TracCloudGuideProfilePrefsTwig: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
| style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudGuideProfileTOC}} | | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudGuideProfileTOC}} | ||
| style="vertical-align:top; padding:20px 20px 20px 2px;" | | | style="vertical-align:top; padding:20px 20px 20px 2px;" | | ||
<big><b>Formatting Text in TracCloud with Twig and HTML</b> | <big><b>Formatting Text in TracCloud with Twig and HTML</b> | ||
<div style="float:right;"> | <div style="float:right;"> | ||
| Line 22: | Line 21: | ||
<b>HTML</b> will also be used throughout this article, but without much explanation as it's more ubiquitous than Twig. There are many excellent resources online explaining how to use this markup language, such as [https://www.w3schools.com/html/html_styles.asp W3Schools]. HTML is used to adjust font sizes and colors, embed images and videos, and more. | <b>HTML</b> will also be used throughout this article, but without much explanation as it's more ubiquitous than Twig. There are many excellent resources online explaining how to use this markup language, such as [https://www.w3schools.com/html/html_styles.asp W3Schools]. HTML is used to adjust font sizes and colors, embed images and videos, and more. | ||
<hr> | <hr> | ||
<!-------------------------------------------- Tags--------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>What are Twig tags?</b></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
Twig tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email. | |||
<syntaxhighlight style="border: 1px dashed black" lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
| Line 42: | Line 42: | ||
<hr> | <hr> | ||
= | </div> | ||
<hr> | |||
<!-------------------------------------------- IF --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>if</b> / if X then do Y</big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
<i>if</i> statements will likely be the most commonly used Twig command for most use-cases. This allows you to write out statements such as <i>“if the student selected reason “Exam Help,” then include this piece of text.”</i> Or in the example below, <i>if the appointment is online, include text to specify this.</i> | <i>if</i> statements will likely be the most commonly used Twig command for most use-cases. This allows you to write out statements such as <i>“if the student selected reason “Exam Help,” then include this piece of text.”</i> Or in the example below, <i>if the appointment is online, include text to specify this.</i> | ||
<br><br> | <br><br> | ||
| Line 85: | Line 88: | ||
{% if Course.Subject == "Math" and (Center.Name == " | {% if Course.Subject == "Math" and (Center.Name == "SI" or Center.Name == "Workshop") %} | ||
This text is only included if the subject is Math and the center is | This text is only included if the subject is Math and the center is SI or Workshop | ||
{% endif %} | {% endif %} | ||
| Line 158: | Line 161: | ||
{% endif %} | {% endif %} | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------------- ELSE --------------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>else</b> / if X then do Y, otherwise do Z</big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
An else statement allows us to include a block of text or an additional instruction if an <i>if</i> statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text. | An else statement allows us to include a block of text or an additional instruction if an <i>if</i> statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text. | ||
| Line 177: | Line 182: | ||
<br> | <br> | ||
[[File:57j57k7k7lkk.png|500px]] | [[File:57j57k7k7lkk.png|500px]] | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------------- elseif --------------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>elseif </b> / if W then do X, otherwise if Y then do Z</big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
An <i>elseif</i> statement allows us to ask additional <i>if</i> questions, assuming the answer to the prior question was No. | An <i>elseif</i> statement allows us to ask additional <i>if</i> questions, assuming the answer to the prior question was No. | ||
| Line 196: | Line 203: | ||
<br> | <br> | ||
[[File:45j67j5nl68k67.png|500px]] | [[File:45j67j5nl68k67.png|500px]] | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------------- if arrays --------------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>if (arrays)</b> / if X in Y</big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
When you want to use an <i>if</i> statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such: | When you want to use an <i>if</i> statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such: | ||
| Line 219: | Line 228: | ||
{% endif %} | {% endif %} | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------------- For arrays--------------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>for (arrays)</b> / for each X in Y, do Z</big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
The <i>for</i> command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails. | The <i>for</i> command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails. | ||
| Line 246: | Line 257: | ||
{% endfor %} | {% endfor %} | ||
</syntaxhighlight> | </syntaxhighlight> | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------------- SAGE QUESTIONS--------------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Questions & Actions</b></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
Custom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports. | Custom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports. | ||
<br> | <br> | ||
| Line 296: | Line 309: | ||
With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations. | With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations. | ||
</div> | |||
<hr> | <hr> | ||
Revision as of 15:28, 23 October 2023
Profile Preferences
Prefs
|
Formatting Text in TracCloud with Twig and HTML Many text fields throughout TracCloud support Twig and HTML, giving you greater control in determining what data is displayed to your users based on the context of appointments, visits, and more, as well as formatting that data to be as clear as possible. Twig will be the primary focus of this article. Twig is a template engine that serves two primary purposes in TracCloud:
Twig (and HTML) are supported in profile emails, welcome messages, email templates, appointment display, and more. Most of the examples listed in this article are for appointment emails or SAGE referrals, but the same concepts apply in all other supported fields. It's also worth keeping in mind that Twig exists outside of TracCloud, and there are many resources online for how you can utilize it that will also work here. This guide likely covers everything you will need, but it doesn't cover everything Twig is capable of. HTML will also be used throughout this article, but without much explanation as it's more ubiquitous than Twig. There are many excellent resources online explaining how to use this markup language, such as W3Schools. HTML is used to adjust font sizes and colors, embed images and videos, and more. What are Twig tags? Twig tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email. Hello, {{Student.First_Name}}
<br><br>
Your {{Appointment.OnlineText}} appointment with {{Consultant.FirstLast}} at
{{Appointment.StartTime}} for {{Course.SubjectCourse}} has been scheduled. If you have any
questions prior to your appointment, feel free to reach out to {{Consultant.Email}}
<br><br>
Your appointment can be joined here: {{Appointment.OnlineLink}}
<br><br>
Regards, {{Center.Name}}
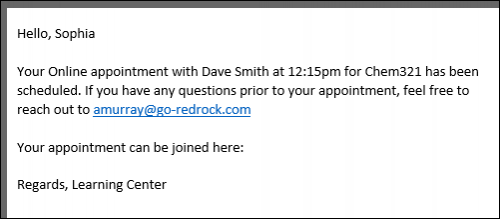
When this email is sent, all the tags we included are replaced with the relevant information for this appointment.
if / if X then do Y if statements will likely be the most commonly used Twig command for most use-cases. This allows you to write out statements such as “if the student selected reason “Exam Help,” then include this piece of text.” Or in the example below, if the appointment is online, include text to specify this.
Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
If the if statement is true, all text up to the endif line will be printed in the email. Since the appointment this student booked is online, the “This is an online appointment” text was included. Otherwise, it would jump straight to “Please be ready for the appointment…”
{% if Course.Subject starts with "Chem" %}
this text is only included if our subject starts with “Chem”. This is case-sensitive.
{% endif %}
{% if Course.SubjectCourse ends with "101" %}
This text is only included if our subject ends with “101”
{% endif %}
{% if Appointment.Online != "1" %}
This text is only included if the appointment is not online
{% endif %}
{% if Course.Subject == "Math" or Course.Subject == "Chem" %}
This text is only included if the subject is Math or Chem
{% endif %}
{% if Course.Subject == "Math" and Center.Name == "Math Center" %}
This text is only included if the subject is Math and the center is Math Center
{% endif %}
{% if Course.Subject == "Math" and (Center.Name == "SI" or Center.Name == "Workshop") %}
This text is only included if the subject is Math and the center is SI or Workshop
{% endif %}
{% if (CalcMissedAppointments(Student.Sequence, Center.ProfileID) > 0) %}
You have {{CalcMissedAppointments(Student.Sequence, Center.ProfileID)}} missed
appointments since {{CalcMissedDate(Center.ProfileID)}}.
{% endif %}
Other Examples "If student is on a Watch List." Watch List sequence can be retrieved by hovering your mouse over the Watch List name in your System Preferences. {% if Student.WatchLists.wl_14 == "true" %}
This student is on the Athletes list!
{% endif %}
Modify who receives an email based on a custom field, specific to Send Visit Notes to Coach, Advisor or Student. To Address of Recipient of the Notes (Coach, Advisor, Student) - Only include emails selected from a multi-checkbox custom field, only include semi-colon if needed. {% set var2 = 0 %}
{% if "Student" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Student.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Faculty" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Faculty.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Consultant" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Staff.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "SysAdmin Dave Smith" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
example@school.edu
{% set var2 = 1 %}
{% endif %}
`Who` Label of the Button for Sending the Notes - Modify the phrasing of this button based on the options selected. {% set var = 0 %}
{% for key,value in Visit.CustomData.cf_104 %}
{% if value != "#NULL#" %}
{% if var >= 1 %},
{% endif %}
{{ value|trim(' ') }}
{% set var = 1 %}
{% endif %}
{% endfor %}
'if' statement based on availability type - One-on-one, group, etc. {% if Appointment.AvailRecID != "0" %}
{% if AvailBlock.MaxStudents > "1" %}
This is a multi-person appointment with {{AvailBlock.MaxStudents}} slots, make sure you do X
{% else %}
This is a one-on-one appointment, make sure you do Y
{% endif %}
{% else %}
This is an ad-hoc appointment, make sure you do Z
{% endif %}
else / if X then do Y, otherwise do Z An else statement allows us to include a block of text or an additional instruction if an if statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text. Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% else %}
This is an in-person appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
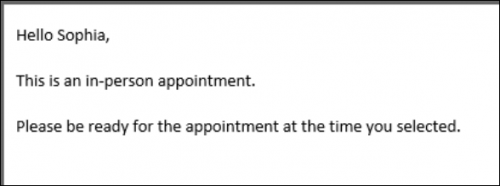
Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead.
elseif / if W then do X, otherwise if Y then do Z An elseif statement allows us to ask additional if questions, assuming the answer to the prior question was No. Hello {{Student.First_Name}},
<br><br>
{% if Course.Subject == "Math" %}
This appointment is for Math
{% elseif Course.Subject == "Chem" %}
This appointment is for Chem
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
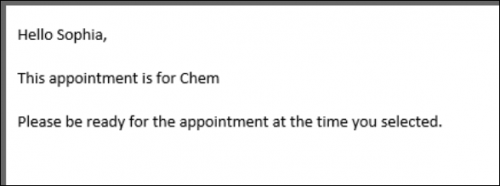
Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all.
if (arrays) / if X in Y When you want to use an if statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such: Hello {{Student.First_Name}},
<br>
{% if "Poor Grades" in Reasons %}
This referral is being submitted due to the reason “Poor Grades”
{% endif %}
Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email.
{% if "Poor Grades" not in Reasons %}
This referral was *not* created with the reason “Poor Grades”
{% endif %}
for (arrays) / for each X in Y, do Z The for command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails. This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% for item in ReferralType.Reasons %}
{{ item.value|e }}
{% endfor %}
SAGE Questions & Actions Custom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports.
Hi, this referral has been submitted:
<br><br>
{% if Answers.VisitQuestion != '' %}
You answered {{Answers.VisitQuestion}} to the question {{Questions.VisitQuestion}}
{% endif %}
<br><br>
{% for key,value in Answers %}
The answer to question {{ attribute(Questions, key) }} is {{ value }}
<br>
{% endfor %}
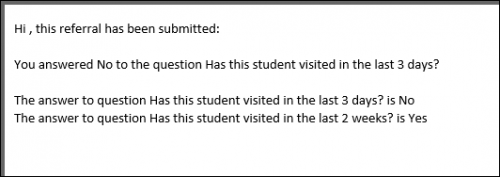
First, we’re looking for a specific question and answer. To pull this information, we’re using the tags “Answers.[Code Reference]” and “Questions.[Code Reference]”, with the code reference portion being replaced with whatever we entered in the SAGE custom question. If this question was answered, we’re going to include our answer and the question itself in the email.
ActionsActions can be used as commands in addition to Twig. At this time, the only Action that has been implemented is #ACTION:DO NOT SEND#, which prevents the email from being sent. This is primary used in SAGE emails, but can also be used in profile emails if needed. For example, this could be useful in situations where not all of your SAGE referrals need to result in an email being sent. You could have a dedicated recommendation for “No recommendations at this time”, and we could use that to determine whether or not an email gets sent. {% if "No recommendations at this time" not in Recommendations %}
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% else %}
#ACTION:DO NOT SEND#
{% endif %}
With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations. Tag ListThe remainder of this chapter will display all of the email tags available in TracCloud with definitions.
|