TracCloud: Log Listing Customization: Difference between revisions
From Redrock Wiki
Created page with "{{TracCloudGuideTabs}} {| style="width:100%; vertical-align:top; " | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudGuideProfileTOC}} | style=..." |
No edit summary |
||
| Line 92: | Line 92: | ||
==Vertical List vs Tiles== | ==Vertical List vs Tiles== | ||
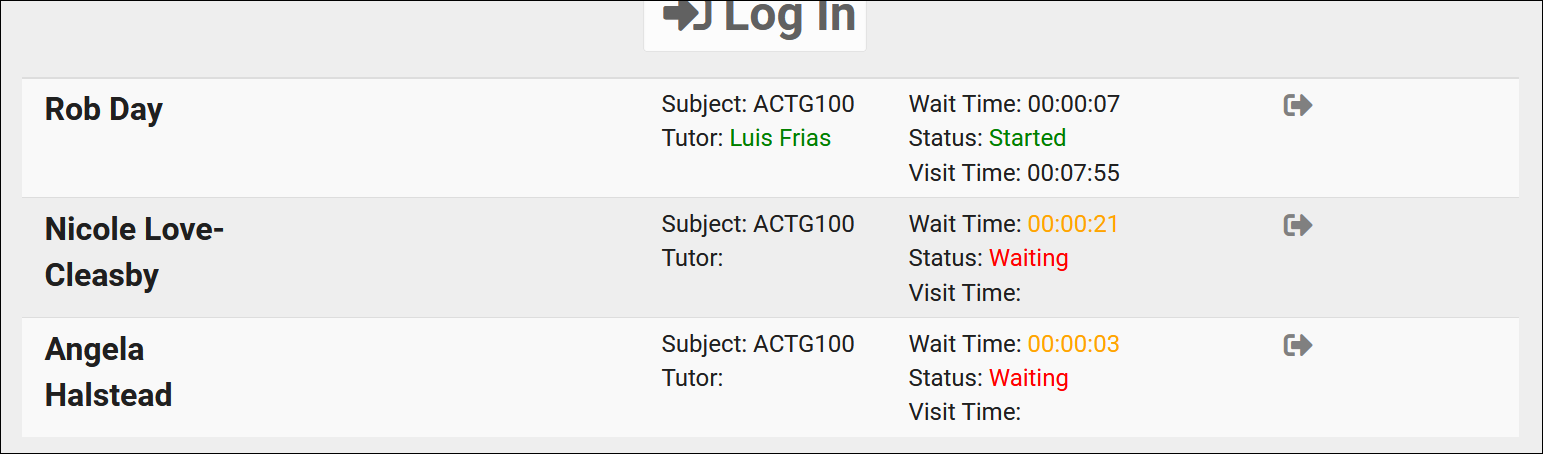
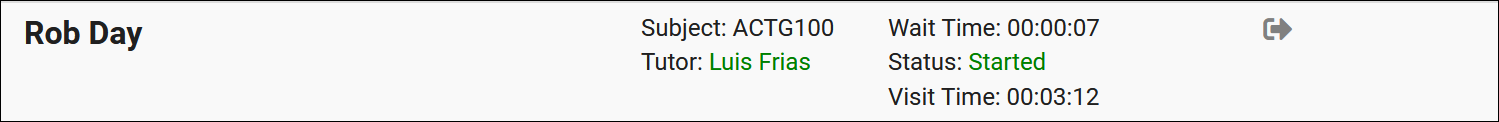
All of the examples shown so far have been using the default “Vertical List” layout, which displays each student on their own row on the log list.<br><br> | All of the examples shown so far have been using the default “Vertical List” layout, which displays each student on their own row on the log list.<br> | ||
[[File:K76k7lk5kjhrty67.png|800px]] | |||
<br><br> | |||
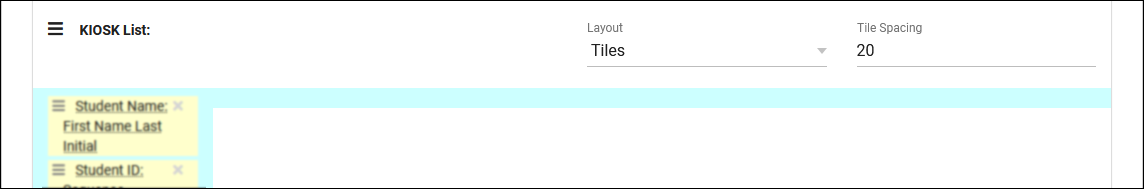
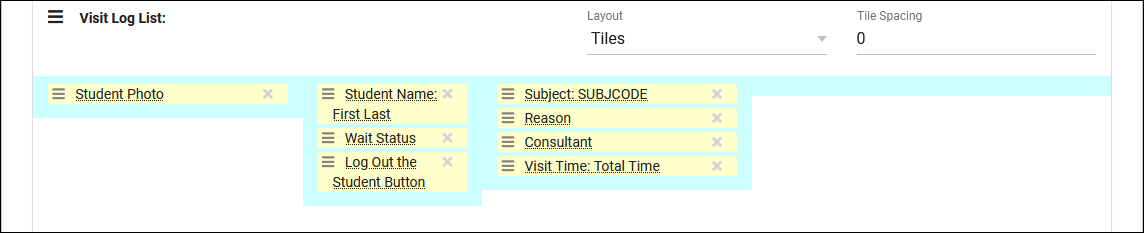
Alternatively, we can utilize the “Tiles” view. This will place the students side-by-side on the log listing. The tile spacing determines the size of the gap between tiles, playing a part in how many students can appear on each row. | |||
<br> | |||
[[File:857j6htrky6uh5.png|800px]] | |||
<br><br> | |||
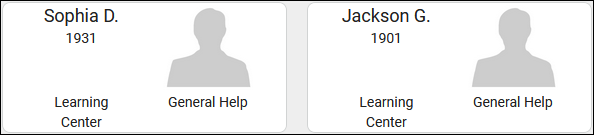
Tile Spacing: 10<br> | |||
[[File:324534osdasg.png|600px]] | |||
<br><br> | |||
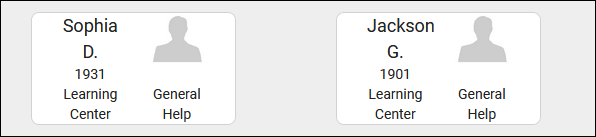
Tile Spacing: 50<br> | |||
[[File:534ij5ytfdsvdse.png|600px]] | |||
<br><br> | |||
With this new format, we’ll want to reconfigure our Log List again to make sure it’s displaying as intended.<br> | |||
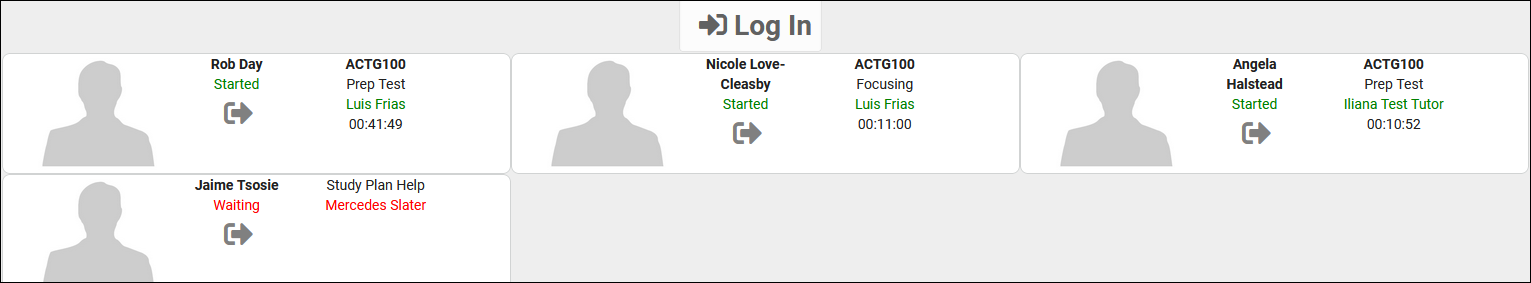
Here’s an example of a log listing with the same basic information as before, just in a more compact layout.<br> | |||
[[File:U65i57lk57kj4jrtfg.png|800px]]<br> | |||
[[File:64jynbgfsdxcv.png|800px]] | |||
<br><br> | |||
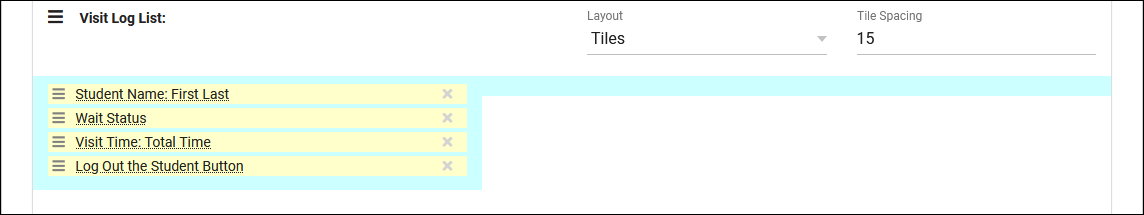
Alternately, we can have a super-compact view such as this. | |||
<br> | |||
[[File:32435ryjhtgr.png|800px]]<br> | |||
[[File:6u5jh54grtj3hmy4.png|800px]] | |||
<br><br> | |||
This is by no means a complete list of possible configurations. This feature is extremely flexible and can be configured in a near endless number of ways. Hopefully reading through this chapter gave you a few ideas on how you can configure the log listing for your own system. | |||
|} | |} | ||
{{DISPLAYTITLE:<span style="position: absolute; clip: rect(1px 1px 1px 1px); clip: rect(1px, 1px, 1px, 1px);">{{FULLPAGENAME}}</span>}} | {{DISPLAYTITLE:<span style="position: absolute; clip: rect(1px 1px 1px 1px); clip: rect(1px, 1px, 1px, 1px);">{{FULLPAGENAME}}</span>}} | ||
Revision as of 23:39, 29 July 2021
Profile Preferences
Prefs
|
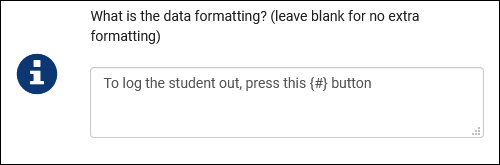
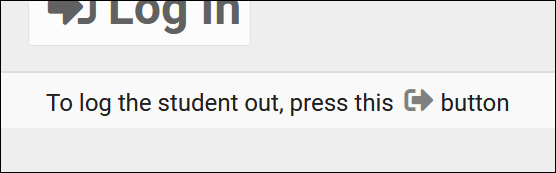
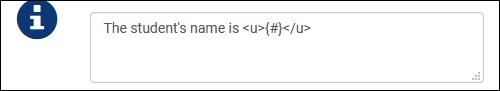
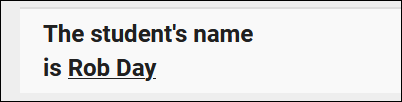
The Log Listing and Kiosk views of TracCloud can be easily customized, determining what data shows up and how it displays. Whether you only need a couple fields visible, or you need a lot of information but want to make sure one element is more prominently displayed than others, this article will explain exactly how to accomplish this.
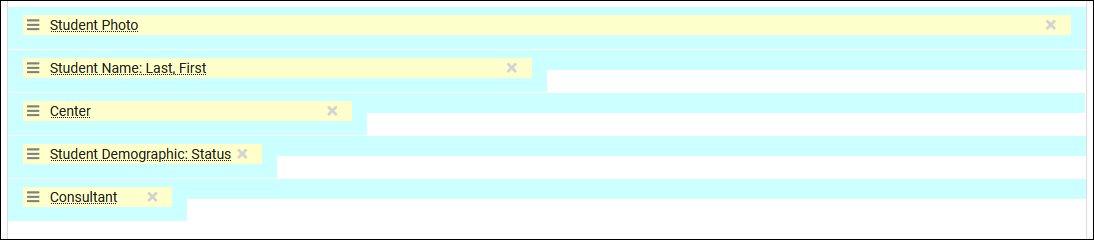
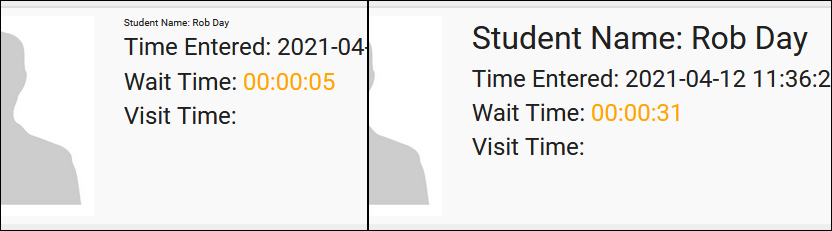
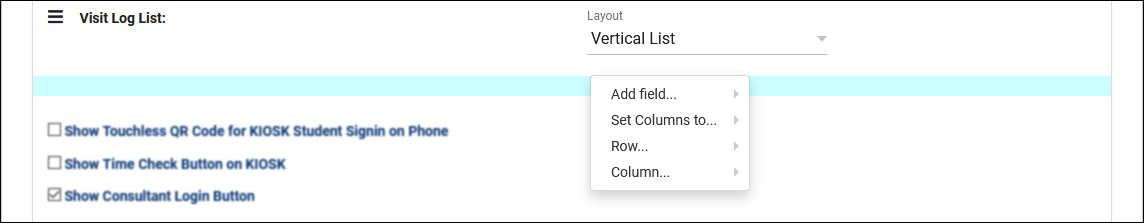
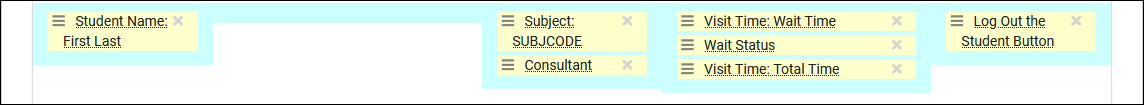
These settings can be found in your Profile Preferences under the log In/Out group of settings. Your Kiosk and Visit Log List views can be customized separately, but the method for modifying them is the same. File:H35h5j35h3g534f.png To begin, let’s start from scratch, with just one empty row visible. Left-clicking the row brings up a menu that lets us select what we want to add, from fields to additional rows. 
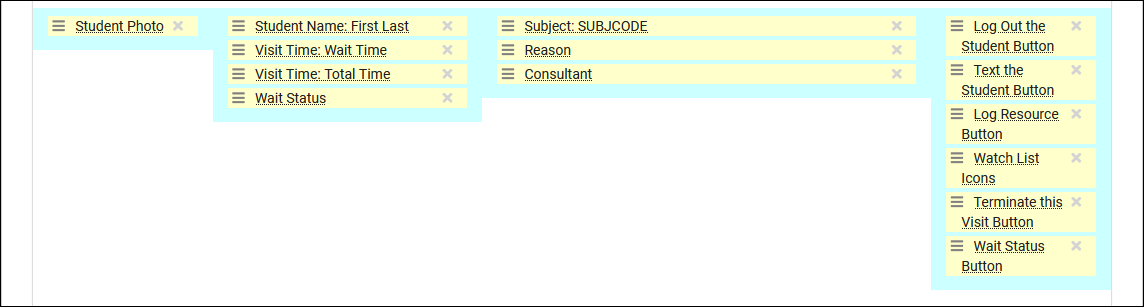
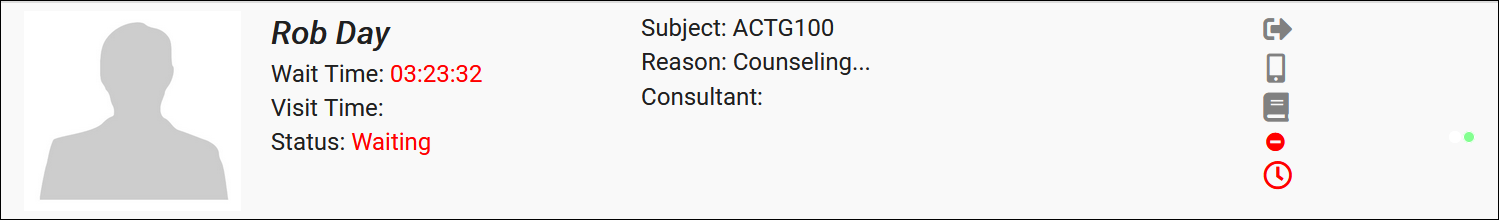
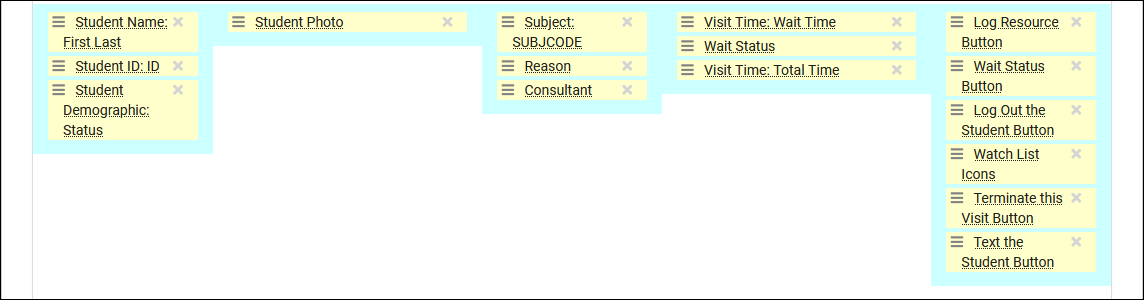
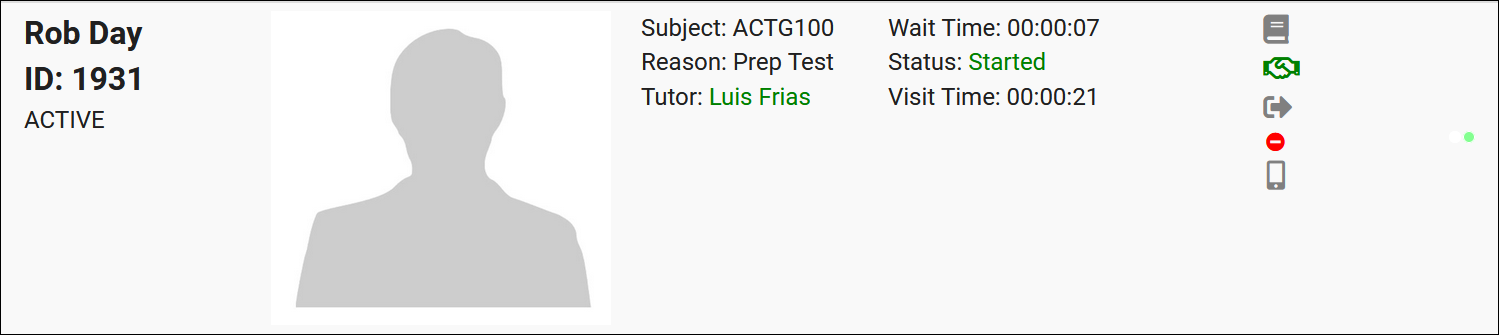
File:6j5m56b5467k.png
Using this information, we can start adding fields to put together our Log Listing. For example, maybe we want the student’s photo to be visible on the left side of the screen, then their name and visit time, followed by the visit details in the middle, then the visit controls on the right-side. That gets us a configuration like this:  Which will cause our log listing to display as such. A couple field-specific changes were also made, such as the “Student Name” field being set to display in bold italics.  As another example, let’s say we want the student photo more centered, their personal information on the left, and their visit information on the right. Here’s what that configuration might look like:  Which displays as:  And one more quick example before we take a look at tiles, here’s a more minimalist log listing, only including a small amount of information in a more compact space.   Vertical List vs TilesAll of the examples shown so far have been using the default “Vertical List” layout, which displays each student on their own row on the log list. |