TracCloud: Twig: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 313: | Line 313: | ||
<br><br> | <br><br> | ||
For most of these tags, you can print the relevant value by surrounding the field with double-curly brackets, as seen in several of the above twig examples. The curly brackets are not required when using the value in an <i>if</i> statement, for example. | For most of these tags, you can print the relevant value by surrounding the field with double-curly brackets, as seen in several of the above twig examples. The curly brackets are not required when using the value in an <i>if</i> statement, for example. | ||
<br><br> | <hr> | ||
<!-------------------------------------------- STUDENT TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Student tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Student.First_Name || Student's first name | | Student.First_Name || Student's first name | ||
| Line 369: | Line 370: | ||
| Student.WatchLists.wl_0 || Watch lists, returns a true or false value based on whether or not the student is on that list. Hover over the name of your watch list to find the correct sequence number (e.g., wl_9) | | Student.WatchLists.wl_0 || Watch lists, returns a true or false value based on whether or not the student is on that list. Hover over the name of your watch list to find the correct sequence number (e.g., wl_9) | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- APPOINTMENT/AVAILABILITY TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Appointment & Availability tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Appointment.StartDT || Appointment start day/time, formatted as "2020-01-31 14:00:00" | | Appointment.StartDT || Appointment start day/time, formatted as "2020-01-31 14:00:00" | ||
| Line 442: | Line 444: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| AvailBlock.MaxStudents || The max students of an availability block, 1 for one-on-one, greater than 1 for group. | | AvailBlock.MaxStudents || The max students of an availability block, 1 for one-on-one, greater than 1 for group. | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Center/Reason TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Center & Reason tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Center.Name || The appointment/visit center | | Center.Name || The appointment/visit center | ||
| Line 455: | Line 458: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Reason.ReasonName || The appointment/visit reason | | Reason.ReasonName || The appointment/visit reason | ||
| Line 461: | Line 463: | ||
| Reason.Category || The reason category | | Reason.Category || The reason category | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Section TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Section, Course, & Faculty tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Section.Code || The section code | | Section.Code || The section code | ||
| Line 477: | Line 481: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Course.Subject || Subject, "CHEM" | | Course.Subject || Subject, "CHEM" | ||
| Line 492: | Line 495: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Faculty.FirstName || Faculty's first name | | Faculty.FirstName || Faculty's first name | ||
| Line 513: | Line 515: | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Consultant TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Consultant/Staff tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ ("Consultant." or "Staff." prefixes can be used interchangeably) | ||
|- | |- | ||
| Consultant.First_Name || Consultant's first name | | Consultant.First_Name || Consultant's first name | ||
| Line 543: | Line 548: | ||
| Consultant.CustomData.cf_0 || Custom fields, hover over each field in the Email Tag list to find the correct tag | | Consultant.CustomData.cf_0 || Custom fields, hover over each field in the Email Tag list to find the correct tag | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Visit TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Visit tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ (only for visit emails) | ||
|- | |- | ||
| Visit.EnteredDT || The date and Time the student entered the Center | | Visit.EnteredDT || The date and Time the student entered the Center | ||
| Line 577: | Line 584: | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Document TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Document tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ (only for document emails) | ||
|- | |- | ||
| Document.OrigName || The file name (including file extension) | | Document.OrigName || The file name (including file extension) | ||
| Line 594: | Line 604: | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Resource TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Resource tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ (only for resource emails) | ||
|- | |- | ||
| Resource.Title || The name of the resource | | Resource.Title || The name of the resource | ||
| Line 623: | Line 636: | ||
|- | |- | ||
| ResourceType.Description || The description of the resource type that the resource is assigned to | | ResourceType.Description || The description of the resource type that the resource is assigned to | ||
|} | |||
</div> | |||
<hr> | |||
<!-------------------------------------------- Survey TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>SurveyTrac tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | |||
|- | |- | ||
| Survey.Name || The name of a survey, for use in survey emails. [[TracCloudST|More information.]] | | Survey.Name || The name of a survey, for use in survey emails. [[TracCloudST|More information.]] | ||
| Line 629: | Line 649: | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Custom Field TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Custom Field tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ (Replace "123" with your Custom Field sequence number) | ||
|- | |- | ||
| CustomFields.cf_123.DataName || The internal field name of the specified custom field | | CustomFields.cf_123.DataName || The internal field name of the specified custom field | ||
| Line 640: | Line 663: | ||
|} | |} | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- SAGE TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>SAGE tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
<section begin="SAGETags" /> | <section begin="SAGETags" /> | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| ReferralType.Name || The name of the referral that has been submitted | | ReferralType.Name || The name of the referral that has been submitted | ||
| Line 660: | Line 685: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Referral.CreatedBy || The name of the faculty member that submitted this referral | | Referral.CreatedBy || The name of the faculty member that submitted this referral | ||
| Line 703: | Line 727: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Trigger || The trigger for this email, “Created”, “Followed Up”, or “Processed” | | Trigger || The trigger for this email, “Created”, “Followed Up”, or “Processed” | ||
| Line 725: | Line 748: | ||
|} | |} | ||
<section end="SAGETags" /> | <section end="SAGETags" /> | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Success Plan TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Success Plan tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
<section begin="SPTags" /> | <section begin="SPTags" /> | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 773: | Line 799: | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ Other | |+ Other | ||
|- | |- | ||
| <nowiki>{{Trigger}}</nowiki> || The trigger that prompted this email to be sent (trigger_PlanStarted, trigger_PlanReminder1, trigger_PlanComplete, trigger_StepStarted, etc.) | | <nowiki>{{Trigger}}</nowiki> || The trigger that prompted this email to be sent (trigger_PlanStarted, trigger_PlanReminder1, trigger_PlanComplete, trigger_StepStarted, etc.) | ||
| Line 804: | Line 830: | ||
|} | |} | ||
<section end="SPTags" /> | <section end="SPTags" /> | ||
</div> | |||
<hr> | |||
<!-------------------------------------------- Other TAGS --------------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><i>Other tags</i></big></div><div class="mw-collapsible mw-collapsed"><br><br> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| CalcMissedAppointments(Student.Sequence, Center.ProfileID) || The student’s total number of missed appointments since the date specified in your profile Scheduling Prefs. Uses System Pref date if Profile date is blank. | | CalcMissedAppointments(Student.Sequence, Center.ProfileID) || The student’s total number of missed appointments since the date specified in your profile Scheduling Prefs. Uses System Pref date if Profile date is blank. | ||
| Line 816: | Line 844: | ||
| <nowiki>Appointment.SchedVisitStatusIcon|raw</nowiki> || Can be used on the staff schedule [[TracCloudGuideProfilePrefsScheduleDisplay|appointment display]] to allow users to start & conclude the visit directly from the appointment. | | <nowiki>Appointment.SchedVisitStatusIcon|raw</nowiki> || Can be used on the staff schedule [[TracCloudGuideProfilePrefsScheduleDisplay|appointment display]] to allow users to start & conclude the visit directly from the appointment. | ||
|} | |} | ||
</div> | |||
<hr> | |||
|} | |} | ||
[[Category:TracCloud]] | [[Category:TracCloud]] | ||
Revision as of 16:33, 26 October 2023
Profile Preferences
Prefs
|
Formatting Text in TracCloud with Twig and HTML Twig will be the primary focus of this article. Twig is a template engine that serves two primary purposes in TracCloud:
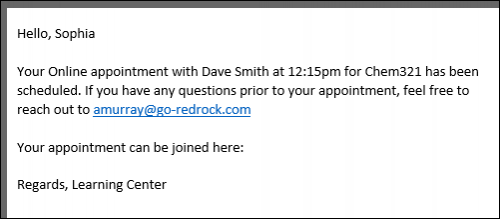
Twig (and HTML) are supported in profile emails, welcome messages, email templates, appointment display, and more. Most of the examples listed in this article are for appointment emails or SAGE referrals, but the same concepts apply in all other supported fields. It's also worth keeping in mind that Twig exists outside of TracCloud, and there are many resources online for how you can utilize it that will also work here. This guide likely covers everything you will need, but it doesn't cover everything Twig is capable of. HTML will also be used throughout this article, but without much explanation as it's more ubiquitous than Twig. There are many excellent resources online explaining how to use this markup language, such as W3Schools. HTML is used to adjust font sizes and colors, embed images and videos, and more. What are Twig tags? Twig tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email. Hello, {{Student.First_Name}}
<br><br>
Your {{Appointment.OnlineText}} appointment with {{Consultant.FirstLast}} at
{{Appointment.StartTime}} for {{Course.SubjectCourse}} has been scheduled. If you have any
questions prior to your appointment, feel free to reach out to {{Consultant.Email}}
<br><br>
Your appointment can be joined here: {{Appointment.OnlineLink}}
<br><br>
Regards, {{Center.Name}}
When this email is sent, all the tags we included are replaced with the relevant information for this appointment.
if / if X then do Y if statements will likely be the most commonly used Twig command for most use-cases. This allows you to write out statements such as “if the student selected reason “Exam Help,” then include this piece of text.” Or in the example below, if the appointment is online, include text to specify this.
Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
If the if statement is true, all text up to the endif line will be printed in the email. Since the appointment this student booked is online, the “This is an online appointment” text was included. Otherwise, it would jump straight to “Please be ready for the appointment…”
{% if Course.Subject starts with "Chem" %}
this text is only included if our subject starts with “Chem”. This is case-sensitive.
{% endif %}
{% if Course.SubjectCourse ends with "101" %}
This text is only included if our subject ends with “101”
{% endif %}
{% if Appointment.Online != "1" %}
This text is only included if the appointment is not online
{% endif %}
{% if Course.Subject == "Math" or Course.Subject == "Chem" %}
This text is only included if the subject is Math or Chem
{% endif %}
{% if Course.Subject == "Math" and Center.Name == "Math Center" %}
This text is only included if the subject is Math and the center is Math Center
{% endif %}
{% if Course.Subject == "Math" and (Center.Name == "SI" or Center.Name == "Workshop") %}
This text is only included if the subject is Math and the center is SI or Workshop
{% endif %}
{% if (CalcMissedAppointments(Student.Sequence, Center.ProfileID) > 0) %}
You have {{CalcMissedAppointments(Student.Sequence, Center.ProfileID)}} missed
appointments since {{CalcMissedDate(Center.ProfileID)}}.
{% endif %}
Other Examples "If student is on a Watch List." Watch List sequence can be retrieved by hovering your mouse over the Watch List name in your System Preferences. {% if Student.WatchLists.wl_14 == "true" %}
This student is on the Athletes list!
{% endif %}
Modify who receives an email based on a custom field, specific to Send Visit Notes to Coach, Advisor or Student. To Address of Recipient of the Notes (Coach, Advisor, Student) - Only include emails selected from a multi-checkbox custom field, only include semi-colon if needed. {% set var2 = 0 %}
{% if "Student" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Student.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Faculty" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Faculty.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Consultant" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Staff.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "SysAdmin Dave Smith" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
example@school.edu
{% set var2 = 1 %}
{% endif %}
`Who` Label of the Button for Sending the Notes - Modify the phrasing of this button based on the options selected. {% set var = 0 %}
{% for key,value in Visit.CustomData.cf_104 %}
{% if value != "#NULL#" %}
{% if var >= 1 %},
{% endif %}
{{ value|trim(' ') }}
{% set var = 1 %}
{% endif %}
{% endfor %}
'if' statement based on availability type - One-on-one, group, etc. {% if Appointment.AvailRecID != "0" %}
{% if AvailBlock.MaxStudents > "1" %}
This is a multi-person appointment with {{AvailBlock.MaxStudents}} slots, make sure you do X
{% else %}
This is a one-on-one appointment, make sure you do Y
{% endif %}
{% else %}
This is an ad-hoc appointment, make sure you do Z
{% endif %}
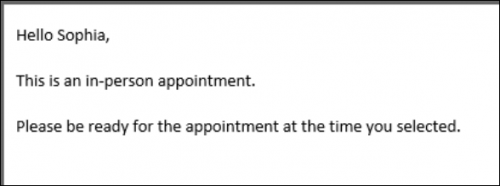
else / if X then do Y, otherwise do Z An else statement allows us to include a block of text or an additional instruction if an if statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text. Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% else %}
This is an in-person appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead.
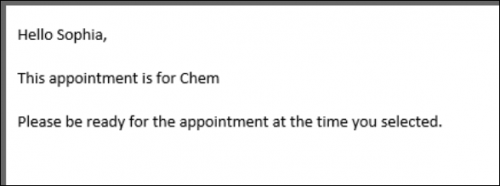
elseif / if W then do X, otherwise if Y then do Z An elseif statement allows us to ask additional if questions, assuming the answer to the prior question was No. Hello {{Student.First_Name}},
<br><br>
{% if Course.Subject == "Math" %}
This appointment is for Math
{% elseif Course.Subject == "Chem" %}
This appointment is for Chem
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all.
if (arrays) / if X in Y When you want to use an if statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such: Hello {{Student.First_Name}},
<br>
{% if "Poor Grades" in Reasons %}
This referral is being submitted due to the reason “Poor Grades”
{% endif %}
Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email.
{% if "Poor Grades" not in Reasons %}
This referral was *not* created with the reason “Poor Grades”
{% endif %}
for (arrays) / for each X in Y, do Z The for command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails. This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% for item in ReferralType.Reasons %}
{{ item.value|e }}
{% endfor %}
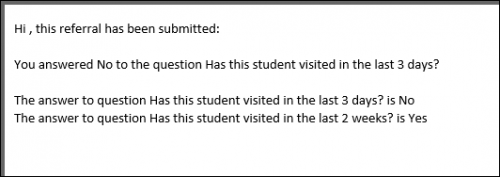
SAGE Questions & Actions Custom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports.
Hi, this referral has been submitted:
<br><br>
{% if Answers.VisitQuestion != '' %}
You answered {{Answers.VisitQuestion}} to the question {{Questions.VisitQuestion}}
{% endif %}
<br><br>
{% for key,value in Answers %}
The answer to question {{ attribute(Questions, key) }} is {{ value }}
<br>
{% endfor %}
First, we’re looking for a specific question and answer. To pull this information, we’re using the tags “Answers.[Code Reference]” and “Questions.[Code Reference]”, with the code reference portion being replaced with whatever we entered in the SAGE custom question. If this question was answered, we’re going to include our answer and the question itself in the email.
ActionsActions can be used as commands in addition to Twig. At this time, the only Action that has been implemented is #ACTION:DO NOT SEND#, which prevents the email from being sent. This is primary used in SAGE emails, but can also be used in profile emails if needed. For example, this could be useful in situations where not all of your SAGE referrals need to result in an email being sent. You could have a dedicated recommendation for “No recommendations at this time”, and we could use that to determine whether or not an email gets sent. {% if "No recommendations at this time" not in Recommendations %}
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% else %}
#ACTION:DO NOT SEND#
{% endif %}
With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations. Tag ListThe remainder of this chapter will display all of the email tags available in TracCloud with definitions.
Student tags
Appointment & Availability tags
Center & Reason tags
Section, Course, & Faculty tags
Consultant/Staff tags
Visit tags
Document tags
Resource tags
SurveyTrac tags
Custom Field tags
SAGE tags
Success Plan tags
Other tags
|