TracCloudNews30: Difference between revisions
From Redrock Wiki
TracCloudNews30
(Created page with "{| style="width:100%; vertical-align:top; " | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudNewslettersTOC}} | style="vertical-align:top; padding:20px 20px 20px 2px;" | {| style="width:100%; vertical-align:top; " ==Welcome Messages== Welcome messages are a great way to provide your students, staff and faculty with additional information. This is the first item a student will see when they log into your Trac system. These messages usuall...") |
No edit summary |
||
| Line 1: | Line 1: | ||
<div class="category"> | |||
{{TracCloudNewslettersTOC}} | |||
</div> | |||
==Welcome Messages== | ==Welcome Messages== | ||
| Line 29: | Line 28: | ||
{{NewsletterContactInfo}} | {{NewsletterContactInfo}} | ||
[[Category:TracCloud]] | [[Category:TracCloud]] | ||
Revision as of 14:37, 6 November 2023
Welcome Messages
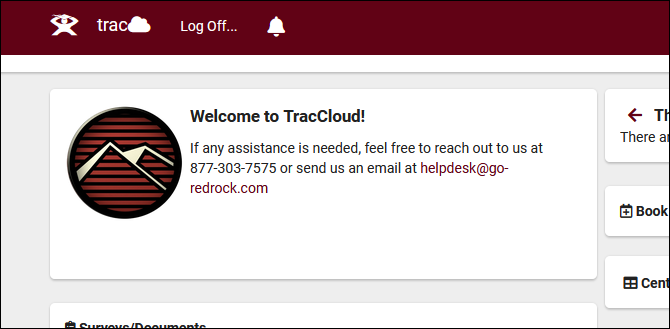
Welcome messages are a great way to provide your students, staff and faculty with additional information. This is the first item a student will see when they log into your Trac system. These messages usually provide details about hours of operation, services your centers provide, even orientation-based videos or videos showing how to book appointments for your students and staff. Welcome messages can be customized for each user type (Student, Faculty, Staff) allowing you to create student-specific welcome message, a staff-specific message, and a faculty-specific message. You may also use HTML as well as Twig to personalize the messages to the user viewing the message or to add pictures, videos, or gifs to the message.
Welcome Messages can be managed by going to Other > Other Options > Preferences > Welcome Messages.
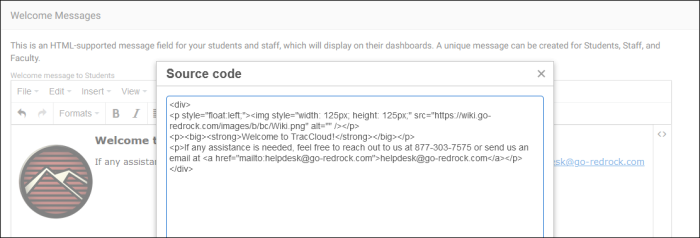
The built-in text editor allows you to write out any message you'd like, but you can modify the HTML source of your message by clicking on Tools > Source Code. TracCloud supports HTML5, meaning we can embed virtually anything, from videos to documents, even online clocks, directly into the dashboards of our students and staff. The recommended max width for these elements is 500px.
The entire welcome message can be written in the Source Code tool, or you can simply use it to add to or fine-tune what you already have in place.
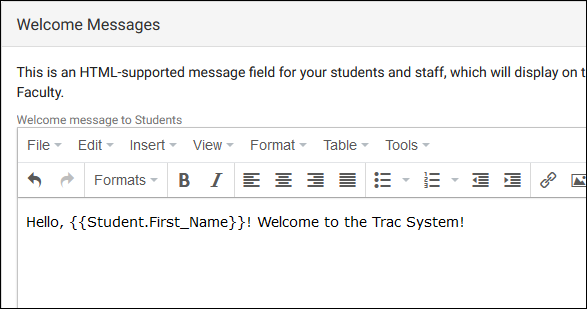
In addition to HTML, Twig can also be utilized to pull student/staff data into the message. For example, you can create a personalized message for your students with something like the following.
For more information on welcome messages, click here.
For more information on Twig, click here.
More Questions?
We hope that you found this article helpful, and as always if you have any questions about this or any other features, please feel free to let us know by emailing Helpdesk@go-redrock.com or by submitting a ticket.
Thank you for your continued support!