|
|
Formatting Text in TracCloud with Twig and HTML
Many text fields throughout TracCloud support Twig and HTML, giving you greater control in determining what data is displayed to your users based on the context of appointments, visits, and more, as well as formatting that data to be as clear as possible.
Twig will be the primary focus of this article. Twig is a template engine that serves two primary purposes in TracCloud:
- 1. Print variables in text
- Personalize your emails and messages. Greet the student by name, let them know what subject they selected in their appointment, what time their appointment takes place, the location, and more. These same variables are also used for purpose #2.
- 2. Add logic to your text
- Modify the email or message based on why it was sent. Add an extra paragraph if X center was selected, send a follow-up email after a visit if the student chose Y, prevent an email from being sent on a SAGE referral if Z recommendation was checked, and much more. Rather than creating a generic email for any context, create an email that formats itself to match the current context.
Twig (and HTML) are supported in profile emails, welcome messages, email templates, appointment display, and more. Most of the examples listed in this article are for appointment emails or SAGE referrals, but the same concepts apply in all other supported fields. It's also worth keeping in mind that Twig exists outside of TracCloud, and there are many resources online for how you can utilize it that will also work here. This guide likely covers everything you will need, but it doesn't cover everything Twig is capable of.
HTML will also be used throughout this article, but without much explanation as it's more ubiquitous than Twig. There are many excellent resources online explaining how to use this markup language, such as W3Schools. HTML is used to adjust font sizes and colors, embed images and videos, and more.
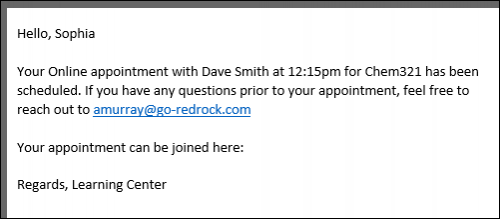
TagsEmail tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email.
Hello, {{Student.First_Name}}
<br><br>
Your {{Appointment.OnlineText}} appointment with {{Consultant.FirstLast}} at
{{Appointment.StartTime}} for {{Course.SubjectCourse}} has been scheduled. If you have any
questions prior to your appointment, feel free to reach out to {{Consultant.Email}}
<br><br>
Your appointment can be joined here: {{Appointment.OnlineLink}}
<br><br>
Regards, {{Center.Name}}
When this email is sent, all the tags we included are replaced with the relevant information for this appointment.

ifif statements will likely be the most commonly used Twig command for most use-cases. This allows you to write out statements such as “if the student selected reason “Exam Help,” then include this piece of text.” Or in the example below, if the appointment is online, include text to specify this.
In the statement, we’re using the same tags that are used for emails, but without the curly brackets.
Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
If the if statement is true, all text up to the endif line will be printed in the email. Since the appointment this student booked is online, the “This is an online appointment” text was included. Otherwise, it would jump straight to “Please be ready for the appointment…”

We aren’t limited to just “equals” either. Similar examples with different logic can be found below.
{% if Course.Subject starts with "Chem" %}
this text is only included if our subject starts with “Chem”. This is case-sensitive.
{% endif %}
{% if Course.SubjectCourse ends with "101" %}
This text is only included if our subject ends with “101”
{% endif %}
{% if Appointment.Online != "1" %}
This text is only included if the appointment is not online
{% endif %}
{% if Course.Subject == "Math" or Course.Subject == "Chem" %}
This text is only included if the subject is Math or Chem
{% endif %}
{% if Course.Subject == "Math" and Center.Name == "Math Center" %}
This text is only included if the subject is Math and the center is Math Center
{% endif %}
{% if Course.Subject == "Math" and (Center.Name == "Math Center" or Center.Name == "Learning Center") %}
This text is only included if the subject is Math and the center is Math Center or Learning Center
{% endif %}
{% if (CalcMissedAppointments(Student.Sequence, Center.ProfileID) > 0) %}
You have {{CalcMissedAppointments(Student.Sequence, Center.ProfileID)}} missed
appointments since {{CalcMissedDate(Center.ProfileID)}}.
{% endif %}
Other Examples
"If student is on a Watch List." Watch List sequence can be retrieved by hovering your mouse over the Watch List name in your System Preferences.
{% if Student.WatchLists.wl_14 == "true" %}
This student is on the Athletes list!
{% endif %}
Modify who receives an email based on a custom field, specific to Send Visit Notes to Coach, Advisor or Student.
To Address of Recipient of the Notes (Coach, Advisor, Student) - Only include emails selected from a multi-checkbox custom field, only include semi-colon if needed.
{% set var2 = 0 %}
{% if "Student" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Student.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Faculty" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Faculty.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Consultant" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Staff.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "SysAdmin Dave Smith" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
example@school.edu
{% set var2 = 1 %}
{% endif %}
`Who` Label of the Button for Sending the Notes - Modify the phrasing of this button based on the options selected.
{% set var = 0 %}
{% for key,value in Visit.CustomData.cf_104 %}
{% if value != "#NULL#" %}
{% if var >= 1 %},
{% endif %}
{{ value|trim(' ') }}
{% set var = 1 %}
{% endif %}
{% endfor %}
'if' statement based on availability type - One-on-one, group, etc.
{% if Appointment.AvailRecID != "0" %}
{% if AvailBlock.MaxStudents > "1" %}
This is a multi-person appointment with {{AvailBlock.MaxStudents}} slots, make sure you do X
{% else %}
This is a one-on-one appointment, make sure you do Y
{% endif %}
{% else %}
This is an ad-hoc appointment, make sure you do Z
{% endif %}
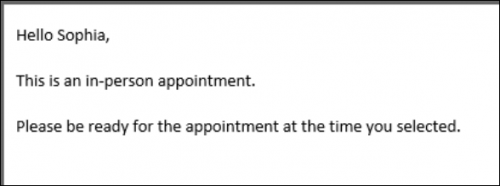
elseAn else statement allows us to include a block of text or an additional instruction if an if statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text.
Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% else %}
This is an in-person appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead.

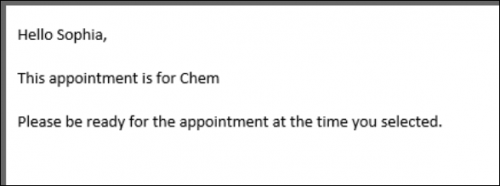
elseifAn elseif statement allows us to ask additional if questions, assuming the answer to the prior question was No.
Hello {{Student.First_Name}},
<br><br>
{% if Course.Subject == "Math" %}
This appointment is for Math
{% elseif Course.Subject == "Chem" %}
This appointment is for Chem
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all.

if (for arrays)When you want to use an if statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such:
Hello {{Student.First_Name}},
<br>
{% if "Poor Grades" in Reasons %}
This referral is being submitted due to the reason “Poor Grades”
{% endif %}
Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email.

We can also search for the opposite, specifying “not in” instead:
{% if "Poor Grades" not in Reasons %}
This referral was *not* created with the reason “Poor Grades”
{% endif %}
for (listing sequence contents)The for command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails.
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}

Alternatively, Array tags such as ReferralType.Reasons will need to be formatted as such:
{% for item in ReferralType.Reasons %}
{{ item.value|e }}
{% endfor %}
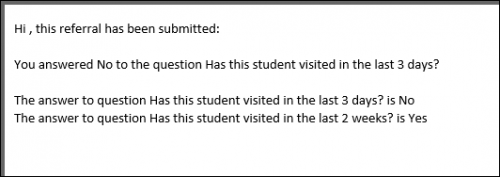
SAGE QuestionsCustom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports.

These questions/answers are part of an array, utilized just like the Reasons and Recommendations above.
Hi, this referral has been submitted:
<br><br>
{% if Answers.VisitQuestion != '' %}
You answered {{Answers.VisitQuestion}} to the question {{Questions.VisitQuestion}}
{% endif %}
<br><br>
{% for key,value in Answers %}
The answer to question {{ attribute(Questions, key) }} is {{ value }}
<br>
{% endfor %}
First, we’re looking for a specific question and answer. To pull this information, we’re using the tags “Answers.[Code Reference]” and “Questions.[Code Reference]”, with the code reference portion being replaced with whatever we entered in the SAGE custom question. If this question was answered, we’re going to include our answer and the question itself in the email.
Secondly, we want to go through all of our answers to all of our questions. This would be an array just like Reasons and Recommendations, and is formatted similarly. Once we receive this email, we will see the answers selected by our faculty member.

ActionsActions can be used as commands in addition to Twig. At this time, the only Action that has been implemented is #ACTION:DO NOT SEND#, which prevents the email from being sent. This is primary used in SAGE emails, but can also be used in profile emails if needed. For example, this could be useful in situations where not all of your SAGE referrals need to result in an email being sent. You could have a dedicated recommendation for “No recommendations at this time”, and we could use that to determine whether or not an email gets sent.
{% if "No recommendations at this time" not in Recommendations %}
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% else %}
#ACTION:DO NOT SEND#
{% endif %}
With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations.
Tag ListThe remainder of this chapter will display all of the email tags available in TracCloud with definitions.
For most of these tags, you can print the relevant value by surrounding the field with double-curly brackets, as seen in several of the above twig examples. The curly brackets are not required when using the value in an if statement, for example.
Student
| Student.First_Name |
Student's first name
|
| Student.Last_Name |
Student's last name
|
| Student.Legal_First |
Student's legal first name
|
| Student.Full_Name |
The student's full name, formatted as "Last, First M."
|
| Student.Full_Name2 |
The student’s full name, formatted as “First M. Last”
|
| Student.FirstLast |
Student's full name, formatted as "First Last"
|
| Student.LastFirst |
Student's full name, formatted as "Last, First M"
|
| Student.Home_Phone |
Student's home phone number
|
| Student.Work_Phone |
Student's work phone number
|
| Student.Cell_Phone |
Student's cell phone number
|
| Student.Email |
Student’s email address
|
| Student.UserName |
Student’s username
|
| Student.ID |
Student's ID number
|
| Student.Other_ID |
An optional unique identifier for this student, like a handle or username
|
| Student.Other_ID2 |
A second optional unique identifier for this student
|
| Student.Barcode |
Student's barcode number
|
| Student.Major |
Student's major
|
| Student.Class |
Student's class
|
| Student.DegreeGoal |
Student's degree goal
|
| Student.Cohort |
Student's cohort
|
| Student.College |
Student's college
|
| Student.Grad_Und |
Student's undergraduate
|
| Student.GPA |
Student's GPA
|
| Student.Pronouns |
Student's preferred pronouns
|
| Student.CustomData.cf_0 |
Custom fields, hover over each field in the Email Tag list to find the correct tag
|
| Student.WatchLists.wl_0 |
Watch lists, returns a true or false value based on whether or not the student is on that list. Hover over the name of your watch list to find the correct sequence number (e.g., wl_9)
|
Appointment
| Appointment.StartDT |
Appointment start day/time, formatted as "2020-01-31 14:00:00"
|
| Appointment.EndDT |
Appointment end day/time, formatted as "2020-01-31 15:00:00"
|
| Appointment.Duration |
The duration of the appointment, formatted as "60"
|
| Appointment.Fund |
Appointment fund choice
|
| Appointment.Location |
Appointment location choice
|
| Appointment.Online |
If the appointment is online, this tag will display as "1", otherwise it will be blank.
|
| Appointment.SchedUser |
The user type and username of who booked this appointment, formatted as "SysAdmin dsmith"
|
| Appointment.SchedDT |
The date and time of when this appointment was booked, formatted as "2020-01-01 13:00:00"
|
| Appointment.SchedModBy |
The user type and username of who last modified this appointment, formatted as "SysAdmin dsmith"
|
| Appointment.SchedModDT |
The date and time of when this appointment was last modified, formatted as "2020-01-31 13:00:00"
|
| Appointment.OnlineLink |
If the appointment is held online, this tag will create a link that sends students to the room and mark the appointment as attended.
|
| Appointment.StartTime |
Appointment start time, formatted as "02:00pm"
|
| Appointment.StartDate |
Appointment start date, formatted as "01/31/20"
|
| Appointment.EndTime |
Appointment end time, formatted as "03:00pm"
|
| Appointment.EndDate |
Appointment end date, formatted as "01/31/20"
|
| Appointment.Day |
The day of the appointment, formatted as "Wednesday"
|
| Appointment.isCancelled |
Cancelled status, displayed as 'true' or 'false'
|
| Appointment.OtherNotes |
Student cancellation reason.
|
| Appointment.autoCanceled |
Whether or not the appointment automatically cancelled due to max cancel/missed in recurring series rules, displayed as 'true' or 'false'
|
| Appointment.isMissed |
Missed status, displayed as 'true' or 'false'
|
| Appointment.isRecurring |
Recurring status, displayed as 'true' or 'false'
|
| Appointment.RecurringDates |
[Array] Lists all dates of appointments in a recurring series
|
| Appointment.recurFirstDate |
The first date of a recurring appointment series, formatted as "2021-01-31"
|
| Appointment.recurLastDate |
The final date of a recurring appointment series, formatted as "2021-01-31"
|
| Appointment.Status |
The appointment status.
|
| Appointment.Type |
The appointment type, formatted as "1 on 1" or "Group"
|
| Appointment.Icon|raw |
An icon indicating the appointment Type.
|
| Appointment.DisplayTime|raw |
Appointment time, formatted as "200p" (minutes will display noticeably smaller than hours)
|
| Appointment.DisplayDate |
Appointment date, formatted as "Fri, Jan 31"
|
| Appointment.hasDocument |
Will be 'true' or 'false' depending on whether or not the appointment has a document uploaded.
|
| Appointment.OnlineText |
If the appointment is online, this tag will display as "Online", otherwise it will be blank. (for example, "...Your Appointment.OnlineText appointment..." will include or exclude the word "Online")
|
| Appointment.Link |
This provides a link to the appointment record in TracCloud, accessible by students or staff.
|
| Appointment.CustomData.cf_0 |
Custom fields, hover over each field in the Email Tag list to find the correct tag
|
Availability
| AvailBlock.MaxStudents |
The max students of an availability block, 1 for one-on-one, greater than 1 for group.
|
Center
| Center.Name |
The appointment/visit center
|
Reason
| Reason.ReasonName |
The appointment/visit reason
|
| Reason.Category |
The reason category
|
Section
| Section.Code |
The section code
|
| Section.CRN |
The section CRN number
|
| Section.SubjectTermCode |
Subject + Section + Term Code, “CHEM321 A2 20202”
|
| Section.SubjectTitle |
Subject + Title, “CHEM321 Chemistry”
|
Course
| Course.Subject |
Subject, "CHEM"
|
| Course.Course |
Course, "321"
|
| Course.Title |
Title, "Chemistry"
|
| Course.SubjectCourse |
Subject + Course, "CHEM321"
|
| Course.SubjectCourseTitle |
Subject + Course + Title, "CHEM231 Chemistry"
|
Faculty
| Faculty.FirstName |
Faculty's first name
|
| Faculty.LastName |
Faculty's last name
|
| Faculty.Salutation |
Faculty member salutation, for example, "Dr."
|
| Faculty.Department |
Faculty's department
|
| Faculty.Phone |
Faculty's phone number
|
| Faculty.Email |
Faculty's email address
|
| Faculty.SalutationFullName |
Full name with salutation, for example, "Dr. Phil Roberts"
|
| Faculty.SalutationLastName |
Last name with salutation, for example, "Dr. Roberts"
|
| Faculty.CustomData.cf_0 |
Custom fields, hover over each field in the Email Tag list to find the correct tag
|
Consultant ("Consultant." or "Staff." prefixes can be used interchangeably)
| Consultant.First_Name |
Consultant's first name
|
| Consultant.Last_Name |
Consultant's last name
|
| Consultant.LastFirst |
Consultant's full name, formatted as "Last, First"
|
| Consultant.FirstLast |
Consultant's full name, formatted as "First Last"
|
| Consultant.Alias |
Consultant's alias
|
| Consultant.Email |
Consultant's email address
|
| Consultant.Phone |
Consultant's phone number
|
| Consultant.Pronouns |
Consultant's preferred pronouns
|
| Consultant.Photo|raw |
Consultant's photo
|
| Consultant.StaffBIO|raw |
Consultant's bio
|
| Consultant.WorkPhone |
Consultant's work phone number
|
| Consultant.CellPhone |
Consultant's cell phone number
|
| Consultant.CustomData.cf_0 |
Custom fields, hover over each field in the Email Tag list to find the correct tag
|
Visit (only for visit emails)
| Visit.EnteredDT |
The date and Time the student entered the Center
|
| Visit.TimeIn |
The date and Time the student started receiving help.
|
| Visit.TimeOut |
The date and time the student left the center.
|
| Visit.Duration |
Visit duration in minutes
|
| Visit.WaitTime |
Visit wait time in minutes
|
| Visit.EnteredTime |
Start time of visit, including wait time, formatted as “09:45pm”
|
| Visit.EnteredDate |
Start date of visit, including wait time, formatted as “04/05/21”
|
| Visit.StartTime |
Start time of visit, formatted as “09:48pm”
|
| Visit.StartDate |
Start date of visit, formatted as “04/05/21”
|
| Visit.EndTime |
End time of visit, formatted as “09:48pm”
|
| Visit.EndDate |
End date of visit, formatted as “04/05/21”
|
| Visit.Day |
Day of the visit, formatted as "Wednesday"
|
| Visit.CtrNotes |
The notes for this visit.
|
| Visit.CustomData.cf_0 |
Custom fields, hover over each field in the Email Tag list to find the correct tag
|
Documents (only for document emails)
| Document.OrigName |
The file name (including file extension)
|
| Document.Notes |
Notes entered during document upload
|
| Document.PostedBy |
The UUID of who uploaded this document
|
| Document.PostedByName |
The user type, sequence, and name of who uploaded this document
|
| Document.Usage |
Where this document was uploaded, e.g., Appointment, Student, Availability
|
| DocType.Name |
The document type selected during upload
|
Resources (only for resource emails)
| Resource.Title |
The name of the resource
|
| Resource.Barcode |
The barcode value of the resource
|
| Resource.Description |
The description of this resource
|
| Resource.Keywords |
The keywords for this resource, which can be used to check the item in or out
|
| Resource.Status |
The status of the resource, "-1" is Inactive, "0" is Checked out, "1" is available and not checked out, "2" is always available
|
| Resource.MaxDaysOut |
The maximum number of days that an item can be checked out
|
| Resource.MaxTimeOut |
The maximum amount of time that an item can be checked out
|
| Checkout.Date |
The resource checkout date
|
| Checkout.Collateral |
The collateral collected from the student during checkout
|
| Checkout.Overdue |
Whether or not this item is overdue, formatted as "0" (not overdue) or "1" (overdue)
|
| Checkout.DueDT |
The date and time that the item is due to be returned, formatted as "2020-01-31 13:00:00"
|
| ResourceType.Name |
The name of the resource type that the resource is assigned to
|
| ResourceType.Description |
The description of the resource type that the resource is assigned to
|
| Survey.Name |
The name of a survey, for use in survey emails. More information.
|
| Survey.Link |
A hyperlink to the survey, for use in survey emails. More information.
|
CustomFields (Replace "123" with your Custom Field sequence number)
| CustomFields.cf_123.DataName |
The internal field name of the specified custom field
|
| CustomFields.cf_123.Prompt |
The external/prompt text of the specified custom field
|
| CustomFields.cf_123.Choices |
[Array] The available choices for the specified custom field (separate from selected choices)
|
Referral Type (SAGE)
| ReferralType.Name |
The name of the referral that has been submitted
|
| ReferralType.RosterSubject |
[Array] The roster subject, e.g., “Chem”
|
| ReferralType.NotesInstructions |
These are the instructions written out in within the referral settings
|
| ReferralType.Reasons |
[Array] Lists all referral Reasons, regardless of what was selected.
|
| ReferralType.Recommend |
[Array] Lists all referral Recommendations, regardless of what was selected.
|
| ReferralType.AdditionalNotesInstr |
These are the additional notes written out within the referral settings
|
Referral (SAGE)
| Referral.CreatedBy |
The name of the faculty member that submitted this referral
|
| Referral.CreatedDT |
When this referral was created
|
| Referral.NotesInstrData |
Notes entered while submitting this referral
|
| Referral.AdditionalNotes |
Additional notes entered while submitting this referral
|
| Referral.ReasonsData |
[Array] Selected reasons, “Reasons” is preferred (see “For” examples above).
|
| ReasonsAndLabels |
[Array] Same as above, but this will also include your Reason labels in the email body.
|
| Referral.RecommendData |
[Array] Selected recommendations, “Recommendations” is preferred (see “For” examples above).
|
| RecommendationsAndLabels |
[Array] Same as above, but this will also include your Recommendation labels in the email body.
|
| Referral.FollowUpDate |
The date this referral should be followed up on
|
| Referral.FollowUpBy |
The name of the staff who followed up on this referral
|
| Referral.FollowedUp |
If a follow-up has been saved, display “1”, otherwise blank
|
| Referral.FollowedUpDT |
The date this referral was followed up on
|
| Referral.FollowedUpBy |
Who this referral was followed up by
|
| Referral.Processed |
If this referral has been processed, display “1”, otherwise blank
|
| Referral.ProcessedDT |
The date/time this referral was marked as processed/completed
|
| Referral.ProcessedBy |
The written date/time this referral should be marked as processed
|
| Referral.ProcessedNotes |
Notes entered when marking the referral as processed
|
| Referral.StudentContacted |
The date that the student was contacted
|
| Referral.CustomData.AssignedConsultantID |
The sequence number of the assigned consultant.
|
Other (SAGE)
| Trigger |
The trigger for this email, “Created”, “Followed Up”, or “Processed”
|
| Email.Subject |
The contents of the email subject line
|
| Questions.CODE |
Questions.[Your custom question code], as covered above
|
| Answers.CODE |
Answers.[Your custom question code], as covered above
|
| {{ setResultActions('AssignConsultant', '123') }} |
If this line is reached within a SAGE email, the assigned staff member will be changed to the specified sequence. The example below shows how you can use this script to link a student's assigned advisor to the referral.
|
|
{% set staffSeq = getRecordFieldData('Staff','Email', Student.CustomData.cf_1,'Sequence') %}
{{ setResultActions('AssignConsultant', staffSeq) }}
|
| {{ setResultActions('SendEmail', '0') }} |
If this line is reached within an email, the email will not be sent
|
Success Plans
| SuccessPlan.Name |
The name of your Success Plan
|
| SPAssigned.DateStarted |
Start Date of the Success Plan
|
| SPAssigned.DateCompleted |
Completion Date of the Success Plan
|
| SPAssigned.DueDate |
Due Date for Success Plan
|
| SPAssigned.Status |
The Status of the Success Plan (e.g., "In Progress")
|
| SPAssigned.Percent |
The completion percentage of the Success Plan (e.g., 75)
|
| SPStep.Sequence |
The sequence of the current Step
|
| SPStep.Type |
The type of the current step (e.g., Visit, Task, etc.)
|
| SPStep.DateOrOffset |
When this Step needs to be completed (number of days or static date based on Plan type)
|
| SPStep.isOptional |
Whether or not the current Step is optional (1 or 0)
|
| SPStep.isNoSendEmails |
Whether or not emails are disabled for this Step (1 or 0)
|
| SPStep.isPromptOnDash |
Whether or not the prompt is set to display on the dashboard (1 or 0)
|
| SPStep.DirectedTo |
Who the confirmation is directed to (0 = Student, 1 = Plan Staff, 2 = Plan Faculty, 3 = Step Staff, 4 = Step Faculty)
|
| SPStep.OverrideRequireConfirmation |
Whether or not this step has been overridden to allow/disallow confirmation
|
| SPAssignedStep.CompletedDate |
The completion date of your Success Plan Step
|
| SPAssignedStep.DueDate |
The due date of your Success Plan Step
|
| SPAssignedStep.CompletionOverride |
Whether or not the completion override option is enabled for this Step (1 or 0)
|
| SPAssignedStep.StaffNotes |
Any notes entered by staff for this Step
|
| SPAssignedStep.Confirmed |
Whether or not this Step has been confirmed (1 or 0)
|
| SPAssignedStep.Index |
The number of the step, based on the order they were created in.
|
Other (Success Plans)
| {{Trigger}} |
The trigger that prompted this email to be sent (trigger_PlanStarted, trigger_PlanReminder1, trigger_PlanComplete, trigger_StepStarted, etc.)
|
| {{ setResultActions('SendEmail', '0') }} |
If this action is reached (typically in a Twig 'if' statement), the email will not be sent
|
| {{ setResultActions('FacultyID', '1') }} |
If this action is reached (in a Twig statement), the assigned Faculty will be changed to the sequence number specified here
|
| {{ setResultActions('ConsultantID', '1') }} |
If this action is reached (in a Twig statement), the assigned Consultant will be changed to the sequence number specified here
|
| {{ setResultActions('TermID', '1') }} |
If this action is reached (in a Twig statement), the assigned Term will be changed to the sequence number specified here
|
| {{ setResultActions('NextPlanID', '3') }} |
If this action is reached (in a Twig statement), a new Success Plan will be assigned (for use in Chained Sub Plans)
|
| {{ GetDatePlusDays(5) }} |
Get the current date plus the number of days specified in parentheses
|
| {{ GetDateTimePlusDays(5) }} |
Get the current date AND time plus the number of days specified in parentheses
|
| {{ createResultAction('createNotification', {'Type' : 1, 'Notes' : 'Sample Notes', 'StudentID': Student.Sequence, 'ForUID' : Student.UUID}) }} |
If this action is reached (in a Twig statement), the student will be sent a Notification. Enter the notification sequence where the '1' is in this example.
|
| {{ createResultAction('createSurvey', {'SurveyID' : 1, 'StudentID': Student.Sequence, 'linkedUID' : Student.UUID}) }} |
If this action is reached (in a Twig statement), the student will be sent a Survey. Enter the Survey sequence where the '1' is in this example.
|
| {{ createResultAction('createReferral', {'RefTypeID' : 1, 'StudentID': Student.Sequence, 'FacultyID' : 0, 'SectionID' : 0, 'ConsultantID' : 0, 'CenterID' : 0, 'ReasonsData' : [{"key": "###keyIndex###","reason": "Time management"}]}) }} |
If this action is reached (in a Twig statement), a SAGE Referral will be created for the student. Enter the Referral sequence where the "1" is in this example. Additional assignments can also be made.
|
| {{ createResultAction('createAssignment', {'PotentialAssignmentID' : 1, 'StudentID': Student.Sequence, 'RegistrationID' : GetStudentRegID(Student.ID,'MAT100 0000 FALL%'), 'GradePoints' : 0, 'Comments' : 'Notes go here'}) }} |
If this action is reached (in a Twig statement), an Assignment will be created for the student. Enter the potential assignment sequence where the '1' is, and choose the section.
|
| {{ createResultAction('createTask', {'TaskType' : 0, 'ForUID' : Student.UUID, 'StudentID': Student.Sequence, 'TaskName' : 'Test of Task Name', 'DueDate' : '2030-01-01', 'Completed' : 0 }) }} |
If this action is reached (in a Twig statement), a Task will be assigned to the Student. Enter the Task sequence where the '0' and choose a due date.
|
| {{ createResultAction('updateStudent', {'Major' : 'Business', 'CustomData.cf_99' : "Text goes here' }) }} |
If this action is reached (in a Twig statement), student fields can be updated to the text specified here. Multiple fields can be edited at once (Major and Custom_99 in this example). Field names are case sensitive.
|
Other
| CalcMissedAppointments(Student.Sequence, Center.ProfileID) |
The student’s total number of missed appointments since the date specified in your profile Scheduling Prefs. Uses System Pref date if Profile date is blank.
|
| CalcMissedDate(Center.ProfileID) |
Your profile “Calc Missed Appointments Since” date. If this field is blank, this will use your global Calc Missed date instead.
|
| setAdditionalCC('address@domain.edu,address2@domain.edu') |
CC additional email addresses, can be used with 'if' statements to make the CC conditional.
|
| Appointment.SchedVisitStatusIcon|raw |
Can be used on the staff schedule appointment display to allow users to start & conclude the visit directly from the appointment.
|
|