TracCloudTechSSO and TracCloudST: Difference between pages
From Redrock Wiki
(Difference between pages)
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
| style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{ | | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudModulesTOC}} | ||
| style="vertical-align:top; padding:20px 20px 20px 2px;" | | | style="vertical-align:top; padding:20px 20px 20px 2px;" | | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
<big><b> | <div style='text-align: center;'> | ||
<big><b> | |||
==SurveyTrac== | |||
</big></b></div><br> | |||
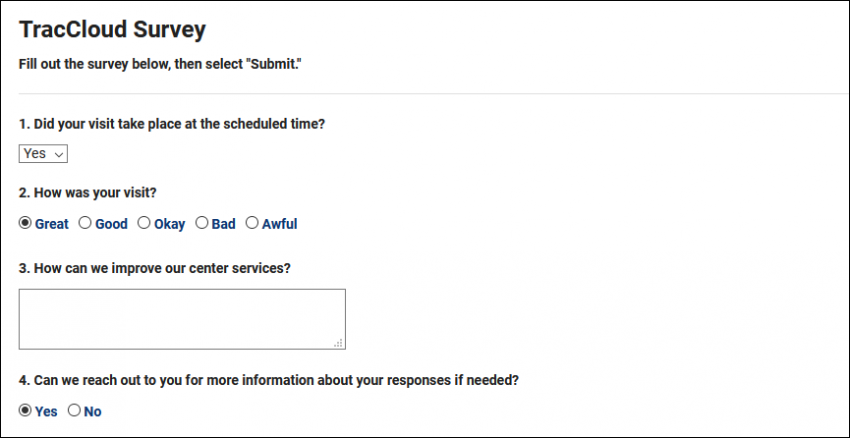
The SurveyTrac module allows you to send surveys to students and staff, to collect information about their visits, appointments, or otherwise. These surveys can contain an unlimited number of questions, be initiated by over a dozen different scenarios, and be reported on after the fact or be set to immediately email the results of each response to a specified address. There are practically endless combinations of survey types and questions available to create.<br> | |||
[[File:9429636.png|850px]]<br><br> | |||
< | |||
<b><big>Creating a new Survey</big></b><br> | |||
< | |||
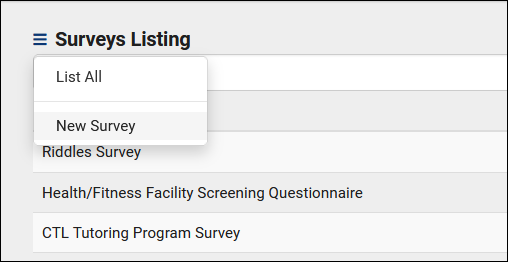
To create a new survey, head over to your SurveyTrac menu (within the “Other” menu in your Navigation Bar), click the hamburger icon, then select “New Survey.” This will bring you to a survey entry form where you can start configuring basic options relating to your survey. Additional options will become available after saving. | |||
To | |||
[[File:5047740.png|600px]]<br><br><hr> | |||
<div style='text-align: center;'><big>General</big></div> | |||
[[File:9779618.png|900px]]<br><br> | |||
* <b>Created By</b> | |||
::The staff member who created this survey.<br> | |||
* <b>Profile</b> | |||
::The profile that this survey is assigned to.<br> | |||
* <b>Active</b> | |||
::Enables or disables this survey.<br> | |||
* <b>Survey Name</b> | |||
::The name of the survey. This will also appear within emails sent to students and staff.<br> | |||
< | * <b>Survey Period From</b> & <b>To</b><br> | ||
::The active period of the survey. Used for “Initiated Via” options that specify "during survey period," such as “Email after 1st visit during survey period.”<br> | |||
: | * <b>Initiated Via</b><br> | ||
::This setting determines the send criteria for this survey, see table below. | |||
{| class="wikitable" | |||
|- | |||
! Initiated Via !! Description | |||
|- | |||
| Display during visit entry || displays within the “Surveys” tab of a visit record, allowing you to fill out and submit the survey from the visit record itself | |||
|- | |||
| Email after visit || will be sent to the student/staff after a visit takes place (immediately after the student is logged out) | |||
|- | |||
| Email after 1st visit during survey period || will be sent to the student/staff after a visit takes place, but only after the student’s first visit during the survey period specified | |||
|- | |||
| Email after new student record || is emailed to the student immediately after their account is created | |||
|- | |||
| Show at entry || displays during the login process. | |||
|- | |||
| Show at entry before 1st visit during survey period || displays during the login process, but only after the student’s first visit during the survey period specified | |||
|- | |||
| Show at exit || displays during the logout process | |||
|- | |||
| Show at exit after 1st visit during survey period || displays during the logout process, but only after the student’s first visit during the survey period specified | |||
|- | |||
| Display as link on Main Menu || displays on student dashboards | |||
|- | |||
| Do not auto send || This survey can be manually sent on the Student Listing, from Student Profiles, Batch Visits, or Group Rosters. | |||
|- | |||
| Link on edit student || Appears as an option within each student’s profile. This allows you to manually send a survey to a student when needed. | |||
|- | |||
| Link on edit visit || displays within the “Surveys” tab of a visit record, allowing you to manually email out a survey relating to a specific visit | |||
|- | |||
| Display on document posting || is manually sent to the student from their profile via the Actions > “Survey Document…” prompt | |||
|- | |||
| Display as Student Entry Form || is manually sent to the student from their profile via the Actions > “Complete form…” prompt | |||
|} | |||
<br> | |||
< | * <b>In-Person / Online</b> | ||
::Allows you to optionally only send this survey for In-Person or Online appointments/visits.<br> | |||
: | * <b>Recipient Email Settings</b> (emailed surveys only) | ||
::Options relating to the emailed survey formatting. From email address and contact name, the subject line, and the body itself. The twig tags <nowiki>{{Survey.Link}}</nowiki> and <nowiki>{{Survey.Name}}</nowiki> can be used to display a link to the survey and the survey name field respectively.<br> | |||
< | * <b>Link to Centers</b> | ||
::Determines which centers this survey is assigned to.<br> | |||
: | * <b>Instructions and Survey Head Text</b> | ||
::These messages will appear at the very top of the survey entry window. Head Text appears in bold at the top, typically a title for the survey. Instructions appears smaller just beneath Head Text, typically a description for the survey or basic instructions.<br> | |||
* <b>Confirmation Message</b> | |||
::The confirmation message will display at the bottom of the survey after submitting responses.<br> | |||
<hr> | <hr> | ||
<big> | <div style='text-align: center;'><big>Options</big></div> | ||
: | |||
[[File:6758807.png|900px]]<br><br> | |||
* <b>Allow modification</b> | |||
::This setting allows students/staff to re-open and edit their responses after the initial submission.<br> | |||
* <b>Anonymous Survey</b> | |||
::Will not display student names in responses. Once an Anonymous Survey has responses, it is permanently anonymous.<br> | |||
* <b>Questions directed to…</b> | |||
::These settings determine who this survey will be sent to. For example, if this is an “Email after visit” survey, you can control if the survey gets sent to the Student, the Consultant, the Faculty member, or even all three.<br> | |||
< | * <b>Make this survey a quiz</b> | ||
<b> | ::See <b>[[TracCloudGuideGlobalGradesAssign#5._SurveyTrac_Quizzes|Grade Groups and Assignments]]</b> for more information.<br> | ||
</b> | |||
< | |||
< | * <b>Send Rate</b> | ||
::Allows you to define a percentage chance of a survey being sent to a student. 100% will always send the survey when the 'Initiated Via' criteria is met. | |||
: | |||
: | |||
* <b>Notify results to emails</b> | |||
< | ::Email addresses entered here will be notified when a survey has been completed. These emails will contain the questions and answers provided by the student/staff.<br> | ||
* <b>Notify email subject</b> | |||
::The subject line of the notify email above.<br> | |||
< | * <b>Notify from email</b> | ||
:: | ::Which email address is this response notification sent from?<br> | ||
* <b>Link Survey to Reasons/Subjects</b> | |||
::If you only want this survey to be sent out for visits/appointments of a specific reason or subject, you can list out the entries here. For example, “General Help,Exam Prep”<br> | |||
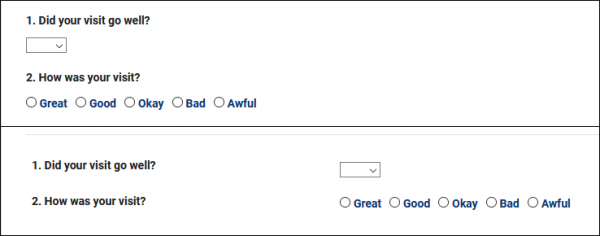
< | * <b>Answers Position</b> | ||
::Position of answer fields, either below or to the right of the question, as seen below. | |||
::[[File:5340868.png|600px]]<br> | |||
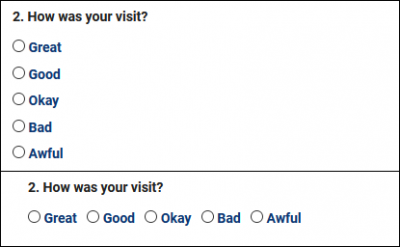
* <b>Radio Button Style</b> & <b>Multi Checkbox Style</b> | |||
::Determines how Radio and Multi-Checkbox Choice style questions display. Tall vs Wide, as seen below. | |||
:: | ::[[File:42784.png|400px]]<br> | ||
:: | |||
<hr><div style='text-align: center;'><big>Questions and Preview</big></div> | |||
The Questions tab is where we can configure the questions we’re asking within this survey. The Preview tab allows us to immediately take a look at our survey formatting to make sure everything is appearing as intended. | |||
[[File:4210337.png|900px]]<br><br> | |||
To begin creating a new question, go to <i>hamburger icon > New Question</i>, or click the <b>+</b> icon on the right-hand side. | |||
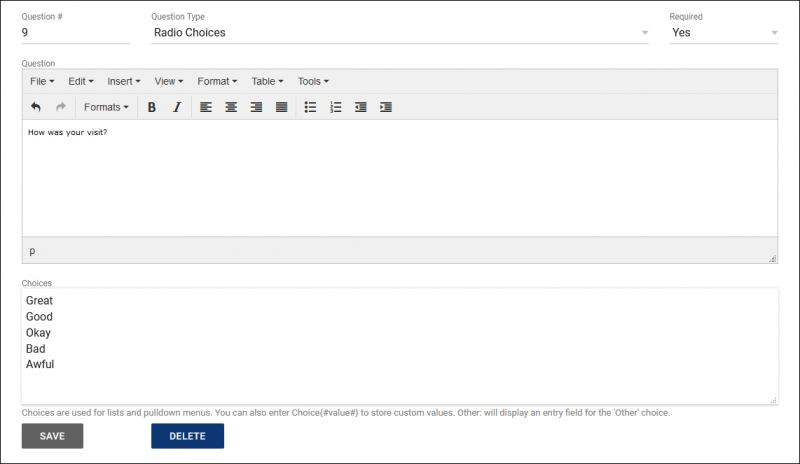
[[File:5517490.png|800px]]<br><br> | |||
* <b>Question #</b> | |||
::This determines the order that questions will appear in. 0/Blank will hide the question. | |||
< | * <b>Question Type</b> | ||
: | ::There are various Question Types available for use, depending on the format of your question. Each of the available options can be seen in the screenshot below. | ||
:[[File: | ::[[File:8503894.png|700px]] | ||
* <b>Required</b> | |||
::Determines whether or not the question requires an answer before being submitted. | |||
* <b>Question</b> | |||
::Write out your question here. There are also some optional text formatting tools available if you’d like to display the question in a specific way, including the ability to use standard HTML by selecting <i>Tools > Source Code</i>. | |||
< | * <b>Choices</b> | ||
: | ::Depending on the Question Type chosen, you may need to list out the available answers. If this box is available, include your answer choices on unique lines, as seen in the screenshot earlier in this article. | ||
< | <hr><div style='text-align: center;'><big>Responses</big></div> | ||
<big> | |||
Here you can find a list of surveys sent, whether or not a response has been recorded, and you even the ability to resend surveys that have not yet had a response back. All of these entries can be opened to view the responses from that student or staff member. | |||
: | [[File:2919276.png|900px]]<br><br> | ||
<hr><div style='text-align: center;'><big>Survey Snapshot Report</big></div> | |||
: | A Survey Snapshot report can be found in your Management Reports category. {{:TracCloudReportsSurvey01}}<br><br> | ||
: | For information on purchasing the SurveyTrac Module, reach out to [mailto:sales@go-redrock.com sales@go-redrock.com]<br> | ||
: | For SurveyTrac functionality questions, reach out to [mailto:helpdesk@go-redrock.com helpdesk@go-redrock.com] | ||
|} | |} | ||
Revision as of 11:10, 16 August 2022
|
|
SurveyTracThe SurveyTrac module allows you to send surveys to students and staff, to collect information about their visits, appointments, or otherwise. These surveys can contain an unlimited number of questions, be initiated by over a dozen different scenarios, and be reported on after the fact or be set to immediately email the results of each response to a specified address. There are practically endless combinations of survey types and questions available to create. Creating a new Survey To create a new survey, head over to your SurveyTrac menu (within the “Other” menu in your Navigation Bar), click the hamburger icon, then select “New Survey.” This will bring you to a survey entry form where you can start configuring basic options relating to your survey. Additional options will become available after saving.  General
Options
Questions and Preview
The Questions tab is where we can configure the questions we’re asking within this survey. The Preview tab allows us to immediately take a look at our survey formatting to make sure everything is appearing as intended. To begin creating a new question, go to hamburger icon > New Question, or click the + icon on the right-hand side.
Responses
Here you can find a list of surveys sent, whether or not a response has been recorded, and you even the ability to resend surveys that have not yet had a response back. All of these entries can be opened to view the responses from that student or staff member. Survey Snapshot Report
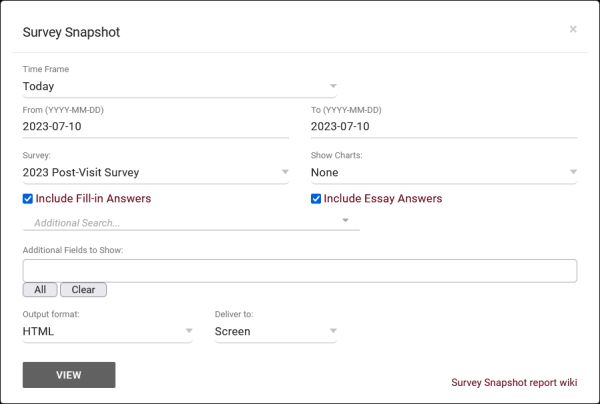
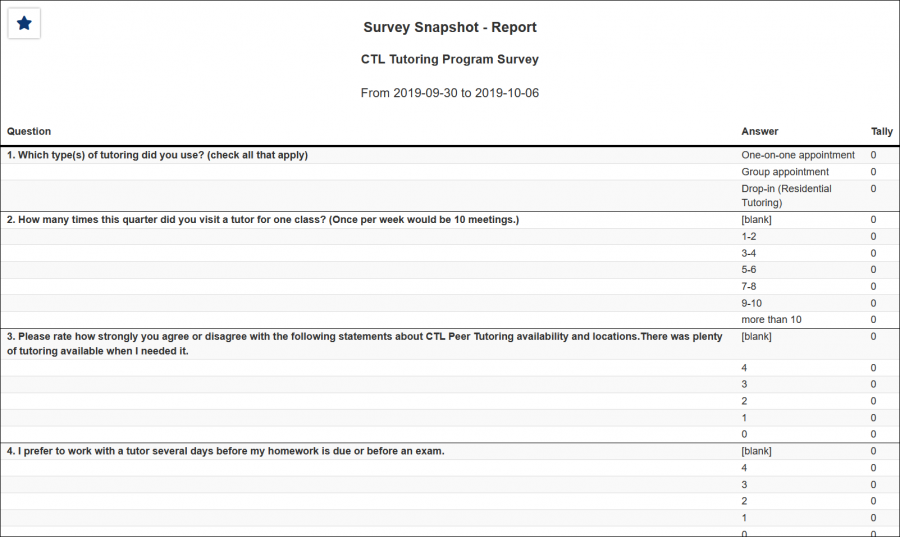
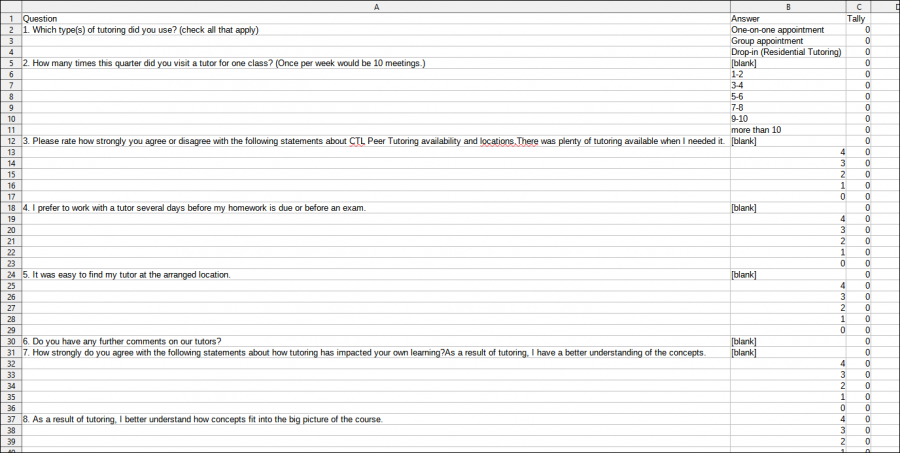
A Survey Snapshot report can be found in your Management Reports category.
This report allows you to export the response data for any of your SurveyTrac surveys in a Snapshot format, providing the total number of answers for each question.
For information on purchasing the SurveyTrac Module, reach out to sales@go-redrock.com
| ||||||||||||||||||||||||||||||