TracCloud: SAGE: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{ | {{TracCloudGuideTabs}} | ||
<div class="tcWidgetPage"> | |||
<div class="category"> | |||
{{TracCloudModulesTOC}} | |||
</div> | |||
<div style='text-align: center;'> | <div style='text-align: center;'> | ||
<big><b> | <big><b> | ||
SAGE | ==SAGE== | ||
</big></b></div | </big></b></div> | ||
SAGE (Student Alert and Group Events) is an additional module available for the Trac System. SAGE allows your faculty members to submit referrals, progress reports, or evaluations for the students enrolled in their courses. Based on the choices made while creating the referral, an automated email could be sent out to the student's assigned advisor, a professor, or otherwise, that way you and your staff can be as proactive as possible in helping your students. | SAGE (Student Alert and Group Events) is an additional module available for the Trac System. SAGE allows your faculty members to submit referrals, progress reports, or evaluations for the students enrolled in their courses. Based on the choices made while creating the referral, an automated email could be sent out to the student's assigned advisor, a professor, or otherwise, that way you and your staff can be as proactive as possible in helping your students. | ||
| Line 26: | Line 27: | ||
<hr> | <hr> | ||
<!-------------------------------------- Roster annotations --------------------------------------> | <!--------------------------------------- Roster annotations ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Faculty View: Roster Annotations</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Faculty View: Roster Annotations</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 54: | Line 55: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Individual --------------------------------------> | <!--------------------------------------- Individual ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Profiles: Individual Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Profiles: Individual Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 67: | Line 68: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Mass Referral Tool --------------------------------------> | <!--------------------------------------- Mass Referral Tool ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Listing: Batch Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Listing: Batch Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 78: | Line 79: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Processed --------------------------------------> | <!--------------------------------------- Processed ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Processing/Completing Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Processing/Completing Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 85: | Line 86: | ||
[[File:8734417.png|900px]] | [[File:8734417.png|900px]] | ||
</div> | </div> | ||
<!-------------------------------------- SAGE management --------------------------------------> | <hr> | ||
<!--------------------------------------- Referrals Listing ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals Listing</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
If a permission group allows it, it's also possible to utilize the Referrals Listing to quickly access all referrals in your TracCloud instance. This can be accessed by going to <i>Other > Listings > Referrals</i>. | |||
[[File:8390835.png|900px]] | |||
<hr> | |||
{{#lst:Template:TracCloudListingDescriptions|Hamburger_Menu}} | |||
{{#lst:Template:TracCloudListingDescriptions|List_All}} | |||
{{#lst:Template:TracCloudListingDescriptions|Power_Search}} | |||
{{#lst:Template:TracCloudListingDescriptions|Selected}} | |||
{{#lst:Template:TracCloudListingDescriptions|Change_Field_Values}} | |||
{{#lst:Template:TracCloudListingDescriptions|Show_these}} | |||
{{#lst:Template:TracCloudListingDescriptions|Print}} | |||
</div> | |||
<!--------------------------------------- SAGE management ---------------------------------------> | |||
<hr> | <hr> | ||
==<b>SAGE Configuration</b>== | ==<b>SAGE Configuration</b>== | ||
| Line 91: | Line 116: | ||
The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more. | The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more. | ||
<hr> | <hr> | ||
<!-------------------------------------- Creating referral types --------------------------------------> | <!--------------------------------------- Creating referral types ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Creating SAGE Referral Types</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Creating SAGE Referral Types</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 132: | Line 157: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Reasons and recommendations --------------------------------------> | <!--------------------------------------- Reasons and recommendations ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Reasons & Recommendations</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Reasons & Recommendations</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 142: | Line 167: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Custom Questions --------------------------------------> | <!--------------------------------------- Custom Questions ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Custom Questions</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Custom Questions</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 149: | Line 174: | ||
To create your custom question, click <b>Add New Question</b>. | To create your custom question, click <b>Add New Question</b>. | ||
[[File: | [[File:5051253.png|600px]]<br><br> | ||
* <b>Question Type</b> determines the question format. Pulldown (text box with preset options), Fill-in (small text field), or Essay (large text field). | * <b>Question Type</b> determines the question format. Pulldown (text box with preset options), Fill-in (small text field), or Essay (large text field). | ||
* <b>Required</b> makes the question required to be filled out in order to save the referral. | |||
* <b>Code Reference</b> is used to pull this information into your emails or for additional logic around what email content is sent. Typically, something short and unique like "GradeQuestion1." | * <b>Code Reference</b> is used to pull this information into your emails or for additional logic around what email content is sent. Typically, something short and unique like "GradeQuestion1." | ||
| Line 160: | Line 187: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Email Recipients --------------------------------------> | <!--------------------------------------- Email Recipients ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Email Recipients</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Email Recipients</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 179: | Line 206: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Referral to Testing Center --------------------------------------> | <!--------------------------------------- Referral to Testing Center ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referral to Testing Center</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referral to Testing Center</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 203: | Line 230: | ||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Automated Emails --------------------------------------> | <!--------------------------------------- Potential Actions ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Actions</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
Potential Actions will be available in each submitted referral, with each action being available to add with a date and notes. These actions can be used to piece together a timeline of events relating to each referral and can additionally trigger automated emails. | |||
[[File:6046618.png|600px]]<br><br> | |||
Here's how this appears during referral creation. Each action can be added or re-added using the "Add New Completed Action" button. The text box can be resized by clicking-and-dragging the bottom-right corner. | |||
[[File:3005704.png|600px]] | |||
</div> | |||
<hr> | |||
<!--------------------------------------- Automated Emails ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Automated Emails & Twig</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Automated Emails & Twig</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 209: | Line 250: | ||
The Automated Emails tab allows you to create custom emails that can be sent to one or more of your <i>Potential Email Recipients</i> upon referral submission, follow-up, or completion. Common examples might be an email that is sent to the student when a referral is created for them, with a separate email being sent to an assigned advisor or faculty. The recipients, number of emails, and email contents are up to you. | The Automated Emails tab allows you to create custom emails that can be sent to one or more of your <i>Potential Email Recipients</i> upon referral submission, follow-up, or completion. Common examples might be an email that is sent to the student when a referral is created for them, with a separate email being sent to an assigned advisor or faculty. The recipients, number of emails, and email contents are up to you. | ||
[[File: | [[File:7163775.png|800px]]<br><br> | ||
To create your first Email, click <b>Create New Email</b>, type in your subject line, then click Save. This will add the email to your Automated Emails listing. Click the Pencil Icon for the email you just created, and you should end up at a page like this. | To create your first Email, click <b>Create New Email</b>, type in your subject line, then click Save. This will add the email to your Automated Emails listing. Click the Pencil Icon for the email you just created, and you should end up at a page like this. | ||
[[File: | [[File:6896918.png|800px]]<br><br> | ||
* <b>Email Subject</b> determines the subject line of the email, as you entered previously. This can be changed at any time. | * <b>Email Subject</b> determines the subject line of the email, as you entered previously. This can be changed at any time. | ||
| Line 221: | Line 262: | ||
* <b>Add Email Recipient</b> allows you to define which users could possibly receive a copy of this email, based on your <b>Potential Email Recipients.</b> | * <b>Add Email Recipient</b> allows you to define which users could possibly receive a copy of this email, based on your <b>Potential Email Recipients.</b> | ||
* <b>Email Sends On Referral Action Based Upon Selected Trigger(s)</b> allows you to decide under what context this email is sent. On initial creation, on follow-up, and on | * <b>Email Sends On Referral Action Based Upon Selected Trigger(s)</b> allows you to decide under what context this email is sent. On initial creation, on follow-up, on completion, and on action completed. The first 3 are detailed further in the next portion of this article, the latter is detailed above. | ||
* <b>Email Body</b> is the actual contents of your email.<br><br> | * <b>Email Body</b> is the actual contents of your email.<br><br> | ||
* <b>SMS Recipient</b> (Requires [[TracCloud:_TextAlerts|TextAlerts]]) | |||
::If you additionally want to send an SMS message along with this email, choose the recipient and write your message below. The "Consultant" choice will primarily use the consultant linked to the referral. If that field is blank, it will use the student's assigned advisor. If that isn't available, it will send the message to the consultant who created the referral.<br><br> | |||
One of the key elements of configuring your SAGE emails is Twig, which you can think of as a mini-programming language. Twig plays two key roles, providing tags for the information displayed, and adding logic to your email to determine what content is sent. | One of the key elements of configuring your SAGE emails is Twig, which you can think of as a mini-programming language. Twig plays two key roles, providing tags for the information displayed, and adding logic to your email to determine what content is sent. | ||
| Line 280: | Line 324: | ||
One other factor to consider is custom questions. These can still be used emails, but you will need to use the "Code Reference" value that you set earlier. For example, if your Code Reference was "GradeQuestion1," the format of this tag would be <nowiki>{{Questions.GradeQuestion1}} and {{Answers.GradeQuestion1}}</nowiki> for the question and answer respectively. | One other factor to consider is custom questions. These can still be used emails, but you will need to use the "Code Reference" value that you set earlier. For example, if your Code Reference was "GradeQuestion1," the format of this tag would be <nowiki>{{Questions.GradeQuestion1}} and {{Answers.GradeQuestion1}}</nowiki> for the question and answer respectively. | ||
The extent of what Twig is capable of is outside the scope of this article. [[TracCloudGuideProfilePrefsTwig|Take a look at our dedicated Twig Guide here]], which also includes a list of available tags | The extent of what Twig is capable of is outside the scope of this article. [[TracCloudGuideProfilePrefsTwig|Take a look at our dedicated Twig Guide here]], which also includes a list of available tags for students, staff, etc. Additional SAGE-specific tags can be viewed in that article or in the table below. | ||
{{#lst:TracCloudGuideProfilePrefsTwig|SAGETags}} | |||
</div> | </div> | ||
<hr> | <hr> | ||
<!-------------------------------------- Group Access --------------------------------------> | <!--------------------------------------- Created,Follow-up,Processed ---------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Created, Followed Up, Processed</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
In each automated email, you can determine when the email is sent based on a trigger. Created, Followed up, or Processed. Here's what each of those options mean in practice.<br><br> | |||
<big>On Created</big><br> | |||
Emails configured to send "On Created" will send the first time you hit the “Submit Referral” button at the bottom of a student referral or when a faculty member first submits a roster referral. This email type will only send automatically once during initial referral creation and can only be re-sent by using the <i>Override and Resend Referral Email</i> utility and selecting "Saved Referral" as the send option. | |||
[[File:9766154.png|700px]]<br><br> | |||
<big>On Followed-up</big><br> | |||
Emails configured to send "On Followed Up" will send the first time data is saved in the "Follow Up Date" field. If this email type needs to be sent again for the same referral, the <i>Override and Resend Referral Email</i> utility must be with the "Followed Up" send option. | |||
[[File:4742951.png|700px]]<br><br> | |||
<big>On Processed</big><br> | |||
Emails configured to send "On Processed" will send when the referral is marked as processed/completed/resolved (this phrasing may be configured differently for your system). This button will open a pop-up window to record additional information, the email sends when that pop-up is saved. Like the previous triggers, this email can only be resent by using <i>Override and Resend</i> with the "Processed" option. | |||
[[File:3624980.png|700px]] | |||
</div> | |||
<hr> | |||
<!--------------------------------------- Group Access ---------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Permission Group Options</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Permission Group Options</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
| Line 296: | Line 367: | ||
* <b>User may view which referrals</b> determines if they can view all referrals, or only their own. | * <b>User may view which referrals</b> determines if they can view all referrals, or only their own. | ||
* <b>Referral Type Access</b> determines which referral types they can view. The icon within each entry can be clicked to cycle between <i>View and Edit</i> or just <i>View</i>. The former allows the user to view and edit referrals of this type, while the latter only allows them to view. | * <b>User may DELETE which referrals</b> determines which referrals they're allowed to delete, all, their own, or none. | ||
* <b>Referral Type Access</b> determines which referral types they can view. The icon within each entry can be clicked to cycle between <i>View and Edit</i> or just <i>View</i>. The former allows the user to view and edit referrals of this type, while the latter only allows them to view.<br><br> | |||
To provide access to the referrals listing, add "Referrals" to table access as well. This is also required to give staff the ability to delete referrals. | |||
[[File:5145633.png|900px]] | |||
</div> | </div> | ||
<hr> | <hr> | ||
| Line 305: | Line 383: | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referral Snapshot</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referral Snapshot</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
{{: | {{:TracCloud_Report:_SAGE_Referral_Snapshot}} | ||
</div> | </div> | ||
<hr> | <hr> | ||
| Line 315: | Line 393: | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals by Student and Appointments/Visits</b></big></div><div class="mw-collapsible mw-collapsed"> | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals by Student and Appointments/Visits</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | <br><br> | ||
{{: | {{:TracCloud_Report:_Referrals_by_Student_and_Appointments/Visits}} | ||
</div> | </div> | ||
<hr> | <hr> | ||
| Line 321: | Line 399: | ||
For SAGE functionality questions, reach out to [mailto:helpdesk@go-redrock.com helpdesk@go-redrock.com] | For SAGE functionality questions, reach out to [mailto:helpdesk@go-redrock.com helpdesk@go-redrock.com] | ||
[[Category:TracCloud]] | [[Category:TracCloud]] | ||
</div> | |||
Revision as of 17:03, 20 November 2024
Additional Features
SAGE
SAGE (Student Alert and Group Events) is an additional module available for the Trac System. SAGE allows your faculty members to submit referrals, progress reports, or evaluations for the students enrolled in their courses. Based on the choices made while creating the referral, an automated email could be sent out to the student's assigned advisor, a professor, or otherwise, that way you and your staff can be as proactive as possible in helping your students.
You can think of SAGE like a three-step process.
- 1. Creation, a referral is submitted, emails are sent out.
- These emails could be sent to advisors, professors, or the student themselves, notifying us of something the student may be struggling with.
- 2. Follow-up, more information is given, new emails are sent out.
- The follow-up email lets relevant users know how this referral is going, what has been done, and what we are doing to help this student.
- 3. Resolution, a final email is sent out to wrap everything up.
- Once the referral has been processed, we can fill out some additional information letting the relevant users know what we did to help this student.
Creating and Completing Referrals
There are multiple ways to create referrals for students, depending on which method best fits your campus workflow. Referrals can be created by faculty via the class roster, or by advisors or other staff from student profiles.
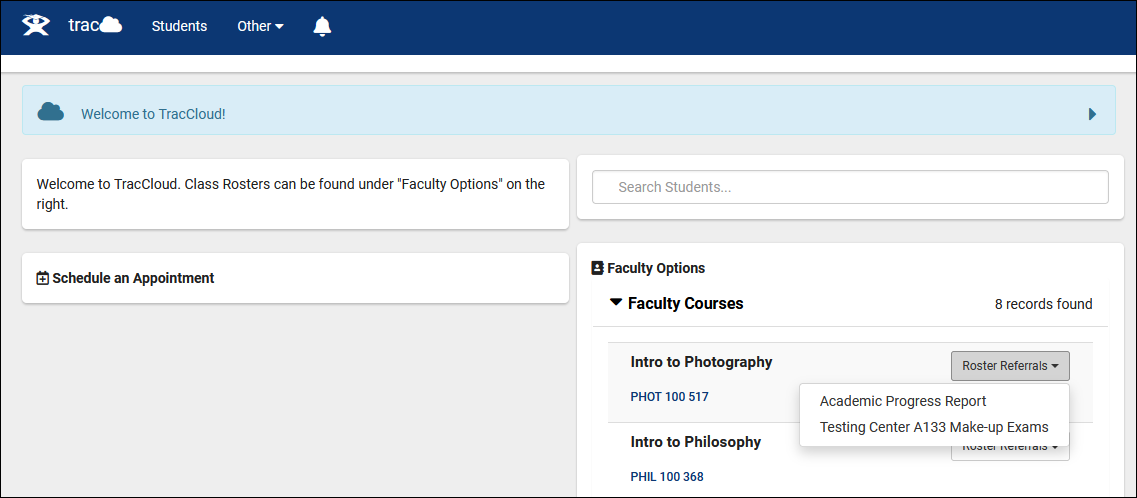
Faculty Members are typically the primary user-type submitting referrals, and as such, they have a streamlined view of the referral submission process. On the faculty dashboard, you'll find their class rosters along with the referrals that have been designated as Roster Annotations (which will be covered later in this article). This allows faculty to immediately access important referrals for each of their rosters.
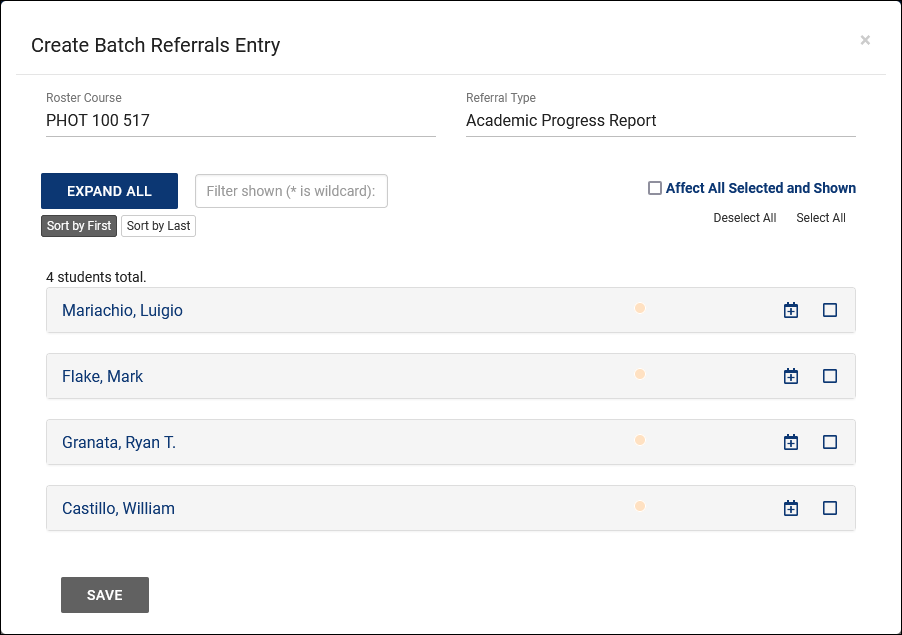
As a faculty member, let's say we wanted to submit a referral for one of our classes. We can simply click on the referral we want to submit for any given roster, then we'll be given access to a batch referral tool.
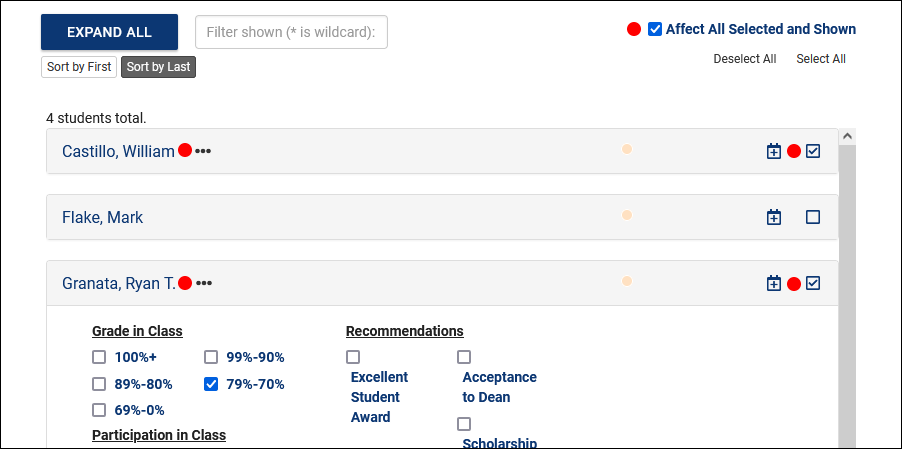
From this menu, we can click on individual students and fill out unique referrals for each without leaving this screen. Once we've filled out referrals for the specific students, we click save and we're all set. The referral process has begun for each of these students that we filled out a referral for and emails will be sent.
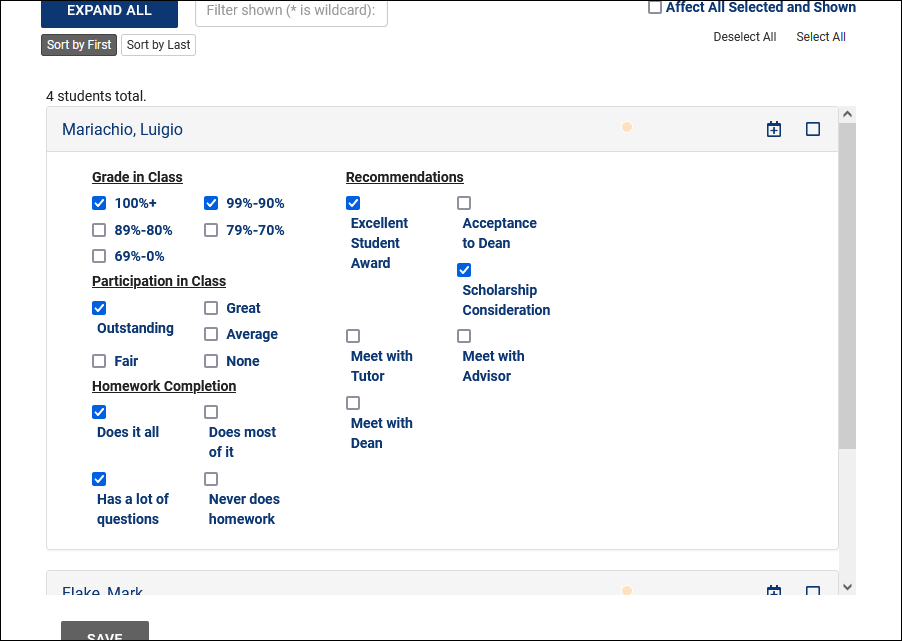
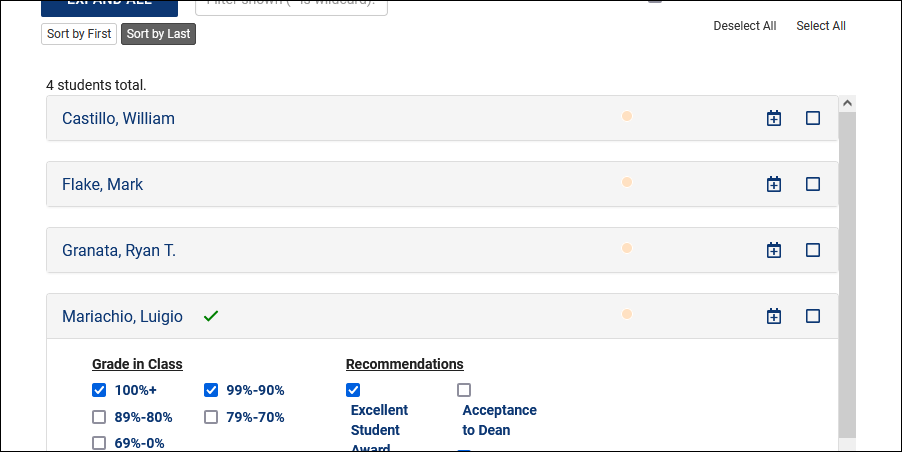
If the referral is configured as a roster annotation for [X] days (covered later in this article), we can even open this batch referral tool later (but within the day limit) and continue where we left off by updating existing referrals. The green check-marks indicate a referral that has already been opened. Clicking it again lets us pick up right where we left off.
We also have the ability to apply the same Reason/Recommendation to multiple students at once. Select Affect All Selected and Shown and check the checkboxes for each student we want to assign this reason/recommendation to. Now when we make a recommendation or apply a reason to one student, it will also affect all other checked students. We will see that all other students now have a ... icon, which indicates that a referral is in progress.
As a faculty member, we can also book an appointment for the student from this screen as well (assuming our permission group allows it). This can be accomplished by clicking on the calendar icon on the right-hand side for the relevant student.
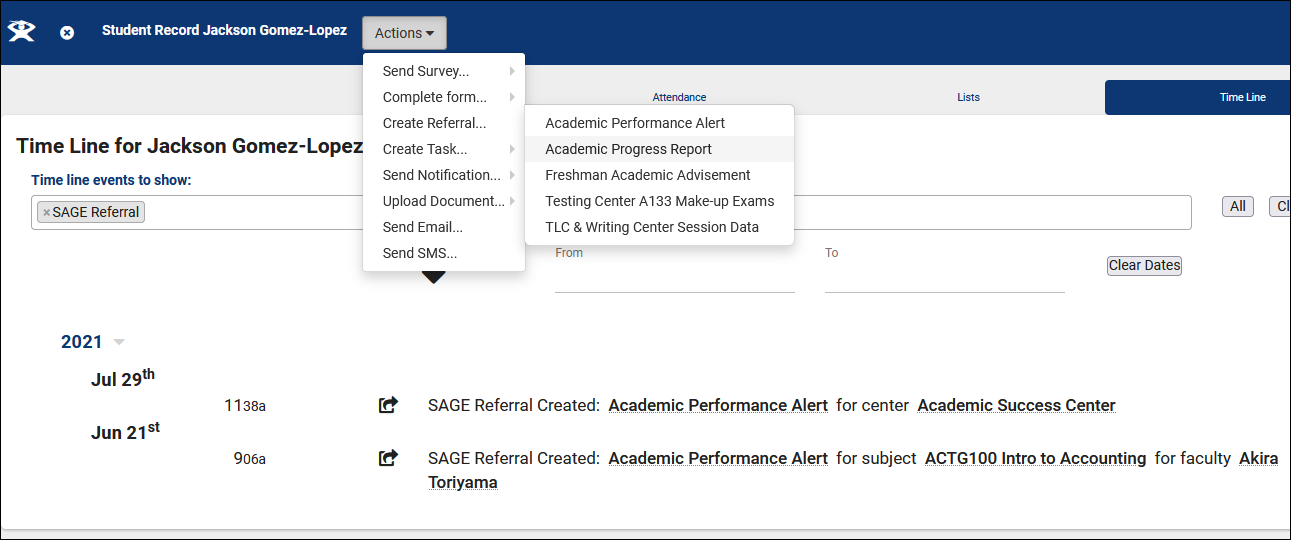
Referrals can be submitted individually from student profiles as well. As non-faculty staff don't have access to the class roster view, this will be their primary utility for submitting referrals, but faculty can of course use this method too. New referrals can be created through the Actions button, past referrals can be viewed on the student timeline.
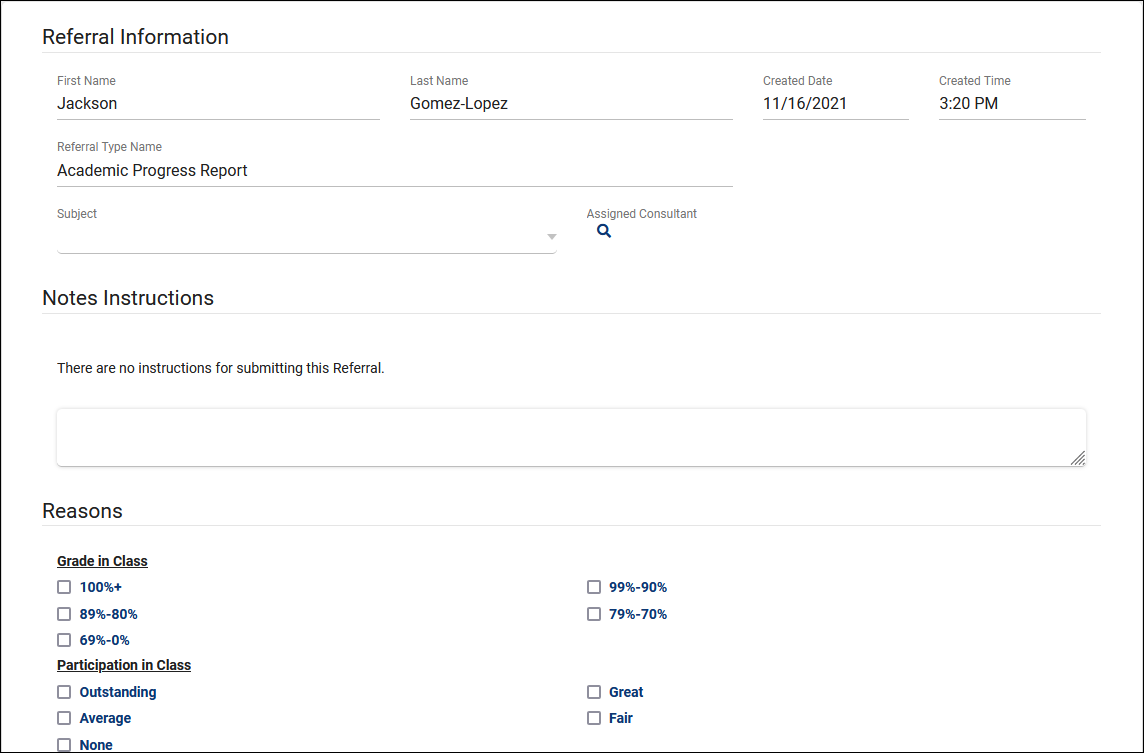
After selecting the referral type that we want to submit, we're taken to the full referral submission screen. We'll cover more on configuring this side of SAGE later in this article.
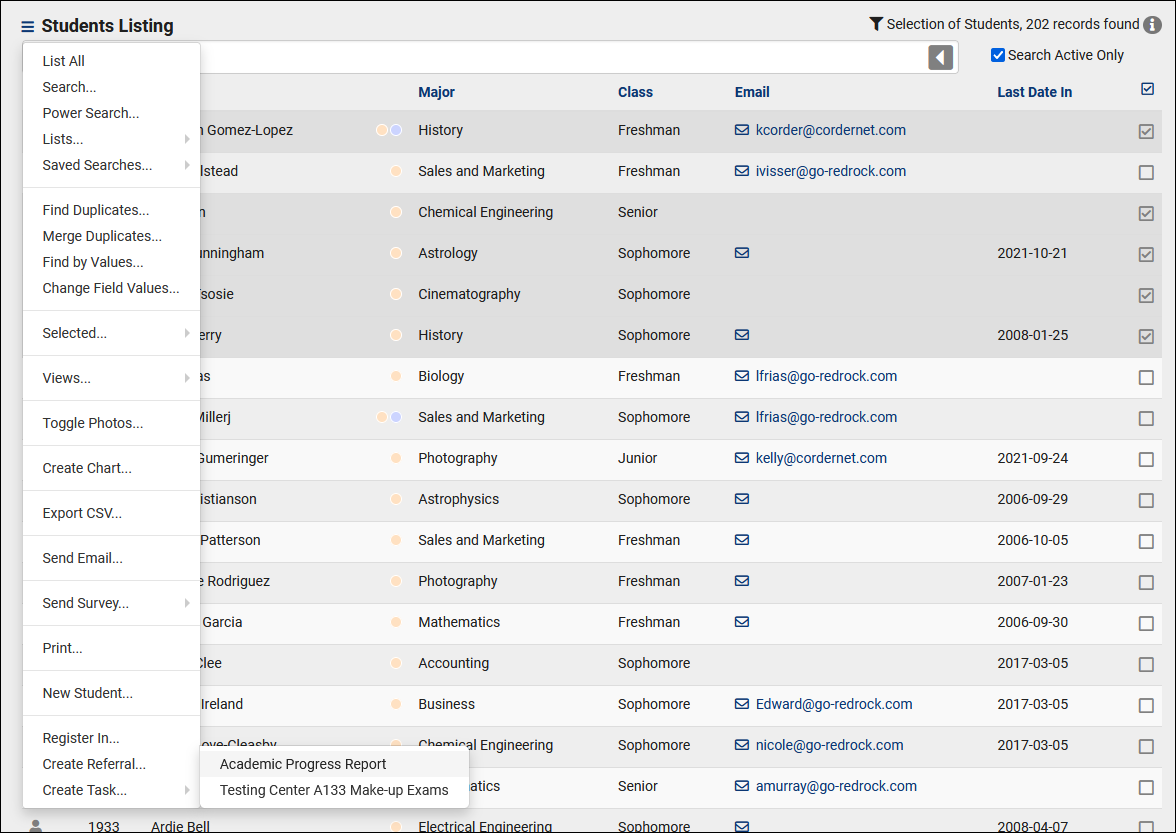
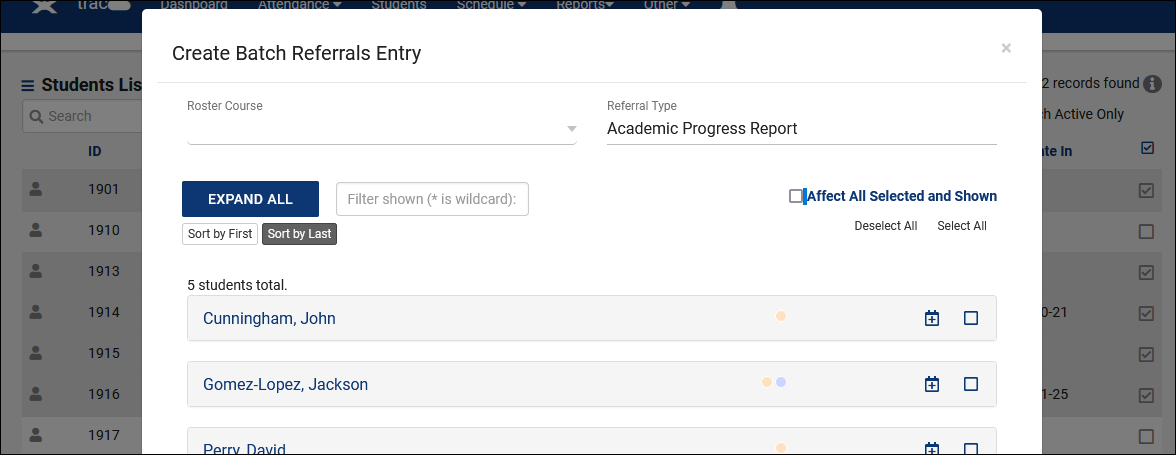
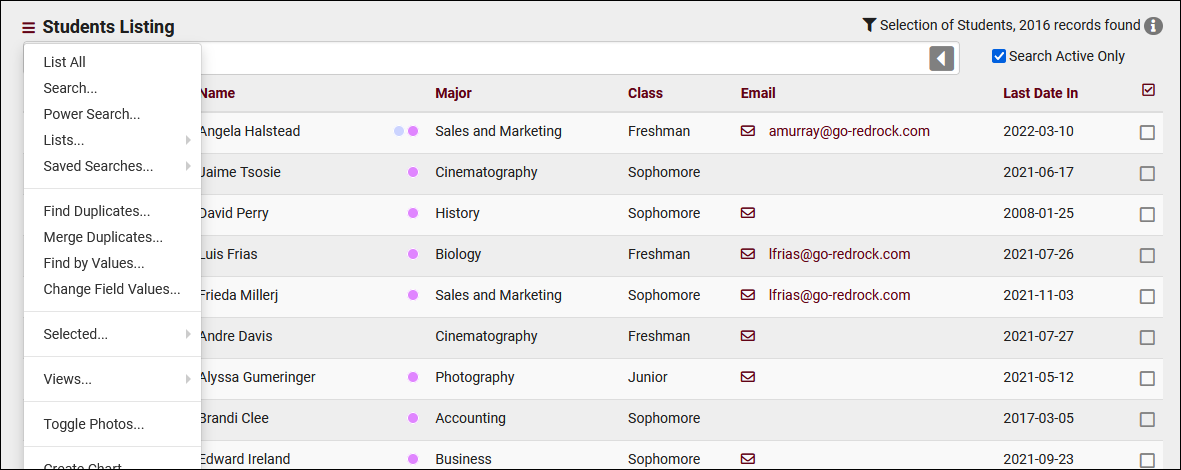
It's also possible to submit referrals from the student listing in bulk. This allows us to search for students enrolled in a specific course, load a list, or just search for a couple students manually and create referrals as a batch. This screen will operate in the same way as the faculty roster referral tool. Students are selected with the checkboxes on the right-side.
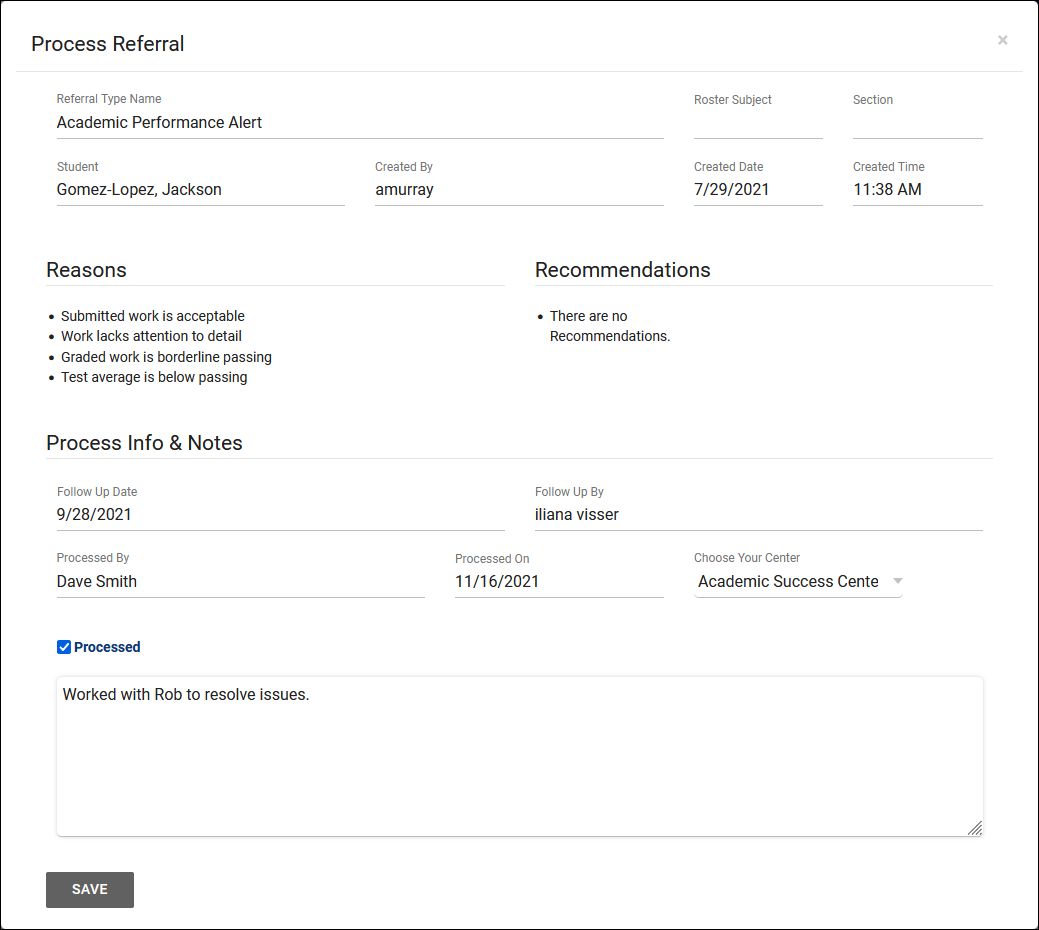
After a referral is marked as processed, we will see the following screen summarizing basic information about this referral, and providing a location to write additional notes about how this situation was resolved. Once saved, the final "Processed" email will be sent out, as configured in your Automated Emails.
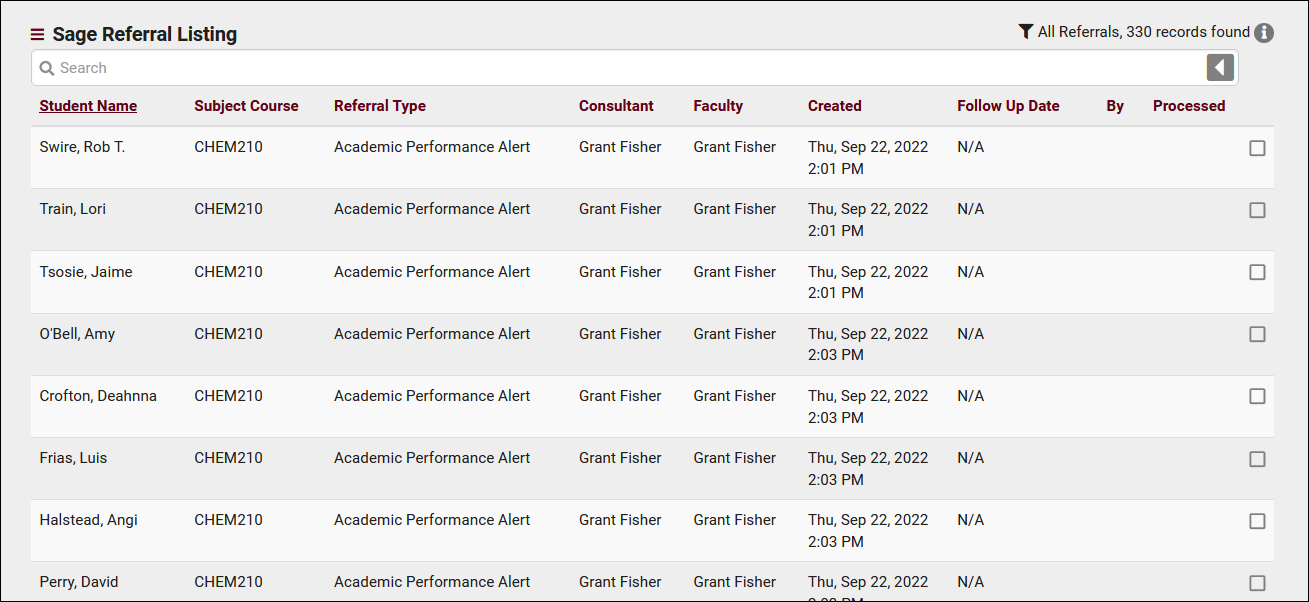
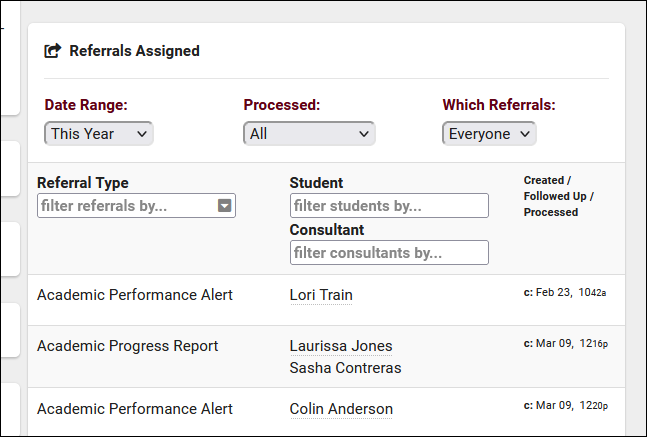
If a permission group allows it, it's also possible to utilize the Referrals Listing to quickly access all referrals in your TracCloud instance. This can be accessed by going to Other > Listings > Referrals.
Hamburger Menu
Every listing page in the Trac System features a hamburger menu with utilities to search for or interact with your list of records. Some of these options are specific to a certain listing/record-type, others are shared. The following list includes definitions for the hamburger menu options available on this listing, and how they can be utilized.
- List All
- This option will show all records on the current listing. Some listings have an additional toggle for only showing "Active" records, such as Students and Registrations, which will still override a "List All" search if checked.
- This option will show all records on the current listing. Some listings have an additional toggle for only showing "Active" records, such as Students and Registrations, which will still override a "List All" search if checked.
- Power Search
- This option provides a simple but powerful search utility to find the records you need. String together multiple searches, adding or removing results for each. Use Search Symbols to include ranges of data, and Save Searches for later use if needed. The search term 'blankornull' can be used to find all records with a value of nothing ("") or null ().

- Selected...
- The Selection Tool offers several options to filter and manage your records. More information on this feature can be found in its own dedicated article here.
- The Selection Tool offers several options to filter and manage your records. More information on this feature can be found in its own dedicated article here.
- Change Field Values
- This utility allows you to make modifications in to your records in bulk. Similar to the Merge Duplicates utility, we highly recommend coordinating with Redrock Support directly on this setting.
- This utility allows you to make modifications in to your records in bulk. Similar to the Merge Duplicates utility, we highly recommend coordinating with Redrock Support directly on this setting.
- Show these <records>
- This utility takes your selection of records, finds the related records, and takes you to that listing with the resulting records. For example, on the Registration listing, you can "Show these Students" to display the student records for the registrations that you were viewing.
- This utility takes your selection of records, finds the related records, and takes you to that listing with the resulting records. For example, on the Registration listing, you can "Show these Students" to display the student records for the registrations that you were viewing.
- Allows you to print the contents of the current listing, by extension this also allows you to export the current list as a PDF file.
- Allows you to print the contents of the current listing, by extension this also allows you to export the current list as a PDF file.
SAGE Configuration
The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more.
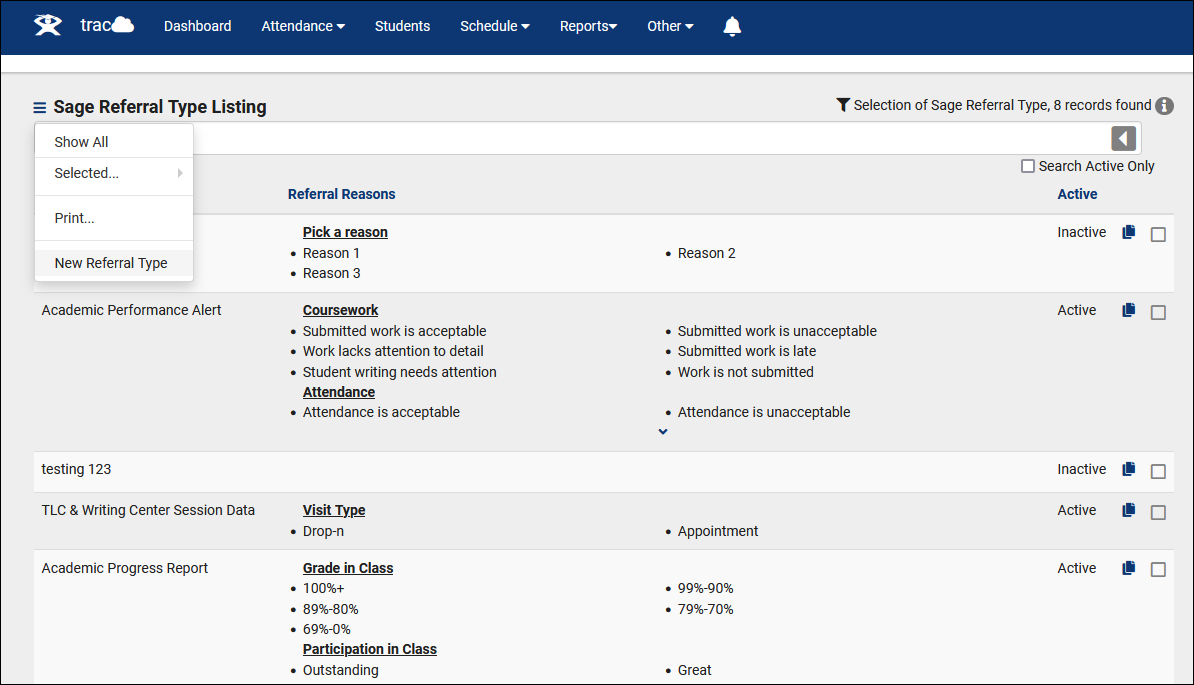
To create new SAGE Referral Types, modify existing, or simply review your current configuration, go to Other > SAGE > Referral Types. This will bring you to the Referral Type Listing. To create a new Referral Type, you would click the hamburger icon (), then select New Referral Type.
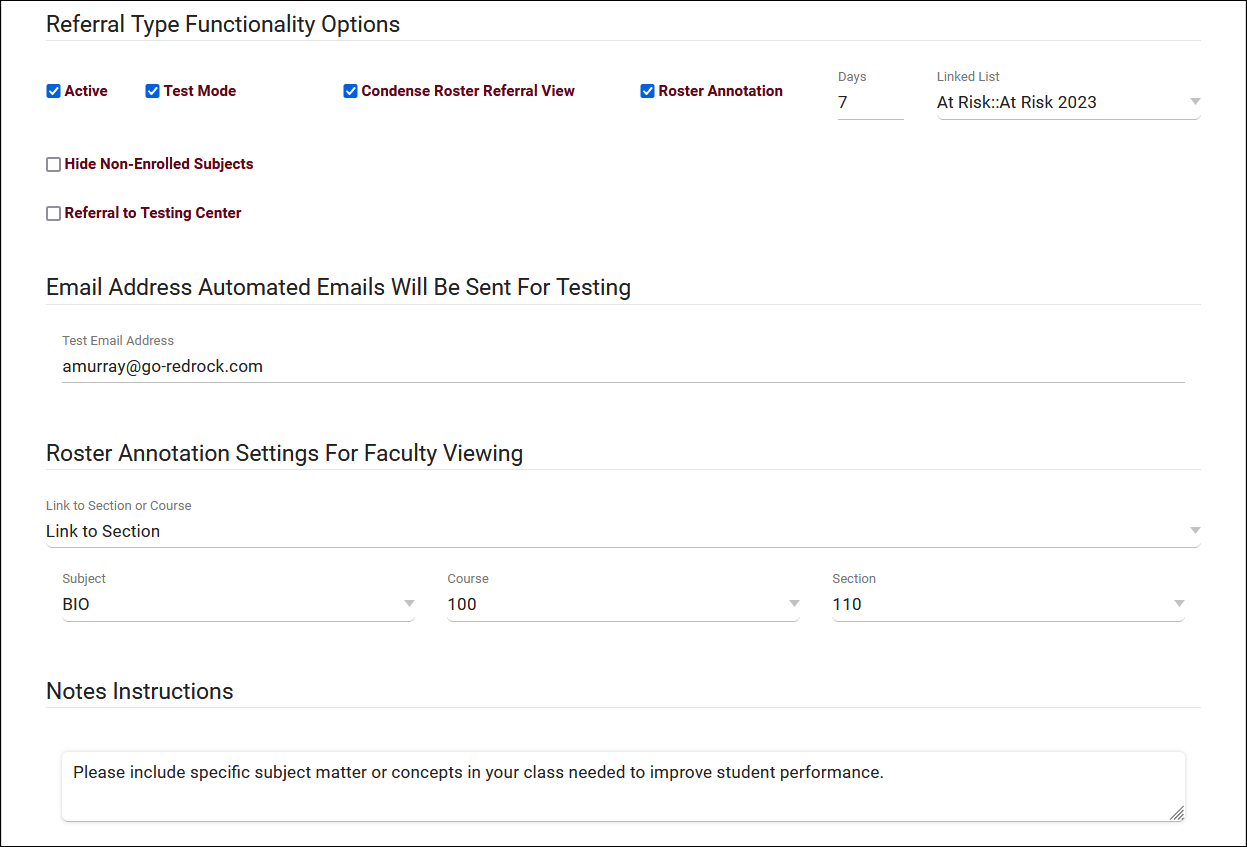
After opening a referral or creating a new one, you will be able to access the following options.
- Active will toggle this referral on or off, allowing you to deactivate it when unneeded, and reactivate it when necessary.
- Test Mode will send all emails to the Test Email Address rather than the actual recipient. This should be enabled when testing emails to prevent your end users from receiving referral notices for test referrals.
- Condense Roster Referral View will display Reasons and Recommendations in a more tightly packed view for faculty. This may be preferred if many referrals are being created at once. Does not affect visible data fields.
- Roster Annotation designates this referral type as a Roster Annotation, meaning it appears as an option for class rosters from the faculty dashboard perspective.
- Days is the time-frame provided to the faculty member where they can edit an existing roster referral. After this window has passed, the faculty member will create a new referral rather than editing an existing one.
- Linked List allows you to assign this referral type to a specific student list. Faculty and other users will only be able to create this referral for students on that list. More information on student lists.
- Referral to Testing Center is a bigger topic, which can be found further into this wiki article.
- Roster Annotation Settings For Faculty Viewing allows you to link this referral type to a specific subject. The referral will then only appear in contexts of that subject/course/section from the roster referral perspective.
- Notes Instructions is a message that appears to the user submitting this referral, providing information above the Notes box.
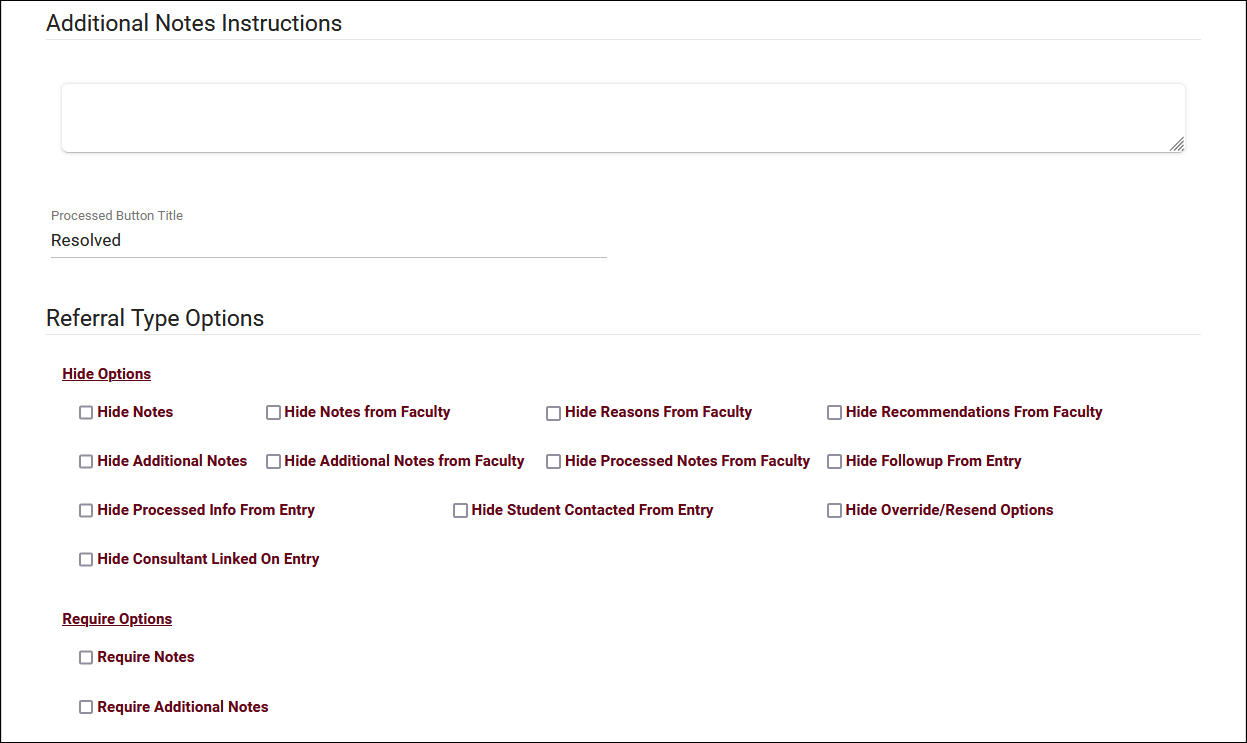
- Additional Notes Instructions is a message that appears to the user submitting this referral, providing information above the Additional Notes box.
- Processed Button Title determines the name of the "Processed" option, "Complete," "Resolved," etc.
- Hide Options allows you to toggle certain elements/features of your Referral Type off if preferred. Some fields can also be hidden from faculty specifically, while remaining visible to staff.
- Require Notes / Additional Notes will require that whoever is submitting this referral enter notes in one or both of these fields.
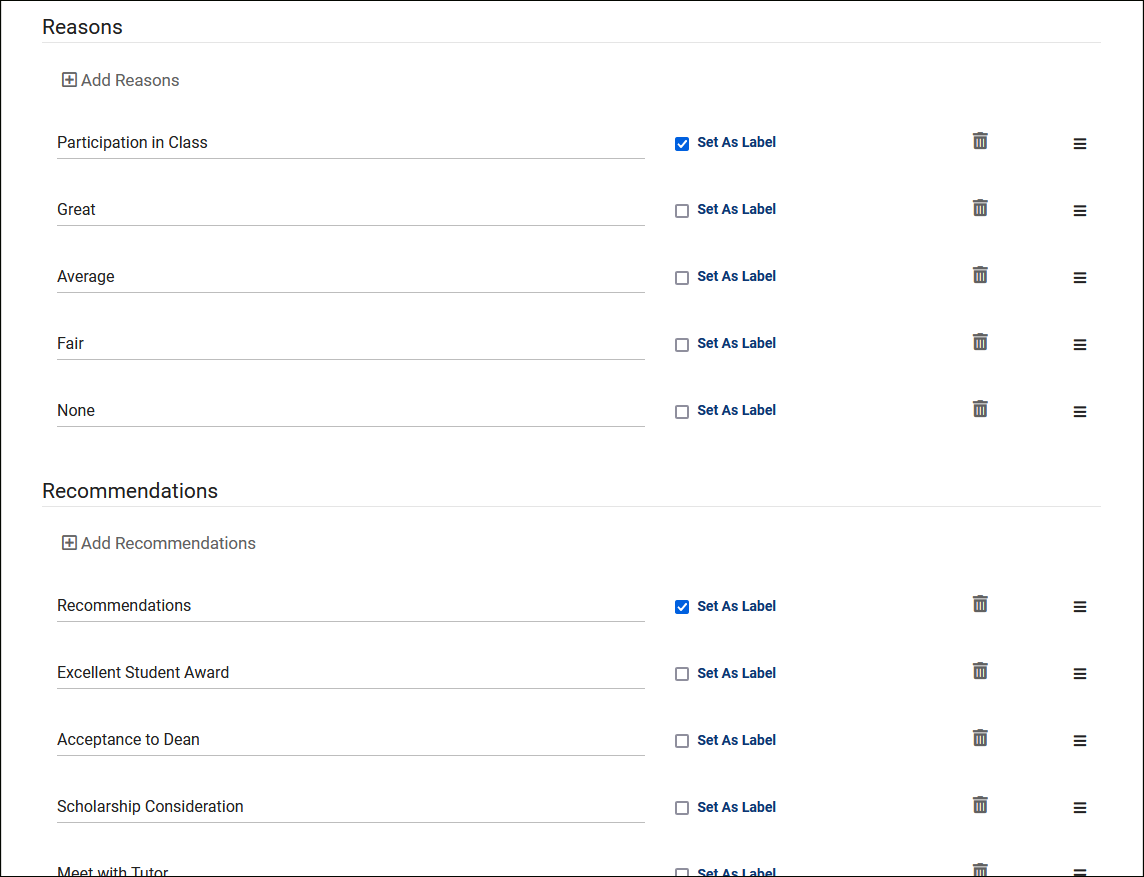
Reasons and Recommendations can be one of the most important aspects in creating these referrals, as these options can also dictate which emails get sent out to whom. Typically, these would be configured to allow your faculty to quickly describe where the student is struggling and what they recommend as a solution. However, since these are entirely customizable, you can ask any questions you can think of to help make the referral creation process as straightforward as possible.
Click the Add Reasons / Recommendations box to add a new option. Setting a Reason/Recommendation as a "Label" will turn the field into a form of header for the following reasons, to help categorize your different options. These options can also be reorganized by dragging the hamburger icon () on the right-side up/down.
Custom questions allow you to add additional fields to your referrals. These questions can be formatted as a "Pulldown" menu with preset options, a small "Fill In" text box, or a larger "Essay" text field.
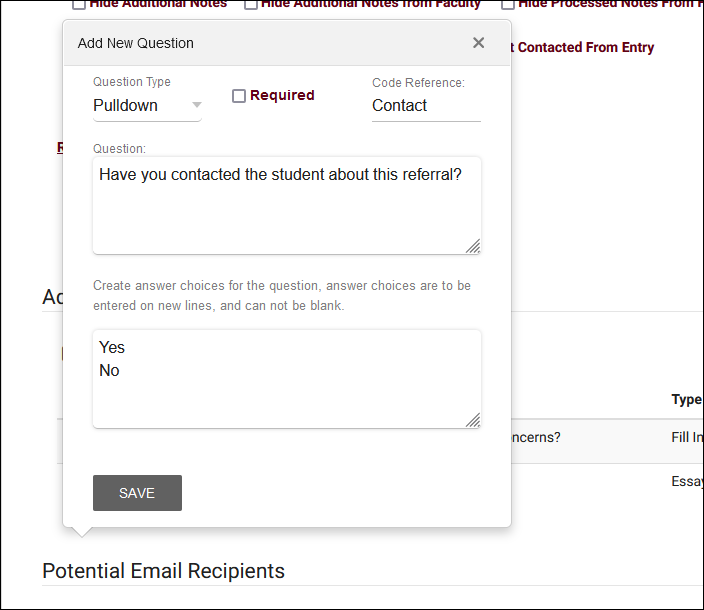
To create your custom question, click Add New Question.
- Question Type determines the question format. Pulldown (text box with preset options), Fill-in (small text field), or Essay (large text field).
- Required makes the question required to be filled out in order to save the referral.
- Code Reference is used to pull this information into your emails or for additional logic around what email content is sent. Typically, something short and unique like "GradeQuestion1."
- Question is the prompt itself, displayed to users when submitting this referral.
- Choices are the available response options, only applicable to Pulldown format questions. Put each choice on its own line.
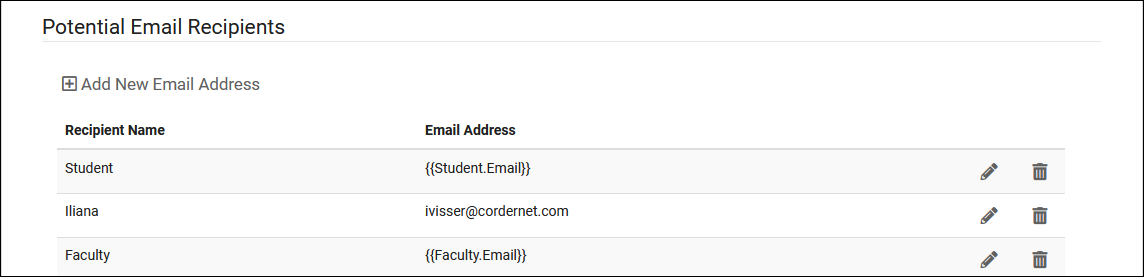
These are the possible recipients of alert emails relating to this referral. For example, if this referral's automated emails can be sent to students, then you will need to add students to the list, as seen in the screenshot below. The name of this field is only used for reference when choosing who will receive alerts when managing your automated emails, using the correct twig tag or entering a valid email is important.
- Student: {{Student.Email}}
- Faculty: {{Faculty.Email}}
- Assigned Advisor/Other {{Student.CustomData.cf_18}}
- Student Custom Fields can also be referred to here to pull email addresses, such as in the case of an Assigned Advisor. More information.
- Linked Consultant: {{Consultant.Email}}
- Specific email addresses can also be entered instead of twig tags.
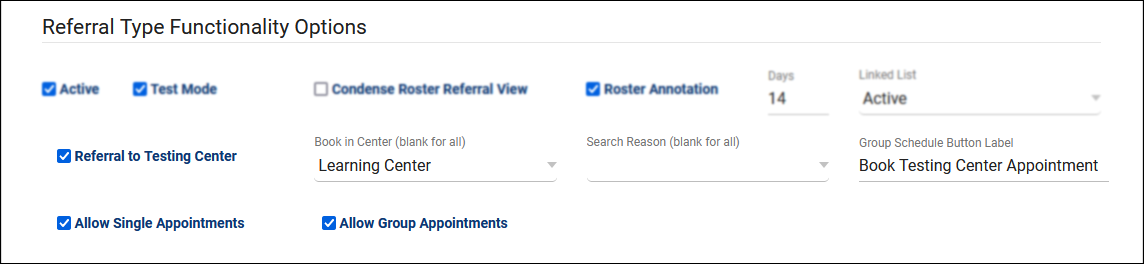
This allows you to provide faculty the ability to book appointments for students that they're creating referrals for during the roster referral creation process. Typically used for Testing Centers or Lab environments, where faculty would need to book appointments on behalf of students, or assign multiple students to the same Group Availability.
- Referral to Testing Center enables this feature.
- Book in Center determines which center appears when faculty are searching for appointments on behalf of students.
- Search Reason determines which reason is used for the search availability process. Leave blank for all reasons.
- Group Schedule Button Label is the name of the button to search for availabilities.
- Allow Single Appointments provides faculty the ability to book sessions for students one at a time.
- Allow Group Appointments provides faculty the ability to select multiple students, and book a group availability for all at once.
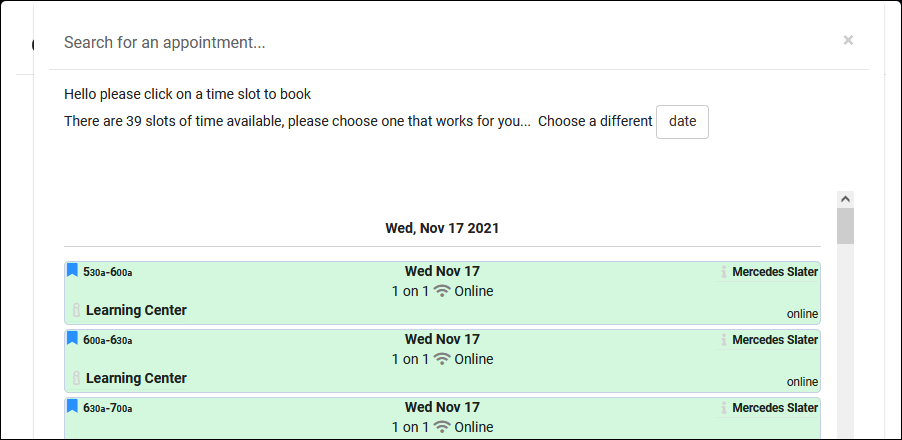
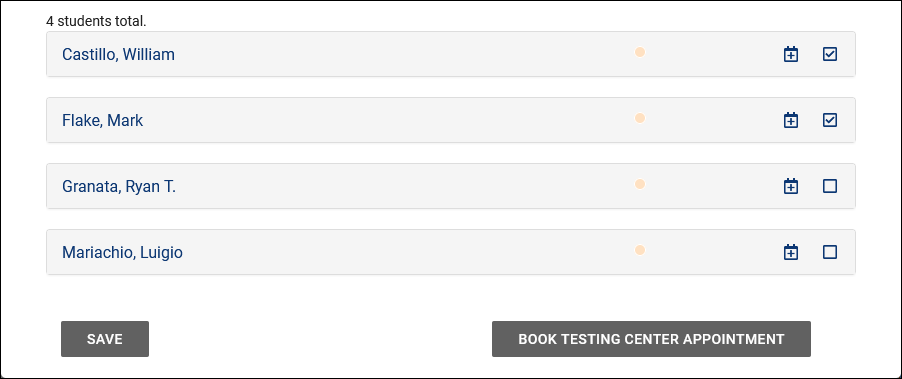
From the faculty perspective, there's a Schedule icon for each student in the roster referral listing, and/or the option to select multiple students and click "Book Testing Center Appointment" to schedule a group appointment for all selected students.
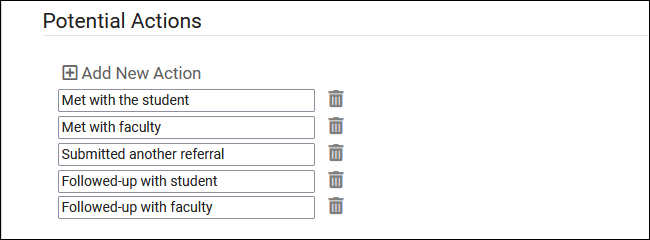
Potential Actions will be available in each submitted referral, with each action being available to add with a date and notes. These actions can be used to piece together a timeline of events relating to each referral and can additionally trigger automated emails.
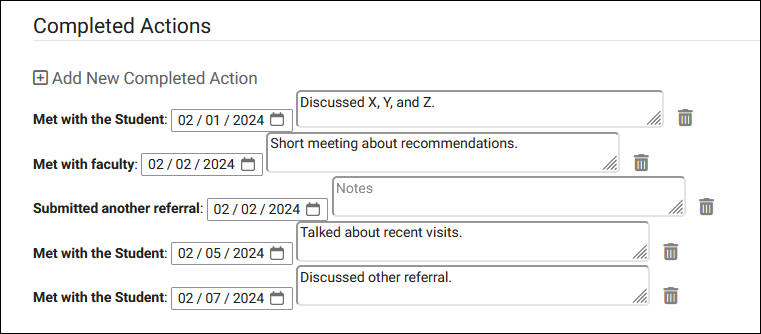
Here's how this appears during referral creation. Each action can be added or re-added using the "Add New Completed Action" button. The text box can be resized by clicking-and-dragging the bottom-right corner.
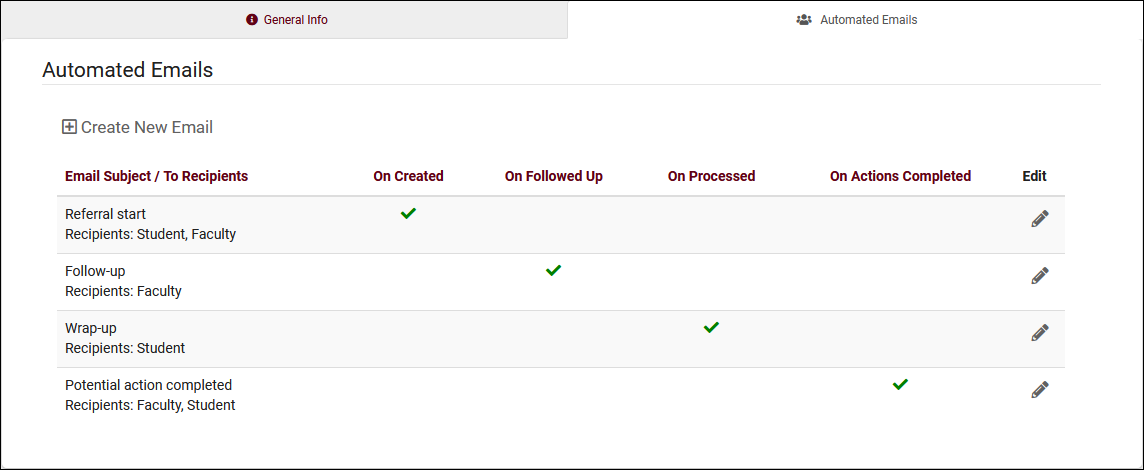
The Automated Emails tab allows you to create custom emails that can be sent to one or more of your Potential Email Recipients upon referral submission, follow-up, or completion. Common examples might be an email that is sent to the student when a referral is created for them, with a separate email being sent to an assigned advisor or faculty. The recipients, number of emails, and email contents are up to you.
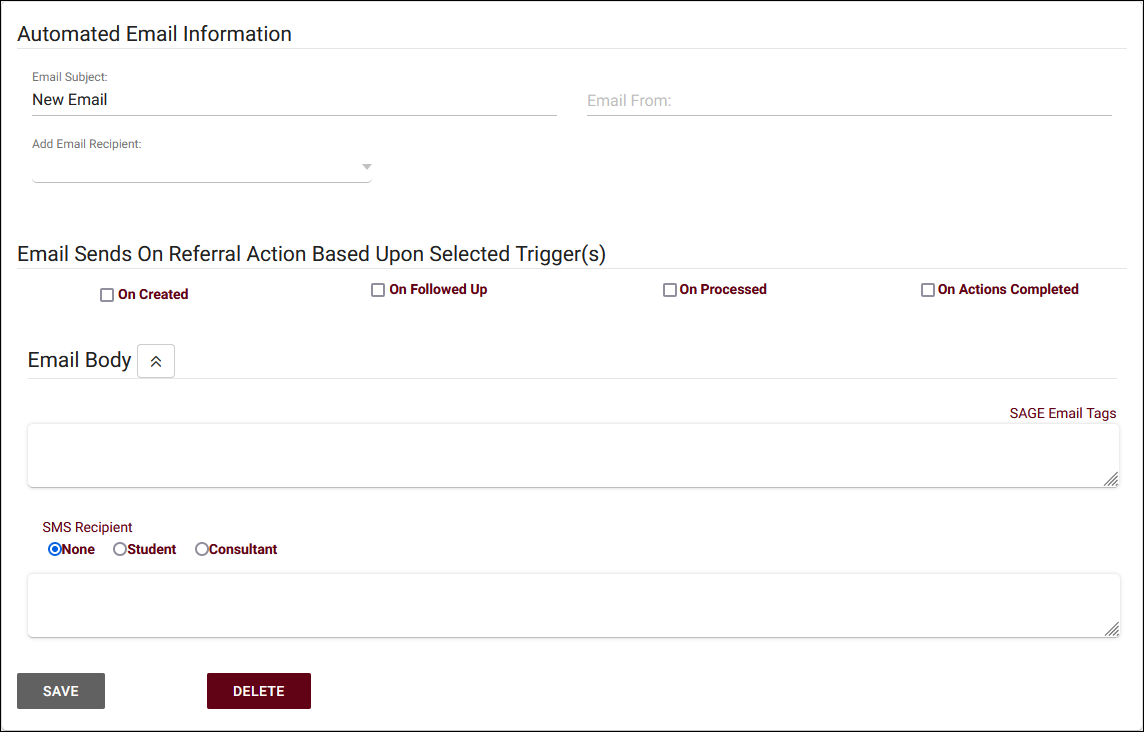
To create your first Email, click Create New Email, type in your subject line, then click Save. This will add the email to your Automated Emails listing. Click the Pencil Icon for the email you just created, and you should end up at a page like this.
- Email Subject determines the subject line of the email, as you entered previously. This can be changed at any time.
- Email From lets you change which email address this email is sent from. Uses system address if left blank.
- Add Email Recipient allows you to define which users could possibly receive a copy of this email, based on your Potential Email Recipients.
- Email Sends On Referral Action Based Upon Selected Trigger(s) allows you to decide under what context this email is sent. On initial creation, on follow-up, on completion, and on action completed. The first 3 are detailed further in the next portion of this article, the latter is detailed above.
- Email Body is the actual contents of your email.
- SMS Recipient (Requires TextAlerts)
- If you additionally want to send an SMS message along with this email, choose the recipient and write your message below. The "Consultant" choice will primarily use the consultant linked to the referral. If that field is blank, it will use the student's assigned advisor. If that isn't available, it will send the message to the consultant who created the referral.
- If you additionally want to send an SMS message along with this email, choose the recipient and write your message below. The "Consultant" choice will primarily use the consultant linked to the referral. If that field is blank, it will use the student's assigned advisor. If that isn't available, it will send the message to the consultant who created the referral.
One of the key elements of configuring your SAGE emails is Twig, which you can think of as a mini-programming language. Twig plays two key roles, providing tags for the information displayed, and adding logic to your email to determine what content is sent.
- Email Tags
A full list of email tags can be found here, but to give a quick example, you could format an email as such:
Hello, {{Student.First_Name}}, this {{ReferralType.Name}} was submitted by {{Faculty.FirstName}}.
Each of those tags would then be replaced by the relevant information when the email is actually sent.
If you wanted to list out the reasons and recommendations that were selected, you would do something like the this. This is because there may be multiple values for reasons and recommendations, while there's only one value stored in Student.First_Name.
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
- Email Logic
This is where Twig gets slightly more complicated, but significantly more powerful. Let's say you want to add an extra sentence to your email, but only if a particular reason was selected. In that case, you could write your email like this:
{% if "Poor Attendance" in Reasons %}
Online Tutoring is now available! See example.edu/remote/ for more information.
{% endif %}
That sentence will only be included in the email if that Reason was selected. You may also want to not send the email if a certain condition is met. You can wrap an entire email in an 'if' statement, where the following special action is used which prevents the email from sending.
{% if "No recommendations at this time" not in Recommendations %}
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% else %}
#ACTION:DO NOT SEND#
{% endif %}
One other factor to consider is custom questions. These can still be used emails, but you will need to use the "Code Reference" value that you set earlier. For example, if your Code Reference was "GradeQuestion1," the format of this tag would be {{Questions.GradeQuestion1}} and {{Answers.GradeQuestion1}} for the question and answer respectively.
The extent of what Twig is capable of is outside the scope of this article. Take a look at our dedicated Twig Guide here, which also includes a list of available tags for students, staff, etc. Additional SAGE-specific tags can be viewed in that article or in the table below.
| ReferralType.Name | The name of the referral that has been submitted |
| ReferralType.RosterSubject | [Array] The roster subject, e.g., “Chem” |
| ReferralType.NotesInstructions | These are the instructions written out in within the referral settings |
| ReferralType.Reasons | [Array] Lists all referral Reasons, regardless of what was selected. |
| ReferralType.Recommend | [Array] Lists all referral Recommendations, regardless of what was selected. |
| ReferralType.AdditionalNotesInstr | These are the additional notes written out within the referral settings |
| Referral.CreatedBy | The name of the faculty member that submitted this referral |
| Referral.CreatedDT | When this referral was created |
| Referral.NotesInstrData | Notes entered while submitting this referral |
| Referral.AdditionalNotes | Additional notes entered while submitting this referral |
| Referral.ReasonsData | [Array] Selected reasons, “Reasons” is preferred (see “For” examples above). |
| ReasonsAndLabels | [Array] Same as above, but this will also include your Reason labels in the email body. |
| Referral.RecommendData | [Array] Selected recommendations, “Recommendations” is preferred (see “For” examples above). |
| RecommendationsAndLabels | [Array] Same as above, but this will also include your Recommendation labels in the email body. |
| Referral.FollowUpDate | The date this referral should be followed up on |
| Referral.FollowUpBy | The name of the staff who followed up on this referral |
| Referral.FollowedUp | If a follow-up has been saved, display “1”, otherwise blank |
| Referral.FollowedUpDT | The date this referral was followed up on |
| Referral.FollowedUpBy | Who this referral was followed up by |
| Referral.Processed | If this referral has been processed, display “1”, otherwise blank |
| Referral.ProcessedDT | The date/time this referral was marked as processed/completed |
| Referral.ProcessedBy | The written date/time this referral should be marked as processed |
| Referral.ProcessedNotes | Notes entered when marking the referral as processed |
| Referral.StudentContacted | The date that the student was contacted |
| Referral.CustomData.AssignedConsultantID | The sequence number of the assigned consultant. |
| Trigger | The trigger for this email, “Created”, “Followed Up”, or “Processed” |
| Email.Subject | The contents of the email subject line |
| Questions.CODE | Questions.[Your custom question code], as covered above |
| Answers.CODE | Answers.[Your custom question code], as covered above |
| {{ setResultActions('AssignConsultant', '123') }} | If this line is reached within a SAGE email, the assigned staff member will be changed to the specified sequence. The example below shows how you can use this script to link a student's assigned advisor to the referral. |
| {% set staffSeq = getRecordFieldData('Staff','Email', Student.CustomData.cf_1,'Sequence') %} {{ setResultActions('AssignConsultant', staffSeq) }} | |
| {{ setResultActions('SendEmail', '0') }} | If this line is reached within an email, the email will not be sent |
| {{ setResultActions('SetProcessed', '1') }} | If this line is reached within an email, the referral will be marked as processed/completed. |
| {{ setResultActions('SetProcessedNotes', 'Example notes') }} | Typically used alongside the tag above. Used to automatically add notes to the processed referral. |
In each automated email, you can determine when the email is sent based on a trigger. Created, Followed up, or Processed. Here's what each of those options mean in practice.
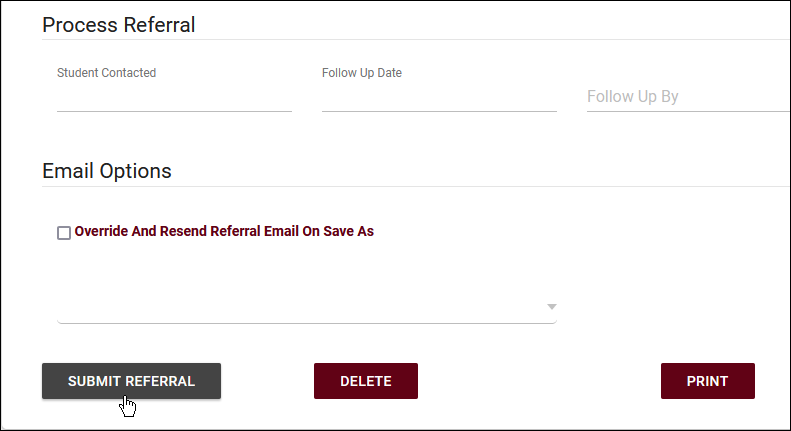
On Created
Emails configured to send "On Created" will send the first time you hit the “Submit Referral” button at the bottom of a student referral or when a faculty member first submits a roster referral. This email type will only send automatically once during initial referral creation and can only be re-sent by using the Override and Resend Referral Email utility and selecting "Saved Referral" as the send option.
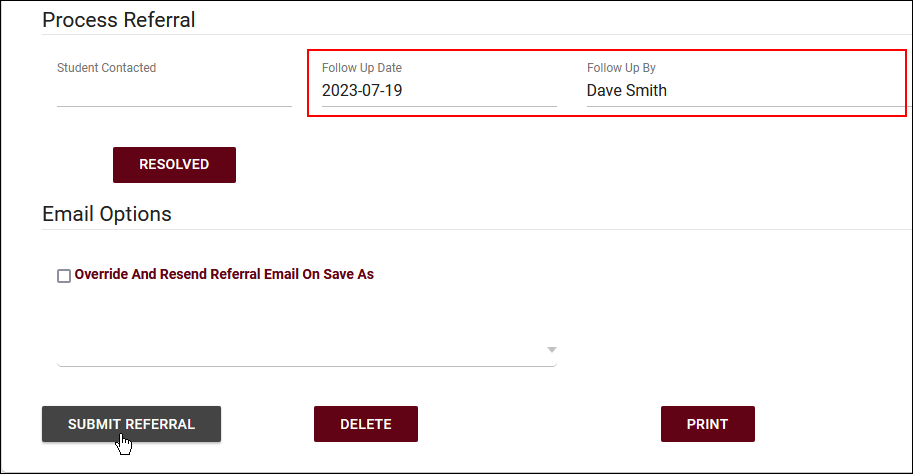
On Followed-up
Emails configured to send "On Followed Up" will send the first time data is saved in the "Follow Up Date" field. If this email type needs to be sent again for the same referral, the Override and Resend Referral Email utility must be with the "Followed Up" send option.
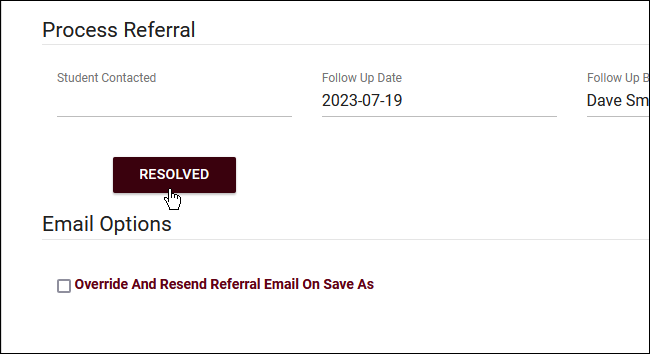
On Processed
Emails configured to send "On Processed" will send when the referral is marked as processed/completed/resolved (this phrasing may be configured differently for your system). This button will open a pop-up window to record additional information, the email sends when that pop-up is saved. Like the previous triggers, this email can only be resent by using Override and Resend with the "Processed" option.
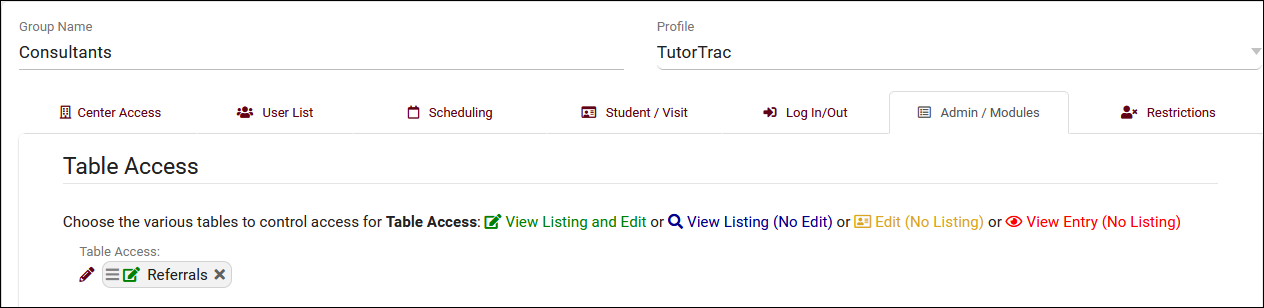
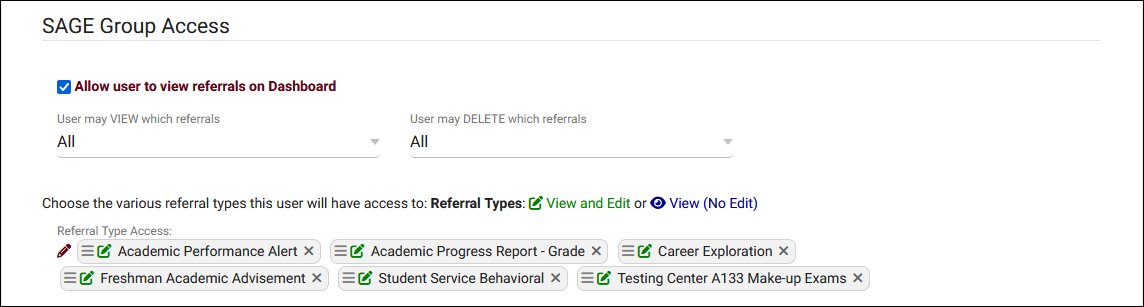
In order for staff members to view and/or edit referrals, they must be provided access in their permission group. This also gives you the ability to fine-tune what they can and can't do in relation to these referrals.
Other > Other Options > Groups > [The Group you want to modify] > Admin / Modules

- Allow user to view referrals on Dashboard adds a utility to their dashboard allowing the staff member to quickly review/access relevant referrals.
- User may view which referrals determines if they can view all referrals, or only their own.
- User may DELETE which referrals determines which referrals they're allowed to delete, all, their own, or none.
- Referral Type Access determines which referral types they can view. The icon within each entry can be clicked to cycle between View and Edit or just View. The former allows the user to view and edit referrals of this type, while the latter only allows them to view.
To provide access to the referrals listing, add "Referrals" to table access as well. This is also required to give staff the ability to delete referrals.
Reports
There are three SAGE-specific reports available in TracCloud, each providing a different way to view your referral data. These reports can be found in the Navigation Bar, under Reports > SAGE.
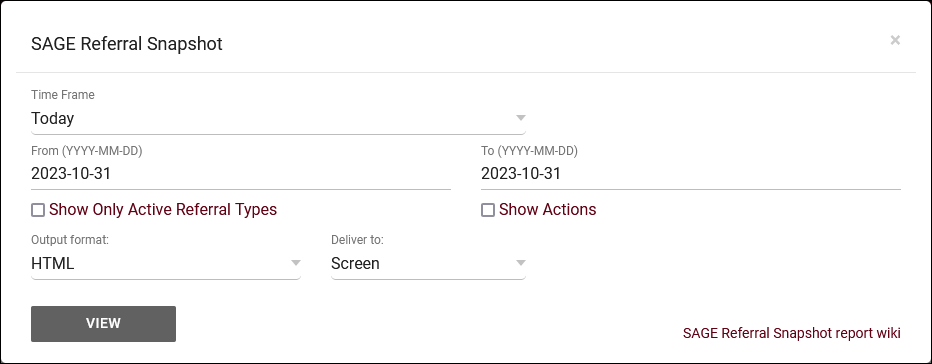
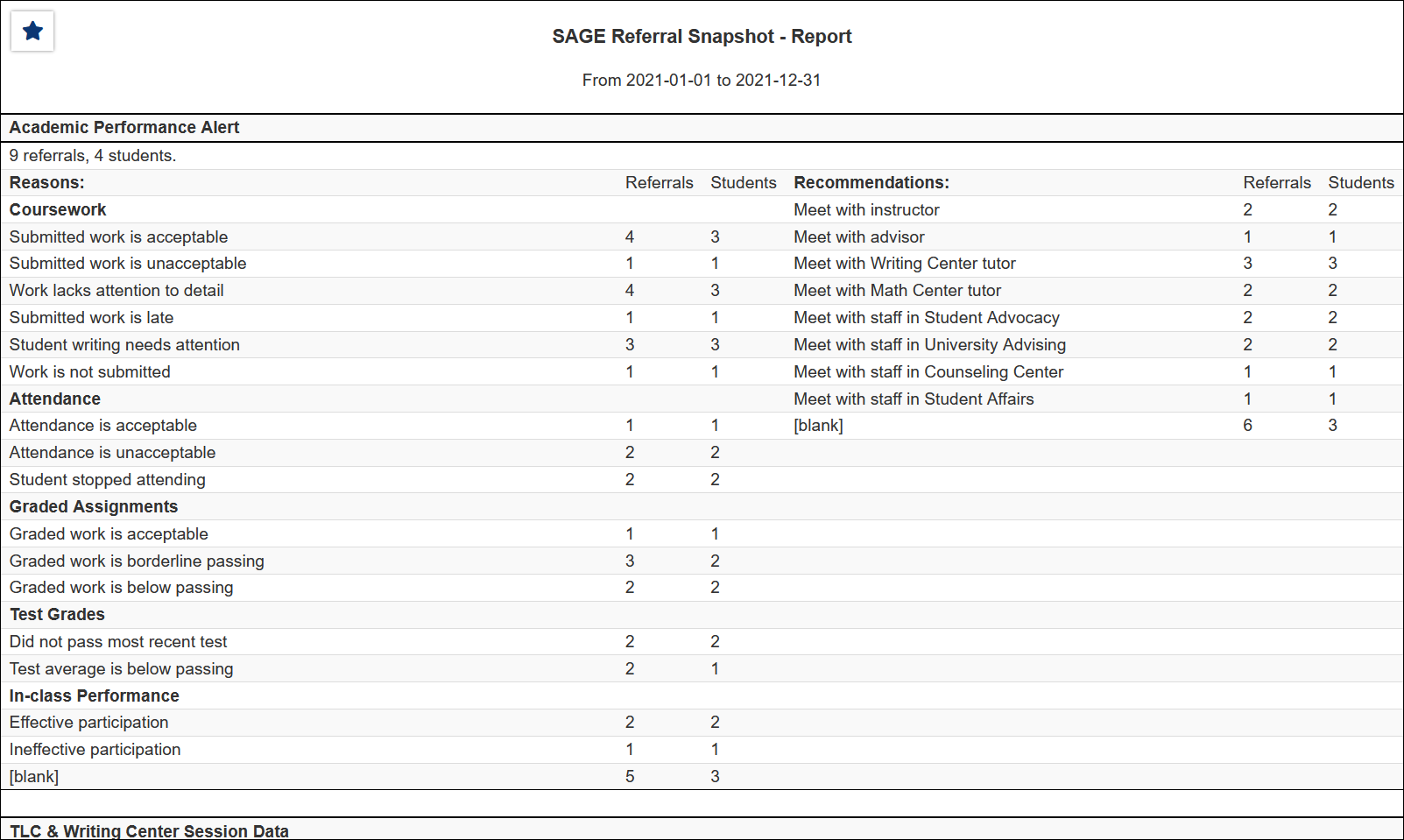
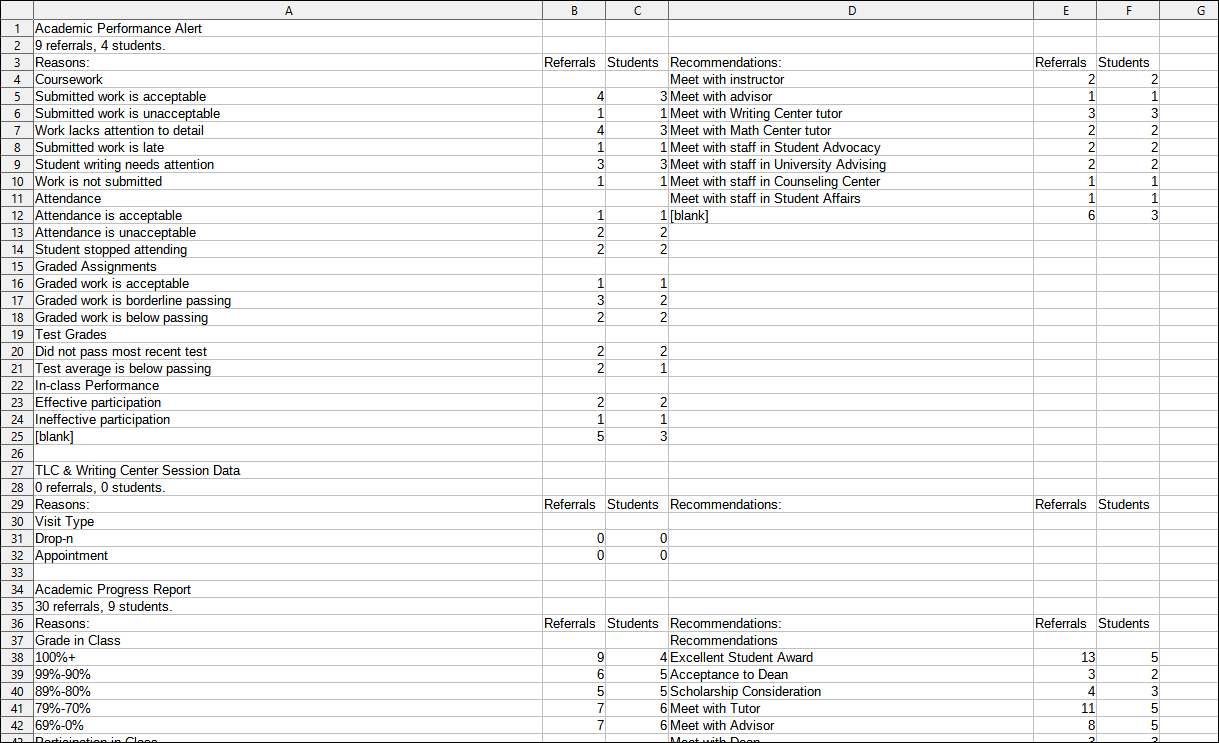
This report provides a snapshot of referrals submitted, including reason and recommendation totals and the number of students per reason/recommendation.
- Time Frame
- The date range for the data in this report. Beyond entering a date range manually, you can also choose a preset date range (Today, This Month, This Semester, etc) from the dropdown list above.
- Show Only Active Referral Types
- Check this to exclude inactive referral types from your results.
- Show Actions
- Include SAGE Potential Actions data in report results.
- Output format
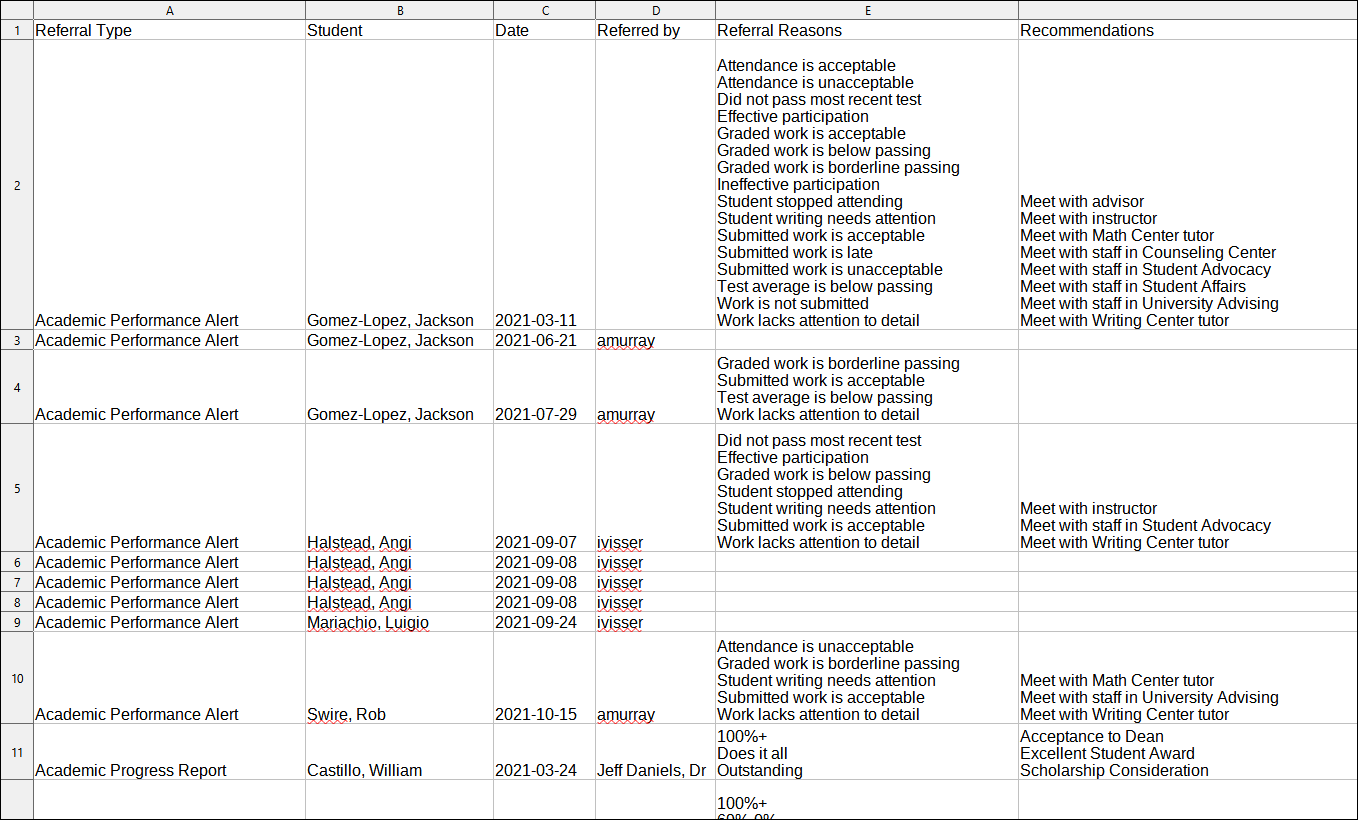
- Use HTML to view report data in your browser, or export this report to a CSV file (available for most reports). Some reports offer additional CSV options depending on if you want to include totals and/or data grouping in your export.
- Deliver to
- Display this report immediately in your browser ("Screen"), or send the report to a specified email address ("Email"). Multiple email addresses can be specified, use ; to separate them (example@example.edu;sample@example.edu).
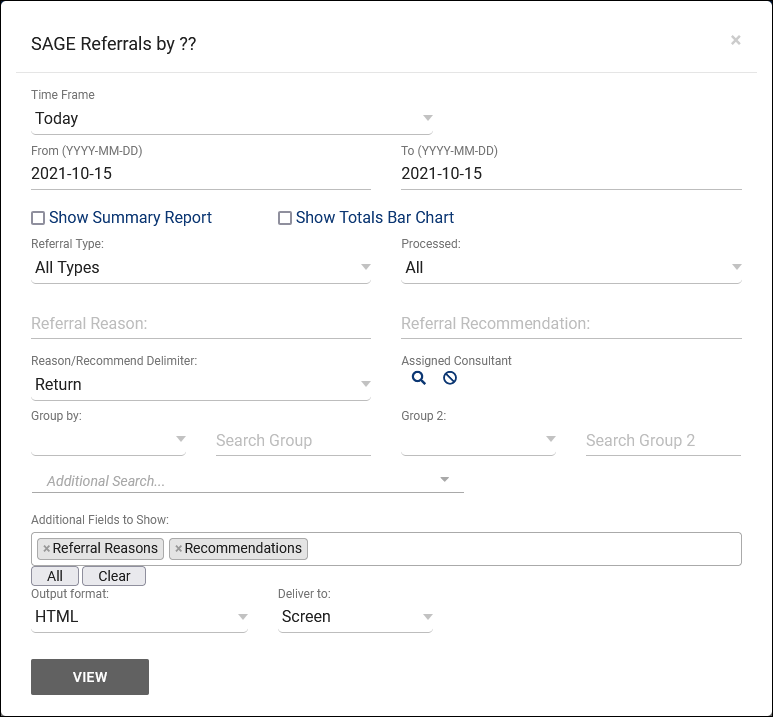
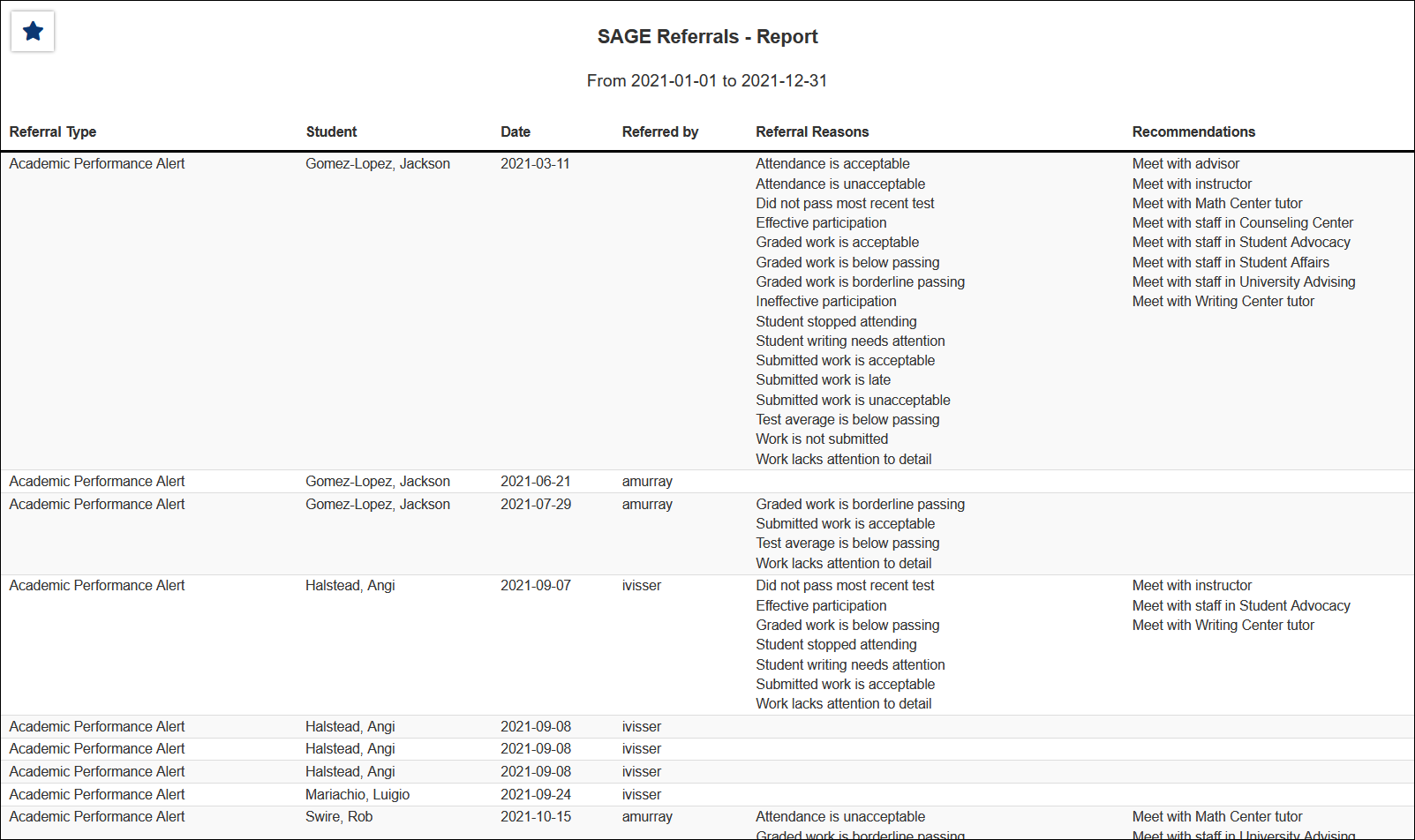
This report provides a list of referrals submitted in the date range specified. The data is grouped by Referral Type by default, showing the student's name, referral date, the staff member who submitted the referral, and the reasons/recommendations selected.
- Time Frame
- The date range for the data in this report. Beyond entering a date range manually, you can also choose a preset date range (Today, This Month, This Semester, etc) from the dropdown list above.
- Show Summary
- Only show data totals, excluding details of individual records.
- Show Totals Bar Chart
- Adds a visual bar chart of totals to your report data.
- Referral Type
- Only show referrals of a specific type.
- Processed
- Filter referrals based on status, Processed or Not Processed. Defaults to 'All.'
- Reason/Recommendation/QA Delimiter
- If multiple Reasons/Recommendations are chosen for a single referral, you can decide how to separate them with this option. E.g., Comma delimited, Pipe delimited, etc.
- Assigned Consultant
- Filter referrals based on the assigned consultant/advisor.
- Group by
- Group records by the selected field. Some reports allow you to add secondary and tertiary groupings as well.
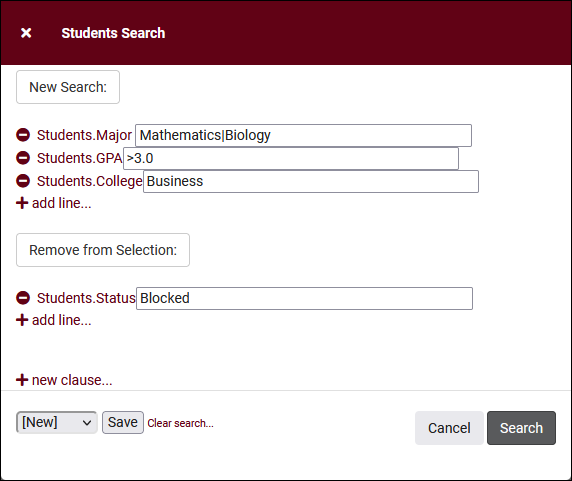
- Search Group
- Filter results based on your search in this group. For example, if you're grouping by Student Major, you can put 'Mathematics' in this field to only show students assigned to that Major.
- Additional Search
- Filter your results by a selected field.
Use * as a wildcard (Subject: MAT*)
| as "or" (Major: Mathematics|Biology)
# as "Not" (Status: #Inactive)
&& as "And" (Major: #Mathematics&&#Biology)
blankornull as a keyword to find records where the field is blank (Reason: blankornull)
Multiple fields can be added to further narrow down your results.
- Filter your results by a selected field.
- Additional fields to show
- This can be used to add additional data fields to the report results. For example, you could use this to add a student's email address in a visit report.
- Output format
- Use HTML to view report data in your browser, or export this report to a CSV file (available for most reports). Some reports offer additional CSV options depending on if you want to include totals and/or data grouping in your export.
- Deliver to
- Display this report immediately in your browser ("Screen"), or send the report to a specified email address ("Email"). Multiple email addresses can be specified, use ; to separate them (example@example.edu;sample@example.edu).
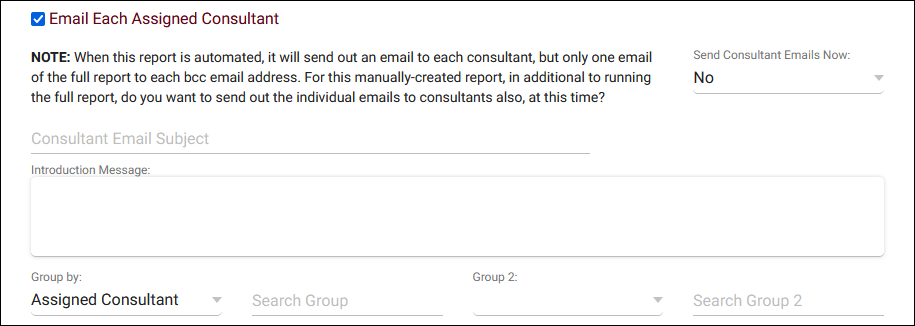
- Email Each Assigned Consultant
- If your referral report is configured to group by assigned consultant and output as HTML, a new option will become available to Email Each Assigned Consultant. This allows you to send referrals to the consultants they're assigned to. Send Consultant Emails Now will immediately send consultants the referrals when you generate the report, and you can write a custom email subject and body if needed. After generating the report, you can save it as a favorite and automate it to have these emails sent to consultants on a daily/weekly/monthly basis. More information on saving favorites and automating reports can be found here.

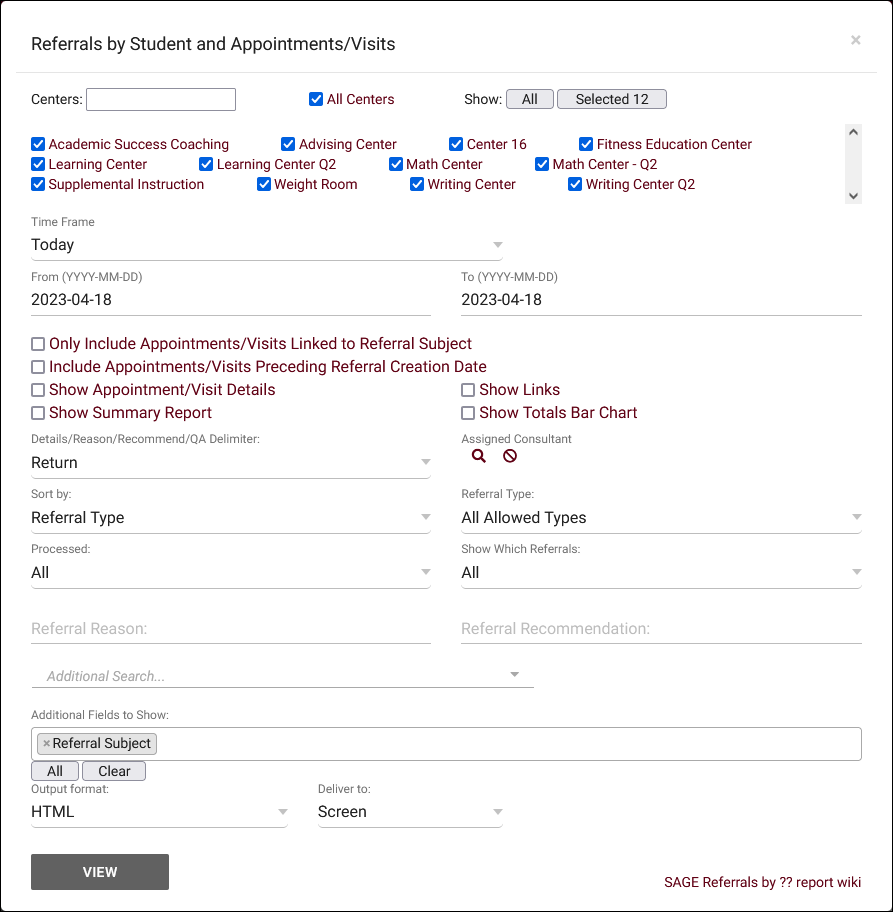
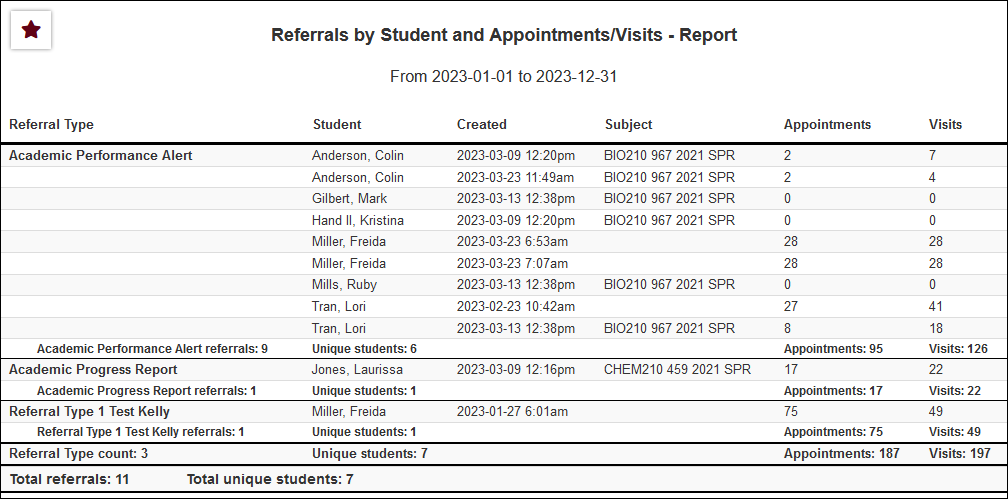
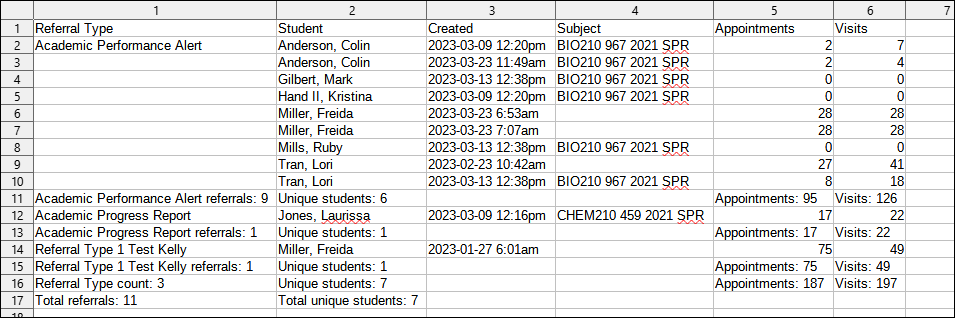
This report displays student referral information, similar to Referrals by ??, but additionally shows information for related visits and appointments. Additional details on those records can also be displayed, along with links to the visit/appointment records for ease of access if Show Links is enabled.
- Centers
- Filter report data by center. You can select all centers or only a specific few to narrow down your results. At least one center must be selected.
- Time Frame
- The date range for the data in this report. Beyond entering a date range manually, you can also choose a preset date range (Today, This Month, This Semester, etc) from the dropdown list above.
- Only Include Appointments/Visits Linked to Referral Subject
- If checked, only visits/appointments for the same section as the referral will be included in the report results.
- Include Appointments/Visits Preceding Referral Creation Date
- By default, the visits/appointments shown will only be those that take place after the creation of the referral. If this option is checked, older records will also be included.
- Show Appointment/Visit Details
- If checked, the Dates/Times, Statuses, Consultants, and Centers of the appointments and visits will be included in the results.
- Show Summary
- Only show data totals, excluding details of individual records.
- Show Links
- This enables a clickable hyperlink in the report to immediately open visit/appointment records. This only applies when running the report as HTML.
- Show Totals Bar Chart
- Adds a visual bar chart of totals to your report data.
- Details/Reason/Recommend/QA Delimiter
- This allows you to choose how appointments and visits are delimited/separated. E.g., Comma delimited, Pipe delimited, etc.
- Assigned Consultant
- Filter referrals based on the assigned consultant/advisor.
- Sort by
- Choose how the selected data is sorted.
- Referral Type
- Only show referrals of a specific type.
- Processed
- Filter referrals based on status, Processed or Not Processed. Defaults to 'All.'
- Show Which Referrals
- Filter results to only show referrals with visits/appointments, or without. Default is all.
- Referral Reason, Recommendation
- Filter referrals by the selected Reason and/or Recommendation.
- Additional Search
- Filter your results by a selected field.
Use * as a wildcard (Subject: MAT*)
| as "or" (Major: Mathematics|Biology)
# as "Not" (Status: #Inactive)
&& as "And" (Major: #Mathematics&&#Biology)
blankornull as a keyword to find records where the field is blank (Reason: blankornull)
Multiple fields can be added to further narrow down your results.
- Filter your results by a selected field.
- Additional fields to show
- This can be used to add additional data fields to the report results. For example, you could use this to add a student's email address in a visit report.
- Output format
- Use HTML to view report data in your browser, or export this report to a CSV file (available for most reports). Some reports offer additional CSV options depending on if you want to include totals and/or data grouping in your export.
- Deliver to
- Display this report immediately in your browser ("Screen"), or send the report to a specified email address ("Email"). Multiple email addresses can be specified, use ; to separate them (example@example.edu;sample@example.edu).
For information on purchasing the SAGE Module, reach out to sales@go-redrock.com
For SAGE functionality questions, reach out to helpdesk@go-redrock.com