|
|
| Line 1: |
Line 1: |
| <!-- table for the whole page -->
| |
| {| style="width:100%; vertical-align:top; " | | {| style="width:100%; vertical-align:top; " |
| | | | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{UserManualStudentsTOC}} |
| <!-- include the TOC as a template in the first column -->
| |
| | style="width:250px; vertical-align:top; padding:2px 15px 2px 2px;" | {{UserManualCenterProfilePrefsTOC}} | |
| | |
| <!-- here is the second column of the full wiki page - will contain content -->
| |
| | style="vertical-align:top; padding:20px 20px 20px 2px;" | | | | style="vertical-align:top; padding:20px 20px 20px 2px;" | |
|
| |
| <!-- here is a table for the content of the page -->
| |
| {| style="width:100%; vertical-align:top; " | | {| style="width:100%; vertical-align:top; " |
|
| |
|
| | style="vertical-align:top; font-size:160%; color:#7c1911; " | '''Emails'''<HR> | | | style="vertical-align:top; font-size:140%; color:#7c1911; padding:30px 0px 0px 0px;" | <span style="color:#7C1911">'''How to Post Documents''' |
| | </span><HR> |
|
| |
|
| |- | | |- |
| | style="vertical-align:top; font-size:100%; " |
| |
|
| |
| The Center Profile Prefs: Emails Tab is where the majority of email messages/formats are defined. Each of the following preferences that contain a blue (…) button that when clicked, contains an area where emails can be customized, designed and formatted for different user groups. Use the tables located at the end of this section as reference to format these emails.
| |
|
| |
| ''Helpful Tip:'' Each of the fields that contain the actual body of emails being sent out (…) can be expanded by clicking on the triangle in the bottom right corner of the text field.
| |
|
| |
|
| |
|
| |
| *'''Email schedule summary to Consultant'''
| |
|
| |
| :If activated, Consultants will receive emails containing their schedule summary or a summary of their scheduled Appointments.
| |
|
| |
|
| |
| *'''Email confirmation to Consultant'''
| |
|
| |
| :If activated, Consultants will receive individual email confirmations for each of their appointments. The sending of these emails is dependent on the Automated Event “send Email Reminders”. These reminder/confirmation emails will be sent whenever this automated event is set to run (typically on a daily/nightly basis after closing hours).
| |
|
| |
|
| |
| *'''Email cancellation to Consultant'''
| |
| :If activated, Consultants will receive emails in regards to appointments that have been cancelled.
| |
|
| |
|
| |
|
| |
| '''''Consultant Schedule Summary (…)'''''<BR />
| |
| The Consultant Schedule Summary preference contains an area where the Consultant Schedule Summary email message and format can be modified.
| |
| Here is an example of a correctly formatted Consultant Session Summary:
| |
|
| |
| Dear #tfirst#,
| |
|
| |
| You have the following appointments scheduled for #apptfulldate#.
| |
|
| |
| <>
| |
|
| |
| <nowiki>#appttime#, #first# #last#, #phone#, #email#</nowiki>
| |
|
| |
| <nowiki>#subject#, #reason#</nowiki>
| |
|
| |
| <>
| |
|
| |
| Please be sure to enter your evaluation notes following each session.
| |
|
| |
| Thank you,
| |
| Student Support Services
| |
|
| |
|
| |
| The message has 3 clearly identified sections that are separated by the Less Than Greater Than symbols.
| |
|
| |
| When your Consultant Session Summary is formatted correctly, your Consultants will receive nightly emails listing their upcoming appointment schedule.
| |
|
| |
|
| |
|
| |
| '''''Consultant email subj:'''''
| |
|
| |
| The Consultant email subj preference will contain the Subject of your Consultant Schedule Summary email message.
| |
|
| |
|
| |
| *'''Confirmations and Cancellations are BCC (not CC)'''
| |
|
| |
| :This preference, if activated, will send both Confirmation and Cancellations emails as BCC or blind carbon copies, as opposed to CC, or just carbon copies. Activating this preference will proceed to hide email addresses contained in the Address fields.
| |
|
| |
|
| |
| '''''Note''''' Any preference that includes SMS refers to Text Messaging functions, these functions are available via our [[NewsTextAlerts|Text Alerts module]].
| |
|
| |
|
| |
| *'''Email (and SMS text) reminder to Student, and (_) create message'''
| |
|
| |
| :Activating this preference will allow students to receive Appointment reminder emails for any upcoming appointments the student may have scheduled. The sending of these emails is dependent on the Automated Event “send Email Reminders”. These reminder/confirmation emails will be sent whenever this automated event is set to run (typically on a daily/nightly basis after closing hours). The create message field determines whether this message will also be sent within your Trac system.
| |
|
| |
|
| |
| *'''Email confirmation (and SMS text) to Student, and (_) create message'''
| |
|
| |
| :Activating this preference will allow students to receive Appointment Confirmation emails as appointments are booked. The system will send emails to the email address listed in the student’s record or profile. The create message field determines whether this message will also be sent within your Trac system.
| |
|
| |
|
| |
| '''''Student reminder subj: '''''<BR />
| |
| The Student reminder subj preference will contain the Subject of your Student Reminder email messages. Here is an example from our Redrock Demo site that illustrates the ability to use email codes within the subject line:
| |
|
| |
|
| |
| '''Student reminder email (…)'''
| |
|
| |
| The Student Reminder Email preference contains an area where the Student Reminder email message and format can be modified. Here is a sample Student Reminder email that illustrates the use of the # and everything in between the pound signs will be replaced with the appropriate data.
| |
|
| |
| Dear #first#
| |
| You have scheduled an appointment with #tutor# on #apptdate# at #appttime#.
| |
|
| |
|
| |
| '''Student reminder SMS (…)'''
| |
|
| |
| The Student Reminder SMS preference contains an area where the Student Reminder TEXT message and format can be modified. Here is a sample Student Reminder Text message:
| |
|
| |
| Appt Reminder #apptcenter# at #appttime#
| |
|
| |
|
| |
| '''Consultant Reminder SMS (…)'''
| |
|
| |
| The Consultant Reminder SMS preference contains an area where the Consultant Reminder TEXT message and format can be modified. Here is a sample Consultant Reminder Text message:
| |
|
| |
| Appt Reminder #apptcenter# at #appttime# with #student#
| |
|
| |
|
| |
| '''Student confirmation SMS (…)'''
| |
|
| |
| The Student Confirmation SMS preference contains an area where the Student Confirmation TEXT message and format can be modified. Here is a sample Consultant Reminder Text message:
| |
|
| |
| Appt Confirmed #apptcenter# on #apptdate# as #appttime#
| |
|
| |
|
| |
| '''Consultant confirmation SMS (…)'''
| |
|
| |
| The Consultant Confirmation SMS preference contains an area where the Consultant Confirmation TEXT message and format can be modified. Here is a sample Consultant Confirmation Text message:
| |
|
| |
| Appt Confirmed #apptcenter# at #appttime# with #student#
| |
|
| |
|
| |
| *'''Email cancellation to student, and (_) create message'''
| |
|
| |
| :Activating this preference will determine whether or not Cancellation emails are being sent to students. The create message field determines whether this message will also be sent within your Trac system.
| |
|
| |
|
| |
| '''Student cancellation subj:'''
| |
|
| |
| The Student cancellation subj preference will contain the Subject of your Student cancellation email messages. Here is an example from our Redrock Demo site that illustrates the ability to use email codes within the subject line:
| |
|
| |
| #student# Appointment Cancellation #apptcenter#
| |
|
| |
|
| |
| '''Student cancellation email (…)'''
| |
|
| |
| The Student Cancellation preference contains an area where the Student Cancellation email message and format can be modified. Here is a sample Student cancellation email message:
| |
|
| |
| Dear #first#
| |
| You have cancelled an appointment with #tutor# on #apptdate# at #appttime#.
| |
|
| |
|
| |
| '''Student Cancellation SMS (…)'''
| |
|
| |
| The Student Cancellation SMS preference contains an area where the Student Cancellation TEXT message and format can be modified. Here is a sample Consultant Reminder Text message:
| |
|
| |
| Appt CANCELLED #apptcenter# on #apptdates# at #appttime#
| |
|
| |
|
| |
| '''Consultant Cancellation SMS (…)'''
| |
|
| |
| The Consultant Cancellation SMS preference contains an area where the Consultant Cancellation TEXT message and format can be modified. Here is a sample Consultant Cancellation Text message:
| |
|
| |
| Appt CANCELLED #apptcenter# on #apptdates# at #appttime# with #student#
| |
|
| |
|
| |
| '''Student Missed email (…)'''
| |
|
| |
| The Student Missed preference contains an area where the Student Missed email message and format can be modified. Here is a sample Student Missed email message:
| |
|
| |
| Dear #first#''
| |
| You have missed an appointment with #tutor# on #apptdate# at #appttime#.
| |
|
| |
|
| |
| '''Student Missed SMS (…) (…)'''
| |
|
| |
| The Student Missed SMS preference contains an area where the Student Missed TEXT message and format can be modified. Here is a sample Student Missed Text message:
| |
|
| |
| Appt MISSED #apptcenter# on #apptdates# at #appttime#
| |
|
| |
|
| |
| '''Center’s email address '''
| |
|
| |
| The Center’s email address field may contain an email address assigned for your Center. This email address can be set up to receive all confirmation, cancellation, and missed email notifications for all subcenters under a particular Center Profile.
| |
|
| |
|
| |
| '''Send immediate:'''
| |
|
| |
| The Send Immediate preference, if activated, will send all emails immediately. The dropdown menu to the right of this preference determines the format of all emails sent and received.
| |
| *1 - TEXT/HTML/ICAL -> This preference will allow emails to be formatted via text, html coding, and lastly via iCal attachments for Appointment Confirmations and Cancellations. The iCal attachment allows your Trac system schedule items to transfer over to a MS Outlook, Google, or Apple Calendar. Keep in mind, however, that this is a one way road, and items from MS Outlook, Google, and Apple cannot be sent to your Trac system calendar as Availabilities cannot be translated.
| |
| *2 - HTML/TEXT -> This preference will allow for both Text and HTML coding in regards to email formatting.
| |
| *3 – HTML -> This preference will allow only HTML coding in regards to email formatting.
| |
| *4 – TEXT -> This preference will allow emails to be sent out only in Text format.
| |
|
| |
|
| |
|
| |
| *'''Email summary to Center'''
| |
|
| |
| :Activating this preference will email Consultant Schedule Summaries to the Center email address listed above in the “Center’s email address” field.
| |
|
| |
|
| |
| *'''Email cancellations to Center'''
| |
|
| |
| :Activating this preference will email Appointment cancellations to the Center email address listed above in the “Center’s email address” field.
| |
|
| |
|
| |
| *'''Email missed messages to Center'''
| |
|
| |
| :Activating this preference will send Missed Appointment notifications to the Center email address listed above in the “Center’s email address” field.
| |
|
| |
|
| |
| *'''Send reminders for repeating appointments'''
| |
|
| |
| :Activating this preference will send Email reminders out for repeating or recurring appointments.
| |
|
| |
| |-
| |
| | style="vertical-align:top; font-size:140%; color:#7c1911; padding:30px 0px 0px 0px;" | Visit Duration Notification <HR>
| |
| |-
| |
| | style="vertical-align:top; font-size:100%; " |
| |
|
| |
| If your center utilizes Reasons that have notification times associated with them (auto-logout or warning after a certain amount of time), this preference contains an area where you can define the email message that is sent to your students. If you want to edit the Reason preferences that determine the length of time and the desired recipient of the message.
| |
|
| |
| |-
| |
| | style="vertical-align:top; font-size:140%; color:#7c1911; padding:30px 0px 0px 0px;" | Send Visit Notes to Coach or Advisor <HR>
| |
| |-
| |
| | style="vertical-align:top; font-size:100%; " |
| |
|
| |
| *'''Activate send notes option on visit entry (also requires Group Pref: Send Notes)'''
| |
| Activating this preference will proceed to include the “send notes” option during the Visit Entry process or during the Login process. The send notes option will send an email containing any Notes that either consultant or student has entered into the Visit Record.
| |
|
| |
| *'''Activate send notes option on visit exit (also requires Group Pref: Send Notes)'''
| |
| Activating this preference will proceed to include the “send notes” option during the Visit Entry process or during the Login process. The send notes option will send an email containing any Notes that either consultant or student has entered into the Visit Record.
| |
|
| |
| *'''Send notes button will be checked by default'''
| |
| Activating this preference will automatically check the “send notes” option, by default.
| |
|
| |
| *'''Message (…)'''
| |
|
| |
| The Message preference contains an area where the “send notes” email message can be modified. Here is an example:
| |
|
| |
| Coach,
| |
|
| |
| #student# visited the center on #visitdate# at #visittime#,
| |
| we had a great session and here are the notes for that session:
| |
|
| |
| #visitnotes#
| |
|
| |
| If you have any question , please contact the center
| |
|
| |
| Thank you,
| |
|
| |
| Tutoring Center
| |
|
| |
|
| |
|
| |
| '''''Subject'''''<BR />
| |
| The Subject preference will contain the Subject of your “send notes” email messages. Here is an example:
| |
|
| |
| Message to Coach regarding #student# visit
| |
|
| |
|
| |
|
| |
| '''''To Address (…)'''''<BR />
| |
| The Adress preference will contain the email of who will receive the “send notes” email messages.
| |
|
| |
|
| |
|
| |
| '''''‘Who’ Label:'''''<BR />
| |
| The ‘Who’ Label field determines what follows after the “send notes to” option. If we are sending visit notes to an Advisor or Coach, we can enter for example “Advisor”. The option will then read “Send notes to Advisor” upon Visit Entry or Exit.
| |
|
| |
|
| |
| |-
| |
| | style="vertical-align:top; font-size:140%; color:#7c1911; padding:30px 0px 0px 0px;" | Email Tags <HR>
| |
| |-
| |
|
| |
| | style="vertical-align:top; font-size:100%; " | <br /> Everything in between the pound signs will be replaced with the appropriate data.
| |
|
| |
| == Student Fields ==
| |
|
| |
| Student Full Name (last, first) --------------------------------'''<span style="color: #4682B4"><nowiki> #student#</nowiki></span>'''
| |
|
| |
| Student Full Name (first last) ---------------------------------'''<span style="color: #4682B4"><nowiki> #firstlast#</nowiki></span>'''
| |
|
| |
| Student First Name ---------------------------------------------'''<span style="color: #4682B4"><nowiki> #first#</nowiki></span>'''
| |
|
| |
| Student Last Name ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #last#</nowiki></span>'''
| |
|
| |
| Student ID -----------------------------------------------------'''<span style="color: #4682B4"><nowiki> #studentID#</nowiki></span>'''
| |
|
| |
| Student Formatted ID -------------------------------------------'''<span style="color: #4682B4"><nowiki> #formattedID#</nowiki></span>'''
| |
|
| |
| Student Other ID -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #barcode#</nowiki></span>'''
| |
|
| |
| Student Handle -------------------------------------------------'''<span style="color: #4682B4"><nowiki> #Account#</nowiki></span>'''
| |
|
| |
| Student Street -------------------------------------------------'''<span style="color: #4682B4"><nowiki> #Address#</nowiki></span>'''
| |
|
| |
| Student City ---------------------------------------------------'''<span style="color: #4682B4"><nowiki> #City#</nowiki></span>'''
| |
|
| |
| Student State --------------------------------------------------'''<span style="color: #4682B4"><nowiki> #State#</nowiki></span>'''
| |
|
| |
| Student Zip ----------------------------------------------------'''<span style="color: #4682B4"><nowiki> #Zip#</nowiki></span>'''
| |
|
| |
| Student Street, City, State, Zip -------------------------------'''<span style="color: #4682B4"><nowiki> #fullAddress#</nowiki></span>'''
| |
|
| |
| Student Email --------------------------------------------------'''<span style="color: #4682B4"><nowiki> #studentEmail#</nowiki></span>'''
| |
|
| |
| Student Home Phone ---------------------------------------------'''<span style="color: #4682B4"><nowiki> #phone#</nowiki></span>'''
| |
|
| |
| Student Work Phone ---------------------------------------------'''<span style="color: #4682B4"><nowiki> #phone2#</nowiki></span>'''
| |
|
| |
| Student Text Message Address ----------------------------------'''<span style="color: #4682B4"><nowiki> #txtMsgAddress#</nowiki></span>'''
| |
|
| |
| Student Gender -------------------------------------------------'''<span style="color: #4682B4"><nowiki> #gender#</nowiki></span>'''
| |
|
| |
| Student Birthdate ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #birthdate#</nowiki></span>'''
| |
|
| |
| Student Ethnicity ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #ethnicity#</nowiki></span>'''
| |
|
| |
| Student Class --------------------------------------------------'''<span style="color: #4682B4"><nowiki> #class#</nowiki></span>'''
| |
|
| |
| Student College ------------------------------------------------'''<span style="color: #4682B4"><nowiki> #college#</nowiki></span>'''
| |
|
| |
| Student Cohort -------------------------------------------------'''<span style="color: #4682B4"><nowiki> #cohort#</nowiki></span>'''
| |
|
| |
| Student Major --------------------------------------------------'''<span style="color: #4682B4"><nowiki> #major#</nowiki></span>'''
| |
|
| |
| Student Grad_Und -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #gradund#</nowiki></span>'''
| |
|
| |
| Student GPA ----------------------------------------------------'''<span style="color: #4682B4"><nowiki> #GPA#</nowiki></span>'''
| |
|
| |
| Student Accumulated Hours --------------------------------------'''<span style="color: #4682B4"><nowiki> #TotalHours#</nowiki></span>'''
| |
|
| |
| Student Graduation Date ----------------------------------------'''<span style="color: #4682B4"><nowiki> #GradDate#</nowiki></span>'''
| |
|
| |
| Student Graduation Degree --------------------------------------'''<span style="color: #4682B4"><nowiki> #GradDegree#</nowiki></span>'''
| |
|
| |
| Student Condition Code -----------------------------------------'''<span style="color: #4682B4"><nowiki> #CondCode#</nowiki></span>'''
| |
|
| |
| Student Flag Text ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #FlagText#</nowiki></span>'''
| |
|
| |
| Student Special Status -----------------------------------------'''<span style="color: #4682B4"><nowiki> #status#</nowiki></span>'''
| |
|
| |
| Student ReferredBy ---------------------------------------------'''<span style="color: #4682B4"><nowiki> #referredby#</nowiki></span>'''
| |
|
| |
| Student HS Name ------------------------------------------------'''<span style="color: #4682B4"><nowiki> #HSName#</nowiki></span>'''
| |
|
| |
| Student Degree Goal --------------------------------------------'''<span style="color: #4682B4"><nowiki> #degree#</nowiki></span>'''
| |
|
| |
| Student Custom Field1 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field1#</nowiki></span>'''
| |
|
| |
| Student Custom Field2 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field2#</nowiki></span>'''
| |
|
| |
| Student Custom Field3 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field3#</nowiki></span>'''
| |
|
| |
| Student Custom Field4 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field4#</nowiki></span>'''
| |
|
| |
| Student Custom Field5 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field5#</nowiki></span>'''
| |
|
| |
| Student Custom Field6 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field6#</nowiki></span>'''
| |
|
| |
| Student Custom Field7 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field7#</nowiki></span>'''
| |
|
| |
| Student Custom Field8 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field8#</nowiki></span>'''
| |
|
| |
| Student Custom Field9 ------------------------------------------'''<span style="color: #4682B4"><nowiki> #Field9#</nowiki></span>'''
| |
|
| |
| Student Custom Field10 -----------------------------------------'''<span style="color: #4682B4"><nowiki> #Field10#</nowiki></span>'''
| |
|
| |
|
| |
| == Consultant Fields ==
| |
|
| |
| Consultant Full Name -------------------------------------------'''<span style="color: #4682B4"><nowiki> #tutor#</nowiki></span>'''
| |
|
| |
| Consultant Full Name -------------------------------------------'''<span style="color: #4682B4"><nowiki> #advisor#</nowiki></span>'''
| |
|
| |
| Consultant Full Name -------------------------------------------'''<span style="color: #4682B4"><nowiki> #counselor#</nowiki></span>'''
| |
|
| |
| Consultant Full Name -------------------------------------------'''<span style="color: #4682B4"><nowiki> #Staff#</nowiki></span>'''
| |
|
| |
| Consultant First Name ------------------------------------------'''<span style="color: #4682B4"><nowiki> #afirst#</nowiki></span>'''
| |
|
| |
| Consultant First Name ------------------------------------------'''<span style="color: #4682B4"><nowiki> #tfirst#</nowiki></span>'''
| |
|
| |
| Consultant Last Name -------------------------------------------'''<span style="color: #4682B4"><nowiki> #alast#</nowiki></span>'''
| |
|
| |
| Consultant Last Name -------------------------------------------'''<span style="color: #4682B4"><nowiki> #tlast#</nowiki></span>'''
| |
|
| |
| Consultant Alternate Name --------------------------------------'''<span style="color: #4682B4"><nowiki> #AltName#</nowiki></span>'''
| |
|
| |
| Consultant Email -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #tutoremail#</nowiki></span>'''
| |
|
| |
| Consultant Email -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #advisoremail#</nowiki></span>'''
| |
|
| |
| Consultant Email -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #staffemail#</nowiki></span>'''
| |
|
| |
| Consultant Phone -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #tutorPhone#</nowiki></span>'''
| |
|
| |
| Consultant Phone -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #advisorPhone#</nowiki></span>'''
| |
|
| |
| Consultant Phone -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #staffPhone#</nowiki></span>'''
| |
|
| |
| Consultant CellPhone -------------------------------------------'''<span style="color: #4682B4"><nowiki> #tutorPhone2#</nowiki></span>'''
| |
|
| |
| Consultant CellPhone -------------------------------------------'''<span style="color: #4682B4"><nowiki> #tutorCellPhone#</nowiki></span>'''
| |
|
| |
| Consultant CellPhone -------------------------------------------'''<span style="color: #4682B4"><nowiki> #advisorCellPhone#</nowiki></span>'''
| |
|
| |
| Consultant CellPhone -------------------------------------------'''<span style="color: #4682B4"><nowiki> #staffCellPhone#</nowiki></span>'''
| |
|
| |
| Consultant WorkPhone -------------------------------------------'''<span style="color: #4682B4"><nowiki> #tutorWorkPhone#</nowiki></span>'''
| |
|
| |
| Consultant WorkPhone -------------------------------------------'''<span style="color: #4682B4"><nowiki> #advisorWorkPhone#</nowiki></span>'''
| |
|
| |
| Consultant Pager -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #tutorPager#</nowiki></span>'''
| |
|
| |
| Consultant Pager -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #advisorPager#</nowiki></span>'''
| |
|
| |
| Consultant Pager -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #staffPager#</nowiki></span>'''
| |
|
| |
| Consultant Location --------------------------------------------'''<span style="color: #4682B4"><nowiki> #tLocation#</nowiki></span>'''
| |
|
| |
| Consultant Location --------------------------------------------'''<span style="color: #4682B4"><nowiki> #aLocation#</nowiki></span>'''
| |
|
| |
| Consultant Location --------------------------------------------'''<span style="color: #4682B4"><nowiki> #sLocation#</nowiki></span>'''
| |
|
| |
| Consultant Notes2 ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #tutorNotes#</nowiki></span>'''
| |
|
| |
| Consultant Notes2 ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #advisorNotes#</nowiki></span>'''
| |
|
| |
| Consultant Notes2 ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #staffNotes#</nowiki></span>'''
| |
|
| |
|
| |
| == Current Date Fields ==
| |
|
| |
| Current Date ---------------------------------------------------'''<span style="color: #4682B4"><nowiki> #date#</nowiki></span>'''
| |
|
| |
| Current Time ---------------------------------------------------'''<span style="color: #4682B4"><nowiki> #time#</nowiki></span>'''
| |
|
| |
| Current Day of Week --------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptday#</nowiki></span>'''
| |
|
| |
|
| |
| == Appointment Fields ==
| |
|
| |
| Appointment Location -------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptlocation#</nowiki></span>'''
| |
|
| |
| Appointment Status ---------------------------------------------'''<span style="color: #4682B4"><nowiki> #ApptStatus#</nowiki></span>'''
| |
|
| |
| Appointment Full Date ------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptfulldate#</nowiki></span>'''
| |
|
| |
| Appointment Date -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptdate#</nowiki></span>'''
| |
|
| |
| Appointment Time -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #appttime#</nowiki></span>'''
| |
|
| |
| Recurring Appointment Start Date -------------------------------'''<span style="color: #4682B4"><nowiki> #firstApptDate#</nowiki></span>'''
| |
|
| |
| Recurring Appointment End Date ---------------------------------'''<span style="color: #4682B4"><nowiki> #lastApptDate#</nowiki></span>'''
| |
|
| |
| Appointment Start Time -----------------------------------------'''<span style="color: #4682B4"><nowiki> #apptstarttime#</nowiki></span>'''
| |
|
| |
| Appointment End Time -------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptendtime#</nowiki></span>'''
| |
|
| |
| Appointment Day of Week ----------------------------------------'''<span style="color: #4682B4"><nowiki> #apptday#</nowiki></span>'''
| |
|
| |
| Appointment Center ---------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptcenter#</nowiki></span>'''
| |
|
| |
| Appointment Subject --------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptsubject#</nowiki></span>'''
| |
|
| |
| Appointment Reason --------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptreason#</nowiki></span>'''
| |
|
| |
| Appointment Notes ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptnotes#</nowiki></span>'''
| |
|
| |
| Appointment Duration -------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptduration#</nowiki></span>'''
| |
|
| |
| Appointment Custom Field ---------------------------------------'''<span style="color: #4682B4"><nowiki> #apptCust1#</nowiki></span>'''
| |
|
| |
| Appointment Fund -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #apptfund#</nowiki></span>'''
| |
|
| |
| Appointment Total Missed ---------------------------------------'''<span style="color: #4682B4"><nowiki> #missedApptTotal#</nowiki></span>'''
| |
|
| |
|
| |
| == Availability Fields ==
| |
|
| |
| Availability Location ------------------------------------------'''<span style="color: #4682B4"><nowiki> #availlocation#</nowiki></span>'''
| |
|
| |
|
| |
| == Center Fields ==
| |
|
| |
| Center Name ----------------------------------------------------'''<span style="color: #4682B4"><nowiki> #center#</nowiki></span>'''
| |
|
| |
| Center Sequence ------------------------------------------------'''<span style="color: #4682B4"><nowiki> #centerID#</nowiki></span>'''
| |
|
| |
| Profile Name ---------------------------------------------------'''<span style="color: #4682B4"><nowiki> #profileCenter#</nowiki></span>'''
| |
|
| |
|
| |
| == Survey Fields ==
| |
|
| |
| Survey Response Sequence ---------------------------------------'''<span style="color: #4682B4"><nowiki> #responseID#</nowiki></span>'''
| |
|
| |
| Survey Sequence ------------------------------------------------'''<span style="color: #4682B4"><nowiki> #surveyID#</nowiki></span>'''
| |
|
| |
|
| |
| == Visits Fields ==
| |
|
| |
| Visit Date In --------------------------------------------------'''<span style="color: #4682B4"><nowiki> #dateIn#</nowiki></span>'''
| |
|
| |
| Visit Date Out -------------------------------------------------'''<span style="color: #4682B4"><nowiki> #dateOut#</nowiki></span>'''
| |
|
| |
| Visit Time In --------------------------------------------------'''<span style="color: #4682B4"><nowiki> #visitTime#</nowiki></span>'''
| |
|
| |
| Visit Time Out -------------------------------------------------'''<span style="color: #4682B4"><nowiki> #timeOut#</nowiki></span>'''
| |
|
| |
|
| Visit Total Time -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #duration#</nowiki></span>'''
| | |style="vertical-align:top; font-size:100%; " | |
| | Posting Documents allows you to upload important documents to a Student’s profile. Then users that have access to those documents will be able to download and view them when necessary. In order to be able to successfully post documents, the first step is to set up the types of documents that can be uploaded. |
|
| |
|
| Visit Day of Week ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #visitday#</nowiki></span>'''
| |
|
| |
|
| Visit Subject --------------------------------------------------'''<span style="color: #4682B4"><nowiki> #subject#</nowiki></span>'''
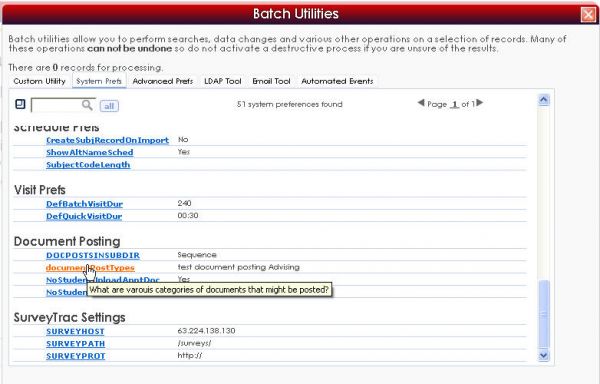
| | ==Creating Document Types== |
|
| |
|
| Visit Reason ---------------------------------------------------'''<span style="color: #4682B4"><nowiki> #reason#</nowiki></span>'''
| | Document types doesn’t refer to whether the document being uploaded is an excel, word, or pdf document. Instead this is used to indicate who is allowed to access the document. Some examples of document types might be Student Documents, Administrative Document, or Disability Document. |
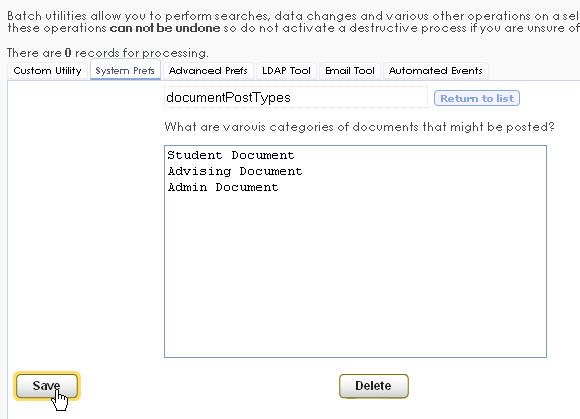
| | In order to create the Document Types, you’ll need to log in to Trac 4.0 as an Administrator. Click on the Trac Man icon, and choose Utilities and Prefs. Navigate to the System Prefs tab, and look for the preference category called Document Posting. The preference documentPostTypes will be listed under this category. You will then enter all of the different types of Documents that can be uploaded in this preference. |
|
| |
|
| Visit Custom Field1 --------------------------------------------'''<span style="color: #4682B4"><nowiki> #Custom1#</nowiki></span>'''
| | [[image:Document_Types.jpg|border|600px]] |
|
| |
|
| Visit Custom Field2 --------------------------------------------'''<span style="color: #4682B4"><nowiki> #Custom2#</nowiki></span>'''
| | [[image:Document_Types2.jpg|border|600px]] |
|
| |
|
| Visit Custom Field3 --------------------------------------------'''<span style="color: #4682B4"><nowiki> #Custom3#</nowiki></span>'''
| |
|
| |
|
| Visit Custom Field4 --------------------------------------------'''<span style="color: #4682B4"><nowiki> #Custom4#</nowiki></span>'''
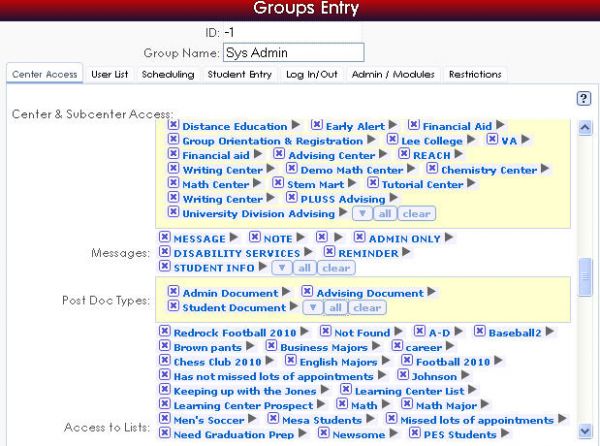
| | ==Assigning Document Type Privileges== |
|
| |
|
| Visit Custom Field5 --------------------------------------------'''<span style="color: #4682B4"><nowiki> #Custom5#</nowiki></span>'''
| | Once you’ve created the different types of documents that can be uploaded, the next step is to indicate which types of documents each Group is allowed to upload or download. You do this by access the Group Access tab of your Center Profile, and clicking on the Group that you want to give access to documents. In the Center Access tab of the Groups Entry, there is a preference labeled Doc Post Types. Here you can click on the drop down arrow, and choose the types of documents that this Group can access. Be sure to save the Group when you’ve finished assigning Document Types. |
|
| |
|
| Visit Custom Field6 --------------------------------------------'''<span style="color: #4682B4"><nowiki> #Custom6#</nowiki></span>'''
| | [[image:Document_Privileges.jpg|border|600px]] |
|
| |
|
| Visit Custom Field7 --------------------------------------------'''<span style="color: #4682B4"><nowiki> #Custom7#</nowiki></span>'''
| |
|
| |
|
| Visit Custom Field8 --------------------------------------------'''<span style="color: #4682B4"><nowiki> #Custom8#</nowiki></span>'''
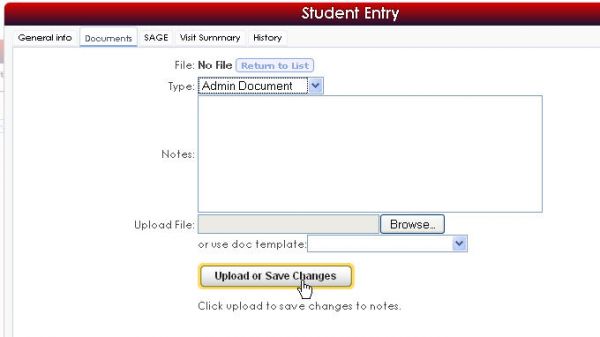
| | ==Uploading Documents== |
|
| |
|
| Visit Notes ----------------------------------------------------'''<span style="color: #4682B4"><nowiki> #visitnotes#</nowiki></span>'''
| | To upload Documents to a Student’s profile, use the Student Listing to find the Student’s profile. On the Student Profile, click on the Documents tab, and then click on “Upload” to upload a new Document. You can then indicate the type of Document it is, and include some notes about the document if needed. Browse for the file that you want to upload, and then press “Upload or Save Changes”. This will upload your document. |
|
| |
|
| Visit Student Remarks ------------------------------------------'''<span style="color: #4682B4"><nowiki> #visitStudRemarks#</nowiki></span>'''
| | [[image:Document_Upload.jpg|border|600px]] |
|
| |
|
| | [[image:Document_Upload2.jpg|border|600px]] |
|
| |
|
| == Resources ==
| |
|
| |
|
| Resource Barcode -----------------------------------------------'''<span style="color: #4682B4"><nowiki> #resID#</nowiki></span>'''
| | ==Downloading Documents== |
|
| |
|
| Resource Title -------------------------------------------------'''<span style="color: #4682B4"><nowiki> #resTitle#</nowiki></span>'''
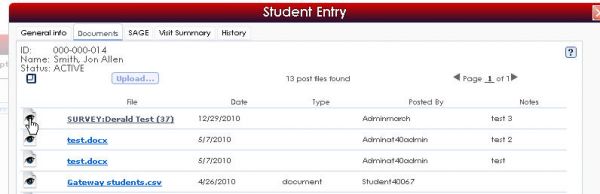
| | Once Documents have been uploaded, users that have access to those Document Types can download the Documents as needed. Once you access the Student’s Profile, and go to the Documents tab, there will be a list of the Documents that you may Download and View. To view the Document, click on the Icon of the paper with an eye on it. The document will then either open, or give you the option to save the document, depending on what type of document it is. |
|
| |
|
| Resource Description -------------------------------------------'''<span style="color: #4682B4"><nowiki> #resDescription#</nowiki></span>'''
| | [[image:Document_Download.jpg|border|600px]] |
|
| |
|
| Resource Due Date ----------------------------------------------'''<span style="color: #4682B4"><nowiki> #resDueDate#</nowiki></span>'''
| |
|
| |
|
| Resource LastDateOut -------------------------------------------'''<span style="color: #4682B4"><nowiki> #resDateOut#</nowiki></span>'''
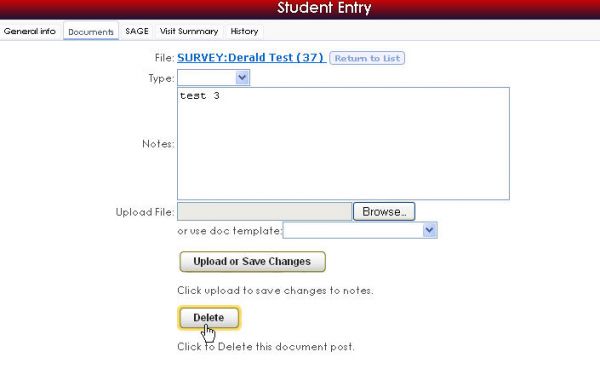
| | ==Deleting Documents== |
|
| |
|
| Resource LastTimeOut -------------------------------------------'''<span style="color: #4682B4"><nowiki> #resTimeOut#</nowiki></span>'''
| | Administrators have the option to delete old Documents. To do this, access the Student’s profile, and go to the Documents tab. On the Documents tab, click on the link for the Document you want to delete. There will be a button to allow you to then Delete that Document. |
|
| |
|
| | [[image:Document_Delete.jpg|border|600px]] |
|
| |
|
| | |} |
| |} | | |} |
| __NOTOC__ | | __NOTOC__ |