TracCloud: Custom Views: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 11: | Line 11: | ||
Custom Views can be created on the following pages:<br> | Custom Views can be created on the following pages:<br> | ||
*<i>Student Listing<br></i> | *<i>[[TracCloudGuideListingsAppts|Appointment Listing]]<br></i> | ||
*<i>Registration Listing<br></i> | *<i>[[TracCloudGuideListingsStudents|Student Listing]]<br></i> | ||
*<i> | *<i>[[TracCloudGuideListingsRegistrations|Registration Listing]]<br></i> | ||
*<i>Document Listing<br></i> | *<i>[[TracCloudGuideListingsVisits|Attendance Listing]]<br></i> | ||
*<i>Faculty Listing<br></i><br> | *<i>[[TracCloudGuideProfileStaff|Staff Listing]]<br></i> | ||
*<i>[[TracCloudGuideGlobalDocs#Documents_Listing|Document Listing]]<br></i> | |||
*<i>[[TracCloudGuideListingsFaculty|Faculty Listing]]<br></i><br> | |||
For the rest of this article, we'll be using the Student Listing as an example. But the configuration is very similar across all listings, with the primary difference being the data columns available. | For the rest of this article, we'll be using the Student Listing as an example. But the configuration is very similar across all listings, with the primary difference being the data columns available. | ||
| Line 28: | Line 30: | ||
[[File:6896473.png|400px]]<br><br> | [[File:6896473.png|400px]]<br><br> | ||
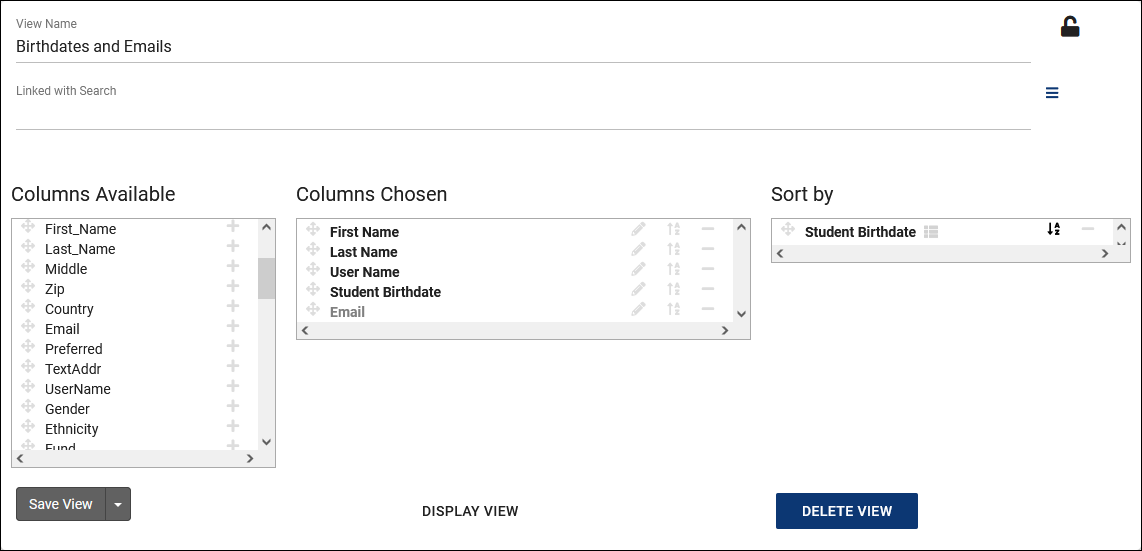
That takes us to the | That takes us to the following screen. I'm going to call my view "Birthdates and Emails." Within the <i>Columns Available</i> list, I'm going to add the fields I mentioned previously by clicking the <b>+</b> icon, I'm also clicking the <i>A-Z</i> icon for Birthday to sort by this field by default. | ||
[[File:7841487.png|900px]]<br><br> | [[File:7841487.png|900px]]<br><br> | ||
| Line 52: | Line 54: | ||
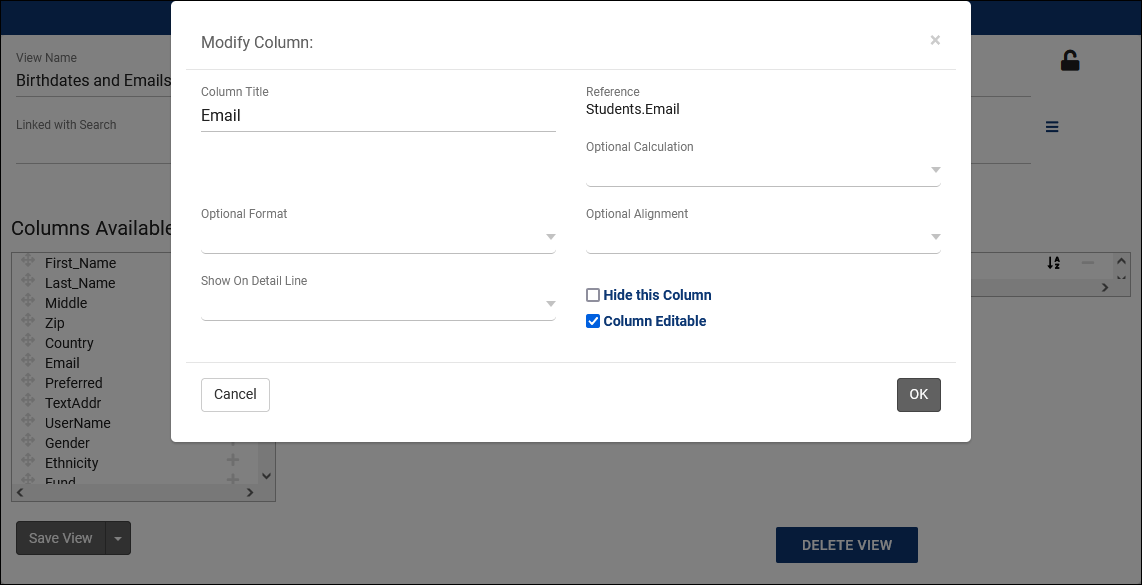
*<b>Column Editable</b> will make the field editable directly from the listing.<br><br> | *<b>Column Editable</b> will make the field editable directly from the listing.<br><br> | ||
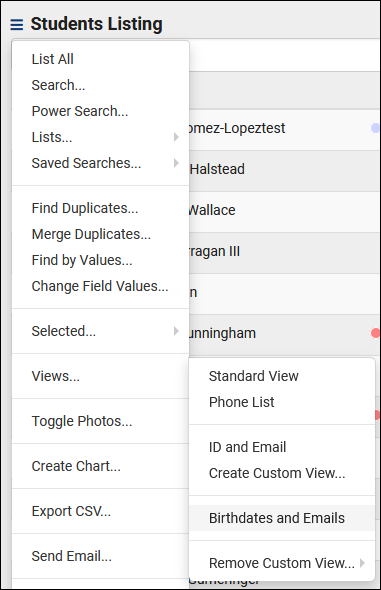
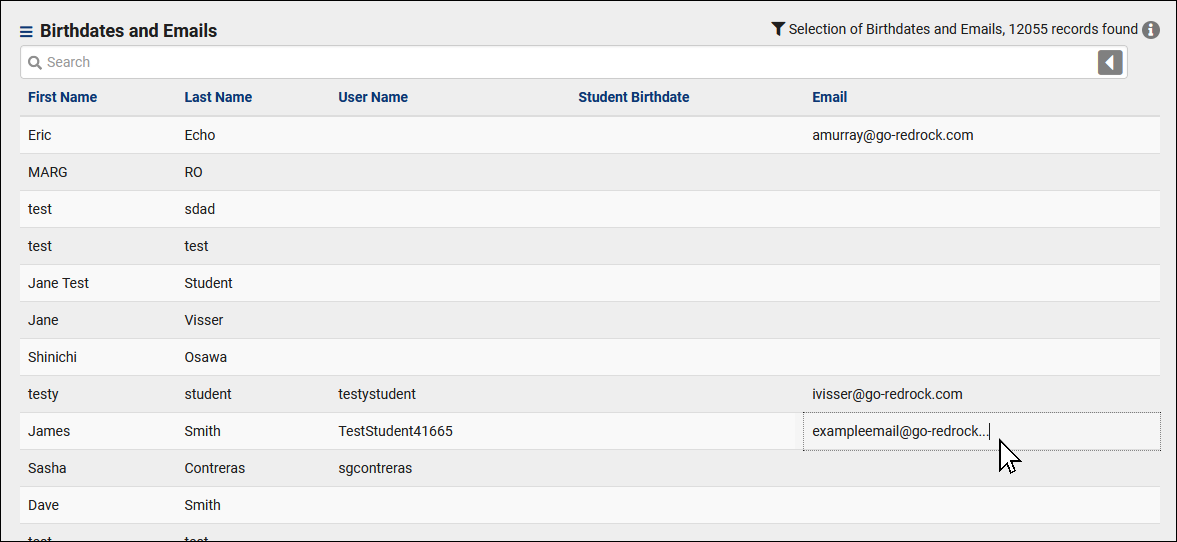
The only change I'll be making for my example is checking <b>Column Editable</b>. Next up, I'll click <b>Save View</b> to save my changes. Going forward, I can always find my custom View in the Hamburger | The only change I'll be making for my example is checking <b>Column Editable</b>. Next up, I'll click <b>Save View</b> to save my changes. Going forward, I can always find my custom View in the Hamburger {{#fas:bars}} > Views menu. I can also edit data in the email column as defined above. | ||
[[File:7873839.png|260px]] [[File:2586144.png|880px]] | [[File:7873839.png|260px]] [[File:2586144.png|880px]] | ||
| Line 59: | Line 61: | ||
==Sharing this View with Other Users & Groups== | ==Sharing this View with Other Users & Groups== | ||
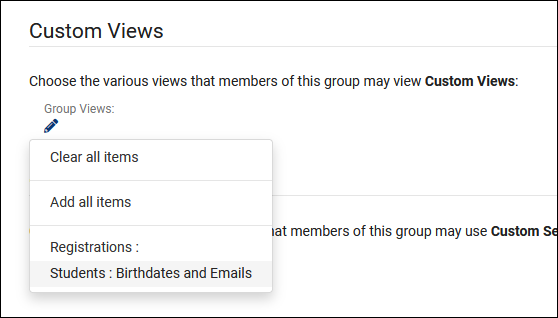
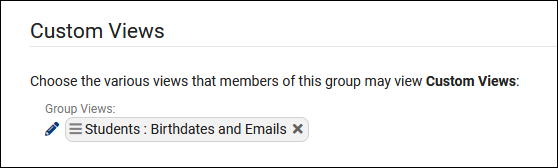
If your Custom View would be useful for other users, you can easily assign that view to their permission group. Go to Other > Other Options > Groups > [The group you want to modify] > Admin / Modules > Custom Views. Add your custom view here and save. Going forward, users in this group will be able to access this View in the same way you can. | If your Custom View would be useful for other users, you can easily assign that view to their [[TracCloudGuideProfileGroups|permission group]]. Go to <i>Other > Other Options > Groups > [The group you want to modify] > Admin / Modules > Custom Views</i>. Add your custom view here and save. Going forward, users in this group will be able to access this View in the same way you can. | ||
[[File:6509276.png|500px]] [[File:4739799.png|500px]] | [[File:6509276.png|500px]] [[File:4739799.png|500px]] | ||
| Line 66: | Line 68: | ||
==Edit a Custom View== | ==Edit a Custom View== | ||
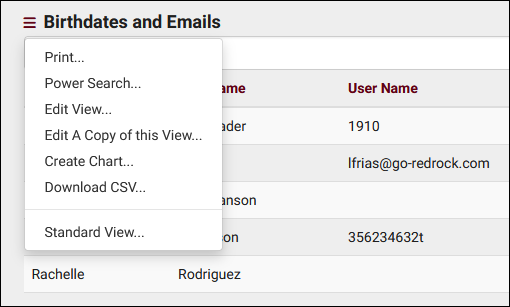
Need to make a change? Load your custom view like you would normally. Click | Need to make a change? Load your custom view like you would normally. Click <i>Hamburger {{#fas:bars}} > Edit View</i>. You also have a few other utilities here as well if needed, such as downloading the list to a CSV file. | ||
[[File:2018394.png|500px]] | [[File:2018394.png|500px]] | ||
| Line 73: | Line 75: | ||
==Deleting a Custom View== | ==Deleting a Custom View== | ||
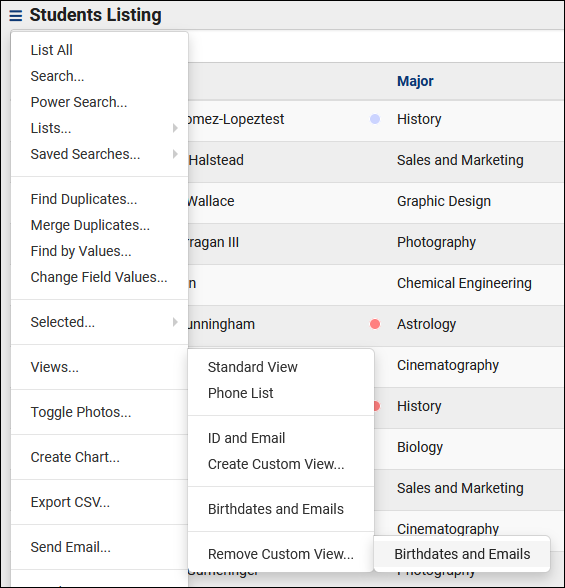
Don't need this particular view anymore? From the main listing, click | Don't need this particular view anymore? From the main listing, click <i>Hamburger {{#fas:bars}} > Views > Remove Custom View</i>, and select the View you wish to delete. | ||
[[File:8605583.png|500px]] | [[File:8605583.png|500px]] | ||
Revision as of 17:24, 28 April 2023
|
Custom Views Custom Views allow you to modify which data columns are visible on certain Listings. These columns can even be made editable, so you can quickly review and update data as needed. Custom Views can be created on the following pages:
Setting up our Custom ViewFirst, let's start with an idea. I want my student listing to contain the students' first and last names, their usernames, birthdates, and I want their emails visible and editable. From the student listing, we're going to click the hamburger icon , hover over Views, and click Create Custom View. That takes us to the following screen. I'm going to call my view "Birthdates and Emails." Within the Columns Available list, I'm going to add the fields I mentioned previously by clicking the + icon, I'm also clicking the A-Z icon for Birthday to sort by this field by default. Next up, I want to make the Email field editable. To do this, I'm going to click on the Pencil icon for Email, which will open the following window.
The only change I'll be making for my example is checking Column Editable. Next up, I'll click Save View to save my changes. Going forward, I can always find my custom View in the Hamburger > Views menu. I can also edit data in the email column as defined above. Sharing this View with Other Users & GroupsIf your Custom View would be useful for other users, you can easily assign that view to their permission group. Go to Other > Other Options > Groups > [The group you want to modify] > Admin / Modules > Custom Views. Add your custom view here and save. Going forward, users in this group will be able to access this View in the same way you can. Edit a Custom ViewNeed to make a change? Load your custom view like you would normally. Click Hamburger > Edit View. You also have a few other utilities here as well if needed, such as downloading the list to a CSV file. Deleting a Custom ViewDon't need this particular view anymore? From the main listing, click Hamburger > Views > Remove Custom View, and select the View you wish to delete. |