TracCloud: Twig: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 77: | Line 77: | ||
</nowiki> | </nowiki> | ||
<hr> | <hr> | ||
==else== | |||
An else statement allows us to include a block of text or an additional instruction if an <i>if</i> statement ends up not being true. For example, if our appointment above turns out to be an in-person appointment, maybe we want to include a different string of text. | |||
<hr> | |||
<nowiki> | |||
Hello {{Student.First_Name}}, | |||
<br><br> | |||
{% if Appointment.Online == "Online" %} | |||
This is an online appointment. | |||
{% else %} | |||
This is an in-person appointment. | |||
{% endif %} | |||
<br><br> | |||
Please be ready for the appointment at the time you selected. | |||
</nowiki> | |||
<hr> | |||
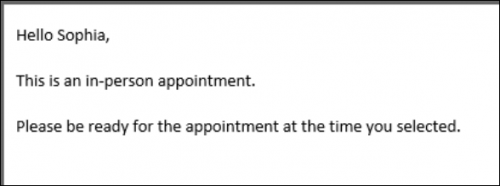
Since the appointment wasn’t online, we get the “This is an in-person…” text in our confirmation email instead. | |||
<br> | |||
[[File:57j57k7k7lkk.png|500px]] | |||
<hr> | |||
==elseif== | |||
An <i>elseif</i> statement allows us to ask additional <i>if</i> questions, assuming the answer to the prior question was No. | |||
<hr> | |||
<nowiki> | |||
Hello {{Student.First_Name}}, | |||
<br><br> | |||
{% if Course.Subject == "Math" %} | |||
This appointment is for Math | |||
{% elseif Course.Subject == "Chem" %} | |||
This appointment is for Chem | |||
{% endif %} | |||
<br><br> | |||
Please be ready for the appointment at the time you selected. | |||
</nowiki> | |||
<hr> | |||
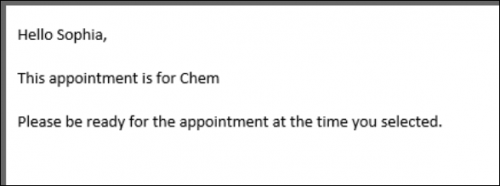
Since our appointment was for Chemistry, we receive the following email. If the appointment was for neither Chemistry nor Math, we wouldn’t see a middle block of text at all. | |||
<br> | |||
[[File:45j67j5nl68k67.png|500px]] | |||
<hr> | |||
==if (for arrays)== | |||
When you want to use an <i>if</i> statement for arrays, such as the Reasons and Recommendations for SAGE referrals, the formatting is a little bit different. In this context, you would want to know if the Reasons array contains the reason you’re looking for. This would be formatted as such: | |||
<hr> | |||
<nowiki> | |||
Hello {{Student.First_Name}}, | |||
<br> | |||
{% if "Poor Grades" in Reasons %} | |||
This referral is being submitted due to the reason “Poor Grades” | |||
{% endif %} | |||
</nowiki> | |||
<hr> | |||
Since “Poor Grades” was the reason our faculty member selected when submitting this referral, we receive the following email. | |||
<br> | |||
[[File:566776lyujhg.png|500px]] | |||
<br><br> | |||
We can also search for the opposite, specifying “not in” instead: | |||
<hr> | |||
<nowiki> | |||
{% if "Poor Grades" not in Reasons %} | |||
This referral was *not* created with the reason “Poor Grades” | |||
{% endif %} | |||
</nowiki> | |||
<hr> | |||
==for (listing sequence contents)== | |||
The <i>for</i> command allows us to list out the contents from a specific sequence. This would frequently be used for listing out Reasons or Recommendations in SAGE referral emails. | |||
<hr> | |||
<nowiki> | |||
This referral is being submitted because of these reasons: | |||
<br> | |||
{% for key,value in Reasons %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
<br><br> | |||
And these recommendations: | |||
<br> | |||
{% for key,value in Recommendations %} | |||
{{ value }} <br> | |||
{% endfor %} | |||
</nowiki> | |||
<hr> | |||
[[File:6j57k6jthngfbv.png|500px]] | |||
<br><br> | |||
Alternatively, Array tags such as ReferralType.Reasons will need to be formatted as such: | |||
<hr> | |||
<nowiki> | |||
{% for item in ReferralType.Reasons %} | |||
{{ item.value|e }} | |||
{% endfor %} | |||
</nowiki> | |||
<hr> | |||
|} | |} | ||
{{DISPLAYTITLE:<span style="position: absolute; clip: rect(1px 1px 1px 1px); clip: rect(1px, 1px, 1px, 1px);">{{FULLPAGENAME}}</span>}} | {{DISPLAYTITLE:<span style="position: absolute; clip: rect(1px 1px 1px 1px); clip: rect(1px, 1px, 1px, 1px);">{{FULLPAGENAME}}</span>}} | ||