Creating a Static Student List: Difference between revisions
From Redrock Wiki
No edit summary |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{40EOL}} | |||
<!-- table for the whole page --> | <!-- table for the whole page --> | ||
{| style="width:100%; vertical-align:top; " | {| style="width:100%; vertical-align:top; " | ||
| Line 71: | Line 72: | ||
__NOTOC__ | __NOTOC__ | ||
[[Category:Trac 4]] | |||
Latest revision as of 11:05, 26 March 2024
The legacy Trac 4.0 version of TutorTrac/AdvisorTrac/FitnessTrac is no longer receiving updates and will be end-of-life in 2025. Click here to schedule a TracCloud demo or reach out to sales@go-redrock.com for migration pricing or contract details.
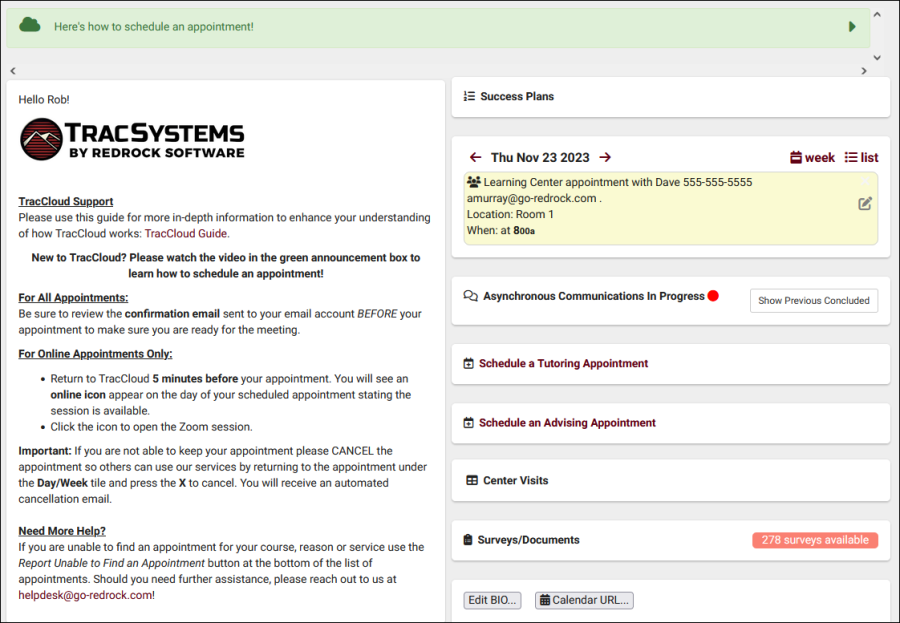
New, easy to use interface
TracCloud features a modern, easy to use, and mobile-friendly interface, allowing you to easily find and manage your data as you need. Students, staff, and faculty will have a much easier time navigating through the system and accessing the data they need. The new dashboard offers many easy to access widgets to view and manage your data.
New Features
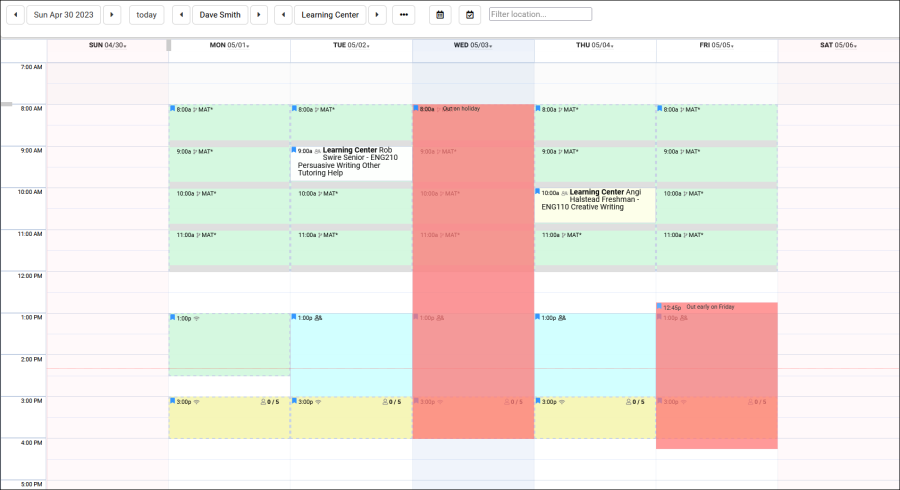
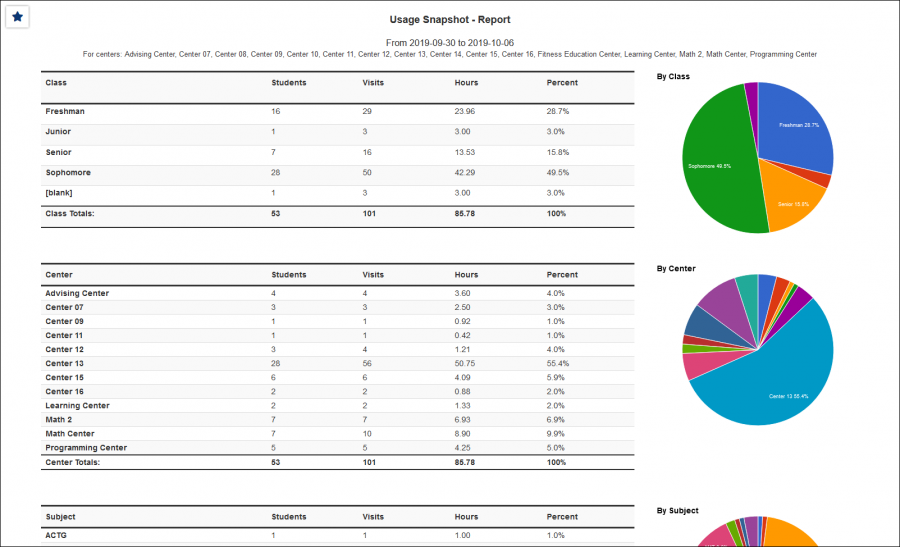
Export almost any report into Excel. Static and dynamic QR codes for touchless-kiosk environments. Unlimited custom data fields in student records, visits, appointments, and more. Customizable views of listing pages. Student timelines. Twig and HTML-supported emails and system messages. Customizable log listing and kiosk views. Center descriptions. New reports. Student success plans as a new module, along with work plans for staff. The full list of changes couldn't fit in this article, and more is being added all the time. Relating to the schedule specifically, you'll find a new appointments listing, availability badges, custom search appointment links and QR codes, unlimited customizable max appointment rules, asynchronous appointment support, and more.
Customizable
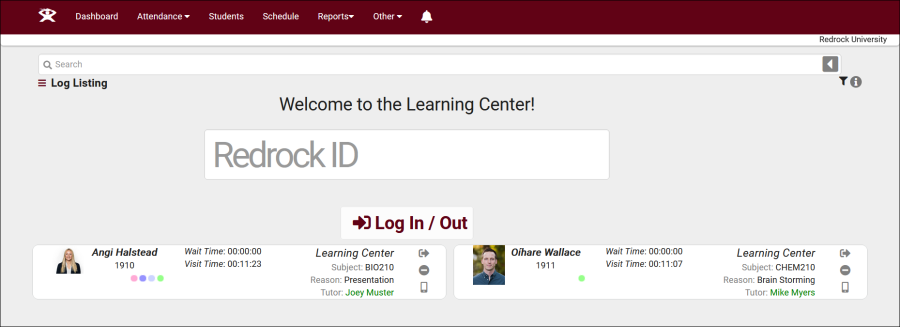
With Twig support, you can personalize system messages, upcoming appointment lists, emails, and more based on the users who are viewing/receiving them. From simple changes like greeting the user by name to completely changing an email based on if the related appointment was in-person or online, in a certain center, for a certain reason, even if a certain custom field in the student's profile has a specific value. This extends to the log listing and kiosks as well, where you can add or remove fields, rearrange the data that's displayed, and add custom formatting with HTML and Twig.
Faster
Rewritten from the ground up hosted on AWS, using a MySQL database, TracCloud is faster in every way. This performance increase compared to Trac 4.0 can be noticed throughout the entire system, with reports being especially improved. Even the biggest reports in TracCloud load within a few seconds.
Migrate Existing Data
Migrate your existing data from Trac 4.0, allowing you to pick up right where you left off. We'll work with you to plan out your migration, coordinating with your IT, and training your system administrators to get you started in TracCloud.
User Manual Contents
|
|