TracCloud: SAGE: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (25 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{ | {{TracCloudGuideTabs}} | ||
<div class="tcWidgetPage"> | |||
<div class="category"> | |||
{{TracCloudModulesTOC}} | |||
</div> | |||
<div style='text-align: center;'> | <div style='text-align: center;'> | ||
<big><b> | <big><b> | ||
SAGE | ==SAGE== | ||
</big></b></div | </big></b></div> | ||
SAGE | SAGE Early Alerts is an additional module available for the Trac System. SAGE allows your faculty members to submit referrals, progress reports, or evaluations for the students enrolled in their courses. Based on the choices made while creating the referral, an automated email could be sent out to the student's assigned advisor, a professor, or otherwise, that way you and your staff can be as proactive as possible in helping your students. | ||
You can think of SAGE like a three-step process. | You can think of SAGE like a three-step process. | ||
| Line 20: | Line 21: | ||
:Once the referral has been processed, we can fill out some additional information letting the relevant users know what we did to help this student. | :Once the referral has been processed, we can fill out some additional information letting the relevant users know what we did to help this student. | ||
<hr> | |||
==<b>Creating and Completing Referrals</b>== | |||
There are multiple ways to create referrals for students, depending on which method best fits your campus workflow. Referrals can be created by faculty via the class roster, or by advisors or other staff from student profiles. | |||
<hr> | <hr> | ||
= | <!--------------------------------------- Roster annotations ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Faculty View: Roster Annotations</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
Faculty Members are typically the primary user-type submitting referrals, and as such, they have a streamlined view of the referral submission process. | <br><br> | ||
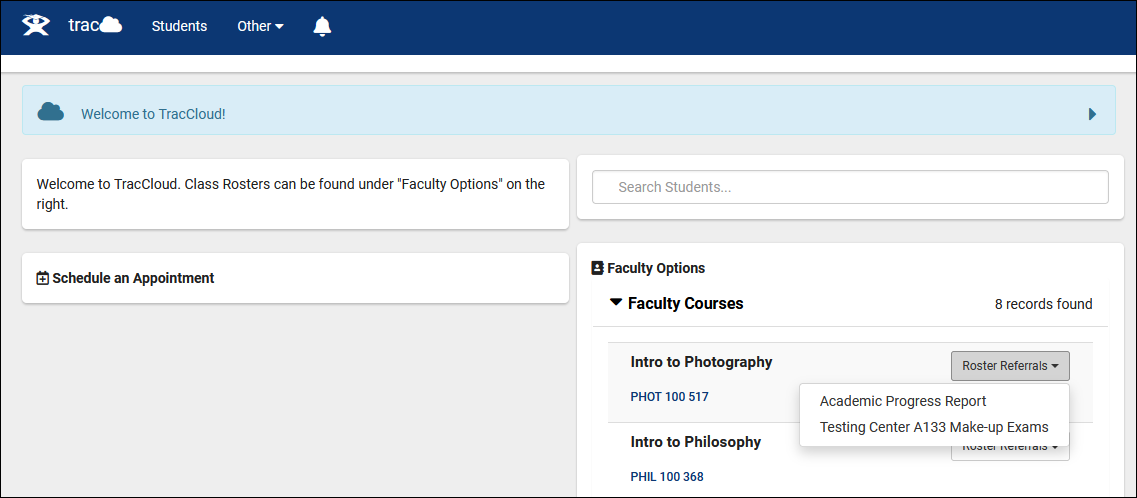
Faculty Members are typically the primary user-type submitting referrals, and as such, they have a streamlined view of the referral submission process. On the faculty dashboard, you'll find their class rosters along with the referrals that have been designated as Roster Annotations (which will be covered later in this article). This allows faculty to immediately access important referrals for each of their rosters. | |||
[[File:2782382.png|900px]]<br><br> | [[File:2782382.png|900px]]<br><br> | ||
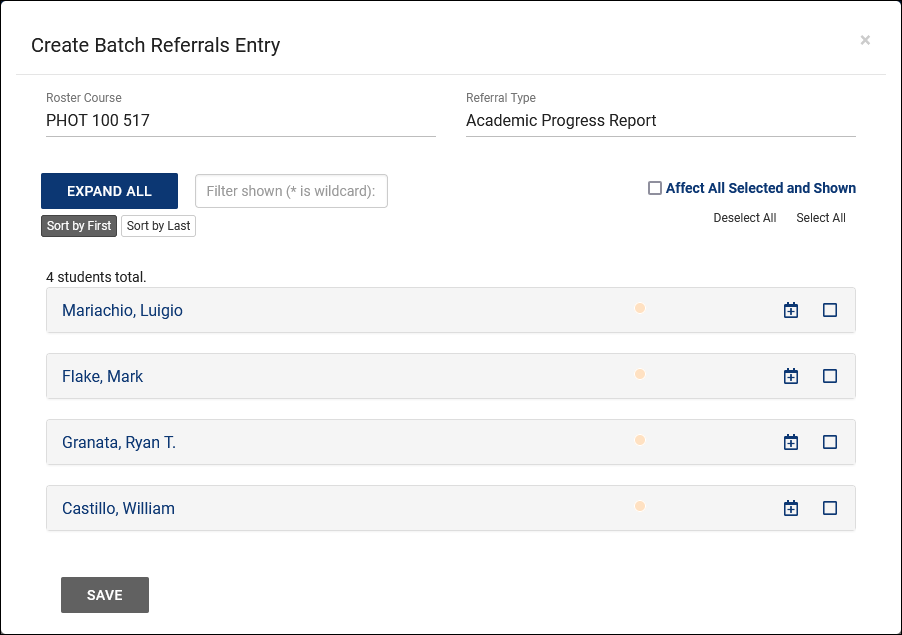
As a faculty member, let's say we wanted to submit a referral for one of our classes. We can simply click on the referral we want to submit for any given roster, | As a faculty member, let's say we wanted to submit a referral for one of our classes. We can simply click on the referral we want to submit for any given roster, then we'll be given access to a batch referral tool. | ||
[[File:8435382.png|900px]]<br><br> | [[File:8435382.png|900px]]<br><br> | ||
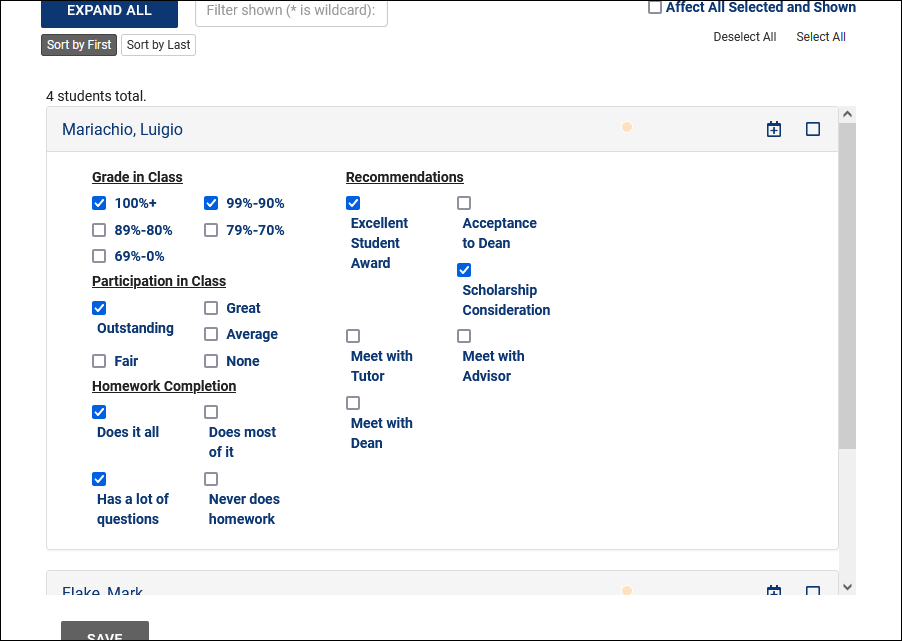
From this menu, we can click on individual students and fill out unique referrals for each without leaving this screen. Once we've filled out referrals for the specific students, we click save | From this menu, we can click on individual students and fill out unique referrals for each without leaving this screen. Once we've filled out referrals for the specific students, we click save and we're all set. The referral process has begun for each of these students that we filled out a referral for and emails will be sent. | ||
[[File:2335678.png|900px]]<br><br> | [[File:2335678.png|900px]]<br><br> | ||
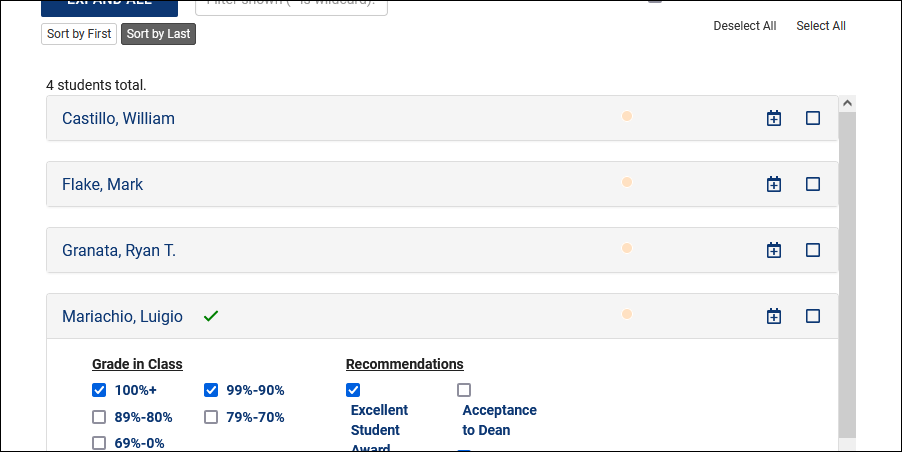
If the referral is configured as a roster annotation for [X] days ( | If the referral is configured as a roster annotation for [X] days (covered later in this article), we can even open this batch referral tool later (but within the day limit) and continue where we left off by updating existing referrals. The green check-marks indicate a referral that has already been opened. Clicking it again lets us pick up right where we left off. | ||
[[File:1308519.png|900px]]<br><br> | [[File:1308519.png|900px]]<br><br> | ||
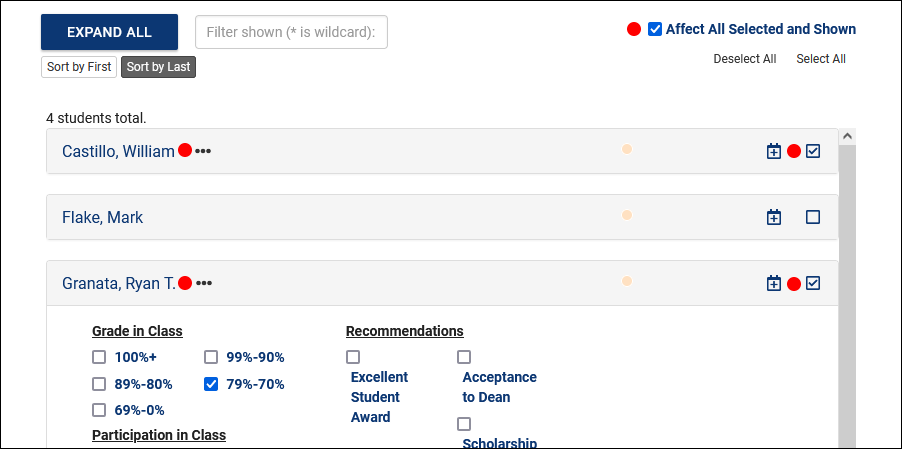
We also have the ability to apply the same Reason/Recommendation to multiple students at once. Select <b>Affect All Selected and Shown</b> and check the checkboxes for each student we want to | We also have the ability to apply the same Reason/Recommendation to multiple students at once. Select <b>Affect All Selected and Shown</b> and check the checkboxes for each student we want to assign this reason/recommendation to. Now when we make a recommendation or apply a reason to one student, it will also affect all other checked students. We will see that all other students now have a <big><b>...</b></big> icon, which indicates that a referral is in progress. | ||
[[File:7205192.png|900px]]<br><br> | [[File:7205192.png|900px]]<br><br> | ||
| Line 48: | Line 53: | ||
[[File:6205497.png|900px]] | [[File:6205497.png|900px]] | ||
</div> | |||
<hr> | <hr> | ||
= | <!--------------------------------------- Individual ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Profiles: Individual Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
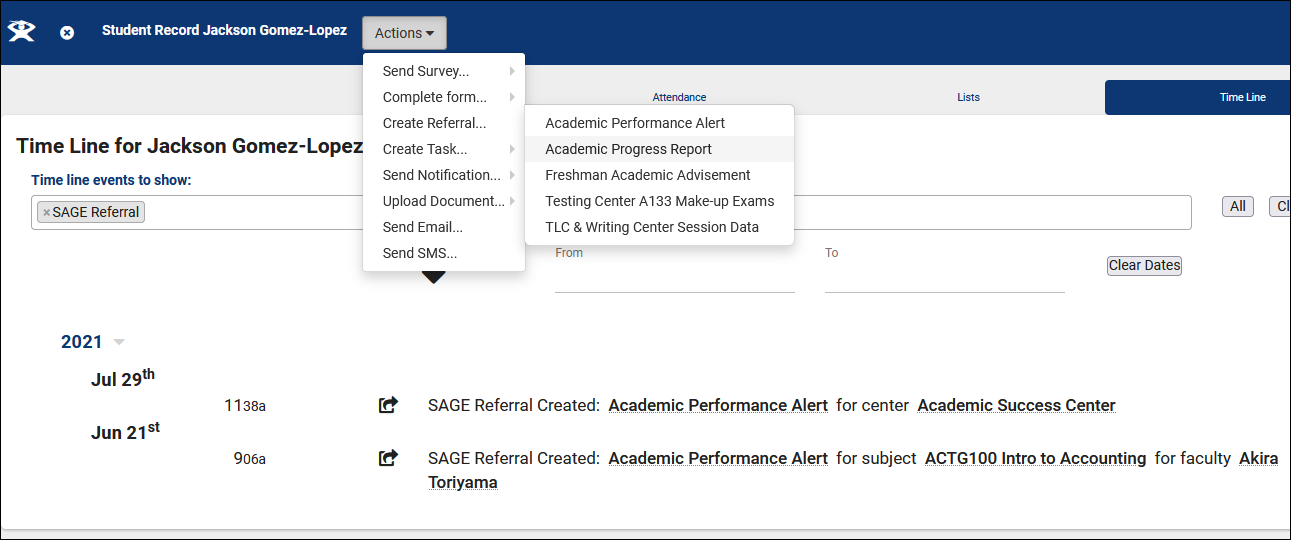
Referrals can | Referrals can be submitted individually from student profiles as well. As non-faculty staff don't have access to the class roster view, this will be their primary utility for submitting referrals, but faculty can of course use this method too. New referrals can be created through the <b>Actions</b> button, past referrals can be viewed on the student timeline. | ||
[[File:3092325.png|900px]]<br><br> | [[File:3092325.png|900px]]<br><br> | ||
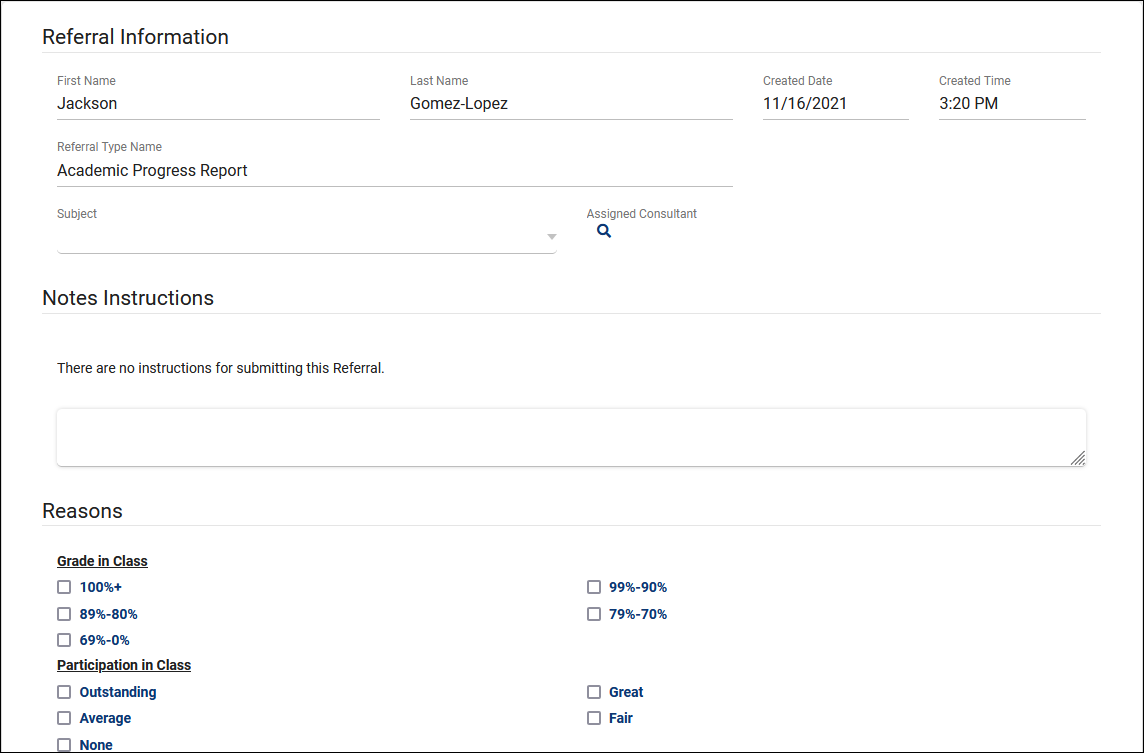
After selecting the referral type that we want to submit, we're taken to the full referral submission screen. We'll cover more on configuring this side of SAGE later in this | After selecting the referral type that we want to submit, we're taken to the full referral submission screen. We'll cover more on configuring this side of SAGE later in this article. | ||
[[File:8037497.png|900px]] | [[File:8037497.png|900px]] | ||
</div> | |||
<hr> | <hr> | ||
<!--------------------------------------- Mass Referral Tool ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Listing: Batch Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
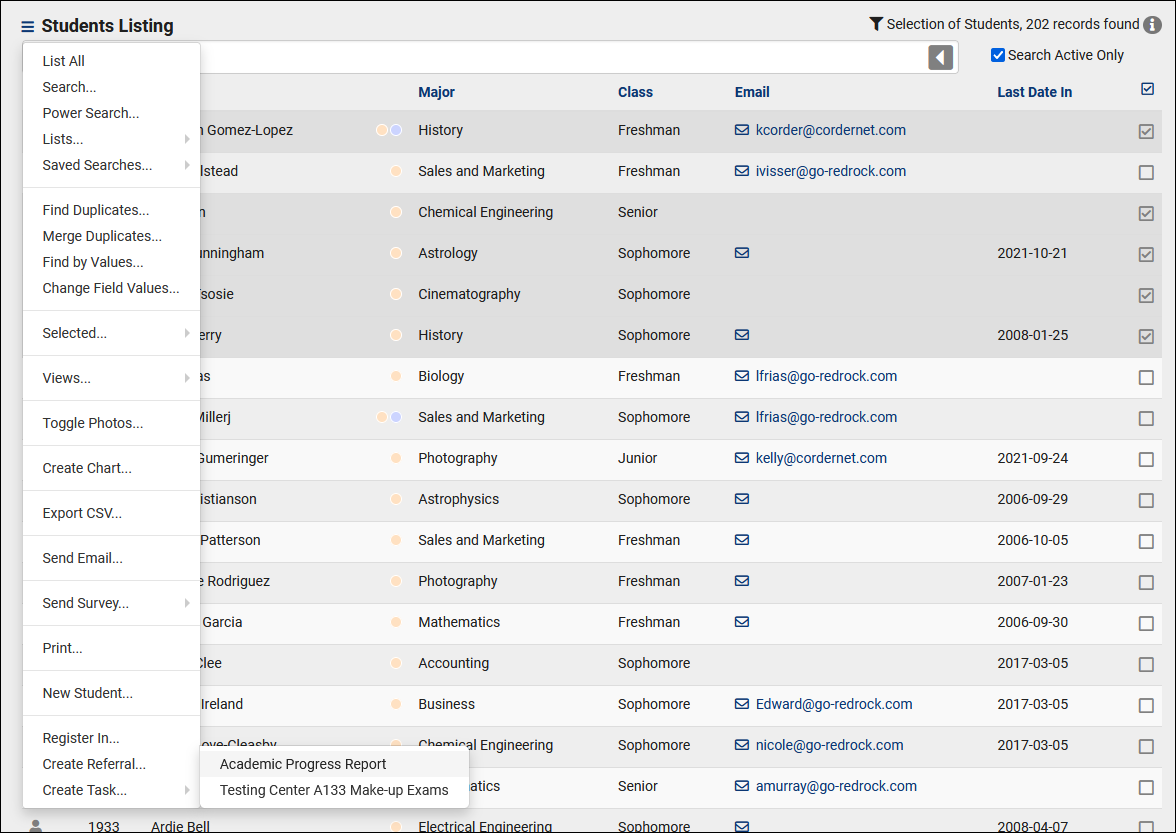
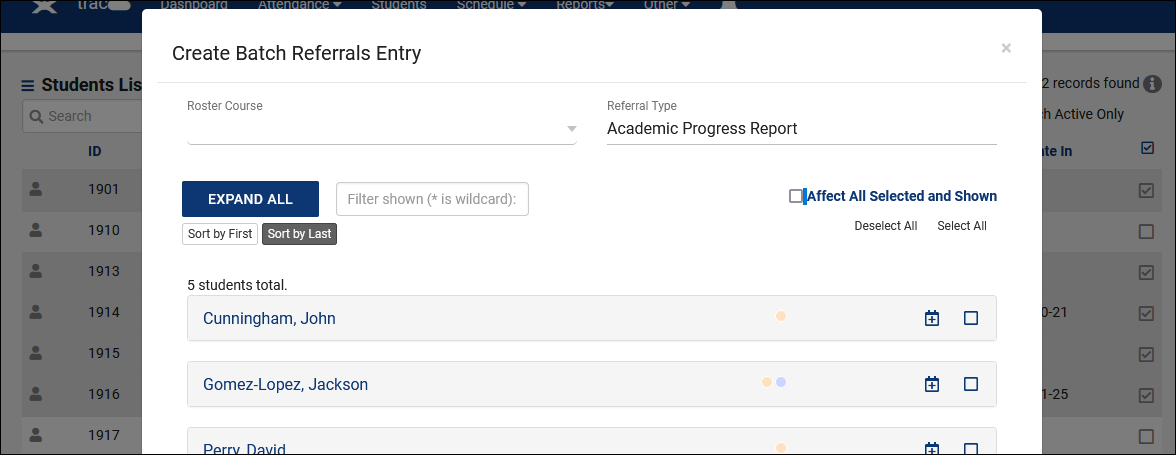
It's also possible to submit referrals from the student listing in bulk. This allows us to search for students enrolled in a specific course, [[TracCloudGuideGlobalLists|load a list]], or just search for a couple students manually and create referrals as a batch. This screen will operate in the same way as the faculty roster referral tool. Students are selected with the checkboxes on the right-side. | |||
[[File:4781587.png|900px]]<br> | [[File:4781587.png|900px]]<br> | ||
[[File:2946252.png|900px]] | [[File:2946252.png|900px]] | ||
</div> | |||
<hr> | |||
<!--------------------------------------- Processed ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Processing/Completing Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
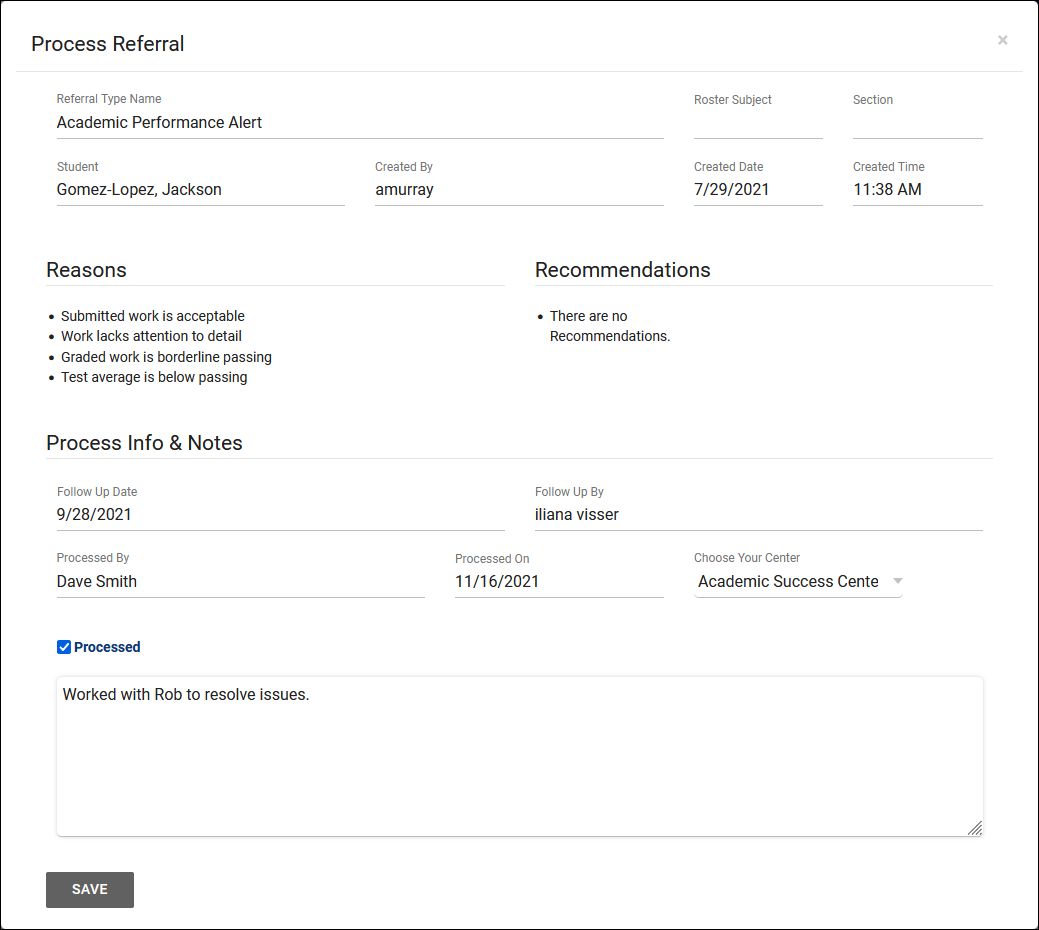
After a referral is marked as processed, we will see the following screen summarizing basic information about this referral, and providing a location to write additional notes about how this situation was resolved. Once saved, the final "Processed" email will be sent out, as configured in your <i>Automated Emails</i>. | |||
[[File:8734417.png|900px]] | |||
</div> | |||
<hr> | <hr> | ||
== | <!--------------------------------------- Referrals Listing ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals Listing</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
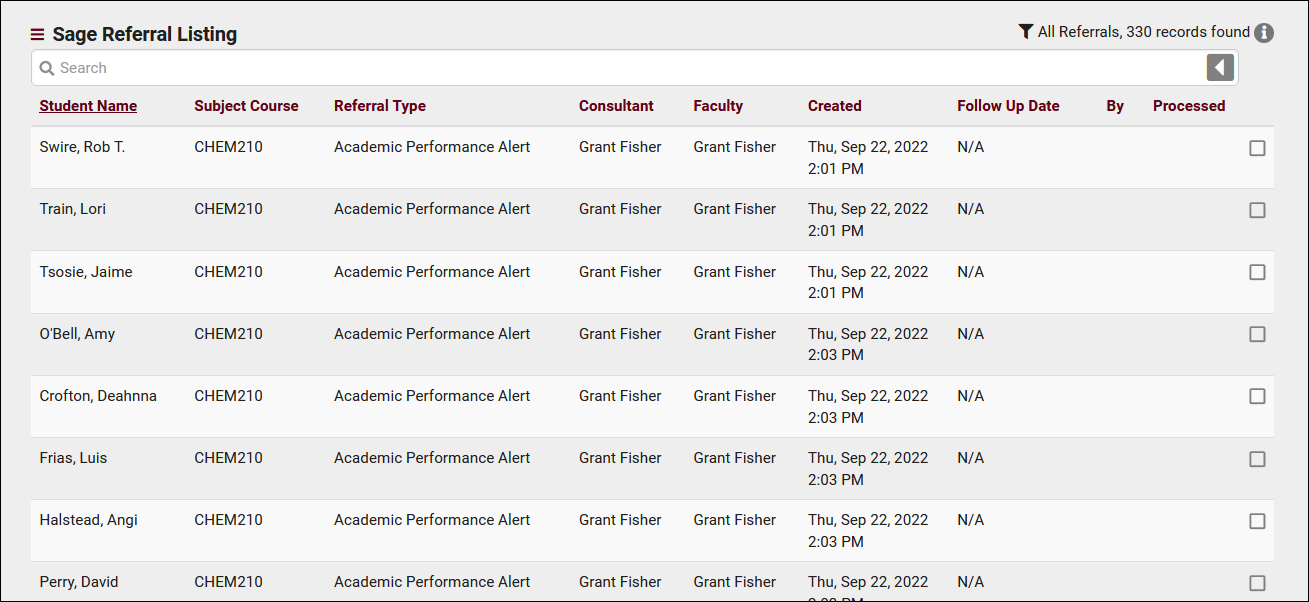
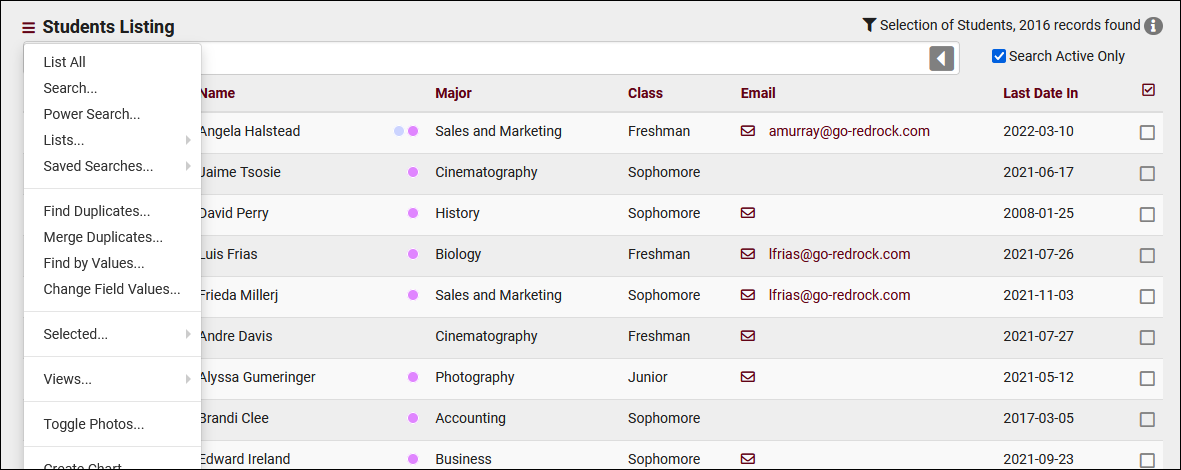
If a permission group allows it, it's also possible to utilize the Referrals Listing to quickly access all referrals in your TracCloud instance. This can be accessed by going to <i>Other > Listings > Referrals</i>. | |||
[[File: | [[File:8390835.png|900px]] | ||
<hr> | <hr> | ||
{{#lst:Template:TracCloudListingDescriptions|Hamburger_Menu}} | |||
{{#lst:Template:TracCloudListingDescriptions|List_All}} | |||
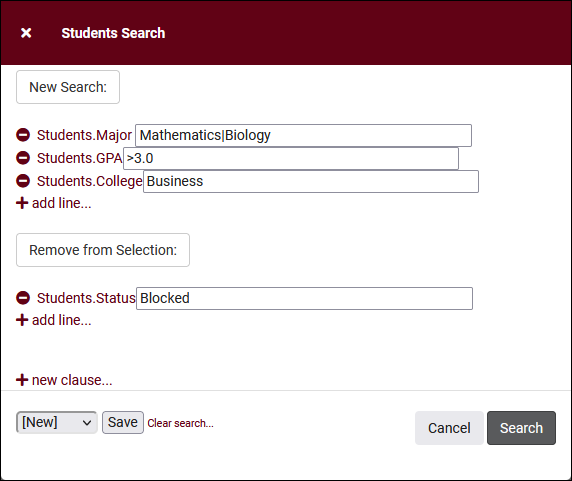
{{#lst:Template:TracCloudListingDescriptions|Power_Search}} | |||
{{#lst:Template:TracCloudListingDescriptions|Selected}} | |||
{{#lst:Template:TracCloudListingDescriptions|Change_Field_Values}} | |||
{{#lst:Template:TracCloudListingDescriptions|Show_these}} | |||
To create new SAGE Referral Types, modify existing, or simply review your current configuration, go to Other > SAGE > Referral Types. This will bring you to the Referral Type Listing. To create a new Referral Type, you would click the hamburger icon ( | {{#lst:Template:TracCloudListingDescriptions|Print}} | ||
</div> | |||
<!--------------------------------------- SAGE management ---------------------------------------> | |||
<hr> | |||
==<b>SAGE Configuration</b>== | |||
The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more. | |||
<hr> | |||
<!--------------------------------------- Creating referral types ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Creating SAGE Referral Types</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
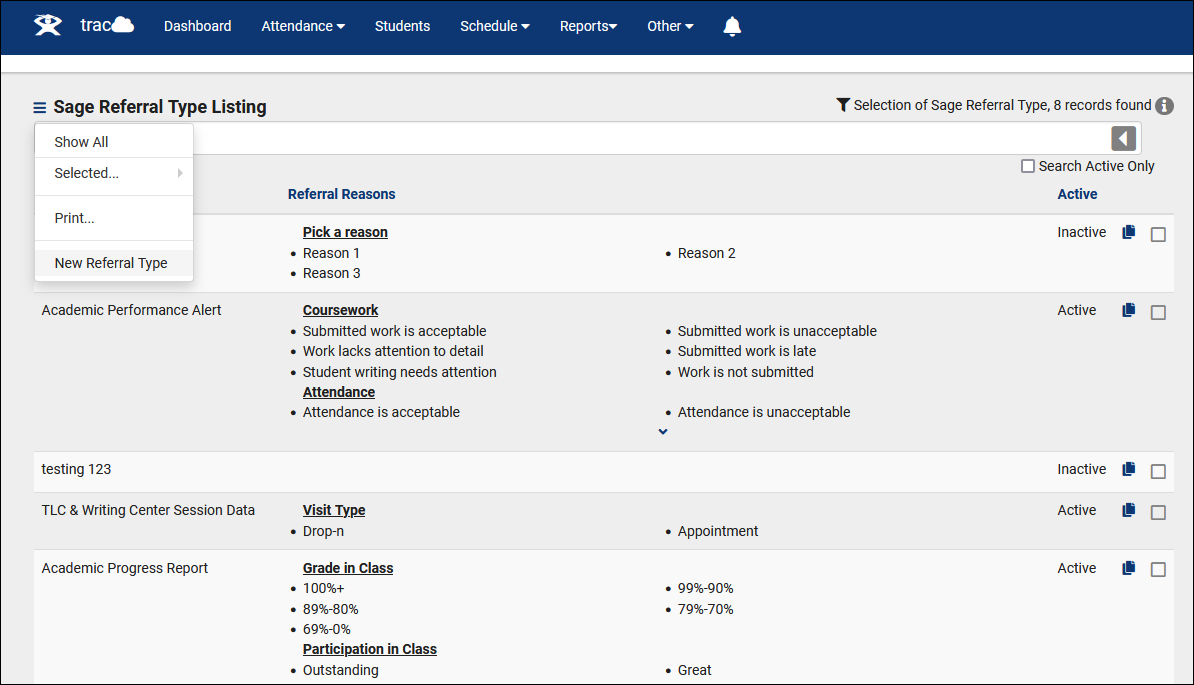
To create new SAGE Referral Types, modify existing, or simply review your current configuration, go to <i>Other > SAGE > Referral Types</i>. This will bring you to the Referral Type Listing. To create a new Referral Type, you would click the hamburger icon ({{#fas:bars}}), then select <b>New Referral Type</b>. | |||
[[File:4222337.png|900px]]<br><br> | [[File:4222337.png|900px]]<br><br> | ||
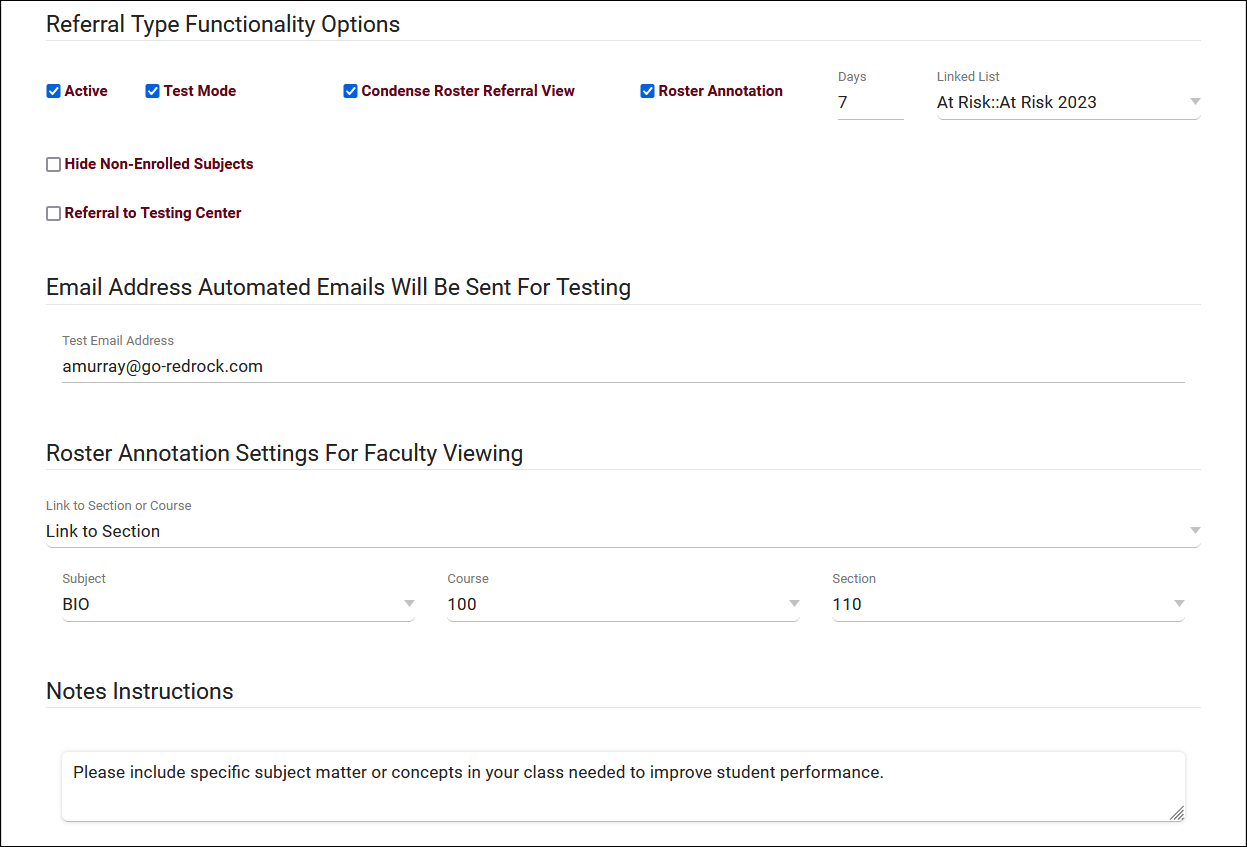
After opening a referral or creating a new one, you will be able to access the following options. | |||
[[File:1919543.png|900px]]<br><br> | |||
[[File: | |||
* <b>Active</b> will toggle this referral on or off, allowing you to deactivate it when unneeded, and reactivate it when necessary. | * <b>Active</b> will toggle this referral on or off, allowing you to deactivate it when unneeded, and reactivate it when necessary. | ||
* <b>Test Mode</b> | * <b>Test Mode</b> will send all emails to the <b>Test Email Address</b> rather than the actual recipient. This should be enabled when testing emails to prevent your end users from receiving referral notices for test referrals. | ||
* <b>Condense Roster Referral View</b> will display Reasons and Recommendations in a more tightly packed view for faculty. This may be preferred if many referrals are being created at once. Does not affect visible data fields. | * <b>Condense Roster Referral View</b> will display Reasons and Recommendations in a more tightly packed view for faculty. This may be preferred if many referrals are being created at once. Does not affect visible data fields. | ||
* <b>Roster Annotation</b> designates this referral type as a Roster Annotation, meaning it appears as an option for class rosters from the faculty perspective. | * <b>Roster Annotation</b> designates this referral type as a Roster Annotation, meaning it appears as an option for class rosters from the faculty dashboard perspective. | ||
::* <b>Days</b> is the time-frame provided to the faculty member where they can edit an existing roster referral. After this window has passed, the faculty member will create a new referral rather than editing an existing one. | ::* <b>Days</b> is the time-frame provided to the faculty member where they can edit an existing roster referral. After this window has passed, the faculty member will create a new referral rather than editing an existing one. | ||
| Line 103: | Line 140: | ||
* <b>Linked List</b> allows you to assign this referral type to a specific student list. Faculty and other users will only be able to create this referral for students on that list. [https://wiki.go-redrock.com/index.php/TracCloudGuideGlobalLists More information on student lists]. | * <b>Linked List</b> allows you to assign this referral type to a specific student list. Faculty and other users will only be able to create this referral for students on that list. [https://wiki.go-redrock.com/index.php/TracCloudGuideGlobalLists More information on student lists]. | ||
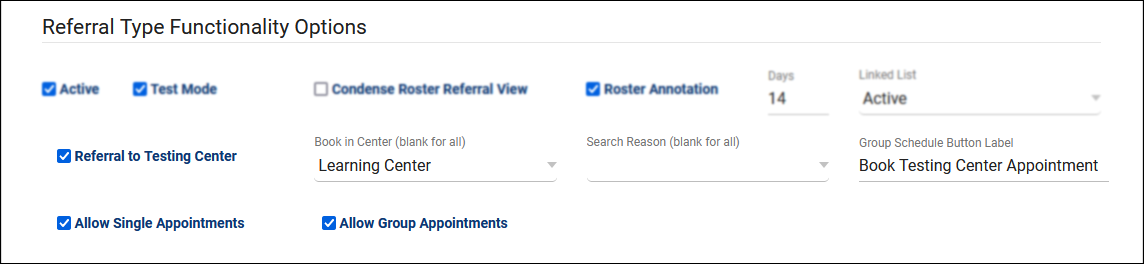
* <b>Referral to Testing Center</b> is a bigger topic, | * <b>Referral to Testing Center</b> is a bigger topic, which can be found further into this wiki article. | ||
* <b>Roster Annotation Settings For Faculty Viewing</b> allows you to link this referral type to a specific subject. The referral will then only appear in contexts of that subject/course/section from the roster referral perspective. | * <b>Roster Annotation Settings For Faculty Viewing</b> allows you to link this referral type to a specific subject. The referral will then only appear in contexts of that subject/course/section from the roster referral perspective. | ||
| Line 109: | Line 146: | ||
* <b>Notes Instructions</b> is a message that appears to the user submitting this referral, providing information above the Notes box. | * <b>Notes Instructions</b> is a message that appears to the user submitting this referral, providing information above the Notes box. | ||
[[File: | [[File:8328146.png|900px]]<br><br> | ||
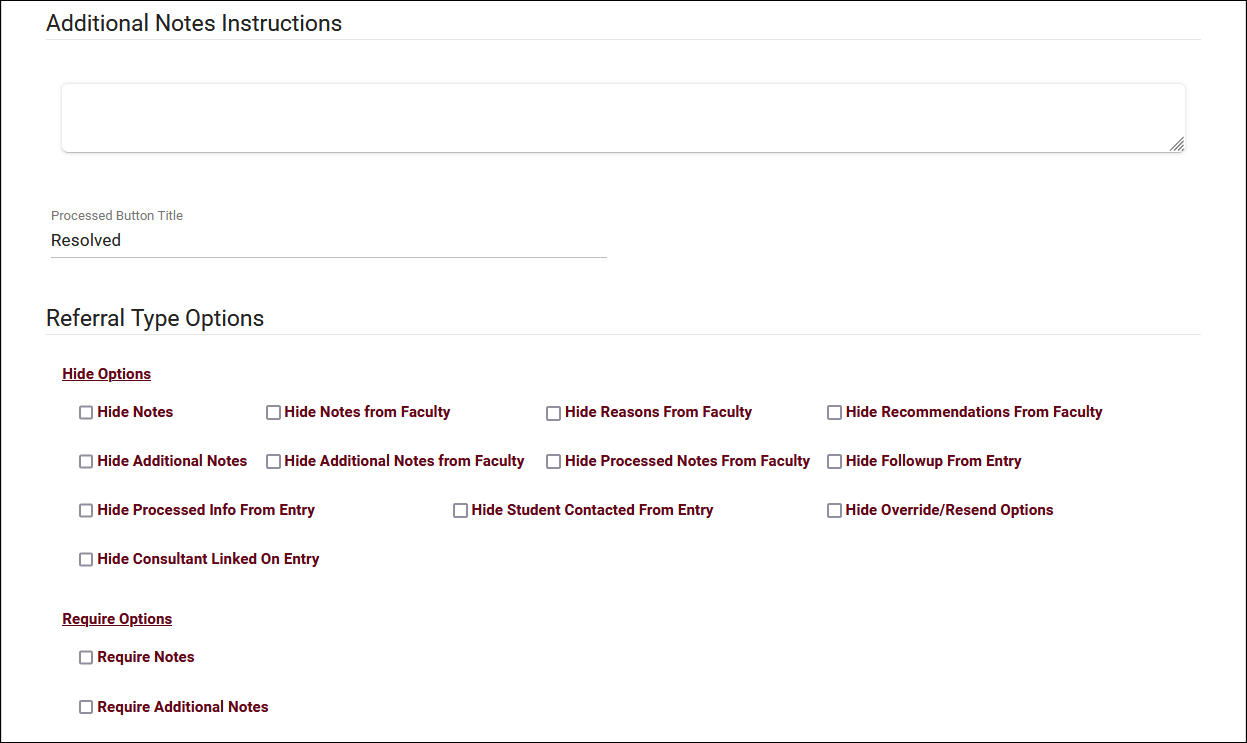
* <b>Additional Notes Instructions</b> is a message that appears to the user submitting this referral, providing information above the Additional Notes box. | * <b>Additional Notes Instructions</b> is a message that appears to the user submitting this referral, providing information above the Additional Notes box. | ||
| Line 115: | Line 152: | ||
* <b>Processed Button Title</b> determines the name of the "Processed" option, "Complete," "Resolved," etc. | * <b>Processed Button Title</b> determines the name of the "Processed" option, "Complete," "Resolved," etc. | ||
* <b>Hide Options</b> allows you to toggle certain elements/features of your Referral Type off if preferred. | * <b>Hide Options</b> allows you to toggle certain elements/features of your Referral Type off if preferred. Some fields can also be hidden from faculty specifically, while remaining visible to staff. | ||
* <b>Require Notes</b> / <b>Additional Notes</b> will require that whoever is submitting this referral enter notes in one or both of these fields. | * <b>Require Notes</b> / <b>Additional Notes</b> will require that whoever is submitting this referral enter notes in one or both of these fields. | ||
</div> | |||
<hr> | <hr> | ||
= | <!--------------------------------------- Reasons and recommendations ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Reasons & Recommendations</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
Reasons and Recommendations can be one of the most important aspects in creating these referrals, as these options can also dictate which emails get sent out to whom. Typically, these would be configured to allow your faculty to quickly describe where the student is struggling and what they recommend as a solution. However, since these are entirely customizable, you can ask any questions you can think of to help make the referral creation process as straightforward as possible.<br><br> | Reasons and Recommendations can be one of the most important aspects in creating these referrals, as these options can also dictate which emails get sent out to whom. Typically, these would be configured to allow your faculty to quickly describe where the student is struggling and what they recommend as a solution. However, since these are entirely customizable, you can ask any questions you can think of to help make the referral creation process as straightforward as possible.<br><br> | ||
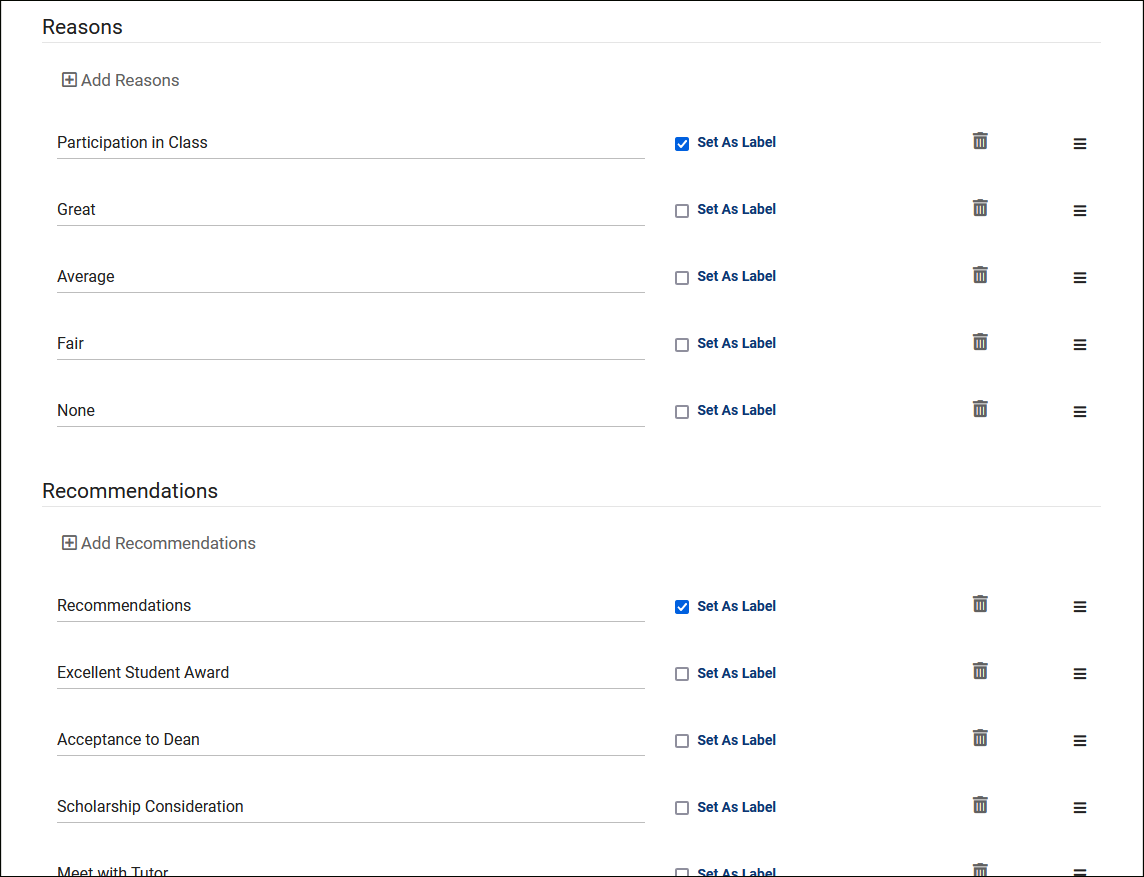
Click the <b>Add Reasons</b> / <b>Recommendations</b> box to add a new option. Setting a Reason/Recommendation as a "Label" will turn the field into a form of header for the following reasons, to help categorize your different options. These options can also be reorganized by dragging the hamburger icon ( | Click the <b>Add Reasons</b> / <b>Recommendations</b> box to add a new option. Setting a Reason/Recommendation as a "Label" will turn the field into a form of header for the following reasons, to help categorize your different options. These options can also be reorganized by dragging the hamburger icon ({{#fas:bars}}) on the right-side up/down. | ||
[[File:2280863.png|900px]]<br><br> | [[File:2280863.png|900px]]<br><br> | ||
</div> | |||
<hr> | <hr> | ||
= | <!--------------------------------------- Custom Questions ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Custom Questions</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
Custom questions allow you to add additional | <br><br> | ||
Custom questions allow you to add additional fields to your referrals. These questions can be formatted as a "Pulldown" menu with preset options, a small "Fill In" text box, or a larger "Essay" text field. | |||
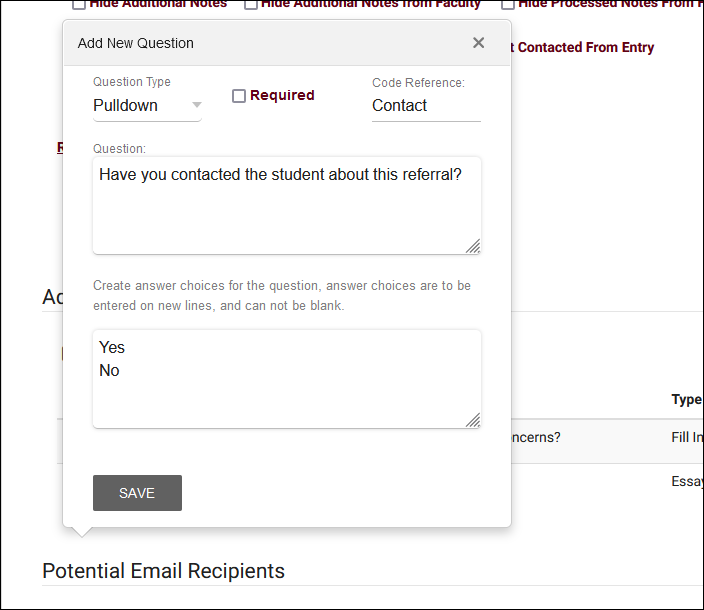
To create your custom question, click <b>Add New Question</b>. | To create your custom question, click <b>Add New Question</b>. | ||
[[File: | [[File:5051253.png|600px]]<br><br> | ||
* <b> | * <b>Question Type</b> determines the question format. Pulldown (text box with preset options), Fill-in (small text field), or Essay (large text field). | ||
* <b> | * <b>Required</b> makes the question required to be filled out in order to save the referral. | ||
* <b> | * <b>Code Reference</b> is used to pull this information into your emails or for additional logic around what email content is sent. Typically, something short and unique like "GradeQuestion1." | ||
* <b>Question</b> is the prompt itself, displayed to users when submitting this referral. | |||
* <b>Choices</b> are the available response options, only applicable to Pulldown format questions. Put each choice on its own line. | |||
</div> | |||
<hr> | <hr> | ||
= | <!--------------------------------------- Email Recipients ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Email Recipients</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
These are the possible recipients of alert emails relating to this referral. For example, if this referral's automated emails can be sent to students, then you will need to add students to the list, as seen in the screenshot below. The name of this field is | <br><br> | ||
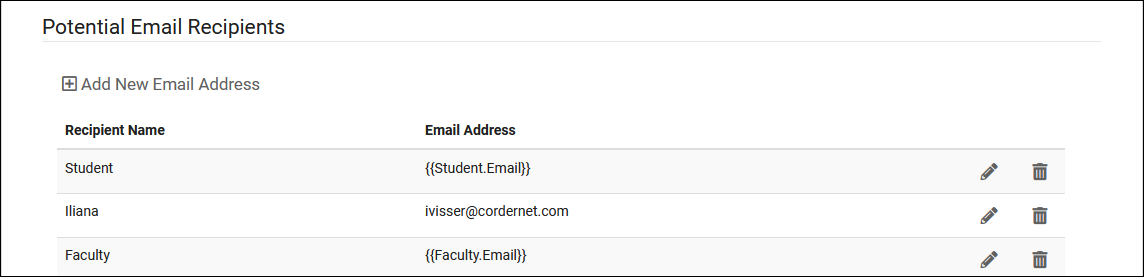
These are the possible recipients of alert emails relating to this referral. For example, if this referral's automated emails can be sent to students, then you will need to add students to the list, as seen in the screenshot below. The name of this field is only used for reference when choosing who will receive alerts when managing your automated emails, using the correct twig tag or entering a valid email is important. | |||
[[File:5438124.png|900px]]<br><br> | [[File:5438124.png|900px]]<br><br> | ||
| Line 159: | Line 199: | ||
* <b>Assigned Advisor/Other</b> <nowiki>{{Student.CustomData.cf_18}}</nowiki> | * <b>Assigned Advisor/Other</b> <nowiki>{{Student.CustomData.cf_18}}</nowiki> | ||
::Student Custom Fields can also be referred to here to pull email addresses, such as in the case of an Assigned Advisor. [[ | ::Student Custom Fields can also be referred to here to pull email addresses, such as in the case of an Assigned Advisor. [[TracCloud:_Custom_Fields|More information.]] | ||
* <b>Linked Consultant:</b> <nowiki>{{Consultant.Email}}</nowiki> | * <b>Linked Consultant:</b> <nowiki>{{Consultant.Email}}</nowiki> | ||
* <b>Specific | * <b>Specific email addresses can also be entered instead of twig tags.</b> | ||
</div> | |||
<hr> | <hr> | ||
= | <!--------------------------------------- Referral to Testing Center ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referral to Testing Center</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
This allows you to provide faculty the ability to book appointments for students that they're creating referrals for. Typically used for Testing Centers or Lab environments, where faculty would need to book appointments on behalf of students, or assign multiple students to the same Group Availability. | <br><br> | ||
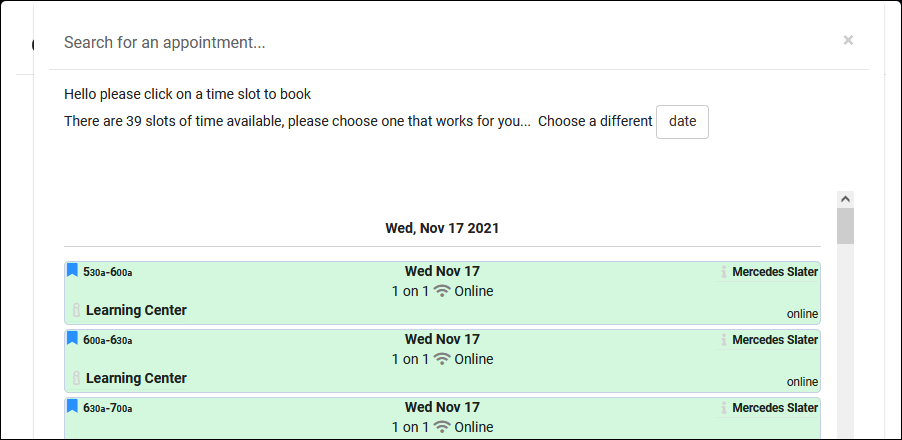
This allows you to provide faculty the ability to book appointments for students that they're creating referrals for during the roster referral creation process. Typically used for Testing Centers or Lab environments, where faculty would need to book appointments on behalf of students, or assign multiple students to the same Group Availability. | |||
[[File:8146523.png|900px]]<br><br> | [[File:8146523.png|900px]]<br><br> | ||
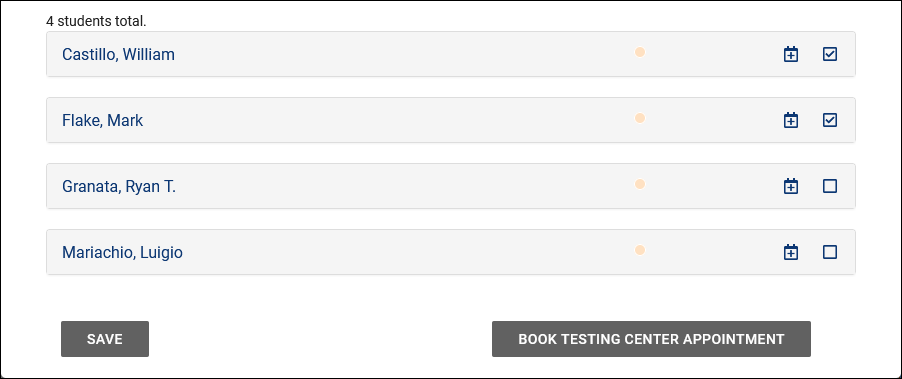
| Line 187: | Line 228: | ||
[[File:1969004.png|800px]] | [[File:1969004.png|800px]] | ||
</div> | |||
<hr> | |||
<!--------------------------------------- Potential Actions ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Actions</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
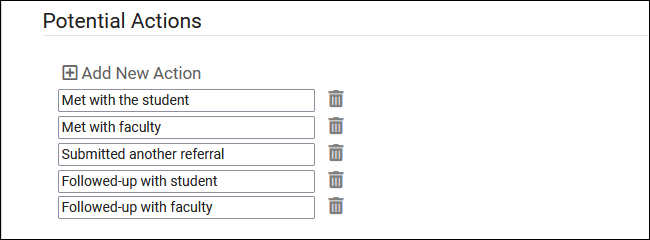
Potential Actions will be available in each submitted referral, with each action being available to add with a date and notes. These actions can be used to piece together a timeline of events relating to each referral and can additionally trigger automated emails. | |||
[[File:6046618.png|600px]]<br><br> | |||
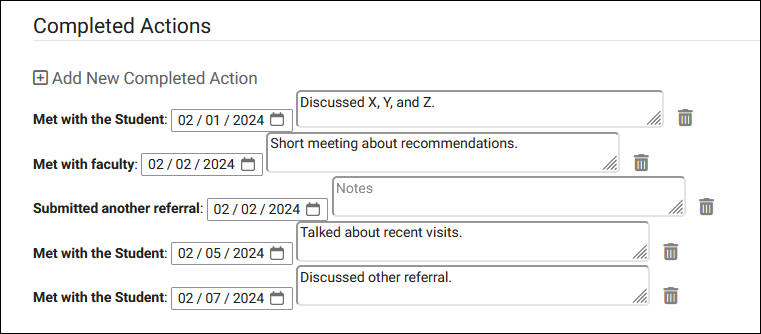
Here's how this appears during referral creation. Each action can be added or re-added using the "Add New Completed Action" button. The text box can be resized by clicking-and-dragging the bottom-right corner. | |||
[[File:3005704.png|600px]] | |||
</div> | |||
<hr> | <hr> | ||
= | <!--------------------------------------- Automated Emails ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Automated Emails & Twig</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
The Automated Emails tab allows you to create custom emails that can be sent to one or more of your Potential Email Recipients upon referral submission. Common examples might be an email that is sent to the student when a referral is created for them. | The Automated Emails tab allows you to create custom emails that can be sent to one or more of your <i>Potential Email Recipients</i> upon referral submission, follow-up, or completion. Common examples might be an email that is sent to the student when a referral is created for them, with a separate email being sent to an assigned advisor or faculty. The recipients, number of emails, and email contents are up to you. | ||
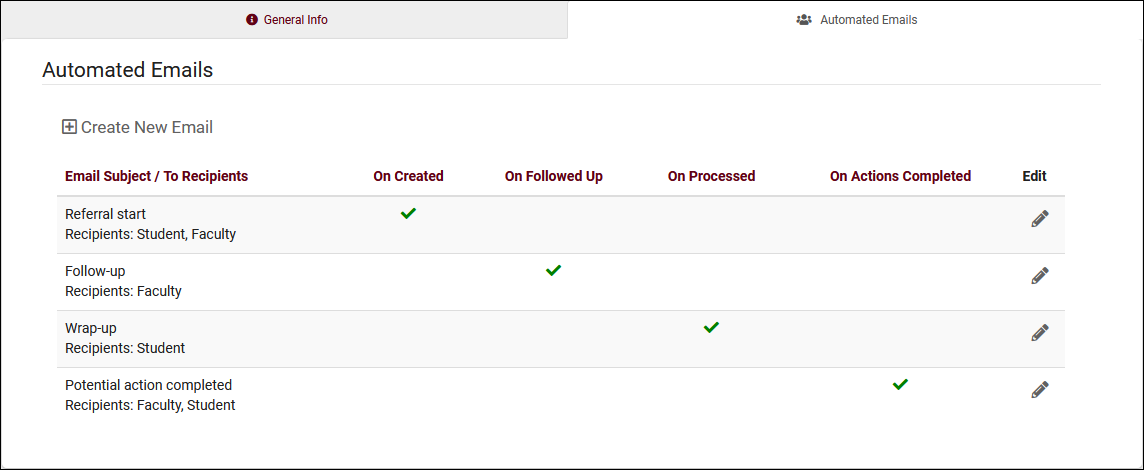
[[File: | [[File:7163775.png|800px]]<br><br> | ||
To create your first Email, click <b>Create New Email</b>, type in your subject line, then click Save. This will add the email to your Automated Emails listing. Click the Pencil Icon for the email you just created, and you should end up at a page like this. | To create your first Email, click <b>Create New Email</b>, type in your subject line, then click Save. This will add the email to your Automated Emails listing. Click the Pencil Icon for the email you just created, and you should end up at a page like this. | ||
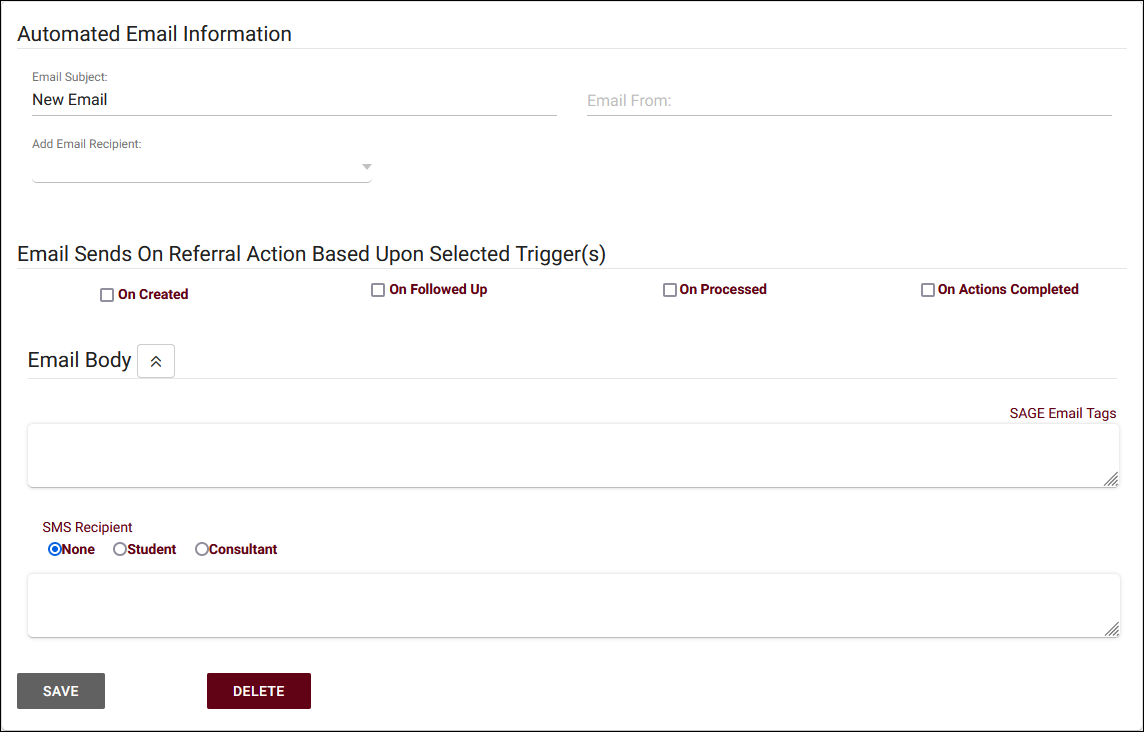
[[File: | [[File:6896918.png|800px]]<br><br> | ||
* <b>Email Subject</b> determines the subject line of the email, as you entered previously. This can be changed at any time. | * <b>Email Subject</b> determines the subject line of the email, as you entered previously. This can be changed at any time. | ||
| Line 203: | Line 260: | ||
* <b>Email From</b> lets you change which email address this email is sent from. Uses system address if left blank. | * <b>Email From</b> lets you change which email address this email is sent from. Uses system address if left blank. | ||
* <b>Add Email Recipient</b> allows you to define which users could possibly receive a copy of this email, based on your | * <b>Add Email Recipient</b> allows you to define which users could possibly receive a copy of this email, based on your <b>Potential Email Recipients.</b> | ||
* <b>Email Sends On Referral Action Based Upon Selected Trigger(s)</b> allows you to decide under what context this email is sent. On initial creation, on follow-up, and on | * <b>Email Sends On Referral Action Based Upon Selected Trigger(s)</b> allows you to decide under what context this email is sent. On initial creation, on follow-up, on completion, and on action completed. The first 3 are detailed further in the next portion of this article, the latter is detailed above. | ||
* <b>Email Body</b> is the actual contents of your email.<br><br> | * <b>Email Body</b> is the actual contents of your email.<br><br> | ||
* <b>SMS Recipient</b> (Requires [[TracCloud:_TextAlerts|TextAlerts]]) | |||
::If you additionally want to send an SMS message along with this email, choose the recipient and write your message below. The "Consultant" choice will primarily use the consultant linked to the referral. If that field is blank, it will use the student's assigned advisor. If that isn't available, it will send the message to the consultant who created the referral.<br><br> | |||
One of the key elements of configuring your SAGE emails is Twig, which you can think of as a mini-programming language. Twig plays two key roles, providing tags for the information displayed, and adding logic to your email to determine what content is sent. | One of the key elements of configuring your SAGE emails is Twig, which you can think of as a mini-programming language. Twig plays two key roles, providing tags for the information displayed, and adding logic to your email to determine what content is sent. | ||
* <b>Email Tags</b> | * <b>Email Tags</b> | ||
A full list of email tags can be found | [[TracCloud:_Twig#Tag_List|A full list of email tags can be found here]], but to give a quick example, you could format an email as such:<br> | ||
" | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
Hello, {{Student.First_Name}}, this {{ReferralType.Name}} was submitted by {{Faculty.FirstName}}. | |||
</syntaxhighlight> | |||
Each of those tags would then be replaced by the relevant information when the email is actually sent. | Each of those tags would then be replaced by the relevant information when the email is actually sent. | ||
If you wanted to list out the reasons and recommendations that were selected, you would do something like the this. This is because there may be multiple values for reasons and recommendations, while there's only one value stored in Student.First_Name. | |||
<syntaxhighlight style="border: 1px dashed black" lang="twig" line highlight="3,5,9,11"> | |||
This referral is being submitted because of these reasons: | |||
<br> | |||
{% for key,value in Reasons %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
<br><br> | |||
And these recommendations: | |||
<br> | |||
{% for key,value in Recommendations %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
</syntaxhighlight><br> | |||
* <b>Email Logic</b> | * <b>Email Logic</b> | ||
This is where Twig gets slightly more complicated, but significantly more | This is where Twig gets slightly more complicated, but significantly more powerful. Let's say you want to add an extra sentence to your email, but only if a particular reason was selected. In that case, you could write your email like this: | ||
<syntaxhighlight style="border: 1px dashed black" lang="twig" line> | |||
{% if "Poor Attendance" in Reasons %} | |||
Online Tutoring is now available! See example.edu/remote/ for more information. | |||
{% endif %} | |||
</syntaxhighlight><br><br> | |||
That sentence will only be included in the email if that Reason was selected. You may also want to not send the email if a certain condition is met. You can wrap an entire email in an 'if' statement, where the following special action is used which prevents the email from sending. | |||
<syntaxhighlight style="border: 1px dashed black" lang="twig" line> | |||
{% if "No recommendations at this time" not in Recommendations %} | |||
This referral is being submitted because of these reasons: | |||
<br> | |||
{% for key,value in Reasons %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
<br><br> | |||
And these recommendations: | |||
<br> | |||
{% for key,value in Recommendations %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
{% else %} | |||
#ACTION:DO NOT SEND# | |||
{% endif %} | |||
</syntaxhighlight> | |||
One other factor to consider is custom questions. These can still be used emails, but you will need to use the "Code Reference" value that you set earlier. For example, if your Code Reference was "GradeQuestion1," the format of this tag would be <nowiki>{{Questions.GradeQuestion1}} and {{Answers.GradeQuestion1}}</nowiki> for the question and answer respectively. | |||
The extent of what Twig is capable of is outside the scope of this article. [[TracCloud:_Twig|Take a look at our dedicated Twig Guide here]], which also includes a list of available tags for students, staff, etc. Additional SAGE-specific tags can be viewed in that article or in the table below. | |||
{{#lst:TracCloud:_Twig|SAGETags}} | |||
</div> | |||
<hr> | <hr> | ||
== | <!--------------------------------------- Created,Follow-up,Processed ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Created, Followed Up, Processed</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
In each automated email, you can determine when the email is sent based on a trigger. Created, Followed up, or Processed. Here's what each of those options mean in practice.<br><br> | |||
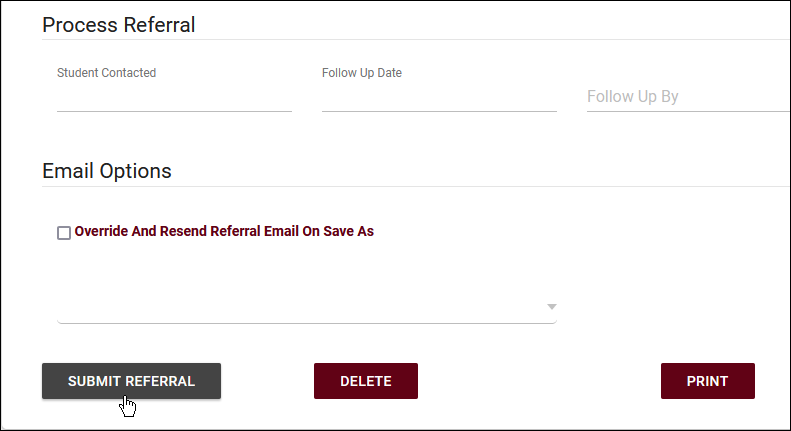
<big>On Created</big><br> | |||
Emails configured to send "On Created" will send the first time you hit the “Submit Referral” button at the bottom of a student referral or when a faculty member first submits a roster referral. This email type will only send automatically once during initial referral creation and can only be re-sent by using the <i>Override and Resend Referral Email</i> utility and selecting "Saved Referral" as the send option. | |||
[[File:9766154.png|700px]]<br><br> | |||
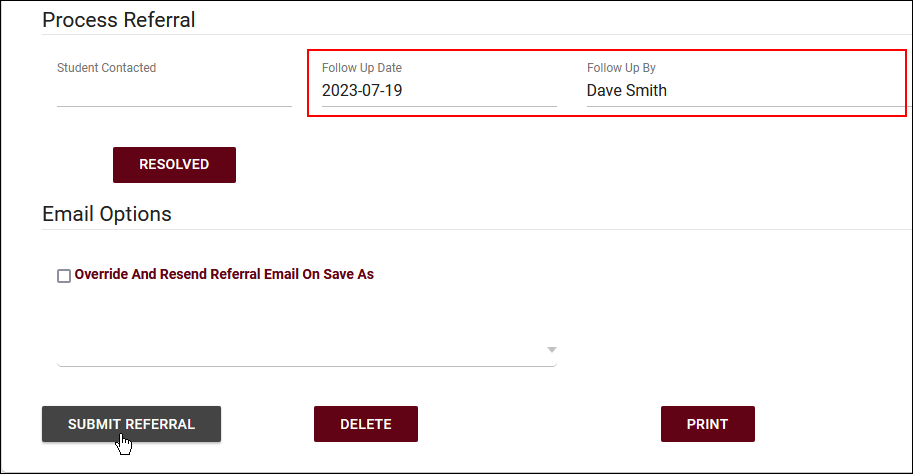
<big>On Followed-up</big><br> | |||
Emails configured to send "On Followed Up" will send the first time data is saved in the "Follow Up Date" field. If this email type needs to be sent again for the same referral, the <i>Override and Resend Referral Email</i> utility must be with the "Followed Up" send option. | |||
[[File:4742951.png|700px]]<br><br> | |||
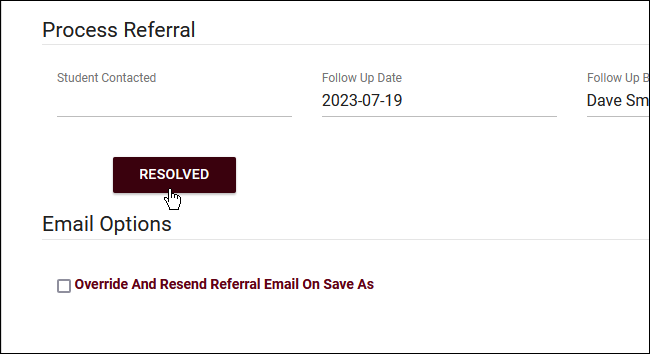
<big>On Processed</big><br> | |||
Emails configured to send "On Processed" will send when the referral is marked as processed/completed/resolved (this phrasing may be configured differently for your system). This button will open a pop-up window to record additional information, the email sends when that pop-up is saved. Like the previous triggers, this email can only be resent by using <i>Override and Resend</i> with the "Processed" option. | |||
[[File:3624980.png|700px]] | |||
</div> | |||
<hr> | <hr> | ||
<!--------------------------------------- Group Access ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Permission Group Options</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
In order for staff members to view and/or edit referrals, they must be provided access in their permission group. This also gives you the ability to fine-tune what they can and can't do in relation to these referrals. | In order for staff members to view and/or edit referrals, they must be provided access in their permission group. This also gives you the ability to fine-tune what they can and can't do in relation to these referrals. | ||
| Line 243: | Line 363: | ||
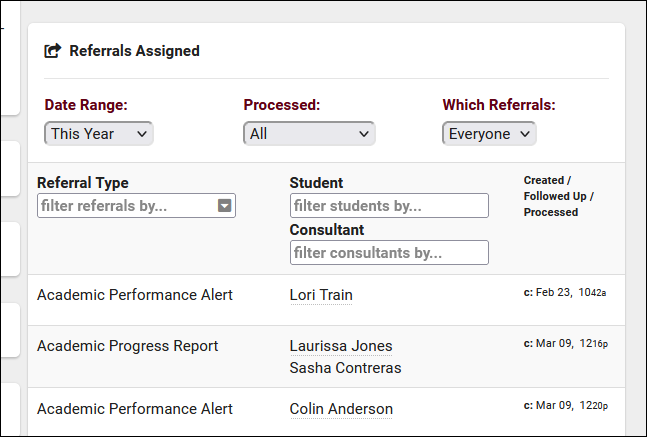
* <b>Allow user to view referrals on Dashboard</b> adds a utility to their dashboard allowing the staff member to quickly review/access relevant referrals. | * <b>Allow user to view referrals on Dashboard</b> adds a utility to their dashboard allowing the staff member to quickly review/access relevant referrals. | ||
::[[File:9749885.png|500px]]<br><br> | |||
* <b>User may view which referrals</b> determines if they can view all referrals, or only their own. | * <b>User may view which referrals</b> determines if they can view all referrals, or only their own. | ||
* <b> | * <b>User may DELETE which referrals</b> determines which referrals they're allowed to delete, all, their own, or none. | ||
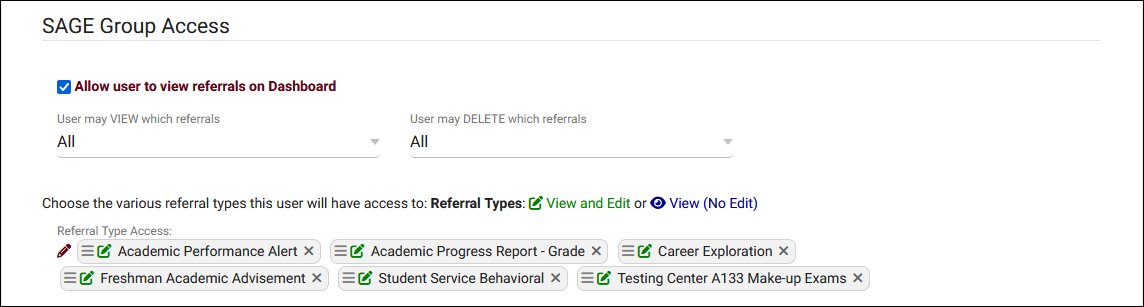
< | * <b>Referral Type Access</b> determines which referral types they can view. The icon within each entry can be clicked to cycle between <i>View and Edit</i> or just <i>View</i>. The former allows the user to view and edit referrals of this type, while the latter only allows them to view.<br><br> | ||
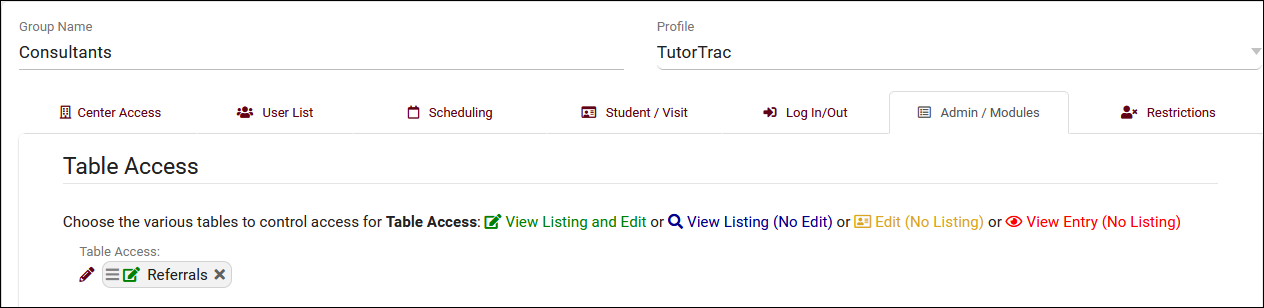
To provide access to the referrals listing, add "Referrals" to table access as well. This is also required to give staff the ability to delete referrals. | |||
[[File:5145633.png|900px]] | |||
</div> | |||
<hr> | |||
==<b>Reports</b>== | |||
There are three SAGE-specific reports available in TracCloud, each providing a different way to view your referral data. These reports can be found in the Navigation Bar, under <i>Reports > SAGE</i>. | |||
<hr> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referral Snapshot</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
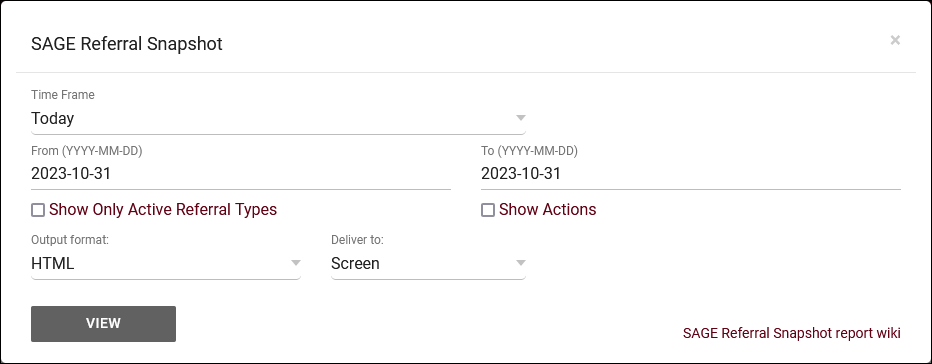
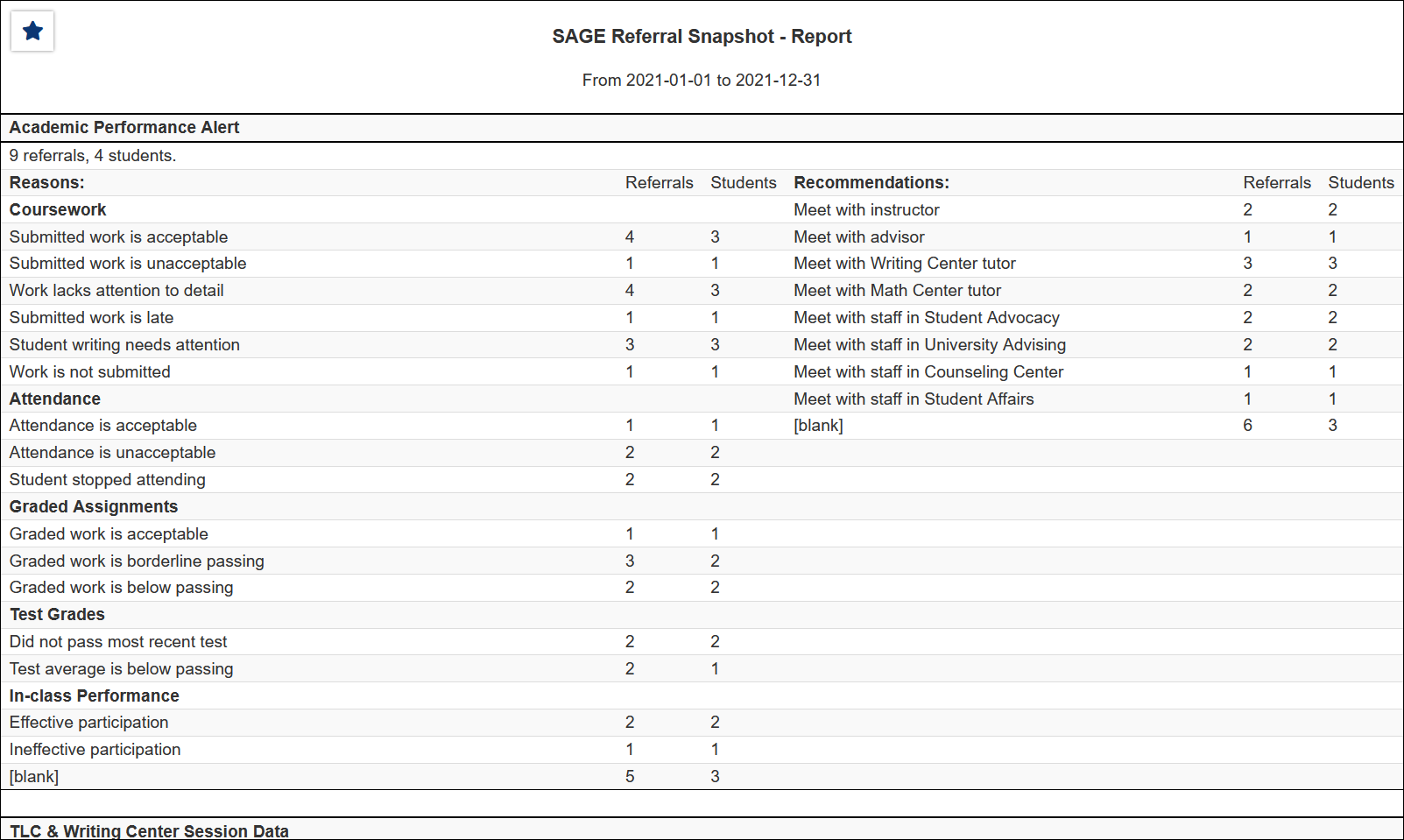
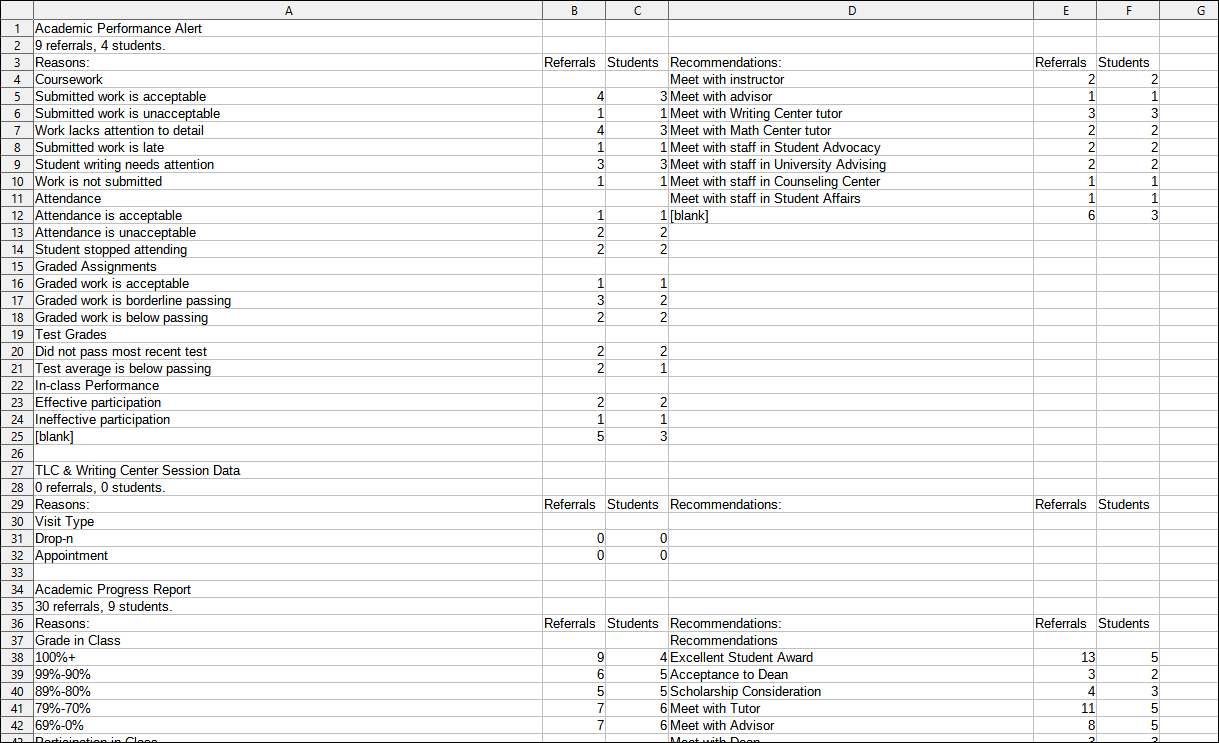
{{:TracCloud_Report:_SAGE_Referral_Snapshot}} | |||
</div> | |||
<hr> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referrals by ??</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
{{:TracCloud_Report:_SAGE_Referrals_by_%3F%3F}} | |||
</div> | |||
<hr> | |||
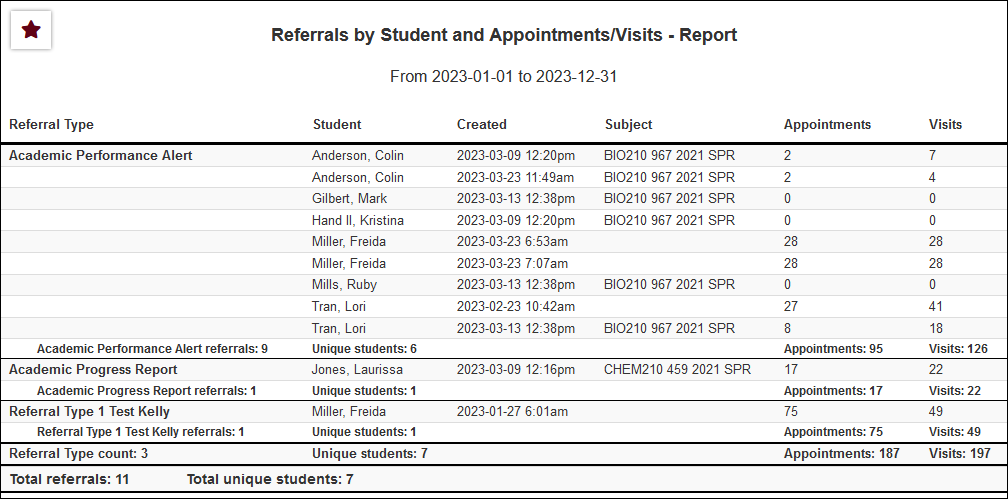
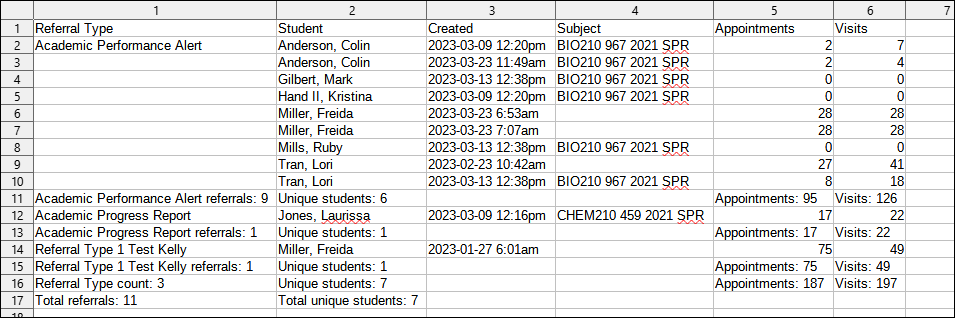
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals by Student and Appointments/Visits</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
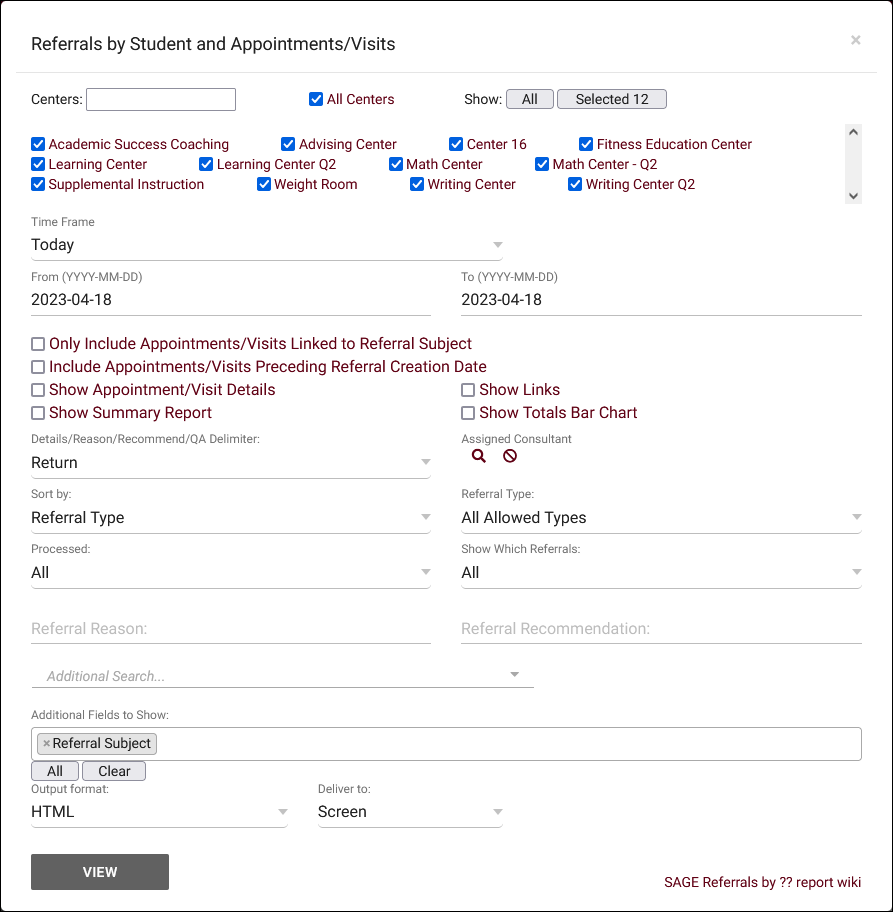
{{:TracCloud_Report:_Referrals_by_Student_and_Appointments/Visits}} | |||
</div> | |||
<hr> | <hr> | ||
For information on purchasing the SAGE Module, reach out to [mailto:sales@go-redrock.com sales@go-redrock.com]<br> | For information on purchasing the SAGE Module, reach out to [mailto:sales@go-redrock.com sales@go-redrock.com]<br> | ||
For SAGE functionality questions, reach out to [mailto:helpdesk@go-redrock.com helpdesk@go-redrock.com] | For SAGE functionality questions, reach out to [mailto:helpdesk@go-redrock.com helpdesk@go-redrock.com] | ||
[[Category:TracCloud Manual]] | |||
[[Category:TracCloud]] | </div> | ||
Latest revision as of 20:40, 13 March 2025
Additional Features
SAGE
SAGE Early Alerts is an additional module available for the Trac System. SAGE allows your faculty members to submit referrals, progress reports, or evaluations for the students enrolled in their courses. Based on the choices made while creating the referral, an automated email could be sent out to the student's assigned advisor, a professor, or otherwise, that way you and your staff can be as proactive as possible in helping your students.
You can think of SAGE like a three-step process.
- 1. Creation, a referral is submitted, emails are sent out.
- These emails could be sent to advisors, professors, or the student themselves, notifying us of something the student may be struggling with.
- 2. Follow-up, more information is given, new emails are sent out.
- The follow-up email lets relevant users know how this referral is going, what has been done, and what we are doing to help this student.
- 3. Resolution, a final email is sent out to wrap everything up.
- Once the referral has been processed, we can fill out some additional information letting the relevant users know what we did to help this student.
Creating and Completing Referrals
There are multiple ways to create referrals for students, depending on which method best fits your campus workflow. Referrals can be created by faculty via the class roster, or by advisors or other staff from student profiles.
SAGE Configuration
The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more.
Reports
There are three SAGE-specific reports available in TracCloud, each providing a different way to view your referral data. These reports can be found in the Navigation Bar, under Reports > SAGE.
For information on purchasing the SAGE Module, reach out to sales@go-redrock.com
For SAGE functionality questions, reach out to helpdesk@go-redrock.com