizable by modifying the Appointment Display preference.
Consultant ViewConsultants have a similar view to students, which can be modified independently.
Schedule ViewLastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text is also customizable.
CustomizationWithin the Appointment Display menu, you will see a text box available for Students, Staff, and the Schedule view for Staff. There's also a preview section beneath each text box allowing you to easily see how your changes will display.
If you want to reset to the default configuration, simply click on the clipboard icon on the right, which will confirm if you want to erase the existing configuration in favor of the standard one. Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system. Schedule View <div style="float:left; width: 75%;">
<p style="font-size:9px">
<b>{{Student.Full_Name}}</b> at <b>{{Appointment.StartTime}}</b><br>
{{Course.SubjectCourse}}
{% if Reason.ReasonName != "" %}
, {{Reason.ReasonName}}
{% endif %}
<br>With {{Consultant.FirstLast}}
</p></div>
Student View <div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}
<b>{{Center.Name}}</b><br>
Your appointment with <b>{{Consultant.NameToStudent}}</b> has
been booked for <b> {{Appointment.StartTime}}. </b><br>
{% if Appointment.Online == "Online" %}
This is an online appointment, please select the right arrow icon to join your session.
The icon will only appear within 10 minutes of your appointment start time.
{% else %}
This is an in-person appointment taking place at <b>{{Appointment.Location}}</b>.
If any assistance is required, please reach out to <u>{{Consultant.Email}}</u>.
{% endif %}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.Subject}}<br/>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink|raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
Consultant View <div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}<br>
{% if Appointment.isCancelled == 'true' %}
CANCELLED: <span class="linethrough" >
{% endif %}<br>
<b>{{Center.Name}}</b>
<span title="{{Student.ID}}">{{Student.FirstLast}}</span> - {{Student.Email}}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.SubjectCourseTitle}}<br/>
{% endif %}
{% if Appointment.Location != '' %}
Location: {{Appointment.OnlineText}}{{Appointment.Location}}<br/>
{% endif %}<br>
When: <strong>{{Appointment.DisplayDate|raw}}</strong> at
<strong>{{Appointment.DisplayTime|raw}}</strong><br/><br>
{% if Appointment.isCancelled == 'true' %}
</span>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink| raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
|