TracCloud: SAGE: Difference between revisions
From Redrock Wiki
m Protected "TracCloud: SAGE" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite)) |
No edit summary |
||
| Line 20: | Line 20: | ||
:Once the referral has been processed, we can fill out some additional information letting the relevant users know what we did to help this student. | :Once the referral has been processed, we can fill out some additional information letting the relevant users know what we did to help this student. | ||
<hr> | |||
==<b>Creating and Completing Referrals</b>== | |||
There are multiple ways to create referrals for students, depending on which method best fits your campus workflow. Referrals can be created by faculty via the class roster, or by advisors or other staff from student profiles. | |||
<hr> | <hr> | ||
= | <!-------------------------------------- Roster annotations --------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Faculty View: Roster Annotations</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
Faculty Members are typically the primary user-type submitting referrals, and as such, they have a streamlined view of the referral submission process. | <br><br> | ||
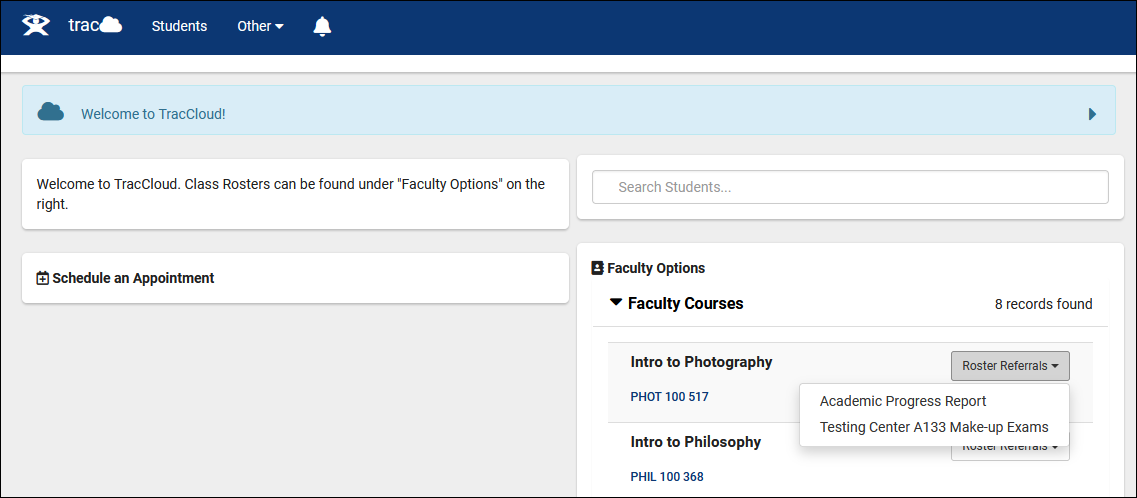
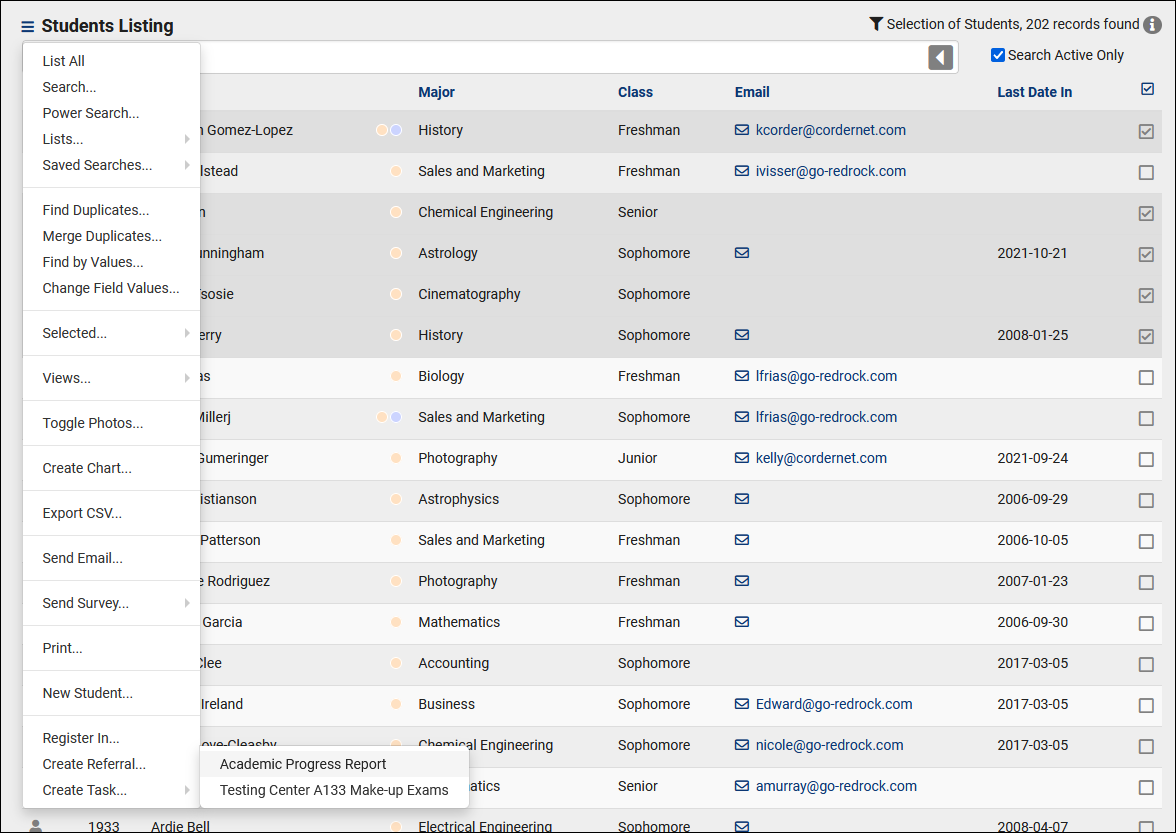
Faculty Members are typically the primary user-type submitting referrals, and as such, they have a streamlined view of the referral submission process. On the faculty dashboard, you'll find their class rosters along with the referrals that have been designated as Roster Annotations (which will be covered later in this article). This allows faculty to immediately access important referrals for each of their rosters. | |||
[[File:2782382.png|900px]]<br><br> | [[File:2782382.png|900px]]<br><br> | ||
As a faculty member, let's say we wanted to submit a referral for one of our classes. We can simply click on the referral we want to submit for any given roster, | As a faculty member, let's say we wanted to submit a referral for one of our classes. We can simply click on the referral we want to submit for any given roster, then we'll be given access to a batch referral tool. | ||
[[File:8435382.png|900px]]<br><br> | [[File:8435382.png|900px]]<br><br> | ||
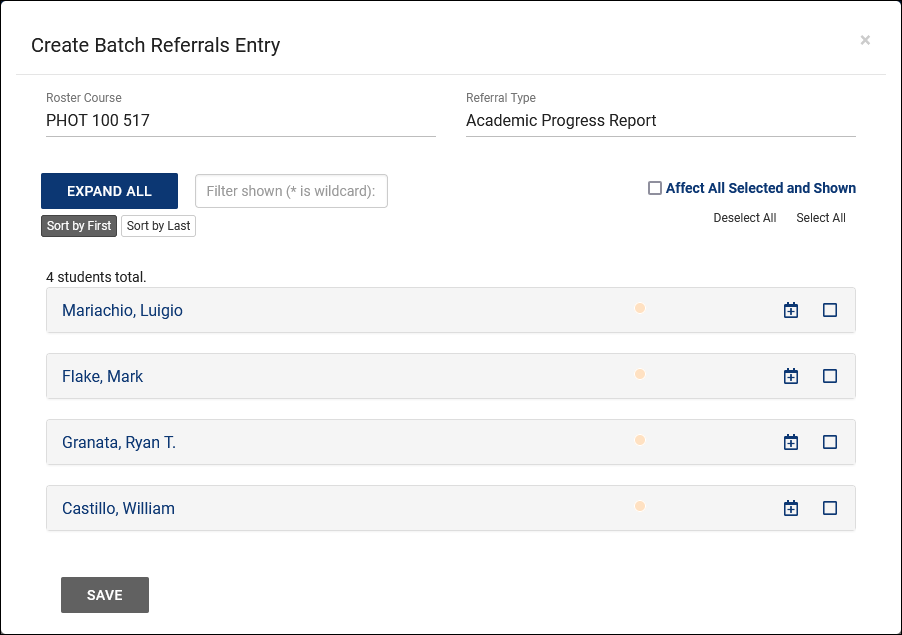
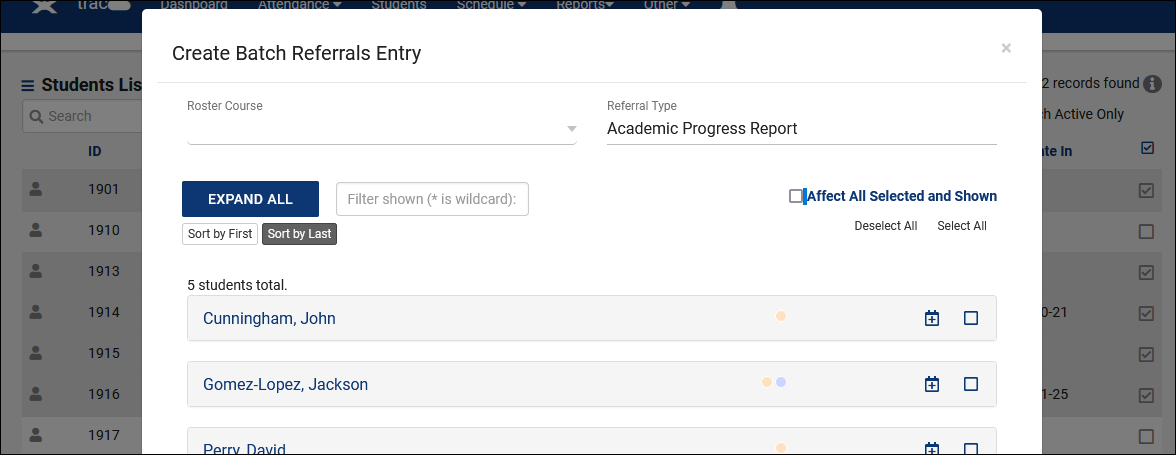
From this menu, we can click on individual students and fill out unique referrals for each without leaving this screen. Once we've filled out referrals for the specific students, we click save | From this menu, we can click on individual students and fill out unique referrals for each without leaving this screen. Once we've filled out referrals for the specific students, we click save and we're all set. The referral process has begun for each of these students that we filled out a referral for and emails will be sent. | ||
[[File:2335678.png|900px]]<br><br> | [[File:2335678.png|900px]]<br><br> | ||
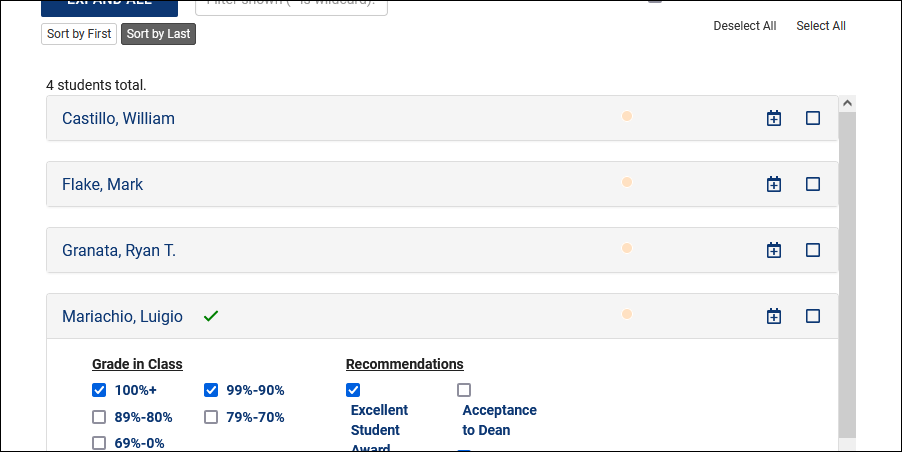
If the referral is configured as a roster annotation for [X] days ( | If the referral is configured as a roster annotation for [X] days (covered later in this article), we can even open this batch referral tool later (but within the day limit) and continue where we left off by updating existing referrals. The green check-marks indicate a referral that has already been opened. Clicking it again lets us pick up right where we left off. | ||
[[File:1308519.png|900px]]<br><br> | [[File:1308519.png|900px]]<br><br> | ||
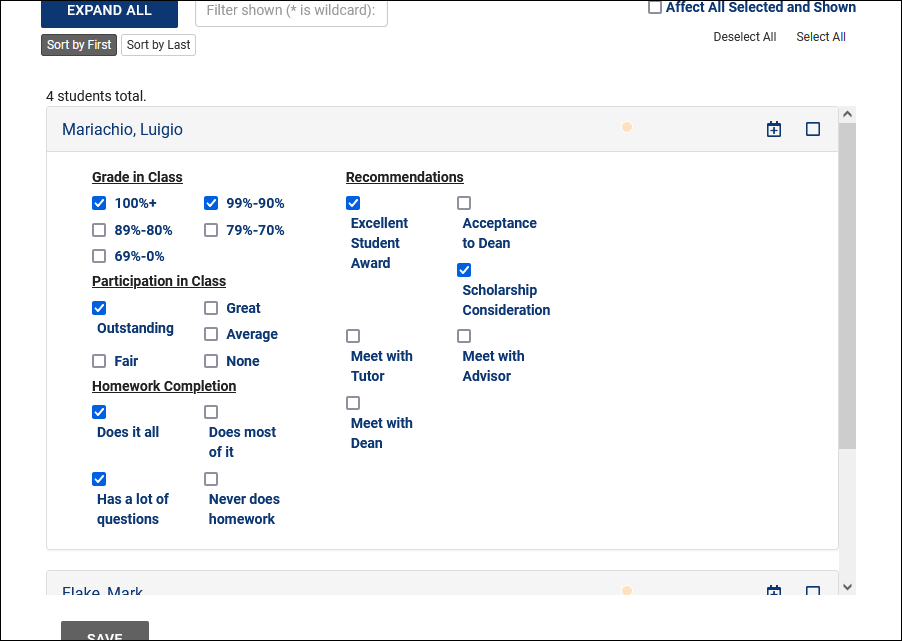
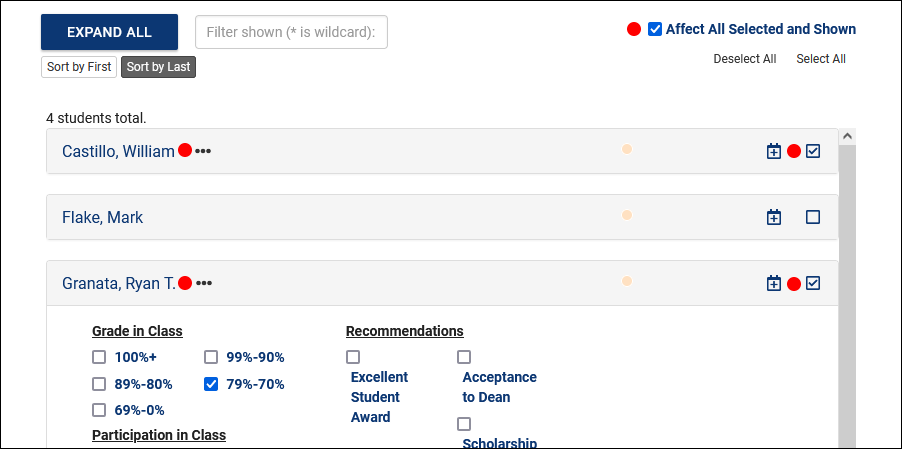
We also have the ability to apply the same Reason/Recommendation to multiple students at once. Select <b>Affect All Selected and Shown</b> and check the checkboxes for each student we want to | We also have the ability to apply the same Reason/Recommendation to multiple students at once. Select <b>Affect All Selected and Shown</b> and check the checkboxes for each student we want to assign this reason/recommendation to. Now when we make a recommendation or apply a reason to one student, it will also affect all other checked students. We will see that all other students now have a <big><b>...</b></big> icon, which indicates that a referral is in progress. | ||
[[File:7205192.png|900px]]<br><br> | [[File:7205192.png|900px]]<br><br> | ||
| Line 48: | Line 52: | ||
[[File:6205497.png|900px]] | [[File:6205497.png|900px]] | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------- Individual --------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Profiles: Individual Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
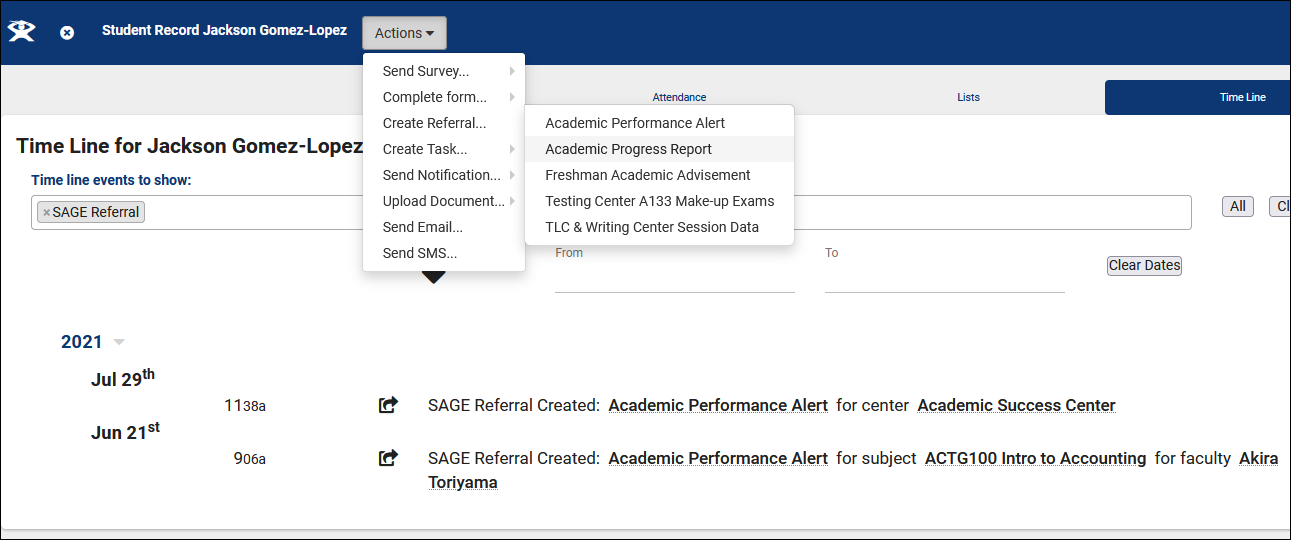
Referrals can | Referrals can be submitted individually from student profiles as well. As non-faculty staff don't have access to the class roster view, this will be their primary utility for submitting referrals, but faculty can of course use this method too. New referrals can be created through the <b>Actions</b> button, past referrals can be viewed on the student timeline. | ||
[[File:3092325.png|900px]]<br><br> | [[File:3092325.png|900px]]<br><br> | ||
After selecting the referral type that we want to submit, we're taken to the full referral submission screen. We'll cover more on configuring this side of SAGE later in this | After selecting the referral type that we want to submit, we're taken to the full referral submission screen. We'll cover more on configuring this side of SAGE later in this article. | ||
[[File:8037497.png|900px]] | [[File:8037497.png|900px]] | ||
</div> | |||
<hr> | <hr> | ||
<!-------------------------------------- Mass Referral Tool --------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Student Listing: Batch Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
It's also possible to submit referrals from the student listing in bulk. This allows us to search for students enrolled in a specific course, [[TracCloudGuideGlobalLists|load a list]], or just search for a couple students manually and create referrals as a batch. This screen will operate in the same way as the faculty roster referral tool. Students are selected with the checkboxes on the right-side. | |||
[[File:4781587.png|900px]]<br> | [[File:4781587.png|900px]]<br> | ||
[[File:2946252.png|900px]] | [[File:2946252.png|900px]] | ||
</div> | |||
<hr> | <hr> | ||
<!-------------------------------------- Processed --------------------------------------> | |||
After a referral is marked as processed, we will see the following screen summarizing basic information about this referral, and providing a location to write additional notes about how this situation was resolved. Once saved, the final "Processed" email will be sent out | <div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Processing/Completing Referrals</b></big></div><div class="mw-collapsible mw-collapsed"> | ||
<br><br> | |||
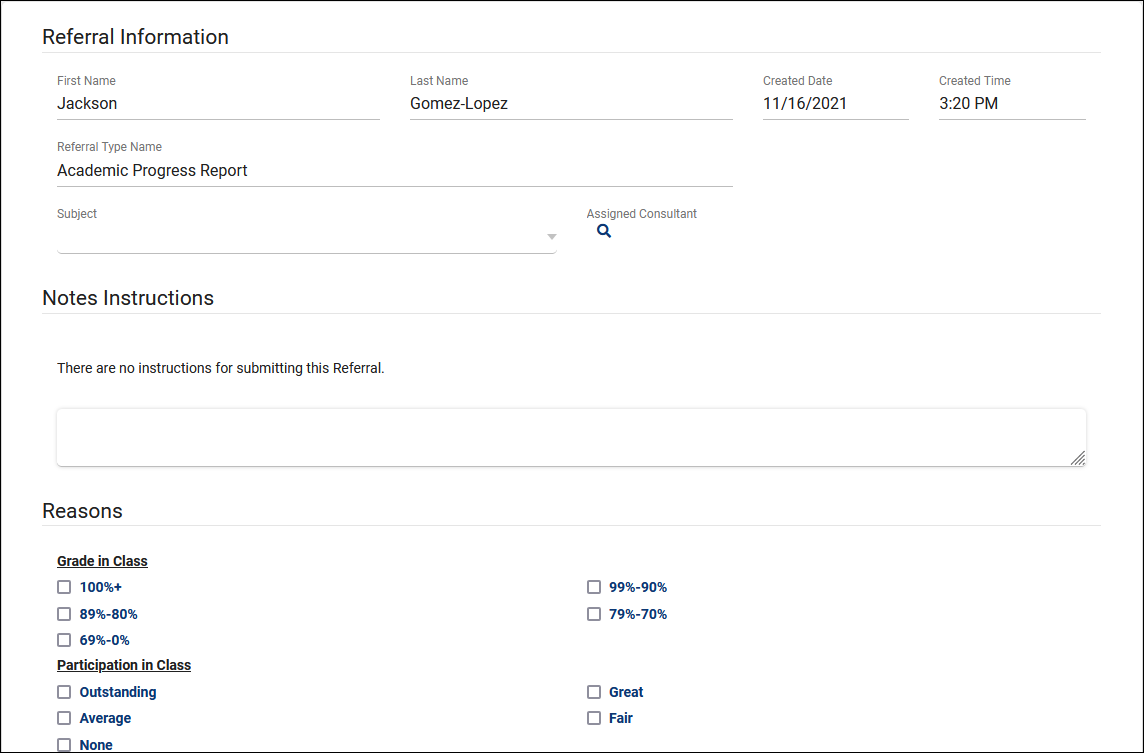
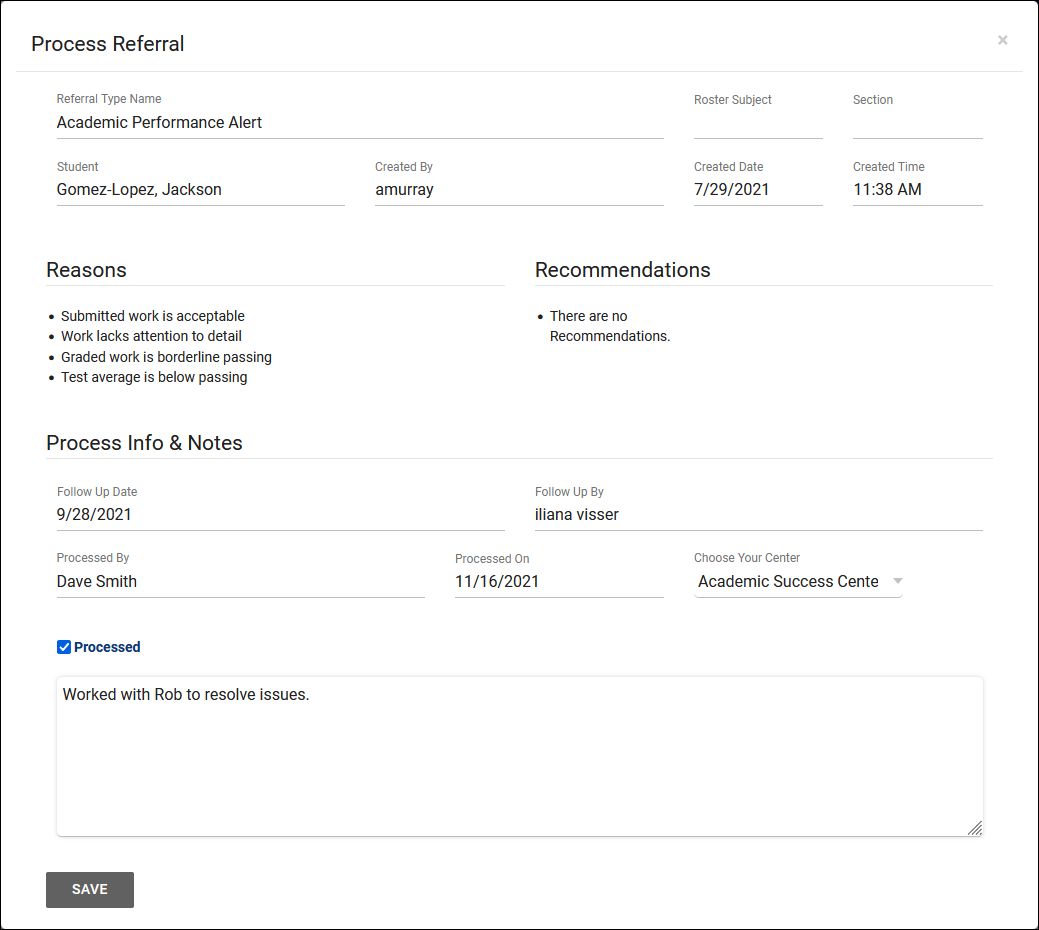
After a referral is marked as processed, we will see the following screen summarizing basic information about this referral, and providing a location to write additional notes about how this situation was resolved. Once saved, the final "Processed" email will be sent out, as configured in your <i>Automated Emails</i>. | |||
[[File:8734417.png|900px]] | [[File:8734417.png|900px]] | ||
</div> | |||
<!-------------------------------------- SAGE management --------------------------------------> | |||
<hr> | |||
==<b>SAGE Configuration</b>== | |||
The following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more. | |||
<hr> | <hr> | ||
= | <!-------------------------------------- Creating referral types --------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Creating SAGE Referral Types</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
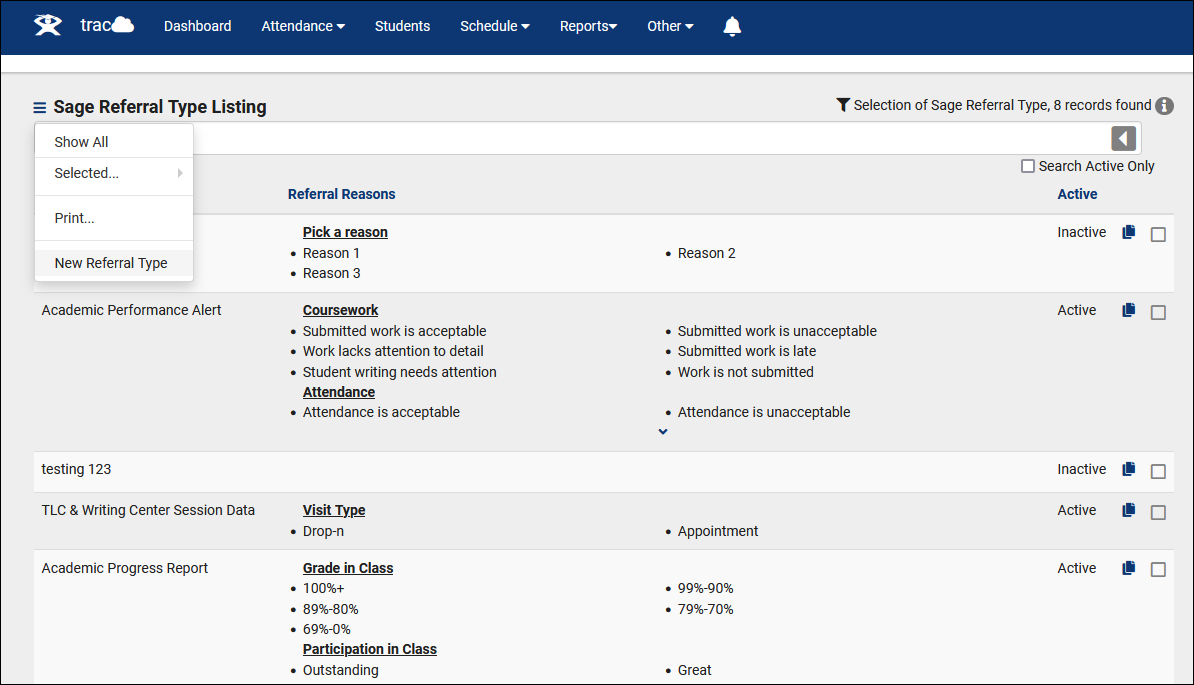
To create new SAGE Referral Types, modify existing, or simply review your current configuration, go to <i>Other > SAGE > Referral Types</i>. This will bring you to the Referral Type Listing. To create a new Referral Type, you would click the hamburger icon ({{#fas:bars}}), then select <b>New Referral Type</b>. | |||
To create new SAGE Referral Types, modify existing, or simply review your current configuration, go to Other > SAGE > Referral Types. This will bring you to the Referral Type Listing. To create a new Referral Type, you would click the hamburger icon ( | |||
[[File:4222337.png|900px]]<br><br> | [[File:4222337.png|900px]]<br><br> | ||
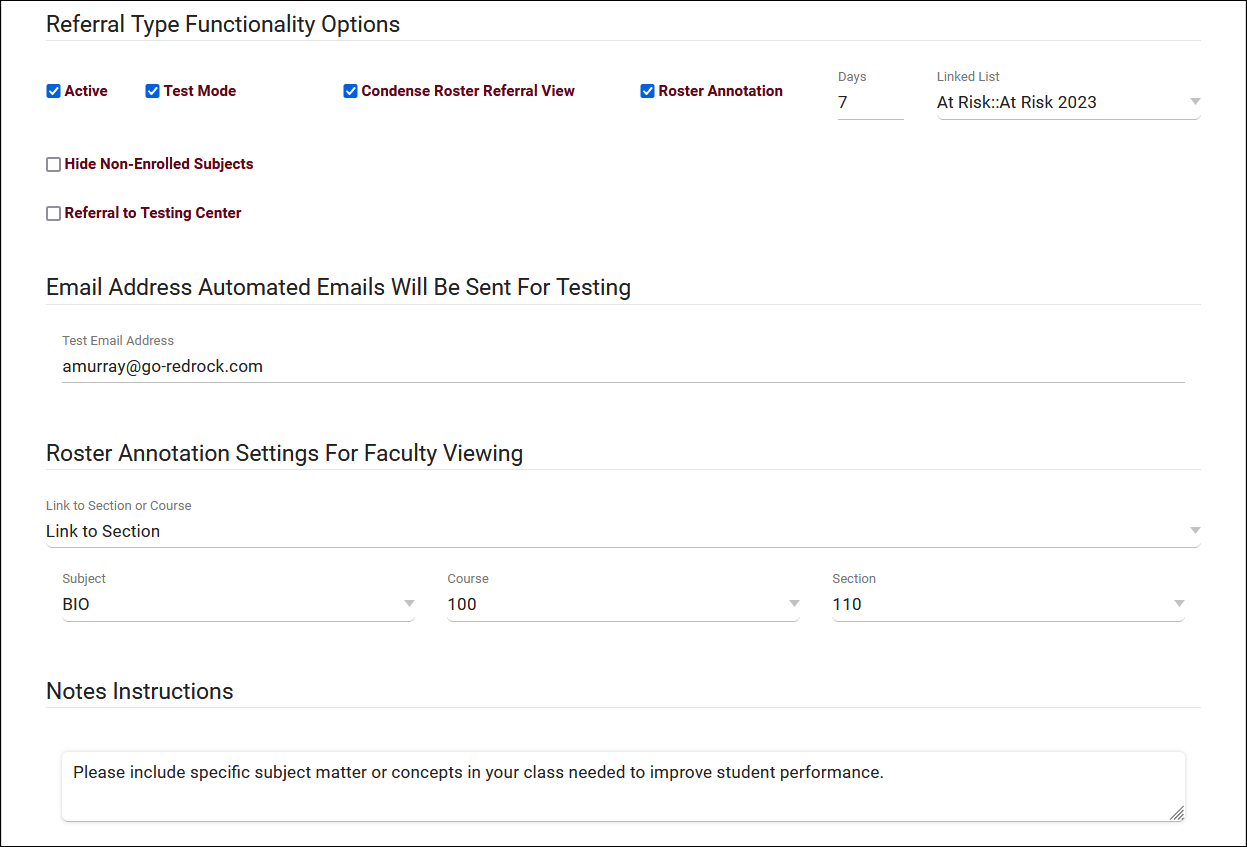
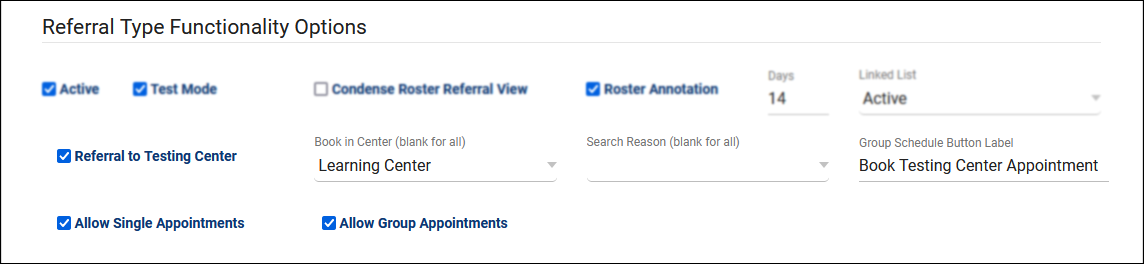
After opening a referral or creating a new one, you will be able to access the following options. | |||
[[File:1919543.png|900px]]<br><br> | |||
[[File: | |||
* <b>Active</b> will toggle this referral on or off, allowing you to deactivate it when unneeded, and reactivate it when necessary. | * <b>Active</b> will toggle this referral on or off, allowing you to deactivate it when unneeded, and reactivate it when necessary. | ||
* <b>Test Mode</b> | * <b>Test Mode</b> will send all emails to the <b>Test Email Address</b> rather than the actual recipient. This should be enabled when testing emails to prevent your end users from receiving referral notices for test referrals. | ||
* <b>Condense Roster Referral View</b> will display Reasons and Recommendations in a more tightly packed view for faculty. This may be preferred if many referrals are being created at once. Does not affect visible data fields. | * <b>Condense Roster Referral View</b> will display Reasons and Recommendations in a more tightly packed view for faculty. This may be preferred if many referrals are being created at once. Does not affect visible data fields. | ||
* <b>Roster Annotation</b> designates this referral type as a Roster Annotation, meaning it appears as an option for class rosters from the faculty perspective. | * <b>Roster Annotation</b> designates this referral type as a Roster Annotation, meaning it appears as an option for class rosters from the faculty dashboard perspective. | ||
::* <b>Days</b> is the time-frame provided to the faculty member where they can edit an existing roster referral. After this window has passed, the faculty member will create a new referral rather than editing an existing one. | ::* <b>Days</b> is the time-frame provided to the faculty member where they can edit an existing roster referral. After this window has passed, the faculty member will create a new referral rather than editing an existing one. | ||
| Line 103: | Line 115: | ||
* <b>Linked List</b> allows you to assign this referral type to a specific student list. Faculty and other users will only be able to create this referral for students on that list. [https://wiki.go-redrock.com/index.php/TracCloudGuideGlobalLists More information on student lists]. | * <b>Linked List</b> allows you to assign this referral type to a specific student list. Faculty and other users will only be able to create this referral for students on that list. [https://wiki.go-redrock.com/index.php/TracCloudGuideGlobalLists More information on student lists]. | ||
* <b>Referral to Testing Center</b> is a bigger topic, | * <b>Referral to Testing Center</b> is a bigger topic, which can be found further into this wiki article. | ||
* <b>Roster Annotation Settings For Faculty Viewing</b> allows you to link this referral type to a specific subject. The referral will then only appear in contexts of that subject/course/section from the roster referral perspective. | * <b>Roster Annotation Settings For Faculty Viewing</b> allows you to link this referral type to a specific subject. The referral will then only appear in contexts of that subject/course/section from the roster referral perspective. | ||
| Line 109: | Line 121: | ||
* <b>Notes Instructions</b> is a message that appears to the user submitting this referral, providing information above the Notes box. | * <b>Notes Instructions</b> is a message that appears to the user submitting this referral, providing information above the Notes box. | ||
[[File: | [[File:8328146.png|900px]]<br><br> | ||
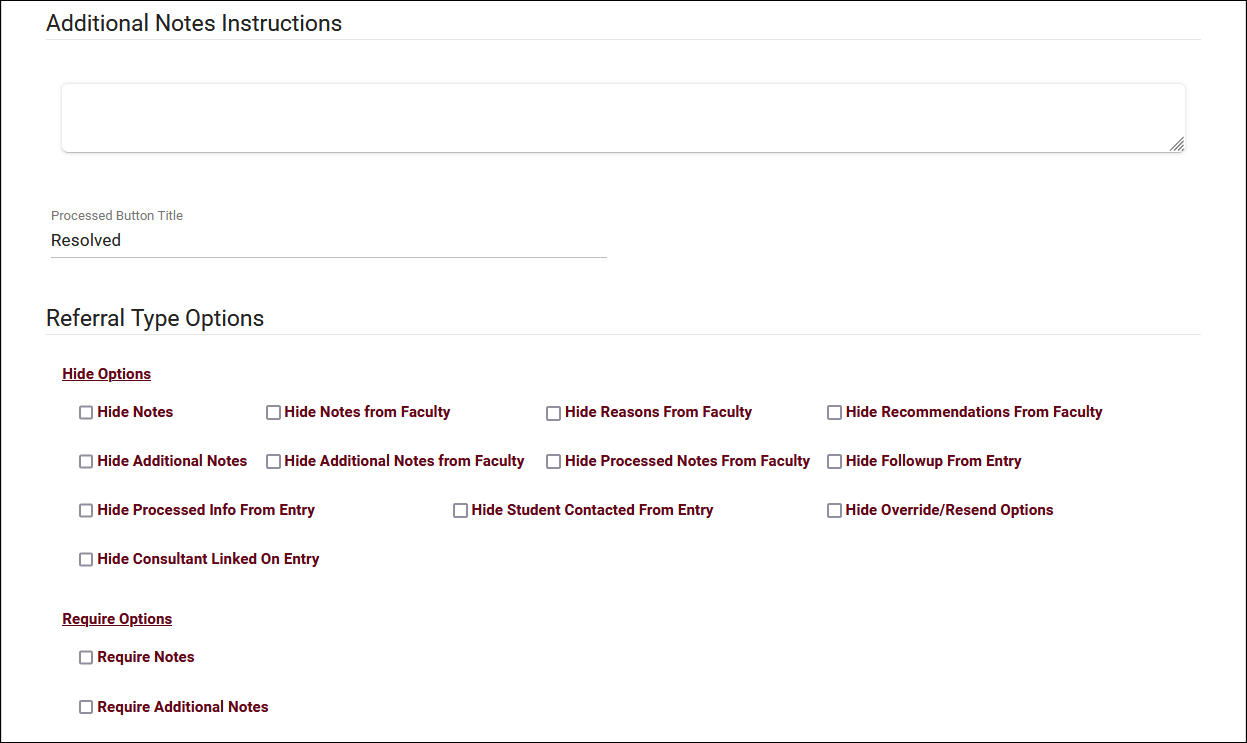
* <b>Additional Notes Instructions</b> is a message that appears to the user submitting this referral, providing information above the Additional Notes box. | * <b>Additional Notes Instructions</b> is a message that appears to the user submitting this referral, providing information above the Additional Notes box. | ||
| Line 115: | Line 127: | ||
* <b>Processed Button Title</b> determines the name of the "Processed" option, "Complete," "Resolved," etc. | * <b>Processed Button Title</b> determines the name of the "Processed" option, "Complete," "Resolved," etc. | ||
* <b>Hide Options</b> allows you to toggle certain elements/features of your Referral Type off if preferred. | * <b>Hide Options</b> allows you to toggle certain elements/features of your Referral Type off if preferred. Some fields can also be hidden from faculty specifically, while remaining visible to staff. | ||
* <b>Require Notes</b> / <b>Additional Notes</b> will require that whoever is submitting this referral enter notes in one or both of these fields. | * <b>Require Notes</b> / <b>Additional Notes</b> will require that whoever is submitting this referral enter notes in one or both of these fields. | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------- Reasons and recommendations --------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Reasons & Recommendations</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
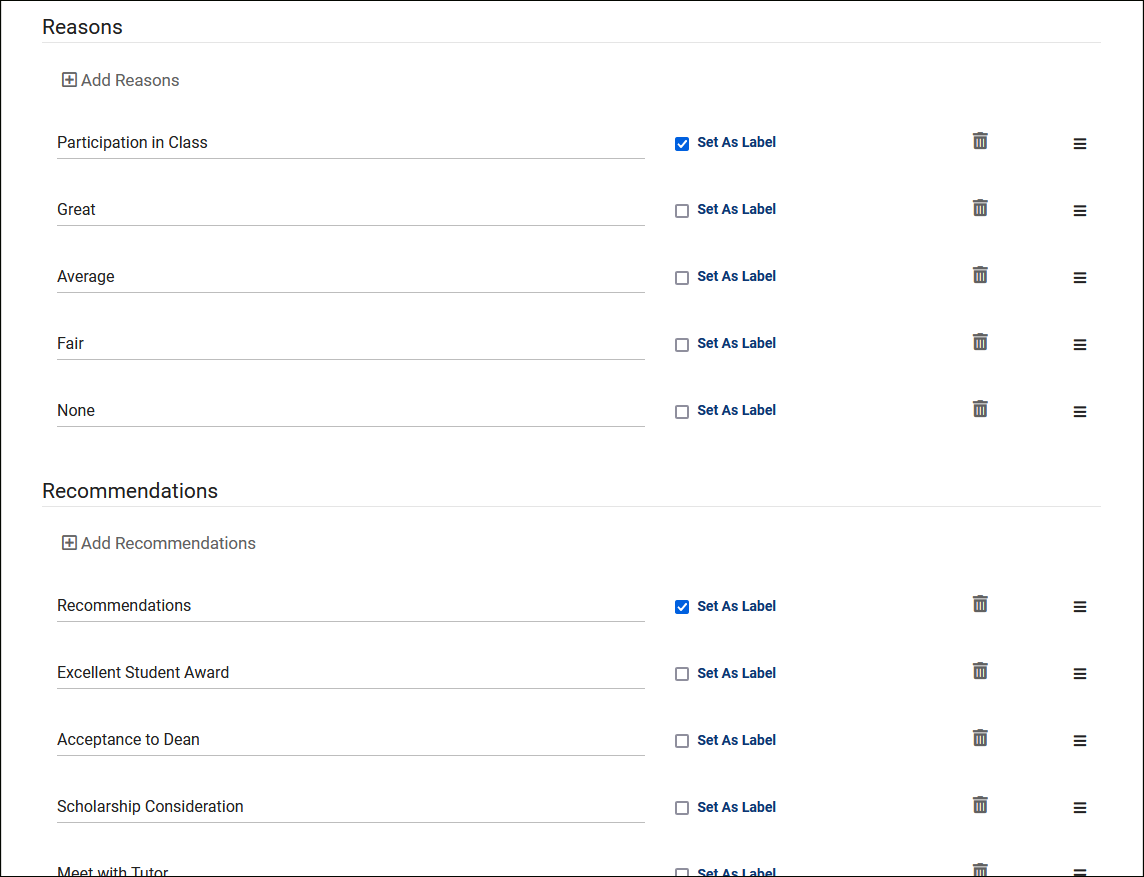
Reasons and Recommendations can be one of the most important aspects in creating these referrals, as these options can also dictate which emails get sent out to whom. Typically, these would be configured to allow your faculty to quickly describe where the student is struggling and what they recommend as a solution. However, since these are entirely customizable, you can ask any questions you can think of to help make the referral creation process as straightforward as possible.<br><br> | Reasons and Recommendations can be one of the most important aspects in creating these referrals, as these options can also dictate which emails get sent out to whom. Typically, these would be configured to allow your faculty to quickly describe where the student is struggling and what they recommend as a solution. However, since these are entirely customizable, you can ask any questions you can think of to help make the referral creation process as straightforward as possible.<br><br> | ||
Click the <b>Add Reasons</b> / <b>Recommendations</b> box to add a new option. Setting a Reason/Recommendation as a "Label" will turn the field into a form of header for the following reasons, to help categorize your different options. These options can also be reorganized by dragging the hamburger icon ( | Click the <b>Add Reasons</b> / <b>Recommendations</b> box to add a new option. Setting a Reason/Recommendation as a "Label" will turn the field into a form of header for the following reasons, to help categorize your different options. These options can also be reorganized by dragging the hamburger icon ({{#fas:bars}}) on the right-side up/down. | ||
[[File:2280863.png|900px]]<br><br> | [[File:2280863.png|900px]]<br><br> | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------- Custom Questions --------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Custom Questions</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
Custom questions allow you to add additional | <br><br> | ||
Custom questions allow you to add additional fields to your referrals. These questions can be formatted as a "Pulldown" menu with preset options, a small "Fill In" text box, or a larger "Essay" text field. | |||
To create your custom question, click <b>Add New Question</b>. | To create your custom question, click <b>Add New Question</b>. | ||
| Line 138: | Line 151: | ||
[[File:2328221.png|600px]]<br><br> | [[File:2328221.png|600px]]<br><br> | ||
* <b>Question Type</b> determines the question format. Pulldown, Fill-in, or Essay. | * <b>Question Type</b> determines the question format. Pulldown (text box with preset options), Fill-in (small text field), or Essay (large text field). | ||
* <b> | * <b>Code Reference</b> is used to pull this information into your emails or for additional logic around what email content is sent. Typically, something short and unique like "GradeQuestion1." | ||
* <b>Question</b> is the prompt itself, displayed to users when submitting this referral. | |||
* <b>Choices</b> are the available response options, only applicable to Pulldown format questions. Put each choice on its own line. | |||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------- Email Recipients --------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Potential Email Recipients</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
These are the possible recipients of alert emails relating to this referral. For example, if this referral's automated emails can be sent to students, then you will need to add students to the list, as seen in the screenshot below. The name of this field is | <br><br> | ||
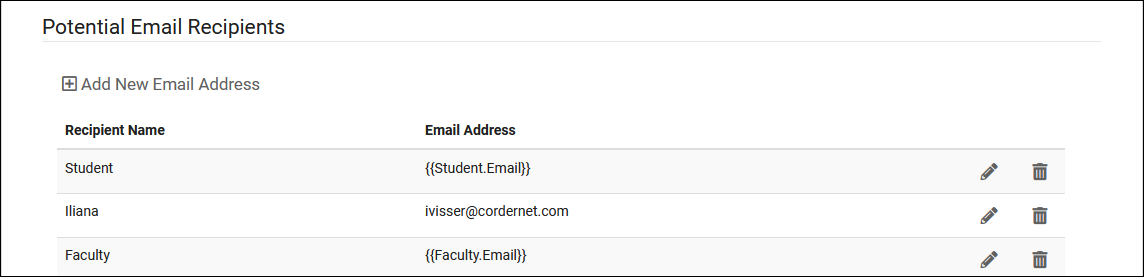
These are the possible recipients of alert emails relating to this referral. For example, if this referral's automated emails can be sent to students, then you will need to add students to the list, as seen in the screenshot below. The name of this field is only used for reference when choosing who will receive alerts when managing your automated emails, using the correct twig tag or entering a valid email is important. | |||
[[File:5438124.png|900px]]<br><br> | [[File:5438124.png|900px]]<br><br> | ||
| Line 163: | Line 176: | ||
* <b>Linked Consultant:</b> <nowiki>{{Consultant.Email}}</nowiki> | * <b>Linked Consultant:</b> <nowiki>{{Consultant.Email}}</nowiki> | ||
* <b>Specific | * <b>Specific email addresses can also be entered instead of twig tags.</b> | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------- Referral to Testing Center --------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referral to Testing Center</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
This allows you to provide faculty the ability to book appointments for students that they're creating referrals for. Typically used for Testing Centers or Lab environments, where faculty would need to book appointments on behalf of students, or assign multiple students to the same Group Availability. | <br><br> | ||
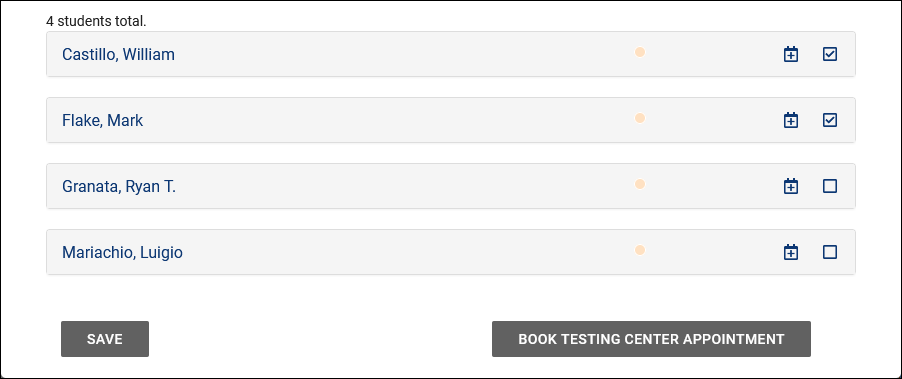
This allows you to provide faculty the ability to book appointments for students that they're creating referrals for during the roster referral creation process. Typically used for Testing Centers or Lab environments, where faculty would need to book appointments on behalf of students, or assign multiple students to the same Group Availability. | |||
[[File:8146523.png|900px]]<br><br> | [[File:8146523.png|900px]]<br><br> | ||
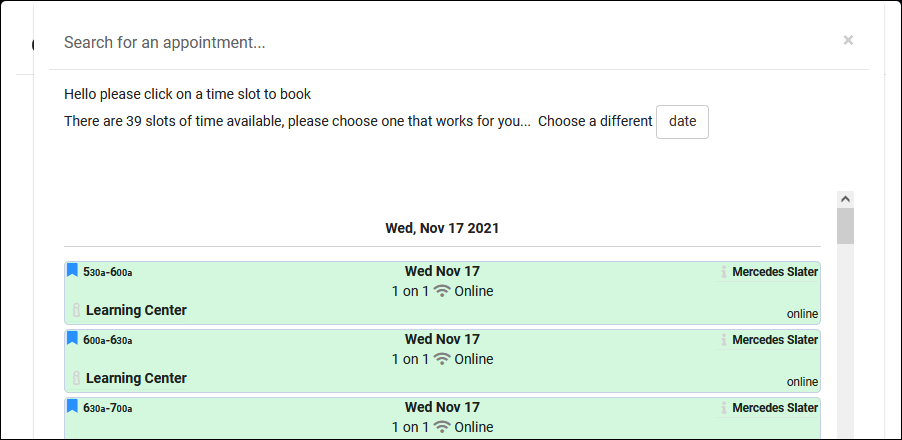
| Line 187: | Line 201: | ||
[[File:1969004.png|800px]] | [[File:1969004.png|800px]] | ||
</div> | |||
<hr> | <hr> | ||
= | <!-------------------------------------- Automated Emails --------------------------------------> | ||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Automated Emails & Twig</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
The Automated Emails tab allows you to create custom emails that can be sent to one or more of your Potential Email Recipients upon referral submission. Common examples might be an email that is sent to the student when a referral is created for them. | The Automated Emails tab allows you to create custom emails that can be sent to one or more of your <i>Potential Email Recipients</i> upon referral submission, follow-up, or completion. Common examples might be an email that is sent to the student when a referral is created for them, with a separate email being sent to an assigned advisor or faculty. The recipients, number of emails, and email contents are up to you. | ||
[[File:3221767.png|800px]]<br><br> | [[File:3221767.png|800px]]<br><br> | ||
| Line 203: | Line 219: | ||
* <b>Email From</b> lets you change which email address this email is sent from. Uses system address if left blank. | * <b>Email From</b> lets you change which email address this email is sent from. Uses system address if left blank. | ||
* <b>Add Email Recipient</b> allows you to define which users could possibly receive a copy of this email, based on your | * <b>Add Email Recipient</b> allows you to define which users could possibly receive a copy of this email, based on your <b>Potential Email Recipients.</b> | ||
* <b>Email Sends On Referral Action Based Upon Selected Trigger(s)</b> allows you to decide under what context this email is sent. On initial creation, on follow-up, and on completion. | * <b>Email Sends On Referral Action Based Upon Selected Trigger(s)</b> allows you to decide under what context this email is sent. On initial creation, on follow-up, and on completion. | ||
| Line 212: | Line 228: | ||
* <b>Email Tags</b> | * <b>Email Tags</b> | ||
A full list of email tags can be found | [[TracCloudGuideProfilePrefsTwig#Tag_List|A full list of email tags can be found here]], but to give a quick example, you could format an email as such:<br> | ||
" | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
Hello, {{Student.First_Name}}, this {{ReferralType.Name}} was submitted by {{Faculty.FirstName}}. | |||
</syntaxhighlight> | |||
Each of those tags would then be replaced by the relevant information when the email is actually sent. | Each of those tags would then be replaced by the relevant information when the email is actually sent. | ||
If you wanted to list out the reasons and recommendations that were selected, you would do something like the this. This is because there may be multiple values for reasons and recommendations, while there's only one value stored in Student.First_Name. | |||
This is | |||
< | <syntaxhighlight style="border: 1px dashed black" lang="twig" line highlight="3,5,9,11"> | ||
This referral is being submitted because of these reasons: | |||
< | <br> | ||
{% for key,value in Reasons %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
<br><br> | |||
And these recommendations: | |||
<br> | |||
{% for key,value in Recommendations %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
</syntaxhighlight><br> | |||
* <b>Email Logic</b> | |||
This is where Twig gets slightly more complicated, but significantly more powerful. Let's say you want to add an extra sentence to your email, but only if a particular reason was selected. In that case, you could write your email like this: | |||
< | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
{% if "Poor Attendance" in Reasons %} | |||
Online Tutoring is now available! See example.edu/remote/ for more information. | |||
{% endif %} | |||
</syntaxhighlight><br><br> | |||
That sentence will only be included in the email if that Reason was selected. You may also want to not send the email if a certain condition is met. You can wrap an entire email in an 'if' statement, where the following special action is used which prevents the email from sending. | |||
{{# | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
{% if "No recommendations at this time" not in Recommendations %} | |||
This referral is being submitted because of these reasons: | |||
<br> | |||
{% for key,value in Reasons %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
<br><br> | |||
And these recommendations: | |||
<br> | |||
{% for key,value in Recommendations %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
{% else %} | |||
#ACTION:DO NOT SEND# | |||
{% endif %} | |||
</syntaxhighlight> | |||
One other factor to consider is custom questions. These can still be used emails, but you will need to use the "Code Reference" value that you set earlier. For example, if your Code Reference was "GradeQuestion1," the format of this tag would be <nowiki>{{Questions.GradeQuestion1}} and {{Answers.GradeQuestion1}}</nowiki> for the question and answer respectively. | |||
The extent of what Twig is capable of is outside the scope of this article. [[TracCloudGuideProfilePrefsTwig|Take a look at our dedicated Twig Guide here]], which also includes a list of available tags and other SAGE-specific tags. You can even use Twig to automatically assign a consultant to the referral! | |||
</div> | |||
<hr> | <hr> | ||
<!-------------------------------------- Group Access --------------------------------------> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Permission Group Options</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
In order for staff members to view and/or edit referrals, they must be provided access in their permission group. This also gives you the ability to fine-tune what they can and can't do in relation to these referrals. | In order for staff members to view and/or edit referrals, they must be provided access in their permission group. This also gives you the ability to fine-tune what they can and can't do in relation to these referrals. | ||
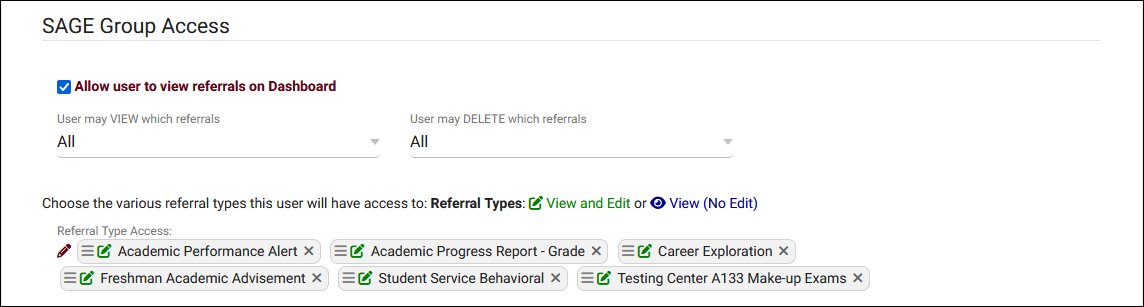
| Line 243: | Line 292: | ||
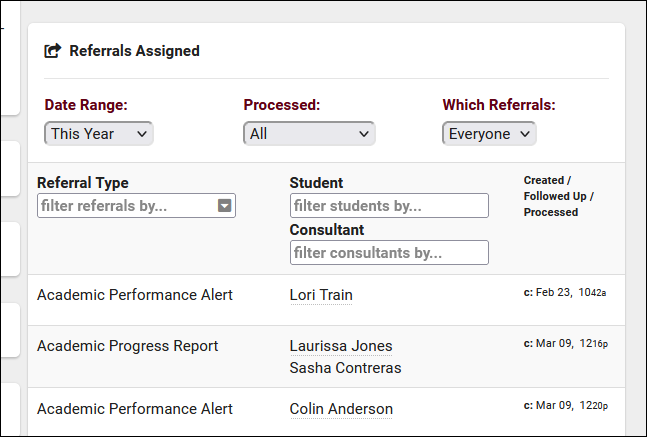
* <b>Allow user to view referrals on Dashboard</b> adds a utility to their dashboard allowing the staff member to quickly review/access relevant referrals. | * <b>Allow user to view referrals on Dashboard</b> adds a utility to their dashboard allowing the staff member to quickly review/access relevant referrals. | ||
::[[File:9749885.png|500px]]<br><br> | |||
* <b>User may view which referrals</b> determines if they can view all referrals, or only their own. | * <b>User may view which referrals</b> determines if they can view all referrals, or only their own. | ||
* <b>Referral Type Access</b> determines which referral types they can view. The icon within each entry can be clicked to cycle between <i>View and Edit</i> or just <i>View</i>. The former allows the user to view and edit referrals of this type, while the latter only allows them to view. | * <b>Referral Type Access</b> determines which referral types they can view. The icon within each entry can be clicked to cycle between <i>View and Edit</i> or just <i>View</i>. The former allows the user to view and edit referrals of this type, while the latter only allows them to view. | ||
</div> | |||
<hr> | <hr> | ||
==<b>Reports</b>== | ==<b>Reports</b>== | ||
There are | There are three SAGE-specific reports available in TracCloud, each providing a different way to view your referral data. These reports can be found in the Navigation Bar, under <i>Reports > SAGE</i>. | ||
<hr> | |||
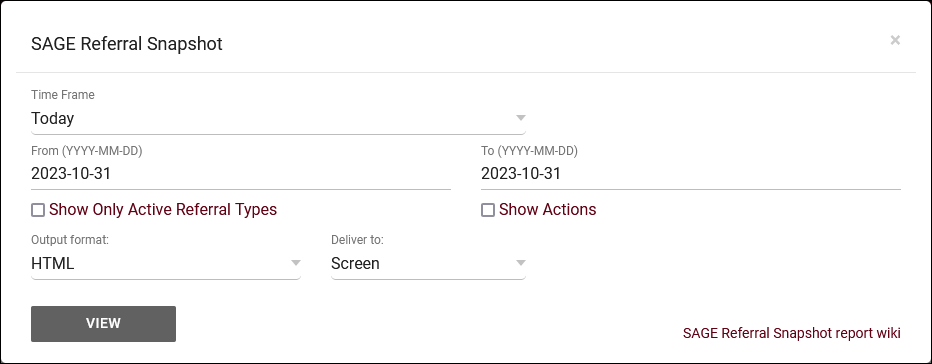
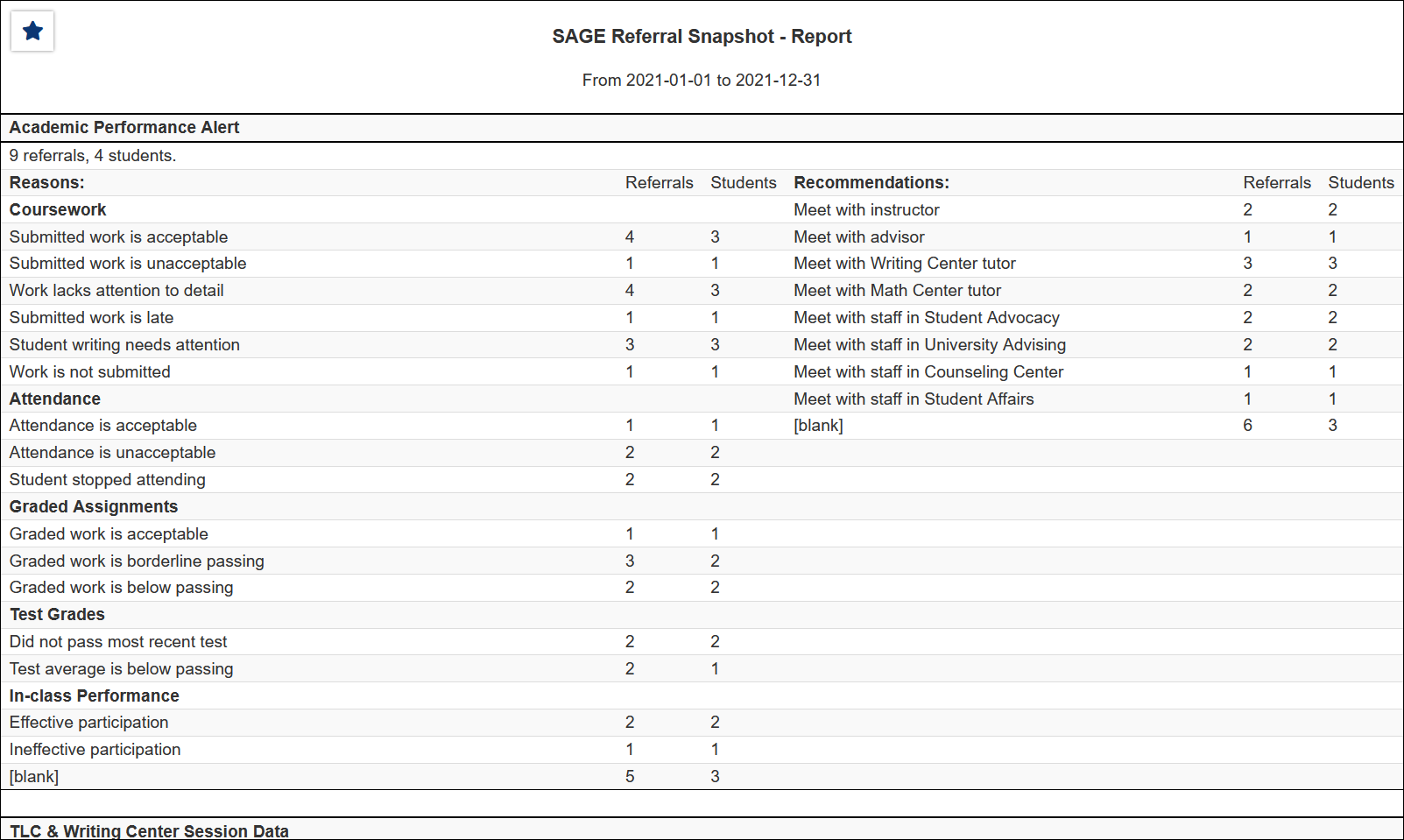
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referral Snapshot</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
{{:TracCloudReportsSAGE01}} | {{:TracCloudReportsSAGE01}} | ||
</div> | |||
<hr> | |||
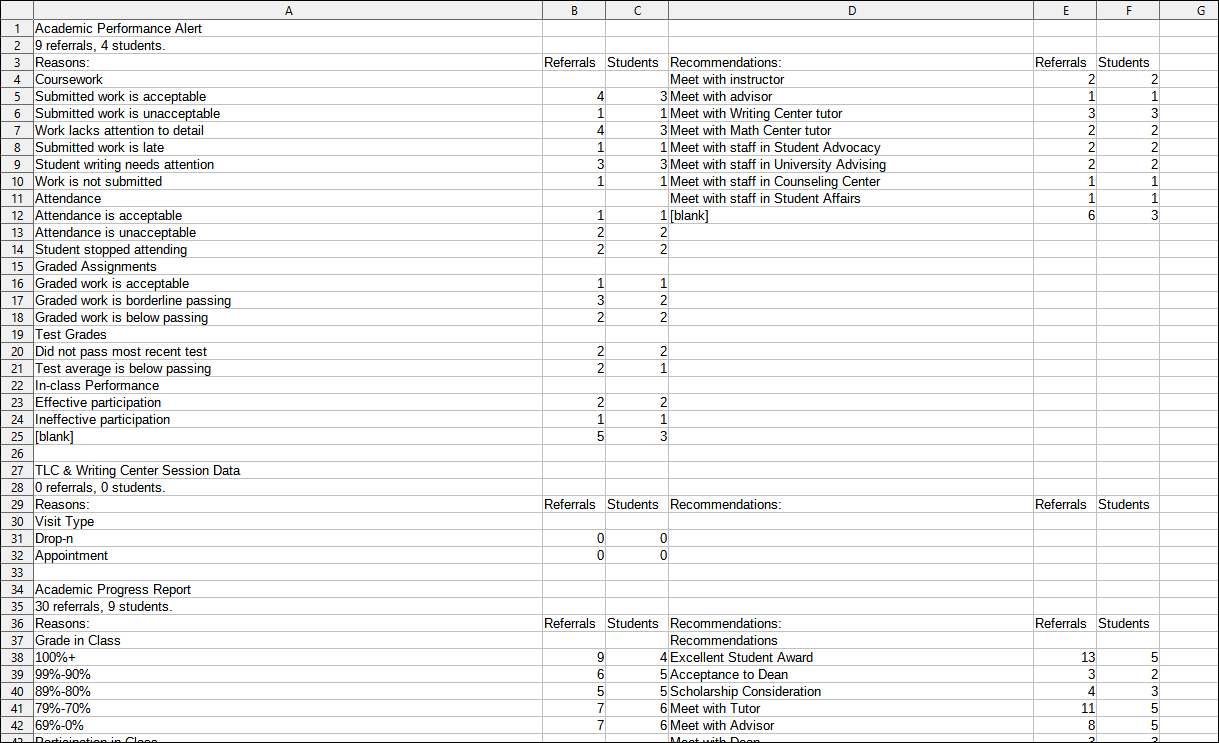
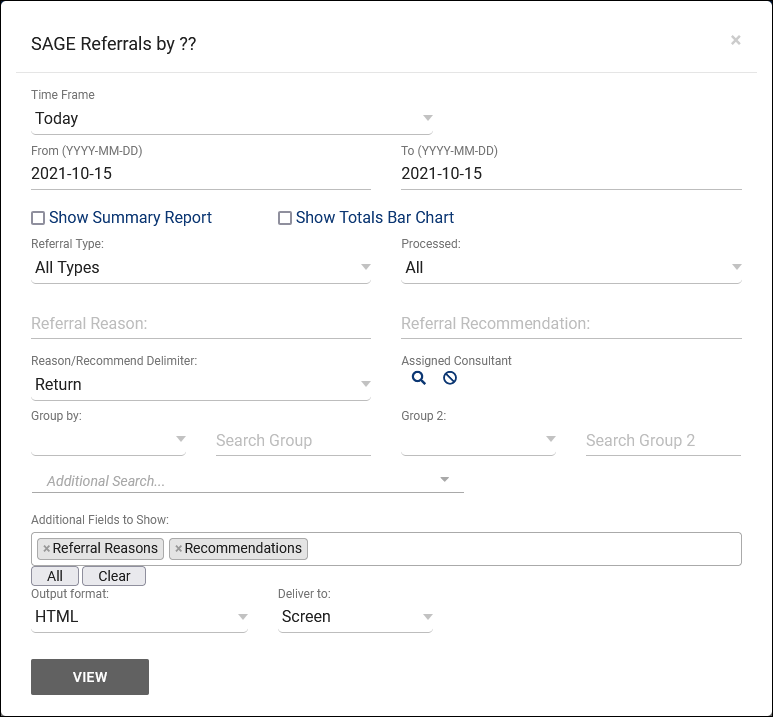
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>SAGE Referrals by ??</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
{{:TracCloudReportsSAGE02}} | {{:TracCloudReportsSAGE02}} | ||
</div> | |||
<hr> | |||
<div style="float: left; margin-top: 0em; margin-bottom: 1em"><big><b>Referrals by Student and Appointments/Visits</b></big></div><div class="mw-collapsible mw-collapsed"> | |||
<br><br> | |||
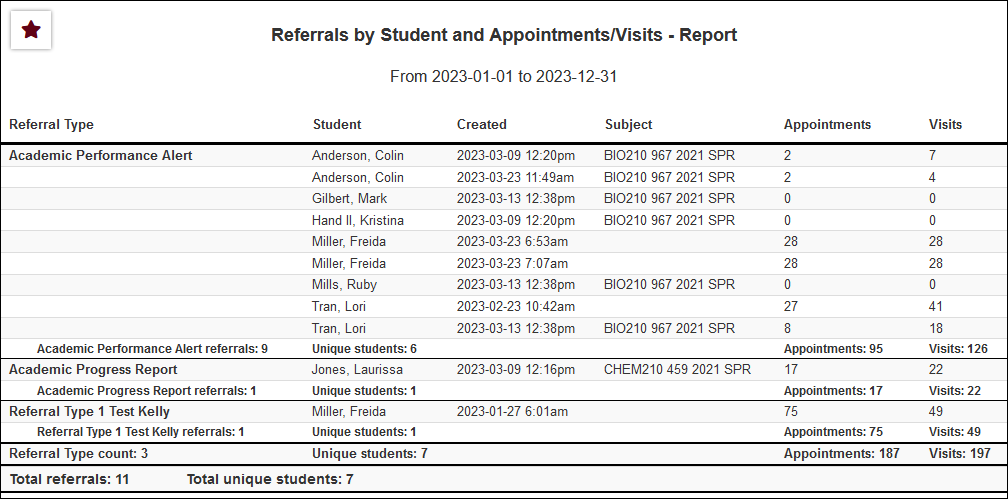
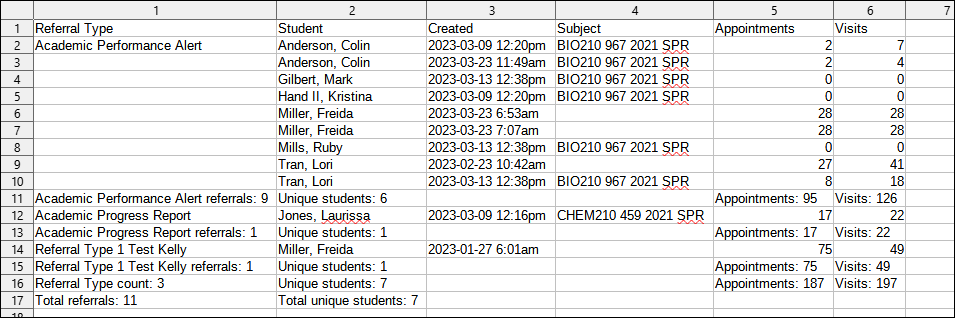
{{:TracCloudReportsSAGE03}} | |||
</div> | |||
<hr> | <hr> | ||
For information on purchasing the SAGE Module, reach out to [mailto:sales@go-redrock.com sales@go-redrock.com]<br> | For information on purchasing the SAGE Module, reach out to [mailto:sales@go-redrock.com sales@go-redrock.com]<br> | ||
Revision as of 21:47, 10 July 2023
Additional Features
|
SAGE SAGE (Student Alert and Group Events) is an additional module available for the Trac System. SAGE allows your faculty members to submit referrals, progress reports, or evaluations for the students enrolled in their courses. Based on the choices made while creating the referral, an automated email could be sent out to the student's assigned advisor, a professor, or otherwise, that way you and your staff can be as proactive as possible in helping your students. You can think of SAGE like a three-step process.
Creating and Completing ReferralsThere are multiple ways to create referrals for students, depending on which method best fits your campus workflow. Referrals can be created by faculty via the class roster, or by advisors or other staff from student profiles. Faculty View: Roster Annotations
As a faculty member, let's say we wanted to submit a referral for one of our classes. We can simply click on the referral we want to submit for any given roster, then we'll be given access to a batch referral tool. From this menu, we can click on individual students and fill out unique referrals for each without leaving this screen. Once we've filled out referrals for the specific students, we click save and we're all set. The referral process has begun for each of these students that we filled out a referral for and emails will be sent. If the referral is configured as a roster annotation for [X] days (covered later in this article), we can even open this batch referral tool later (but within the day limit) and continue where we left off by updating existing referrals. The green check-marks indicate a referral that has already been opened. Clicking it again lets us pick up right where we left off. We also have the ability to apply the same Reason/Recommendation to multiple students at once. Select Affect All Selected and Shown and check the checkboxes for each student we want to assign this reason/recommendation to. Now when we make a recommendation or apply a reason to one student, it will also affect all other checked students. We will see that all other students now have a ... icon, which indicates that a referral is in progress. As a faculty member, we can also book an appointment for the student from this screen as well (assuming our permission group allows it). This can be accomplished by clicking on the calendar icon on the right-hand side for the relevant student. Student Profiles: Individual Referrals
Referrals can be submitted individually from student profiles as well. As non-faculty staff don't have access to the class roster view, this will be their primary utility for submitting referrals, but faculty can of course use this method too. New referrals can be created through the Actions button, past referrals can be viewed on the student timeline. After selecting the referral type that we want to submit, we're taken to the full referral submission screen. We'll cover more on configuring this side of SAGE later in this article. Student Listing: Batch Referrals
It's also possible to submit referrals from the student listing in bulk. This allows us to search for students enrolled in a specific course, load a list, or just search for a couple students manually and create referrals as a batch. This screen will operate in the same way as the faculty roster referral tool. Students are selected with the checkboxes on the right-side. Processing/Completing Referrals
SAGE ConfigurationThe following chapters of this wiki article will cover how you can create your SAGE referral types, including the reasons, recommendations, emails, custom questions, and more. Creating SAGE Referral Types
To create new SAGE Referral Types, modify existing, or simply review your current configuration, go to Other > SAGE > Referral Types. This will bring you to the Referral Type Listing. To create a new Referral Type, you would click the hamburger icon (), then select New Referral Type. After opening a referral or creating a new one, you will be able to access the following options.
Reasons & Recommendations
Click the Add Reasons / Recommendations box to add a new option. Setting a Reason/Recommendation as a "Label" will turn the field into a form of header for the following reasons, to help categorize your different options. These options can also be reorganized by dragging the hamburger icon () on the right-side up/down. Custom Questions
To create your custom question, click Add New Question.
Potential Email Recipients
Referral to Testing Center
From the faculty perspective, there's a Schedule icon for each student in the roster referral listing, and/or the option to select multiple students and click "Book Testing Center Appointment" to schedule a group appointment for all selected students. Automated Emails & Twig
The Automated Emails tab allows you to create custom emails that can be sent to one or more of your Potential Email Recipients upon referral submission, follow-up, or completion. Common examples might be an email that is sent to the student when a referral is created for them, with a separate email being sent to an assigned advisor or faculty. The recipients, number of emails, and email contents are up to you. To create your first Email, click Create New Email, type in your subject line, then click Save. This will add the email to your Automated Emails listing. Click the Pencil Icon for the email you just created, and you should end up at a page like this.
One of the key elements of configuring your SAGE emails is Twig, which you can think of as a mini-programming language. Twig plays two key roles, providing tags for the information displayed, and adding logic to your email to determine what content is sent.
A full list of email tags can be found here, but to give a quick example, you could format an email as such: Hello, {{Student.First_Name}}, this {{ReferralType.Name}} was submitted by {{Faculty.FirstName}}.
Each of those tags would then be replaced by the relevant information when the email is actually sent. If you wanted to list out the reasons and recommendations that were selected, you would do something like the this. This is because there may be multiple values for reasons and recommendations, while there's only one value stored in Student.First_Name. This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
This is where Twig gets slightly more complicated, but significantly more powerful. Let's say you want to add an extra sentence to your email, but only if a particular reason was selected. In that case, you could write your email like this: {% if "Poor Attendance" in Reasons %}
Online Tutoring is now available! See example.edu/remote/ for more information.
{% endif %}
That sentence will only be included in the email if that Reason was selected. You may also want to not send the email if a certain condition is met. You can wrap an entire email in an 'if' statement, where the following special action is used which prevents the email from sending. {% if "No recommendations at this time" not in Recommendations %}
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% else %}
#ACTION:DO NOT SEND#
{% endif %}
One other factor to consider is custom questions. These can still be used emails, but you will need to use the "Code Reference" value that you set earlier. For example, if your Code Reference was "GradeQuestion1," the format of this tag would be {{Questions.GradeQuestion1}} and {{Answers.GradeQuestion1}} for the question and answer respectively. The extent of what Twig is capable of is outside the scope of this article. Take a look at our dedicated Twig Guide here, which also includes a list of available tags and other SAGE-specific tags. You can even use Twig to automatically assign a consultant to the referral! Permission Group Options
Other > Other Options > Groups > [The Group you want to modify] > Admin / Modules
ReportsThere are three SAGE-specific reports available in TracCloud, each providing a different way to view your referral data. These reports can be found in the Navigation Bar, under Reports > SAGE. SAGE Referral Snapshot
This report provides a snapshot of referrals submitted, including reason and recommendation totals and the number of students per reason/recommendation.
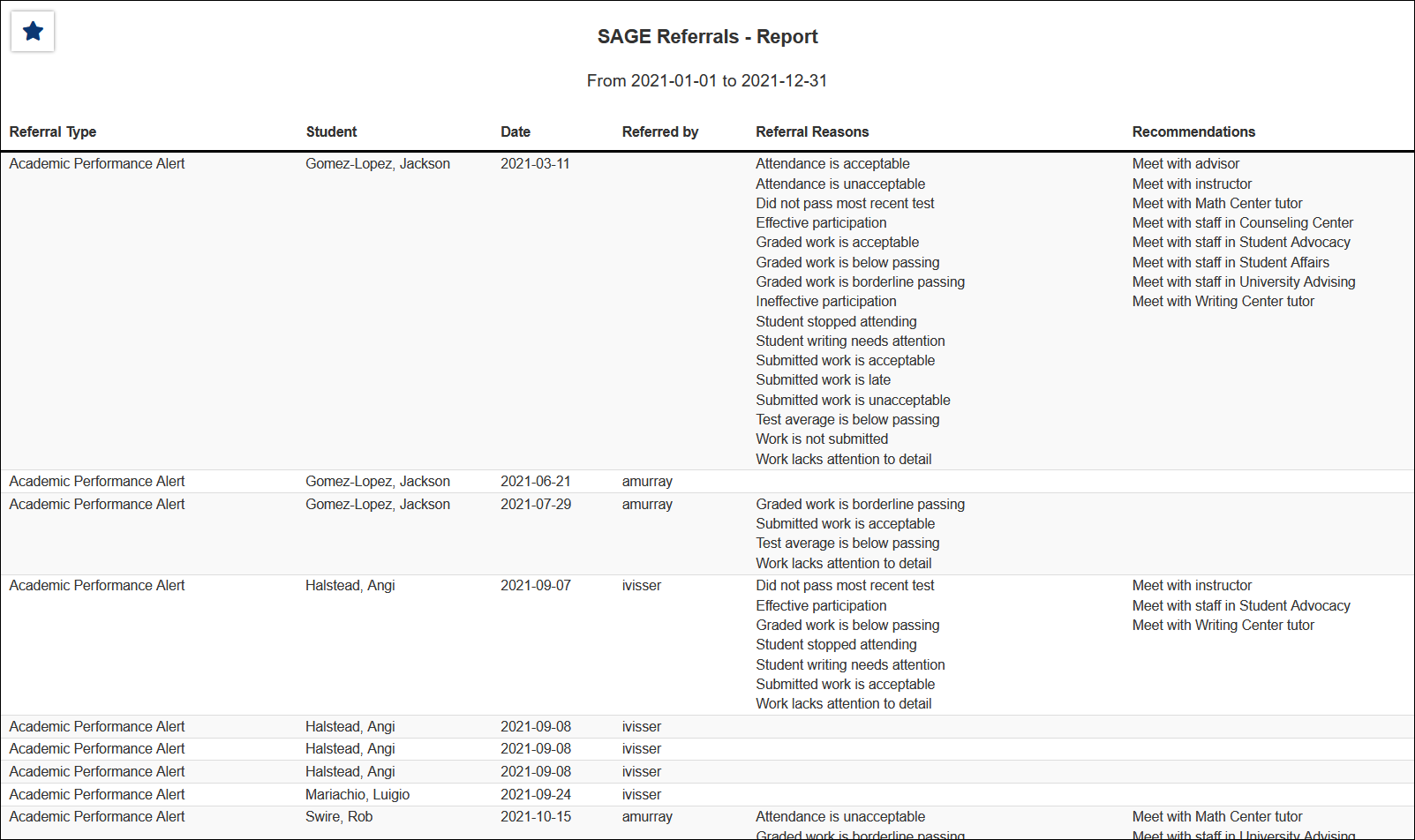
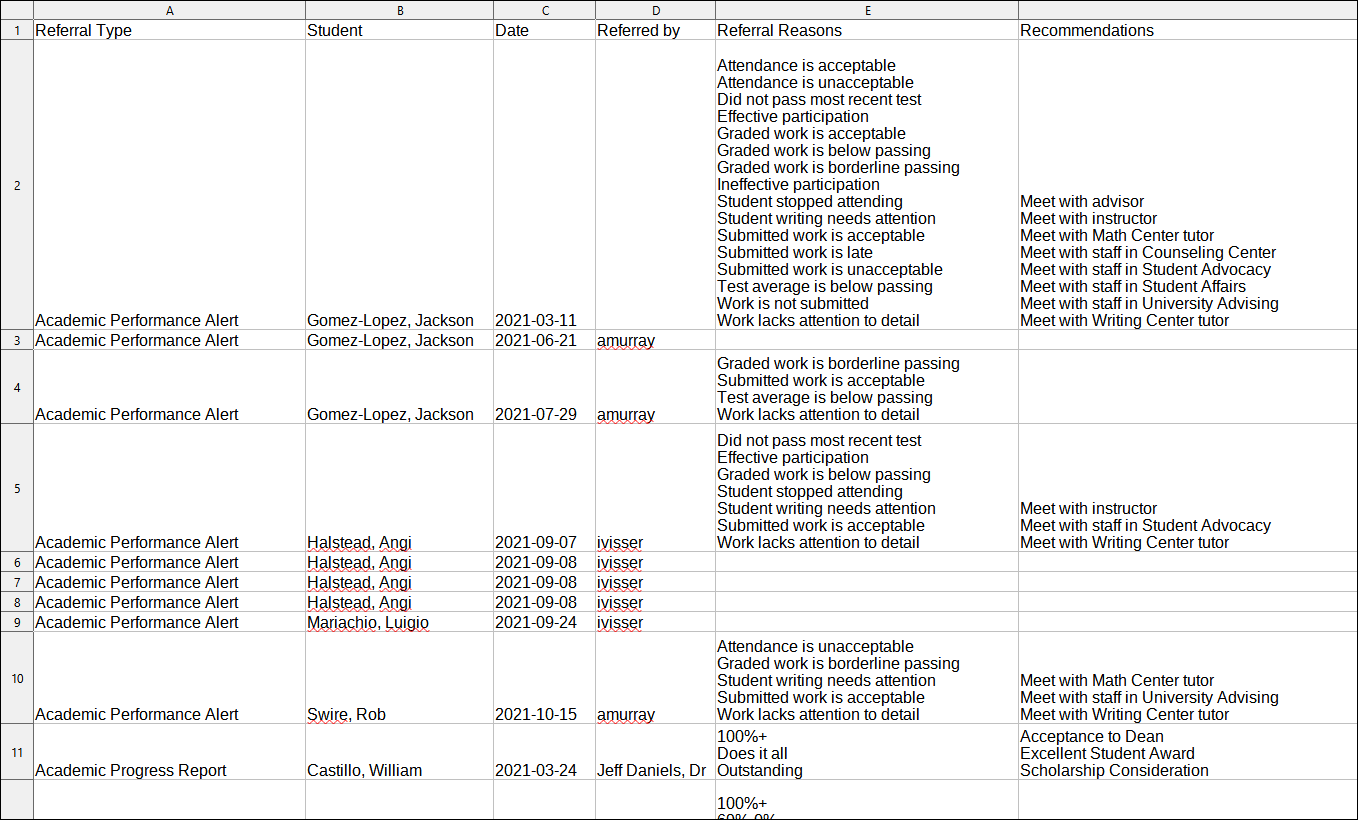
SAGE Referrals by ??
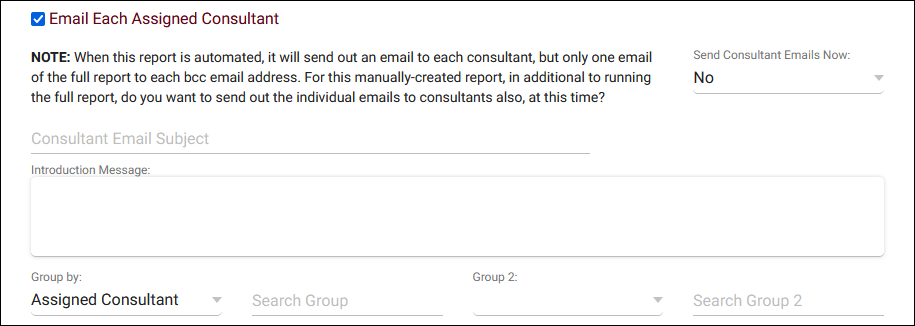
This report provides a list of referrals submitted in the date range specified. The data is grouped by Referral Type by default, showing the student's name, referral date, the staff member who submitted the referral, and the reasons/recommendations selected. A limited version of this report can also be provided to faculty (via the Faculty group) named "Faculty Referrals by ??"
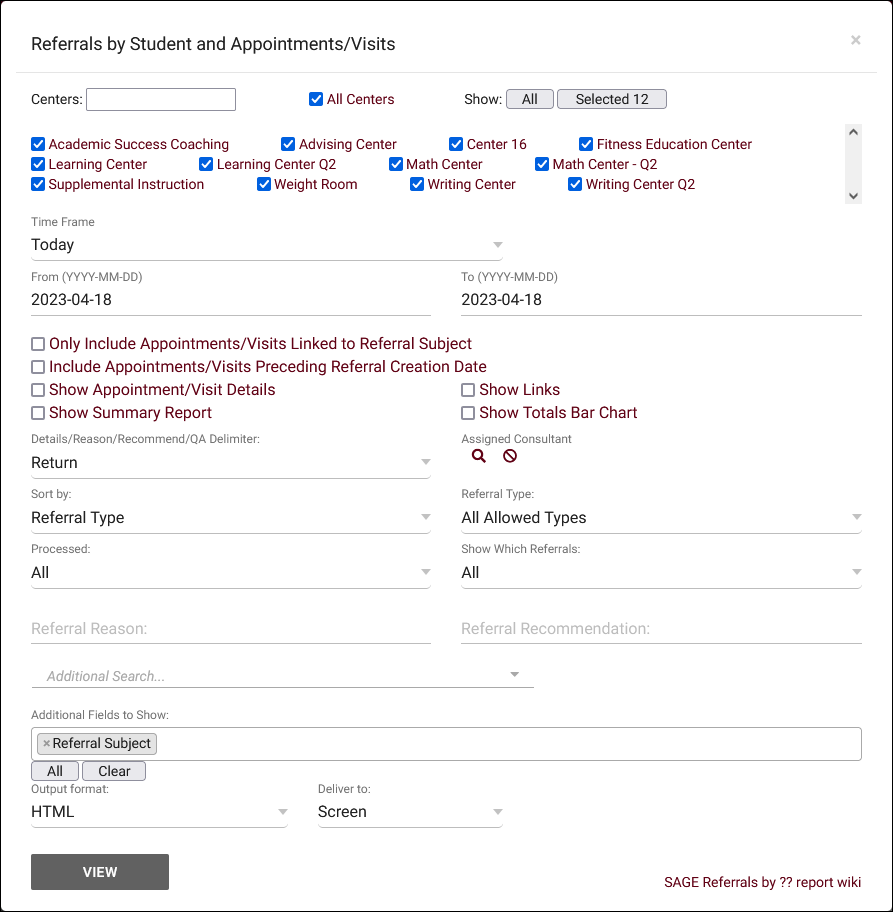
Referrals by Student and Appointments/Visits
This report displays student referral information, similar to Referrals by ??, but additionally shows information for related visits and appointments. Additional details on those records can also be displayed, along with links to the visit/appointment records for ease of access if Show Links is enabled.
For information on purchasing the SAGE Module, reach out to sales@go-redrock.com |