TracCloud: Log Listing Customization: Difference between revisions
From Redrock Wiki
Created page with "{{TracCloudGuideTabs}} {| style="width:100%; vertical-align:top; " | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudGuideProfileTOC}} | style=..." |
No edit summary |
||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{TracCloudGuideTabs}} | {{TracCloudGuideTabs}} | ||
<div class="tcWidgetPage"> | |||
<div class="categoryWide"> | |||
{{TracCloudGuideProfileTOC}} | |||
</div> | |||
The Log Listing and Kiosk views of TracCloud can be easily customized, determining what data shows up and how it displays. Whether you only need a couple fields visible, or you need a lot of information but want to make sure one element is more prominently displayed than others, this article will explain exactly how to accomplish this. | <div class="pageTitle">Log Listing Customization</div> | ||
The [[TracCloudGuideBasicsVisits|Log Listing and Kiosk]] views of TracCloud can be easily customized, determining what data shows up and how it displays. Whether you only need a couple fields visible, or you need a lot of information but want to make sure one element is more prominently displayed than others, this article will explain exactly how to accomplish this. | |||
<br><br> | <br><br> | ||
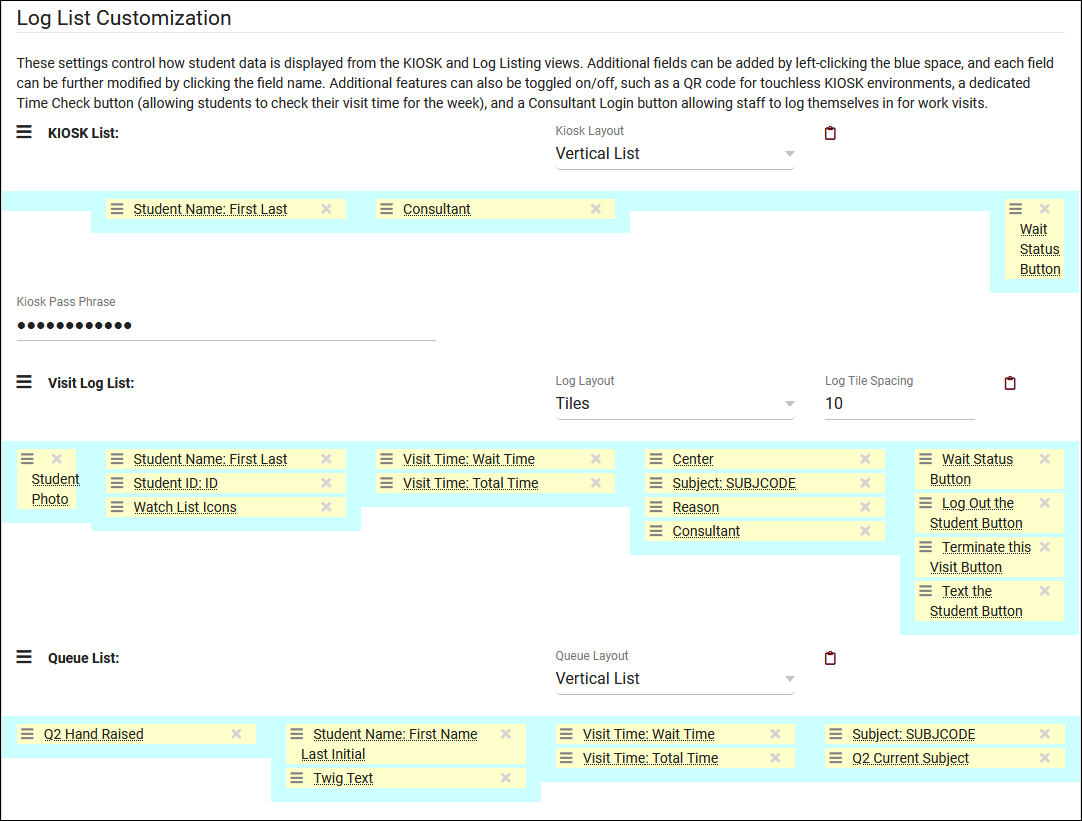
These settings can be found in | These settings can be found in <i>Other > Other Options > Profiles > [Your Profile] > Prefs > Log In/Out</i>. Your Kiosk, Queue, and Visit Log List views can be customized separately, but the method for modifying them is the same. <b>Kiosk Pass Phrase</b> only applies to the KIOSK List and allows users to change the wait status or consultant of a visit from the kiosk view. If you are not showing consultant/wait status on the kiosk, this pass phrase can be ignored. | ||
<br> | <br> | ||
[[File: | [[File:4549809.png|800px]] | ||
<br><br> | <br><br> | ||
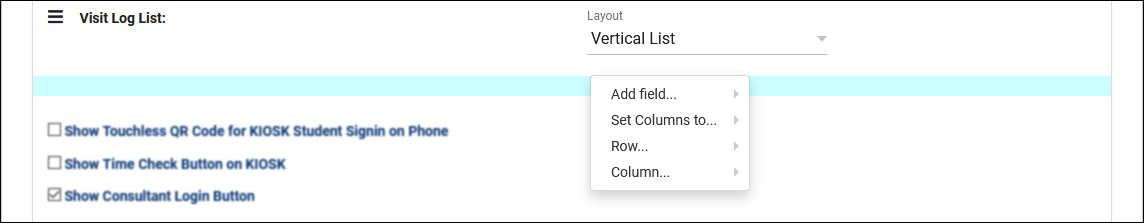
To begin, let’s start from scratch, with just one empty row visible. Left-clicking the row brings up a menu that lets us select what we want to add, from fields to additional rows. | To begin, let’s start from scratch, with just one empty row visible. Left-clicking the row brings up a menu that lets us select what we want to add, from fields to additional rows. | ||
| Line 15: | Line 17: | ||
<br><br> | <br><br> | ||
* <b>Add field</b> | * <b>Add field</b> | ||
::This lets us add fields that are going to be visible from the log listing. The student’s name, their visit reason, the logout button, etc. | ::This lets us add fields that are going to be visible from the log listing. The student’s name, their visit reason, the logout button, etc. If you aren't seeing the field you want to use in this list, choose <b>Twig Text</b>, then click on that newly added item to specify a custom Twig Tag. [[TracCloudGuideProfilePrefsTwig|More information on Twig.]]<br><br> | ||
<br> | |||
* <b>Set Columns to</b> | * <b>Set Columns to</b> | ||
::This allows us to adjust the width of each column within this row. “1” will make a single column take up the entire row, while “6” allows us to add up to 6 fields per row. | ::This allows us to adjust the width of each column within this row. “1” will make a single column take up the entire row, while “6” allows us to add up to 6 fields per row. | ||
::[[File:46kj4h45vrtm65h5r.png|600px]] | ::[[File:46kj4h45vrtm65h5r.png|600px]]<br><br> | ||
<br> | |||
* <b>Row</b> | * <b>Row</b> | ||
::This is where we can add or remove rows. Having fields on separate rows allows you to adjust column width independently from other rows (as seen in the screenshot above). This is more frequently used in Tile configurations, since you won’t have as much horizontal space available. | ::This is where we can add or remove rows. Having fields on separate rows allows you to adjust column width independently from other rows (as seen in the screenshot above). This is more frequently used in Tile configurations, since you won’t have as much horizontal space available.<br><br> | ||
<br> | |||
* <b>Column</b> | * <b>Column</b> | ||
::This lets us change the width of individual columns rather than relying on the row’s preset column width. We also have the ability to Split Column and Merge with next, which allows us to more specifically fine tune how large this field should appear in relation to other columns. | ::This lets us change the width of individual columns rather than relying on the row’s preset column width. We also have the ability to Split Column and Merge with next, which allows us to more specifically fine tune how large this field should appear in relation to other columns.<br><br> | ||
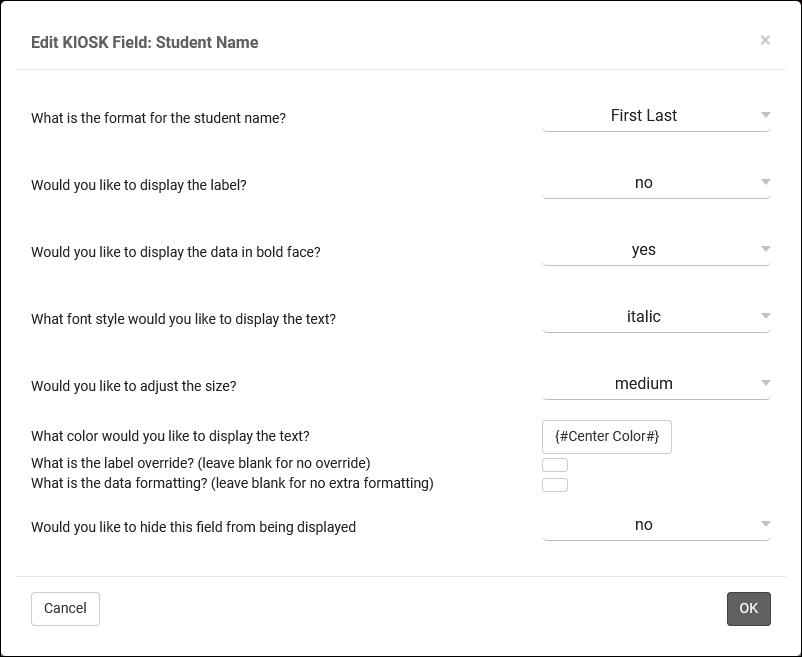
Each field can also be clicked on to display additional configuration options, such as font and label settings. Not every field will contain the same options, it depends on what is applicable to that particular field. | Each field can also be clicked on to display additional configuration options, such as font and label settings. Not every field will contain the same options, it depends on what is applicable to that particular field. | ||
<br> | <br> | ||
[[File: | [[File:3139830.png|800px]] | ||
<br><br> | <br><br> | ||
* <b>What is the format for the [field]</b> | * <b>What is the format for the [field]</b> | ||
::Certain fields can be displayed in different ways. For example, a “Visit Time” field may contain the total time, the wait time, or the time entered. “Student Name” lets you choose different name formats, like “First Last” or “Last, First.” Depending on the information you want to display, this option will likely need to be changed. | ::Certain fields can be displayed in different ways. For example, a “Visit Time” field may contain the total time, the wait time, or the time entered. “Student Name” lets you choose different name formats, like “First Last” or “Last, First.” Depending on the information you want to display, this option will likely need to be changed.<br><br> | ||
<br> | |||
* <b>What is the date/time format?</b> | * <b>What is the date/time format?</b> | ||
::Determines the time formatting for relevant fields. | ::Determines the time formatting for relevant fields. | ||
::[[File:5h4j64j456h4g45j4.png|300px]] | ::[[File:5h4j64j456h4g45j4.png|300px]]<br><br> | ||
<br> | |||
* <b>Would you like to display the label?</b> | * <b>Would you like to display the label?</b> | ||
::Toggles whether or not a label is displayed. For example, in the screenshot in the next preference, you can see that the student’s name is following the phrase “Student Name,” this is the label, which can be hidden if preferred. | ::Toggles whether or not a label is displayed. For example, in the screenshot in the next preference, you can see that the student’s name is following the phrase “Student Name,” this is the label, which can be hidden if preferred.<br><br> | ||
<br> | |||
* <b>Would you like to display the data in bold face?</b> | * <b>Would you like to display the data in bold face?</b> | ||
::Displays the field in bold lettering. | ::Displays the field in bold lettering. | ||
::[[File:Jyk547k5klj5.png|300px]] | ::[[File:Jyk547k5klj5.png|300px]]<br><br> | ||
<br> | |||
* <b>What font style would you like to display the text?</b> | * <b>What font style would you like to display the text?</b> | ||
::Allows you to display this field in italics/oblique. | ::Allows you to display this field in italics/oblique.<br><br> | ||
<br> | |||
* <b>Would you like to adjust the size?</b> | * <b>Would you like to adjust the size?</b> | ||
::Allows you to adjust the text size of this field. The example below compares “X-small” to “XX-large.” | ::Allows you to adjust the text size of this field. The example below compares “X-small” to “XX-large.” | ||
::[[File:75k5j57j57k57k57k.png|500px]] | ::[[File:75k5j57j57k57k57k.png|500px]]<br><br> | ||
<br> | |||
* <b>What color would you like to display the text?</b> | * <b>What color would you like to display the text?</b> | ||
::Write out the color you would like this text to display as. Blank/default is black. | ::Write out the color you would like this text to display as. Blank/default is black. | ||
::Colors can be specified by typing “red,” “blue,” etc. | ::Colors can be specified by typing “red,” “blue,” etc. | ||
::Hex color values can be entered as: #0C3773 | ::Hex color values can be entered as: #0C3773 | ||
::The center color can be used by entering: {#Center Color#} | ::The center color can be used by entering: {#Center Color#}<br><br> | ||
<br> | |||
* <b>What is the label override?</b> | * <b>What is the label override?</b> | ||
::Allows you to rename the field label if you don’t want to use the default name. For example, the Student Name field’s standard label is “Student Name,” but you can change this to something like “Client” or “Name” if you’d prefer. | ::Allows you to rename the field label if you don’t want to use the default name. For example, the Student Name field’s standard label is “Student Name,” but you can change this to something like “Client” or “Name” if you’d prefer.<br><br> | ||
<br> | |||
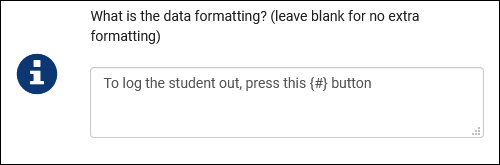
* <b>What is the data formatting?</b> | * <b>What is the data formatting?</b> | ||
::Data formatting allows you to pull these fields into a specific portion of text. Similar to labels, but more flexible. This also provides the ability to apply HTML formatting to these fields as well, which is not possible with labels. | ::Data formatting allows you to pull these fields into a specific portion of text. Similar to labels, but more flexible. This also provides the ability to apply HTML formatting to these fields as well, which is not possible with labels. | ||
| Line 68: | Line 70: | ||
::Here’s an HTML example for the student’s name. | ::Here’s an HTML example for the student’s name. | ||
::[[File:6k5yjh4g53jk35.png|400px]] | ::[[File:6k5yjh4g53jk35.png|400px]] | ||
::[[File:5j46k457k5j54h4gtr.png|400px]] | ::[[File:5j46k457k5j54h4gtr.png|400px]]<br><br> | ||
<br> | |||
* <b>Would you like to hide this field from being displayed?</b> | * <b>Would you like to hide this field from being displayed?</b> | ||
::This setting hides the field from view. If you want to disable a field for the time being, but don’t want to completely remove it in case you need it again soon, you can hide it instead. | ::This setting hides the field from view. If you want to disable a field for the time being, but don’t want to completely remove it in case you need it again soon, you can hide it instead.<br><br> | ||
<br> | |||
Using this information, we can start adding fields to put together our Log Listing. For example, maybe we want the student’s photo to be visible on the left side of the screen, then their name and visit time, followed by the visit details in the middle, then the visit controls on the right-side. That gets us a configuration like this:<br> | Using this information, we can start adding fields to put together our Log Listing. For example, maybe we want the student’s photo to be visible on the left side of the screen, then their name and visit time, followed by the visit details in the middle, then the visit controls on the right-side. That gets us a configuration like this:<br> | ||
[[File:L5kmj6h435gfretj.png|800px]] | [[File:L5kmj6h435gfretj.png|800px]] | ||
| Line 89: | Line 91: | ||
And one more quick example before we take a look at tiles, here’s a more minimalist log listing, only including a small amount of information in a more compact space.<br> | And one more quick example before we take a look at tiles, here’s a more minimalist log listing, only including a small amount of information in a more compact space.<br> | ||
[[File:5m5n54g35j4j4.png|800px]]<br> | [[File:5m5n54g35j4j4.png|800px]]<br> | ||
[[File:65ki56l6j56j56h56h5.png|800px]]<br><br> | [[File:65ki56l6j56j56h56h5.png|800px]] | ||
<hr> | |||
==Vertical List vs Tiles== | |||
All of the examples shown so far have been using the default “Vertical List” layout, which displays each student on their own row on the log list.<br> | |||
[[File:K76k7lk5kjhrty67.png|800px]] | |||
<br><br> | |||
Alternatively, we can utilize the “Tiles” view. This will place the students side-by-side on the log listing. The tile spacing determines the size of the gap between tiles, playing a part in how many students can appear on each row. | |||
<br> | |||
[[File:857j6htrky6uh5.png|800px]] | |||
<br><br> | |||
Tile Spacing: 10<br> | |||
[[File:324534osdasg.png|600px]] | |||
<br><br> | |||
Tile Spacing: 50<br> | |||
[[File:534ij5ytfdsvdse.png|600px]] | |||
<br><br> | |||
With this new format, we’ll want to reconfigure our Log List again to make sure it’s displaying as intended.<br> | |||
Here’s an example of a log listing with the same basic information as before, just in a more compact layout.<br> | |||
[[File:U65i57lk57kj4jrtfg.png|800px]]<br> | |||
[[File:64jynbgfsdxcv.png|800px]] | |||
<br><br> | |||
Alternately, we can have a super-compact view such as this. | |||
<br> | |||
[[File:32435ryjhtgr.png|800px]]<br> | |||
[[File:6u5jh54grtj3hmy4.png|800px]] | |||
<br><br> | |||
This is by no means a complete list of possible configurations. This feature is extremely flexible and can be configured in a near endless number of ways. Hopefully reading through this chapter gave you a few ideas on how you can configure the log listing for your own system. | |||
[[Category:TracCloud Manual]] | |||
<hr> | |||
<i>See Also</i> | |||
* [[TracCloudGuideBasicsVisits|Recording Visits]] | |||
* [[TracCloud:_Student_Photos|Student Photos]] | |||
| | * [[TracCloudGuideProfilePrefsScheduleDisplay|Appointment Display]] | ||
</div> | |||
Latest revision as of 16:35, 29 July 2025
Profile Preferences
Prefs
The Log Listing and Kiosk views of TracCloud can be easily customized, determining what data shows up and how it displays. Whether you only need a couple fields visible, or you need a lot of information but want to make sure one element is more prominently displayed than others, this article will explain exactly how to accomplish this.
These settings can be found in Other > Other Options > Profiles > [Your Profile] > Prefs > Log In/Out. Your Kiosk, Queue, and Visit Log List views can be customized separately, but the method for modifying them is the same. Kiosk Pass Phrase only applies to the KIOSK List and allows users to change the wait status or consultant of a visit from the kiosk view. If you are not showing consultant/wait status on the kiosk, this pass phrase can be ignored.

To begin, let’s start from scratch, with just one empty row visible. Left-clicking the row brings up a menu that lets us select what we want to add, from fields to additional rows.

- Add field
- This lets us add fields that are going to be visible from the log listing. The student’s name, their visit reason, the logout button, etc. If you aren't seeing the field you want to use in this list, choose Twig Text, then click on that newly added item to specify a custom Twig Tag. More information on Twig.
- This lets us add fields that are going to be visible from the log listing. The student’s name, their visit reason, the logout button, etc. If you aren't seeing the field you want to use in this list, choose Twig Text, then click on that newly added item to specify a custom Twig Tag. More information on Twig.
- Set Columns to
- Row
- This is where we can add or remove rows. Having fields on separate rows allows you to adjust column width independently from other rows (as seen in the screenshot above). This is more frequently used in Tile configurations, since you won’t have as much horizontal space available.
- This is where we can add or remove rows. Having fields on separate rows allows you to adjust column width independently from other rows (as seen in the screenshot above). This is more frequently used in Tile configurations, since you won’t have as much horizontal space available.
- Column
- This lets us change the width of individual columns rather than relying on the row’s preset column width. We also have the ability to Split Column and Merge with next, which allows us to more specifically fine tune how large this field should appear in relation to other columns.
- This lets us change the width of individual columns rather than relying on the row’s preset column width. We also have the ability to Split Column and Merge with next, which allows us to more specifically fine tune how large this field should appear in relation to other columns.
Each field can also be clicked on to display additional configuration options, such as font and label settings. Not every field will contain the same options, it depends on what is applicable to that particular field.

- What is the format for the [field]
- Certain fields can be displayed in different ways. For example, a “Visit Time” field may contain the total time, the wait time, or the time entered. “Student Name” lets you choose different name formats, like “First Last” or “Last, First.” Depending on the information you want to display, this option will likely need to be changed.
- Certain fields can be displayed in different ways. For example, a “Visit Time” field may contain the total time, the wait time, or the time entered. “Student Name” lets you choose different name formats, like “First Last” or “Last, First.” Depending on the information you want to display, this option will likely need to be changed.
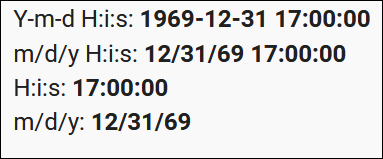
- What is the date/time format?
- Would you like to display the label?
- Toggles whether or not a label is displayed. For example, in the screenshot in the next preference, you can see that the student’s name is following the phrase “Student Name,” this is the label, which can be hidden if preferred.
- Toggles whether or not a label is displayed. For example, in the screenshot in the next preference, you can see that the student’s name is following the phrase “Student Name,” this is the label, which can be hidden if preferred.
- Would you like to display the data in bold face?
- What font style would you like to display the text?
- Allows you to display this field in italics/oblique.
- Allows you to display this field in italics/oblique.
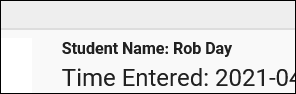
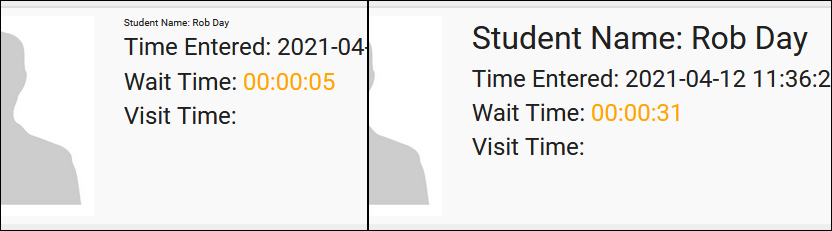
- Would you like to adjust the size?
- What color would you like to display the text?
- Write out the color you would like this text to display as. Blank/default is black.
- Colors can be specified by typing “red,” “blue,” etc.
- Hex color values can be entered as: #0C3773
- The center color can be used by entering: {#Center Color#}
- What is the label override?
- Allows you to rename the field label if you don’t want to use the default name. For example, the Student Name field’s standard label is “Student Name,” but you can change this to something like “Client” or “Name” if you’d prefer.
- Allows you to rename the field label if you don’t want to use the default name. For example, the Student Name field’s standard label is “Student Name,” but you can change this to something like “Client” or “Name” if you’d prefer.
- What is the data formatting?
- Data formatting allows you to pull these fields into a specific portion of text. Similar to labels, but more flexible. This also provides the ability to apply HTML formatting to these fields as well, which is not possible with labels.
- Use {#} to determine where the field displays in your text. The example below is for the “Log Out the Student Button” field.


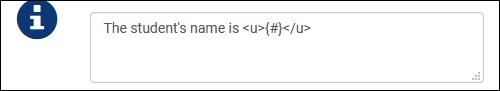
- Here’s an HTML example for the student’s name.


- Would you like to hide this field from being displayed?
- This setting hides the field from view. If you want to disable a field for the time being, but don’t want to completely remove it in case you need it again soon, you can hide it instead.
- This setting hides the field from view. If you want to disable a field for the time being, but don’t want to completely remove it in case you need it again soon, you can hide it instead.
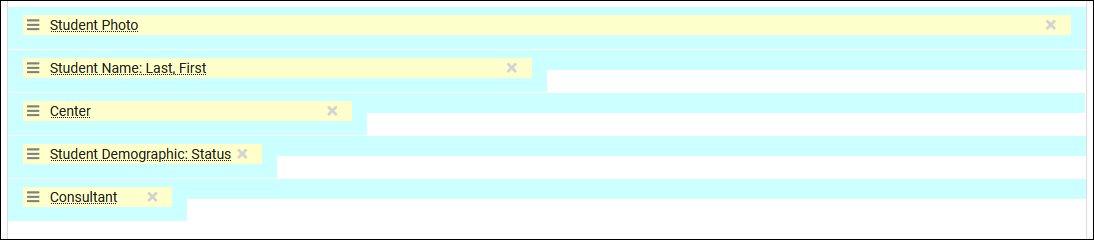
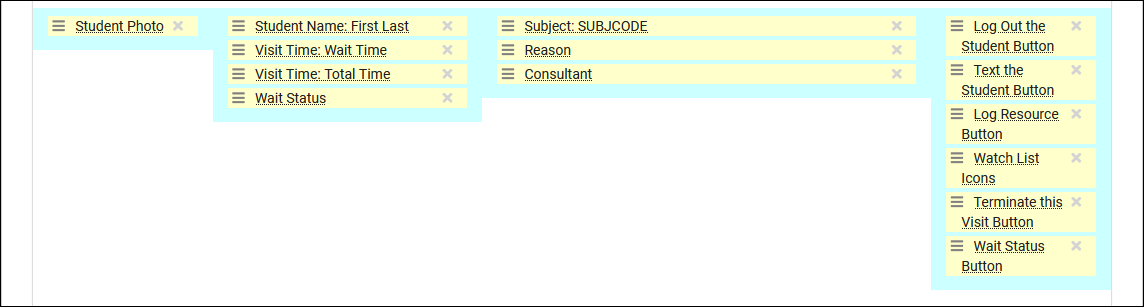
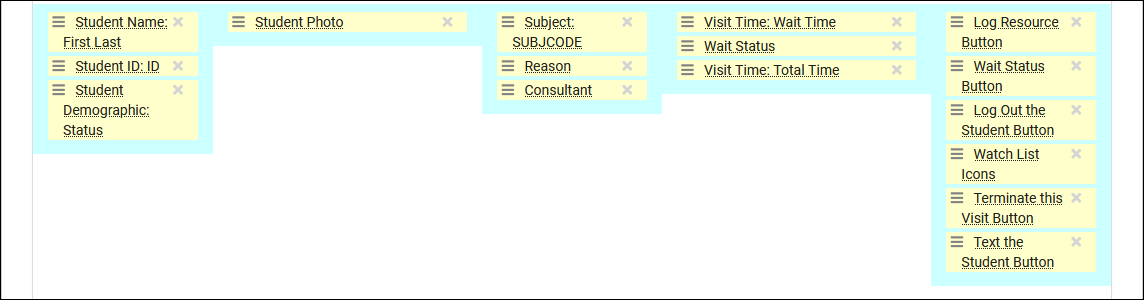
Using this information, we can start adding fields to put together our Log Listing. For example, maybe we want the student’s photo to be visible on the left side of the screen, then their name and visit time, followed by the visit details in the middle, then the visit controls on the right-side. That gets us a configuration like this:

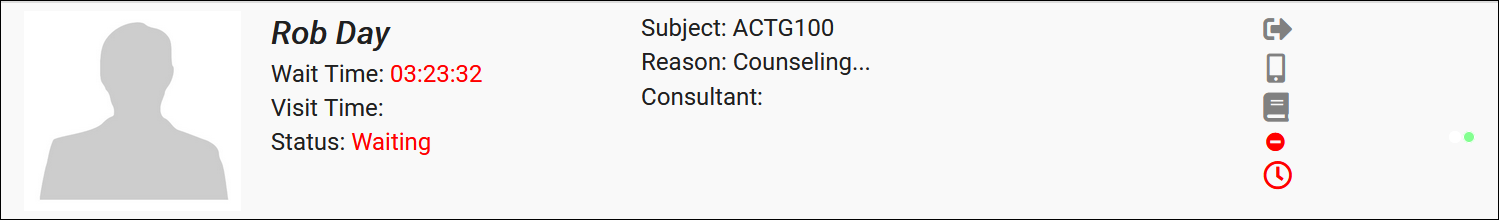
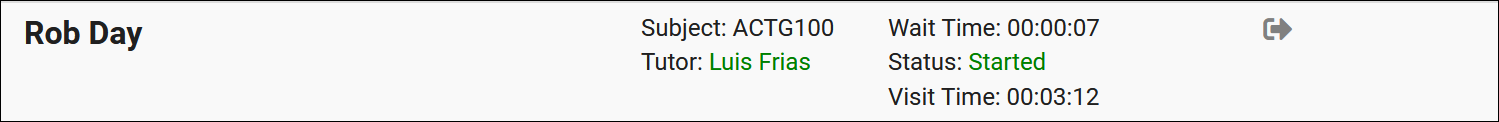
Which will cause our log listing to display as such. A couple field-specific changes were also made, such as the “Student Name” field being set to display in bold italics.

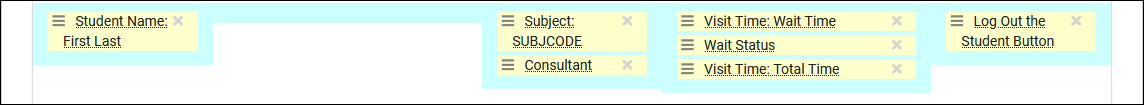
As another example, let’s say we want the student photo more centered, their personal information on the left, and their visit information on the right. Here’s what that configuration might look like:

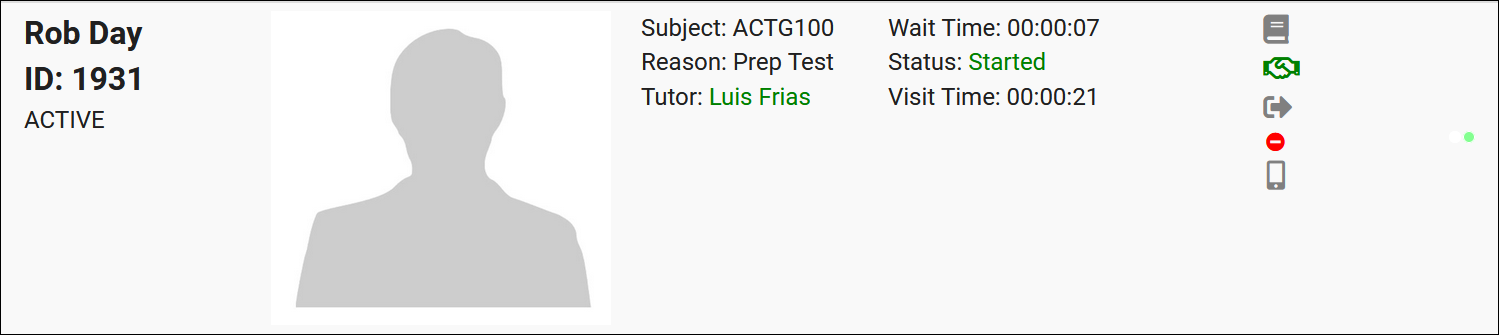
Which displays as:

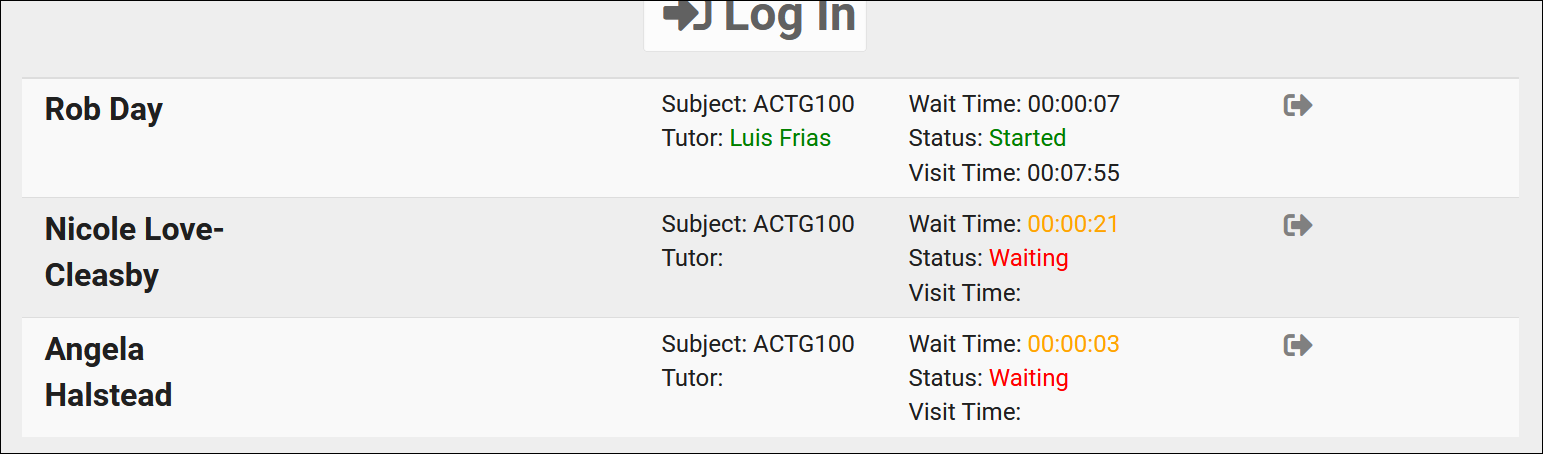
And one more quick example before we take a look at tiles, here’s a more minimalist log listing, only including a small amount of information in a more compact space.


Vertical List vs Tiles
All of the examples shown so far have been using the default “Vertical List” layout, which displays each student on their own row on the log list.

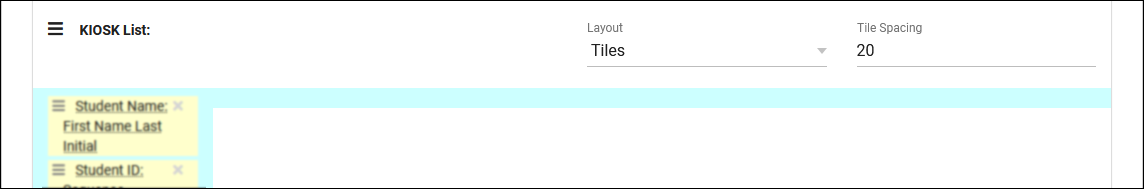
Alternatively, we can utilize the “Tiles” view. This will place the students side-by-side on the log listing. The tile spacing determines the size of the gap between tiles, playing a part in how many students can appear on each row.

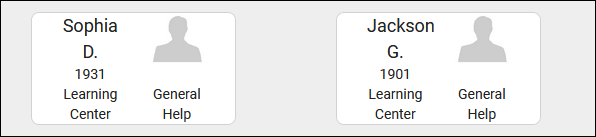
Tile Spacing: 10

Tile Spacing: 50

With this new format, we’ll want to reconfigure our Log List again to make sure it’s displaying as intended.
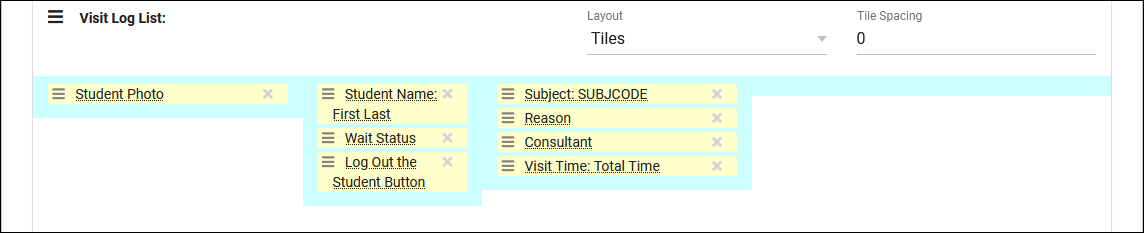
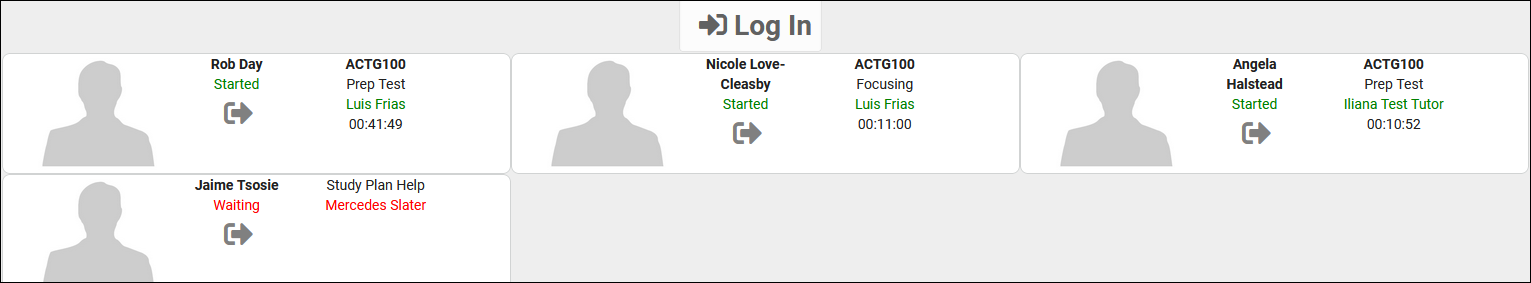
Here’s an example of a log listing with the same basic information as before, just in a more compact layout.


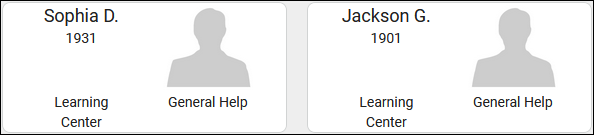
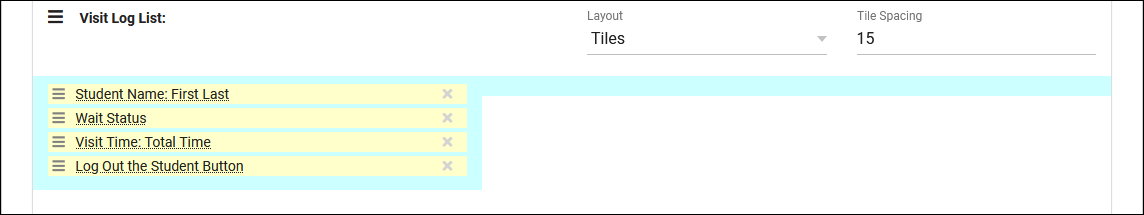
Alternately, we can have a super-compact view such as this.


This is by no means a complete list of possible configurations. This feature is extremely flexible and can be configured in a near endless number of ways. Hopefully reading through this chapter gave you a few ideas on how you can configure the log listing for your own system.
See Also