TracCloud: Custom Views: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{TracCloudGuideTabs}} | {{TracCloudGuideTabs}} | ||
{{TracCloudGuideListingsTOC}} | {| style="width:100%; vertical-align:top; " | ||
| style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudGuideListingsTOC}} | |||
| style="vertical-align:top; padding:20px 20px 20px 2px;" | | |||
{| style="width:100%; vertical-align:top; " | |||
<big><b>Custom Views</b></big><br> | <big><b>Custom Views</b></big><br> | ||
| Line 72: | Line 76: | ||
[[File:8605583.png|500px]] | [[File:8605583.png|500px]] | ||
|} | |||
Revision as of 23:56, 7 December 2021
|
Custom Views Custom Views allow you to modify which data columns are visible on certain Listings. These columns can even be made editable, so you can quickly review and update data as needed. Custom Views can be created on the following pages:
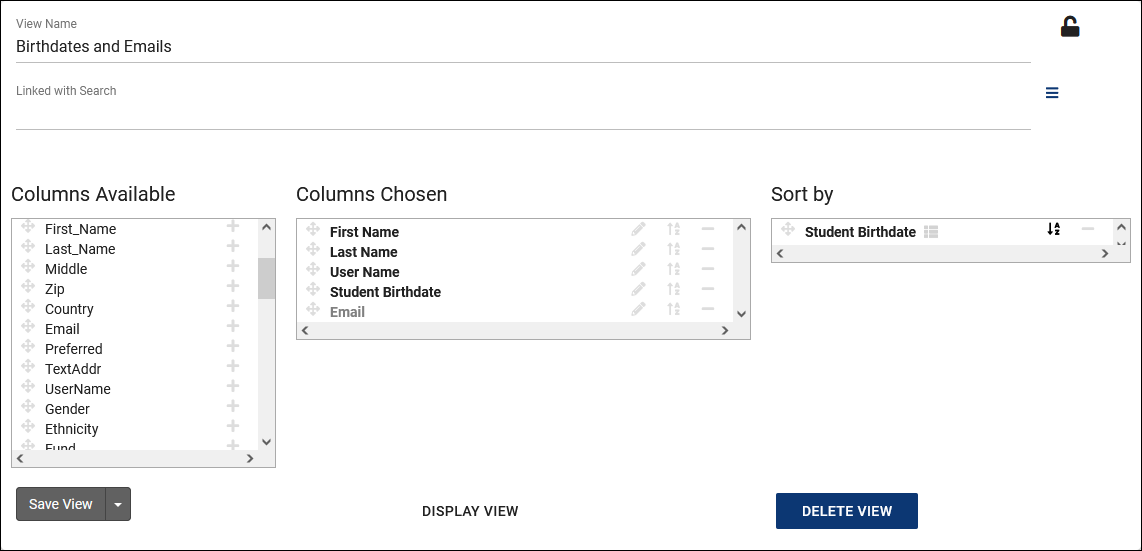
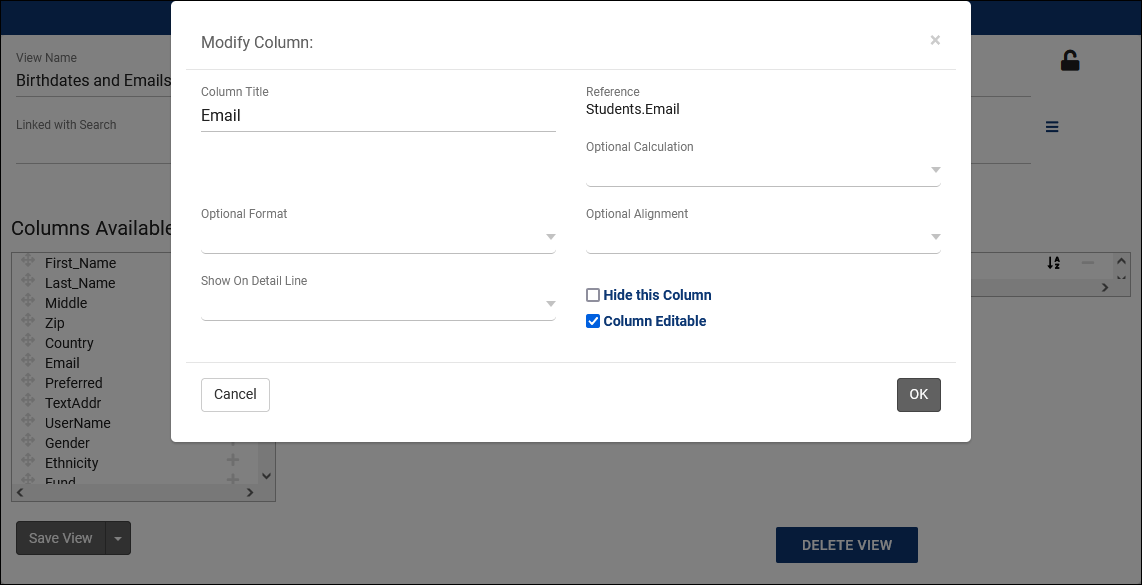
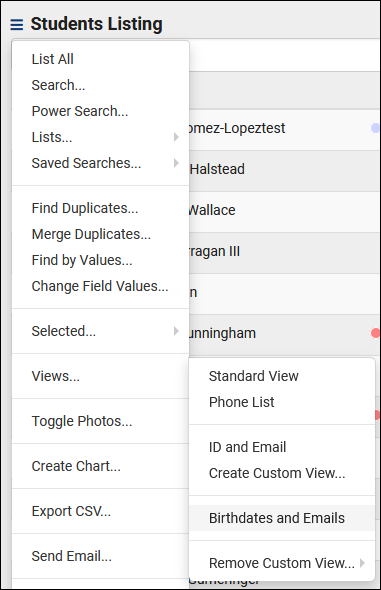
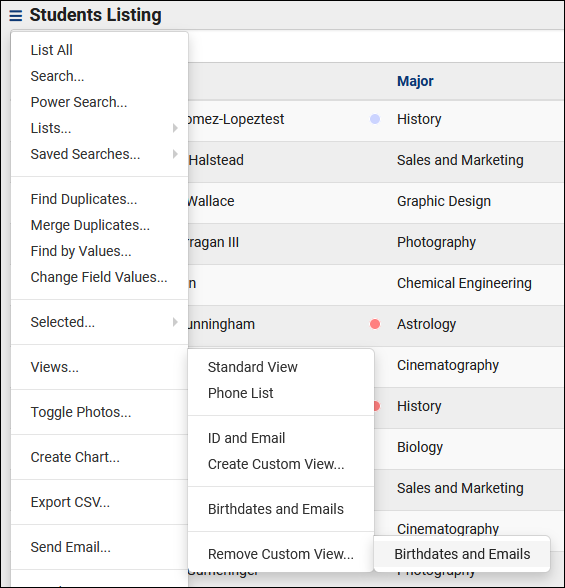
Setting up our Custom ViewFirst, let's start with an idea. I want my student listing to contain the students' first and last names, their usernames, birthdates, and I want their emails visible and editable. From the student listing, we're going to click the hamburger icon (File:Hamburger.png), hover over Views, and click Create Custom View. That takes us to the View Creation window. I'm going to call my view "Birthdates and Emails." Within the Columns Available list, I'm going to add the fields I mentioned previously by clicking the + icon, I'm also clicking the A-Z icon for Birthday to sort by this field by default. Next up, I want to make the Email field editable. To do this, I'm going to click on the Pencil icon for Email, which will open the following window.
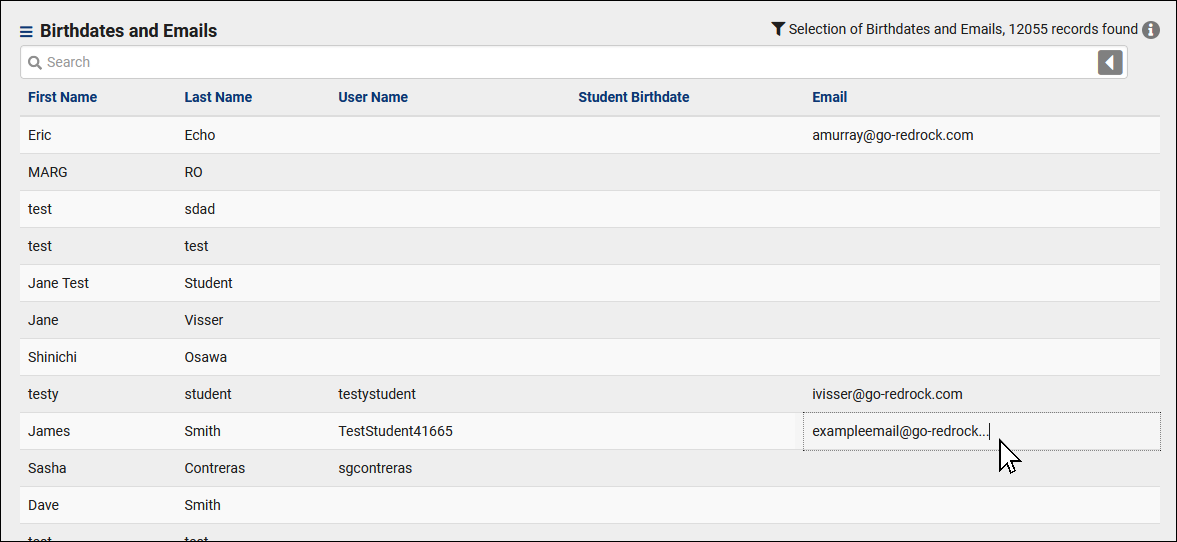
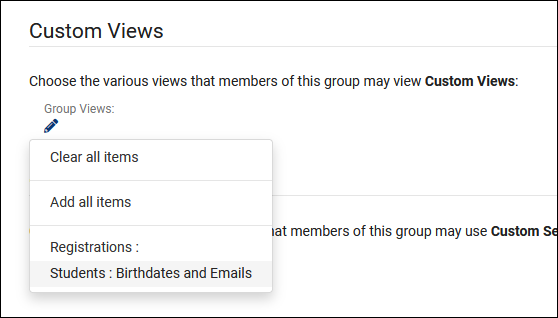
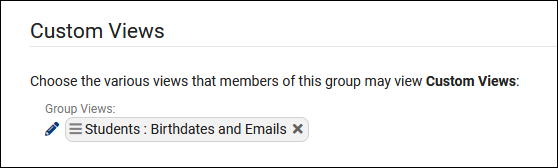
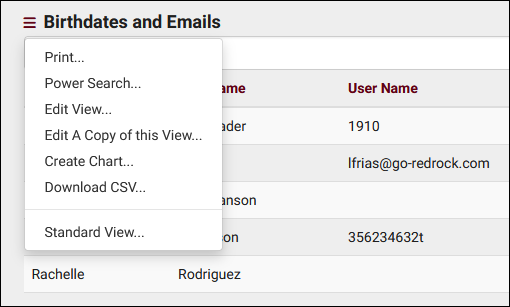
The only change I'll be making for my example is checking Column Editable. Next up, I'll click Save View to save my changes. Going forward, I can always find my custom View in the Hamburger icon > Views menu. I can also edit data in the email column as defined above. Sharing this View with Other Users & GroupsIf your Custom View would be useful for other users, you can easily assign that view to their permission group. Go to Other > Other Options > Groups > [The group you want to modify] > Admin / Modules > Custom Views. Add your custom view here and save. Going forward, users in this group will be able to access this View in the same way you can. Edit a Custom ViewNeed to make a change? Load your custom view like you would normally. Click the Hamburger icon > Edit View. You also have a few other utilities here as well if needed. Deleting a Custom ViewDon't need this particular view anymore? From the main listing, click the Hamburger icon > Views > Remove Custom View, and select the View you wish to delete. |