TracCloud: Whiteboard: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 34: | Line 34: | ||
[[File:1608762.png|800px]]<br><br> | [[File:1608762.png|800px]]<br><br> | ||
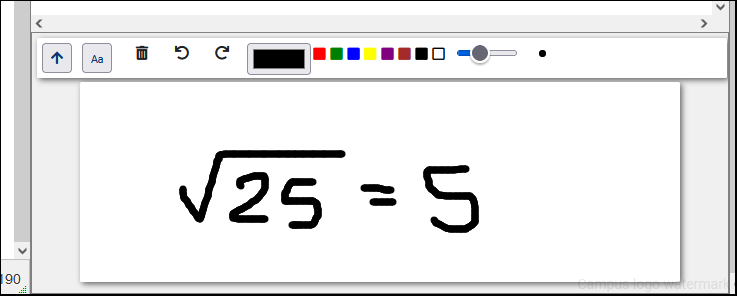
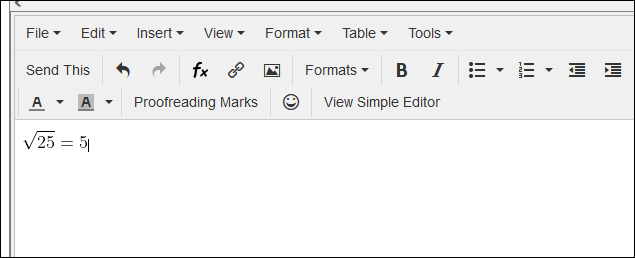
On the right-side of the screen, we have our <b>Text Chat</b>. | On the right-side of the screen, we have our <b>Text Chat</b>. We can of course send simple messages here as expected, but we also have other options available with the icons on the left-side of the text entry field. The Pencil icon provides a drawing board, letting us draw something out if needed. We also have a rich text editor available through the ellipses icon, even including the same Equation Editor from the full document view. | ||
[[File:2436708.png|400px]] [[File:9956042.png|399px]] | |||
|} | |} | ||
{{DISPLAYTITLE:<span style="position: absolute; clip: rect(1px 1px 1px 1px); clip: rect(1px, 1px, 1px, 1px);">{{FULLPAGENAME}}</span>}} | {{DISPLAYTITLE:<span style="position: absolute; clip: rect(1px 1px 1px 1px); clip: rect(1px, 1px, 1px, 1px);">{{FULLPAGENAME}}</span>}} | ||
[[Category:rsc_internal]] | [[Category:rsc_internal]] | ||
Revision as of 20:51, 2 November 2021
Additional Features
|
WhiteboardWhat is Whiteboard?
How do I set up Whiteboard?
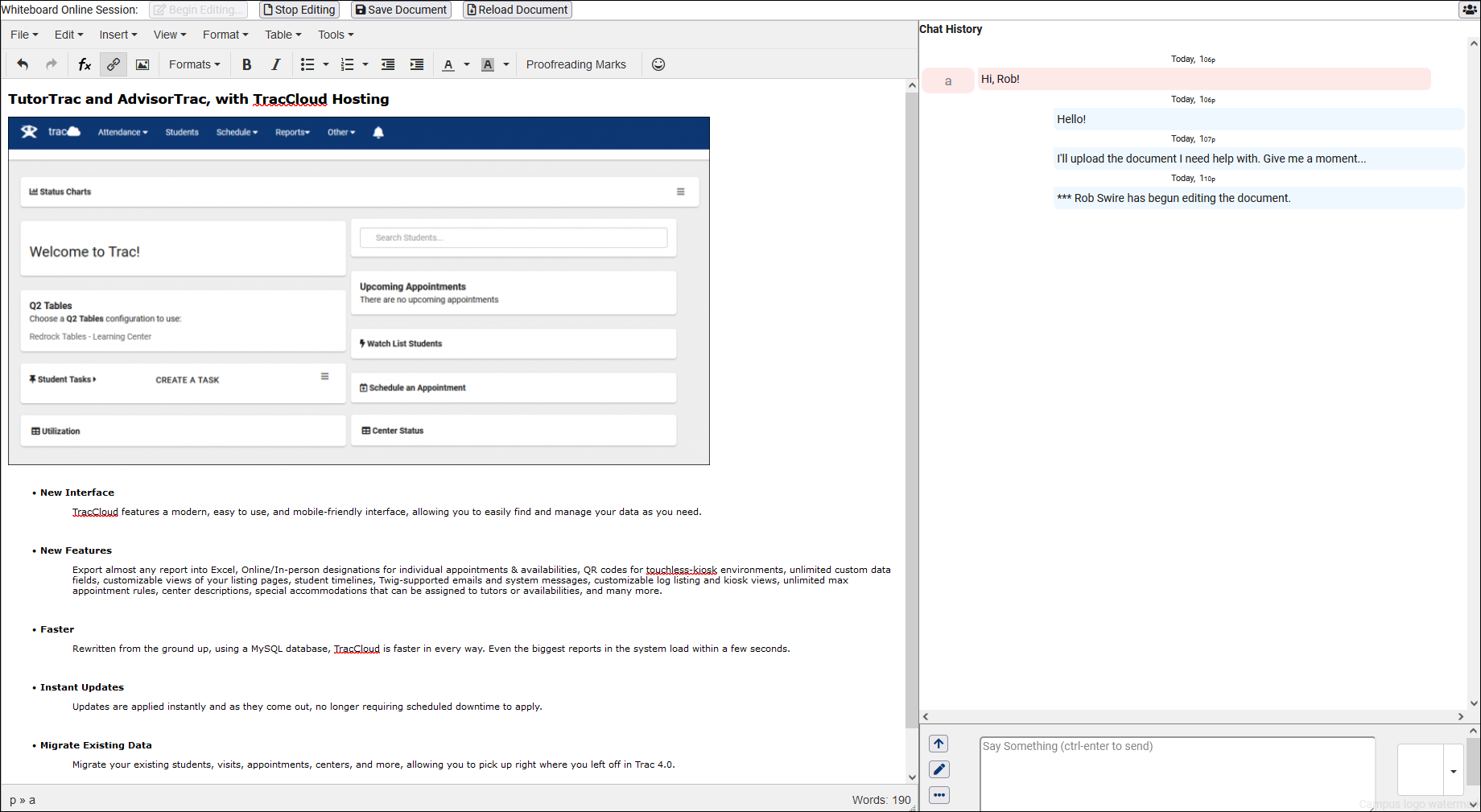
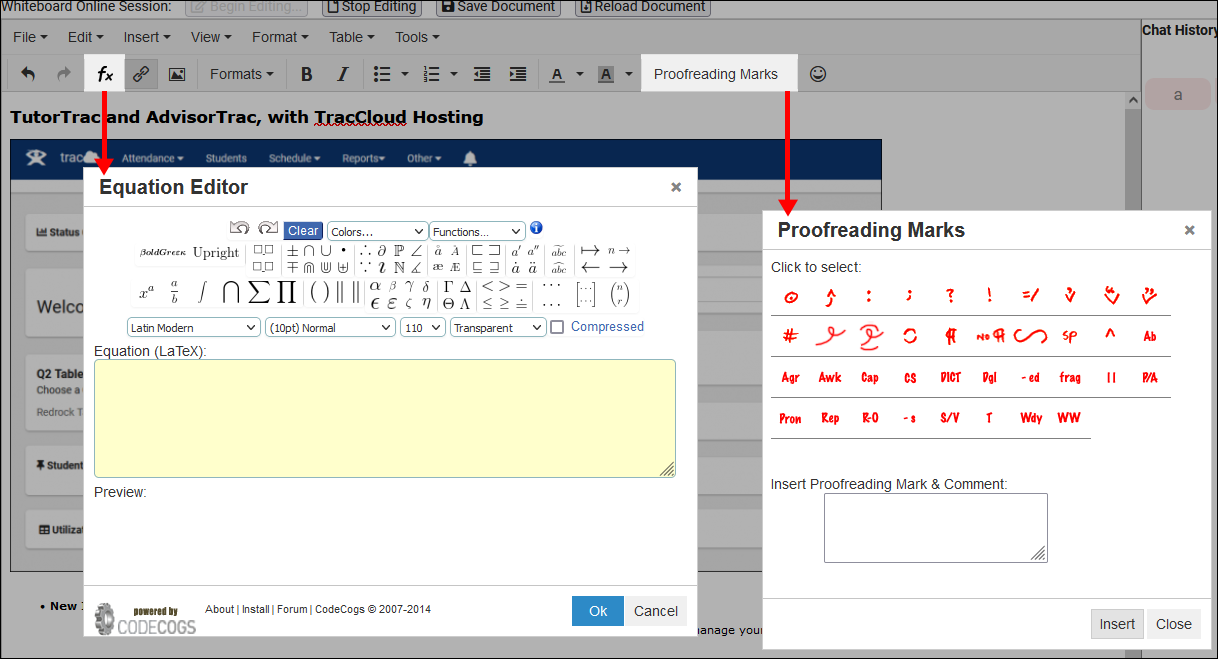
step 1 - setup availabilities At the time of the scheduled Whiteboard appointment, both the student and the Consultant will be able to click on the online meeting link from their home Dashboard under the Upcoming Appointment area. This link highlighted below in the screen shot will appear 30 minutes prior to the start of the appointment by default. However, there is a setting that can be managed which will allow you to adjust the number of minutes before the appointment start time to determine when the online link displays on the dashboard. (See Scheduling-> Time Restrictions) step 2 - entering the room as a consultant step 3 - entering the room as a student Step 4. Whiteboard Functionality After joining the Whiteboard session, you'll be taken to a screen that looks something like this. This is where we can upload our document On the left-side of the screen, we have the Live Document editor. This screenshot shows the student editing their document, once they're finished, the student clicks "Save Document" and "Stop Editing" to pass that document over to the tutor for further assistance. In addition to the expected text editor options, we also have a few additional tools such as as an Equation Editor and Proofreading Marks. On the right-side of the screen, we have our Text Chat. We can of course send simple messages here as expected, but we also have other options available with the icons on the left-side of the text entry field. The Pencil icon provides a drawing board, letting us draw something out if needed. We also have a rich text editor available through the ellipses icon, even including the same Equation Editor from the full document view. |