Formatting Text in TracCloud with Twig and HTML
Many text boxes throughout TracCloud support Twig, this allows greater control in determining how emails are formatted and what data is included. HTML is also supported, allowing to you adjust the formatting of text. From font sizes, colors, and types, to embedding images and video.
Twig allows you to pull data from various TracCloud fields to be included in emails and texts via our tag system. We can also use Twig to apply logic to our text. Maybe we only want to include a block of text if the student selected a specific reason, or if a certain Recommendation was selected in a SAGE referral.
This chapter will be going over several Twig options available, however, this is not an in-depth guide. Twig isn’t exclusive to TracCloud, and there are many resources available online for more complex configurations if you’d like to go a step further. The point of this chapter is to give some brief examples and possible configuration ideas that you can build off of.
Most of the examples here will be formatted for an appointment confirmation email, but Twig can also be utilized in SAGE referral emails and in the upcoming appointments screen for students and consultants. The same concepts apply across the board.
TagsEmail tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email.
Hello, {{Student.First_Name}}
<br><br>
Your {{Appointment.OnlineText}} appointment with {{Consultant.FirstLast}} at
{{Appointment.StartTime}} for {{Course.SubjectCourse}} has been scheduled. If you have any
questions prior to your appointment, feel free to reach out to {{Consultant.Email}}
<br><br>
Your appointment can be joined here: {{Appointment.OnlineURL}}
<br><br>
Regards, {{Center.Name}}
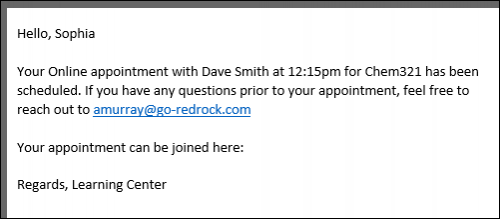
When this email is sent, all the tags we included are replaced with the relevant information for this appointment.

ifif statements will likely be the most commonly used Twig command for most use-cases. This allows you to write out statements such as “if the student selected reason “Exam Help,” then include this piece of text.” Or in the example below, if the appointment is online, include text to specify this.
In the statement, we’re using the same tags that are used for emails, but without the curly brackets.
Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "Online" %}
This is an online appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
If the if statement is true, all text up to the endif line will be printed in the email. Since the appointment this student booked is online, the “This is an online appointment” text was included. Otherwise, it would jump straight to “Please be ready for the appointment…”

We aren’t limited to just “equals” either. Similar examples with different logic can be found below.
{% if Course.Subject starts with "Chem" %}
this text is only included if our subject starts with “Chem”. This is case-sensitive.
{% endif %}
{% if Course.Subject ends with "101" %}
This text is only included if our subject ends with “101”
{% endif %}
{% if Appointment.Online != "Online" %}
This text is only included if the appointment is not online
{% endif %}
{% if Course.Subject == "Math" or Course.Subject == "Chem" %}
This text is only included if the subject is Math or Chem
{% endif %}
{% if (CalcMissedAppointments(Student.Sequence, Center.ProfileID) > 0) %}
You have {{CalcMissedAppointments(Student.Sequence, Center.ProfileID)}} missed
appointments since {{CalcMissedDate(Center.ProfileID)}}.
{% endif %}
elseAn else statement allows us to include a block of text or an additional instruction if an if statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text.
Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "Online" %}
This is an online appointment.
{% else %}
This is an in-person appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
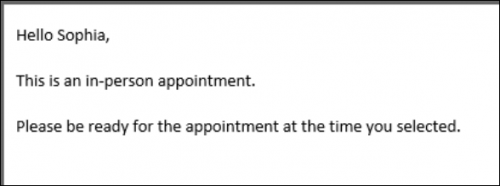
Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead.

elseifAn elseif statement allows us to ask additional if questions, assuming the answer to the prior question was No.
Hello {{Student.First_Name}},
<br><br>
{% if Course.Subject == "Math" %}
This appointment is for Math
{% elseif Course.Subject == "Chem" %}
This appointment is for Chem
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
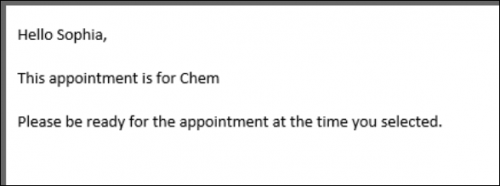
Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all.

if (for arrays)When you want to use an if statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such:
Hello {{Student.First_Name}},
<br>
{% if "Poor Grades" in Reasons %}
This referral is being submitted due to the reason “Poor Grades”
{% endif %}
Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email.

We can also search for the opposite, specifying “not in” instead:
{% if "Poor Grades" not in Reasons %}
This referral was *not* created with the reason “Poor Grades”
{% endif %}
for (listing sequence contents)The for command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails.
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}

Alternatively, Array tags such as ReferralType.Reasons will need to be formatted as such:
{% for item in ReferralType.Reasons %}
{{ item.value|e }}
{% endfor %}
SAGE QuestionsCustom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports.

These questions/answers are part of an array, utilized just like the Reasons and Recommendations above.
Hi, this referral has been submitted:
<br><br>
{% if Answers.VisitQuestion != '' %}
You answered {{Answers.VisitQuestion}} to the question {{Questions.VisitQuestion}}
{% endif %}
<br><br>
{% for key,value in Answers %}
The answer to question {{ attribute(Questions, key) }} is {{ value }}
<br>
{% endfor %}
First, we’re looking for a specific question and answer. To pull this information, we’re using the tags “Answers.[Code Reference]” and “Questions.[Code Reference]”, with the code reference portion being replaced with whatever we entered in the SAGE custom question. If this question was answered, we’re going to include our answer and the question itself in the email.
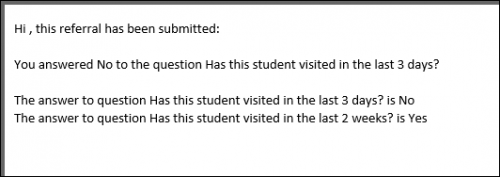
Secondly, we want to go through all of our answers to all of our questions. This would be an array just like Reasons and Recommendations, and is formatted similarly. Once we receive this email, we will see the answers selected by our faculty member.

Actions (for SAGE)Actions can be used as commands in addition to Twig. At this time, the only Action that has been implemented is #ACTION:DO NOT SEND#, which prevents the email from being sent. This would be useful in situations where not all of your SAGE referrals need to result in an email being sent. For example, you could have a dedicated recommendation for “No recommendations at this time”, and we could use that to determine whether or not an email gets sent.
{% if "No recommendations at this time" not in Recommendations %}
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% else %}
#ACTION:DO NOT SEND#
{% endif %}
With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations.
Tag ListThe remainder of this chapter will display all of the email tags available in TracCloud with definitions. Note that the double curly brackets are the Print statement. When these tags are included with these brackets, they will be replaced with the corresponding value when the email is sent. The curly brackets are not required when using the value in an if statement, for example.
|