TracCloud: Terms and Conditions: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{TracCloudGuideTabs}} | {{TracCloudGuideTabs}} | ||
<div class="tcWidgetPage"> | |||
<div class="categoryWide"> | |||
{{TracCloudGuideListingsTOC}} | |||
</div> | |||
<big><b>Terms & Conditions</b></big><br> | <big><b>Terms & Conditions</b></big><br> | ||
Terms & Conditions allows you to create a prompt that appears for students when they're logging in or booking an appointment. The prompt will contain a custom message, which the student will have to agree to before continuing. While Terms/Conditions are of course the typical use-case, this feature can also be used for any purpose where a student would need to agree to a statement before having full access to the system. | Terms & Conditions allows you to create a prompt that appears for students when they're logging in or booking an appointment. The prompt will contain a custom message, which the student will have to agree to before continuing. While Terms/Conditions are of course the typical use-case, this feature can also be used for any purpose where a student would need to agree to a statement before having full access to the system. | ||
< | <div class="line"></div> | ||
==1. Creating a new Term/Condition== | ==1. Creating a new Term/Condition== | ||
Navigate to <i>Other > Listings > Terms and Conditions</i>. This will take you to the Terms and Conditions listing, where you can view or edit and previous entries. To create a new Term/Condition, click the hamburger icon | Navigate to <i>Other > Listings > Terms and Conditions</i>. This will take you to the Terms and Conditions listing, where you can view or edit and previous entries. To create a new Term/Condition, click the hamburger icon {{#fas:bars}} and select <b>New Terms and Conditions</b>. | ||
[[File:6350915.png|800px|Screenshot: The Terms and Conditions listing, New Terms and Conditions is highlighted.]]<br> | [[File:6350915.png|800px|Screenshot: The Terms and Conditions listing, New Terms and Conditions is highlighted.]]<br> | ||
| Line 19: | Line 19: | ||
This will take you to the Terms and Conditions entry screen. | This will take you to the Terms and Conditions entry screen. | ||
[[File: | [[File:8978787.png|800px|Screenshot: New Terms and Conditions entry screen.]]<br><br> | ||
* <b>Name</b> | * <b>Name</b> | ||
::This will be the title of this Term/Condition. This will be displayed across the top of the prompt when shown to students. | ::This will be the title of this Term/Condition. This will be displayed across the top of the prompt when shown to students.<br><br> | ||
< | |||
* <b> | * <b>Responses</b> | ||
::This will display a list of students who have accepted these terms/conditions and the date of acceptance. | ::This will display a list of students who have accepted these terms/conditions and the date of acceptance.<br><br> | ||
< | |||
* <b>Text Entry Area</b> | * <b>Text Entry Area</b> | ||
::This is where you can write out the text of this Term/Condition that students will need to agree to before continuing. | ::This is where you can write out the text of this Term/Condition that students will need to agree to before continuing. If you wish to add custom field inputs to be answered by the student, this can be entered as <nowiki>{#custom:</nowiki><span style="color:purple">field_name</span><nowiki>#}</nowiki>. See example screenshots below. More information on custom fields can be found [[TracCloudGuideGlobalCustom|here.]] | ||
< | ::[[File:4888263.png|340px]] [[File:9751830.png|300px]] [[File:7739749.png|330px]] | ||
<br><br> | |||
* <b>Linked to Student List</b> | |||
::Only display these terms/conditions to students on the specified [[TracCloudGuideGlobalLists|list]].<br><br> | |||
* <b>Linked to Section / Subject</b> | * <b>Linked to Section / Subject</b> | ||
::Terms and Conditions can be assigned to a specific subject, section, or all courses, depending on if this term/condition needs to be specific to a | ::Terms and Conditions can be assigned to a specific subject, section, or all courses, depending on if this term/condition needs to be specific to a certain subject. If selected, an additional entry field will appear where you can choose the section/subject. This will only work with sections that students are registered for; non-enrolled courses will not trigger the terms/conditions to appear.<br><br> | ||
< | |||
* <b>Profile</b> | * <b>Profile / Center</b> | ||
::This is where you can assign this Term/Condition to a specific | ::This is where you can assign this Term/Condition to a specific profile or [[TracCloudGuideProfileCenters|center]].<br><br> | ||
< | |||
* <b>Valid For</b> | * <b>Valid For</b> | ||
::This option allows you to determine how long the Term/Condition agreement is valid for. There are three options. | ::This option allows you to determine how long the Term/Condition agreement is valid for. There are three options. | ||
::1. <i>Life</i> – Never resets. Once Confirmed, the student will not see the Terms and Conditions again unless this option is changed. | ::1. <i>Life</i> – Never resets. Once Confirmed, the student will not see the Terms and Conditions again unless this option is changed. | ||
::2. <i>Term</i> – Resets after each semester. When next semester term switches over, the students will be asked again to agree to the Terms and Conditions once again. | ::2. <i>Term</i> – Resets after each semester. When next semester term switches over, the students will be asked again to agree to the Terms and Conditions once again. | ||
::3. <i>Days</i> - This option allows you set a custom length (e.g., 30 days, 90 days, etc). | ::3. <i>Days</i> - This option allows you set a custom length (e.g., 30 days, 90 days, etc).<br><br> | ||
< | |||
* <b>Displayed When</b> | * <b>Displayed When</b> | ||
::This option determines where the student will see the Terms and Conditions prompt. | ::This option determines where the student will see the Terms and Conditions prompt. | ||
| Line 47: | Line 53: | ||
::2. <i>Student Main Menu</i> - This will display as soon as the student logs into their account. Students will not be able to continue until the Terms/Conditions prompt has been confirmed. | ::2. <i>Student Main Menu</i> - This will display as soon as the student logs into their account. Students will not be able to continue until the Terms/Conditions prompt has been confirmed. | ||
::3. <i>Student Kiosk Login</i> - This prompt will appear when a student attempts to login for a visit via a Kiosk, at which time they will be presented with the Terms and Conditions. | ::3. <i>Student Kiosk Login</i> - This prompt will appear when a student attempts to login for a visit via a Kiosk, at which time they will be presented with the Terms and Conditions. | ||
::4. <i>Student Booking Appointment</i> - This prompt appears when a student selects an available time from the "Schedule an Appointment" widget on their dashboard. The Terms and Conditions must be confirmed before they can book an appointment. | ::4. <i>Student Booking Appointment</i> - This prompt appears when a student selects an available time from the "Schedule an Appointment" widget on their dashboard. The Terms and Conditions must be confirmed before they can book an appointment.<br><br> | ||
< | |||
* <b>Accept Button Label</b> | * <b>Accept Button Label</b> | ||
::This allows you to customize the name of the confirm button (e.g., "I agree"). | ::This allows you to customize the name of the confirm button (e.g., "I agree").<br><br> | ||
< | |||
* <b>Require Initials</b> | * <b>Require Initials</b> | ||
::This requires the student to enter their initials before confirming, as a form of e-signature. | ::This requires the student to enter their initials before confirming, as a form of e-signature.<br><br> | ||
< | |||
* <b>Allow Enter Notes</b> | * <b>Allow Enter Notes</b> | ||
::This provides students the ability to enter in a note when filling out the Terms and Conditions. | ::This provides students the ability to enter in a note when filling out the Terms and Conditions.<br><br> | ||
< | |||
* <b>Notes Instructions</b> | * <b>Notes Instructions</b> | ||
::This is additional instructional text that will appear just above the notes field described above. | ::This is additional instructional text that will appear just above the notes field described above. | ||
| Line 64: | Line 70: | ||
==2. Group Settings== | ==2. Group Settings== | ||
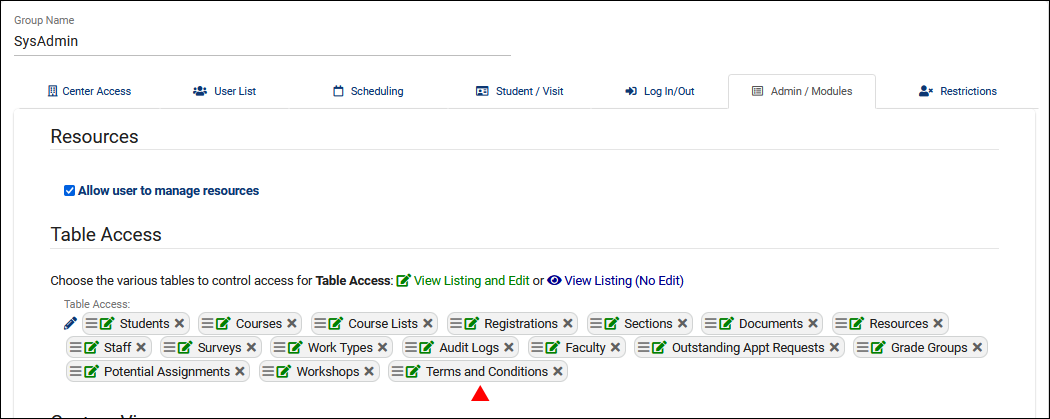
If you need to allow another set of staff members in your TracCloud instance to access/modify Terms and Conditions, you will need to apply a change to their permission group. Specifically, the Terms and Conditions option will need to be added to Table Access as seen below. This can either be set to <i>View and Edit</i> for full access, or <i>View Only</i>, if you don't want these users making any changes. | If you need to allow another set of staff members in your TracCloud instance to access/modify Terms and Conditions, you will need to apply a change to their [[TracCloudGuideProfileGroups|permission group]]. Specifically, the Terms and Conditions option will need to be added to Table Access as seen below. This can either be set to <i>View and Edit</i> for full access, or <i>View Only</i>, if you don't want these users making any changes. | ||
<i>Other > Other Options > Groups > [The group you want to edit] > Admin / Modules > Table Access</i><br> | <i>Other > Other Options > Groups > [The group you want to edit] > Admin / Modules > Table Access</i><br> | ||
| Line 84: | Line 90: | ||
[[File:1416500.png|500px|Screenshot: Student Time Line showing a recent Term/Condition agreement.]] | [[File:1416500.png|500px|Screenshot: Student Time Line showing a recent Term/Condition agreement.]] | ||
| | <hr> | ||
==4. Allowing Students to View Accepted Terms and Conditions== | |||
In order for students to be able to view terms and conditions that they've previously accepted, a system preference needs to be enabled. Go to <i>Other > Other Options > Preferences > System Preferences > General Appointment Settings > Check "Allow students to view accepted Terms and Conditions on dashboard" > Save</i>. Once enabled, students will see this button on their main menu next to the calendar URL. Clicking it will open a list of terms and conditions they've accepted, where they can see their response and the terms themselves by clicking on the arrow button. | |||
[[File:7304703.png|500px]] | |||
[[File:2235798.png|500px]] | |||
[[Category:TracCloud]] | |||
</div> | |||
Revision as of 23:37, 7 May 2024
Terms & Conditions
Terms & Conditions allows you to create a prompt that appears for students when they're logging in or booking an appointment. The prompt will contain a custom message, which the student will have to agree to before continuing. While Terms/Conditions are of course the typical use-case, this feature can also be used for any purpose where a student would need to agree to a statement before having full access to the system.
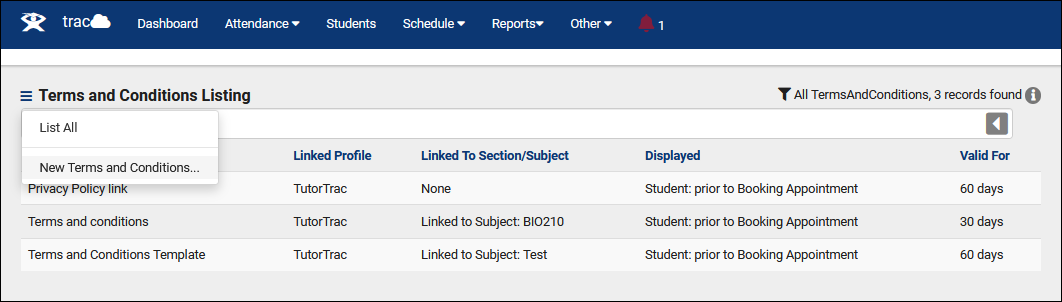
1. Creating a new Term/Condition
Navigate to Other > Listings > Terms and Conditions. This will take you to the Terms and Conditions listing, where you can view or edit and previous entries. To create a new Term/Condition, click the hamburger icon and select New Terms and Conditions.

If your SysAdmin account doesn't have access to these options, jump to step 2 and apply those same changes to your SysAdmin group.
This will take you to the Terms and Conditions entry screen.
- Name
- This will be the title of this Term/Condition. This will be displayed across the top of the prompt when shown to students.
- This will be the title of this Term/Condition. This will be displayed across the top of the prompt when shown to students.
- Responses
- This will display a list of students who have accepted these terms/conditions and the date of acceptance.
- This will display a list of students who have accepted these terms/conditions and the date of acceptance.
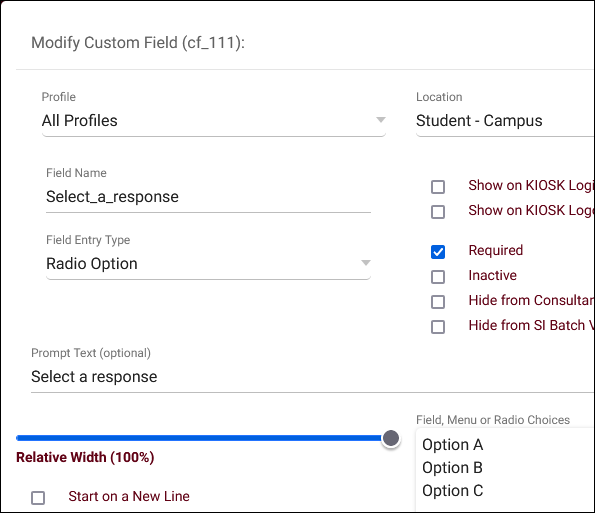
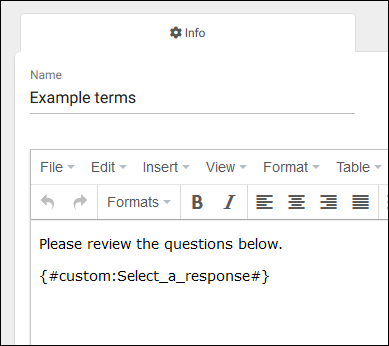
- Text Entry Area
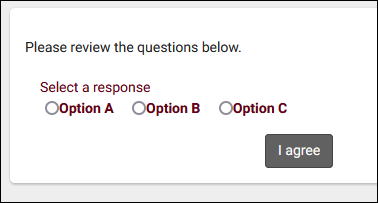
- This is where you can write out the text of this Term/Condition that students will need to agree to before continuing. If you wish to add custom field inputs to be answered by the student, this can be entered as {#custom:field_name#}. See example screenshots below. More information on custom fields can be found here.



- Linked to Student List
- Only display these terms/conditions to students on the specified list.
- Only display these terms/conditions to students on the specified list.
- Linked to Section / Subject
- Terms and Conditions can be assigned to a specific subject, section, or all courses, depending on if this term/condition needs to be specific to a certain subject. If selected, an additional entry field will appear where you can choose the section/subject. This will only work with sections that students are registered for; non-enrolled courses will not trigger the terms/conditions to appear.
- Terms and Conditions can be assigned to a specific subject, section, or all courses, depending on if this term/condition needs to be specific to a certain subject. If selected, an additional entry field will appear where you can choose the section/subject. This will only work with sections that students are registered for; non-enrolled courses will not trigger the terms/conditions to appear.
- Profile / Center
- This is where you can assign this Term/Condition to a specific profile or center.
- This is where you can assign this Term/Condition to a specific profile or center.
- Valid For
- This option allows you to determine how long the Term/Condition agreement is valid for. There are three options.
- 1. Life – Never resets. Once Confirmed, the student will not see the Terms and Conditions again unless this option is changed.
- 2. Term – Resets after each semester. When next semester term switches over, the students will be asked again to agree to the Terms and Conditions once again.
- 3. Days - This option allows you set a custom length (e.g., 30 days, 90 days, etc).
- Displayed When
- This option determines where the student will see the Terms and Conditions prompt.
- 1. None - Inactive. This will deactivate this Term/Condition, and will no longer be displayed to students.
- 2. Student Main Menu - This will display as soon as the student logs into their account. Students will not be able to continue until the Terms/Conditions prompt has been confirmed.
- 3. Student Kiosk Login - This prompt will appear when a student attempts to login for a visit via a Kiosk, at which time they will be presented with the Terms and Conditions.
- 4. Student Booking Appointment - This prompt appears when a student selects an available time from the "Schedule an Appointment" widget on their dashboard. The Terms and Conditions must be confirmed before they can book an appointment.
- Accept Button Label
- This allows you to customize the name of the confirm button (e.g., "I agree").
- This allows you to customize the name of the confirm button (e.g., "I agree").
- Require Initials
- This requires the student to enter their initials before confirming, as a form of e-signature.
- This requires the student to enter their initials before confirming, as a form of e-signature.
- Allow Enter Notes
- This provides students the ability to enter in a note when filling out the Terms and Conditions.
- This provides students the ability to enter in a note when filling out the Terms and Conditions.
- Notes Instructions
- This is additional instructional text that will appear just above the notes field described above.
2. Group Settings
If you need to allow another set of staff members in your TracCloud instance to access/modify Terms and Conditions, you will need to apply a change to their permission group. Specifically, the Terms and Conditions option will need to be added to Table Access as seen below. This can either be set to View and Edit for full access, or View Only, if you don't want these users making any changes.
Other > Other Options > Groups > [The group you want to edit] > Admin / Modules > Table Access

3. Example Configuration
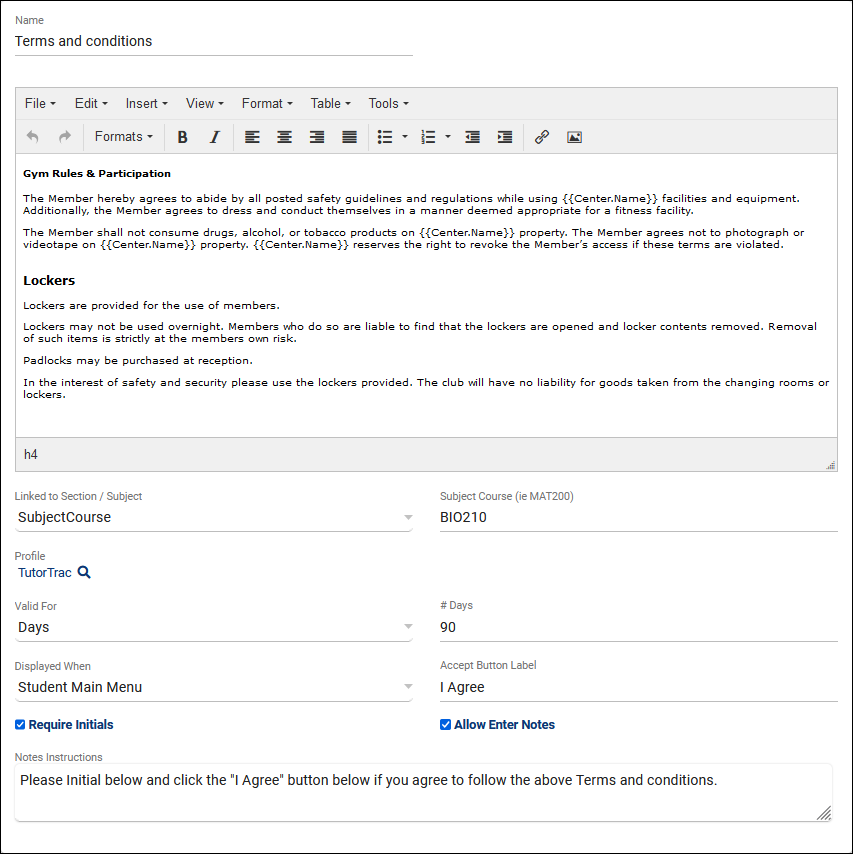
The screenshot below shows an example of how Terms and Conditions can be configured, and how it displays to students.
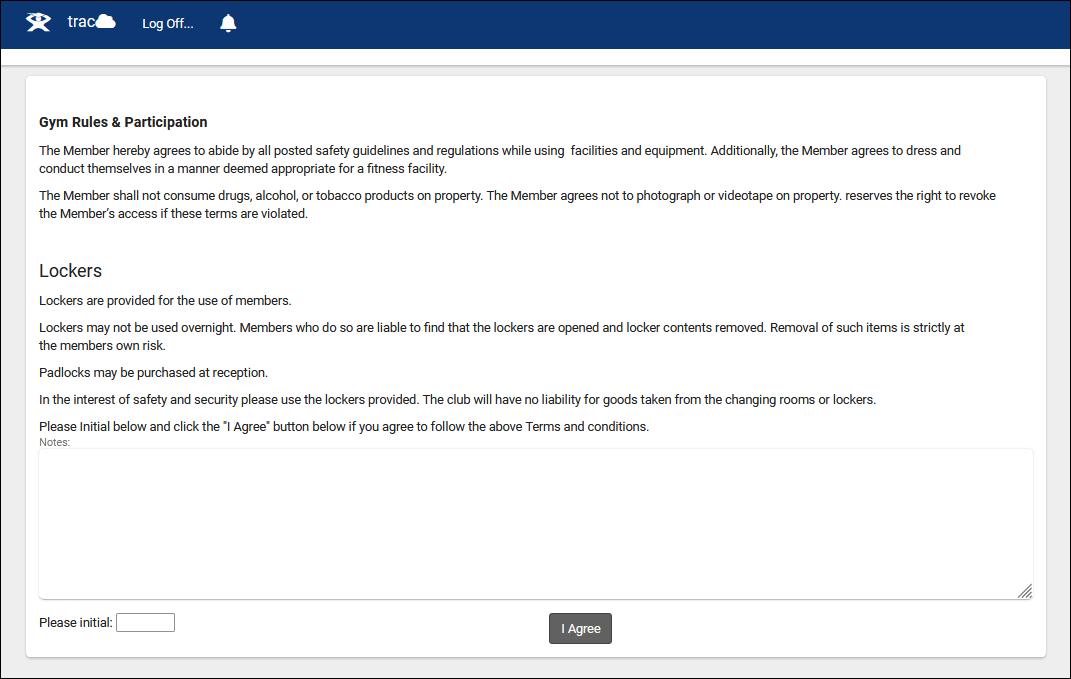
Here's how that prompt looks to a student when logging into their account.
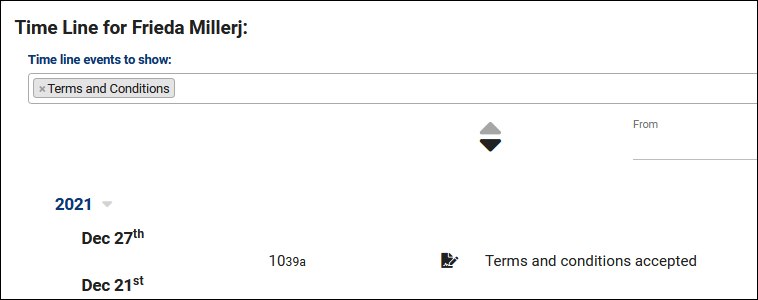
After the student agrees, the record of this agreement will appear in their Time Line as seen below.
4. Allowing Students to View Accepted Terms and Conditions
In order for students to be able to view terms and conditions that they've previously accepted, a system preference needs to be enabled. Go to Other > Other Options > Preferences > System Preferences > General Appointment Settings > Check "Allow students to view accepted Terms and Conditions on dashboard" > Save. Once enabled, students will see this button on their main menu next to the calendar URL. Clicking it will open a list of terms and conditions they've accepted, where they can see their response and the terms themselves by clicking on the arrow button.