TracCloud: Log Listing Customization: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
| style="vertical-align:top; padding:20px 20px 20px 2px;" | | | style="vertical-align:top; padding:20px 20px 20px 2px;" | | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
<big><b>Log Listing Customization</b></big><br><br> | |||
The Log Listing and Kiosk views of TracCloud can be easily customized, determining what data shows up and how it displays. Whether you only need a couple fields visible, or you need a lot of information but want to make sure one element is more prominently displayed than others, this article will explain exactly how to accomplish this. | The Log Listing and Kiosk views of TracCloud can be easily customized, determining what data shows up and how it displays. Whether you only need a couple fields visible, or you need a lot of information but want to make sure one element is more prominently displayed than others, this article will explain exactly how to accomplish this. | ||
<br><br> | <br><br> | ||
Revision as of 22:03, 30 July 2021
Profile Preferences
Prefs
|
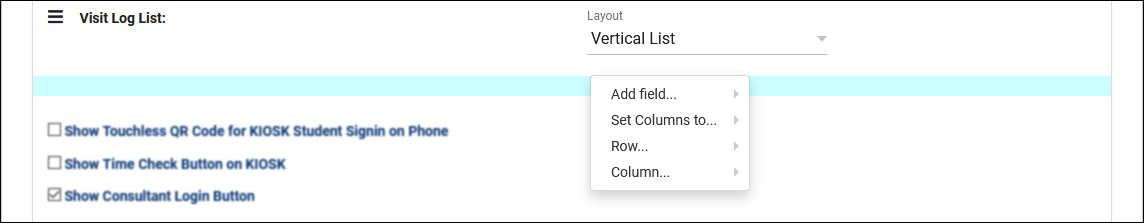
Log Listing Customization The Log Listing and Kiosk views of TracCloud can be easily customized, determining what data shows up and how it displays. Whether you only need a couple fields visible, or you need a lot of information but want to make sure one element is more prominently displayed than others, this article will explain exactly how to accomplish this. These settings can be found in your Profile Preferences under the log In/Out group of settings. Your Kiosk and Visit Log List views can be customized separately, but the method for modifying them is the same. File:H35h5j35h3g534f.png To begin, let’s start from scratch, with just one empty row visible. Left-clicking the row brings up a menu that lets us select what we want to add, from fields to additional rows. 
File:6j5m56b5467k.png
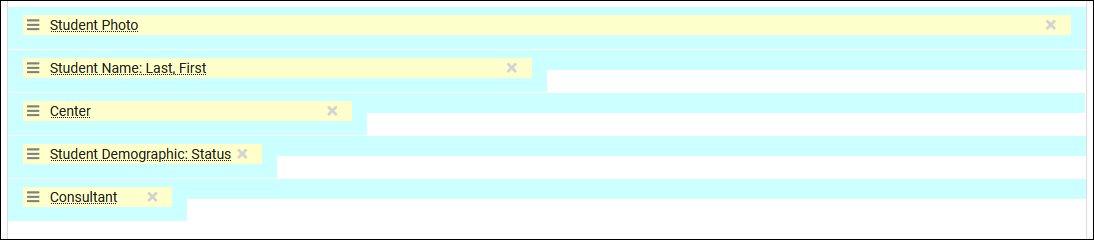
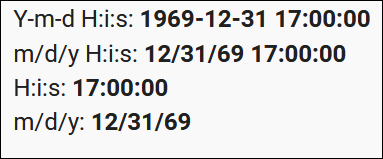
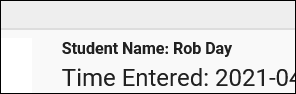
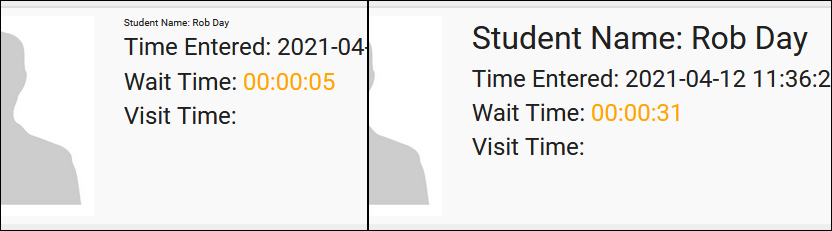
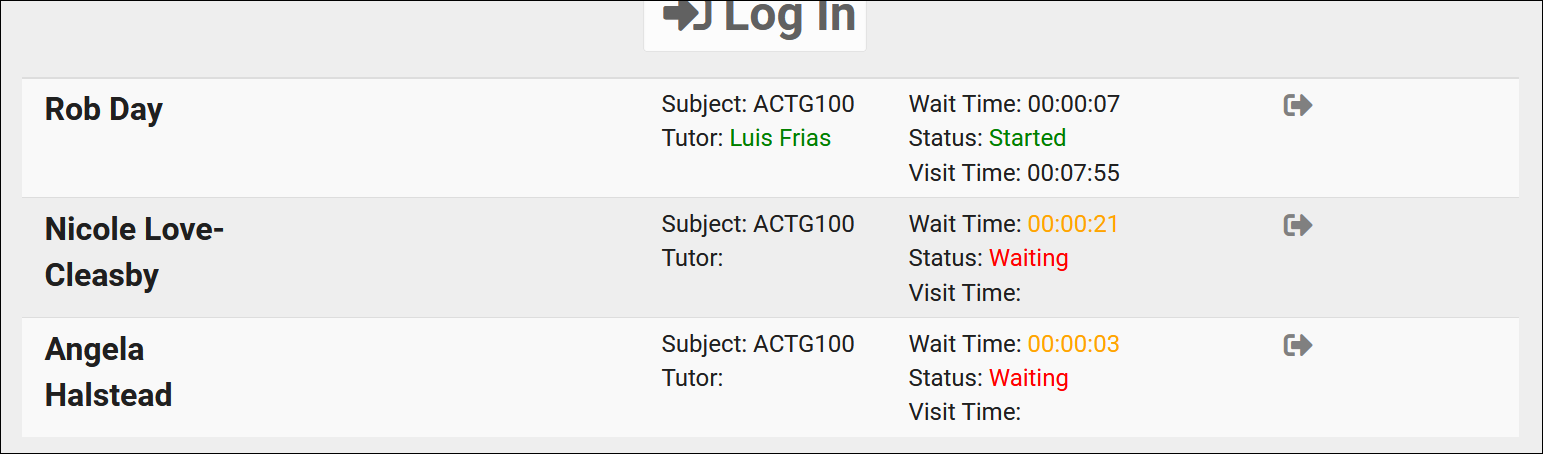
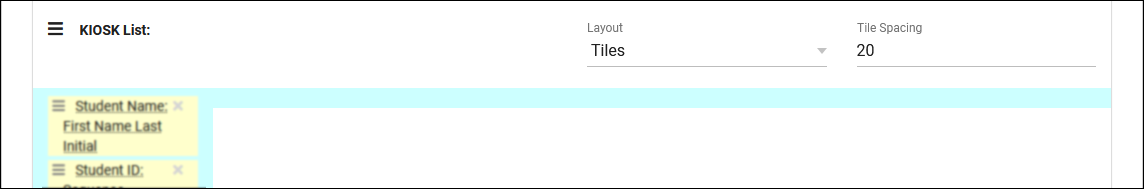
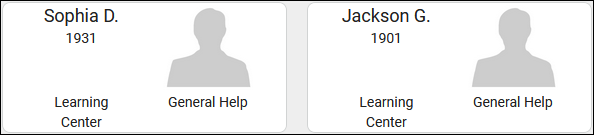
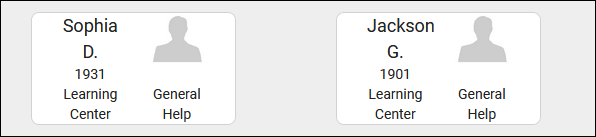
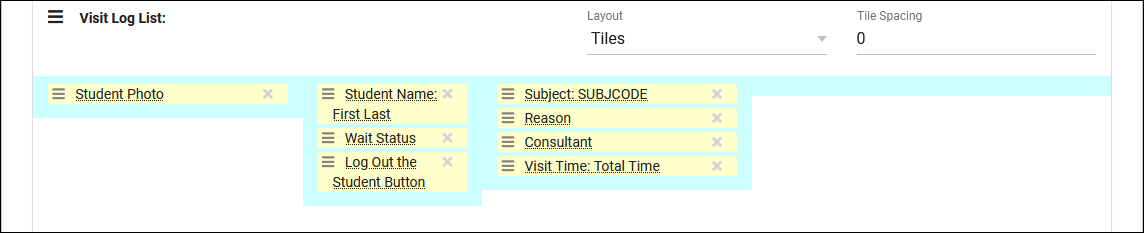
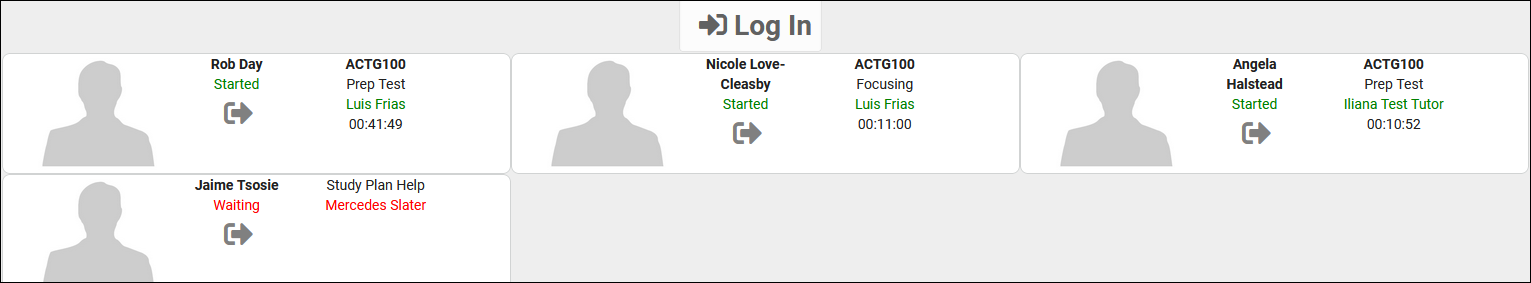
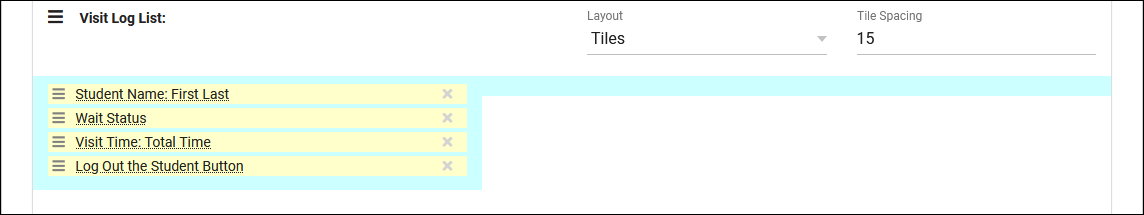
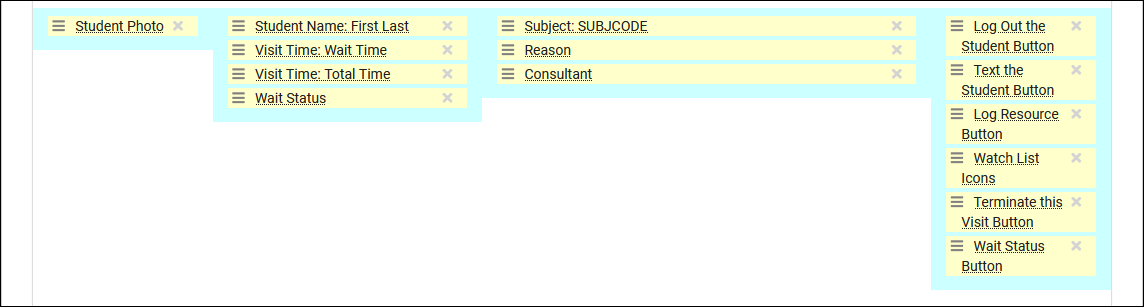
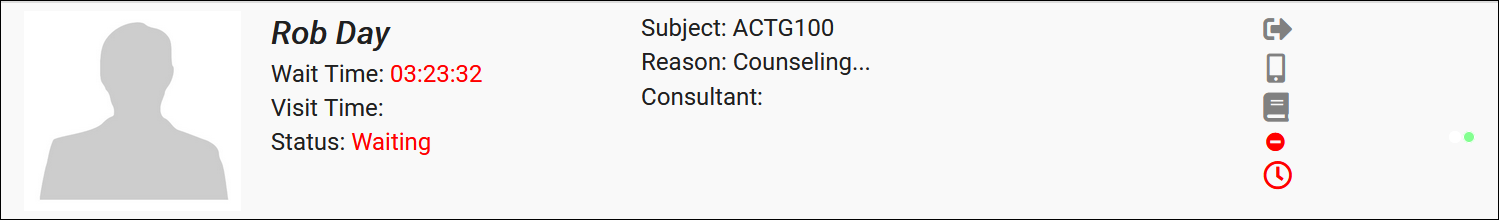
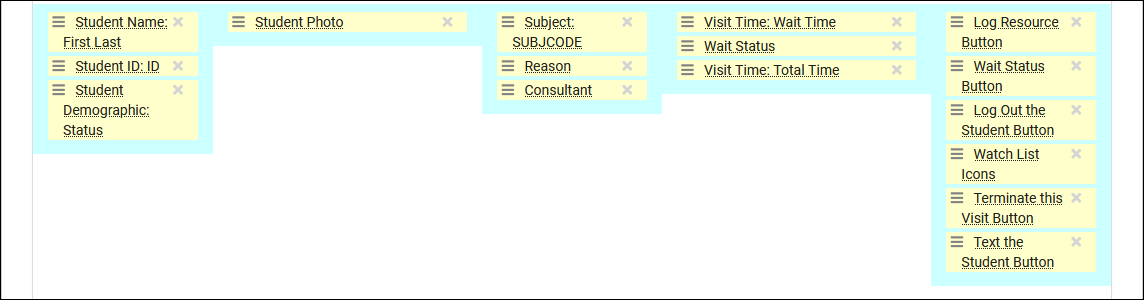
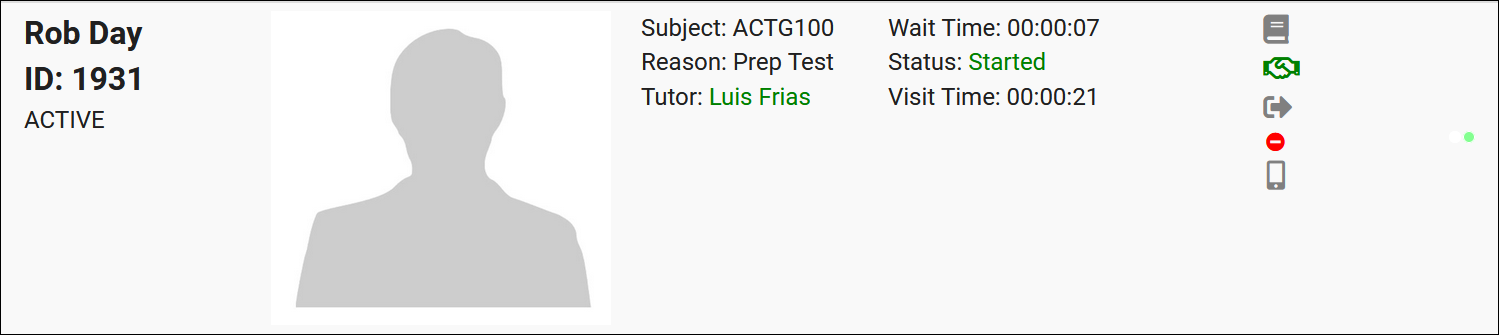
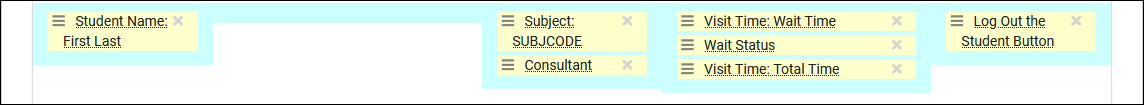
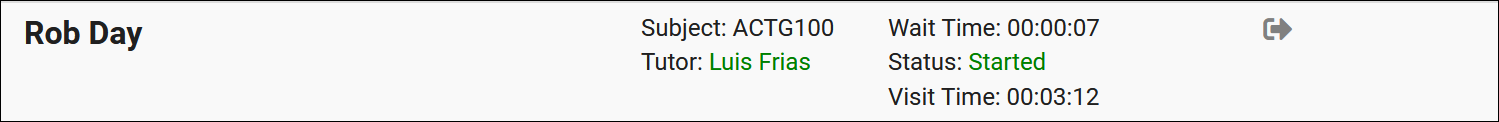
Using this information, we can start adding fields to put together our Log Listing. For example, maybe we want the student’s photo to be visible on the left side of the screen, then their name and visit time, followed by the visit details in the middle, then the visit controls on the right-side. That gets us a configuration like this:  Which will cause our log listing to display as such. A couple field-specific changes were also made, such as the “Student Name” field being set to display in bold italics.  As another example, let’s say we want the student photo more centered, their personal information on the left, and their visit information on the right. Here’s what that configuration might look like:  Which displays as:  And one more quick example before we take a look at tiles, here’s a more minimalist log listing, only including a small amount of information in a more compact space.   Vertical List vs TilesAll of the examples shown so far have been using the default “Vertical List” layout, which displays each student on their own row on the log list. |