TracCloud: Custom Fields: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 10: | Line 10: | ||
These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our Import articles.<br> | These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our Import articles.<br> | ||
[[File: | [[File:5672897.png|800px]] | ||
<br><br> | <br><br> | ||
Revision as of 21:36, 20 March 2024
Custom Fields
Custom fields can be configured throughout TracCloud to store additional data that your campus may require. These custom fields can be displayed in student profiles, appointments, visits, faculty, registrations, and more.
These fields can be viewed just like other standard fields, and can even be used in reports. This data can also be imported from your Student Information System just like the rest of the standard fields, more information on that can be found in our Import articles.
Creating a new Custom Field
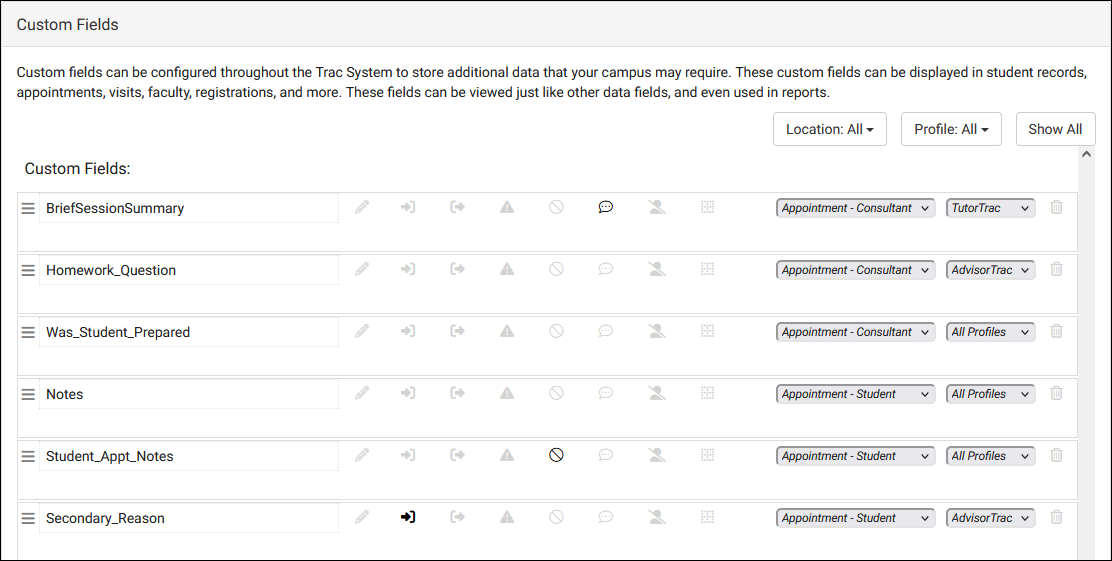
As a basic example, let’s create a custom field for our students. Maybe we want an extra field to specify a student’s assigned advisor. To begin, open up the Custom Fields section in your System Preferences, scroll to the bottom, and select the + icon. This will add a new item to our list, where we can begin configuring the field.
- Hamburger icon
- By clicking-and-dragging this icon, we can move this field throughout our list. This also determines the order the fields appear in within their respective locations.
- By clicking-and-dragging this icon, we can move this field throughout our list. This also determines the order the fields appear in within their respective locations.
- Name
- This is the field name. The field name cannot contain spaces (see Prompt Text later in this article)
- This is the field name. The field name cannot contain spaces (see Prompt Text later in this article)
- Pencil icon
- Opens a menu with additional options, which will be covered later in this article.
- Opens a menu with additional options, which will be covered later in this article.
- Login/Logout icons
- These determine if the field is displayed during the login/logout process on the log listing/kiosk. This even applies to non-visit fields. The student could be asked a question relating to one of their student or registration fields, for example.
- These determine if the field is displayed during the login/logout process on the log listing/kiosk. This even applies to non-visit fields. The student could be asked a question relating to one of their student or registration fields, for example.
- Exclamation icon
- Sets the field to required, so an answer must be provided before continuing/saving.
- Sets the field to required, so an answer must be provided before continuing/saving.
- No Access icon
- Marks the field as inactive. This is recommended if you aren’t planning on utilizing a field anymore, but don’t want to remove the data associated with it. This way the data is still available if you want to re-enable it again in the future, but it won’t be visible throughout general TracCloud use.
- Marks the field as inactive. This is recommended if you aren’t planning on utilizing a field anymore, but don’t want to remove the data associated with it. This way the data is still available if you want to re-enable it again in the future, but it won’t be visible throughout general TracCloud use.
- Speech Bubble
- Displays this field on the student timeline alongside Visit Notes.
- Displays this field on the student timeline alongside Visit Notes.
- Hide from Consultants
- Hides this Custom Field from consultant view (e.g., for Student Visit Remarks).
- Hides this Custom Field from consultant view (e.g., for Student Visit Remarks).
- Hide on SI Batch Visit Entry
- Hides this field on batch visit entry.
- Hides this field on batch visit entry.
- Location Drop-down
- This determines where the field displays. There are several locations available:
- Student – Campus / Other Info / Custom1-5 displays within one of these tabs on student profiles. The name of the “Custom” tabs can be changed in your Student Entry Choices preferences.

- This determines where the field displays. There are several locations available:
- Visit – Student / Consultant displays in the visit record. Typically used with “Asked on log in/out” enabled, that way the student or staff member can input this information from the Log Listing/Kiosk view.
- Visit - Q2 Raise Hand displays on the Raise Hand prompt for Q2, applying to Q2Remote and when raising a hand from the Log Listing.
- Appointment – Student / Consultant will appear during the appointment booking process, with separate tabs containing different questions for students or consultants. This location is also unique in that it's the only custom field location that can be center-specific. After selecting this location and a specific profile, additional options will become available to only show this field for a certain center or exclude it from a certain center.
- Consultant displays in consultant profiles under the “Contact & Other Data” tab.
- Faculty displays within faculty profiles.
- Registration appears within registration records. Frequently used for additional enrollment data or midterm grades.
- Reason appears within each of your Reasons. Possibly a description of the purpose of the reason, or any additional information that staff may need to reference when making changes later.
- Section appears in each section record.
- Certification appears within consultant certifications.
- Certification appears within consultant certifications.
- Profile Drop-down
- Determines which profile this custom field is active for, including “All Profiles” if preferred.
- Determines which profile this custom field is active for, including “All Profiles” if preferred.
- Trash icon
- Deletes the custom field. We would recommend deactivating the field instead, but if there’s no data tied to it yet or the data needs to be deleted, then this option is available.
- Deletes the custom field. We would recommend deactivating the field instead, but if there’s no data tied to it yet or the data needs to be deleted, then this option is available.
More Options ( Pencil icon)
After selecting the icon, we’re shown an alternate way to look at the same options as before, as well as a few additional settings.
- Field Name
- This is the internal name of this field. This needs to be a shorter, unique name without spaces, something like “Student_Notes” instead of “Do you have any notes on your visit today?”. This will be visible when running reports and on data exports.
- This is the internal name of this field. This needs to be a shorter, unique name without spaces, something like “Student_Notes” instead of “Do you have any notes on your visit today?”. This will be visible when running reports and on data exports.
- Prompt Text
- This is the text that’s shown to your users when viewed. Continuing from the example above, this one should be “Do you have any notes on your visit today?”. This is visible in the record itself.
- This is the text that’s shown to your users when viewed. Continuing from the example above, this one should be “Do you have any notes on your visit today?”. This is visible in the record itself.
- Field Entry Type
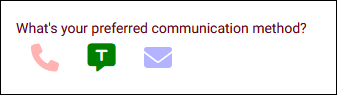
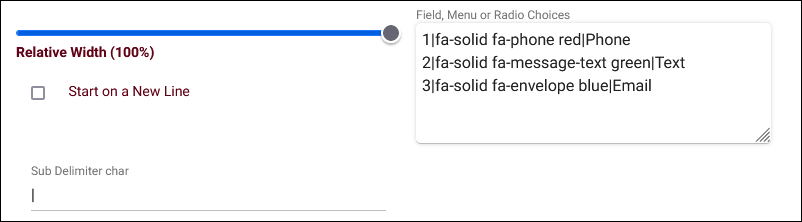
- Radio Icon Options provides icons that can be selected instead of a checkbox. This requires a specific format in your custom field choices. Sub Delimiter Char should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as:
- <choice value, typically counting up from 1>|<the Font Awesome icon you want to use>|<title/name of choice>.


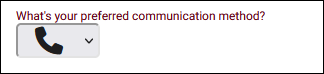
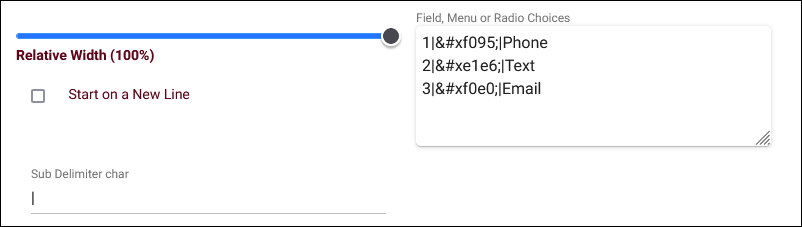
- Image Menu Field provides a drop-down list of icons rather than text options. This requires a specific format in your custom field choices. Sub Delimiter Char should almost always be set to "|" (pipe/vertical bar). The choices must be formatted as:
- <choice value, typically counting up from 1>|<the unicode value of the Font Awesome icon you want to use>|<title/name of choice>.


- Field, Menu, or Radio Choices and # Lines
- Depending on which Field Entry Type is used, this option will change. “Field, Menu, or Radio Choices” allows you to list out your various options for multiple-choice questions. “# Lines” determines the size of text boxes for essay fields.
- Depending on which Field Entry Type is used, this option will change. “Field, Menu, or Radio Choices” allows you to list out your various options for multiple-choice questions. “# Lines” determines the size of text boxes for essay fields.
- Relative Width
- Start on a New Line
- Custom Fields are formatted automatically. For example, if you have a 50% width field followed by another 50% width field, they will appear on the same line at the same height in the page. If this box is checked, it forces this custom field to start on a new line regardless of the width of the previous field.