|
|
| Line 1: |
Line 1: |
| {{TracCloudGuideTabs}}
| | <!-- table for the whole page --> |
| {| style="width:100%; vertical-align:top; " | | {| style="width:100%; vertical-align:top; " |
| | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{TracCloudGuideProfileTOC}} | | |
| | <!-- include the TOC as a template in the first column --> |
| | | style="width:300px; vertical-align:top; padding:2px 15px 2px 2px;" | {{ReportsGuideRegTOC}} |
| | |
| | <!-- here is the second column of the full wiki page - will contain content --> |
| | style="vertical-align:top; padding:20px 20px 20px 2px;" | | | | style="vertical-align:top; padding:20px 20px 20px 2px;" | |
| | |
| | <!-- here is a table for the content of the page --> |
| {| style="width:100%; vertical-align:top; " | | {| style="width:100%; vertical-align:top; " |
| <big><b>Log Listing Customization</b></big><br><br> | | | style="vertical-align:top; font-size:160%; color:#7c1911; " | '''Registrations by ??''' <HR> |
| The Log Listing and Kiosk views of TracCloud can be easily customized, determining what data shows up and how it displays. Whether you only need a couple fields visible, or you need a lot of information but want to make sure one element is more prominently displayed than others, this article will explain exactly how to accomplish this. | | |- |
| <br><br>
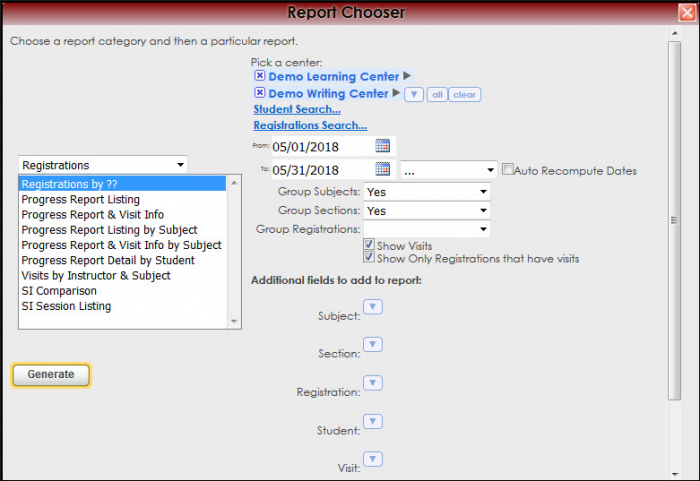
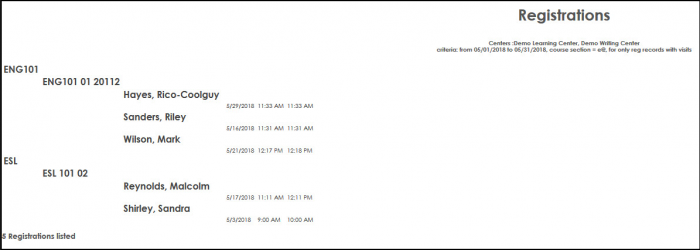
| | | style="vertical-align:top; font-size:120%; " | <BR />The Registrations by Report will display the course and the student enrolled in the course with the visits on the left. Additional field can be included to the report for more information. |
| These settings can be found in your Profile Preferences under the <b>Log In/Out</b> prefs. Your Kiosk and Visit Log List views can be customized separately, but the method for modifying them is the same.
| | |
| <br>
| | |
| [[File:H35h5j35h3g534f.png|800px]]
| | '''GENERATE THE REPORT''' |
| <br><br>
| | |
| To begin, let’s start from scratch, with just one empty row visible. Left-clicking the row brings up a menu that lets us select what we want to add, from fields to additional rows. | | |
| <br>
| | To generate the Registrations by, click on Reports from the TutorTrac Main Menu. On the Reports Chooser, select Registrations from the pull down list of available categories. After selecting Registrations, choose Registrations by. Choose center(s) and then enter a date range for the time period that you would like to review in the report. Then click on the Generate Report button. |
| [[File:53j4h43f35tg35h.png|800px]]
| | |
| <br><br>
| | |
| * <b>Add field</b>
| | |
| ::This lets us add fields that are going to be visible from the log listing. The student’s name, their visit reason, the logout button, etc. If you aren't seeing the field you want to use in this list, choose <b>Twig Text</b>, then click on that newly added item to specify a custom Twig Tag. [[TracCloudGuideProfilePrefsTwig|More information on Twig.]]
| | [[File:Regby.png|border|700px]] |
| <br>
| | |
| * <b>Set Columns to</b>
| | |
| ::This allows us to adjust the width of each column within this row. “1” will make a single column take up the entire row, while “6” allows us to add up to 6 fields per row.
| | [[File:Regby1.png|border|700px]] |
| ::[[File:46kj4h45vrtm65h5r.png|600px]]
| | |
| <br>
| | |
| * <b>Row</b>
| | |
| ::This is where we can add or remove rows. Having fields on separate rows allows you to adjust column width independently from other rows (as seen in the screenshot above). This is more frequently used in Tile configurations, since you won’t have as much horizontal space available.
| | |
| <br>
| | |
| * <b>Column</b>
| |
| ::This lets us change the width of individual columns rather than relying on the row’s preset column width. We also have the ability to Split Column and Merge with next, which allows us to more specifically fine tune how large this field should appear in relation to other columns.
| |
|
| |
|
| Each field can also be clicked on to display additional configuration options, such as font and label settings. Not every field will contain the same options, it depends on what is applicable to that particular field.
| | |- |
| <br>
| | | style="width:100%;" | |
| [[File:6j5m56b5467k.png|800px]]
| |
| <br><br>
| |
| * <b>What is the format for the [field]</b>
| |
| ::Certain fields can be displayed in different ways. For example, a “Visit Time” field may contain the total time, the wait time, or the time entered. “Student Name” lets you choose different name formats, like “First Last” or “Last, First.” Depending on the information you want to display, this option will likely need to be changed.
| |
| <br>
| |
| * <b>What is the date/time format?</b>
| |
| ::Determines the time formatting for relevant fields.
| |
| ::[[File:5h4j64j456h4g45j4.png|300px]]
| |
| <br>
| |
| * <b>Would you like to display the label?</b>
| |
| ::Toggles whether or not a label is displayed. For example, in the screenshot in the next preference, you can see that the student’s name is following the phrase “Student Name,” this is the label, which can be hidden if preferred.
| |
| <br>
| |
| * <b>Would you like to display the data in bold face?</b>
| |
| ::Displays the field in bold lettering.
| |
| ::[[File:Jyk547k5klj5.png|300px]]
| |
| <br>
| |
| * <b>What font style would you like to display the text?</b>
| |
| ::Allows you to display this field in italics/oblique.
| |
| <br>
| |
| * <b>Would you like to adjust the size?</b>
| |
| ::Allows you to adjust the text size of this field. The example below compares “X-small” to “XX-large.”
| |
| ::[[File:75k5j57j57k57k57k.png|500px]]
| |
| <br>
| |
| * <b>What color would you like to display the text?</b>
| |
| ::Write out the color you would like this text to display as. Blank/default is black.
| |
| ::Colors can be specified by typing “red,” “blue,” etc.
| |
| ::Hex color values can be entered as: #0C3773
| |
| ::The center color can be used by entering: {#Center Color#}
| |
| <br>
| |
| * <b>What is the label override?</b>
| |
| ::Allows you to rename the field label if you don’t want to use the default name. For example, the Student Name field’s standard label is “Student Name,” but you can change this to something like “Client” or “Name” if you’d prefer.
| |
| <br>
| |
| * <b>What is the data formatting?</b>
| |
| ::Data formatting allows you to pull these fields into a specific portion of text. Similar to labels, but more flexible. This also provides the ability to apply HTML formatting to these fields as well, which is not possible with labels.
| |
| ::Use {#} to determine where the field displays in your text. The example below is for the “Log Out the Student Button” field.
| |
| ::[[File:6ik75j4g23frnhjr.png|400px]]
| |
| ::[[File:6j43hetgv35.png|400px]]<br>
| |
| ::Here’s an HTML example for the student’s name.
| |
| ::[[File:6k5yjh4g53jk35.png|400px]]
| |
| ::[[File:5j46k457k5j54h4gtr.png|400px]]
| |
| <br>
| |
| * <b>Would you like to hide this field from being displayed?</b>
| |
| ::This setting hides the field from view. If you want to disable a field for the time being, but don’t want to completely remove it in case you need it again soon, you can hide it instead.
| |
| <br>
| |
| Using this information, we can start adding fields to put together our Log Listing. For example, maybe we want the student’s photo to be visible on the left side of the screen, then their name and visit time, followed by the visit details in the middle, then the visit controls on the right-side. That gets us a configuration like this:<br>
| |
| [[File:L5kmj6h435gfretj.png|800px]]
| |
| <br><br>
| |
| Which will cause our log listing to display as such. A couple field-specific changes were also made, such as the “Student Name” field being set to display in bold italics.<br>
| |
| [[File:H4e6k4k46o74hgwe.png|800px]]
| |
| <br><br>
| |
| As another example, let’s say we want the student photo more centered, their personal information on the left, and their visit information on the right. Here’s what that configuration might look like:
| |
| <br>
| |
| [[File:45l69lk76j4r7p79l68k.png|800px]]
| |
| <br><br>
| |
| Which displays as:
| |
| <br>
| |
| [[File:4657lj5h5j57k56.png|800px]]
| |
| <br><br>
| |
| And one more quick example before we take a look at tiles, here’s a more minimalist log listing, only including a small amount of information in a more compact space.<br>
| |
| [[File:5m5n54g35j4j4.png|800px]]<br>
| |
| [[File:65ki56l6j56j56h56h5.png|800px]]<br><br>
| |
|
| |
|
| ==Vertical List vs Tiles==
| | <!-- this table appears at the bottom of the manual page and contains a previous page and next page link --> |
| All of the examples shown so far have been using the default “Vertical List” layout, which displays each student on their own row on the log list.<br>
| | {| style="width:70%; vertical-align:top; " |
| [[File:K76k7lk5kjhrty67.png|800px]]
| | | style="width:50%; text-align:left;" | [[Reports:Students List|← Previous Page]] |
| <br><br>
| | | style="width:50%; text-align:right;" | [[Reports:Progress Report Listing|Next Page →]] |
| Alternatively, we can utilize the “Tiles” view. This will place the students side-by-side on the log listing. The tile spacing determines the size of the gap between tiles, playing a part in how many students can appear on each row.
| | |
| <br>
| | |
| [[File:857j6htrky6uh5.png|800px]]
| | <!-- here is the end of the previous / next page table --> |
| <br><br>
| |
| Tile Spacing: 10<br>
| |
| [[File:324534osdasg.png|600px]]
| |
| <br><br>
| |
| Tile Spacing: 50<br>
| |
| [[File:534ij5ytfdsvdse.png|600px]]
| |
| <br><br>
| |
| With this new format, we’ll want to reconfigure our Log List again to make sure it’s displaying as intended.<br>
| |
| Here’s an example of a log listing with the same basic information as before, just in a more compact layout.<br>
| |
| [[File:U65i57lk57kj4jrtfg.png|800px]]<br> | |
| [[File:64jynbgfsdxcv.png|800px]]
| |
| <br><br>
| |
| Alternately, we can have a super-compact view such as this.
| |
| <br>
| |
| [[File:32435ryjhtgr.png|800px]]<br>
| |
| [[File:6u5jh54grtj3hmy4.png|800px]] | |
| <br><br> | |
| This is by no means a complete list of possible configurations. This feature is extremely flexible and can be configured in a near endless number of ways. Hopefully reading through this chapter gave you a few ideas on how you can configure the log listing for your own system.
| |
| |} | | |} |
| | |
| | <!-- here is the end of the content table --> |
| | |} |
| | |
| | <!-- this line is the end of the table for the entire page --> |
| | |} |
| | |
| | __NOTOC__ |
| | [[Category:Trac 4]] |