TracCloud: Appointment Display Settings: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (18 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{TracCloudGuideTabs}} | {{TracCloudGuideTabs}} | ||
<div class="tcWidgetPage"> | |||
<div class="categoryWide"> | |||
{{TracCloudGuideProfileTOC}} | |||
</div> | |||
<div class="pageTitle">Appointment Display</div> | |||
= | Both [[TracCloudGuideListingsStudents|students]] and [[TracCloudGuideProfileStaff|consultants]] will see upcoming appointments on their dashboard, and staff will see them from the [[TracCloudGuideBasicsSchedule|schedule]] view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format. | ||
<div class="line"></div> | |||
<big><b>Student View</big></b><br> | |||
Students will be able to view their upcoming appointments on the right-side of the dashboard. The fields visible and the format they're in is entirely customizable by modifying the <i>Appointment Display</i> preference. | |||
<br> | <br> | ||
[[File:Yrryj57lk567jty.png|800px]] | [[File:Yrryj57lk567jty.png|800px]]<br><br> | ||
<big><b>Consultant View</big></b><br> | |||
Consultants have a similar view to students, which can be modified independently. | Consultants have a similar view to students, which can be modified independently. | ||
<br> | <br> | ||
[[File:6k45jk56l87l6kj7.png|800px]] | [[File:6k45jk56l87l6kj7.png|800px]]<br><br> | ||
<big><b>Schedule View</big></b><br> | |||
Lastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text | Lastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text is also customizable. | ||
<br> | <br> | ||
[[File:467ij63hg457kjhy.png|800px]] | [[File:467ij63hg457kjhy.png|800px]] | ||
<hr> | |||
==Customization== | |||
Within the <i>Appointment Display</i> menu, you will see a text box available for Students, Staff, and the Schedule view for Staff. There's also a preview section beneath each text box allowing you to easily see how your changes will display.<br> | |||
These text boxes support HTML and Twig. HTML support is standard, allowing you to easily make text <b><nowiki><b>bold</b></nowiki></b>, <i><nowiki><i>italic</i></nowiki></i>, or <u><nowiki><u>underlined</u></nowiki></u>, or add hyperlinks. Twig on the other hand allows you to pull data from TracCloud into the message, as well as include logic that determines whether or not a portion text is included. For information on Twig, please take a look at our dedicated [[TracCloudGuideProfilePrefsTwig|Twig article here]].<br> | |||
The "Appointment Display to Staff on Schedule" field in particular has a unique Twig tag available for use: <nowiki>{{Appointment.SchedVisitStatusIcon|raw}}</nowiki> which will add a button to start and conclude a visit for that appointment directly on the appointment itself. | |||
<i>Other > Other Options > Profiles > [Your Profile] > Prefs > Scheduling > Appointment Display</i><br> | |||
[[File:9314845.png|800px]]<br><br> | |||
If you want to reset to the default configuration, simply click on the clipboard icon on the right, which will confirm if you want to erase the existing configuration in favor of the standard one.<br> | |||
[[File:43546j46j4j4j4.png|800px]]<br><br> | |||
Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system. | Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system. | ||
<hr> | <hr> | ||
<big>Schedule View</big><br> | <b><big>Schedule View</big><br></b> | ||
Here’s a configuration that provides basic information about the appointment. The student’s name and appointment time in bold lettering, the subject and reason, and the consultant’s name. The if statement checks if the appointment has a Reason, and if it does, include a comma after the subject then print the reason. | Here’s a configuration that provides basic information about the appointment. The student’s name and appointment time in bold lettering, the subject and reason, and the consultant’s name. The if statement checks if the appointment has a Reason, and if it does, include a comma after the subject then print the reason. | ||
<br> | <br> | ||
[[File:Piyit3546u574k.png|500px]] | [[File:Piyit3546u574k.png|500px]] | ||
<br> | <br> | ||
< | <syntaxhighlight lang="twig" line> | ||
<div style="float:left; width: 75%;"> | |||
<p style="font-size:9px"> | |||
<b>{{Student.Full_Name}}</b> at <b>{{Appointment.StartTime}}</b><br> | |||
{{Course.SubjectCourse}} | |||
{% if Reason.ReasonName != "" %} | |||
, {{Reason.ReasonName}} | |||
{% endif %} | |||
</ | <br>With {{Consultant.FirstLast}} | ||
</p></div> | |||
</syntaxhighlight> | |||
<hr> | <hr> | ||
<big>Student View</big><br> | <b><big>Student View</big><br></b> | ||
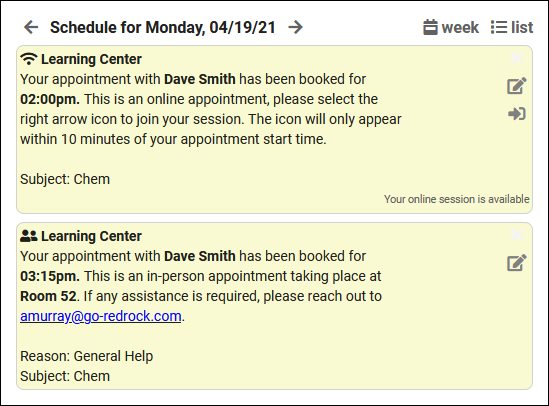
Here’s an example student view configuration. This one reads more like a spoken paragraph, with the important information bolded. Whether the appointment is in-person or online determines the text in the second half. | Here’s an example student view configuration. This one reads more like a spoken paragraph, with the important information bolded. Whether the appointment is in-person or online determines the text in the second half. | ||
<br> | <br> | ||
[[File:4565jh45ij57kj.png|500px]] | [[File:4565jh45ij57kj.png|500px]] | ||
<br> | <br> | ||
< | <syntaxhighlight lang="twig" line> | ||
<div style="float:left; width: 75%;"> | |||
{{Appointment.Icon|raw}} | |||
<b>{{Center.Name}}</b><br> | |||
Your appointment with <b>{{Consultant.NameToStudent}}</b> has | |||
been booked for <b> {{Appointment.StartTime}}. </b><br> | |||
{% if Appointment.Online == "1" %} | |||
This is an online appointment, please select the right arrow icon to join your session. | |||
The icon will only appear within 10 minutes of your appointment start time. | |||
{% else %} | |||
This is an in-person appointment taking place at <b>{{Appointment.Location}}</b>. | |||
If any assistance is required, please reach out to <u>{{Consultant.Email}}</u>. | |||
{% endif %}<br> | |||
{% if Reason.ReasonName != '' %} | |||
Reason: {{Reason.ReasonName}}<br/> | |||
{% endif %} | |||
{% if Course.Subject != '' %} | |||
Subject: {{Course.Subject}}<br/> | |||
{% endif %}<br> | |||
</div> | |||
<div style="line-height: 2;" > | |||
{{Appointment.CancelLink|raw}}<br/> | |||
{{Appointment.ActionLink|raw}}<br/> | |||
{{Appointment.EnterOnlineLink|raw}}<br/> | |||
</ | </div> | ||
<div style="clear: both;"> </div> | |||
</syntaxhighlight> | |||
<hr> | <hr> | ||
<big>Consultant View</big><br> | <b><big>Consultant View</big><br></b> | ||
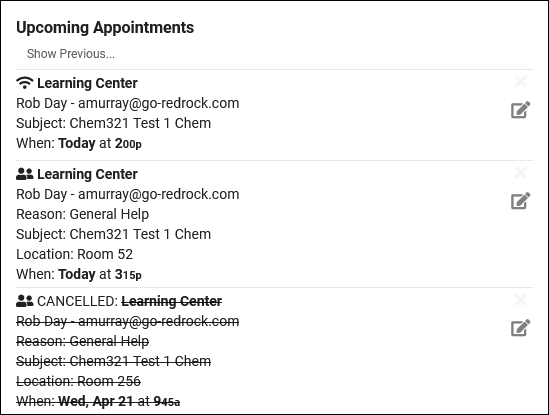
This one has a few more moving parts. Near the top, we’re saying “if the appointment has been cancelled, say “CANCELLED:” and strikethrough the rest of the contents.” We also have a series of “if this field isn’t blank, include it in the list” as well as the time saying the word “Today” rather than a standard date and time. | This one has a few more moving parts. Near the top, we’re saying “if the appointment has been cancelled, say “CANCELLED:” and strikethrough the rest of the contents.” We also have a series of “if this field isn’t blank, include it in the list” as well as the time saying the word “Today” rather than a standard date and time. | ||
<br> | <br> | ||
[[File:57i75k5j5b5h5rhrht.png|500px]] | [[File:57i75k5j5b5h5rhrht.png|500px]] | ||
<br> | <br> | ||
< | <syntaxhighlight lang="twig" line> | ||
<div style="float:left; width: 75%;"> | |||
{{Appointment.Icon|raw}}<br> | |||
{% if Appointment.isCancelled == 'true' %} | |||
CANCELLED: <span class="linethrough" > | |||
{% endif %}<br> | |||
<b>{{Center.Name}}</b> | |||
<span title="{{Student.ID}}">{{Student.FirstLast}}</span> - {{Student.Email}}<br> | |||
{% if Reason.ReasonName != '' %} | |||
Reason: {{Reason.ReasonName}}<br/> | |||
{% endif %} | |||
{% if Course.Subject != '' %} | |||
Subject: {{Course.SubjectCourseTitle}}<br/> | |||
{% endif %} | |||
{% if Appointment.Location != '' %} | |||
Location: {{Appointment.OnlineText}}{{Appointment.Location}}<br/> | |||
{% endif %}<br> | |||
When: <strong>{{Appointment.DisplayDate|raw}}</strong> at | |||
<strong>{{Appointment.DisplayTime|raw}}</strong><br/><br> | |||
{% if Appointment.isCancelled == 'true' %} | |||
</span> | |||
{% endif %}<br> | |||
</div> | |||
<div style="line-height: 2;" > | |||
{{Appointment.CancelLink|raw}}<br/> | |||
{{Appointment.ActionLink| raw}}<br/> | |||
{{Appointment.EnterOnlineLink|raw}}<br/> | |||
</div> | |||
</ | <div style="clear: both;"> </div> | ||
</syntaxhighlight><br> | |||
A unique option available in the consultant view is the ability to start and stop a visit directly from the dashboard. This can be implemented by including the <b><nowiki>{{Appointment.LoginStudentToAppt|raw}}</nowiki></b> Twig tag in your appointment display configuration. It will display as a clickable button to your staff. | |||
[[File:2071127.png|600px]] | |||
[[File:7458699.png|500px]] | |||
<hr> | <hr> | ||
| Line 126: | Line 140: | ||
* <b>Online appointment link text</b> | * <b>Online appointment link text</b> | ||
::Allows you to modify the hyperlink/button visible to students within online appointment records. Default is "The location for this online appointment is here." | ::Allows you to modify the hyperlink/button visible to students within online appointment records. Default is "The location for this online appointment is here." | ||
::[[File:1250627.png|450px]] | ::[[File:1250627.png|450px]]<br><br> | ||
| | |||
* <b>Cancel/Edit/Enter session button</b> | |||
::Allows you to override the format of these buttons on the appointment display. For example, the following cancel button would have the effect shown in the screenshot below. | |||
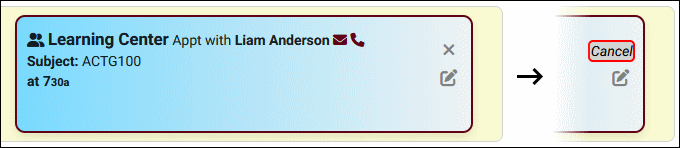
::<nowiki><i style="border: 2px solid red; background-color: lightgrey; color: black; border-radius: 5px; padding: 2%; margin: 1%">Cancel</i></nowiki> | |||
::[[File:4698425.png|550px]] | |||
[[Category:TracCloud Manual]] | |||
<hr> | |||
<i>See Also</i> | |||
* [[TracCloudGuideProfilePrefsTwig|Twig Guide]] | |||
* [[TracCloud:_Dashboard|TracCloud Dashboard]] | |||
* [[TracCloudGuideBasicsSchedule|Scheduling]] | |||
</div> | |||
Latest revision as of 16:36, 29 July 2025
Profile Preferences
Prefs
Both students and consultants will see upcoming appointments on their dashboard, and staff will see them from the schedule view. The formatting of these appointment info boxes can be customized in your profile settings, allowing you to provide the necessary information in a visually appealing format.
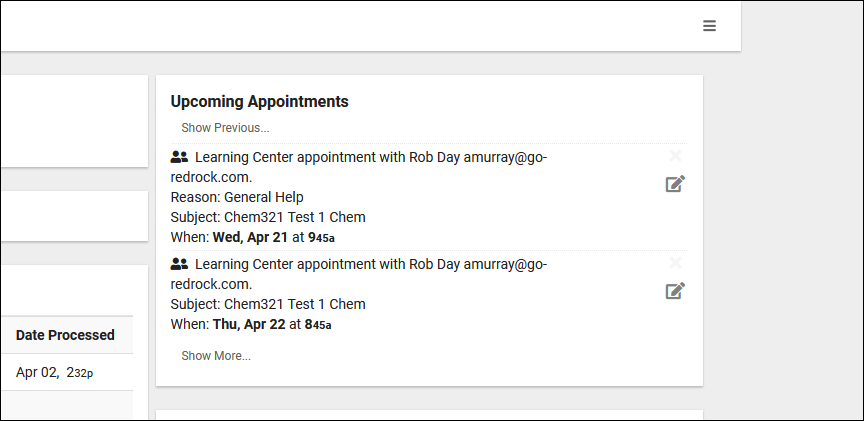
Student View
Students will be able to view their upcoming appointments on the right-side of the dashboard. The fields visible and the format they're in is entirely customizable by modifying the Appointment Display preference.

Consultant View
Consultants have a similar view to students, which can be modified independently.

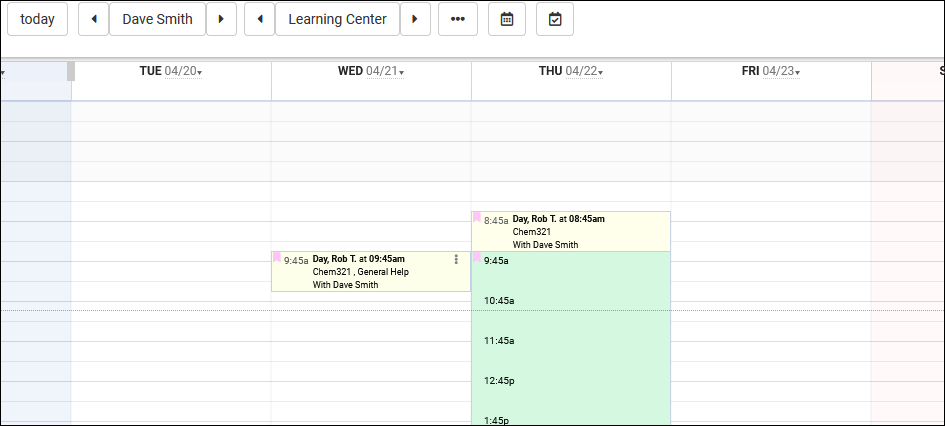
Schedule View
Lastly, the staff schedule view, which allows us to view and manage our consultants’ availabilities and upcoming appointments. The appointment text is also customizable.

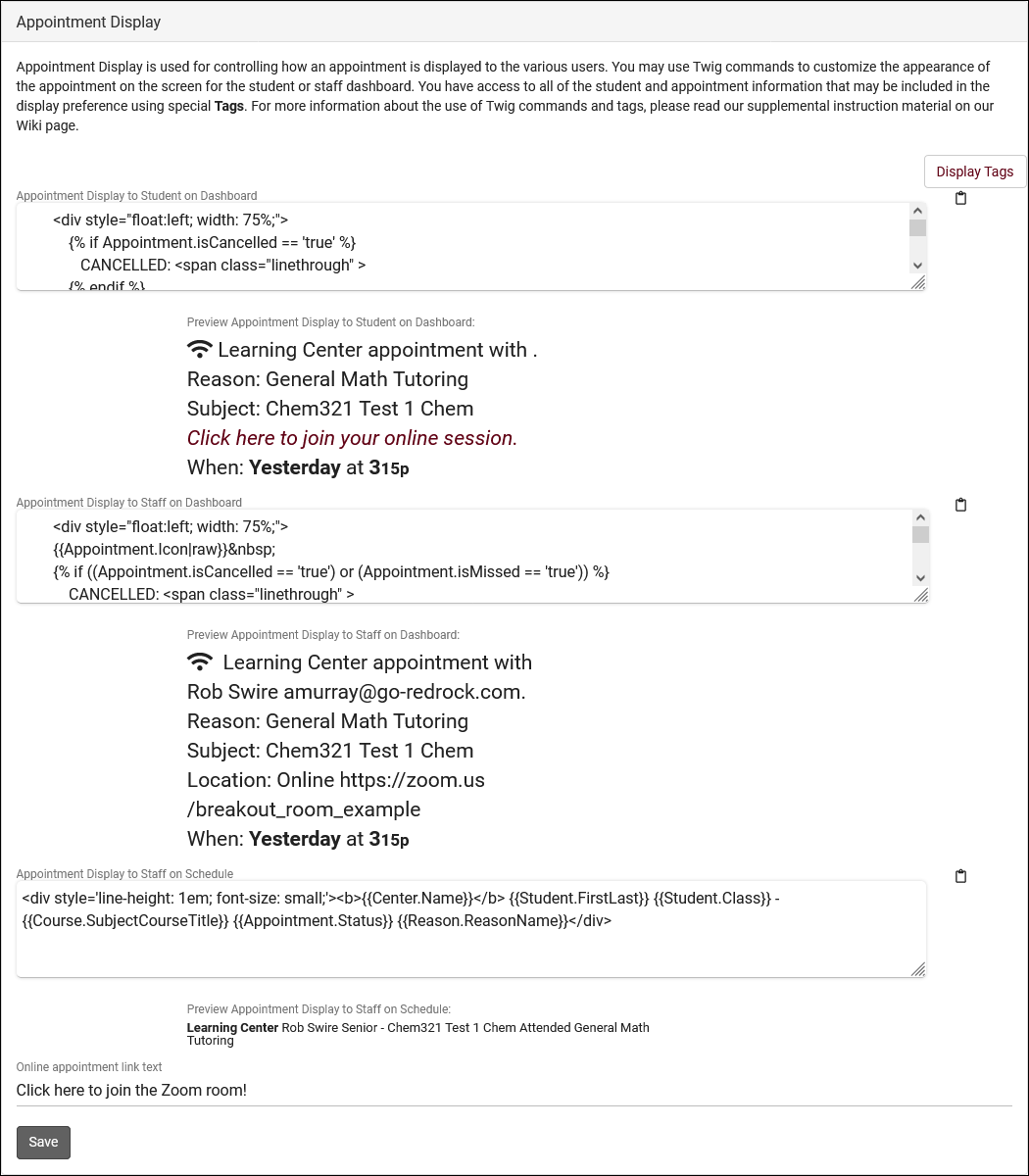
Customization
Within the Appointment Display menu, you will see a text box available for Students, Staff, and the Schedule view for Staff. There's also a preview section beneath each text box allowing you to easily see how your changes will display.
These text boxes support HTML and Twig. HTML support is standard, allowing you to easily make text <b>bold</b>, <i>italic</i>, or <u>underlined</u>, or add hyperlinks. Twig on the other hand allows you to pull data from TracCloud into the message, as well as include logic that determines whether or not a portion text is included. For information on Twig, please take a look at our dedicated Twig article here.
The "Appointment Display to Staff on Schedule" field in particular has a unique Twig tag available for use: {{Appointment.SchedVisitStatusIcon|raw}} which will add a button to start and conclude a visit for that appointment directly on the appointment itself.
Other > Other Options > Profiles > [Your Profile] > Prefs > Scheduling > Appointment Display

If you want to reset to the default configuration, simply click on the clipboard icon on the right, which will confirm if you want to erase the existing configuration in favor of the standard one.
Here are a couple examples of how you can configure the schedule and upcoming appointment views. This is more-so to give you an idea of how this feature works rather than a direct suggestion of what to use (although you’re welcome to copy these as-is if you’d like). Hopefully this gives you an idea of how the feature can be used, and how you can configure it on your own system.
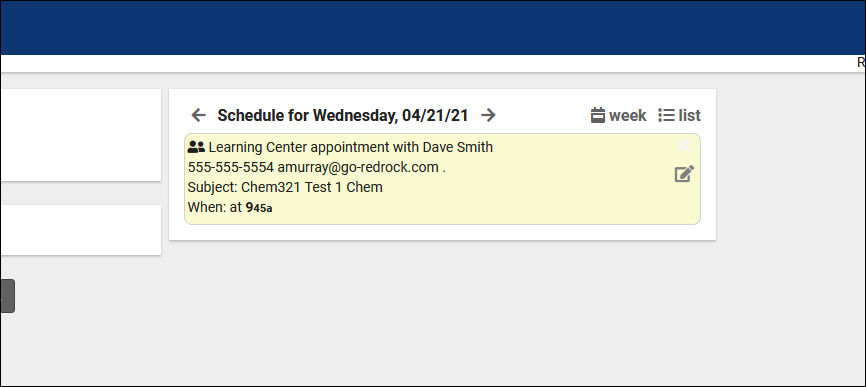
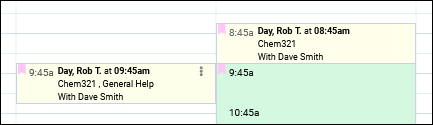
Schedule View
Here’s a configuration that provides basic information about the appointment. The student’s name and appointment time in bold lettering, the subject and reason, and the consultant’s name. The if statement checks if the appointment has a Reason, and if it does, include a comma after the subject then print the reason.

<div style="float:left; width: 75%;">
<p style="font-size:9px">
<b>{{Student.Full_Name}}</b> at <b>{{Appointment.StartTime}}</b><br>
{{Course.SubjectCourse}}
{% if Reason.ReasonName != "" %}
, {{Reason.ReasonName}}
{% endif %}
<br>With {{Consultant.FirstLast}}
</p></div>
Student View
Here’s an example student view configuration. This one reads more like a spoken paragraph, with the important information bolded. Whether the appointment is in-person or online determines the text in the second half.

<div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}
<b>{{Center.Name}}</b><br>
Your appointment with <b>{{Consultant.NameToStudent}}</b> has
been booked for <b> {{Appointment.StartTime}}. </b><br>
{% if Appointment.Online == "1" %}
This is an online appointment, please select the right arrow icon to join your session.
The icon will only appear within 10 minutes of your appointment start time.
{% else %}
This is an in-person appointment taking place at <b>{{Appointment.Location}}</b>.
If any assistance is required, please reach out to <u>{{Consultant.Email}}</u>.
{% endif %}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.Subject}}<br/>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink|raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
Consultant View
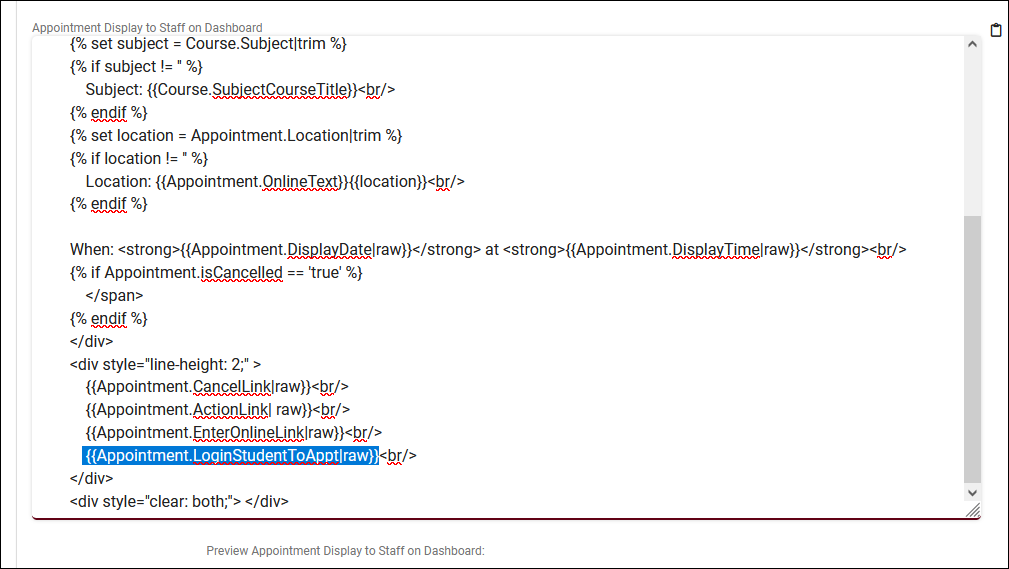
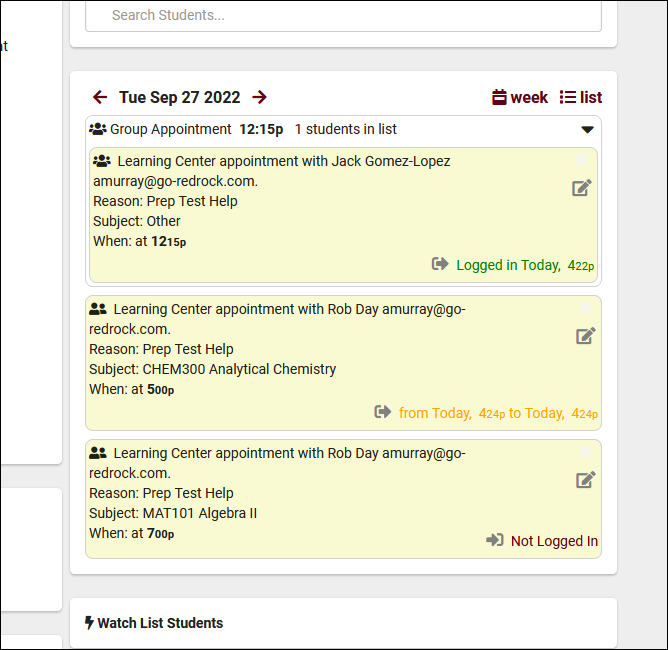
This one has a few more moving parts. Near the top, we’re saying “if the appointment has been cancelled, say “CANCELLED:” and strikethrough the rest of the contents.” We also have a series of “if this field isn’t blank, include it in the list” as well as the time saying the word “Today” rather than a standard date and time.

<div style="float:left; width: 75%;">
{{Appointment.Icon|raw}}<br>
{% if Appointment.isCancelled == 'true' %}
CANCELLED: <span class="linethrough" >
{% endif %}<br>
<b>{{Center.Name}}</b>
<span title="{{Student.ID}}">{{Student.FirstLast}}</span> - {{Student.Email}}<br>
{% if Reason.ReasonName != '' %}
Reason: {{Reason.ReasonName}}<br/>
{% endif %}
{% if Course.Subject != '' %}
Subject: {{Course.SubjectCourseTitle}}<br/>
{% endif %}
{% if Appointment.Location != '' %}
Location: {{Appointment.OnlineText}}{{Appointment.Location}}<br/>
{% endif %}<br>
When: <strong>{{Appointment.DisplayDate|raw}}</strong> at
<strong>{{Appointment.DisplayTime|raw}}</strong><br/><br>
{% if Appointment.isCancelled == 'true' %}
</span>
{% endif %}<br>
</div>
<div style="line-height: 2;" >
{{Appointment.CancelLink|raw}}<br/>
{{Appointment.ActionLink| raw}}<br/>
{{Appointment.EnterOnlineLink|raw}}<br/>
</div>
<div style="clear: both;"> </div>
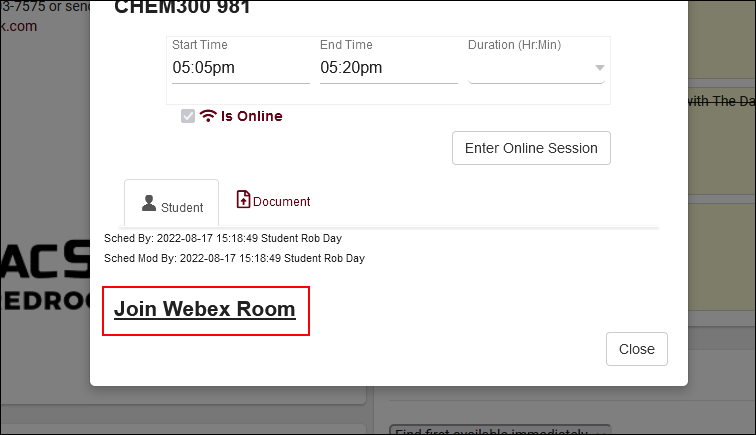
A unique option available in the consultant view is the ability to start and stop a visit directly from the dashboard. This can be implemented by including the {{Appointment.LoginStudentToAppt|raw}} Twig tag in your appointment display configuration. It will display as a clickable button to your staff.
- Online appointment link text
- Cancel/Edit/Enter session button
- Allows you to override the format of these buttons on the appointment display. For example, the following cancel button would have the effect shown in the screenshot below.
- <i style="border: 2px solid red; background-color: lightgrey; color: black; border-radius: 5px; padding: 2%; margin: 1%">Cancel</i>

See Also