TracCloudGuideProfilePrefsTwig: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 19: | Line 19: | ||
==Tags== | ==Tags== | ||
Email tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email. | Email tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email. | ||
<syntaxhighlight lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
Hello, {{Student.First_Name}} | Hello, {{Student.First_Name}} | ||
<br><br> | <br><br> | ||
| Line 30: | Line 30: | ||
<br><br> | <br><br> | ||
Regards, {{Center.Name}} | Regards, {{Center.Name}} | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
When this email is sent, all the tags we included are replaced with the relevant information for this appointment. | When this email is sent, all the tags we included are replaced with the relevant information for this appointment. | ||
<br> | <br> | ||
| Line 41: | Line 41: | ||
<br><br> | <br><br> | ||
In the statement, we’re using the same tags that are used for emails, but without the curly brackets. | In the statement, we’re using the same tags that are used for emails, but without the curly brackets. | ||
<syntaxhighlight lang="twig" line highlight="3,5"> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line highlight="3,5"> | ||
Hello {{Student.First_Name}}, | Hello {{Student.First_Name}}, | ||
<br><br> | <br><br> | ||
| Line 50: | Line 50: | ||
<br><br> | <br><br> | ||
Please be ready for the appointment at the time you selected. | Please be ready for the appointment at the time you selected. | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
If the <i>if</i> statement is true, all text up to the endif line will be printed in the email. Since the appointment this student booked is online, the “This is an online appointment” text was included. Otherwise, it would jump straight to “Please be ready for the appointment…” | If the <i>if</i> statement is true, all text up to the endif line will be printed in the email. Since the appointment this student booked is online, the “This is an online appointment” text was included. Otherwise, it would jump straight to “Please be ready for the appointment…” | ||
<br> | <br> | ||
| Line 57: | Line 57: | ||
<br><br> | <br><br> | ||
We aren’t limited to just “equals” either. Similar examples with different logic can be found below. | We aren’t limited to just “equals” either. Similar examples with different logic can be found below. | ||
<syntaxhighlight lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
{% if Course.Subject starts with "Chem" %} | {% if Course.Subject starts with "Chem" %} | ||
this text is only included if our subject starts with “Chem”. This is case-sensitive. | this text is only included if our subject starts with “Chem”. This is case-sensitive. | ||
| Line 79: | Line 79: | ||
appointments since {{CalcMissedDate(Center.ProfileID)}}. | appointments since {{CalcMissedDate(Center.ProfileID)}}. | ||
{% endif %} | {% endif %} | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
<big><i>Other Examples</i></big> | <big><i>Other Examples</i></big> | ||
| Line 86: | Line 86: | ||
"<b>If student is on a Watch List.</b>" Watch List sequence can be retrieved by hovering your mouse over the Watch List name in your System Preferences. | "<b>If student is on a Watch List.</b>" Watch List sequence can be retrieved by hovering your mouse over the Watch List name in your System Preferences. | ||
<syntaxhighlight lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
{% if Student.WatchLists.wl_14 == "true" %} | {% if Student.WatchLists.wl_14 == "true" %} | ||
This student is on the Athletes list! | This student is on the Athletes list! | ||
| Line 95: | Line 95: | ||
<b>To Address of Recipient of the Notes (Coach, Advisor, Student)</b> - Only include emails selected from a multi-checkbox custom field, only include semi-colon if needed. | <b>To Address of Recipient of the Notes (Coach, Advisor, Student)</b> - Only include emails selected from a multi-checkbox custom field, only include semi-colon if needed. | ||
<syntaxhighlight lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
{% set var2 = 0 %} | {% set var2 = 0 %} | ||
{% if "Student" in Visit.CustomData.cf_104 %} | {% if "Student" in Visit.CustomData.cf_104 %} | ||
| Line 117: | Line 117: | ||
{% set var2 = 1 %} | {% set var2 = 1 %} | ||
{% endif %} | {% endif %} | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
<b>`Who` Label of the Button for Sending the Notes</b> - Modify the phrasing of this button based on the options selected. | <b>`Who` Label of the Button for Sending the Notes</b> - Modify the phrasing of this button based on the options selected. | ||
<syntaxhighlight lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
{% set var = 0 %} | {% set var = 0 %} | ||
{% for key,value in Visit.CustomData.cf_104 %} | {% for key,value in Visit.CustomData.cf_104 %} | ||
| Line 132: | Line 132: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<hr> | <hr> | ||
==else== | ==else== | ||
An else statement allows us to include a block of text or an additional instruction if an <i>if</i> statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text. | An else statement allows us to include a block of text or an additional instruction if an <i>if</i> statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text. | ||
<syntaxhighlight lang="twig" line highlight="3,5,7"> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line highlight="3,5,7"> | ||
Hello {{Student.First_Name}}, | Hello {{Student.First_Name}}, | ||
<br><br> | <br><br> | ||
| Line 146: | Line 145: | ||
<br><br> | <br><br> | ||
Please be ready for the appointment at the time you selected. | Please be ready for the appointment at the time you selected. | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead. | Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead. | ||
<br> | <br> | ||
| Line 154: | Line 153: | ||
==elseif== | ==elseif== | ||
An <i>elseif</i> statement allows us to ask additional <i>if</i> questions, assuming the answer to the prior question was No. | An <i>elseif</i> statement allows us to ask additional <i>if</i> questions, assuming the answer to the prior question was No. | ||
<syntaxhighlight lang="twig" line highlight="3,5,7"> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line highlight="3,5,7"> | ||
Hello {{Student.First_Name}}, | Hello {{Student.First_Name}}, | ||
<br><br> | <br><br> | ||
| Line 165: | Line 164: | ||
<br><br> | <br><br> | ||
Please be ready for the appointment at the time you selected. | Please be ready for the appointment at the time you selected. | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all. | Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all. | ||
<br> | <br> | ||
[[File:45j67j5nl68k67.png|500px]] | [[File:45j67j5nl68k67.png|500px]] | ||
<hr> | <hr> | ||
==if (for arrays)== | ==if (for arrays)== | ||
When you want to use an <i>if</i> statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such: | When you want to use an <i>if</i> statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such: | ||
<syntaxhighlight lang="twig" line highlight="3,5"> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line highlight="3,5"> | ||
Hello {{Student.First_Name}}, | Hello {{Student.First_Name}}, | ||
<br> | <br> | ||
| Line 181: | Line 179: | ||
This referral is being submitted due to the reason “Poor Grades” | This referral is being submitted due to the reason “Poor Grades” | ||
{% endif %} | {% endif %} | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email. | Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email. | ||
<br> | <br> | ||
| Line 188: | Line 186: | ||
<br><br> | <br><br> | ||
We can also search for the opposite, specifying “not in” instead: | We can also search for the opposite, specifying “not in” instead: | ||
<syntaxhighlight lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
{% if "Poor Grades" not in Reasons %} | {% if "Poor Grades" not in Reasons %} | ||
This referral was *not* created with the reason “Poor Grades” | This referral was *not* created with the reason “Poor Grades” | ||
| Line 195: | Line 193: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<hr> | <hr> | ||
==for (listing sequence contents)== | ==for (listing sequence contents)== | ||
The <i>for</i> command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails. | The <i>for</i> command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails. | ||
<syntaxhighlight lang="twig" line highlight="3,5,9,11"> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line highlight="3,5,9,11"> | ||
This referral is being submitted because of these reasons: | This referral is being submitted because of these reasons: | ||
<br> | <br> | ||
| Line 211: | Line 208: | ||
{{ value }} <br> | {{ value }} <br> | ||
{% endfor %} | {% endfor %} | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
[[File:6j57k6jthngfbv.png|500px]] | [[File:6j57k6jthngfbv.png|500px]] | ||
<br><br> | <br><br> | ||
Alternatively, Array tags such as ReferralType.Reasons will need to be formatted as such: | Alternatively, Array tags such as ReferralType.Reasons will need to be formatted as such: | ||
<syntaxhighlight lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
{% for item in ReferralType.Reasons %} | {% for item in ReferralType.Reasons %} | ||
{{ item.value|e }} | {{ item.value|e }} | ||
| Line 223: | Line 220: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<hr> | <hr> | ||
==SAGE Questions== | ==SAGE Questions== | ||
Custom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports. | Custom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports. | ||
| Line 230: | Line 226: | ||
<br><br> | <br><br> | ||
These questions/answers are part of an array, utilized just like the Reasons and Recommendations above. | These questions/answers are part of an array, utilized just like the Reasons and Recommendations above. | ||
<syntaxhighlight lang="twig" line> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line> | ||
Hi, this referral has been submitted: | Hi, this referral has been submitted: | ||
<br><br> | <br><br> | ||
| Line 242: | Line 238: | ||
<br> | <br> | ||
{% endfor %} | {% endfor %} | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
First, we’re looking for a specific question and answer. To pull this information, we’re using the tags “<i>Answers.[Code Reference]</i>” and “<i>Questions.[Code Reference]</i>”, with the code reference portion being replaced with whatever we entered in the SAGE custom question. If this question was answered, we’re going to include our answer and the question itself in the email. | First, we’re looking for a specific question and answer. To pull this information, we’re using the tags “<i>Answers.[Code Reference]</i>” and “<i>Questions.[Code Reference]</i>”, with the code reference portion being replaced with whatever we entered in the SAGE custom question. If this question was answered, we’re going to include our answer and the question itself in the email. | ||
<br><br> | <br><br> | ||
| Line 251: | Line 247: | ||
<hr> | <hr> | ||
==Actions | ==Actions== | ||
Actions can be used as commands in addition to Twig. At this time, the only Action that has been implemented is <i>#ACTION:DO NOT SEND#</i>, which prevents the email from being sent. This | Actions can be used as commands in addition to Twig. At this time, the only Action that has been implemented is <i>#ACTION:DO NOT SEND#</i>, which prevents the email from being sent. This is primary used in [[TracCloudSAGE|SAGE]] emails, but can also be used in [[TracCloudGuideProfilePrefsEmails|profile emails]] if needed. For example, this could be useful in situations where not all of your SAGE referrals need to result in an email being sent. You could have a dedicated recommendation for “No recommendations at this time”, and we could use that to determine whether or not an email gets sent. | ||
<syntaxhighlight lang="twig" line highlight="14"> | <syntaxhighlight style="border: 1px dashed black" lang="twig" line highlight="14"> | ||
{% if "No recommendations at this time" not in Recommendations %} | {% if "No recommendations at this time" not in Recommendations %} | ||
This referral is being submitted because of these reasons: | This referral is being submitted because of these reasons: | ||
| Line 270: | Line 266: | ||
#ACTION:DO NOT SEND# | #ACTION:DO NOT SEND# | ||
{% endif %} | {% endif %} | ||
</syntaxhighlight> | </syntaxhighlight><br> | ||
< | |||
With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations. | With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations. | ||
<hr> | <hr> | ||
| Line 670: | Line 666: | ||
| <nowiki>{{ setResultActions('AssignConsultant', '</nowiki><span style="color:red">123</span><nowiki>') }}</nowiki> || If this line is reached within a SAGE email, the assigned staff member will be changed to the specified sequence | | <nowiki>{{ setResultActions('AssignConsultant', '</nowiki><span style="color:red">123</span><nowiki>') }}</nowiki> || If this line is reached within a SAGE email, the assigned staff member will be changed to the specified sequence | ||
|- | |- | ||
| <nowiki>{{ setResultActions('SendEmail', '0') }}</nowiki> || If this line is reached within | | <nowiki>{{ setResultActions('SendEmail', '0') }}</nowiki> || If this line is reached within an email, the email will not be sent | ||
|} | |} | ||
<section end="SAGETags" /> | <section end="SAGETags" /> | ||
Revision as of 14:19, 26 April 2023
Profile Preferences
Prefs
|
Formatting Text in TracCloud with Twig and HTML
Many text boxes throughout TracCloud support Twig, this allows greater control in determining how emails are formatted and what data is included. HTML is also supported, allowing to you adjust the formatting of text. From font sizes, colors, and types, to embedding images and video.
TagsEmail tags can be used to pull data from various TracCloud fields to be included in emails and upcoming appointments. Many of the Twig examples in this chapter will be using these tags, whether they’re used as part of a Twig command or just offhandedly included in an unrelated part of the email. A list of tags can be found at the bottom of this chapter (and within the TracCloud menu), but for a basic primer on how these tags can be used in isolation, here’s an example of a confirmation email. Hello, {{Student.First_Name}}
<br><br>
Your {{Appointment.OnlineText}} appointment with {{Consultant.FirstLast}} at
{{Appointment.StartTime}} for {{Course.SubjectCourse}} has been scheduled. If you have any
questions prior to your appointment, feel free to reach out to {{Consultant.Email}}
<br><br>
Your appointment can be joined here: {{Appointment.OnlineLink}}
<br><br>
Regards, {{Center.Name}}
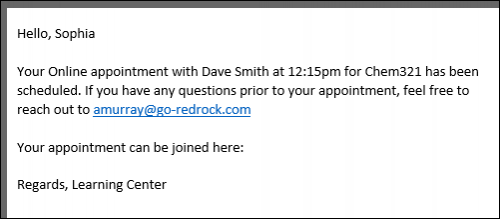
When this email is sent, all the tags we included are replaced with the relevant information for this appointment.
ifif statements will likely be the most commonly used Twig command for most use-cases. This allows you to write out statements such as “if the student selected reason “Exam Help,” then include this piece of text.” Or in the example below, if the appointment is online, include text to specify this.
Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "1" %}
This is an online appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
If the if statement is true, all text up to the endif line will be printed in the email. Since the appointment this student booked is online, the “This is an online appointment” text was included. Otherwise, it would jump straight to “Please be ready for the appointment…”
{% if Course.Subject starts with "Chem" %}
this text is only included if our subject starts with “Chem”. This is case-sensitive.
{% endif %}
{% if Course.Subject ends with "101" %}
This text is only included if our subject ends with “101”
{% endif %}
{% if Appointment.Online != "Online" %}
This text is only included if the appointment is not online
{% endif %}
{% if Course.Subject == "Math" or Course.Subject == "Chem" %}
This text is only included if the subject is Math or Chem
{% endif %}
{% if (CalcMissedAppointments(Student.Sequence, Center.ProfileID) > 0) %}
You have {{CalcMissedAppointments(Student.Sequence, Center.ProfileID)}} missed
appointments since {{CalcMissedDate(Center.ProfileID)}}.
{% endif %}
Other Examples "If student is on a Watch List." Watch List sequence can be retrieved by hovering your mouse over the Watch List name in your System Preferences. {% if Student.WatchLists.wl_14 == "true" %}
This student is on the Athletes list!
{% endif %}
Modify who receives an email based on a custom field, specific to Send Visit Notes to Coach, Advisor or Student. To Address of Recipient of the Notes (Coach, Advisor, Student) - Only include emails selected from a multi-checkbox custom field, only include semi-colon if needed. {% set var2 = 0 %}
{% if "Student" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Student.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Faculty" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Faculty.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "Consultant" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
{{Staff.Email}}
{% set var2 = 1 %}
{% endif %}
{% if "SysAdmin Dave Smith" in Visit.CustomData.cf_104 %}
{% if var2 >= 1 %};{% endif %}
example@school.edu
{% set var2 = 1 %}
{% endif %}
`Who` Label of the Button for Sending the Notes - Modify the phrasing of this button based on the options selected. {% set var = 0 %}
{% for key,value in Visit.CustomData.cf_104 %}
{% if value != "#NULL#" %}
{% if var >= 1 %},
{% endif %}
{{ value|trim(' ') }}
{% set var = 1 %}
{% endif %}
{% endfor %}
elseAn else statement allows us to include a block of text or an additional instruction if an if statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text. Hello {{Student.First_Name}},
<br><br>
{% if Appointment.Online == "Online" %}
This is an online appointment.
{% else %}
This is an in-person appointment.
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
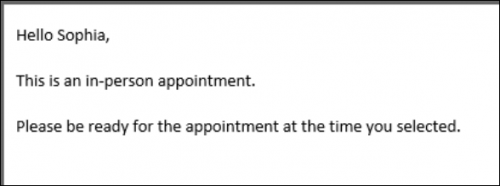
Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead.
elseifAn elseif statement allows us to ask additional if questions, assuming the answer to the prior question was No. Hello {{Student.First_Name}},
<br><br>
{% if Course.Subject == "Math" %}
This appointment is for Math
{% elseif Course.Subject == "Chem" %}
This appointment is for Chem
{% endif %}
<br><br>
Please be ready for the appointment at the time you selected.
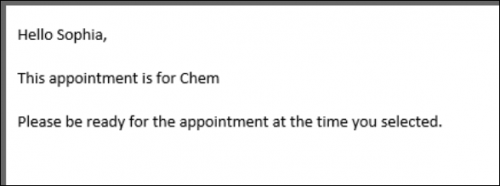
Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all.
if (for arrays)When you want to use an if statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such: Hello {{Student.First_Name}},
<br>
{% if "Poor Grades" in Reasons %}
This referral is being submitted due to the reason “Poor Grades”
{% endif %}
Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email.
{% if "Poor Grades" not in Reasons %}
This referral was *not* created with the reason “Poor Grades”
{% endif %}
for (listing sequence contents)The for command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails. This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% for item in ReferralType.Reasons %}
{{ item.value|e }}
{% endfor %}
SAGE QuestionsCustom questions within SAGE have one more moving part to take into consideration. When creating a custom question, there’s a field named “Code Reference.” This is the code used when referring to this question in emails and reports.
Hi, this referral has been submitted:
<br><br>
{% if Answers.VisitQuestion != '' %}
You answered {{Answers.VisitQuestion}} to the question {{Questions.VisitQuestion}}
{% endif %}
<br><br>
{% for key,value in Answers %}
The answer to question {{ attribute(Questions, key) }} is {{ value }}
<br>
{% endfor %}
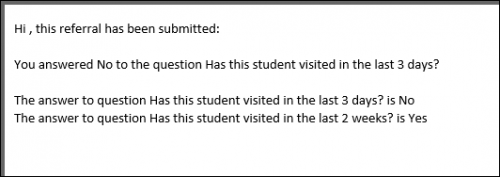
First, we’re looking for a specific question and answer. To pull this information, we’re using the tags “Answers.[Code Reference]” and “Questions.[Code Reference]”, with the code reference portion being replaced with whatever we entered in the SAGE custom question. If this question was answered, we’re going to include our answer and the question itself in the email.
ActionsActions can be used as commands in addition to Twig. At this time, the only Action that has been implemented is #ACTION:DO NOT SEND#, which prevents the email from being sent. This is primary used in SAGE emails, but can also be used in profile emails if needed. For example, this could be useful in situations where not all of your SAGE referrals need to result in an email being sent. You could have a dedicated recommendation for “No recommendations at this time”, and we could use that to determine whether or not an email gets sent. {% if "No recommendations at this time" not in Recommendations %}
This referral is being submitted because of these reasons:
<br>
{% for key,value in Reasons %}
{{ value }} <br>
{% endfor %}
<br><br>
And these recommendations:
<br>
{% for key,value in Recommendations %}
{{ value }} <br>
{% endfor %}
{% else %}
#ACTION:DO NOT SEND#
{% endif %}
With this email configuration in place, if our faculty member submits a referral with the recommendation “No recommendations at this time,” no email would be sent. An email will only be sent if that recommendation wasn’t selected, which would then follow the rest of the example above, listing out reasons and recommendations. Tag ListThe remainder of this chapter will display all of the email tags available in TracCloud with definitions.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||