TracCloud: Custom Views: Difference between revisions
From Redrock Wiki
m Protected "TracCloud: Custom Views" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite)) |
m Redrock moved page TracCloud: Custom Views to TracCloud: Custom Views |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{TracCloudGuideTabs}} | {{TracCloudGuideTabs}} | ||
<div class="tcWidgetPage"> | |||
<div class="categoryWide"> | |||
{{TracCloudGuideListingsTOC}} | |||
</div> | |||
<big><b>Custom Views</b></big><br> | <big><b>Custom Views</b></big><br> | ||
| Line 16: | Line 14: | ||
*<i>[[TracCloudGuideListingsVisits|Attendance Listing]]<br></i> | *<i>[[TracCloudGuideListingsVisits|Attendance Listing]]<br></i> | ||
*<i>[[TracCloudGuideProfileStaff|Staff Listing]]<br></i> | *<i>[[TracCloudGuideProfileStaff|Staff Listing]]<br></i> | ||
*<i>[[ | *<i>[[TracCloud:_Documents#Documents_Listing|Document Listing]]<br></i> | ||
*<i>[[TracCloudGuideListingsFaculty|Faculty Listing]]<br></i><br> | *<i>[[TracCloudGuideListingsFaculty|Faculty Listing]]<br></i><br> | ||
For the rest of this article, we'll be using the Student Listing as an example. But the configuration is very similar across all listings, with the primary difference being the data columns available. | For the rest of this article, we'll be using the Student Listing as an example. But the configuration is very similar across all listings, with the primary difference being the data columns available. | ||
< | <div class="line"></div> | ||
==Setting up our Custom View== | ==Setting up our Custom View== | ||
| Line 79: | Line 77: | ||
[[File:8605583.png|500px]] | [[File:8605583.png|500px]] | ||
[[Category:TracCloud]] | [[Category:TracCloud]] | ||
</div> | |||
Revision as of 16:43, 20 November 2024
Custom Views
Custom Views allow you to modify which data columns are visible on certain Listings. These columns can even be made editable, so you can quickly review and update data as needed.
Custom Views can be created on the following pages:
- Appointment Listing
- Student Listing
- Registration Listing
- Attendance Listing
- Staff Listing
- Document Listing
- Faculty Listing
For the rest of this article, we'll be using the Student Listing as an example. But the configuration is very similar across all listings, with the primary difference being the data columns available.
Setting up our Custom View
First, let's start with an idea. I want my student listing to contain the students' first and last names, their usernames, birthdates, and I want their emails visible and editable.
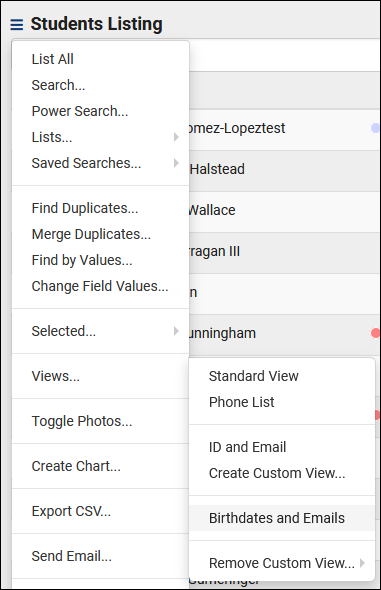
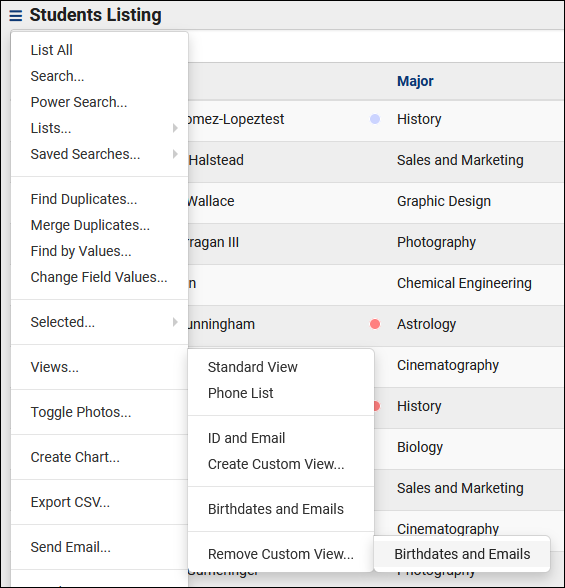
From the student listing, we're going to click the hamburger icon , hover over Views, and click Create Custom View.
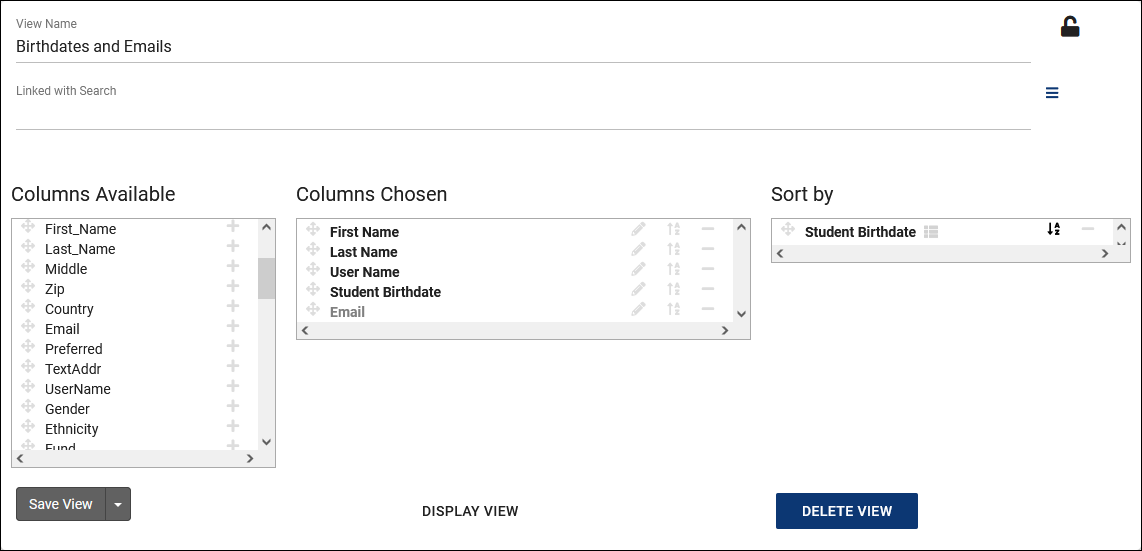
That takes us to the following screen. I'm going to call my view "Birthdates and Emails." Within the Columns Available list, I'm going to add the fields I mentioned previously by clicking the + icon, I'm also clicking the A-Z icon for Birthday to sort by this field by default.
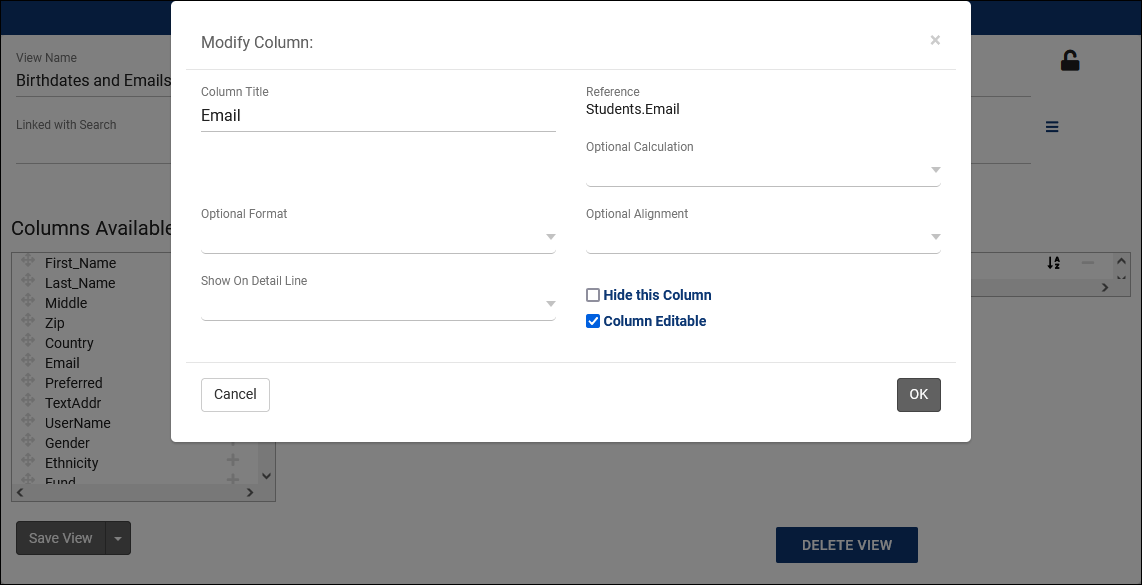
Next up, I want to make the Email field editable. To do this, I'm going to click on the Pencil icon for Email, which will open the following window.
- Column Title allows you to rename the column title if preferred. Defaults to the standard field name.
- Reference shows what field this column is pulling data from.
- Optional Calculation allows you to calculate this data by Sum, Count, Max, Min, or Avg.
- Optional Format allows you to format this data in the style of a phone number, currency with or without decimal values, or numeric value.
- Optional Alignment determines where in the column this data sits. Default is Left.
- Show On Line Detail lets you hide the contents of the field while keeping the column visible.
- Hide this Column will entirely hide this column from view.
- Column Editable will make the field editable directly from the listing.
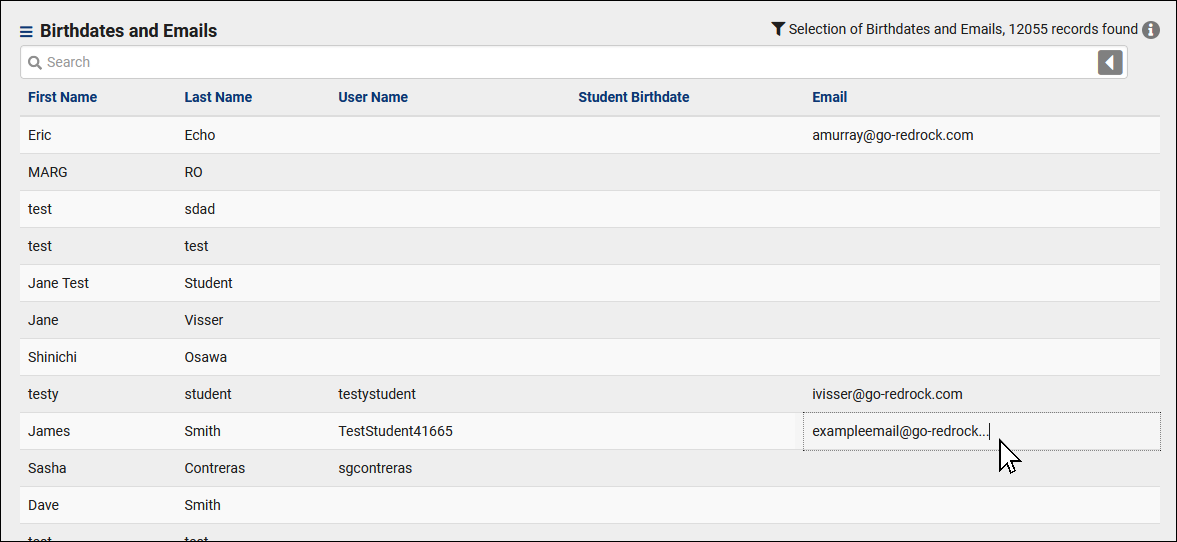
The only change I'll be making for my example is checking Column Editable. Next up, I'll click Save View to save my changes. Going forward, I can always find my custom View in the Hamburger > Views menu. I can also edit data in the email column as defined above.
Sharing this View with Other Users & Groups
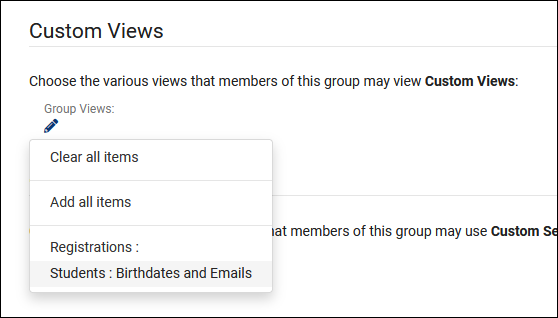
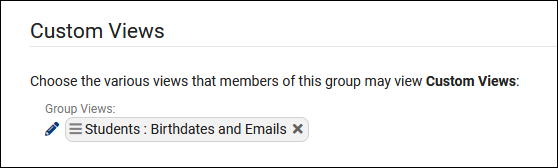
If your Custom View would be useful for other users, you can easily assign that view to their permission group. Go to Other > Other Options > Groups > [The group you want to modify] > Admin / Modules > Custom Views. Add your custom view here and save. Going forward, users in this group will be able to access this View in the same way you can.
Edit a Custom View
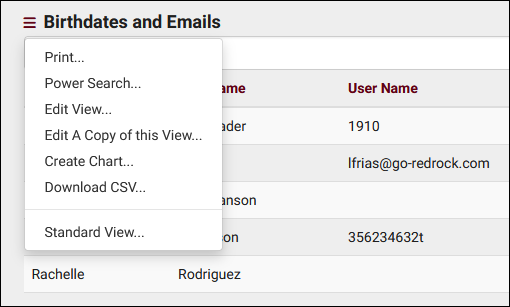
Need to make a change? Load your custom view like you would normally. Click Hamburger > Edit View. You also have a few other utilities here as well if needed, such as downloading the list to a CSV file.
Deleting a Custom View
Don't need this particular view anymore? From the main listing, click Hamburger > Views > Remove Custom View, and select the View you wish to delete.