TracCloud: Announcements: Difference between revisions
From Redrock Wiki
Created page with "{{TracCloudGuideTabs}} {| style="width:100%; vertical-align:top; " | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudGuideGlobalTOC}} | style="..." |
No edit summary |
||
| Line 45: | Line 45: | ||
Save when done, and you're all set. | Save when done, and you're all set. | ||
|} | |} | ||
Revision as of 22:01, 30 November 2021
|
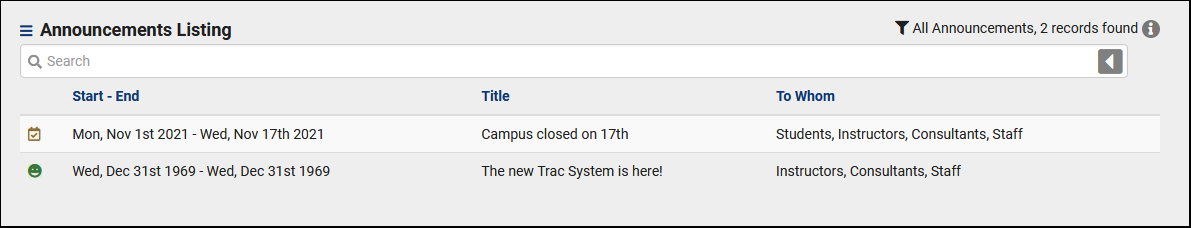
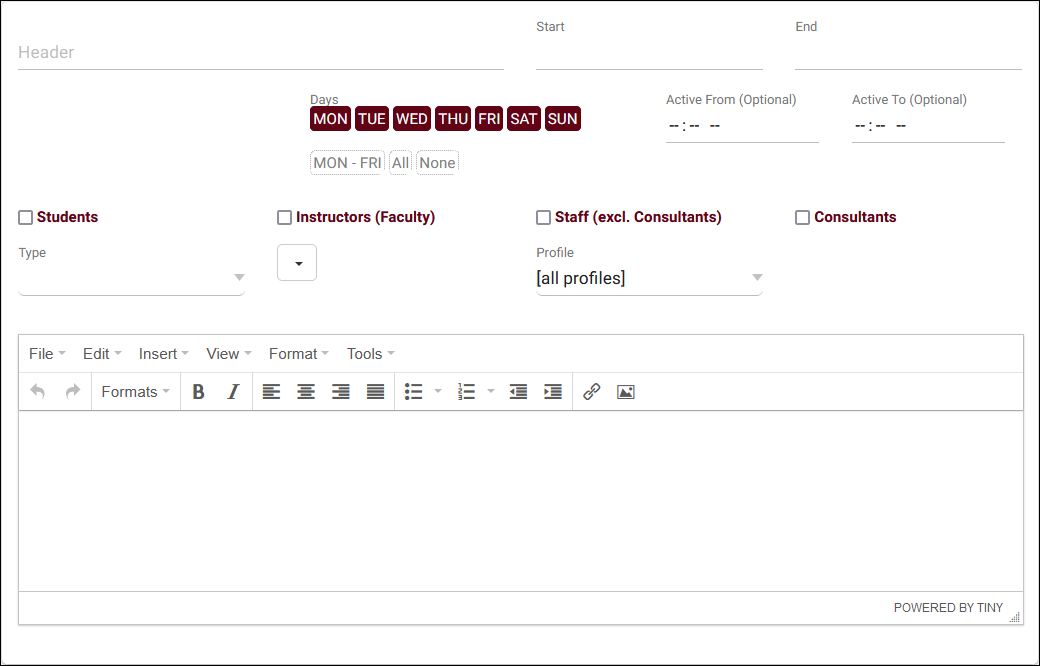
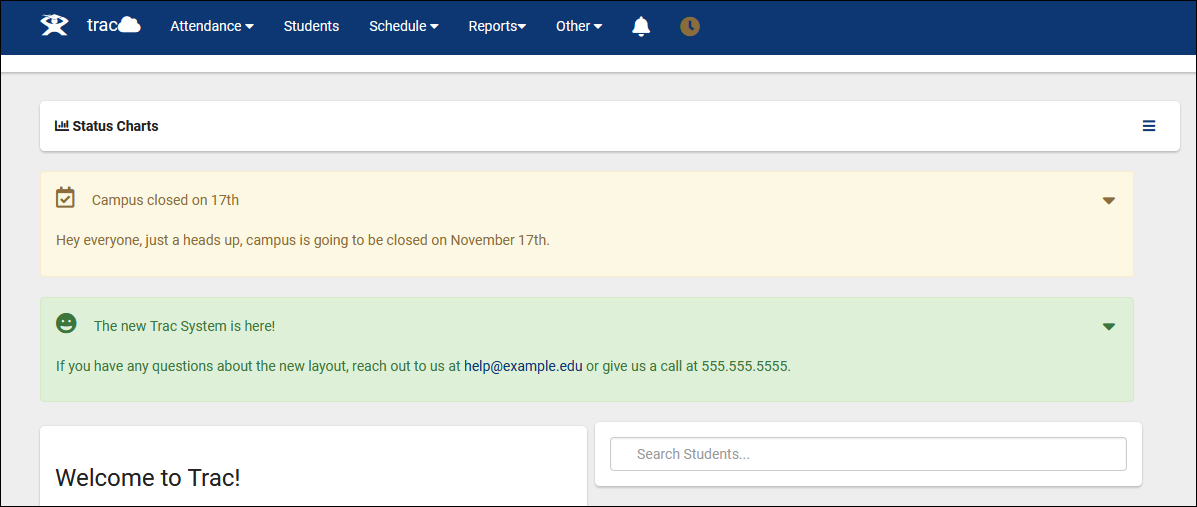
Announcements Announcements are messages that can be displayed to different users on the dashboard of the Trac System. These messages can be set to only display during a specified date range, and can be formatted in a number of different ways to better support your use-case.  Creating a New AnnouncementAs a SysAdmin, go to Other > Other Options > Announcements. Here, you will find the announcement listing, showing any previously created announcements. To create a new message, click the Hamburger icon (File:Hamburger.png) and select "New Announcement." This will bring you to the following screen.
Save when done, and you're all set.
|