TracCloud: Terms and Conditions: Difference between revisions
From Redrock Wiki
Created page with "{{TracCloudGuideTabs}} {| style="width:100%; vertical-align:top; " | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudGuideListingsTOC}} | style..." |
No edit summary |
||
| Line 4: | Line 4: | ||
| style="vertical-align:top; padding:20px 20px 20px 2px;" | | | style="vertical-align:top; padding:20px 20px 20px 2px;" | | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
<big><b>Terms & Conditions</b></big><br> | <big><b>Terms & Conditions</b></big><br> | ||
Terms & Conditions allows you to create a prompt that appears for students when they're logging in or booking an appointment. The prompt will contain a custom message, which the student will have to agree to before continuing. While Terms/Conditions are of course the typical use-case, this feature can also be used for any purpose where a student would need to agree to a statement before having full access to the system. | |||
<hr> | <hr> | ||
| Line 15: | Line 13: | ||
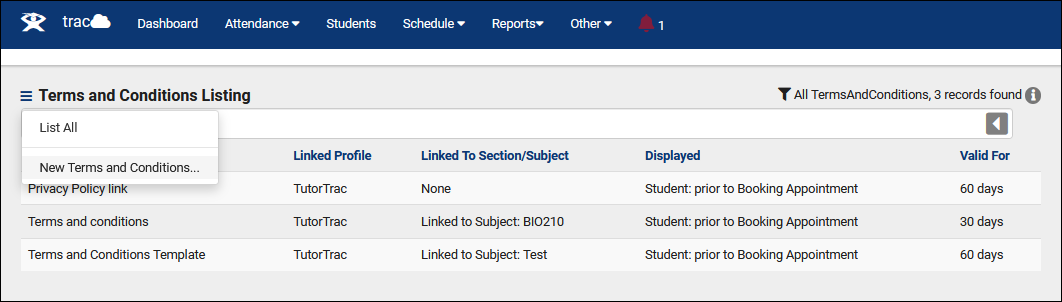
Navigate to <i>Other > Listings > Terms and Conditions</i>. This will take you to the Terms and Conditions listing, where you can view or edit and previous entries. To create a new Term/Condition, click the hamburger icon ([[File:Hamburger.png|17px]]) and select <b>New Terms and Conditions</b>. | Navigate to <i>Other > Listings > Terms and Conditions</i>. This will take you to the Terms and Conditions listing, where you can view or edit and previous entries. To create a new Term/Condition, click the hamburger icon ([[File:Hamburger.png|17px]]) and select <b>New Terms and Conditions</b>. | ||
[[File:6350915.png|800px|Screenshot: The Terms and Conditions listing, New Terms and Conditions is highlighted.]]<br> | |||
If your SysAdmin account doesn't have access to these options, jump to step 2 and apply those same changes to your SysAdmin group. | |||
This will take you to the Terms and Conditions entry screen. | |||
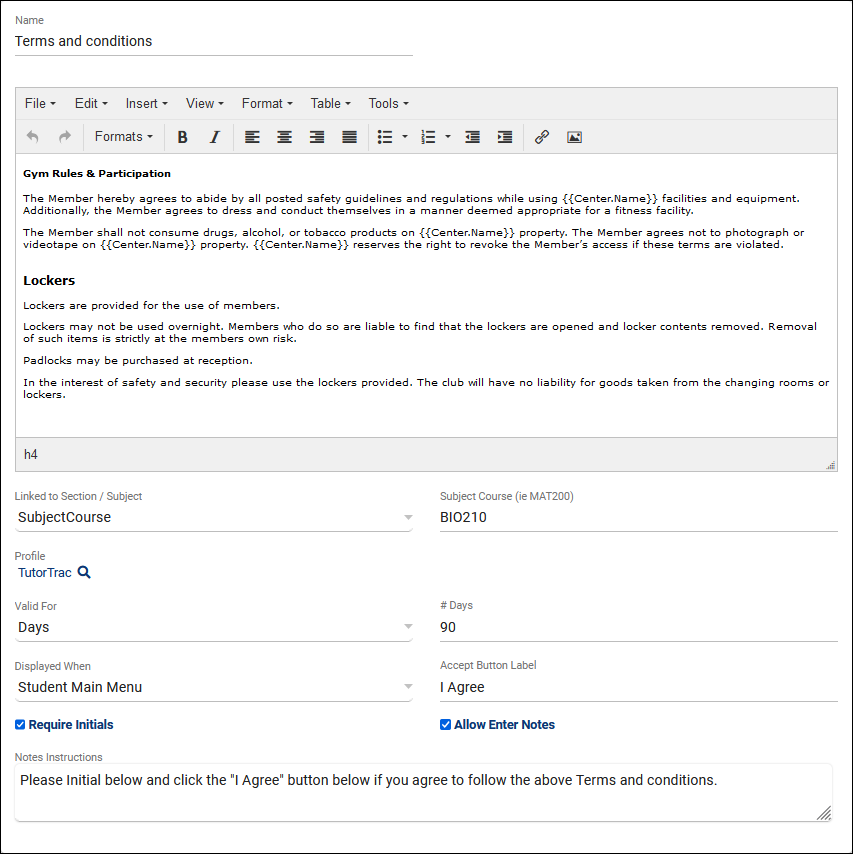
[[File:7113702.png|800px|Screenshot: New Terms and Conditions entry screen.]]<br><br> | |||
<hr> | |||
* <b>Name</b> | |||
::This will be the title of this Term/Condition. This will be displayed across the top of the prompt when shown to students. | |||
<hr> | |||
* <b>Text Entry Area</b> | |||
::This is where you can write out the text of this Term/Condition that students will need to agree to before continuing. | |||
<hr> | |||
* <b>Linked to Section / Subject</b> | |||
::Terms and Conditions can be assigned to a specific subject, section, or all courses, depending on if this term/condition needs to be specific to a specific subject. If selected, an additional entry field will appear where you can choose the section/subject. | |||
<hr> | |||
* <b>Profile</b> | |||
::This is where you can assign this Term/Condition to a specific Profile. | |||
<hr> | |||
* <b>Valid For</b> | |||
::This options allows you to determine how long the Term/Condition agreement is valid for. There are three options. | |||
::1. <i>Life</i> – Never resets. Once Confirmed, the student will not see the Terms and Conditions again unless this option is changed. | |||
::2. <i>Term</i> – Resets after each semester. When next semester term switches over, the students will be asked again to agree to the Terms and Conditions once again. | |||
::3. <i>Days</i> - This option allows you set a custom length (e.g., 30 days, 90 days, etc). | |||
<hr> | |||
* <b>Displayed When</b> | |||
::This option determines where the student will see the Terms and Conditions prompt. | |||
::1. <i>None</i> - Inactive. This will deactivate this Term/Condition, and will no longer be displayed to students. | |||
::2. <i>Student Main Menu</i> - This will display as soon as the student logs into their account. Students will not be able to continue until the Terms/Conditions prompt has been confirmed. | |||
::3. <i>Student Kiosk Login</i> - This prompt will appear when a student attempts to login for a visit via a Kiosk, at which time they will be presented with the Terms and Conditions. | |||
::4. <i>Student Booking Appointment</i> - This prompt appears when a student selects an available time from the "Schedule an Appointment" widget on their dashboard. The Terms and Conditions must be confirmed before they can book an appointment. | |||
<hr> | |||
* <b>Accept Button Label</b> | |||
::This allows you to customize the name of the confirm button (e.g., "I agree"). | |||
<hr> | |||
* <b>Require Initials</b> | |||
::This requires the student to enter their initials before confirming, as a form of e-signature. | |||
<hr> | |||
* <b>Allow Enter Notes</b> | |||
::This provides students the ability to enter in a note when filling out the Terms and Conditions. | |||
<hr> | |||
* <b>Notes Instructions</b> | |||
::This is additional instructional text that will appear just above the notes field described above. | |||
<hr> | |||
==2. Group Settings== | |||
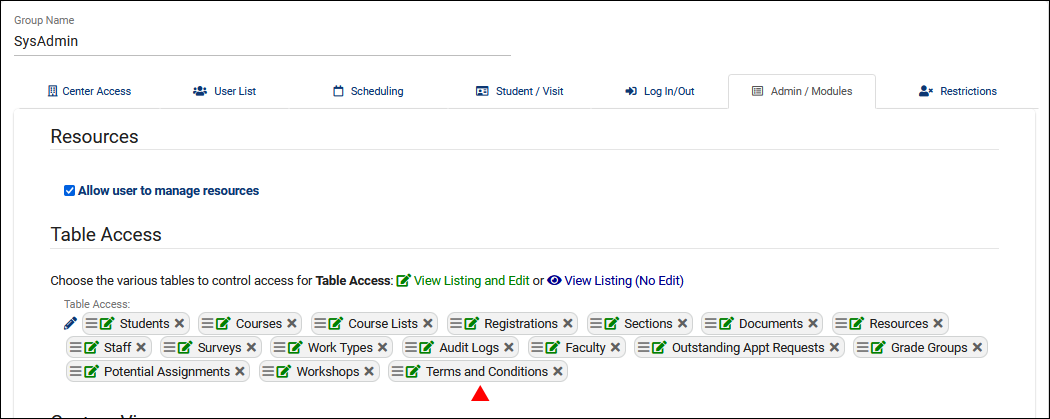
If you need to allow another set of staff members in your TracCloud instance to access/modify Terms and Conditions, you will need to apply a change to their permission group. Specifically, the Terms and Conditions option will need to be added to Table Access as seen below. This can either be set to <i>View and Edit</i> for full access, or <i>View Only</i>, if you don't want these users making any changes. | |||
<i>Other > Other Options > Groups > [The group you want to edit] > Admin / Modules > Table Access</i><br> | |||
[[File:4862274.png|800px|Screenshot: A permission group entry page with Terms and Conditions highlighted under Table Access.]] | |||
<hr> | |||
==3. Example Configuration== | |||
The screenshot below shows an example of how Terms and Conditions can be configured, and how it displays to students. | |||
[[File:5919173.png|800px|Screenshot: A completely filled out Term/Condition record.]]<br><br> | |||
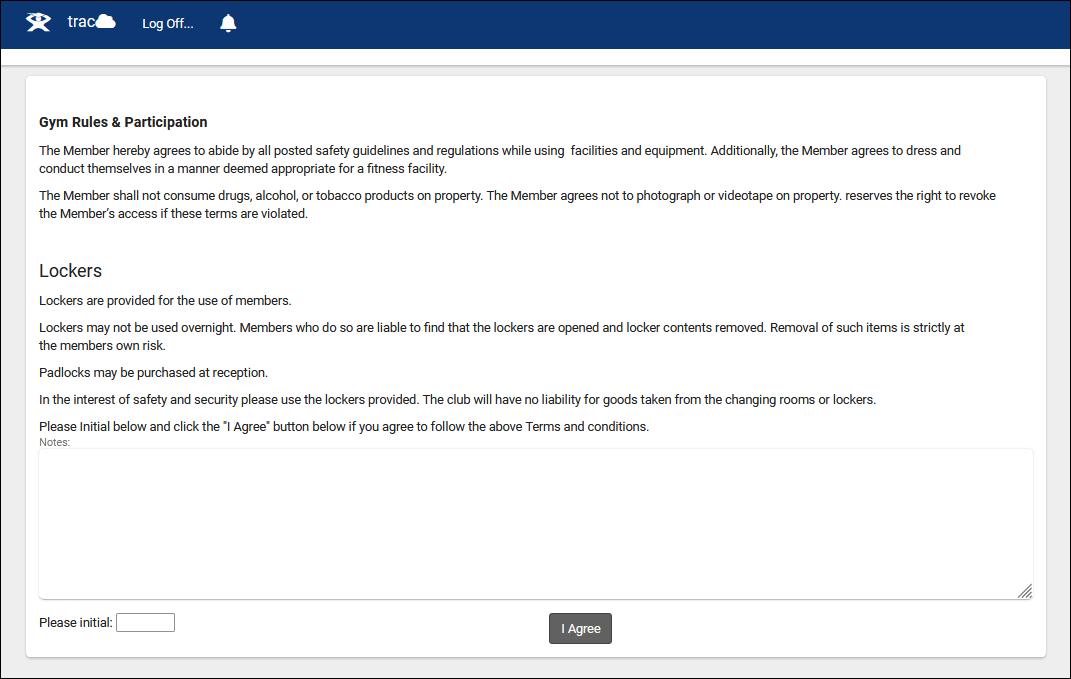
Here's how that prompt looks to a student when logging into their account. | |||
[[File:4314823.png|800px|Screenshot: Student view of the Terms and Conditions agreement prompt.]]<br><br> | |||
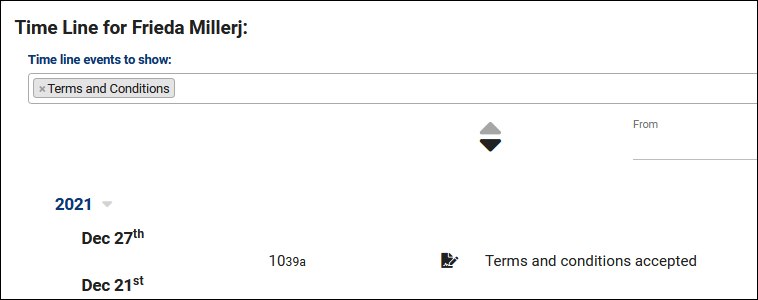
After the student agrees, the record of this agreement will appear in their Time Line as seen below. | |||
[[File:1416500.png|500px|Screenshot: Student Time Line showing a recent Term/Condition agreement.]] | |||
|} | |} | ||
Revision as of 17:57, 27 December 2021
|
Terms & Conditions Terms & Conditions allows you to create a prompt that appears for students when they're logging in or booking an appointment. The prompt will contain a custom message, which the student will have to agree to before continuing. While Terms/Conditions are of course the typical use-case, this feature can also be used for any purpose where a student would need to agree to a statement before having full access to the system. 1. Creating a new Term/ConditionNavigate to Other > Listings > Terms and Conditions. This will take you to the Terms and Conditions listing, where you can view or edit and previous entries. To create a new Term/Condition, click the hamburger icon (File:Hamburger.png) and select New Terms and Conditions.
Screenshot: New Terms and Conditions entry screen.
2. Group SettingsIf you need to allow another set of staff members in your TracCloud instance to access/modify Terms and Conditions, you will need to apply a change to their permission group. Specifically, the Terms and Conditions option will need to be added to Table Access as seen below. This can either be set to View and Edit for full access, or View Only, if you don't want these users making any changes. Other > Other Options > Groups > [The group you want to edit] > Admin / Modules > Table Access 3. Example ConfigurationThe screenshot below shows an example of how Terms and Conditions can be configured, and how it displays to students. Here's how that prompt looks to a student when logging into their account. After the student agrees, the record of this agreement will appear in their Time Line as seen below. |