TracCloud: SAGE: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{ | {{TracCloudGuideTabs}} | ||
<div class="tcWidgetPage"> | |||
<div class="category"> | |||
{{TracCloudModulesTOC}} | |||
</div> | |||
<div style='text-align: center;'> | <div style='text-align: center;'> | ||
<big><b> | <big><b> | ||
SAGE | ==SAGE== | ||
</big></b></div | </big></b></div> | ||
SAGE | SAGE Early Alerts is an additional module available for the Trac System. SAGE allows your faculty members to submit referrals, progress reports, or evaluations for the students enrolled in their courses. Based on the choices made while creating the referral, an automated email could be sent out to the student's assigned advisor, a professor, or otherwise, that way you and your staff can be as proactive as possible in helping your students. | ||
You can think of SAGE like a three-step process. | You can think of SAGE like a three-step process. | ||
| Line 25: | Line 27: | ||
<hr> | <hr> | ||
<!-------------------------------------- Roster annotations --------------------------------------> | <!--------------------------------------- Roster annotations ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Faculty View: Roster Annotations</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Faculty View: Roster Annotations</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 53: | Line 55: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Individual --------------------------------------> | <!--------------------------------------- Individual ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Profiles: Individual Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Profiles: Individual Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 66: | Line 68: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Mass Referral Tool --------------------------------------> | <!--------------------------------------- Mass Referral Tool ---------------------------------------> | ||
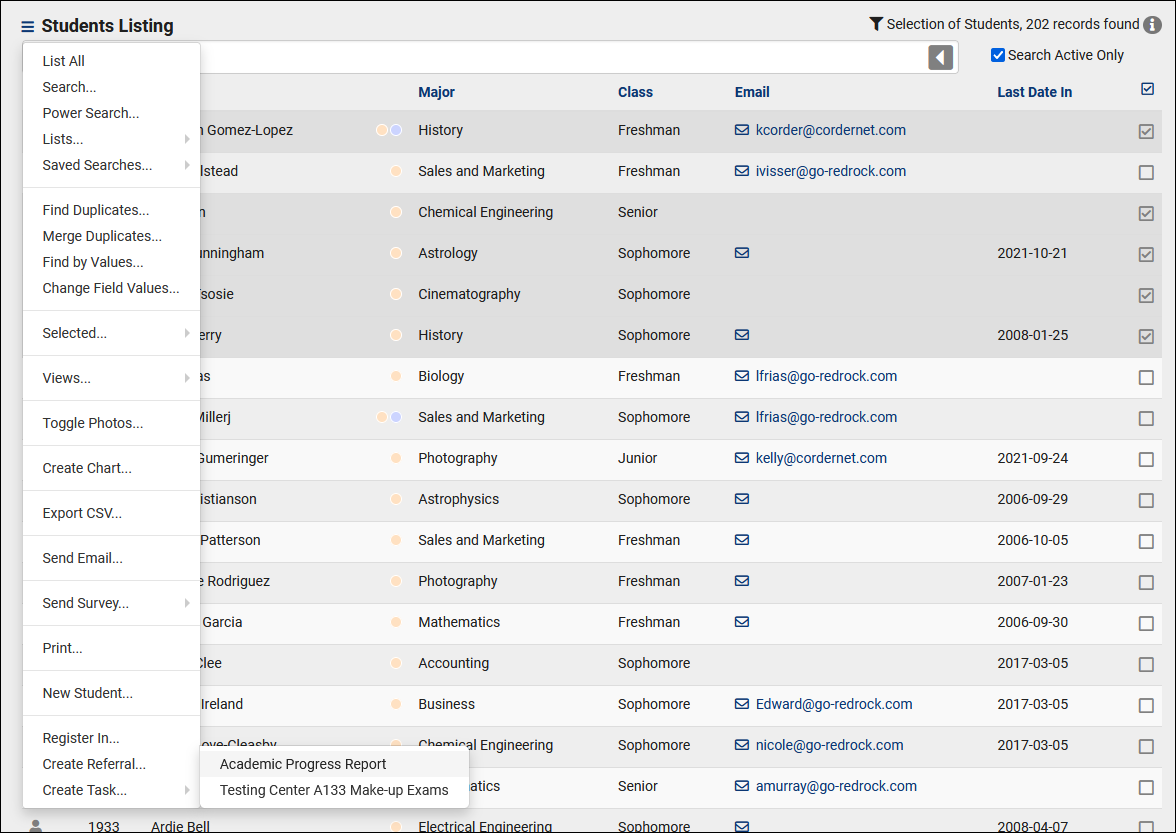
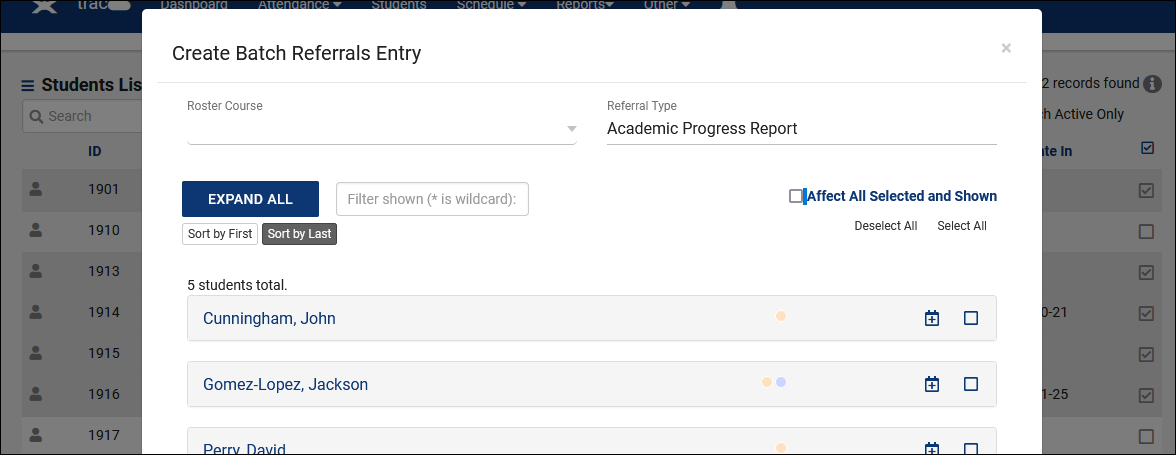
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Listing: Batch Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Listing: Batch Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
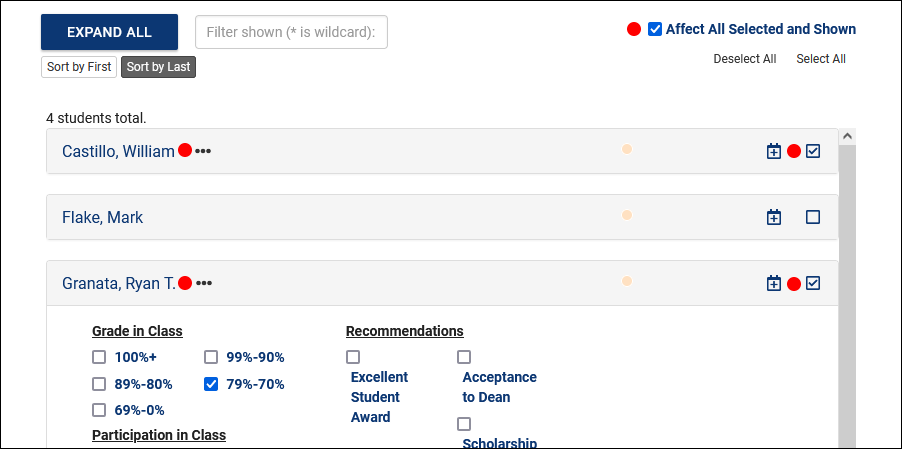
| Line 77: | Line 79: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Processed --------------------------------------> | <!--------------------------------------- Processed ---------------------------------------> | ||
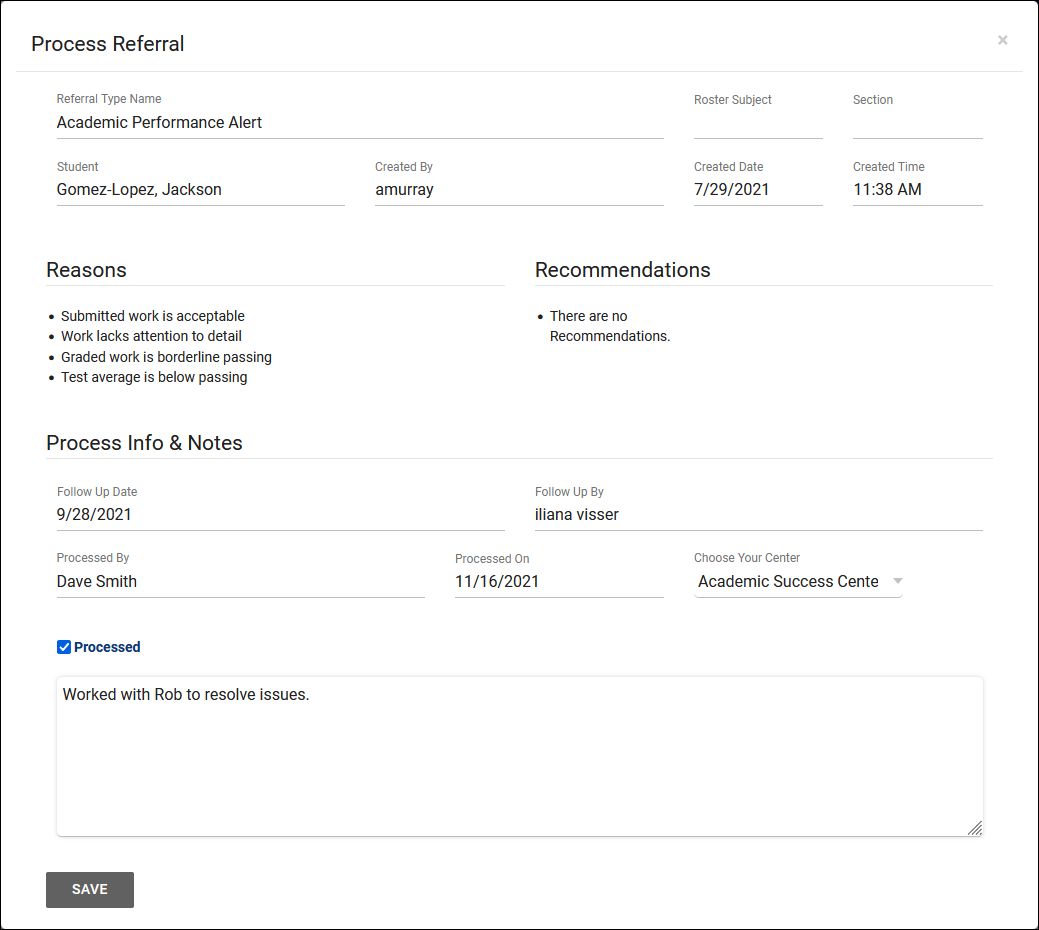
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Processing/Completing Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Processing/Completing Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 85: | Line 87: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Referrals Listing --------------------------------------> | <!--------------------------------------- Referrals Listing ---------------------------------------> | ||
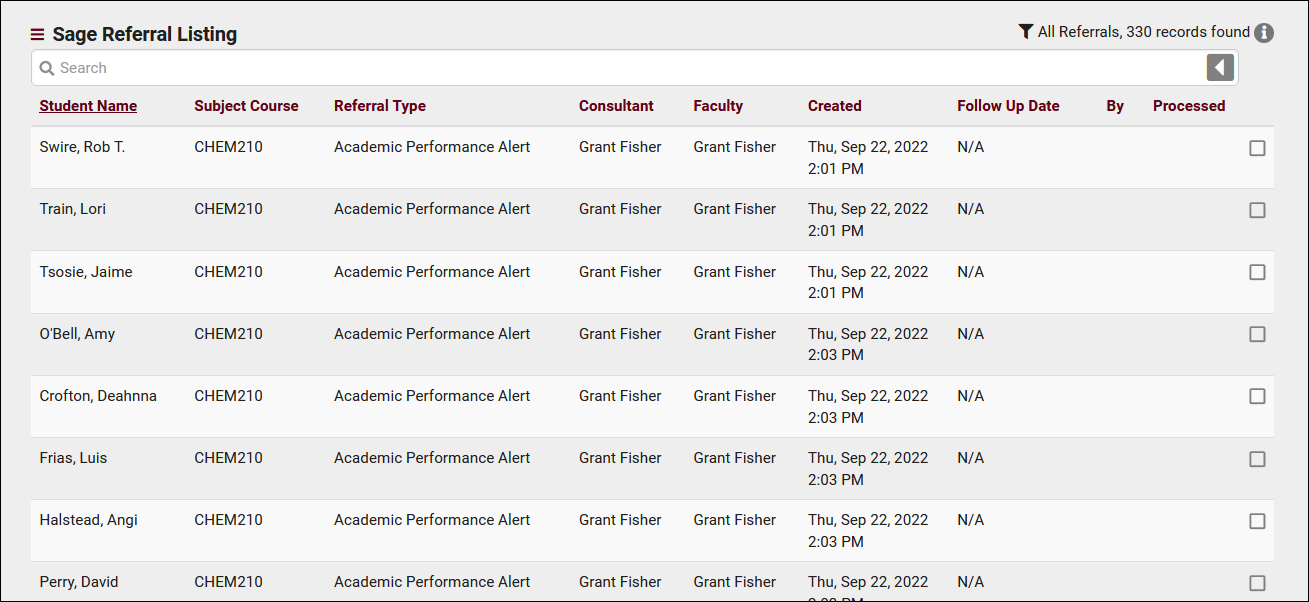
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals Listing</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals Listing</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 108: | Line 110: | ||
</div> | </div> | ||
<!-------------------------------------- SAGE management --------------------------------------> | <!--------------------------------------- SAGE management ---------------------------------------> | ||
<hr> | <hr> | ||
==<b>SAGE Configuration</b>== | ==<b>SAGE Configuration</b>== | ||
| Line 114: | Line 116: | ||
The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more. | The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more. | ||
<hr> | <hr> | ||
<!-------------------------------------- Creating referral types --------------------------------------> | <!--------------------------------------- Creating referral types ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Creating SAGE Referral Types</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Creating SAGE Referral Types</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 155: | Line 157: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Reasons and recommendations --------------------------------------> | <!--------------------------------------- Reasons and recommendations ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Reasons & Recommendations</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Reasons & Recommendations</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 165: | Line 167: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Custom Questions --------------------------------------> | <!--------------------------------------- Custom Questions ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Custom Questions</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Custom Questions</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 172: | Line 174: | ||
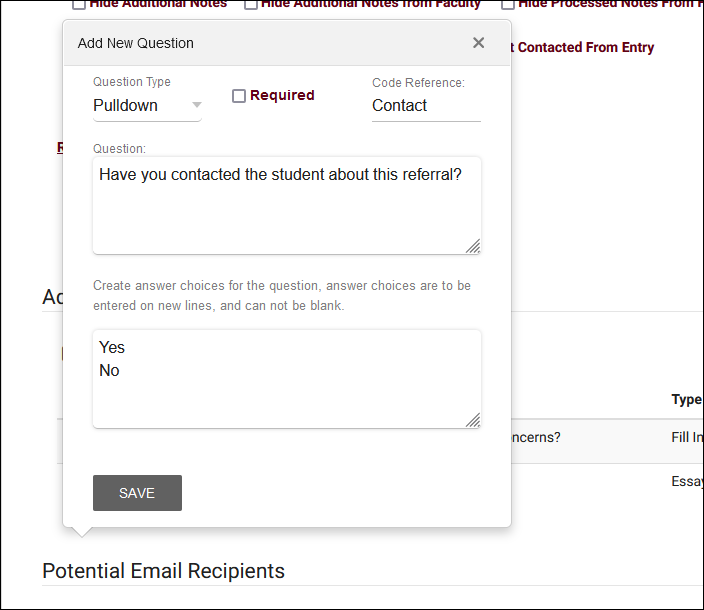
To create your custom question, click <b>Add New Question</b>. | To create your custom question, click <b>Add New Question</b>. | ||
[[File: | [[File:5051253.png|600px]]<br><br> | ||
* <b>Question Type</b> determines the question format. Pulldown (text box with preset options), Fill-in (small text field), or Essay (large text field). | * <b>Question Type</b> determines the question format. Pulldown (text box with preset options), Fill-in (small text field), or Essay (large text field). | ||
* <b>Required</b> makes the question required to be filled out in order to save the referral. | |||
* <b>Code Reference</b> is used to pull this information into your emails or for additional logic around what email content is sent. Typically, something short and unique like "GradeQuestion1." | * <b>Code Reference</b> is used to pull this information into your emails or for additional logic around what email content is sent. Typically, something short and unique like "GradeQuestion1." | ||
| Line 183: | Line 187: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Email Recipients --------------------------------------> | <!--------------------------------------- Email Recipients ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Email Recipients</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Email Recipients</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
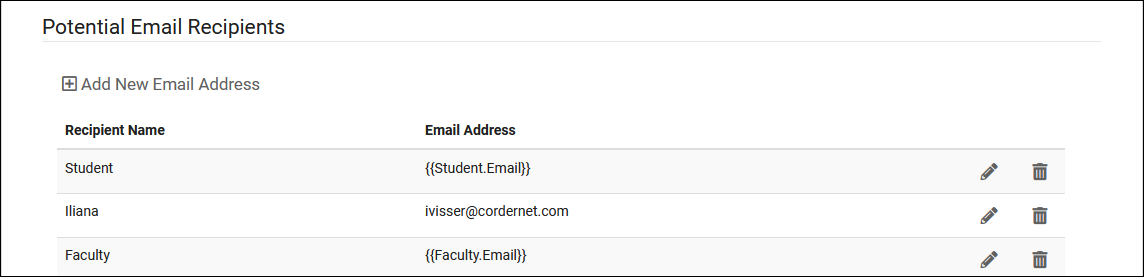
| Line 195: | Line 199: | ||
* <b>Assigned Advisor/Other</b> <nowiki>{{Student.CustomData.cf_18}}</nowiki> | * <b>Assigned Advisor/Other</b> <nowiki>{{Student.CustomData.cf_18}}</nowiki> | ||
::Student Custom Fields can also be referred to here to pull email addresses, such as in the case of an Assigned Advisor. [[ | ::Student Custom Fields can also be referred to here to pull email addresses, such as in the case of an Assigned Advisor. [[TracCloud:_Custom_Fields|More information.]] | ||
* <b>Linked Consultant:</b> <nowiki>{{Consultant.Email}}</nowiki> | * <b>Linked Consultant:</b> <nowiki>{{Consultant.Email}}</nowiki> | ||
| Line 202: | Line 206: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Referral to Testing Center --------------------------------------> | <!--------------------------------------- Referral to Testing Center ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referral to Testing Center</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referral to Testing Center</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
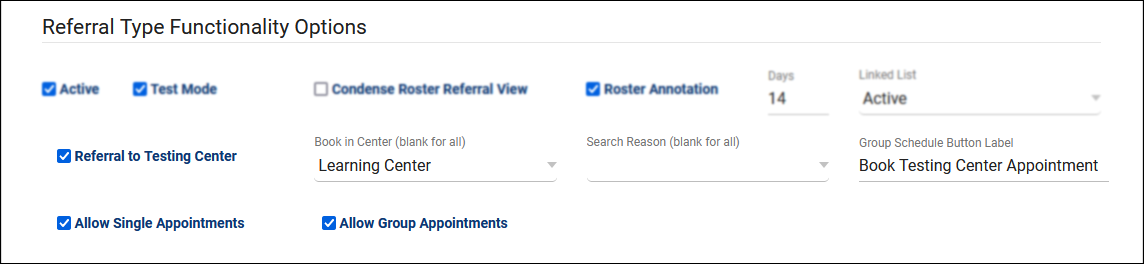
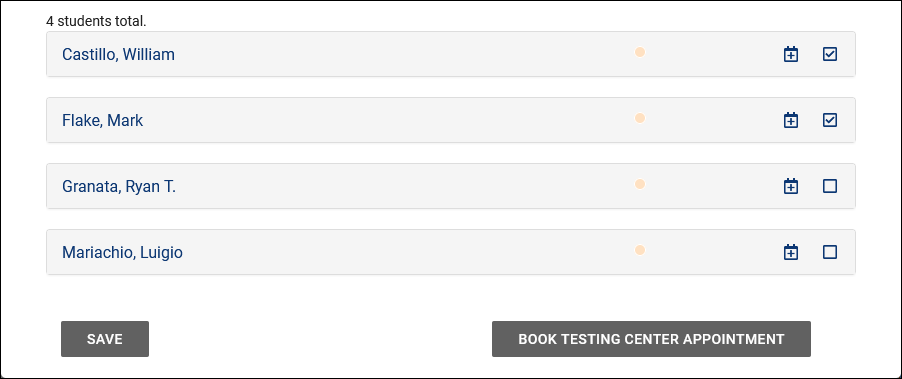
| Line 226: | Line 230: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Automated Emails --------------------------------------> | <!--------------------------------------- Potential Actions ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Actions</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
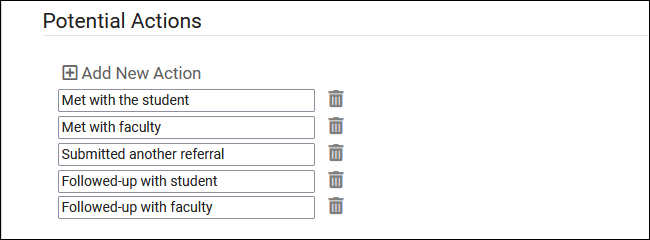
Potential Actions will be available in each submitted referral, with each action being available to add with a date and notes. These actions can be used to piece together a timeline of events relating to each referral and can additionally trigger automated emails. | |||
[[File:6046618.png|600px]]<br><br> | |||
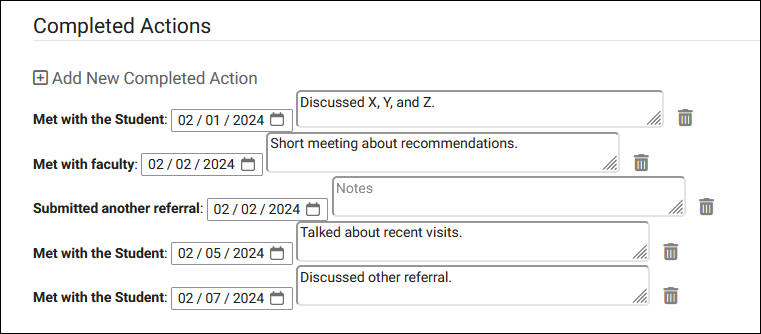
Here's how this appears during referral creation. Each action can be added or re-added using the "Add New Completed Action" button. The text box can be resized by clicking-and-dragging the bottom-right corner. | |||
[[File:3005704.png|600px]] | |||
</div> | |||
<hr> | |||
<!--------------------------------------- Automated Emails ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Automated Emails & Twig</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Automated Emails & Twig</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 232: | Line 250: | ||
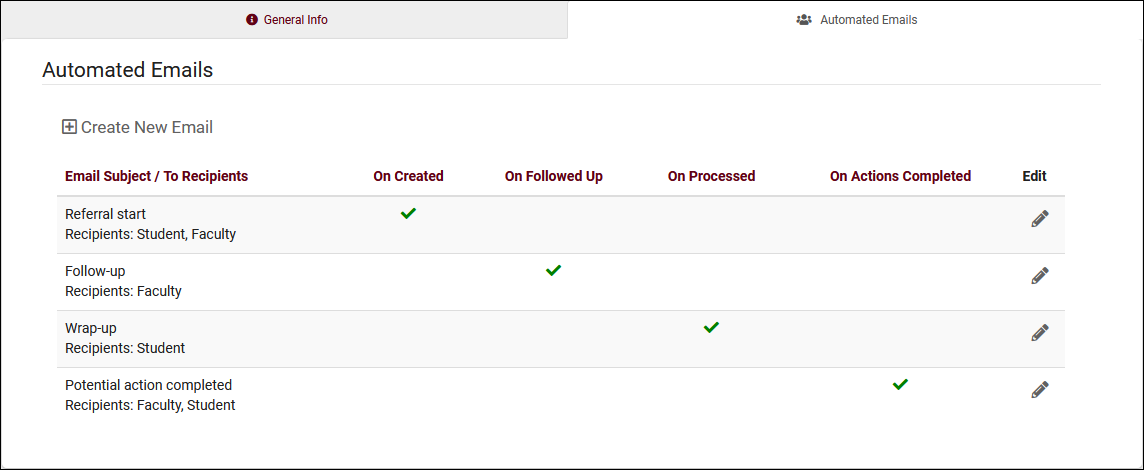
The Automated Emails tab allows you to create custom emails that can be sent to one or more of your <i>Potential Email Recipients</i> upon referral submission, follow-up, or completion. Common examples might be an email that is sent to the student when a referral is created for them, with a separate email being sent to an assigned advisor or faculty. The recipients, number of emails, and email contents are up to you. | The Automated Emails tab allows you to create custom emails that can be sent to one or more of your <i>Potential Email Recipients</i> upon referral submission, follow-up, or completion. Common examples might be an email that is sent to the student when a referral is created for them, with a separate email being sent to an assigned advisor or faculty. The recipients, number of emails, and email contents are up to you. | ||
[[File: | [[File:7163775.png|800px]]<br><br> | ||
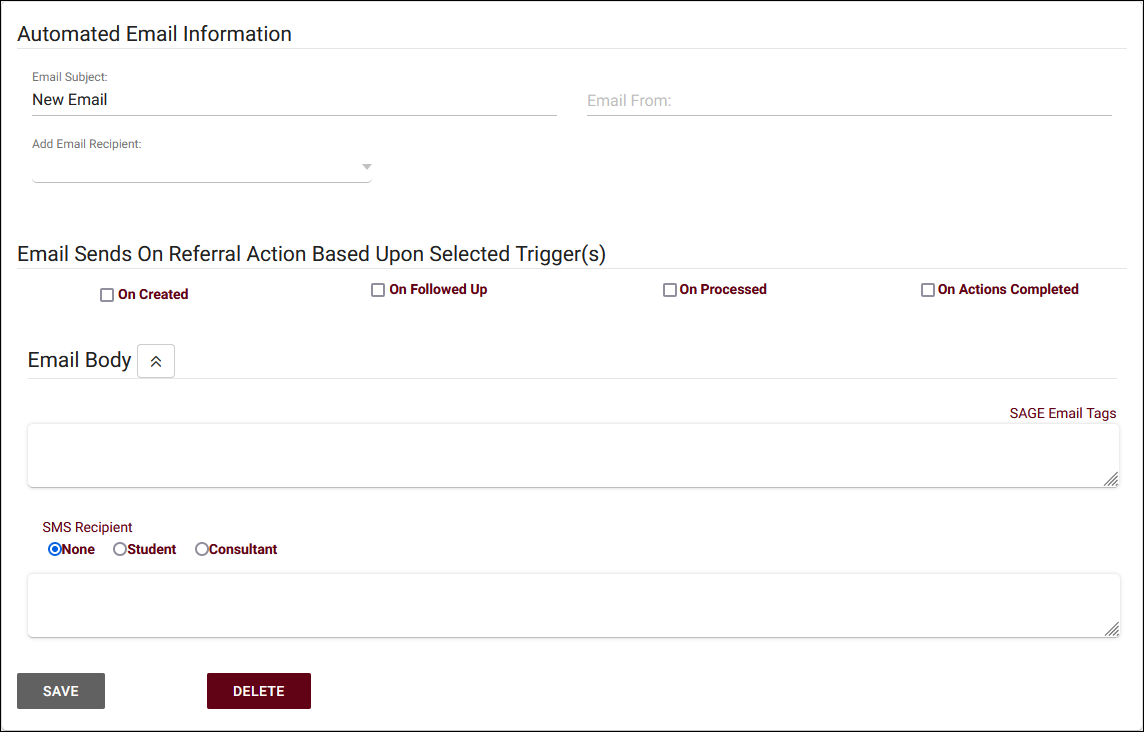
To create your first Email, click <b>Create New Email</b>, type in your subject line, then click Save. This will add the email to your Automated Emails listing. Click the Pencil Icon for the email you just created, and you should end up at a page like this. | To create your first Email, click <b>Create New Email</b>, type in your subject line, then click Save. This will add the email to your Automated Emails listing. Click the Pencil Icon for the email you just created, and you should end up at a page like this. | ||
[[File: | [[File:6896918.png|800px]]<br><br> | ||
* <b>Email Subject</b> determines the subject line of the email, as you entered previously. This can be changed at any time. | * <b>Email Subject</b> determines the subject line of the email, as you entered previously. This can be changed at any time. | ||
| Line 244: | Line 262: | ||
* <b>Add Email Recipient</b> allows you to define which users could possibly receive a copy of this email, based on your <b>Potential Email Recipients.</b> | * <b>Add Email Recipient</b> allows you to define which users could possibly receive a copy of this email, based on your <b>Potential Email Recipients.</b> | ||
* <b>Email Sends On Referral Action Based Upon Selected Trigger(s)</b> allows you to decide under what context this email is sent. On initial creation, on follow-up, and on | * <b>Email Sends On Referral Action Based Upon Selected Trigger(s)</b> allows you to decide under what context this email is sent. On initial creation, on follow-up, on completion, and on action completed. The first 3 are detailed further in the next portion of this article, the latter is detailed above. | ||
* <b>Email Body</b> is the actual contents of your email.<br><br> | * <b>Email Body</b> is the actual contents of your email.<br><br> | ||
* <b>SMS Recipient</b> (Requires [[TracCloud:_TextAlerts|TextAlerts]]) | |||
::If you additionally want to send an SMS message along with this email, choose the recipient and write your message below. The "Consultant" choice will primarily use the consultant linked to the referral. If that field is blank, it will use the student's assigned advisor. If that isn't available, it will send the message to the consultant who created the referral.<br><br> | |||
One of the key elements of configuring your SAGE emails is Twig, which you can think of as a mini-programming language. Twig plays two key roles, providing tags for the information displayed, and adding logic to your email to determine what content is sent. | One of the key elements of configuring your SAGE emails is Twig, which you can think of as a mini-programming language. Twig plays two key roles, providing tags for the information displayed, and adding logic to your email to determine what content is sent. | ||
* <b>Email Tags</b> | * <b>Email Tags</b> | ||
[[ | [[TracCloud:_Twig#Tag_List|A full list of email tags can be found here]], but to give a quick example, you could format an email as such:<br> | ||
<syntaxhighlight style="border: 1px dashed black" lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
Hello, {{Student.First_Name}}, this {{ReferralType.Name}} was submitted by {{Faculty.FirstName}}. | Hello, {{Student.First_Name}}, this {{ReferralType.Name}} was submitted by {{Faculty.FirstName}}. | ||
| Line 303: | Line 324: | ||
One other factor to consider is custom questions. These can still be used emails, but you will need to use the "Code Reference" value that you set earlier. For example, if your Code Reference was "GradeQuestion1," the format of this tag would be <nowiki>{{Questions.GradeQuestion1}} and {{Answers.GradeQuestion1}}</nowiki> for the question and answer respectively. | One other factor to consider is custom questions. These can still be used emails, but you will need to use the "Code Reference" value that you set earlier. For example, if your Code Reference was "GradeQuestion1," the format of this tag would be <nowiki>{{Questions.GradeQuestion1}} and {{Answers.GradeQuestion1}}</nowiki> for the question and answer respectively. | ||
The extent of what Twig is capable of is outside the scope of this article. [[ | The extent of what Twig is capable of is outside the scope of this article. [[TracCloud:_Twig|Take a look at our dedicated Twig Guide here]], which also includes a list of available tags for students, staff, etc. Additional SAGE-specific tags can be viewed in that article or in the table below. | ||
{{#lst: | {{#lst:TracCloud:_Twig|SAGETags}} | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Created,Follow-up,Processed --------------------------------------> | <!--------------------------------------- Created,Follow-up,Processed ---------------------------------------> | ||
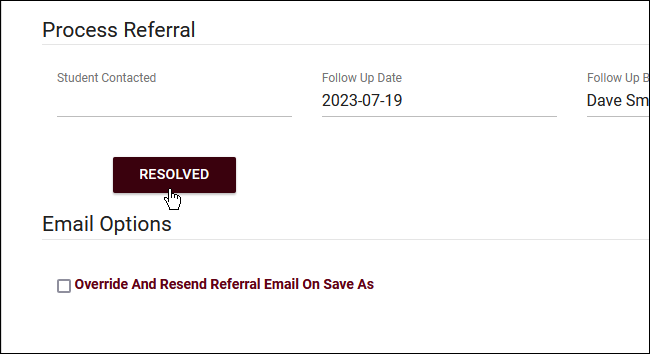
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Created, Followed Up, Processed</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Created, Followed Up, Processed</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 333: | Line 354: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Group Access --------------------------------------> | <!--------------------------------------- Group Access ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Permission Group Options</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Permission Group Options</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
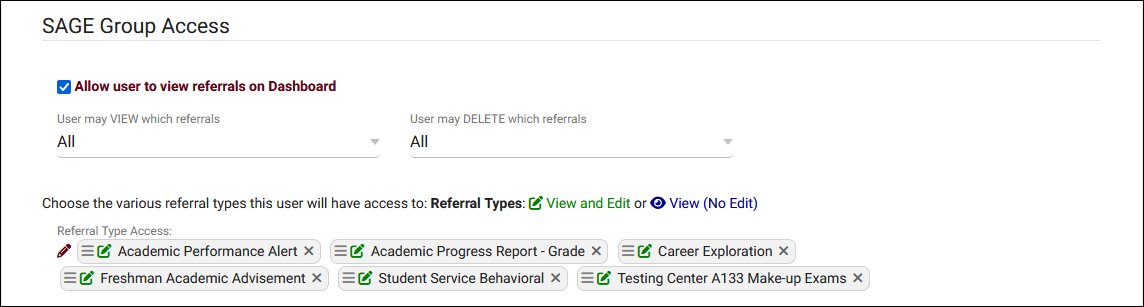
| Line 345: | Line 366: | ||
* <b>User may view which referrals</b> determines if they can view all referrals, or only their own. | * <b>User may view which referrals</b> determines if they can view all referrals, or only their own. | ||
* <b>User may DELETE which referrals</b> determines which referrals they're allowed to delete, all, their own, or none. | |||
* <b>Referral Type Access</b> determines which referral types they can view. The icon within each entry can be clicked to cycle between <i>View and Edit</i> or just <i>View</i>. The former allows the user to view and edit referrals of this type, while the latter only allows them to view.<br><br> | * <b>Referral Type Access</b> determines which referral types they can view. The icon within each entry can be clicked to cycle between <i>View and Edit</i> or just <i>View</i>. The former allows the user to view and edit referrals of this type, while the latter only allows them to view.<br><br> | ||
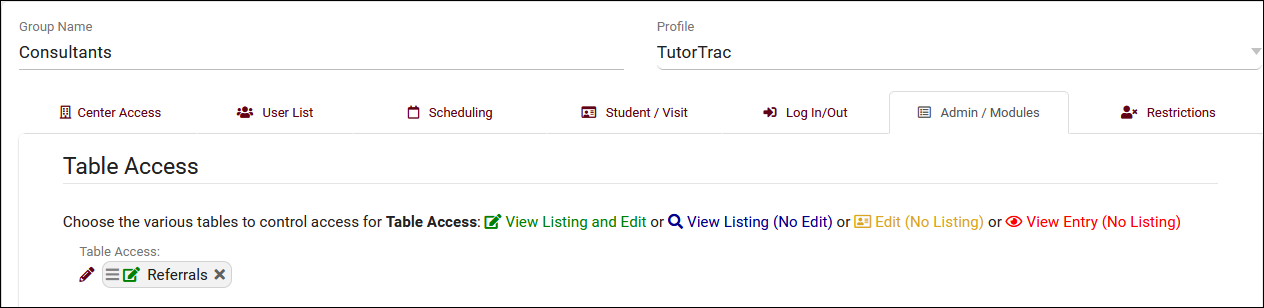
To provide access to the referrals listing, add "Referrals" to table access as well. | To provide access to the referrals listing, add "Referrals" to table access as well. This is also required to give staff the ability to delete referrals. | ||
[[File:5145633.png|900px]] | [[File:5145633.png|900px]] | ||
| Line 360: | Line 383: | ||
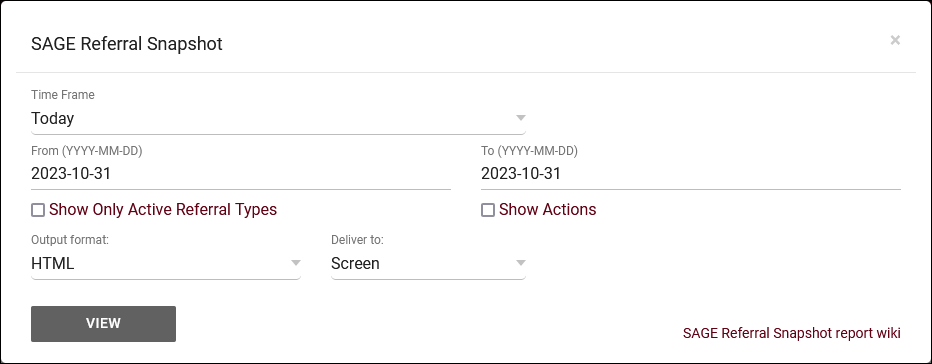
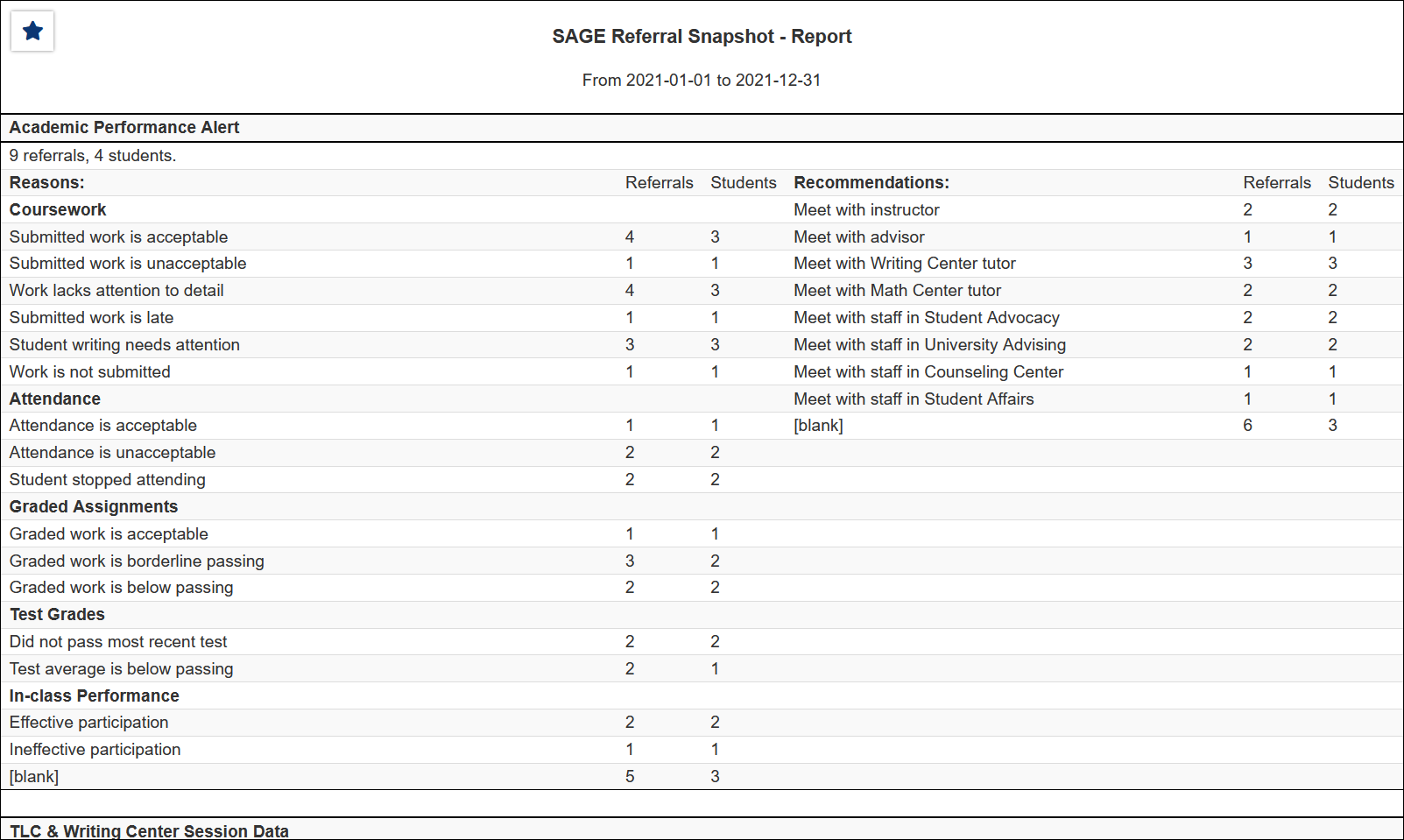
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referral Snapshot</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referral Snapshot</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
{{: | {{:TracCloud_Report:_SAGE_Referral_Snapshot}} | ||
</div> | </div> | ||
<hr> | <hr> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referrals by ??</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referrals by ??</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
{{: | {{:TracCloud_Report:_SAGE_Referrals_by_%3F%3F}} | ||
</div> | </div> | ||
<hr> | <hr> | ||
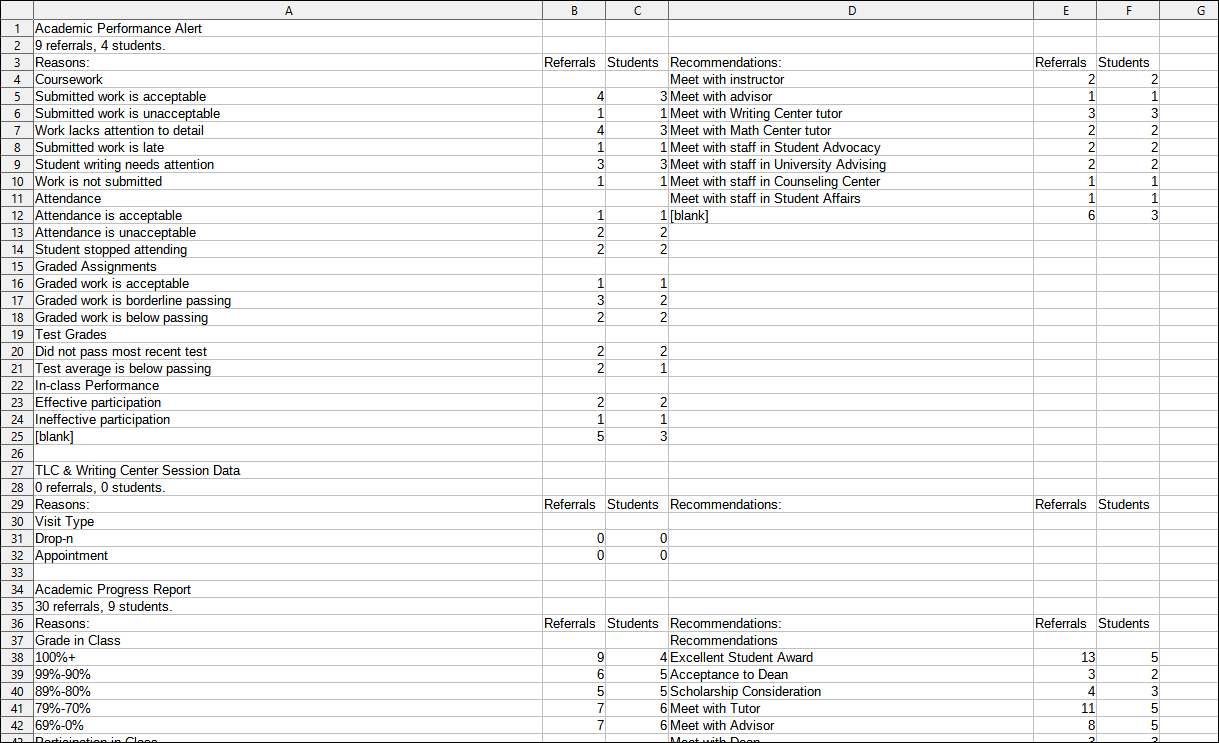
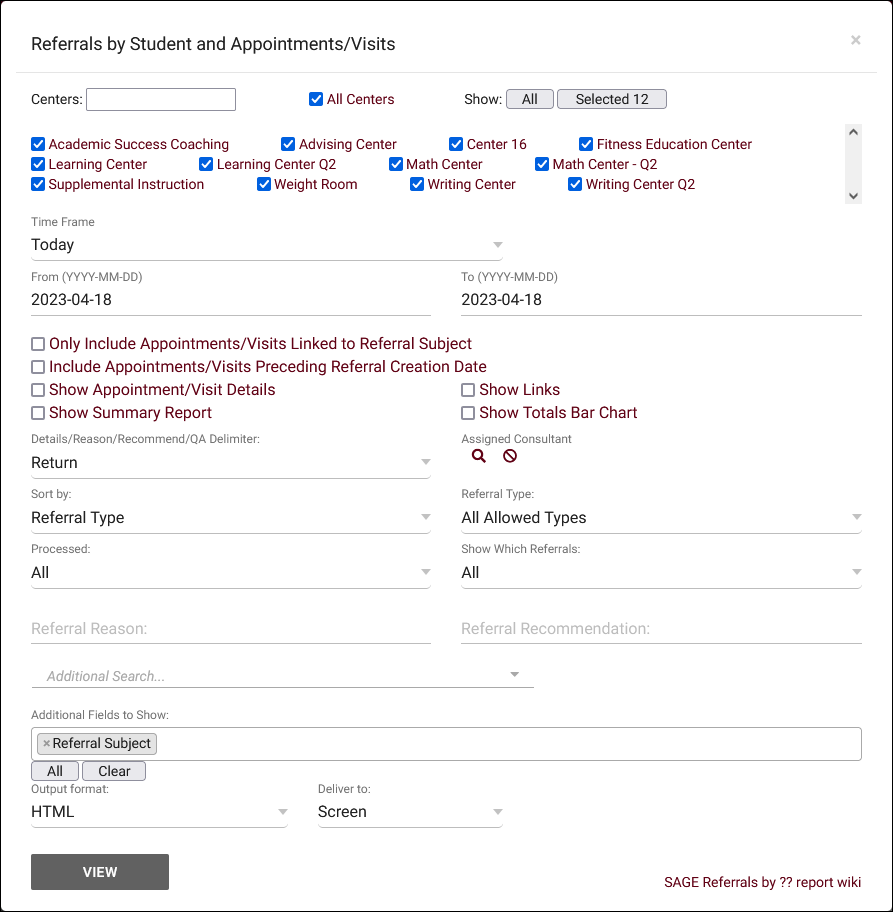
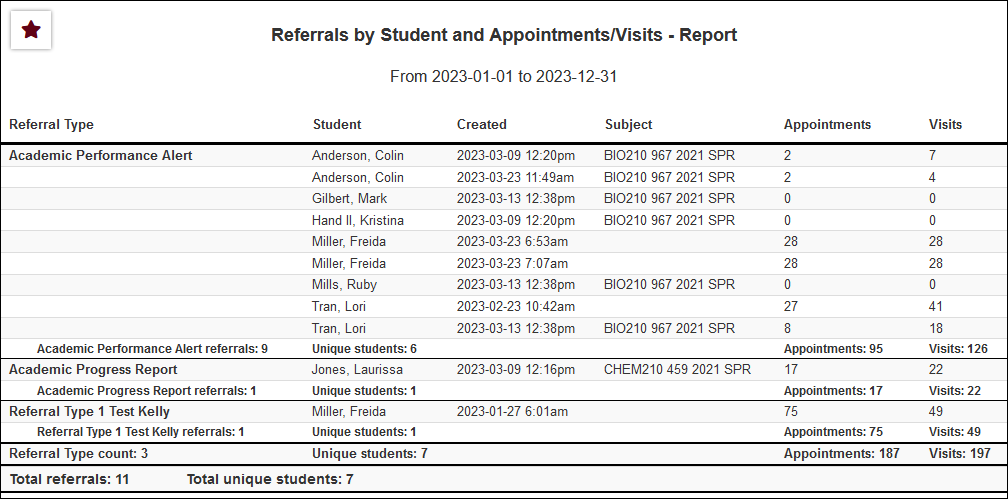
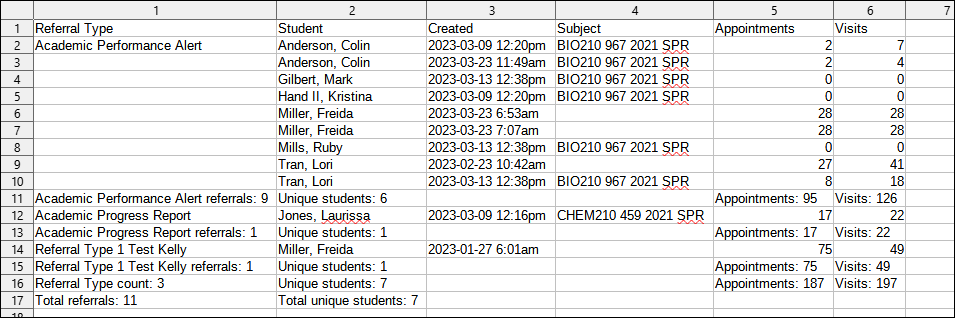
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals by Student and Appointments/Visits</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals by Student and Appointments/Visits</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
{{: | {{:TracCloud_Report:_Referrals_by_Student_and_Appointments/Visits}} | ||
</div> | </div> | ||
<hr> | <hr> | ||
| Line 376: | Line 399: | ||
For SAGE functionality questions, reach out to [mailto:helpdesk@go-redrock.com helpdesk@go-redrock.com] | For SAGE functionality questions, reach out to [mailto:helpdesk@go-redrock.com helpdesk@go-redrock.com] | ||
[[Category:TracCloud Manual]] | |||
[[Category:TracCloud]] | </div> | ||
Latest revision as of 20:40, 13 March 2025
Additional Features
SAGE
SAGE Early Alerts is an additional module available for the Trac System. SAGE allows your faculty members to submit referrals, progress reports, or evaluations for the students enrolled in their courses. Based on the choices made while creating the referral, an automated email could be sent out to the student's assigned advisor, a professor, or otherwise, that way you and your staff can be as proactive as possible in helping your students.
You can think of SAGE like a three-step process.
- 1. Creation, a referral is submitted, emails are sent out.
- These emails could be sent to advisors, professors, or the student themselves, notifying us of something the student may be struggling with.
- 2. Follow-up, more information is given, new emails are sent out.
- The follow-up email lets relevant users know how this referral is going, what has been done, and what we are doing to help this student.
- 3. Resolution, a final email is sent out to wrap everything up.
- Once the referral has been processed, we can fill out some additional information letting the relevant users know what we did to help this student.
Creating and Completing Referrals
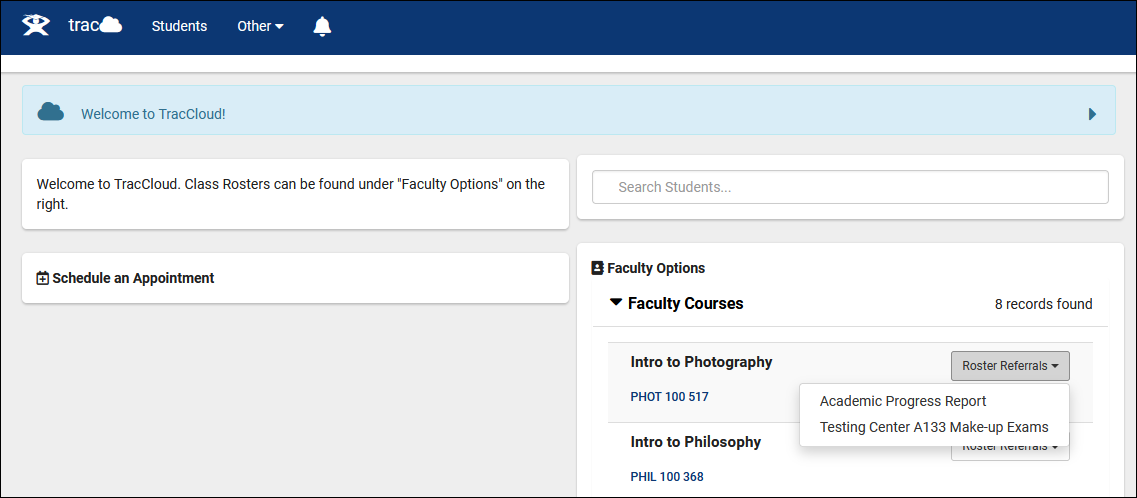
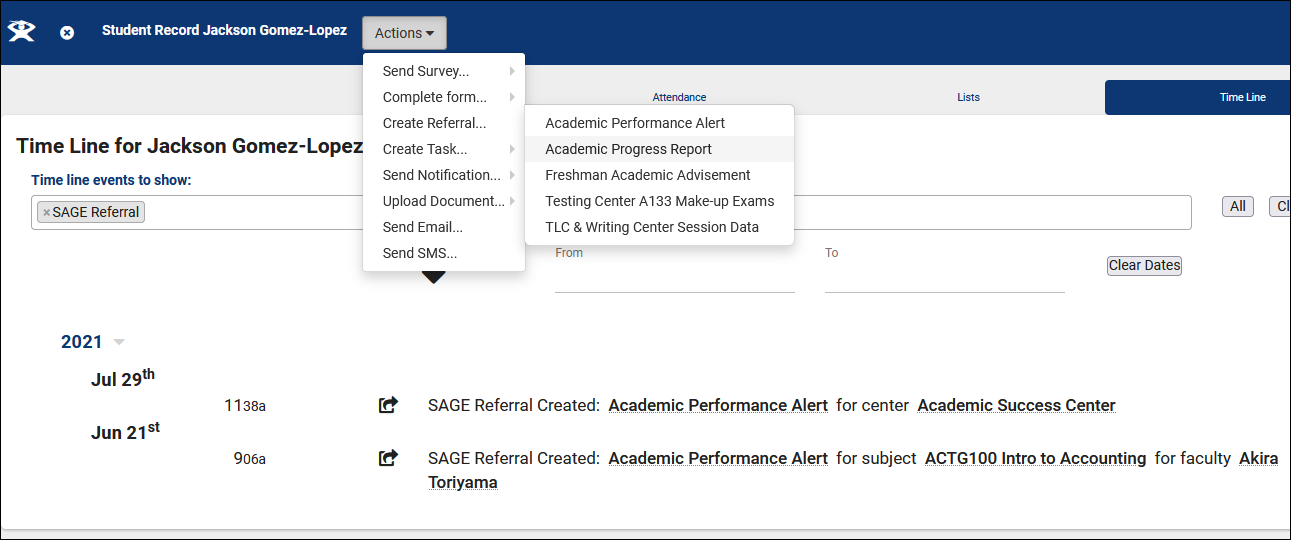
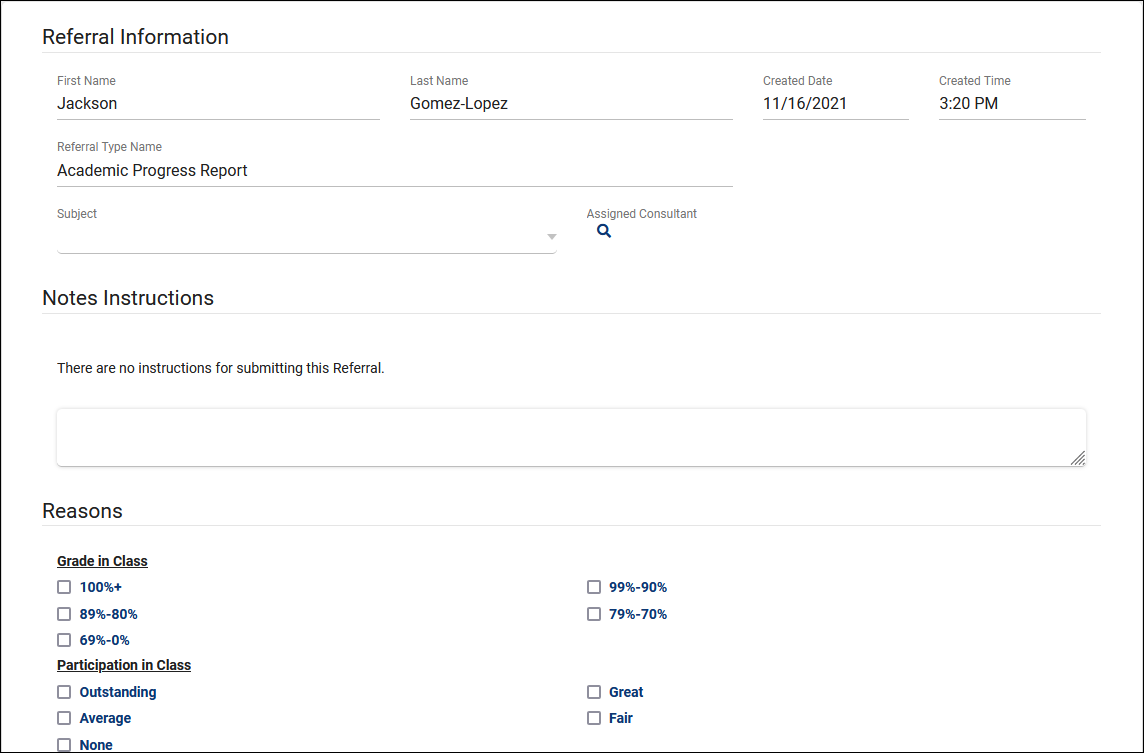
There are multiple ways to create referrals for students, depending on which method best fits your campus workflow. Referrals can be created by faculty via the class roster, or by advisors or other staff from student profiles.
SAGE Configuration
The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more.
Reports
There are three SAGE-specific reports available in TracCloud, each providing a different way to view your referral data. These reports can be found in the Navigation Bar, under Reports > SAGE.
For information on purchasing the SAGE Module, reach out to sales@go-redrock.com
For SAGE functionality questions, reach out to helpdesk@go-redrock.com