TracCloud: Appointment Display Settings: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 42: | Line 42: | ||
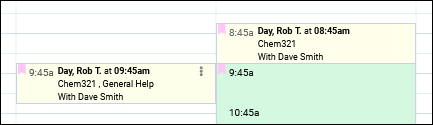
[[File:Piyit3546u574k.png|500px]] | [[File:Piyit3546u574k.png|500px]] | ||
<br> | <br> | ||
< | <syntaxhighlight lang="twig" line> | ||
<div style="float:left; width: 75%;"> | |||
<p style="font-size:9px"> | |||
<b>{{Student.Full_Name}}</b> at <b>{{Appointment.StartTime}}</b><br> | |||
{{Course.SubjectCourse}} | |||
{% if Reason.ReasonName != "" %} | |||
, {{Reason.ReasonName}} | |||
{% endif %} | |||
</ | <br>With {{Consultant.FirstLast}} | ||
</p></div> | |||
</syntaxhighlight> | |||
<hr> | <hr> | ||
| Line 60: | Line 62: | ||
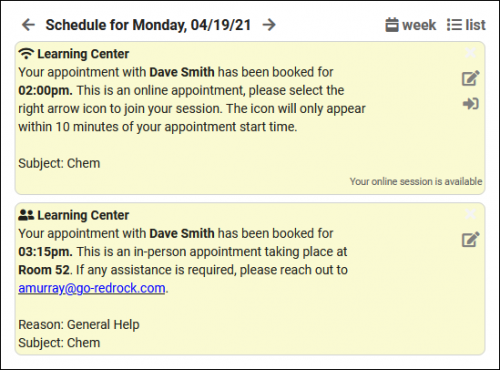
[[File:4565jh45ij57kj.png|500px]] | [[File:4565jh45ij57kj.png|500px]] | ||
<br> | <br> | ||
< | <syntaxhighlight lang="twig" line> | ||
<div style="float:left; width: 75%;"> | |||
{{Appointment.Icon|raw}} | |||
<b>{{Center.Name}}</b><br> | |||
Your appointment with <b>{{Consultant.NameToStudent}}</b> has | |||
been booked for <b> {{Appointment.StartTime}}. </b><br> | |||
{% if Appointment.Online == "Online" %} | |||
This is an online appointment, please select the right arrow icon to join your session. | |||
The icon will only appear within 10 minutes of your appointment start time. | |||
{% else %} | |||
This is an in-person appointment taking place at <b>{{Appointment.Location}}</b>. | |||
If any assistance is required, please reach out to <u>{{Consultant.Email}}</u>. | |||
{% endif %}<br> | |||
<br><br> | |||
{% if Reason.ReasonName != '' %} | |||
Reason: {{Reason.ReasonName}}<br/> | |||
{% endif %} | |||
{% if Course.Subject != '' %} | |||
Subject: {{Course.Subject}}<br/> | |||
{% endif %}<br> | |||
</div> | |||
<div style="line-height: 2;" > | |||
{{Appointment.CancelLink|raw}}<br/> | |||
{{Appointment.ActionLink|raw}}<br/> | |||
</ | {{Appointment.EnterOnlineLink|raw}}<br/> | ||
</div> | |||
<div style="clear: both;"> </div> | |||
</syntaxhighlight> | |||
<hr> | <hr> | ||
| Line 92: | Line 97: | ||
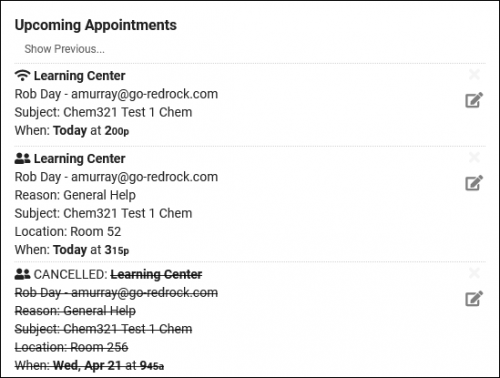
[[File:57i75k5j5b5h5rhrht.png|500px]] | [[File:57i75k5j5b5h5rhrht.png|500px]] | ||
<br> | <br> | ||
< | <syntaxhighlight lang="twig" line> | ||
<div style="float:left; width: 75%;"> | |||
{{Appointment.Icon|raw}}<br> | |||
{% if Appointment.isCancelled == 'true' %} | |||
CANCELLED: <span class="linethrough" > | |||
{% endif %}<br> | |||
<b>{{Center.Name}}</b><br><br> | |||
<span title="{{Student.ID}}">{{Student.FirstLast}}</span> - {{Student.Email}}<br> | |||
{% if Reason.ReasonName != '' %} | |||
Reason: {{Reason.ReasonName}}<br/> | |||
{% endif %} | |||
{% if Course.Subject != '' %} | |||
Subject: {{Course.SubjectCourseTitle}}<br/> | |||
{% endif %} | |||
{% if Appointment.Location != '' %} | |||
Location: {{Appointment.OnlineText}}{{Appointment.Location}}<br/> | |||
{% endif %}<br> | |||
When: <strong>{{Appointment.DisplayDate|raw}}</strong> at | |||
<strong>{{Appointment.DisplayTime|raw}}</strong><br/><br> | |||
{% if Appointment.isCancelled == 'true' %} | |||
</span> | |||
{% endif %}<br> | |||
</div> | |||
<div style="line-height: 2;" > | |||
{{Appointment.CancelLink|raw}}<br/> | |||
{{Appointment.ActionLink| raw}}<br/> | |||
{{Appointment.EnterOnlineLink|raw}}<br/> | |||
</div> | |||
</ | <div style="clear: both;"> </div> | ||
</syntaxhighlight> | |||
<hr> | <hr> | ||
| Line 128: | Line 134: | ||
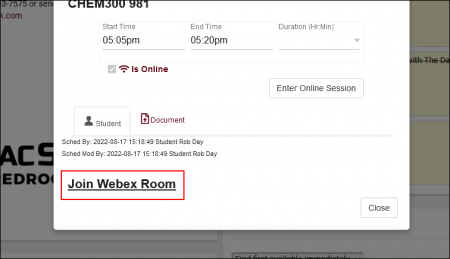
::[[File:1250627.png|450px]] | ::[[File:1250627.png|450px]] | ||
|} | |} | ||
[[Category:TracCloud]] | |||
Revision as of 16:59, 20 April 2023
Profile Preferences
Prefs
|
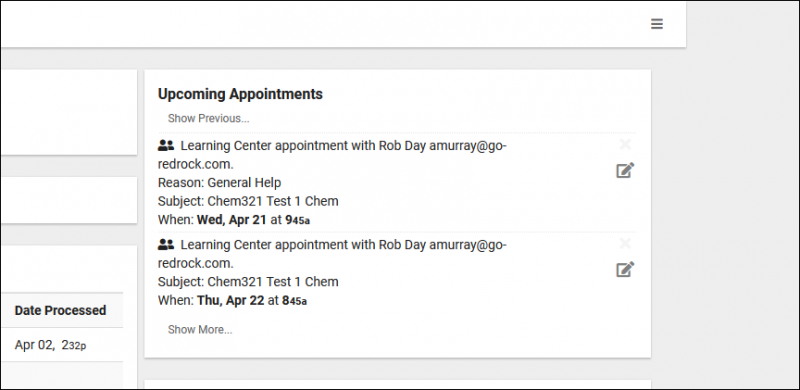
Appointment Display Both students and consultants will see upcoming appointments on their dashboard, and staff will see them from the schedule view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format. Student ViewAs a student, we can view our upcoming appointments on the right-side of our dashboard. The information visible and the options available to us are entirely customizable by modifying our Appointment Display preference.
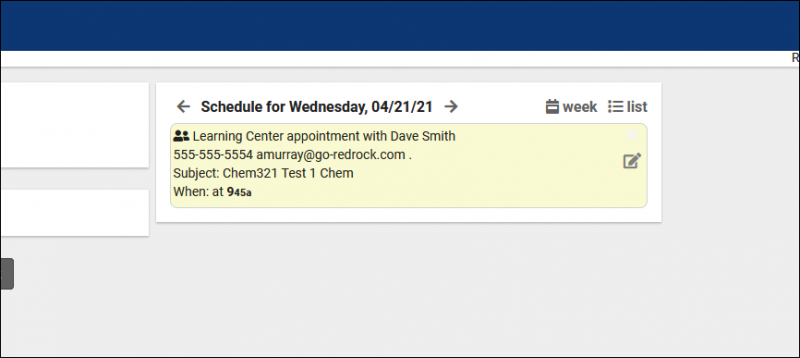
Consultant ViewConsultants have a similar view to students, which can be modified independently.
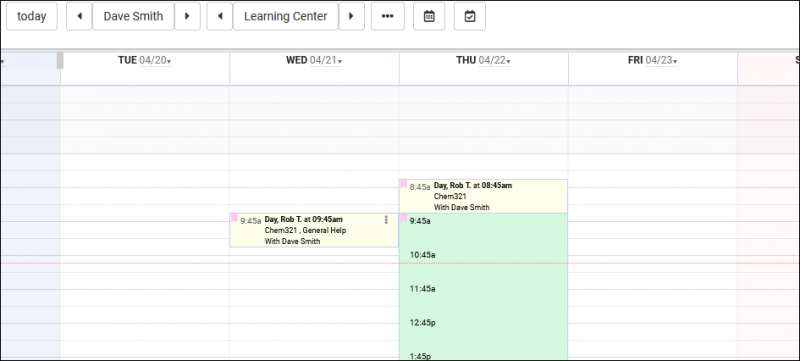
Schedule ViewLastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text visible is also customizable here.
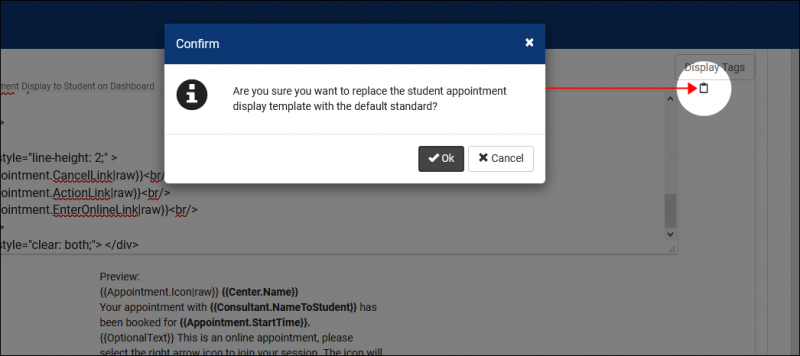
CustomizingWithin the Appointment Display preference, you will see a text box available for Students, Staff, and the Schedule view for Staff. There's also a preview section beneath each text box allowing you to easily see how your changes will display.
Schedule View <div style="float:left; width: 75%;">
<p style="font-size:9px">
<b>{{Student.Full_Name}}</b> at <b>{{Appointment.StartTime}}</b><br>
{{Course.SubjectCourse}}
{% if Reason.ReasonName != "" %}
, {{Reason.ReasonName}}
{% endif %}
<br>With {{Consultant.FirstLast}}
</p></div>
Student View <div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}
<b>{{Center.Name}}</b><br>
Your appointment with <b>{{Consultant.NameToStudent}}</b> has
been booked for <b> {{Appointment.StartTime}}. </b><br>
{% if Appointment.Online == "Online" %}
This is an online appointment, please select the right arrow icon to join your session.
The icon will only appear within 10 minutes of your appointment start time.
{% else %}
This is an in-person appointment taking place at <b>{{Appointment.Location}}</b>.
If any assistance is required, please reach out to <u>{{Consultant.Email}}</u>.
{% endif %}<br>
<br><br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.Subject}}<br/>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink|raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
Consultant View <div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}<br>
{% if Appointment.isCancelled == 'true' %}
CANCELLED: <span class="linethrough" >
{% endif %}<br>
<b>{{Center.Name}}</b><br><br>
<span title="{{Student.ID}}">{{Student.FirstLast}}</span> - {{Student.Email}}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.SubjectCourseTitle}}<br/>
{% endif %}
{% if Appointment.Location != '' %}
Location: {{Appointment.OnlineText}}{{Appointment.Location}}<br/>
{% endif %}<br>
When: <strong>{{Appointment.DisplayDate|raw}}</strong> at
<strong>{{Appointment.DisplayTime|raw}}</strong><br/><br>
{% if Appointment.isCancelled == 'true' %}
</span>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink| raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
|