TracCloud: Welcome Messages
From Redrock Wiki
Welcome Messages
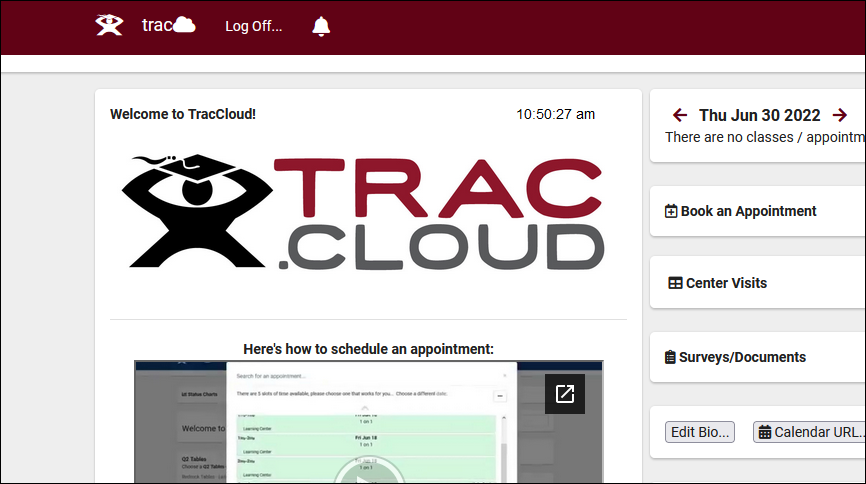
This preference allows us to add custom Twig & HTML-supported messages to staff and student dashboards. Welcome Messages can be modified by going to Other > Other Options > Preferences > Welcome Messages.
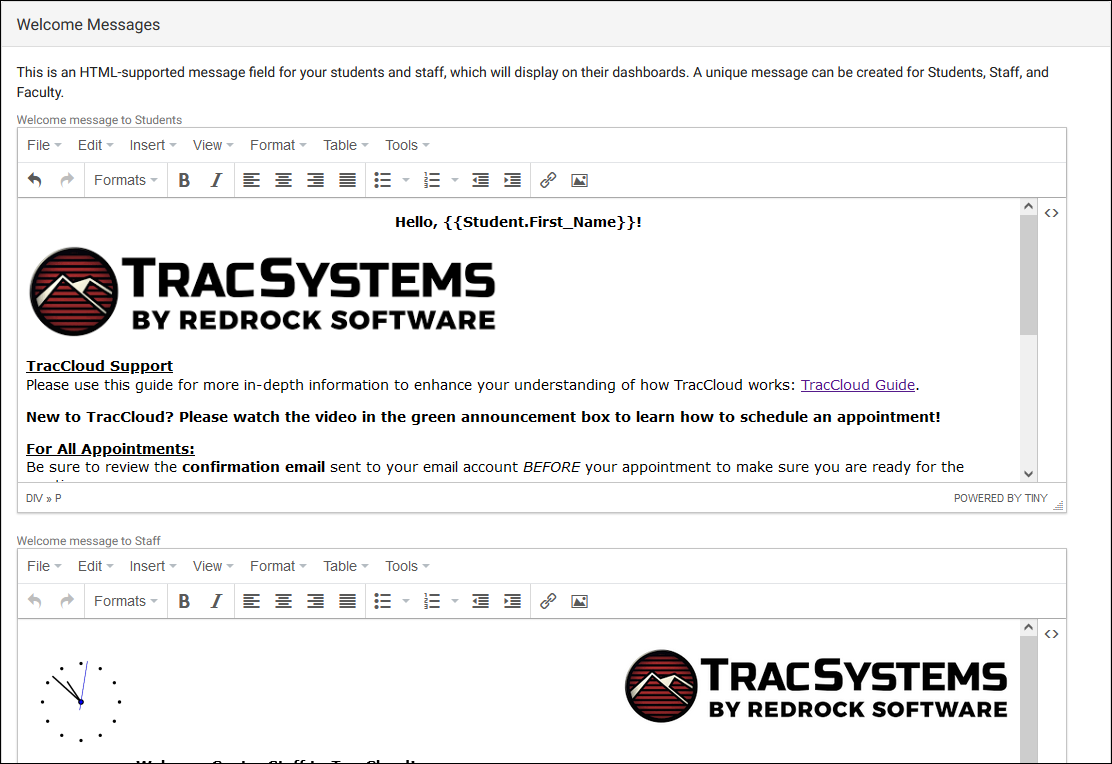
There are three separate message fields available in your System Prefs: Students, Staff, and Faculty. This allows you to create a unique message for different user-types in TracCloud. Maybe a basic welcome message for your Staff/Consultants, information about generating referrals for Faculty, and instructions on booking appointments for your students. This is completely up to you.
The built-in text editor allows you to write out any message you'd like, but you can modify the HTML source of your message by clicking on Tools > Source Code. TracCloud supports HTML5, meaning we can embed virtually anything, from videos to documents, even online clocks, directly into the dashboards of our students and staff. The recommended max width for these elements is 500px.
The entire Welcome Message can be written in the Source Code tool, or you can simply use it to add to or fine-tune what you already have in place.
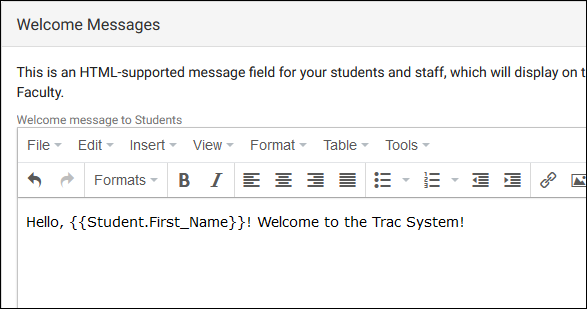
In addition to HTML, Twig can also be utilized to pull student/staff data into the message. For example, you can create a personalized message for your students with something like this:
For more information on Twig, take a look at our dedicated Twig article.
Hosting an image on TracCloud to embed in your Welcome Message
Embedding an image in your Welcome Message requires use of the img or iframe tags in HTML, pointing to a link for the image you want to use. In the event that you aren't able to host your image on an external service or are having trouble embedding the image you have available, this will walk you through hosting the image on TracCloud instead.
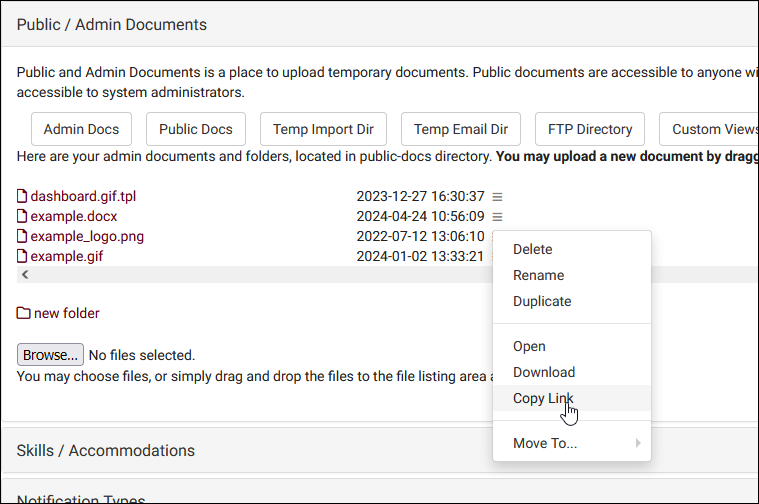
1. Uploading the Image
2. Obtaining a Link to Your Image
- Once the image has been uploaded, click on the name of the file to view it ('example_logo.png' in the screenshot above). This will take you to a page that only displays your image, copy the URL and save this for the next step.
- File:8285165.png
3. Embed the Image in Your Welcome Message
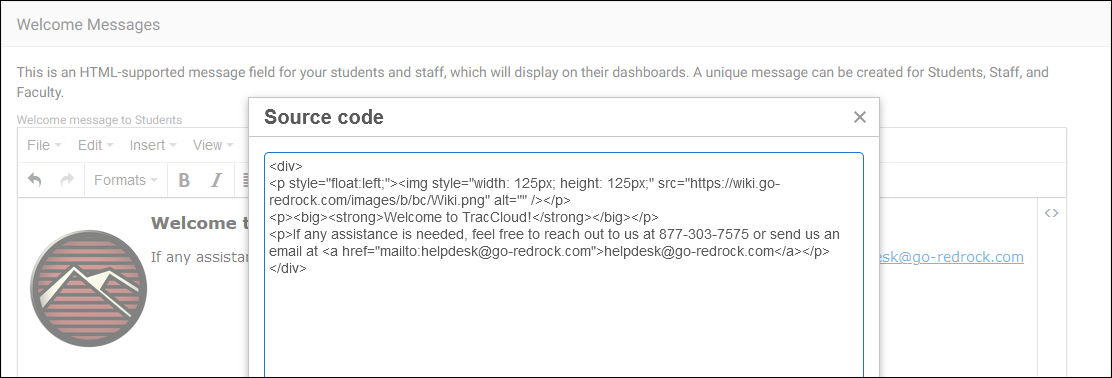
- Now that you have your URL, return to the Welcome Message you want to update (or any HTML-supported field in the Trac System), click on Tools then Source Code.
- File:4346504.png
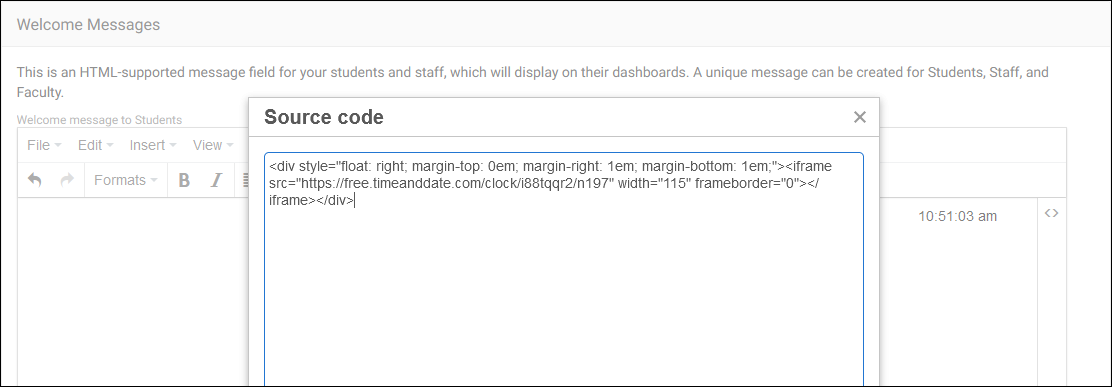
- This will open a pop-up window where you can directly modify the HTML of this message. Paste the following example here, replacing the URL with the link you copied previously:
<img src="traccloud.go-redrock.com/example.jpg"/>
- File:1522661.png
Click 'Ok' and you're all set. The image will appear in the standard Text Editor, for you to further adjust or write around.
File:5760731.png