TracCloud: Notification Types: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{TracCloudGuideTabs}} | {{TracCloudGuideTabs}} | ||
<div class="tcWidgetPage"> | |||
<div class="categoryWider"> | |||
{{TracCloudGuideGlobalTOC}} | |||
</div> | |||
<big><b>Notification Types</b></big><br> | <big><b>Notification Types</b></big><br> | ||
Notifications can be used to send a reminder or notice to students. These notices can be displayed on the student's dashboard, when they login on a kiosk, or they can be emailed to the student directly. The notification can also request a response from that student, whether that be a simple "Submit" or "Okay" button, or a text entry field for students to write in directly.<br> | Notifications can be used to send a reminder or notice to students. These notices can be displayed on the [[TracCloudGuideListingsStudents|student]]'s dashboard, when they login on a [[TracCloudGuideBasicsVisits|kiosk]], or they can be emailed to the student directly. The notification can also request a response from that student, whether that be a simple "Submit" or "Okay" button, or a text entry field for students to write in directly.<br> | ||
You can create as many notification types as you need, and they can be assigned to different permission groups determining who can send | You can create as many notification types as you need, and they can be assigned to different permission groups determining who can send which notifications. | ||
< | <div class="line"></div> | ||
==Creating Notification Types== | ==Creating Notification Types== | ||
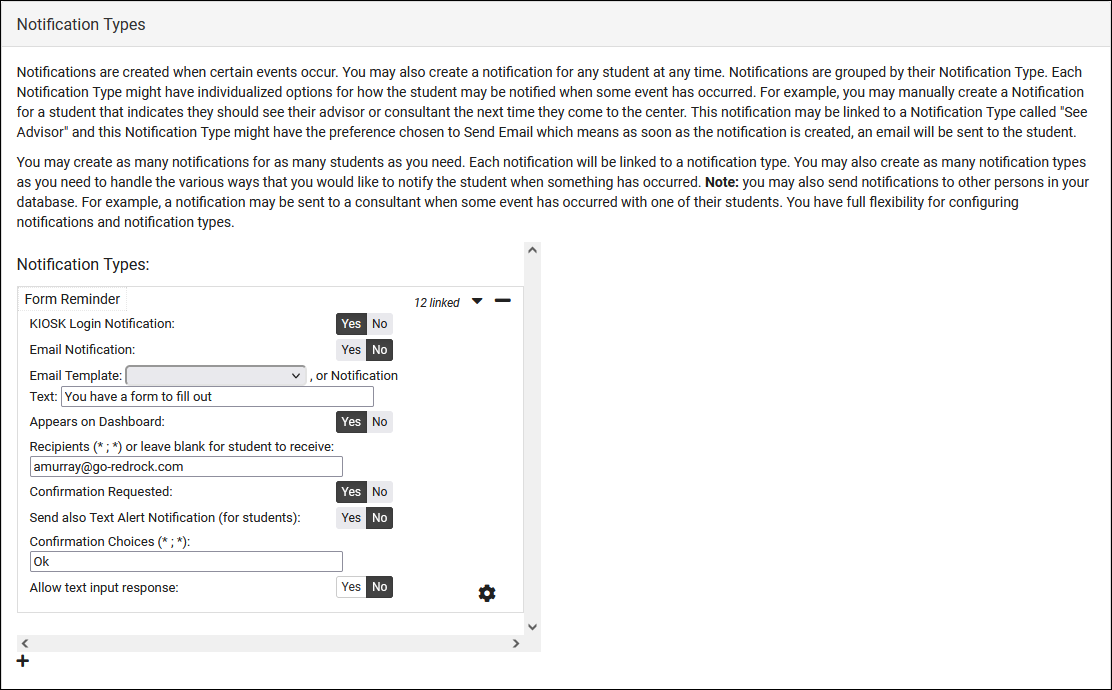
To create a new type, click the <b>+</b> icon and click on the name of the type to rename it.<br> | To create a new type, click the <b>+</b> icon and click on the name of the type to rename it.<br> | ||
<i>Other > Other Options > Preferences > Notification Types</i><br> | |||
[[File:5253941.png| | [[File:5253941.png|800px]]<br><br> | ||
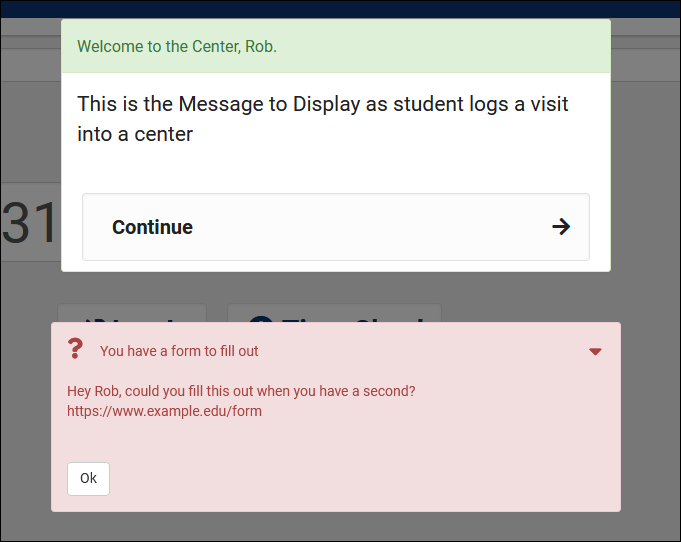
* <b>Kiosk Login Notification</b> means that this notification will appear when the student is logging in via a Kiosk or on the Log Listing. | * <b>Kiosk Login Notification</b> means that this notification will appear when the student is logging in via a [[TracCloudGuideBasicsVisits|Kiosk or on the Log Listing]]. | ||
::[[File:9442273.png|500px]]<br><br> | ::[[File:9442273.png|500px]]<br><br> | ||
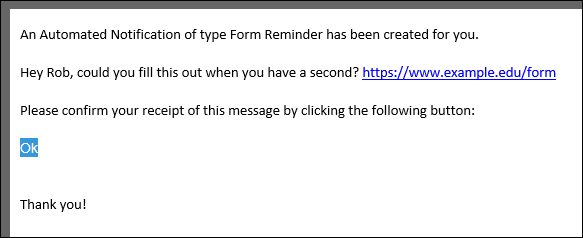
* <b>Email Notification</b> will also send this notification to the student via email. | * <b>Email Notification</b> will also send this notification to the student via email. <b>Email Template</b> controls the contents of the email sent to the student, based on the [[TracCloud:_Email_Templates|email templates stored in the automation folder.]] | ||
::[[File:6842055.png|500px]]<br><br> | |||
* <b>Notification Text</b> determines the title of the notification box. | * <b>Notification Text</b> determines the title of the notification box.<br><br> | ||
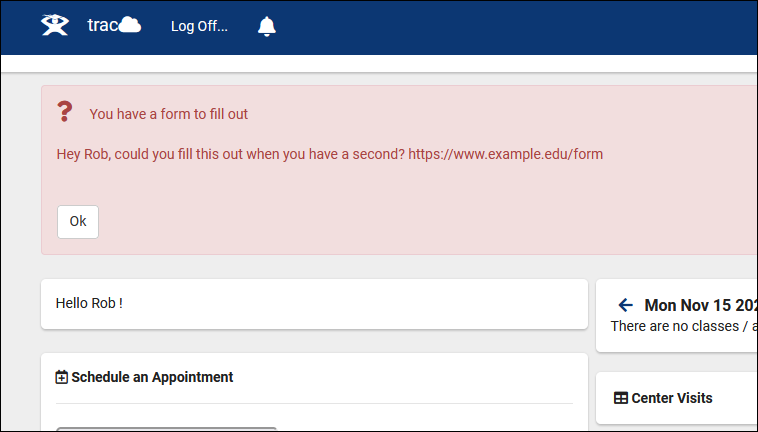
* <b>Appears on Dashboard</b> means that this Notification will appear on the student's dashboard when they login. | * <b>Appears on Dashboard</b> means that this Notification will appear on the student's dashboard when they login. | ||
::[[File:7253599.png|500px]]<br><br> | ::[[File:7253599.png|500px]]<br><br> | ||
* <b>Confirmation Requested</b> means that the student will be able to select one of your defined choices as a response to the notification. | * <b>Confirmation Requested</b> means that the student will be able to select one of your defined choices as a response to the notification. <b>Confirmation Choices</b> determines the available button choices the student can click to confirm (e.g., Yes;No;Maybe). If you're utilizing <i>Allow text input response</i>, this option also determines the name of the submit button. <b>Allow text input response</b> will allow the student to type their response out in a text entry area.<br><br> | ||
* <b> Send also Text Alert Notification (for students)</b> will send a text notification to the student as well (requires the [[TracCloudTA|TextAlerts Module]]). | |||
* <b> Send also Text Alert Notification (for students)</b> will send a text notification to the student as well (requires the [ | |||
<hr> | <hr> | ||
==Allowing your Staff to Create Notifications== | ==Allowing your Staff to Create Notifications== | ||
After you've created your notification types, you can decide who can send these notifications. Head over to the permission group you want to adjust, and add your new notification type to the <i>Notification Types</i> section.<br><br> | After you've created your notification types, you can decide who can send these notifications. Head over to the [[TracCloud:_Permission_Groups|permission group]] you want to adjust, and add your new notification type to the <i>Notification Types</i> section.<br><br> | ||
<i>Other > Other Options > Groups > [The group you want to edit] > Center Access</i><br> | |||
[[File:7103544.png|600px]] | [[File:7103544.png|600px]] | ||
[[Category:TracCloud]] | |||
<hr> | |||
<i>See Also:</i> | |||
* [[TracCloudGuideGlobalTasks|Tasks]] | |||
| | * [[TracCloud:_Email_Templates|Email Templates]] | ||
</div> | |||
Revision as of 15:48, 12 November 2024
Notification Types
Notifications can be used to send a reminder or notice to students. These notices can be displayed on the student's dashboard, when they login on a kiosk, or they can be emailed to the student directly. The notification can also request a response from that student, whether that be a simple "Submit" or "Okay" button, or a text entry field for students to write in directly.
You can create as many notification types as you need, and they can be assigned to different permission groups determining who can send which notifications.
Creating Notification Types
To create a new type, click the + icon and click on the name of the type to rename it.
Other > Other Options > Preferences > Notification Types
- Kiosk Login Notification means that this notification will appear when the student is logging in via a Kiosk or on the Log Listing.
- Email Notification will also send this notification to the student via email. Email Template controls the contents of the email sent to the student, based on the email templates stored in the automation folder.
- Notification Text determines the title of the notification box.
- Appears on Dashboard means that this Notification will appear on the student's dashboard when they login.
- Confirmation Requested means that the student will be able to select one of your defined choices as a response to the notification. Confirmation Choices determines the available button choices the student can click to confirm (e.g., Yes;No;Maybe). If you're utilizing Allow text input response, this option also determines the name of the submit button. Allow text input response will allow the student to type their response out in a text entry area.
- Send also Text Alert Notification (for students) will send a text notification to the student as well (requires the TextAlerts Module).
Allowing your Staff to Create Notifications
After you've created your notification types, you can decide who can send these notifications. Head over to the permission group you want to adjust, and add your new notification type to the Notification Types section.
Other > Other Options > Groups > [The group you want to edit] > Center Access

See Also: